Bootstrap 5 Testimonials / Reviews Snippet

This Bootstrap testimonials snippet has a trendy and responsive layout. This snippet displays client reviews in a grid design.
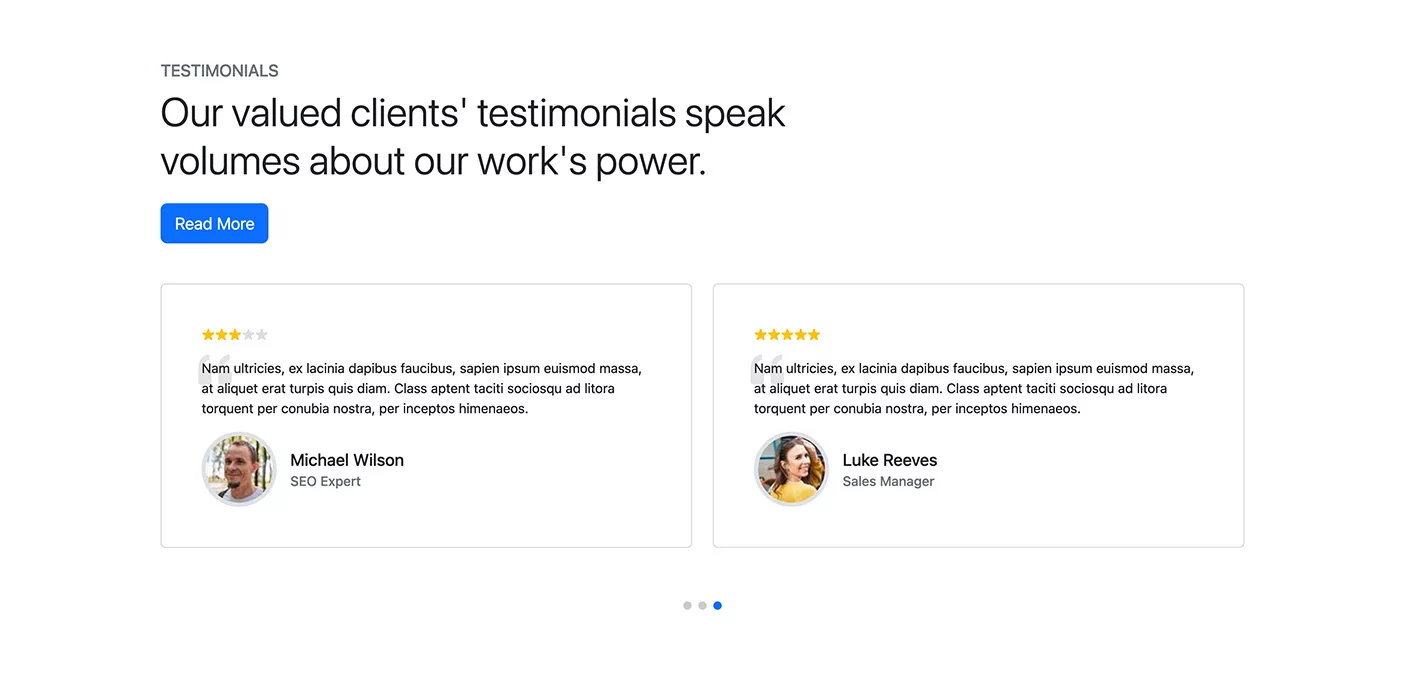
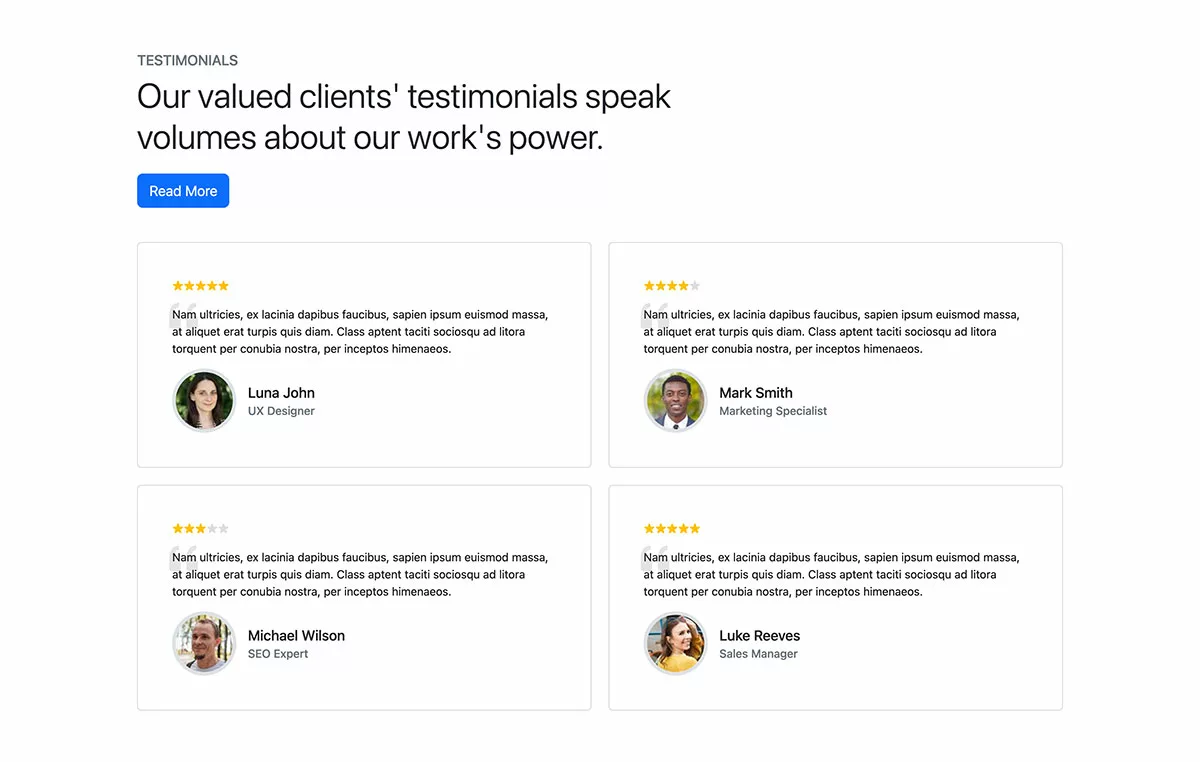
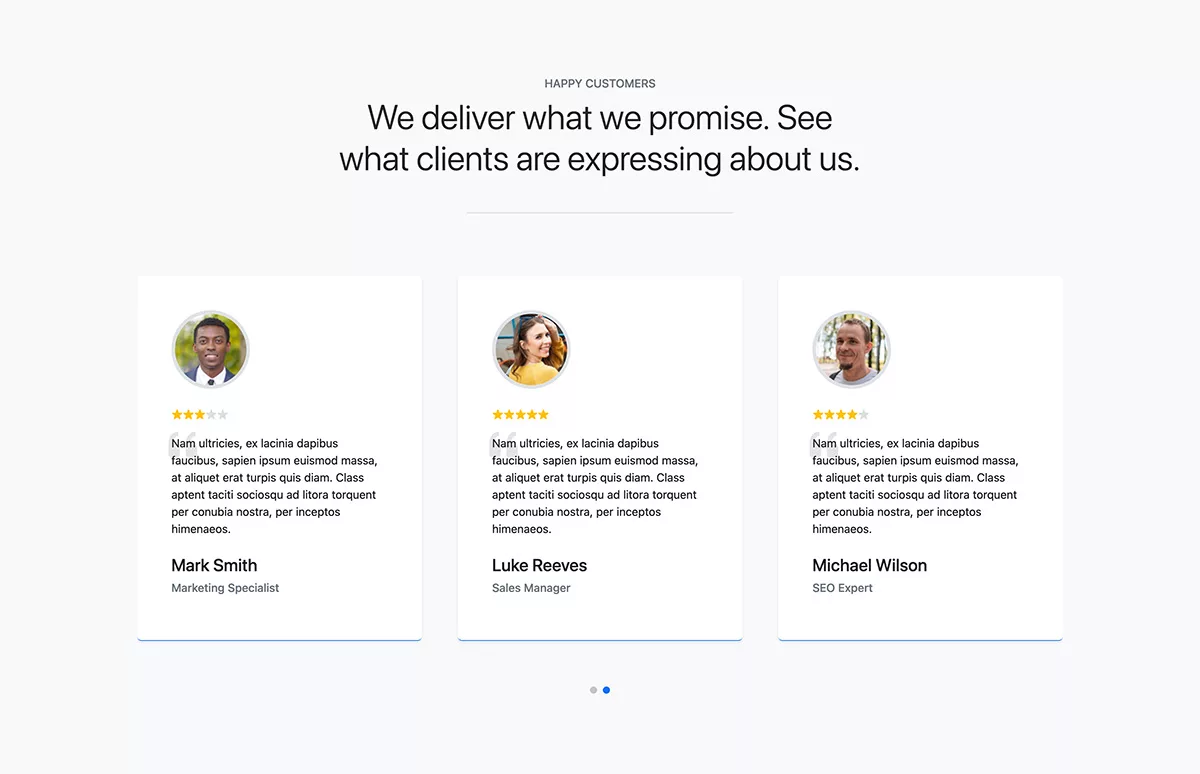
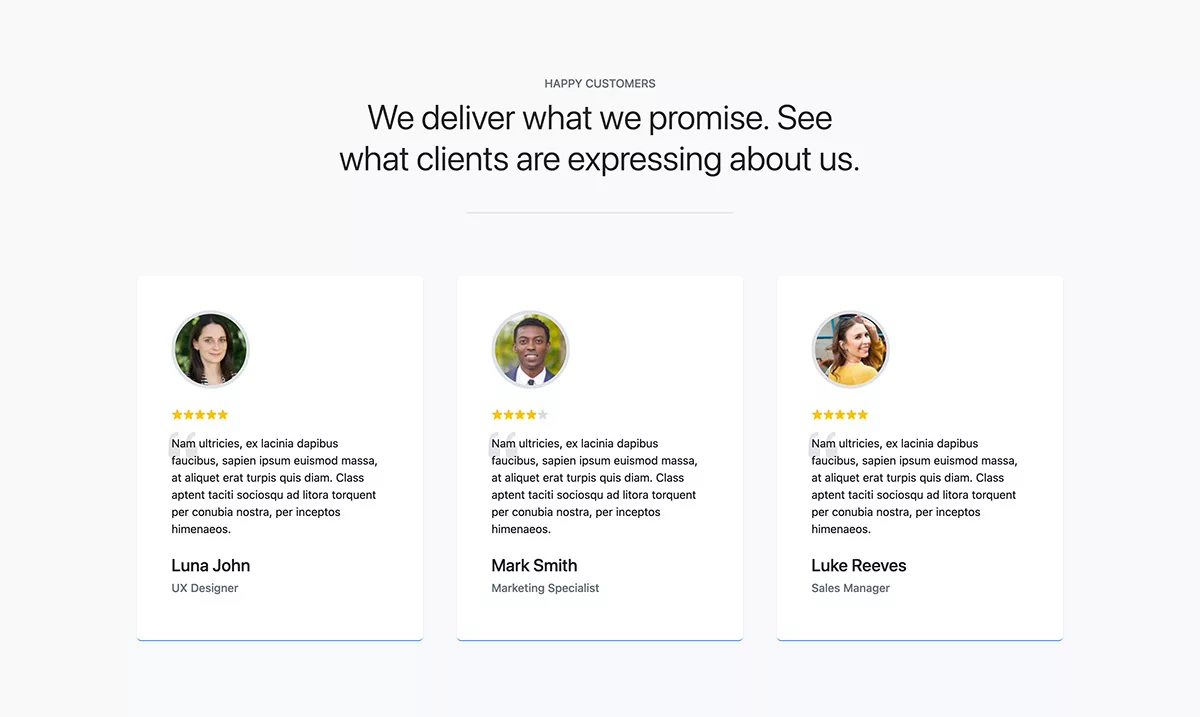
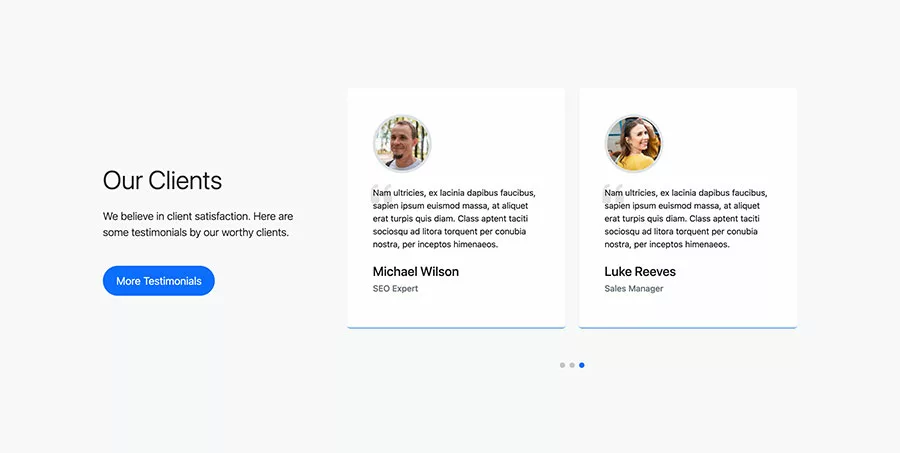
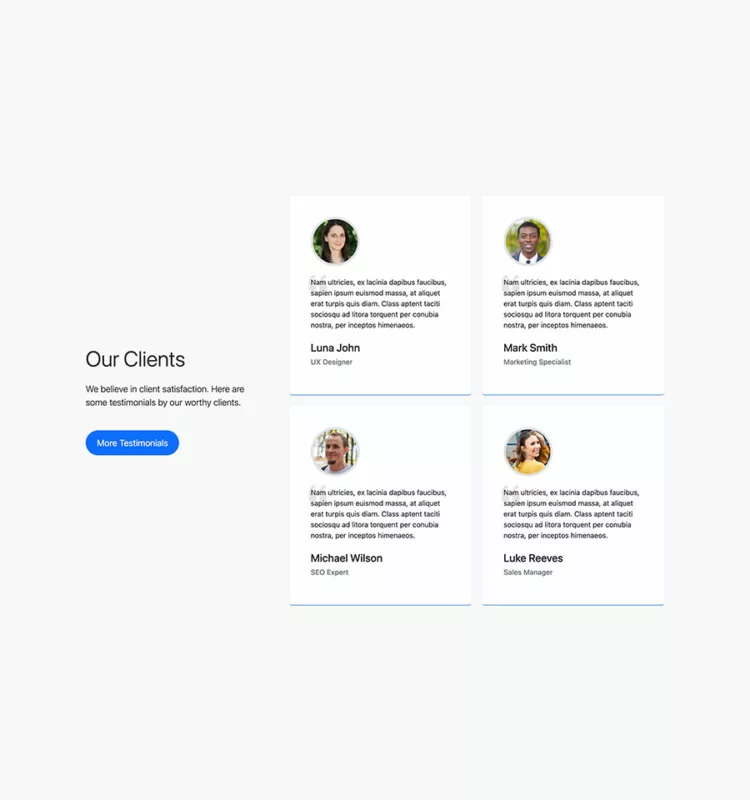
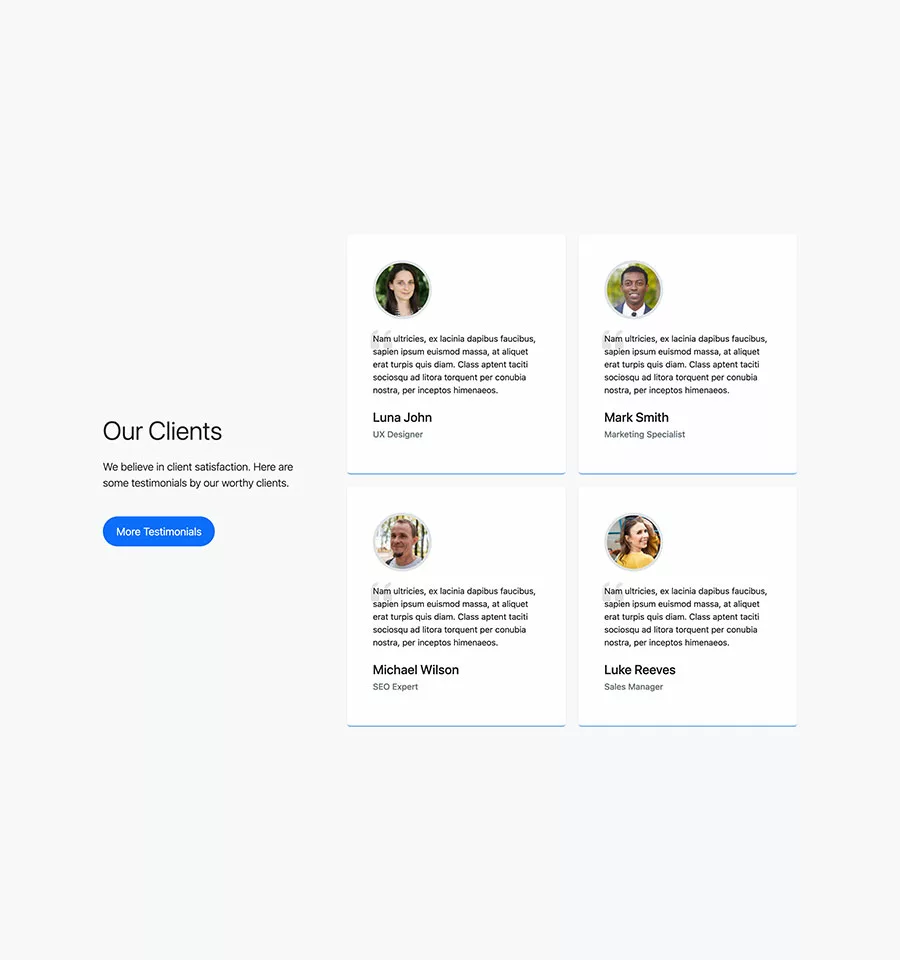
Bootstrap 5 Testimonial Snippet Example
This snippet also features an appealing heading and a prominent Call to Action (CTA) button. Every testimonial card features an image, name, designation, and client’s quote.
Tools
Bootstrap 5 Snippet Update
We have updated this Bootstrap snippet to Bootstrap 5.3.2 and BSB Framework 2.0.2. We have rechecked this Bootstrap component on Oct 5, 2023.
Best Ready to Use Web Themes & Templates
Features
- Bootstrap 5
- BS Brain Framework
- HTML5 & CSS3
- W3C Valid
- Commented Code
- Review Quotation
- Responsive Layout
- Customer Reviews
- Clean Snippet
- SEO Optimized
- Easy to Use
- Cross Browser Compatible
Browse
Preview
<!-- Testimonial 2 - Bootstrap Brain Component -->
<section class="bg-light py-3 py-md-5">
<div class="container">
<div class="row gy-5 gy-lg-0 align-items-center">
<div class="col-12 col-lg-4">
<h2 class="display-5 mb-3 mb-xl-4">Our Clients</h2>
<p class="lead mb-4 mb-xl-5">We believe in client satisfaction. Here are some testimonials by our worthy clients.</p>
<a href="#!" class="btn bsb-btn-2xl btn-primary rounded-pill">More Testimonials</a>
</div>
<div class="col-12 col-lg-8">
<div class="row justify-content-xl-end">
<div class="col-12 col-xl-11">
<div class="row gy-4">
<div class="col-12 col-md-6">
<div class="card border-0 border-bottom border-primary shadow-sm">
<div class="card-body p-4 p-xxl-5">
<figure>
<img class="img-fluid rounded rounded-circle mb-4 border border-5" loading="lazy" src="./assets/img/testimonial-img-1.jpg" alt="">
<figcaption>
<blockquote class="bsb-blockquote-icon mb-4">Nam ultricies, ex lacinia dapibus faucibus, sapien ipsum euismod massa, at aliquet erat turpis quis diam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</blockquote>
<h4 class="mb-2">Luna John</h4>
<h5 class="fs-6 text-secondary mb-0">UX Designer</h5>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-12 col-md-6">
<div class="card border-0 border-bottom border-primary shadow-sm">
<div class="card-body p-4 p-xxl-5">
<figure>
<img class="img-fluid rounded rounded-circle mb-4 border border-5" loading="lazy" src="./assets/img/testimonial-img-2.jpg" alt="">
<figcaption>
<blockquote class="bsb-blockquote-icon mb-4">Nam ultricies, ex lacinia dapibus faucibus, sapien ipsum euismod massa, at aliquet erat turpis quis diam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</blockquote>
<h4 class="mb-2">Mark Smith</h4>
<h5 class="fs-6 text-secondary mb-0">Marketing Specialist</h5>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-12 col-md-6">
<div class="card border-0 border-bottom border-primary shadow-sm">
<div class="card-body p-4 p-xxl-5">
<figure>
<img class="img-fluid rounded rounded-circle mb-4 border border-5" loading="lazy" src="./assets/img/testimonial-img-3.jpg" alt="">
<figcaption>
<blockquote class="bsb-blockquote-icon mb-4">Nam ultricies, ex lacinia dapibus faucibus, sapien ipsum euismod massa, at aliquet erat turpis quis diam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</blockquote>
<h4 class="mb-2">Michael Wilson</h4>
<h5 class="fs-6 text-secondary mb-0">SEO Expert</h5>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-12 col-md-6">
<div class="card border-0 border-bottom border-primary shadow-sm">
<div class="card-body p-4 p-xxl-5">
<figure>
<img class="img-fluid rounded rounded-circle mb-4 border border-5" loading="lazy" src="./assets/img/testimonial-img-4.jpg" alt="">
<figcaption>
<blockquote class="bsb-blockquote-icon mb-4">Nam ultricies, ex lacinia dapibus faucibus, sapien ipsum euismod massa, at aliquet erat turpis quis diam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</blockquote>
<h4 class="mb-2">Luke Reeves</h4>
<h5 class="fs-6 text-secondary mb-0">Sales Manager</h5>
</figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><!-- CSS Files -->
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/testimonials/testimonial-2/assets/css/testimonial-2.css" />- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute
Bootstrap 5 Testimonial Snippets
Browse our collection of testimonial snippets to start using in your web projects.