Bootstrap 5 Hero Blob Image Section Example

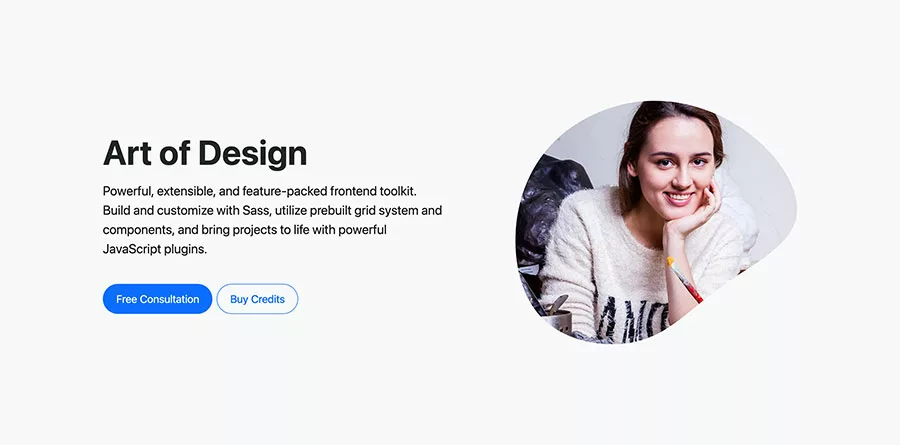
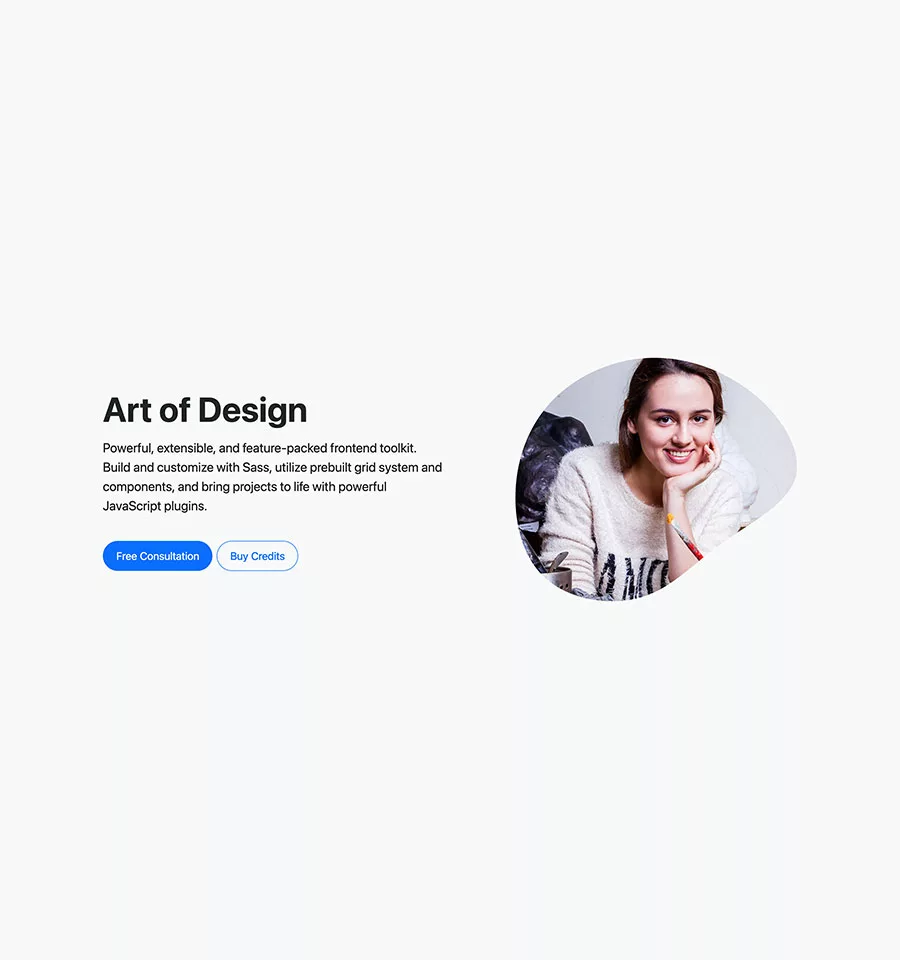
This beautiful Bootstrap 5 hero header uses an image with a blob effect. It has smart Call to Action buttons. This snippet will help you to embellish the header of your website project.
Versatile Bootstrap 5 Hero Image Snippet
Our snippet will save time for web designers and front-end and back-end developers. This hero section is easy to use and customize for Bootstrap 5 projects.
Tools
Bootstrap 5 Snippet Update
We have updated this Bootstrap snippet to Bootstrap 5.3.2 and BSB Framework 2.0.2. We have rechecked this Bootstrap component on Oct 5, 2023.
Best Ready to Use Web Themes & Templates
Features
- Bootstrap 5
- BS Brain Framework
- HTML5 & CSS3
- W3C Valid
- Commented Code
- Call to Action Button
- Responsive Layout
- Blob Image
- Clean Snippet
- SEO Optimized
- Easy to Use
- Cross Browser Compatible
Browse
Preview
<!-- Hero 2 - Bootstrap Brain Component -->
<section class="bsb-hero-2 px-3">
<div class="container overflow-hidden">
<div class="row gy-3 gy-lg-0 align-items-lg-center justify-content-lg-between">
<div class="col-12 col-lg-6 order-1 order-lg-0">
<h1 class="display-3 fw-bold mb-3">Art of Design</h1>
<p class="fs-4 mb-5">Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.</p>
<div class="d-grid gap-2 d-sm-flex">
<button type="button" class="btn btn-primary bsb-btn-3xl rounded-pill">Free Consultation</button>
<button type="button" class="btn btn-outline-primary bsb-btn-3xl rounded-pill">Buy Credits</button>
</div>
</div>
<div class="col-12 col-lg-5 text-center">
<img class="img-fluid" loading="lazy" src="./assets/img/hero-img-1.jpg" alt="" style="-webkit-mask-image: url(./assets/img/hero-img-blob-1.svg); mask-image: url(./assets/img/hero-img-blob-1.svg);">
</div>
</div>
</div>
</section><!-- CSS Files -->
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/heroes/hero-2/assets/css/hero-2.css" />- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute
Bootstrap 5 Hero Image Snippets
Download Our Bootstrap 5 hero image snippets, which are free and easy to customize.