Bootstrap 5 Masonry Layout Example

This Bootstrap 5 masonry layout example is responsive, trendy, and contemporary. It has a unique masonry grid design along with stunning hover effects.
Bootstrap 5 Masonry Grid Layout Examples
This Bootstrap masonry layout snippet is free to use in commercial or personal projects. Let’s try this great snippet to boost your project interface.
Tools
Bootstrap 5 Snippet Update
We have updated this Bootstrap snippet to Bootstrap 5.3.2 and BSB Framework 2.0.2. We have rechecked this Bootstrap component on Oct 5, 2023.
Best Ready to Use Web Themes & Templates
Features
- Bootstrap 5
- BS Brain Framework
- HTML5 & CSS3
- W3C Valid
- Commented Code
- Masonry Grid Layout
- Responsive Layout
- Modern Design
- Clean Snippet
- SEO Optimized
- Easy to Use
- Cross Browser Compatible
Browse
Preview
<!-- Project 2 - Bootstrap Brain Component -->
<section class="bg-light py-5 py-xl-8">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-7 col-xxl-6">
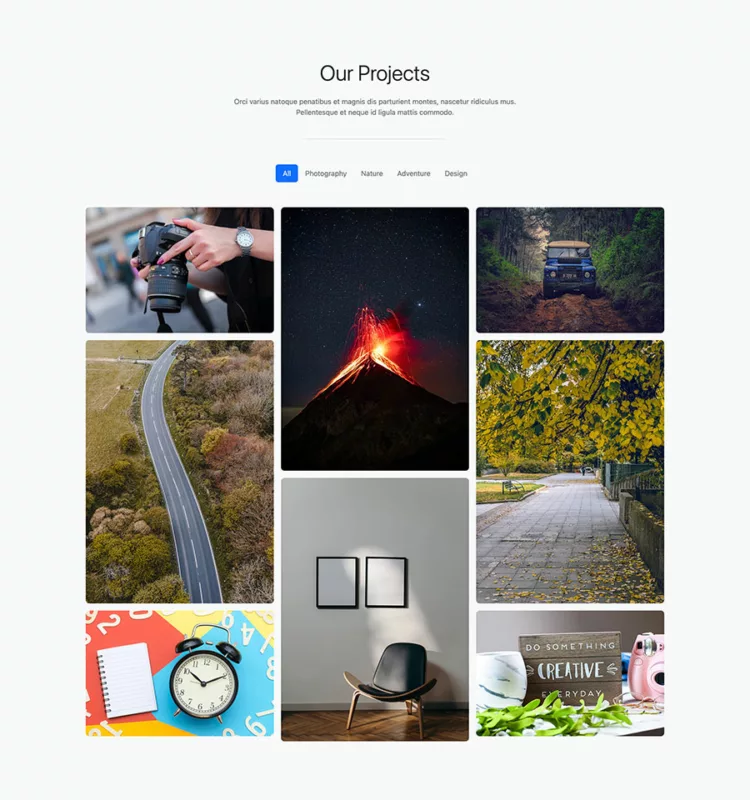
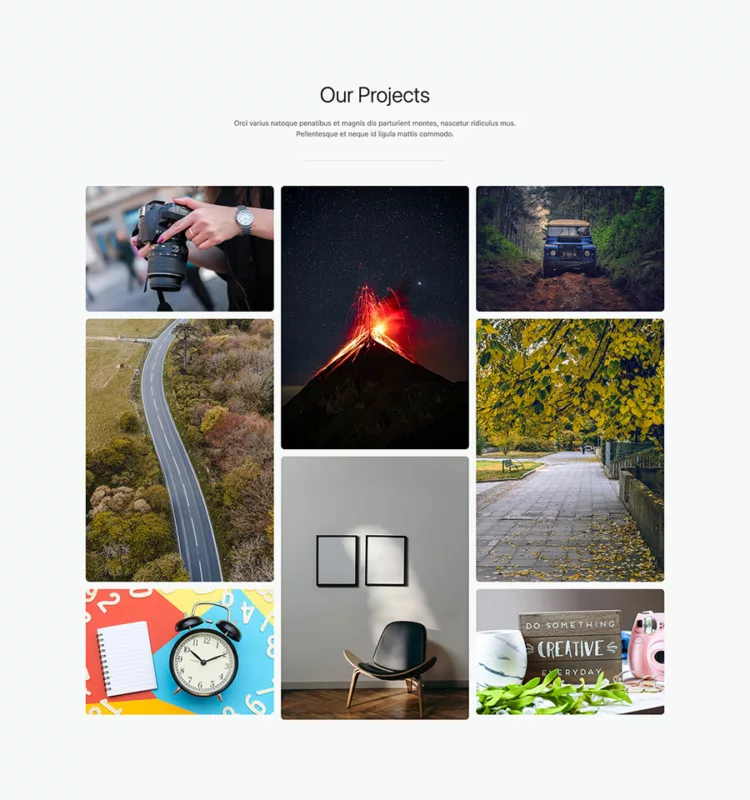
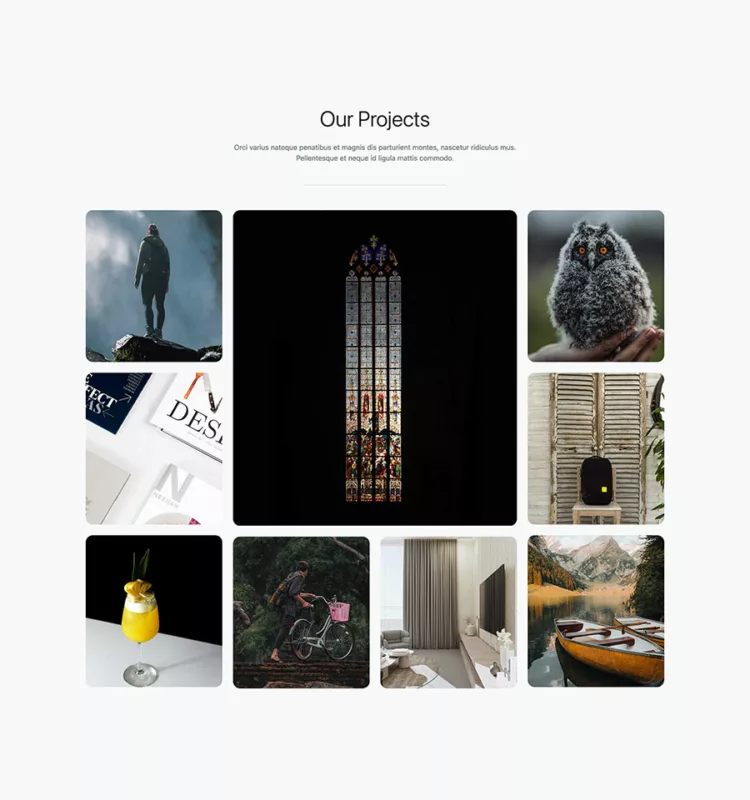
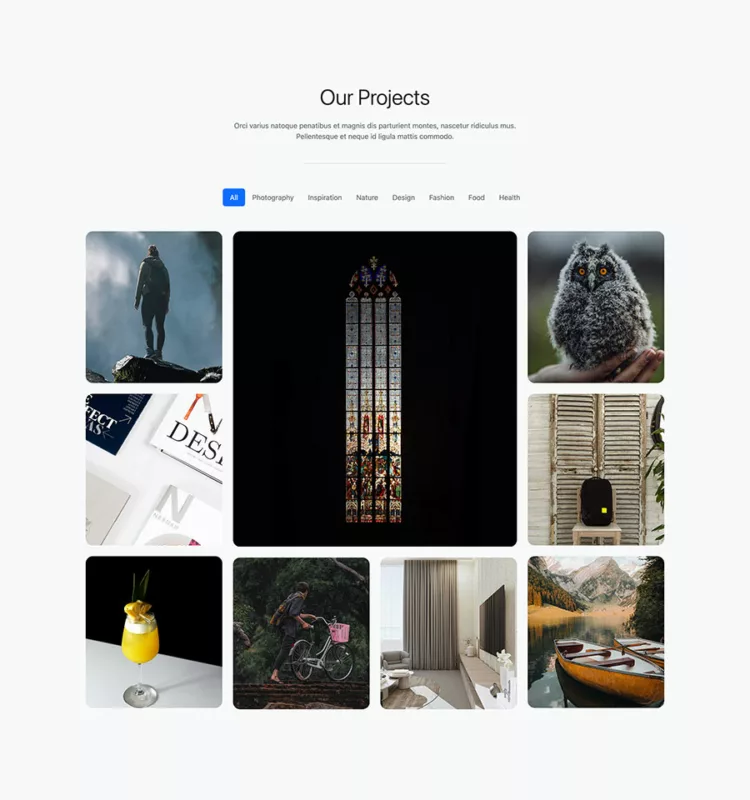
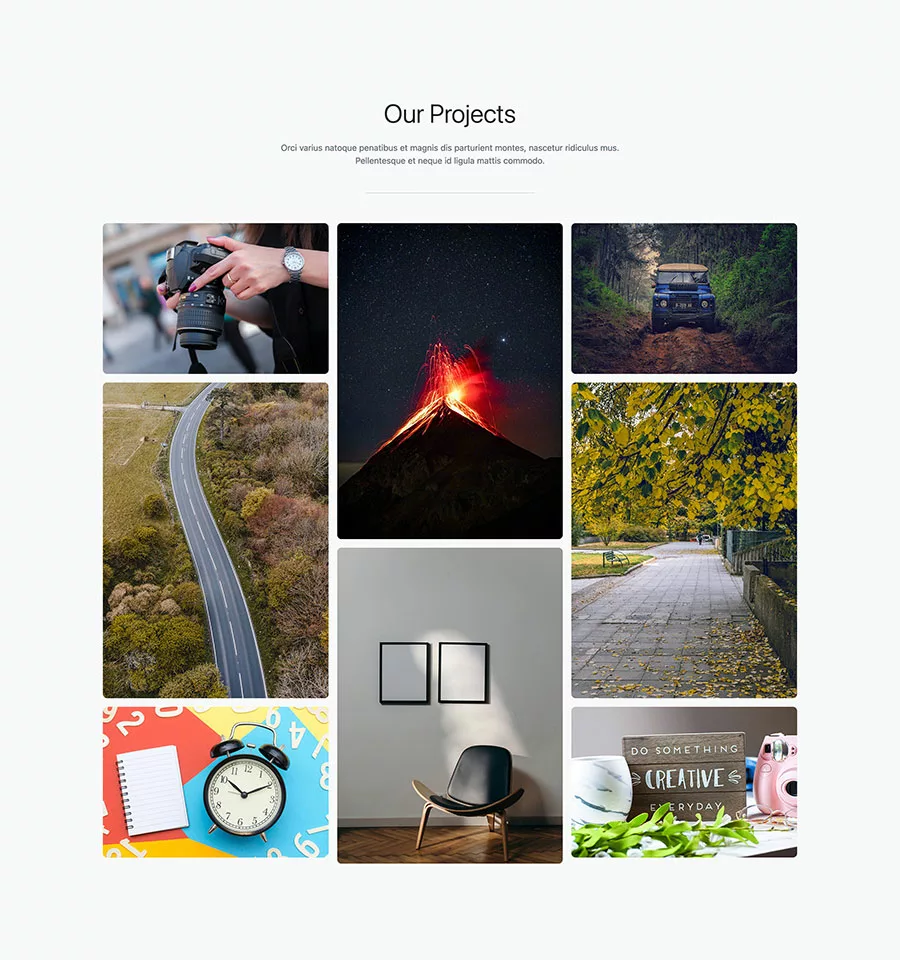
<h2 class="mb-4 display-5 text-center">Our Projects</h2>
<p class="text-secondary mb-5 text-center lead fs-4">Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<hr class="w-50 mx-auto mb-5 mb-xl-9 border-dark-subtle">
</div>
</div>
</div>
<div class="container overflow-hidden">
<div class="row gy-2 g-md-2 g-xl-3 bsb-project-2-grid">
<div class="col-12 col-md-4 bsb-project-2-item">
<figure class="rounded rounded-3 overflow-hidden bsb-overlay-hover m-0">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" loading="lazy" src="./assets/img/project-landscape-1.jpg" alt="">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Canvas Lover</h3>
<div class="text-white bsb-hover-fadeInRight">Photography</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-4 bsb-project-2-item">
<figure class="rounded rounded-3 overflow-hidden bsb-overlay-hover m-0">
<a href="#!">
<img class="img-fluid bsb-scale bsb-hover-scale-up" loading="lazy" src="./assets/img/project-portrait-1.jpg" alt="">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInUp">Red Lava</h3>
<div class="text-white bsb-hover-fadeInDown">Nature</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-4 bsb-project-2-item">
<figure class="rounded rounded-3 overflow-hidden bsb-overlay-hover m-0">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" loading="lazy" src="./assets/img/project-landscape-2.jpg" alt="">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Jungle Book</h3>
<div class="text-white bsb-hover-fadeInRight">Adventure</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-4 bsb-project-2-item">
<figure class="rounded rounded-3 overflow-hidden bsb-overlay-hover m-0">
<a href="#!">
<img class="img-fluid bsb-scale bsb-hover-scale-up" loading="lazy" src="./assets/img/project-portrait-2.jpg" alt="">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInUp">Wavy Road</h3>
<div class="text-white bsb-hover-fadeInDown">Adventure</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-4 bsb-project-2-item">
<figure class="rounded rounded-3 overflow-hidden bsb-overlay-hover m-0">
<a href="#!">
<img class="img-fluid bsb-scale bsb-hover-scale-up" loading="lazy" src="./assets/img/project-portrait-3.jpg" alt="">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInUp">Golden Leaves</h3>
<div class="text-white bsb-hover-fadeInDown">Photography</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-4 bsb-project-2-item">
<figure class="rounded rounded-3 overflow-hidden bsb-overlay-hover m-0">
<a href="#!">
<img class="img-fluid bsb-scale bsb-hover-scale-up" loading="lazy" src="./assets/img/project-portrait-4.jpg" alt="">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInUp">Minimal Notions</h3>
<div class="text-white bsb-hover-fadeInDown">Design</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-4 bsb-project-2-item">
<figure class="rounded rounded-3 overflow-hidden bsb-overlay-hover m-0">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" loading="lazy" src="./assets/img/project-landscape-3.jpg" alt="">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Bright Winks</h3>
<div class="text-white bsb-hover-fadeInRight">Design</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-4 bsb-project-2-item">
<figure class="rounded rounded-3 overflow-hidden bsb-overlay-hover m-0">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" loading="lazy" src="./assets/img/project-landscape-4.jpg" alt="">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Innovative Day</h3>
<div class="text-white bsb-hover-fadeInRight">Photography</div>
</figcaption>
</figure>
</div>
</div>
</div>
</section><!-- CSS Files -->
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/projects/project-2/assets/css/project-2.css" /><!-- Javascript Files: Vendors -->
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/isotope.pkgd.min.js"></script>
<script src="https://unpkg.com/[email protected]/packery-mode.pkgd.min.js"></script>
<script src="https://unpkg.com/[email protected]/imagesloaded.pkgd.min.js"></script>
<!-- Javascript Files: Controllers -->
<script src="https://unpkg.com/[email protected]/components/projects/project-2/assets/controller/project-2.js"></script>- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute
Bootstrap 5 Project Snippets
Browse our creative library of Bootstrap project snippets and components. These codes will help you to build your web projects quicker and easier.