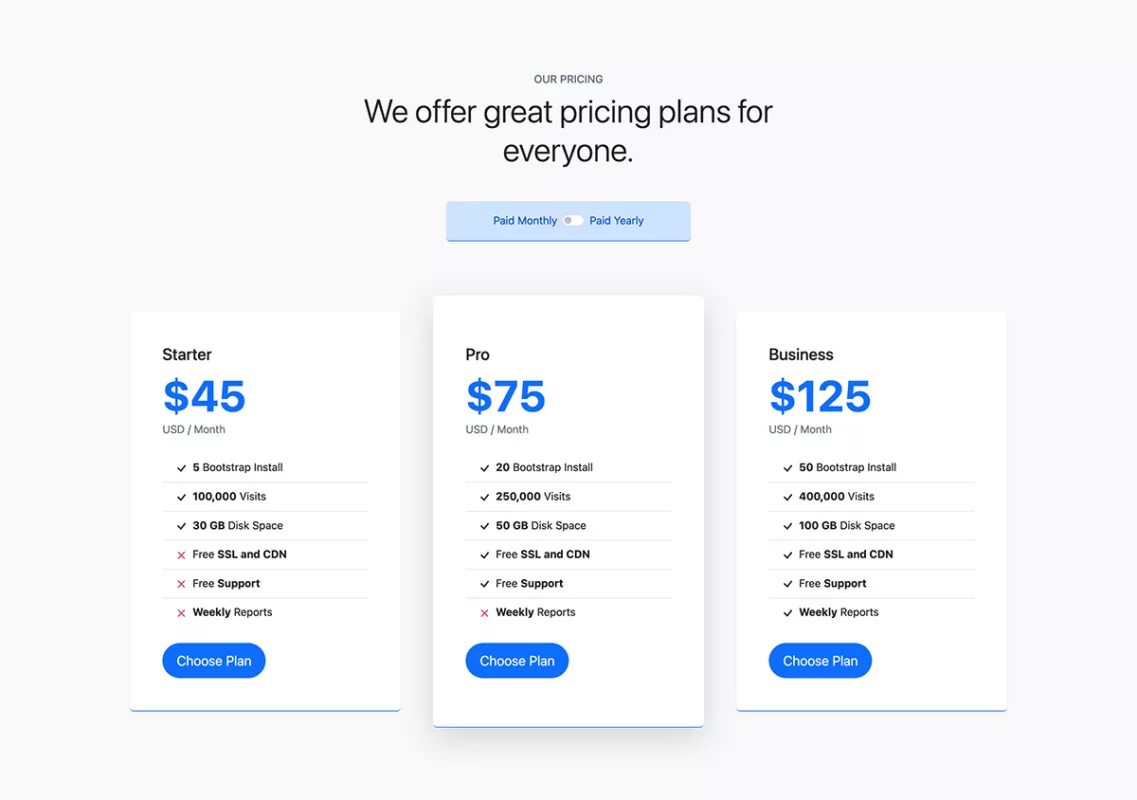
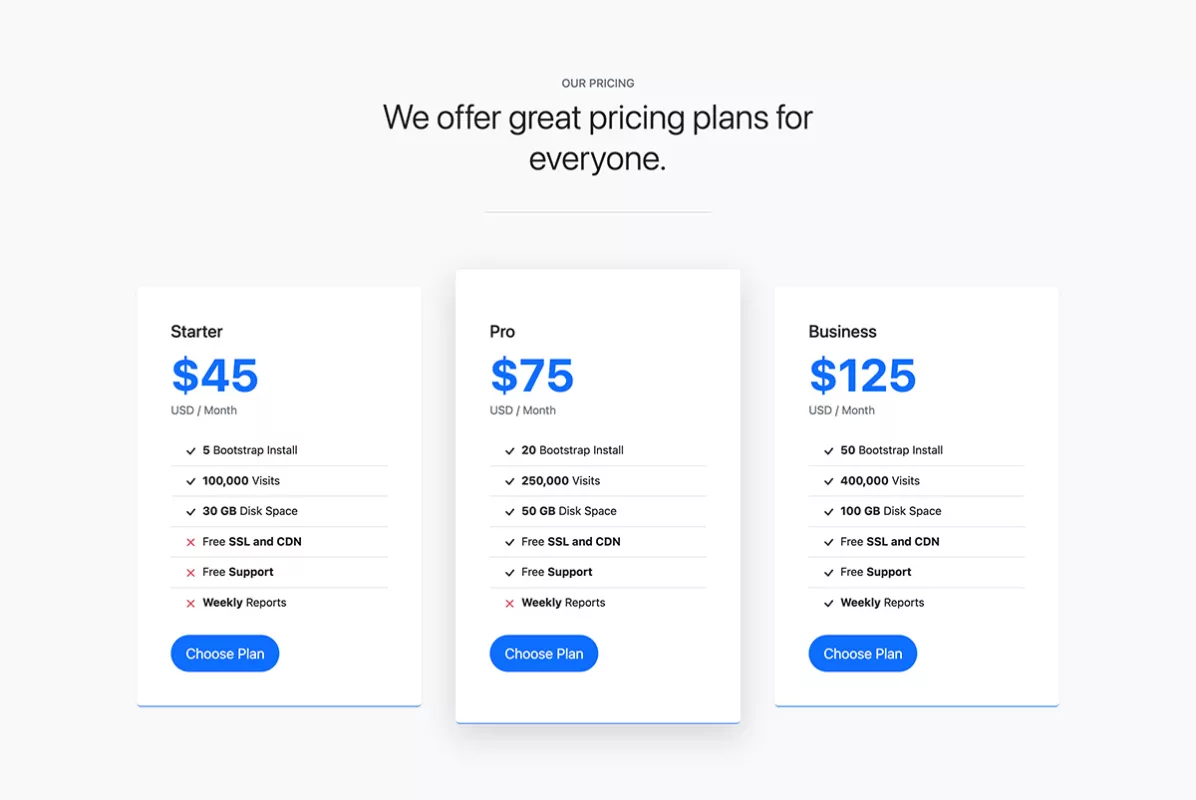
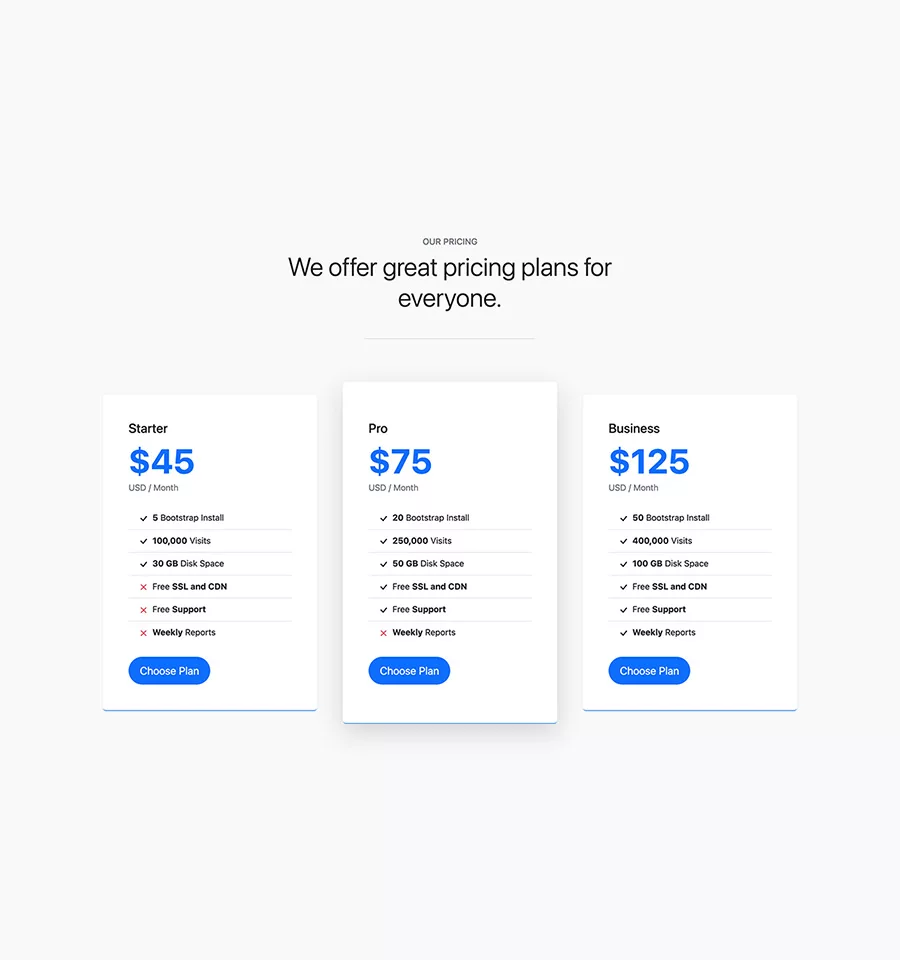
Bootstrap 5 Pricing Comparison Table Template

This Bootstrap pricing comparison table snippet is accessible, responsive, and easy to use. You can display the business pricing plans elegantly using this code snippet example. This pricing table template has three pricing tiers.
Bootstrap 5 Pricing Comparison Table Template
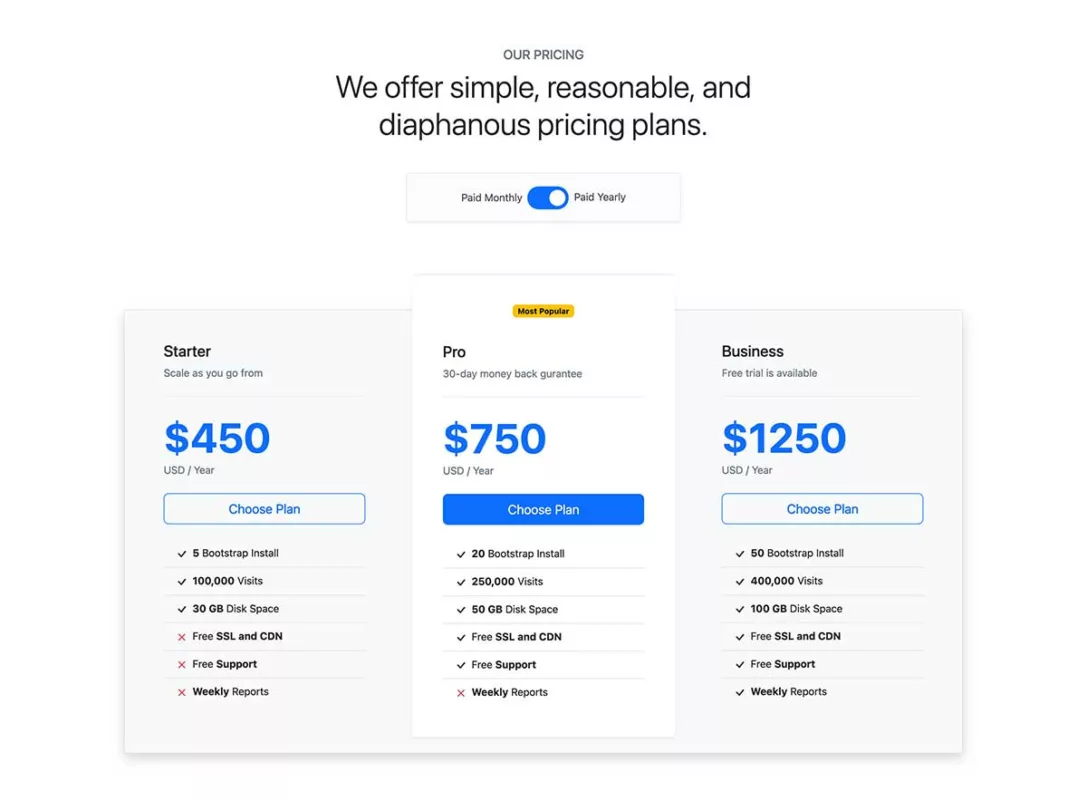
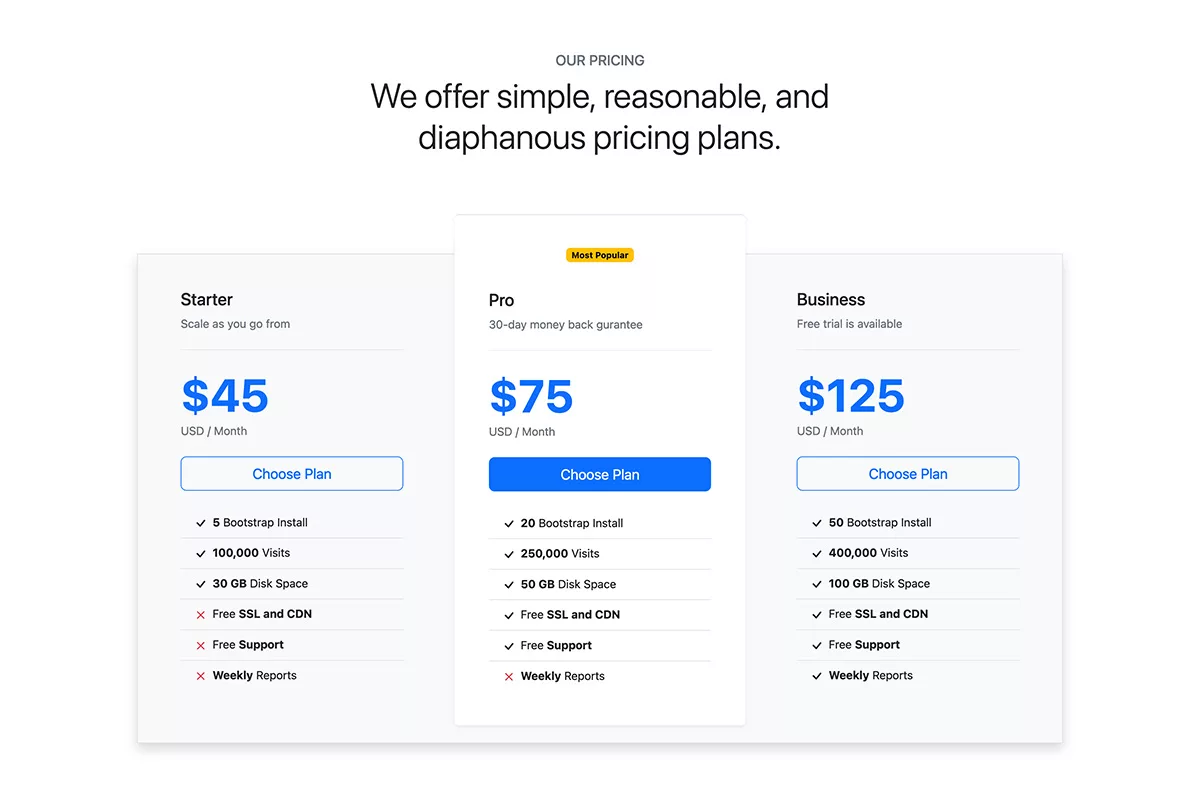
A popular pricing plan has a neat visual hierarchy to focus on. All pricing tiers have bold pricing amounts, a convincing features list, and a big Call to Action (CTA) button.
Tools
Bootstrap 5 Snippet Update
We have updated this Bootstrap snippet to Bootstrap 5.3.2 and BSB Framework 2.0.2. We have rechecked this Bootstrap component on Oct 5, 2023.
Best Ready to Use Web Themes & Templates
Features
- Bootstrap 5
- BS Brain Framework
- HTML5 & CSS3
- W3C Valid
- Commented Code
- Pricing Table
- Responsive Layout
- Minimal Design
- Clean Snippet
- SEO Optimized
- Easy to Use
- Cross Browser Compatible
Browse
Preview
<!-- Pricing 2 - Bootstrap Brain Component -->
<section class="bsb-pricing-2 bg-light py-5 py-xl-8">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-7 col-xxl-6">
<h3 class="fs-6 text-secondary mb-2 text-uppercase text-center">Our Pricing</h3>
<h2 class="display-5 mb-4 mb-md-5 text-center">We offer great pricing plans for everyone.</h2>
<hr class="w-50 mx-auto mb-5 mb-xl-9 border-dark-subtle">
</div>
</div>
</div>
<div class="container">
<div class="row gy-5 gy-lg-0 gx-xl-5">
<div class="col-12 col-lg-4">
<div class="card border-0 border-bottom border-primary shadow-sm">
<div class="card-body p-4 p-xxl-5">
<h2 class="h4 mb-2">Starter</h2>
<h4 class="display-3 fw-bold text-primary mb-0">$45</h4>
<p class="text-secondary mb-4">USD / Month</p>
<ul class="list-group list-group-flush mb-4">
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>5</strong> Bootstrap Install</span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>100,000</strong> Visits</span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>30 GB</strong> Disk Space</span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-x text-danger" viewBox="0 0 16 16">
<path d="M4.646 4.646a.5.5 0 0 1 .708 0L8 7.293l2.646-2.647a.5.5 0 0 1 .708.708L8.707 8l2.647 2.646a.5.5 0 0 1-.708.708L8 8.707l-2.646 2.647a.5.5 0 0 1-.708-.708L7.293 8 4.646 5.354a.5.5 0 0 1 0-.708z" />
</svg>
<span>Free <strong>SSL and CDN</strong></span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-x text-danger" viewBox="0 0 16 16">
<path d="M4.646 4.646a.5.5 0 0 1 .708 0L8 7.293l2.646-2.647a.5.5 0 0 1 .708.708L8.707 8l2.647 2.646a.5.5 0 0 1-.708.708L8 8.707l-2.646 2.647a.5.5 0 0 1-.708-.708L7.293 8 4.646 5.354a.5.5 0 0 1 0-.708z" />
</svg>
<span>Free <strong>Support</strong></span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-x text-danger" viewBox="0 0 16 16">
<path d="M4.646 4.646a.5.5 0 0 1 .708 0L8 7.293l2.646-2.647a.5.5 0 0 1 .708.708L8.707 8l2.647 2.646a.5.5 0 0 1-.708.708L8 8.707l-2.646 2.647a.5.5 0 0 1-.708-.708L7.293 8 4.646 5.354a.5.5 0 0 1 0-.708z" />
</svg>
<span><strong>Weekly</strong> Reports</span>
</li>
</ul>
<a href="#!" class="btn bsb-btn-xl btn-primary rounded-pill">Choose Plan</a>
</div>
</div>
</div>
<div class="col-12 col-lg-4">
<div class="card border-0 border-bottom border-primary shadow-lg pt-md-4 pb-md-4 bsb-pricing-popular">
<div class="card-body p-4 p-xxl-5">
<h2 class="h4 mb-2">Pro</h2>
<h4 class="display-3 fw-bold text-primary mb-0">$75</h4>
<p class="text-secondary mb-4">USD / Month</p>
<ul class="list-group list-group-flush mb-4">
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>20</strong> Bootstrap Install</span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>250,000</strong> Visits</span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>50 GB</strong> Disk Space</span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span>Free <strong>SSL and CDN</strong></span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span>Free <strong>Support</strong></span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-x text-danger" viewBox="0 0 16 16">
<path d="M4.646 4.646a.5.5 0 0 1 .708 0L8 7.293l2.646-2.647a.5.5 0 0 1 .708.708L8.707 8l2.647 2.646a.5.5 0 0 1-.708.708L8 8.707l-2.646 2.647a.5.5 0 0 1-.708-.708L7.293 8 4.646 5.354a.5.5 0 0 1 0-.708z" />
</svg>
<span><strong>Weekly</strong> Reports</span>
</li>
</ul>
<a href="#!" class="btn bsb-btn-xl btn-primary rounded-pill">Choose Plan</a>
</div>
</div>
</div>
<div class="col-12 col-lg-4">
<div class="card border-0 border-bottom border-primary shadow-sm">
<div class="card-body p-4 p-xxl-5">
<h2 class="h4 mb-2">Business</h2>
<h4 class="display-3 fw-bold text-primary mb-0">$125</h4>
<p class="text-secondary mb-4">USD / Month</p>
<ul class="list-group list-group-flush mb-4">
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>50</strong> Bootstrap Install</span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>400,000</strong> Visits</span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>100 GB</strong> Disk Space</span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span>Free <strong>SSL and CDN</strong></span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span>Free <strong>Support</strong></span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>Weekly</strong> Reports</span>
</li>
</ul>
<a href="#!" class="btn bsb-btn-xl btn-primary rounded-pill">Choose Plan</a>
</div>
</div>
</div>
</div>
</div>
</section><!-- CSS Files -->
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/pricings/pricing-2/assets/css/pricing-2.css" />- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute
Bootstrap 5 Pricing Table Snippets
Browse these valuable snippets of the Bootstrap pricing table. These comparison Bootstrap pricing tables are straightforward to customize.