Bootstrap 5 Team Section Example
In web development, creating an appealing and functional team section on a website is essential for showcasing the people behind the organization. Bootstrap 5, the latest version of the popular front-end framework, offers developers many tools to quickly build responsive and visually appealing team sections.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap snippet on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

Bootstrap 5 Team Snippet Example
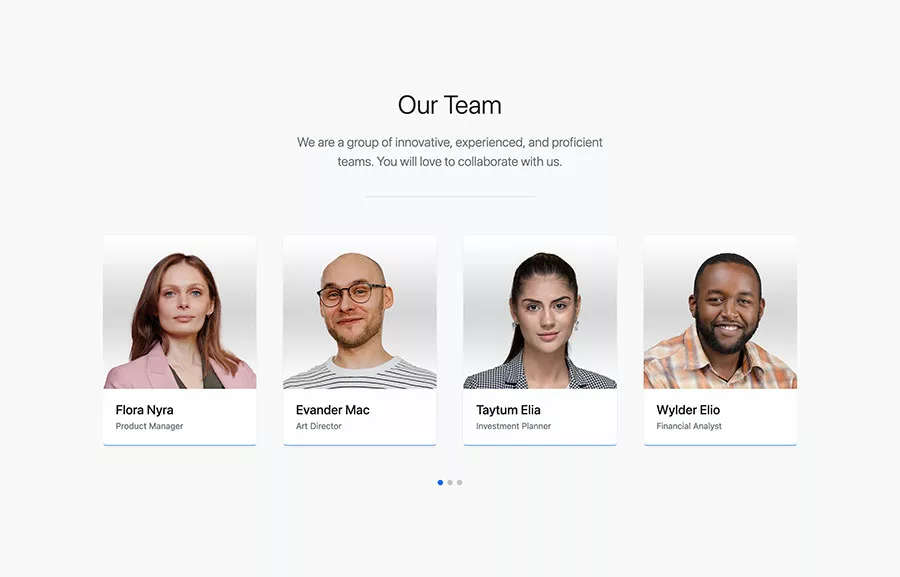
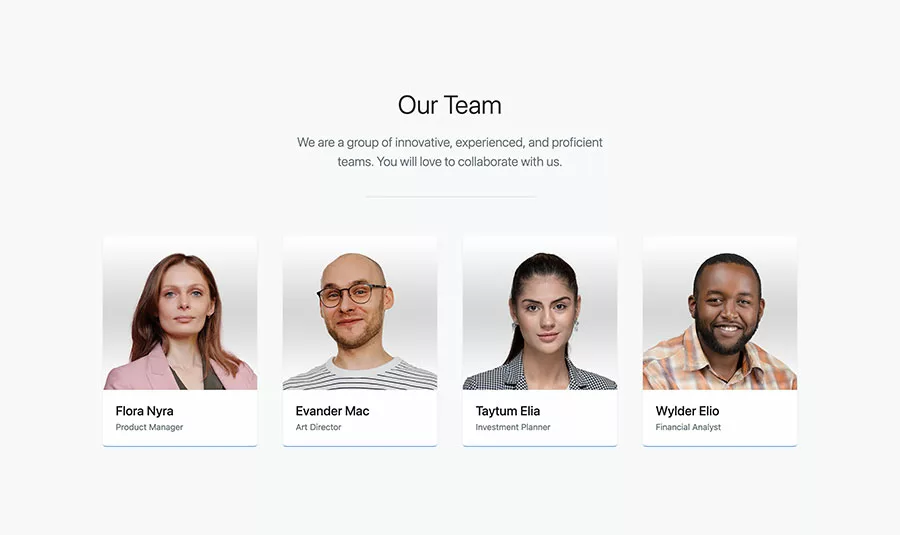
This Bootstrap team member snippet has an elegant card layout. It uses special image previews, names, and the designation of team members.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
The design of this Bootstrap team member section is highly responsive so that it will look great on all devices. You can incorporate this snippet into your team pages easily.
Why Use Bootstrap 5 for Team Sections?
Bootstrap 5 brings several enhancements over its predecessors, making it an excellent choice for modern web development. Some key benefits include:
- Responsive Design: Bootstrap 5 is mobile-first, ensuring that your team section looks great on any device.
- Flexibility: With a wide range of pre-designed components, Bootstrap 5 allows for easy customization and adaptability to your website’s style.
- Ease of Use: Even beginners can quickly get up to speed with Bootstrap 5, thanks to its comprehensive documentation and active community.
Features
- Bootstrap 5
- BSB Framework
- Team Members
- Minimal Design
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- Team 1 - Bootstrap Brain Component -->
<section class="bg-light py-3 py-md-5 py-xl-8">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-7 col-xxl-6">
<h2 class="mb-4 display-5 text-center">Our Team</h2>
<p class="text-secondary mb-5 text-center lead fs-4">We are a group of innovative, experienced, and proficient teams. You will love to collaborate with us.</p>
<hr class="w-50 mx-auto mb-5 mb-xl-9 border-dark-subtle">
</div>
</div>
</div>
<div class="container overflow-hidden">
<div class="row gy-4 gy-lg-0 gx-xxl-5">
<div class="col-12 col-md-6 col-lg-3">
<div class="card border-0 border-bottom border-primary shadow-sm overflow-hidden">
<div class="card-body p-0">
<figure class="m-0 p-0">
<img class="img-fluid" loading="lazy" src="./assets/img/team-img-1.jpg" alt="Flora Nyra">
<figcaption class="m-0 p-4">
<h4 class="mb-1">Flora Nyra</h4>
<p class="text-secondary mb-0">Product Manager</p>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="card border-0 border-bottom border-primary shadow-sm overflow-hidden">
<div class="card-body p-0">
<figure class="m-0 p-0">
<img class="img-fluid" loading="lazy" src="./assets/img/team-img-5.jpg" alt="Evander Mac">
<figcaption class="m-0 p-4">
<h4 class="mb-1">Evander Mac</h4>
<p class="text-secondary mb-0">Art Director</p>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="card border-0 border-bottom border-primary shadow-sm overflow-hidden">
<div class="card-body p-0">
<figure class="m-0 p-0">
<img class="img-fluid" loading="lazy" src="./assets/img/team-img-2.jpg" alt="Taytum Elia">
<figcaption class="m-0 p-4">
<h4 class="mb-1">Taytum Elia</h4>
<p class="text-secondary mb-0">Investment Planner</p>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="card border-0 border-bottom border-primary shadow-sm overflow-hidden">
<div class="card-body p-0">
<figure class="m-0 p-0">
<img class="img-fluid" loading="lazy" src="./assets/img/team-img-4.jpg" alt="Wylder Elio">
<figcaption class="m-0 p-4">
<h4 class="mb-1">Wylder Elio</h4>
<p class="text-secondary mb-0">Financial Analyst</p>
</figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/components/teams/team-1/assets/css/team-1.css">Bootstrap 5 Team Snippets
Browse our sleek Bootstrap snippets of team member sections. These Bootstrap team snippets will help you design your web project team pages.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute