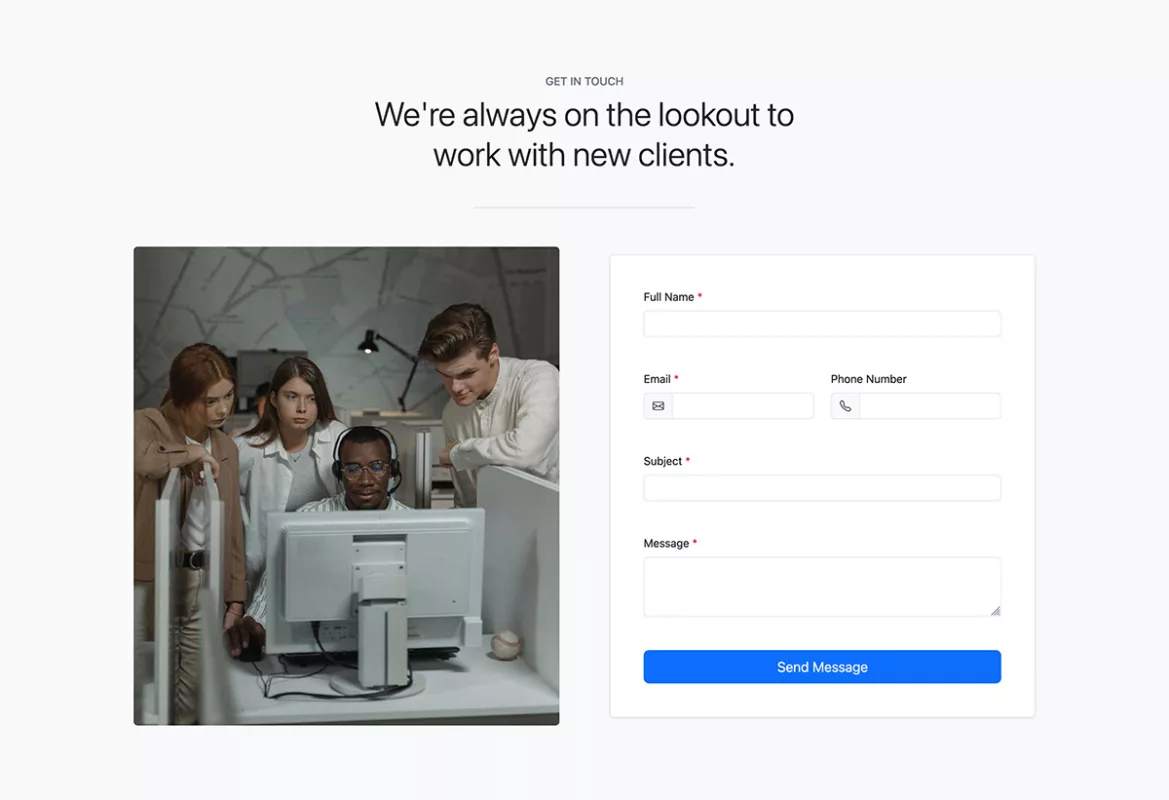
Bootstrap 5 Contact Form Template Example

This Bootstrap contact form template is free and has a responsive layout with a beautiful split image and HTML5 form validation. This Bootstrap contact form template is an ideal choice for websites or blogs.
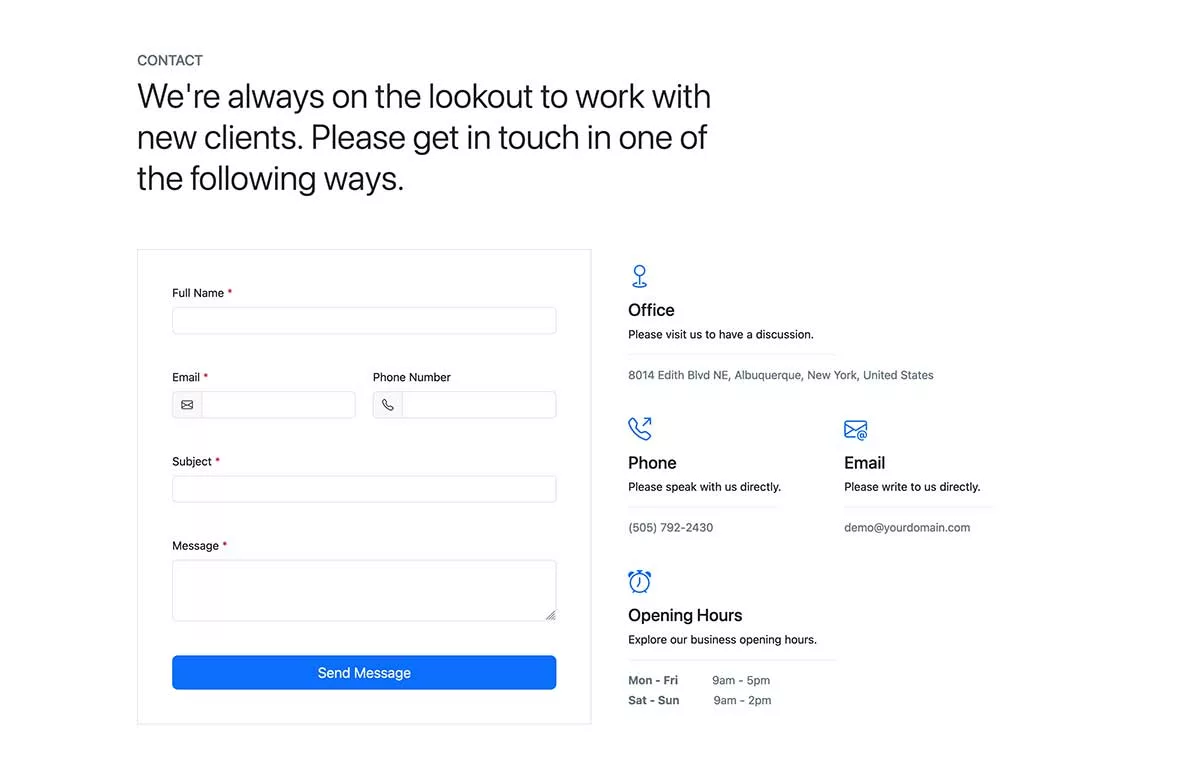
Bootstrap 5 Contact Form Template Example
This Bootstrap contact form template is simple, unique, and trendy. The layout of the contact form template has cool Bootstrap icons with a big submit button. Contact form fields are straightforward to customize.
Tools
Bootstrap 5 Snippet Update
We have updated this Bootstrap snippet to Bootstrap 5.3.2 and BSB Framework 2.0.2. We have rechecked this Bootstrap component on Oct 5, 2023.
Best Ready to Use Web Themes & Templates
Features
- Bootstrap 5
- BS Brain Framework
- HTML5 & CSS3
- W3C Valid
- Commented Code
- Bootstrap Icons
- Responsive Layout
- Contact Elements
- Clean Snippet
- SEO Optimized
- Easy to Use
- Cross Browser Compatible
Browse
Preview
<!-- Contact 4 - Bootstrap Brain Component -->
<section class="bg-light py-3 py-md-5">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-7 col-xxl-6">
<h3 class="fs-6 text-secondary mb-2 text-uppercase text-center">Get in Touch</h3>
<h2 class="display-5 mb-4 mb-md-5 text-center">We're always on the lookout to work with new clients.</h2>
<hr class="w-50 mx-auto mb-5 mb-xl-9 border-dark-subtle">
</div>
</div>
</div>
<div class="container">
<div class="row gy-3 gy-md-4 gy-lg-0 align-items-xl-center">
<div class="col-12 col-lg-6">
<img class="img-fluid rounded" loading="lazy" src="./assets/img/contact-img-1.jpg" alt="">
</div>
<div class="col-12 col-lg-6">
<div class="row justify-content-xl-center">
<div class="col-12 col-xl-11">
<div class="bg-white border rounded shadow-sm overflow-hidden">
<form action="#!">
<div class="row gy-4 gy-xl-5 p-4 p-xl-5">
<div class="col-12">
<label for="fullname" class="form-label">Full Name <span class="text-danger">*</span></label>
<input type="text" class="form-control" id="fullname" name="fullname" value="" required>
</div>
<div class="col-12 col-md-6">
<label for="email" class="form-label">Email <span class="text-danger">*</span></label>
<div class="input-group">
<span class="input-group-text">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-envelope" viewBox="0 0 16 16">
<path d="M0 4a2 2 0 0 1 2-2h12a2 2 0 0 1 2 2v8a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V4Zm2-1a1 1 0 0 0-1 1v.217l7 4.2 7-4.2V4a1 1 0 0 0-1-1H2Zm13 2.383-4.708 2.825L15 11.105V5.383Zm-.034 6.876-5.64-3.471L8 9.583l-1.326-.795-5.64 3.47A1 1 0 0 0 2 13h12a1 1 0 0 0 .966-.741ZM1 11.105l4.708-2.897L1 5.383v5.722Z" />
</svg>
</span>
<input type="email" class="form-control" id="email" name="email" value="" required>
</div>
</div>
<div class="col-12 col-md-6">
<label for="phone" class="form-label">Phone Number</label>
<div class="input-group">
<span class="input-group-text">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-telephone" viewBox="0 0 16 16">
<path d="M3.654 1.328a.678.678 0 0 0-1.015-.063L1.605 2.3c-.483.484-.661 1.169-.45 1.77a17.568 17.568 0 0 0 4.168 6.608 17.569 17.569 0 0 0 6.608 4.168c.601.211 1.286.033 1.77-.45l1.034-1.034a.678.678 0 0 0-.063-1.015l-2.307-1.794a.678.678 0 0 0-.58-.122l-2.19.547a1.745 1.745 0 0 1-1.657-.459L5.482 8.062a1.745 1.745 0 0 1-.46-1.657l.548-2.19a.678.678 0 0 0-.122-.58L3.654 1.328zM1.884.511a1.745 1.745 0 0 1 2.612.163L6.29 2.98c.329.423.445.974.315 1.494l-.547 2.19a.678.678 0 0 0 .178.643l2.457 2.457a.678.678 0 0 0 .644.178l2.189-.547a1.745 1.745 0 0 1 1.494.315l2.306 1.794c.829.645.905 1.87.163 2.611l-1.034 1.034c-.74.74-1.846 1.065-2.877.702a18.634 18.634 0 0 1-7.01-4.42 18.634 18.634 0 0 1-4.42-7.009c-.362-1.03-.037-2.137.703-2.877L1.885.511z" />
</svg>
</span>
<input type="tel" class="form-control" id="phone" name="phone" value="">
</div>
</div>
<div class="col-12">
<label for="subject" class="form-label">Subject <span class="text-danger">*</span></label>
<input type="text" class="form-control" id="subject" name="subject" value="" required>
</div>
<div class="col-12">
<label for="message" class="form-label">Message <span class="text-danger">*</span></label>
<textarea class="form-control" id="message" name="message" rows="3" required></textarea>
</div>
<div class="col-12">
<div class="d-grid">
<button class="btn btn-primary btn-lg" type="submit">Send Message</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</section><!-- CSS Files -->
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/contacts/contact-4/assets/css/contact-4.css" />- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute
Bootstrap 5 Contact Snippets
Browse our creative examples of Bootstrap 5 contact snippets. These Bootstrap contact components are straightforward to customize.