Best CSS Beautifier Tools 2024
A CSS beautifier tool is a software application or online service designed to analyze and format CSS code consistently and aesthetically. These tools are invaluable for improving code readability, maintainability, and overall quality. CSS beautifiers automatically indent, space, and structure CSS code according to predefined rules and user preferences, eliminating inconsistencies and clutter.
Best Ready to Use Web Themes & Templates
Table of Content
- Code Beautify
- Formatter CSS Beautifier
- Cleancss CSS Beautifier
- Prettify CSS
- PineTools CSS Beautifier
- BeautifyTools
- Web Toolkit Online
- WTools CSS Formatter
- Beautify Converter
- KodyTools Beautifier
- CSS Lint
- CSS Portal Formatter
- DirtyMarkup
- Site24x7 Tools
- StandaloneInstaller
- SM Digital Code Beautifier
- SEO Wagon
- Code Beautifier Tools
- Maui Beautify
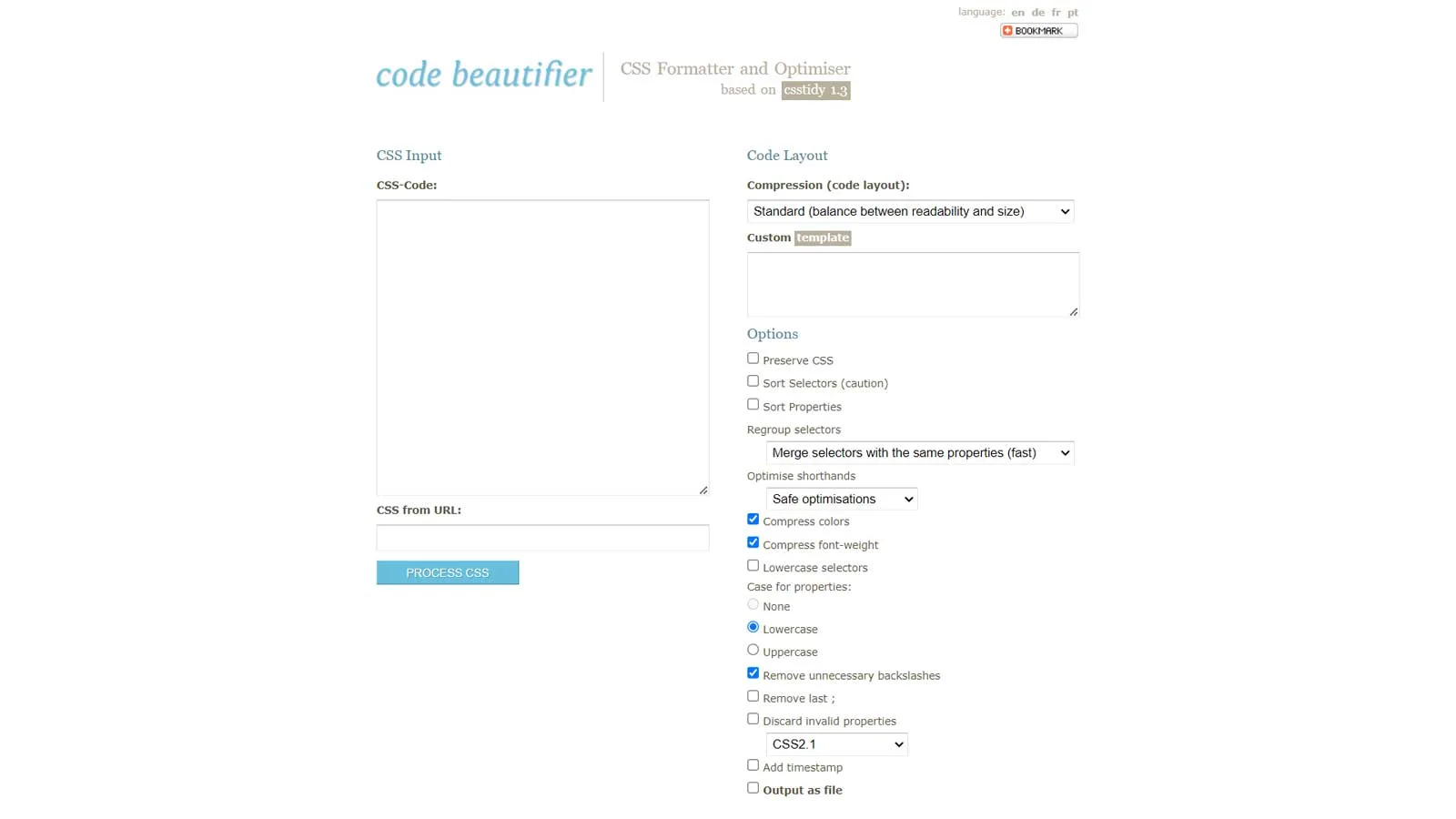
- Code Beautifier
- CSS Converter
- JS Beautifier
- CSS Beautifier Tool
- SmallDev-Tools
- Free Tiny Tools
- Decoravit
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
How Do CSS Beautifiers Work?
CSS beautifier tools employ various algorithms and parsing techniques to analyze input CSS code and apply formatting rules. These tools typically utilize regular expressions or abstract syntax trees (ASTs) to parse CSS syntax accurately. Once parsed, the tool applies formatting rules, such as indentation, spacing, and line breaks, to organize the code in a standardized fashion.
What’s more, CSS beautifiers are not one-size-fits-all. They offer a range of customization options, empowering you to tailor the formatting rules to your specific preferences. Whether it’s adjusting the indentation size, setting line wrapping preferences, or sorting properties alphabetically or by relevance, these tools can be personalized to match your coding style.
Why Are CSS Beautifiers Essential?
- Code Readability: Well-formatted CSS code enhances readability, making it easier for developers to understand and modify existing stylesheets. CSS beautifiers ensure consistent formatting, facilitating collaboration and code reviews within development teams.
- Maintenance: Maintaining clean and organized CSS becomes increasingly challenging as web projects evolve. CSS beautifiers simplify refactoring and updating stylesheets by ensuring uniformity and structure across the codebase.
- Debugging: Cleanly formatted CSS code can help debug and troubleshoot CSS-related issues. With properly indented and organized code, developers can quickly identify errors and trace the source of styling conflicts.
- Performance: While CSS beautifiers primarily focus on code aesthetics, well-organized CSS can indirectly improve website performance. Optimized CSS files are more accessible for browsers to parse and render, resulting in faster page load times and smoother user experiences.
Popular CSS Beautifier Tools
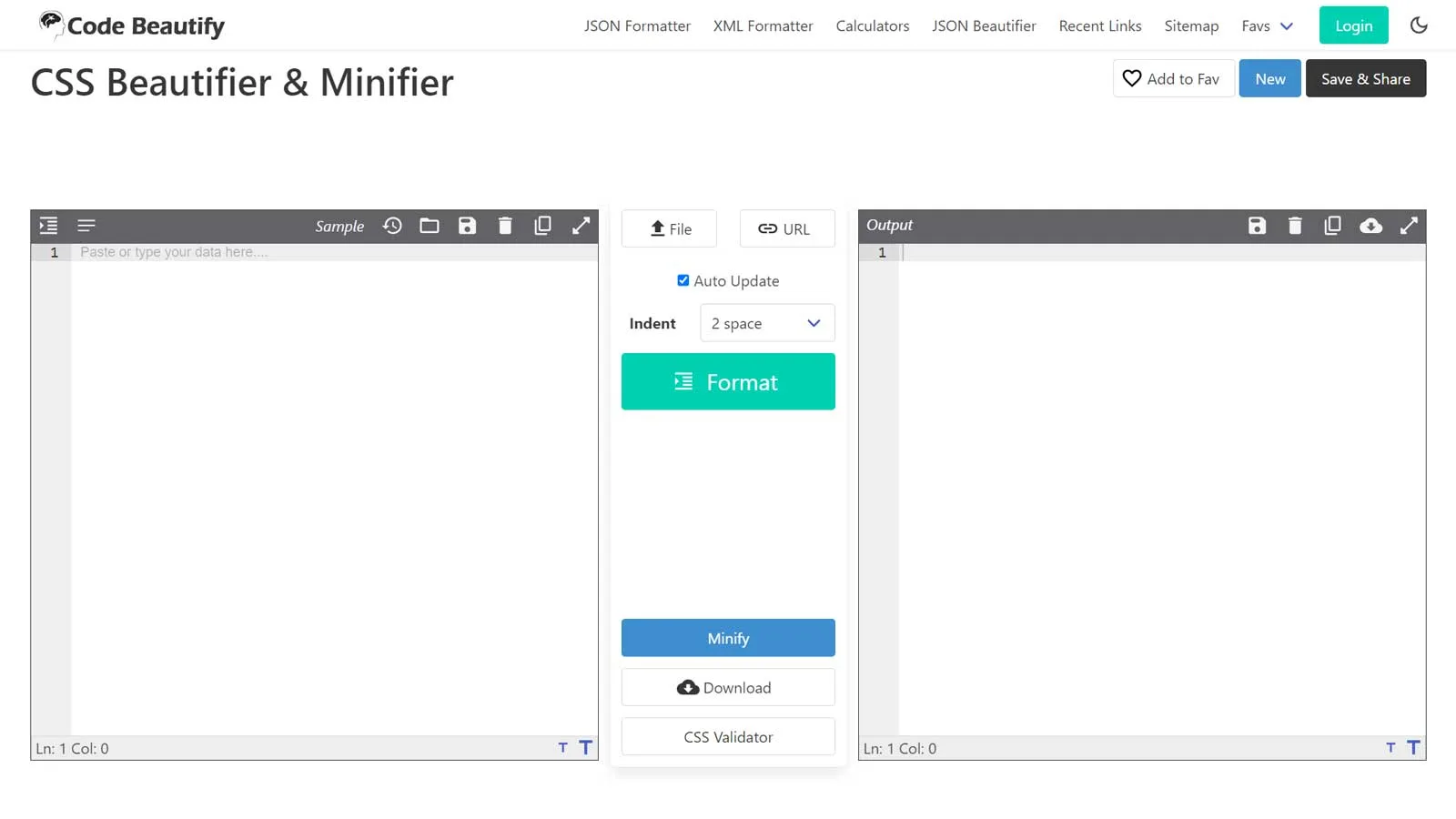
Code Beautify
The CSS Beautifier & Minifier is a versatile tool offering both beautification and minification functionalities for your CSS code. It allows you to format your CSS for readability and organization while also compressing it to improve loading times and efficiency.
Formatter CSS Beautifier
Formats a CSS files with the chosen indentation level for optimal readability. It assists in formatting code according to predefined standards, ensuring consistency and readability. With this tool, you can effortlessly tidy up your codebase for improved clarity and maintainability.
Cleancss CSS Beautifier
CleanCSS CSS Beautifier is a user-friendly tool designed to enhance the readability and organization of CSS code. Simply input your CSS stylesheet, and this tool will clean it up, making it more visually appealing and easier to understand.
Prettify CSS
This CSS beautifier is the easiest tool for web developers and programmers worldwide. Simply paste your CSS code into the provided form, click the “CSS Prettify” button, and instantly receive beautifully formatted and clean CSS.
PineTools CSS Beautifier
PineTools CSS Beautifier is a handy online tool designed to enhance the readability and organization of CSS code. By simply pasting your messy or compressed CSS code into the tool, it automatically formats it with proper indentation, line breaks, and spacing, making it much easier to understand and maintain.
BeautifyTools
Utilize an online CSS beautifier to enhance the appearance of your code. Simply input your condensed or disorganized CSS code to beautify, format, and improve readability. The editor offers various themes and font sizes for customization.
Web Toolkit Online
The CSS Formatter is a practical tool for organizing and refining your CSS code effortlessly. Simply input your messy or compressed CSS code, and the formatter will automatically tidy it up, adding proper indentation, line breaks, and spacing to enhance readability.
WTools CSS Formatter
The online CSS Formatter was developed to simplify debugging processes. Frequently, CSS styles are output without line breaks to conserve space, making them challenging to read. This tool resolves this issue by formatting CSS styles, rendering them easily readable and facilitating effective debugging.
Beautify Converter
Refactor your CSS for improved readability. Paste your minified CSS code here to tidy it up, format it, and make it easier to comprehend. Utilize syntax highlighting and auto-completion for enhanced code writing experience.
KodyTools Beautifier
Improving code aesthetics involves organizing and formatting it in a way that enhances readability for humans. In programming, maintaining tidy and clear code holds significant importance. Unstructured code often results in unforeseen errors and makes identifying their origins challenging.
CSS Lint
Feel free to provide your CSS code here. The more comprehensive it is, the more effective the linting process will be. Providing a detailed overview allows for better analysis and optimization.
CSS Portal Formatter
Use this free online CSS formatter to tidy up your minified or messy CSS code. With this tool, your code will become significantly easier to read and edit. The editor includes useful features such as line numbering and syntax highlighting. Additionally, if you’re concerned about bandwidth usage, you can also use this editor to minify your CSS code.
CSS beautifier tools are vital in modern web development by promoting code consistency, readability, and maintainability. By automating the process of formatting CSS code, these tools empower developers to focus on writing clean, efficient stylesheets without the burden of manual labor. Whether you’re working on a small personal project or a large-scale web application, incorporating a CSS beautifier into your workflow can streamline development and enhance the overall quality of your codebase.
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Related Posts
Browse our collection of related blog posts, where we delve deep into the fascinating design and development world. Whether you’re a seasoned enthusiast looking to expand your knowledge or a curious newcomer eager to learn more, this compilation of articles will serve as your guiding light.