Bootstrap 5 Navbar Dropdown on Hover Example
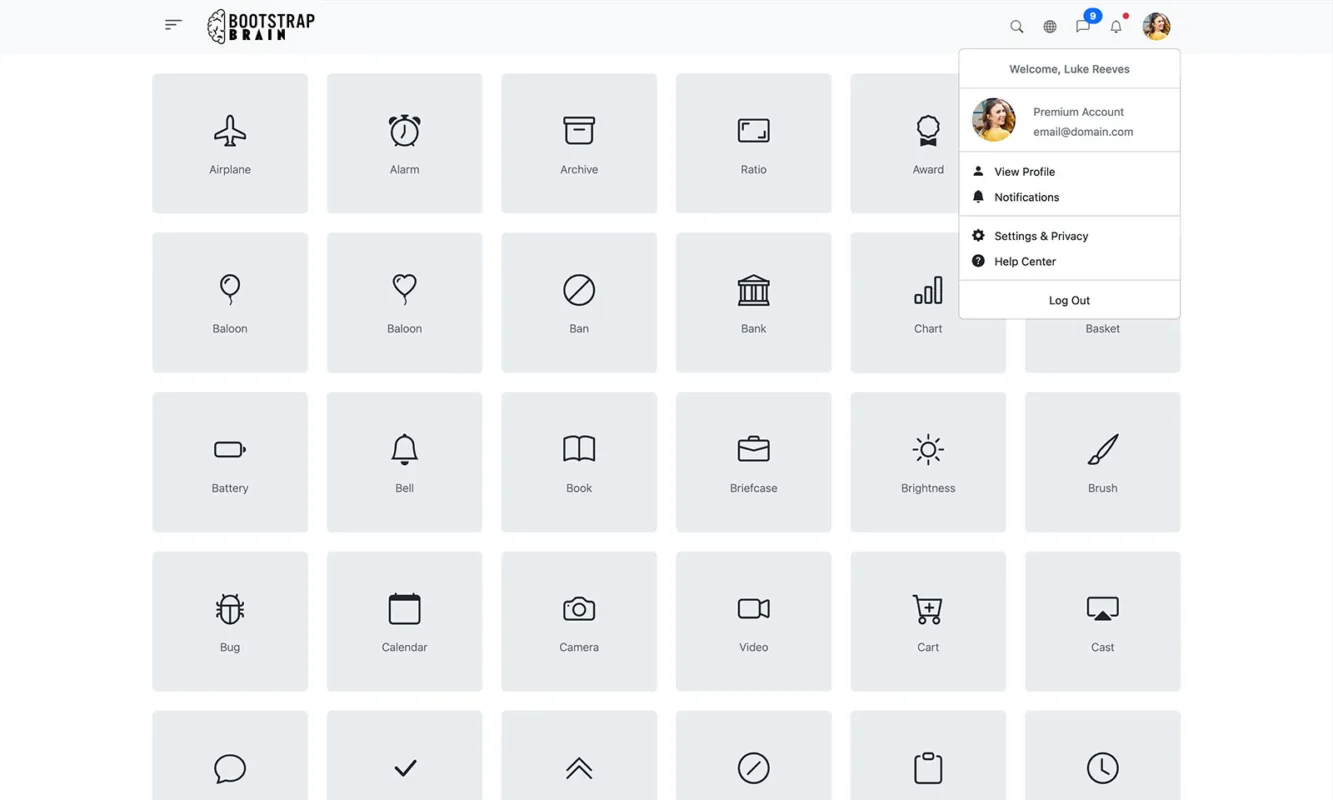
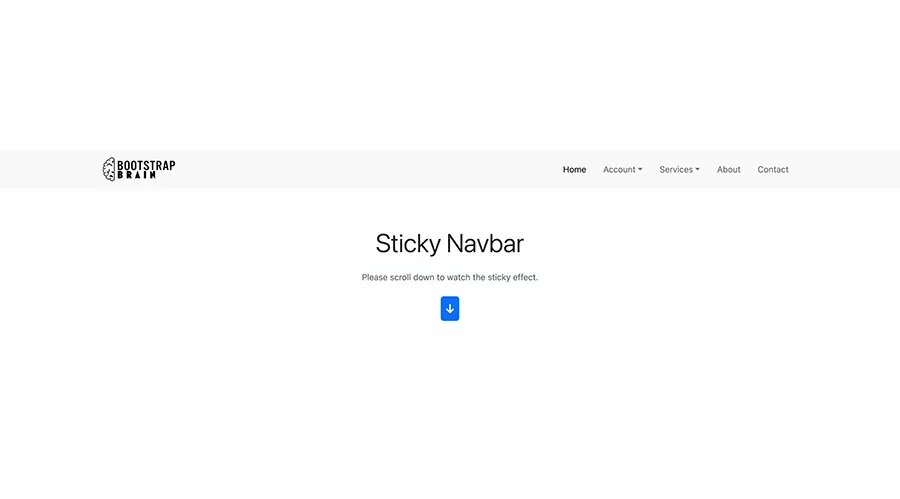
We will share the Bootstrap 5 navbar with a dropdown show on hover. The Dropdown menu emerges with a graceful animation.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

Bootstrap 5 Navbar
This Bootstrap 5 dropdown on hover is very easy to set up. You can customize it easily to meet your needs.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Navigation bars are fundamental components of web design, serving as the gateway to seamless user experiences. This Bootstrap 5 Navbar Dropdown on Hover Example introduces a Navbar Dropdown feature that enhances user interaction by enabling dropdown menus on hover. This functionality provides an intuitive and efficient way for users to navigate a website’s content.
The Navbar Dropdown on hover in Bootstrap 5 allows dropdown menus within the navigation bar to be triggered by hovering over the respective parent links rather than clicking. This behavior streamlines navigation, eliminating the need for an additional click to reveal dropdown content, resulting in a smoother browsing experience.
Features
- Bootstrap 5
- BSB Framework
- Navbar Template
- Page Template
- Dropdown onHover
- Cool Animation
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Navbar 1 - Bootstrap Brain Component -->
<nav class="navbar navbar-expand-md bg-light bsb-navbar bsb-navbar-hover bsb-navbar-caret">
<div class="container">
<a class="navbar-brand" href="index.html">
<img src="./assets/img/bsb-logo.svg" alt="BootstrapBrain Logo" width="135" height="44">
</a>
<button class="navbar-toggler border-0" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasNavbar" aria-controls="offcanvasNavbar">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-list" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M2.5 12a.5.5 0 0 1 .5-.5h10a.5.5 0 0 1 0 1H3a.5.5 0 0 1-.5-.5zm0-4a.5.5 0 0 1 .5-.5h10a.5.5 0 0 1 0 1H3a.5.5 0 0 1-.5-.5zm0-4a.5.5 0 0 1 .5-.5h10a.5.5 0 0 1 0 1H3a.5.5 0 0 1-.5-.5z" />
</svg>
</button>
<div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvasNavbar" aria-labelledby="offcanvasNavbarLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasNavbarLabel">Menu</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<ul class="navbar-nav justify-content-end flex-grow-1">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#!">Home</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#!" id="accountDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">Account</a>
<ul class="dropdown-menu border-0 shadow bsb-zoomIn" aria-labelledby="accountDropdown">
<li><a class="dropdown-item" href="#!">Log in</a></li>
<li><a class="dropdown-item" href="#!">Lost Password?</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#!">Sign up</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#!" id="servicesDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">Services</a>
<ul class="dropdown-menu border-0 shadow bsb-zoomIn" aria-labelledby="servicesDropdown">
<li><a class="dropdown-item" href="#!">Writing</a></li>
<li><a class="dropdown-item" href="#!">SEO</a></li>
<li><a class="dropdown-item" href="#!">Web Design</a></li>
<li><a class="dropdown-item" href="#!">App Development</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#!">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#!">Contact</a>
</li>
</ul>
</div>
</div>
</div>
</nav><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/navbars/navbar-1/assets/css/navbar-1.css"><script src="https://unpkg.com/[email protected]/dist/js/bootstrap.bundle.min.js"></script>Bootstrap 5 Navbar Snippets
Browse these easy-to-use examples of Bootstrap 5 navbar snippets and components.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute