Bootstrap 5 Responsive Login Page Template Free Download
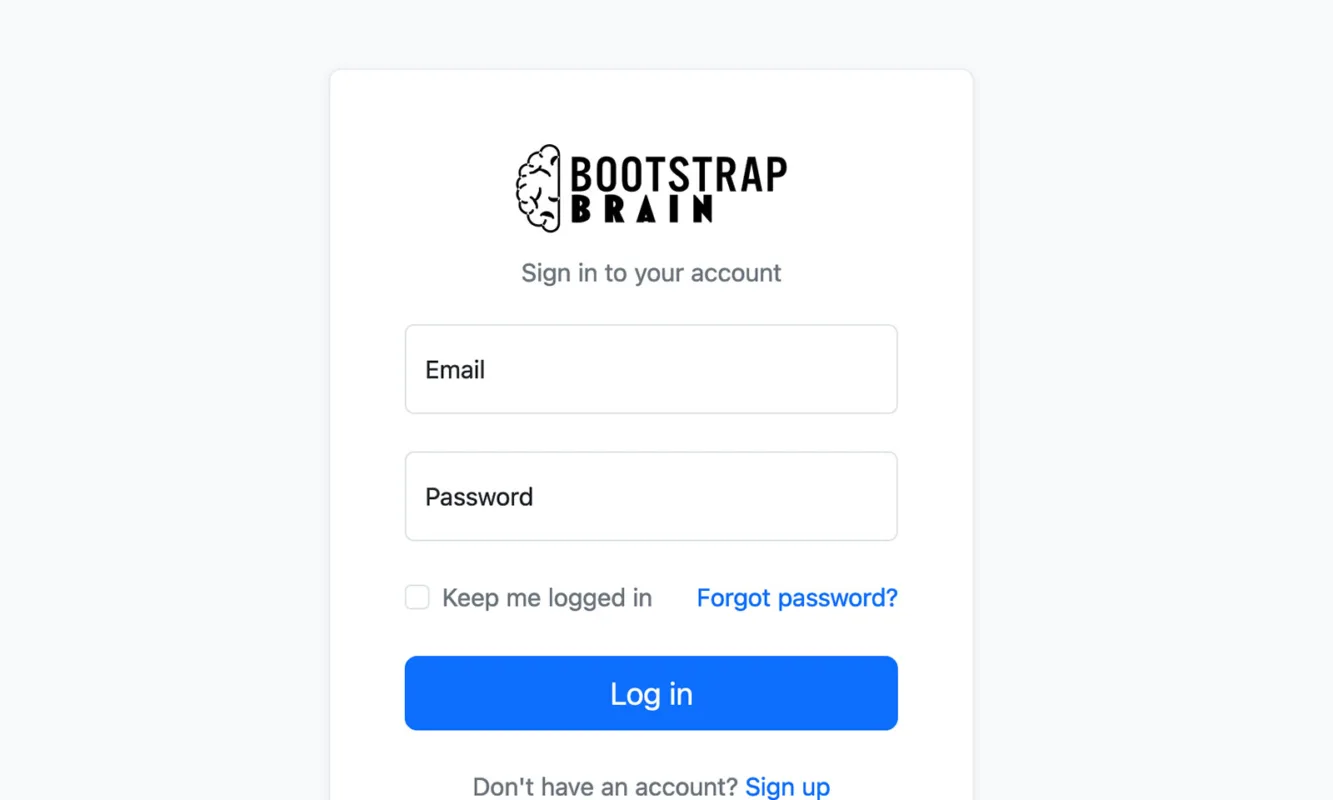
This Bootstrap 5 login page template has a responsive, stylish, creative, and trendy layout. It has a very charming design with minimal login page elements. You can download and use it free for your projects.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

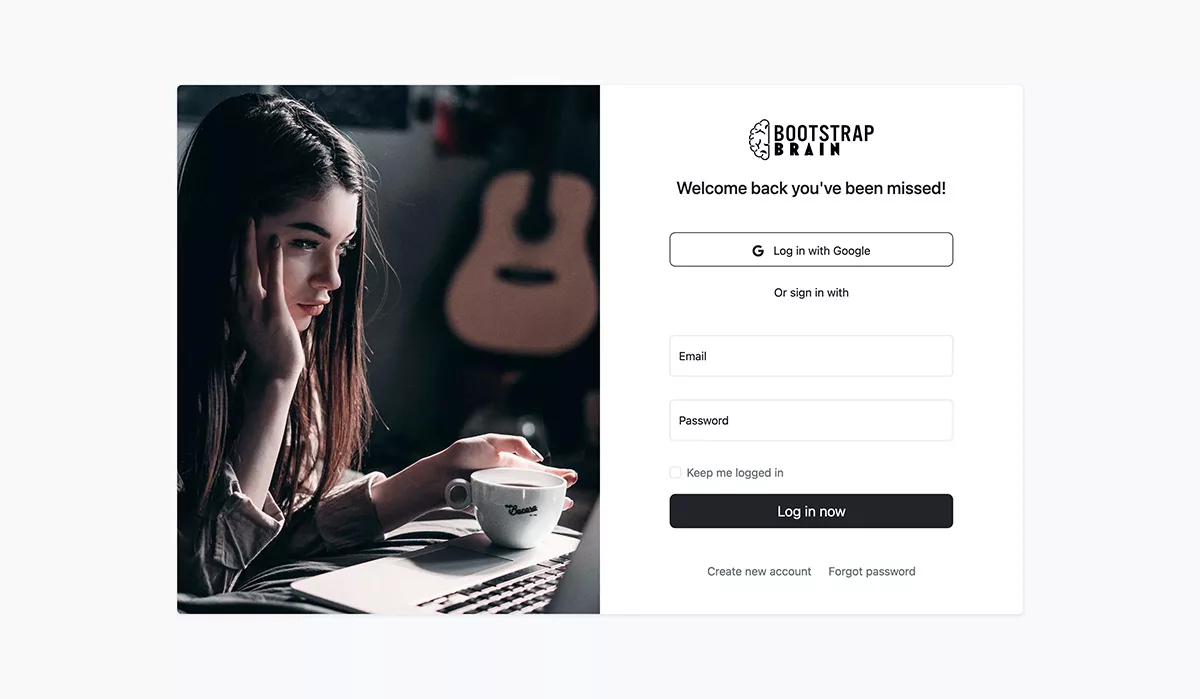
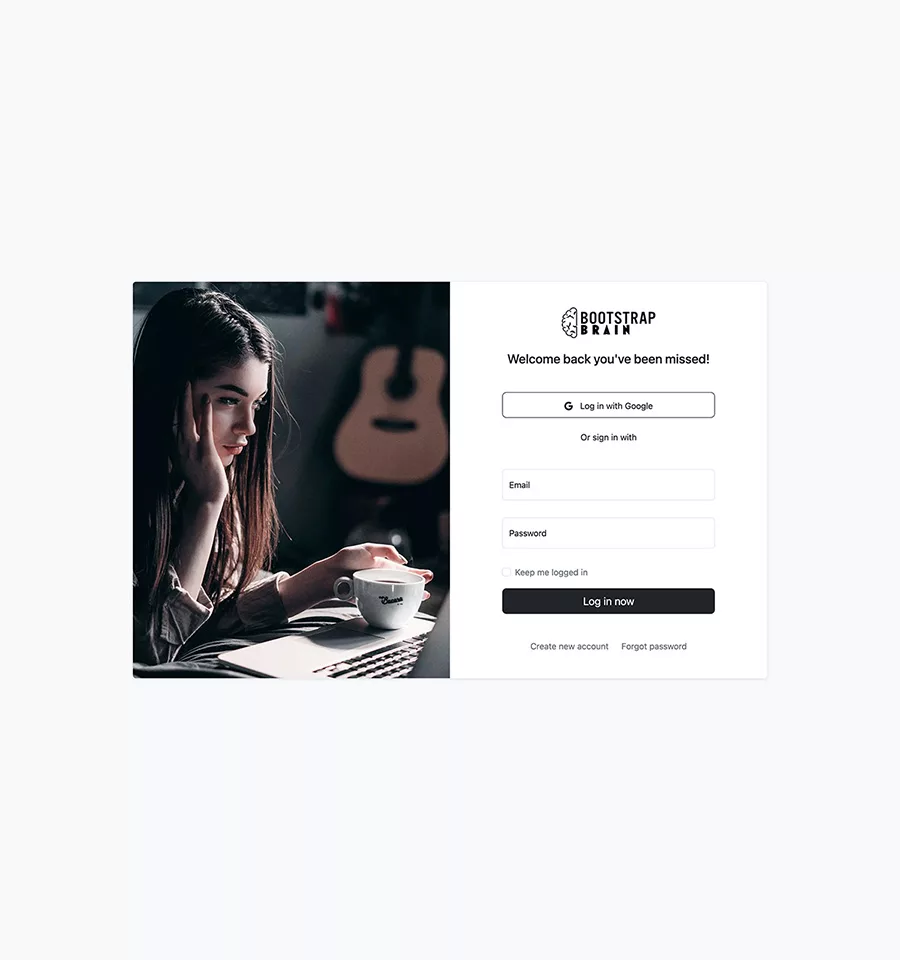
Bootstrap 5 Responsive Login Page Template Free Download
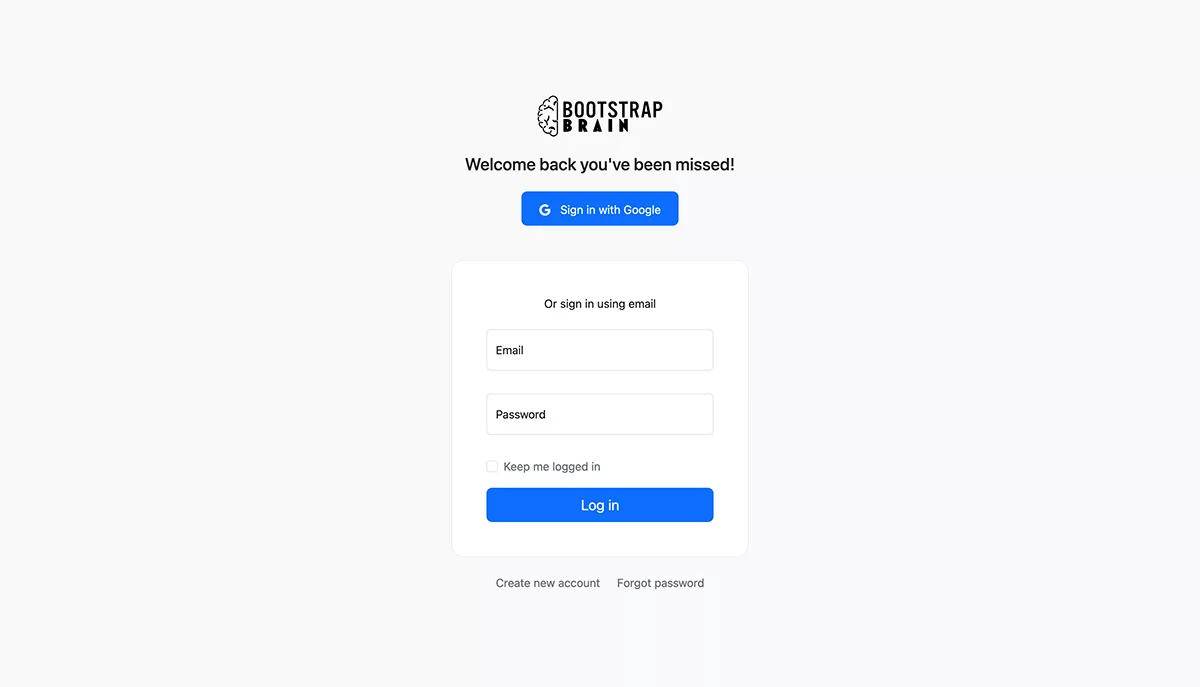
It has a space for big images to display the company logo, user profile, or any other aesthetic image. The second column features a login form, the company logo, and a welcome message. This Bootstrap 5 login page template also displays the social media login button and other links.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Related Forms
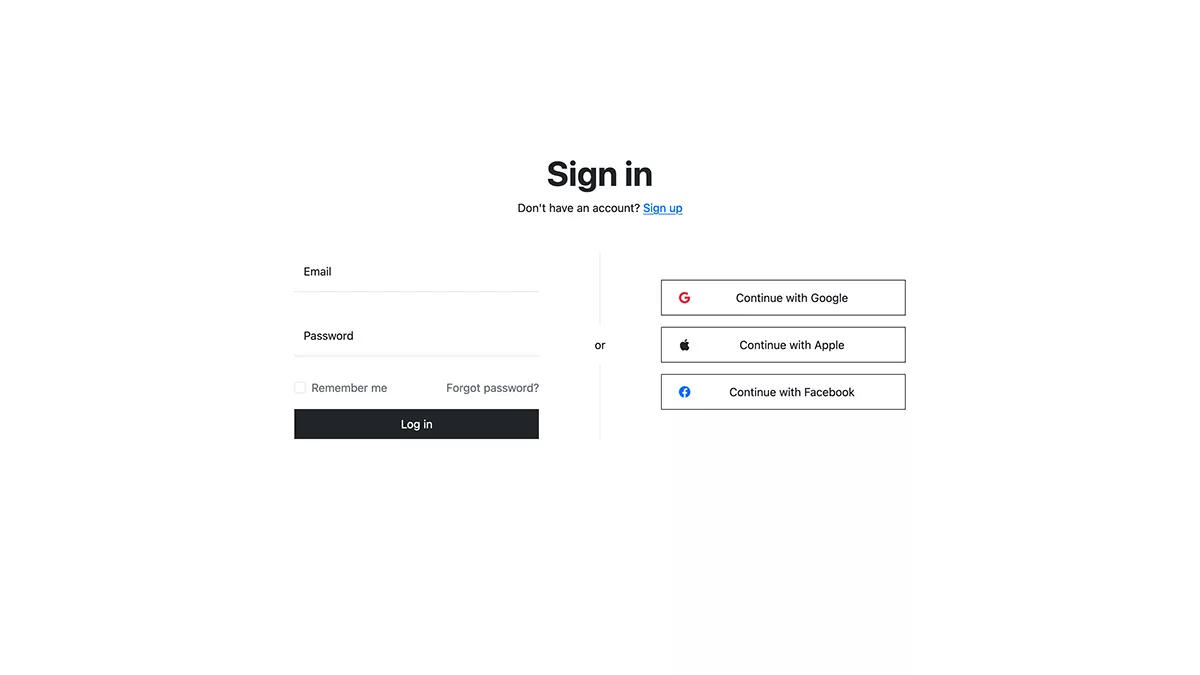
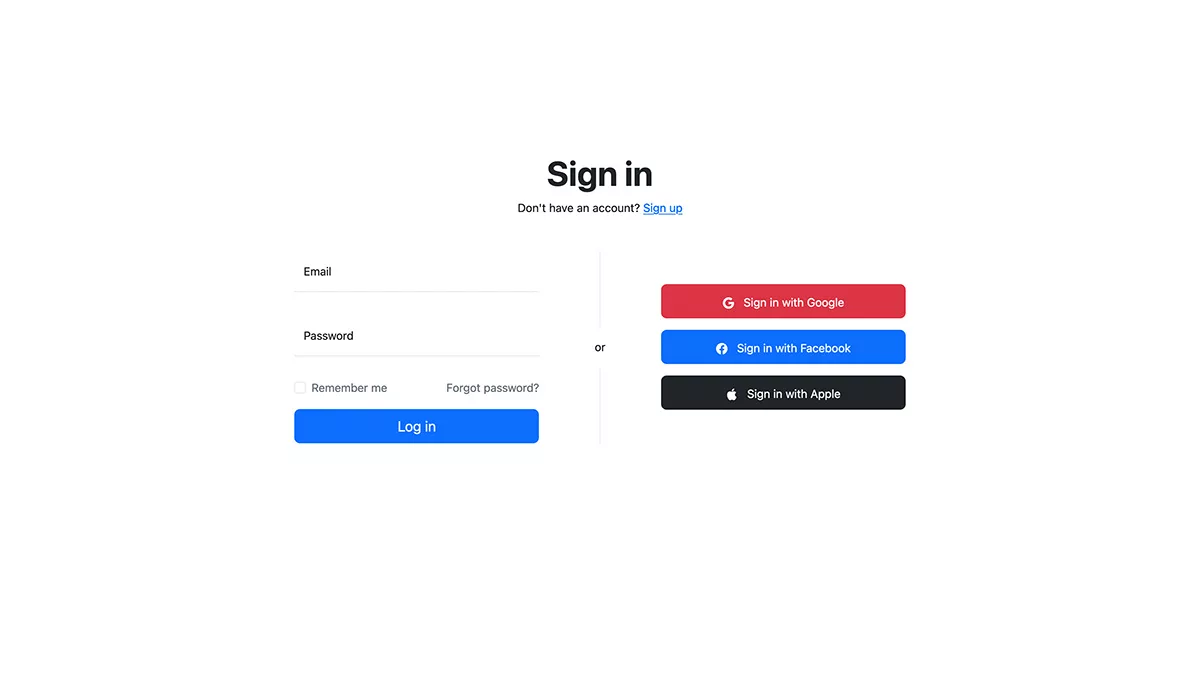
This Bootstrap Login Form template belongs to the theme of the following Registration Form and Password Reset Form templates.
The Bootstrap 5 responsive login page template mobile-first approach ensures that the form retains its elegance and functionality across various devices and screen sizes. Users encounter a consistent and visually appealing login interface, whether accessed via desktop, tablet, or smartphone.
While the Bootstrap 5 responsive login page template provides a foundation for a modern login form, developers can customize it according to specific branding requirements. Incorporating company logos, color schemes, and additional styling elements seamlessly aligns the login interface with the overall brand identity, fostering familiarity and trust among users.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Icons
- Social Login Buttons
- HTML5 Validation
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Login 8 - Bootstrap Brain Component -->
<section class="bg-light p-3 p-md-4 p-xl-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-xxl-11">
<div class="card border-light-subtle shadow-sm">
<div class="row g-0">
<div class="col-12 col-md-6">
<img class="img-fluid rounded-start w-100 h-100 object-fit-cover" loading="lazy" src="./assets/img/logo-img-1.webp" alt="Welcome back you've been missed!">
</div>
<div class="col-12 col-md-6 d-flex align-items-center justify-content-center">
<div class="col-12 col-lg-11 col-xl-10">
<div class="card-body p-3 p-md-4 p-xl-5">
<div class="row">
<div class="col-12">
<div class="mb-5">
<div class="text-center mb-4">
<a href="#!">
<img src="./assets/img/bsb-logo.svg" alt="BootstrapBrain Logo" width="175" height="57">
</a>
</div>
<h4 class="text-center">Welcome back you've been missed!</h4>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="d-flex gap-3 flex-column">
<a href="#!" class="btn btn-lg btn-outline-dark">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-google" viewBox="0 0 16 16">
<path d="M15.545 6.558a9.42 9.42 0 0 1 .139 1.626c0 2.434-.87 4.492-2.384 5.885h.002C11.978 15.292 10.158 16 8 16A8 8 0 1 1 8 0a7.689 7.689 0 0 1 5.352 2.082l-2.284 2.284A4.347 4.347 0 0 0 8 3.166c-2.087 0-3.86 1.408-4.492 3.304a4.792 4.792 0 0 0 0 3.063h.003c.635 1.893 2.405 3.301 4.492 3.301 1.078 0 2.004-.276 2.722-.764h-.003a3.702 3.702 0 0 0 1.599-2.431H8v-3.08h7.545z" />
</svg>
<span class="ms-2 fs-6">Log in with Google</span>
</a>
</div>
<p class="text-center mt-4 mb-5">Or sign in with</p>
</div>
</div>
<form action="#!">
<div class="row gy-3 overflow-hidden">
<div class="col-12">
<div class="form-floating mb-3">
<input type="email" class="form-control" name="email" id="email" placeholder="[email protected]" required>
<label for="email" class="form-label">Email</label>
</div>
</div>
<div class="col-12">
<div class="form-floating mb-3">
<input type="password" class="form-control" name="password" id="password" value="" placeholder="Password" required>
<label for="password" class="form-label">Password</label>
</div>
</div>
<div class="col-12">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" name="remember_me" id="remember_me">
<label class="form-check-label text-secondary" for="remember_me">
Keep me logged in
</label>
</div>
</div>
<div class="col-12">
<div class="d-grid">
<button class="btn btn-dark btn-lg" type="submit">Log in now</button>
</div>
</div>
</div>
</form>
<div class="row">
<div class="col-12">
<div class="d-flex gap-2 gap-md-4 flex-column flex-md-row justify-content-md-center mt-5">
<a href="#!" class="link-secondary text-decoration-none">Create new account</a>
<a href="#!" class="link-secondary text-decoration-none">Forgot password</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">Bootstrap 5 Login Form Snippets
Browse our best free Bootstrap login form template snippets with HTML5 validation. You will love this premium quality free Bootstrap login form template collection. These Bootstrap login form templates are responsive, modern, and readily customized. You can blend these login form components into your Bootstrap projects without hassle.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute