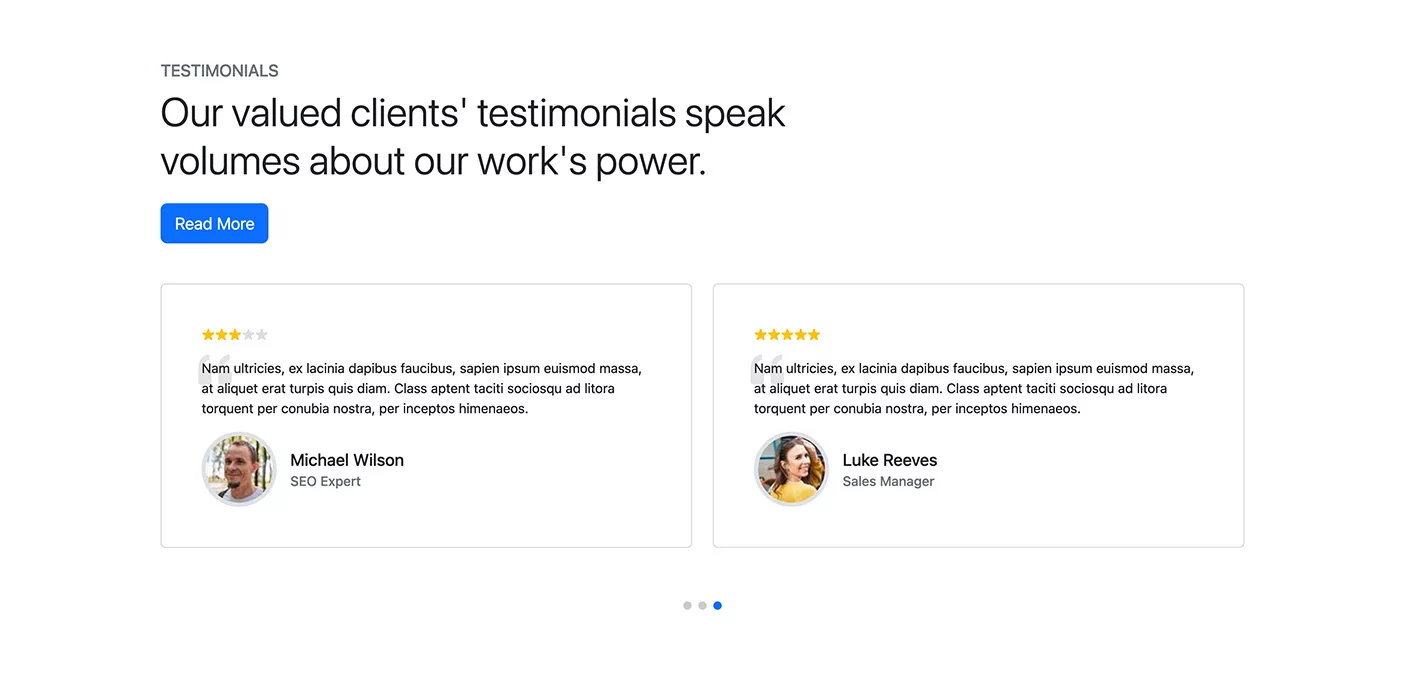
Bootstrap 5 Testimonials Template with Star Rating Example

This Bootstrap client testimonials template has a modern, clean, responsive layout. This testimonial/reviews template uses HTML5, CSS3, and Bootstrap 5.
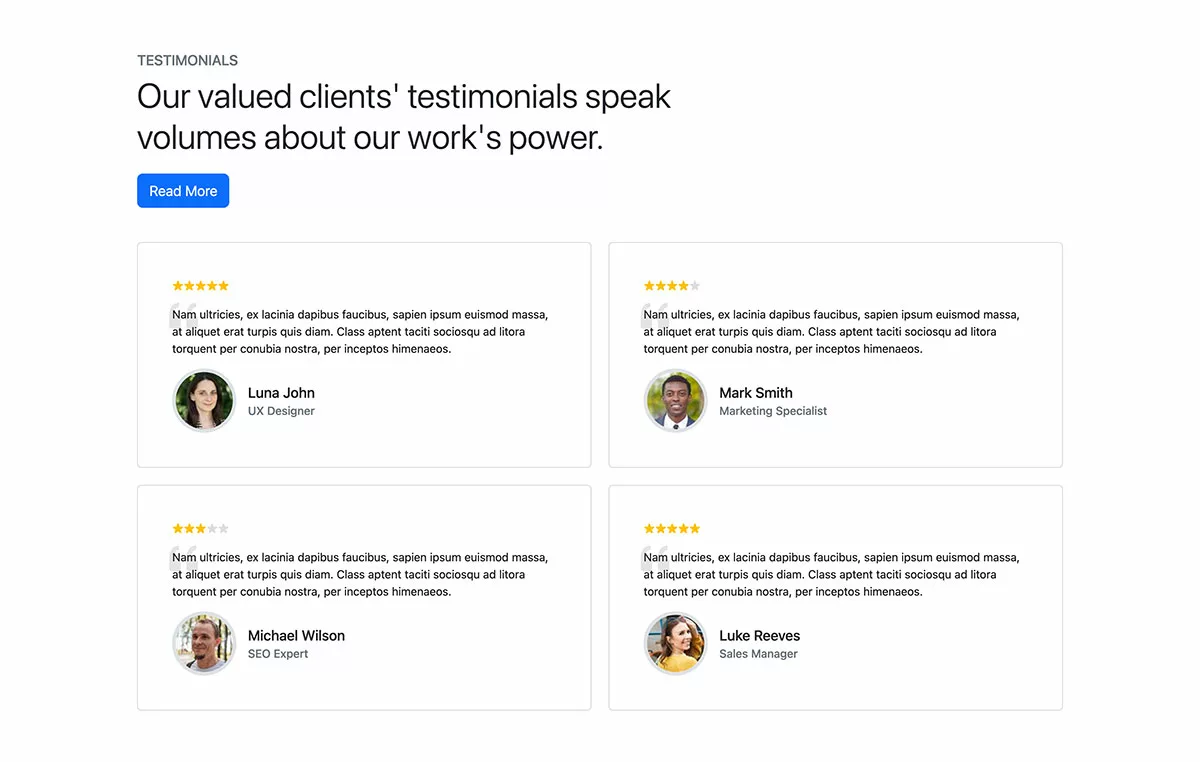
Bootstrap 5 Testimonials Template with Star Rating Example
This Bootstrap testimonials snippet has three column layout. This Bootstrap testimonial template uses star ratings along with client testimonials.
Tools
Bootstrap 5 Snippet Update
We have updated this Bootstrap snippet to Bootstrap 5.3.2 and BSB Framework 2.0.2. We have rechecked this Bootstrap component on Oct 5, 2023.
Best Ready to Use Web Themes & Templates
Features
- Bootstrap 5
- BS Brain Framework
- HTML5 & CSS3
- W3C Valid
- Commented Code
- Review Quotation
- Responsive Layout
- Customer Reviews
- Star Ratings
- SEO Optimized
- Easy to Use
- Cross Browser Compatible
Browse
Tags
Preview
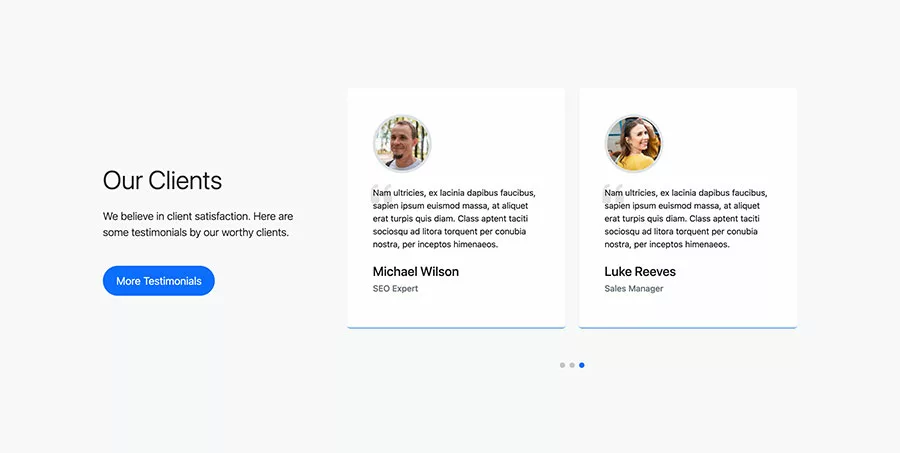
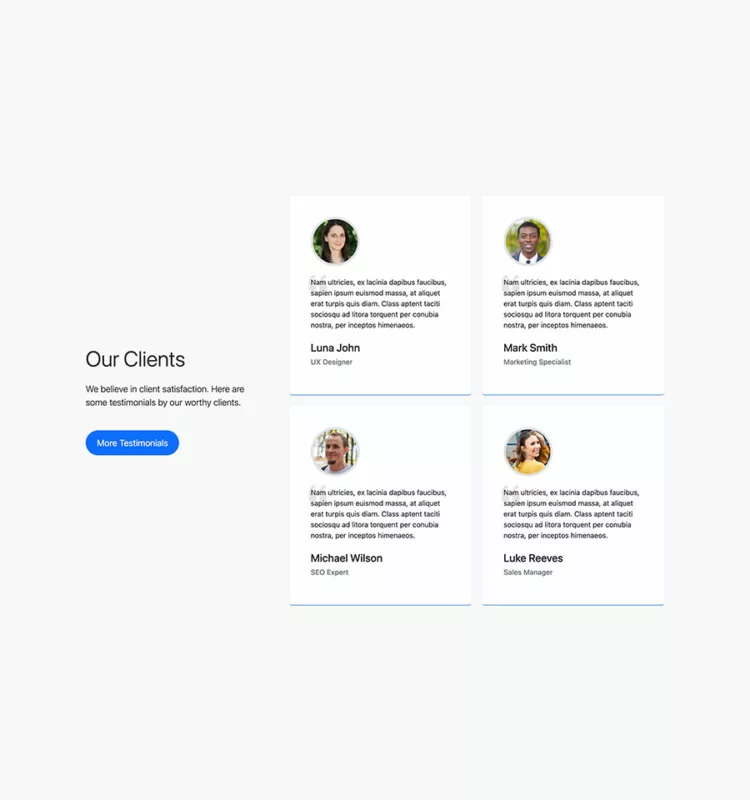
<!-- Testimonial 3 - Bootstrap Brain Component -->
<section class="bg-light py-5 py-xl-8">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-7 col-xxl-6">
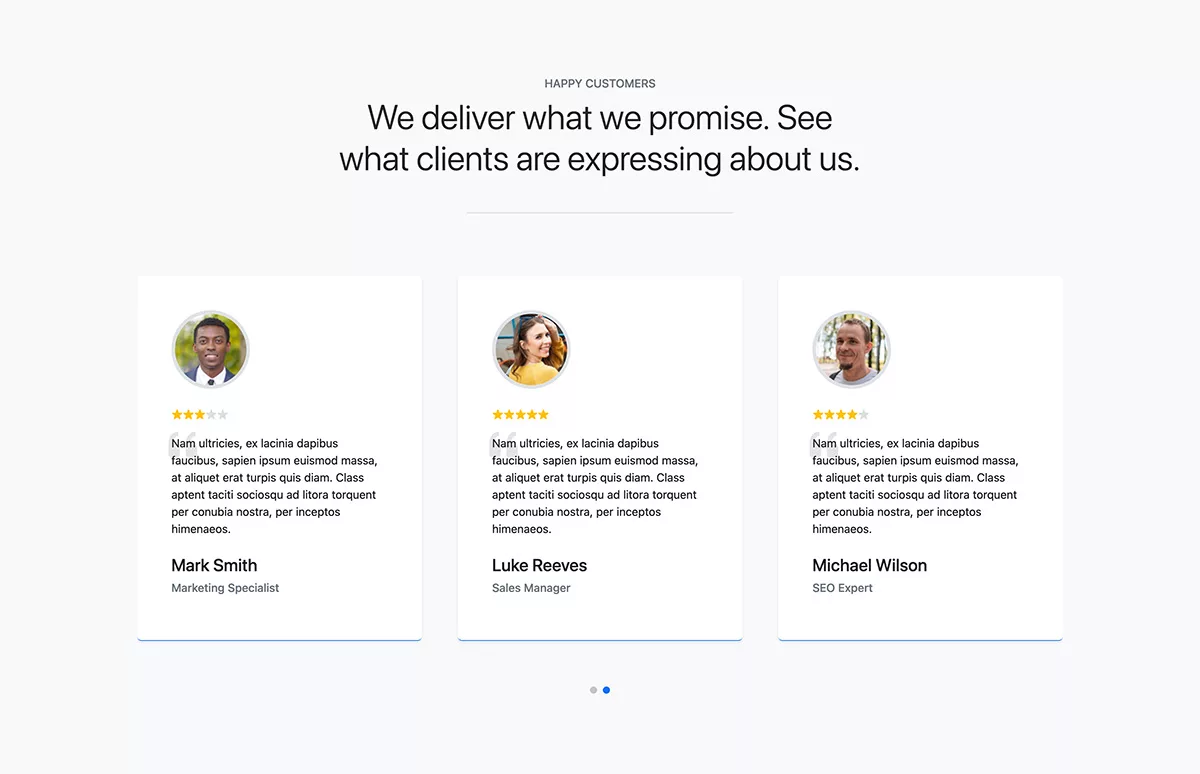
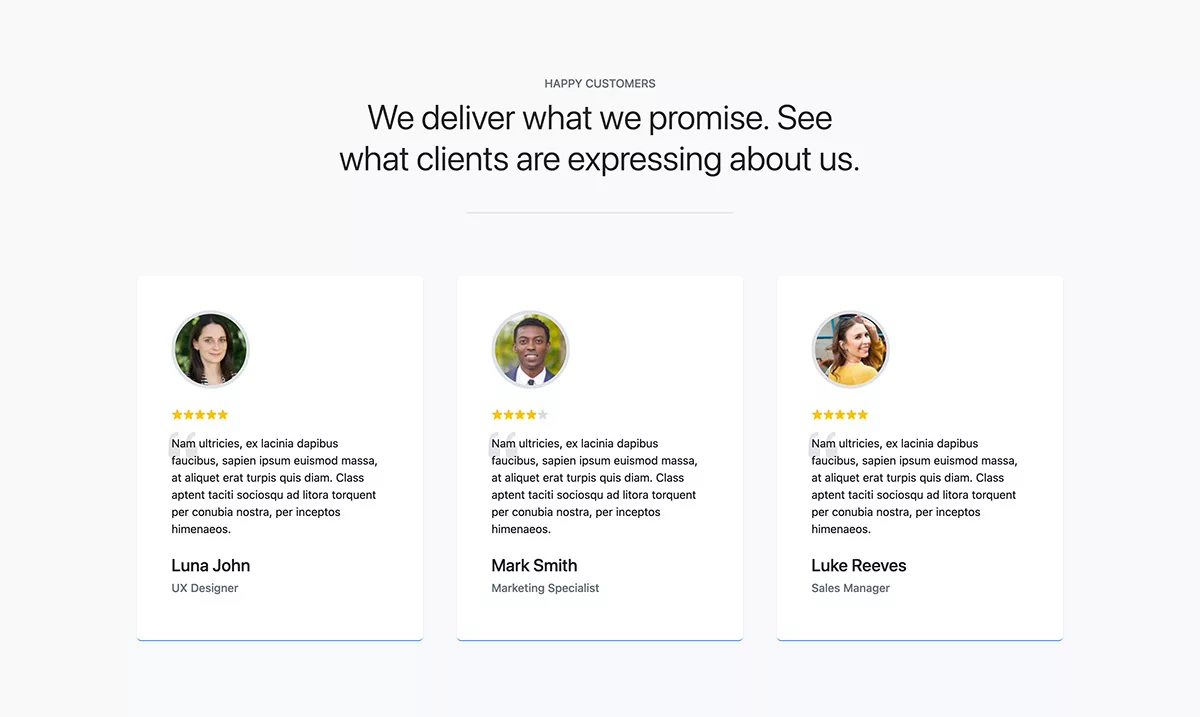
<h2 class="fs-6 text-secondary mb-2 text-uppercase text-center">Happy Customers</h2>
<p class="display-5 mb-4 mb-md-5 text-center">We deliver what we promise. See what clients are expressing about us.</p>
<hr class="w-50 mx-auto mb-5 mb-xl-9 border-dark-subtle">
</div>
</div>
</div>
<div class="container overflow-hidden">
<div class="row gy-4 gy-md-0 gx-xxl-5">
<div class="col-12 col-md-4">
<div class="card border-0 border-bottom border-primary shadow-sm">
<div class="card-body p-4 p-xxl-5">
<figure>
<img class="img-fluid rounded rounded-circle mb-4 border border-5" loading="lazy" src="./assets/img/testimonial-img-1.jpg" alt="">
<figcaption>
<div class="bsb-ratings text-warning mb-3" data-bsb-star="5" data-bsb-star-off="0"></div>
<blockquote class="bsb-blockquote-icon mb-4">Nam ultricies, ex lacinia dapibus faucibus, sapien ipsum euismod massa, at aliquet erat turpis quis diam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</blockquote>
<h4 class="mb-2">Luna John</h4>
<h5 class="fs-6 text-secondary mb-0">UX Designer</h5>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-12 col-md-4">
<div class="card border-0 border-bottom border-primary shadow-sm">
<div class="card-body p-4 p-xxl-5">
<figure>
<img class="img-fluid rounded rounded-circle mb-4 border border-5" loading="lazy" src="./assets/img/testimonial-img-2.jpg" alt="">
<figcaption>
<div class="bsb-ratings text-warning mb-3" data-bsb-star="4" data-bsb-star-off="1"></div>
<blockquote class="bsb-blockquote-icon mb-4">Nam ultricies, ex lacinia dapibus faucibus, sapien ipsum euismod massa, at aliquet erat turpis quis diam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</blockquote>
<h4 class="mb-2">Mark Smith</h4>
<h5 class="fs-6 text-secondary mb-0">Marketing Specialist</h5>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-12 col-md-4">
<div class="card border-0 border-bottom border-primary shadow-sm">
<div class="card-body p-4 p-xxl-5">
<figure>
<img class="img-fluid rounded rounded-circle mb-4 border border-5" loading="lazy" src="./assets/img/testimonial-img-4.jpg" alt="">
<figcaption>
<div class="bsb-ratings text-warning mb-3" data-bsb-star="5" data-bsb-star-off="0"></div>
<blockquote class="bsb-blockquote-icon mb-4">Nam ultricies, ex lacinia dapibus faucibus, sapien ipsum euismod massa, at aliquet erat turpis quis diam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</blockquote>
<h4 class="mb-2">Luke Reeves</h4>
<h5 class="fs-6 text-secondary mb-0">Sales Manager</h5>
</figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
</section><!-- CSS Files -->
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/testimonials/testimonial-3/assets/css/testimonial-3.css" />- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute
Bootstrap 5 Testimonial Snippets
Browse our collection of testimonial snippets to start using in your web projects.