Best CSS Minifier Tools 2024
Cascading Style Sheets (CSS) are fundamental to web development, allowing developers to style their web pages and create visually appealing designs. However, as websites become more complex and feature-rich, CSS files can quickly grow in size, leading to longer load times and decreased performance. CSS minification comes into play to optimize CSS files.
Best Ready to Use Web Themes & Templates
Table of Content
- CSS Beautifier and Minifier
- JavaScript and CSS Minifier
- Tiny Tools CSS Minifie
- CSS Compressor and Minifier
- CountwordsFree CSS Minify
- Minify CSS Online
- CSS Minifier Tool
- CSS Minifier Online
- Allinone CSS Minify
- CSS Styles Minifier
- CSS Minifier Tool
- KodyTool CSS Code
- Online CSS Compressor
- CSS Minify
- Minify CSS
- CSS Compressor
- CSS Minifier
- Code Minifier
- CSS Compressor
- Minify CSS
- CSS Minifier
- Online Compressor
- SmallSeoTools
- Tutorialspoint
- BeautifyTools
- BeautifyConverter
- Freeformatter
- CSSO
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
CSS minification reduces the size of CSS files by removing unnecessary characters such as white spaces, comments, and indentation. This process can significantly reduce file size, resulting in faster load times for web pages. To achieve CSS minification efficiently, developers often rely on CSS Minifier tools. This guide will explore some popular CSS Minifier tools and how to use them effectively.
Why Minify CSS?
Before diving into the tools, let’s understand why minifying CSS is essential for web development:
- Improved Performance: Minifying CSS reduces file size, leading to faster download times for web pages. Reducing CSS file size enhances performance and user experience, especially on slower internet connections or mobile devices.
- Bandwidth Savings: Smaller CSS files consume less bandwidth, which can lead to cost savings, particularly for websites with high traffic volumes.
- Search Engine Optimization (SEO): Faster loading times positively affect SEO rankings. Search engines like Google prioritize websites that load quickly, making CSS minification an essential aspect of optimization.
- Reduced Server Load: Smaller CSS files require fewer server resources to transmit, reducing the load on web servers and improving overall website responsiveness.
Best Practices for CSS Minification
While CSS minification can significantly improve web performance, it’s essential to follow best practices to ensure optimal results:
- Backup Original Files: Always keep a backup of your original CSS files before minifying them. Taking backup allows you to revert changes if needed.
- Test Minified Output: After minifying CSS files, thoroughly test your web pages to ensure they render correctly and have no unintended side effects.
- Use Compression: Consider further enabling gzip or Brotli compression on your web server to reduce the size of minified CSS files during transmission.
- Automate Minification: Integrate CSS minification into your build process using task runners like Grunt or Gulp, or incorporate it into your Continuous Integration (CI) pipeline.
- Update Minification Settings: Regularly review and update your minification settings to take advantage of any new optimization techniques or improvements in Minifier tools.
Popular CSS Minifier Tools
Numerous CSS Minifier tools are at your disposal, both as standalone applications and as part of integrated development environments (IDEs). These tools empower you to optimize your web development process. Here are some popular options:
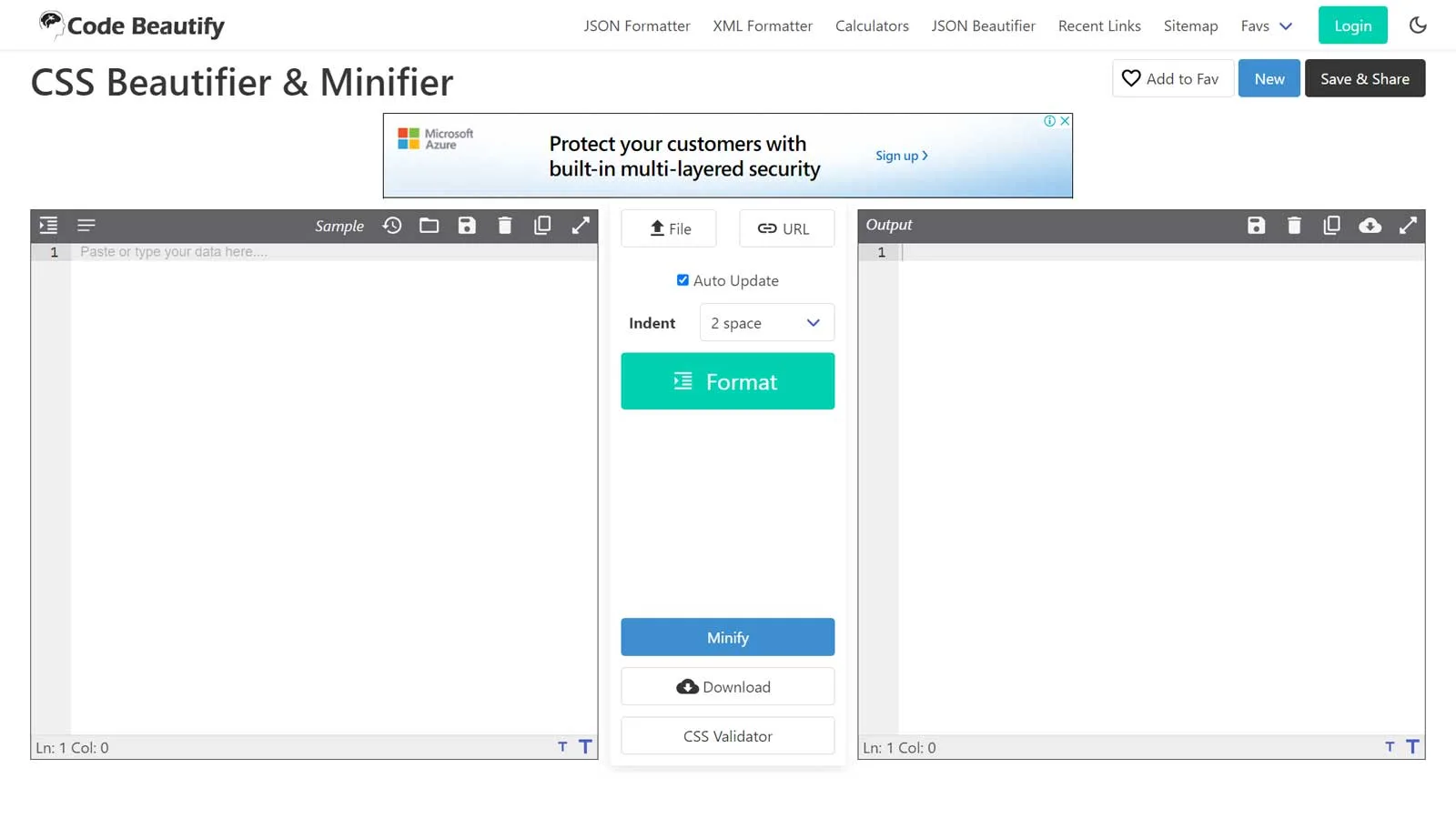
CSS Beautifier and Minifier
Codebeautify offers a sophisticated CSS Minifier tool that enables you to store the minified code online and share it via a link. Additionally, it provides the functionality to format your CSS elegantly. Furthermore, there’s an extra tool available to verify the validity of your CSS code.
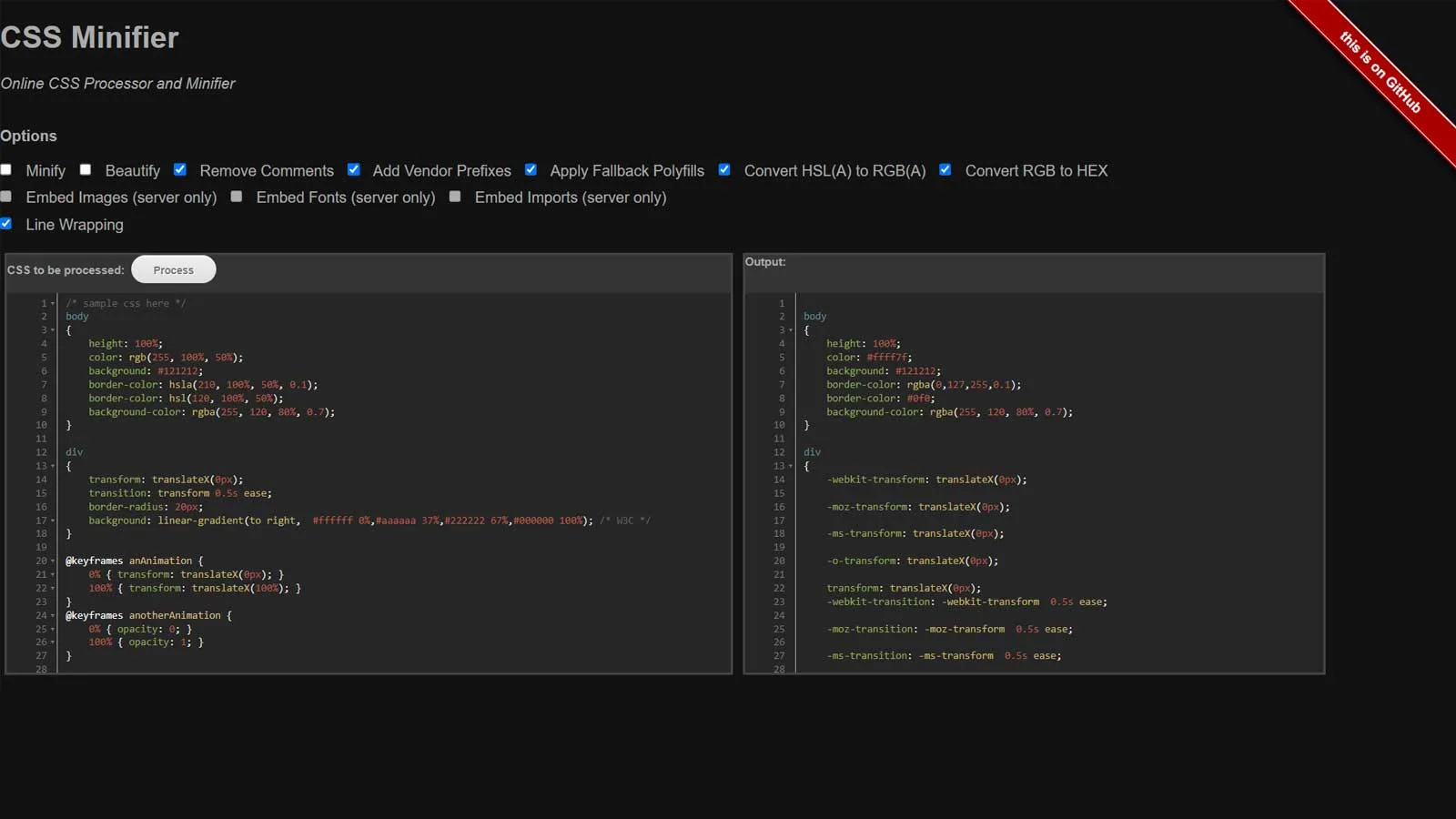
JavaScript and CSS Minifier
The minifier provided eliminates whitespace, eliminates comments, consolidates files, and optimizes/shortens various common programming patterns. It also includes an extensive test suite to ensure reliability. To integrate it into your project managed by Composer, simply include a dependency on matthiasmullie/minify in your composer.json file.
Tiny Tools CSS Minifie
The CSS Minifier is a complimentary tool that aids in generating sleeker, speedier, and more proficient code. Its primary function is to eliminate whitespace, comments, semicolons, line breaks, and extraneous code, all of which can impede the performance of your application.
CSS Compressor and Minifier
The CSS Compressor & Minifier is a powerful tool tailored for web developers and designers to optimize Cascading Style Sheets (CSS) files. Its primary function is to compress and minify CSS code, effectively reducing its file size and enhancing website performance.
CountwordsFree CSS Minify
The Countwordsfree CSS Minify tool is a web-based utility designed to streamline and optimize CSS code for web development projects. It functions by compressing CSS files, removing unnecessary characters such as white spaces, line breaks, indentation, and comments. This compression process significantly reduces the file size, resulting in faster loading times for web pages and improved website performance.
Minify CSS Online
Minify CSS Online is a convenient tool enabling you to compress your CSS resources effectively. CSS minification optimizes Cascading Style Sheets by reducing their size without altering their functions. This straightforward, lossless compression offers clear advantages. By delivering smaller CSS files to users, it reduces bandwidth requirements and accelerates content delivery, enhancing the overall user experience.
CSS Minifier Tool
The CSS Minifier is an essential tool for web developers and designers aimed at optimizing Cascading Style Sheets (CSS) files. Its primary function is to reduce the size of CSS files by removing unnecessary characters such as white spaces, line breaks, indentation, and comments.
CSS Minifier Online
The CSS Minifier Online is a web-based tool designed to streamline and optimize CSS code for enhanced performance in web development projects. It operates by removing unnecessary characters such as spaces, line breaks, and comments from CSS files without altering their functionality or appearance.
Allinone CSS Minify
CSS Minify is a tool designed to facilitate CSS code minification. It offers a straightforward and rapid approach to optimizing CSS code, particularly when dealing with large files. Web developers often seek to minify their CSS code for improved performance. This tool is accessible on various devices, including Android, Windows, Linux, and iOS, via allinone.tools.
CSS Styles Minifier
The CSS Minifier is a straightforward and cost-free tool designed to compress your CSS styles, optimizing space usage and accelerating the loading speed of your website or blog. You can input extensive CSS code, starting from classes or IDs (e.g., .example{} for classes, #example{} for IDs), and the tool will compress it into a single line of code. By eliminating comments, semicolons, and unnecessary spaces, it creates a highly condensed and efficient CSS code.
CSS Minifier Tool
An online CSS minifier tool can assist you in condensing multiple CSS files, a single CSS file, or the source CSS into minified CSS. This website tool serves as an online developer resource, offering a variety of developer tools. It encompasses online encoders, decoders, and more within its platform.
KodyTool CSS Code
Minifying code manually can prove to be time-consuming, particularly if one lacks comprehensive knowledge of code syntax. Given the intricacies involved and the learning curve associated with it, many users opt for online code minification tools to expedite the process and ensure accuracy.
Online CSS Compressor
Enhance the speed of your website and decrease network payload size by optimizing and compressing your CSS code. Resource compression aims to enhance performance by minimizing loading times, thereby reducing network waiting and processing durations. Compression can slash resource weight by as much as 50%, facilitating quicker downloads.
CSS Minify
When you minify CSS, it takes the well-formatted, visually appealing CSS code you’ve written and strips away the spacing, indentation, newlines, and comments. While these elements aren’t necessary for CSS to function correctly, removing them also makes the CSS harder to read.
Minify CSS
The ultimate CSS minifier for web developers and programmers. Simply paste your CSS into the provided form, click the “CSS Minify” button, and instantly receive the compressed CSS. No ads, no nonsense, just streamlined functionality. Press the button, and get your CSS.
CSS Compressor
This web-based CSS compressor is designed to analyze your CSS scripts and eliminate outdated code that modern web pages no longer utilize, optimizing your web pages. It also condenses bulky CSS rules into more concise code, without altering the actual style and layout of your web page.
CSS Minifier
Utilize our CSS Minifier Tool and Compressor, featuring fast and simple API access. To minify or compress your CSS, initiate a POST request with the input parameter set to the CSS you wish to minimize.
Code Minifier
The Code Minifier is an online tool designed to streamline and optimize code written in various programming languages, including JavaScript, CSS, and HTML. It operates by removing unnecessary characters such as white spaces, line breaks, and comments from the code, effectively reducing its file size without altering its functionality.
CSS Compressor
Minimizing CSS is a crucial aspect for enhancing page loading speed and search engine optimization (SEO). Larger CSS file sizes lead to longer page loading times, thereby slowing down websites. By compressing CSS, file sizes are reduced, resulting in improved website loading times.
Minify CSS
Minifying CSS refers to the process of compressing and optimizing Cascading Style Sheets (CSS) code by removing unnecessary characters such as white spaces, comments, and line breaks. The primary goal of minification is to reduce the file size of CSS resources, thereby improving website loading times and performance.
CSS Minifier
The CSS Minifier is a specialized tool designed to streamline and optimize Cascading Style Sheets (CSS) files for web development projects. Its primary purpose is to reduce the file size of CSS code by removing unnecessary characters such as white spaces, line breaks, indentation, and comments.
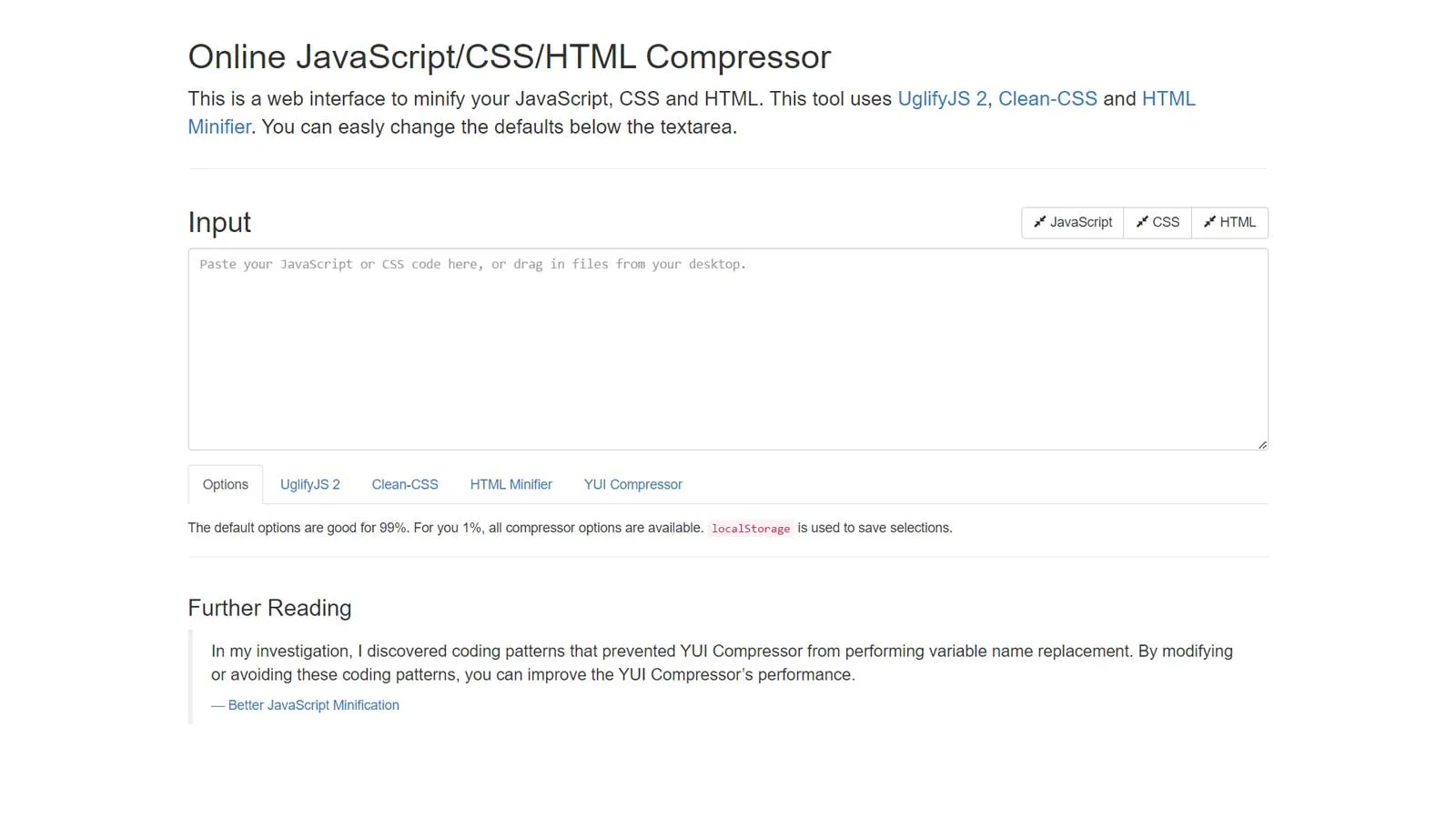
Online Compressor
Welcome to our web interface for minifying JavaScript, CSS, and HTML files. Our tool utilizes UglifyJS 2 for JavaScript, Clean-CSS for CSS, and HTML Minifier for HTML. You have the flexibility to adjust the default settings conveniently located below the textarea.
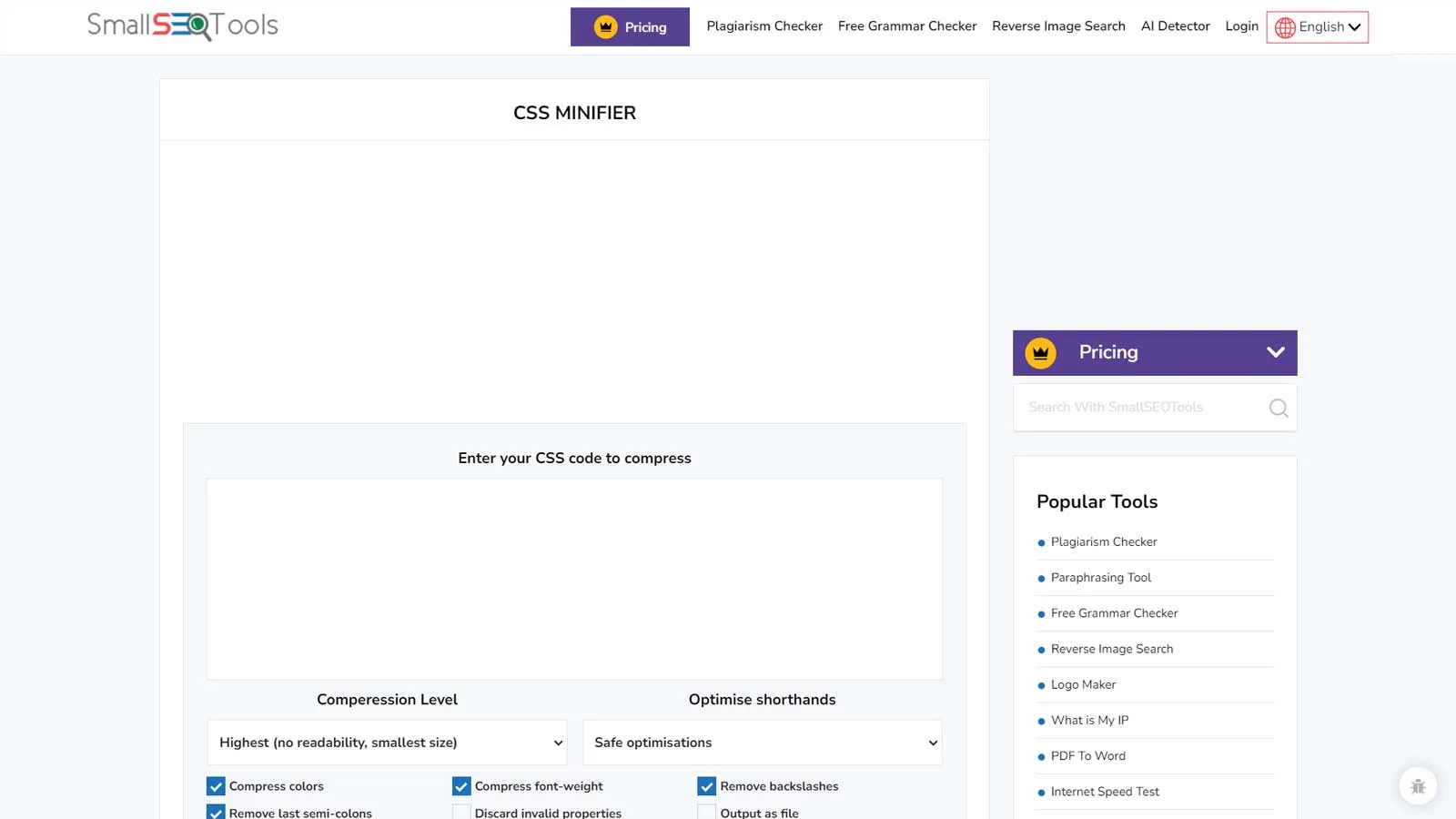
SmallSeoTools
Smallseotools presents itself as an advanced CSS Minifier, offering users a range of features to tailor the compression process. With four compression levels, it allows you to balance between readability and optimization. Additionally, it provides options for safe optimization, removing slashes, and compressing font weight and colors.
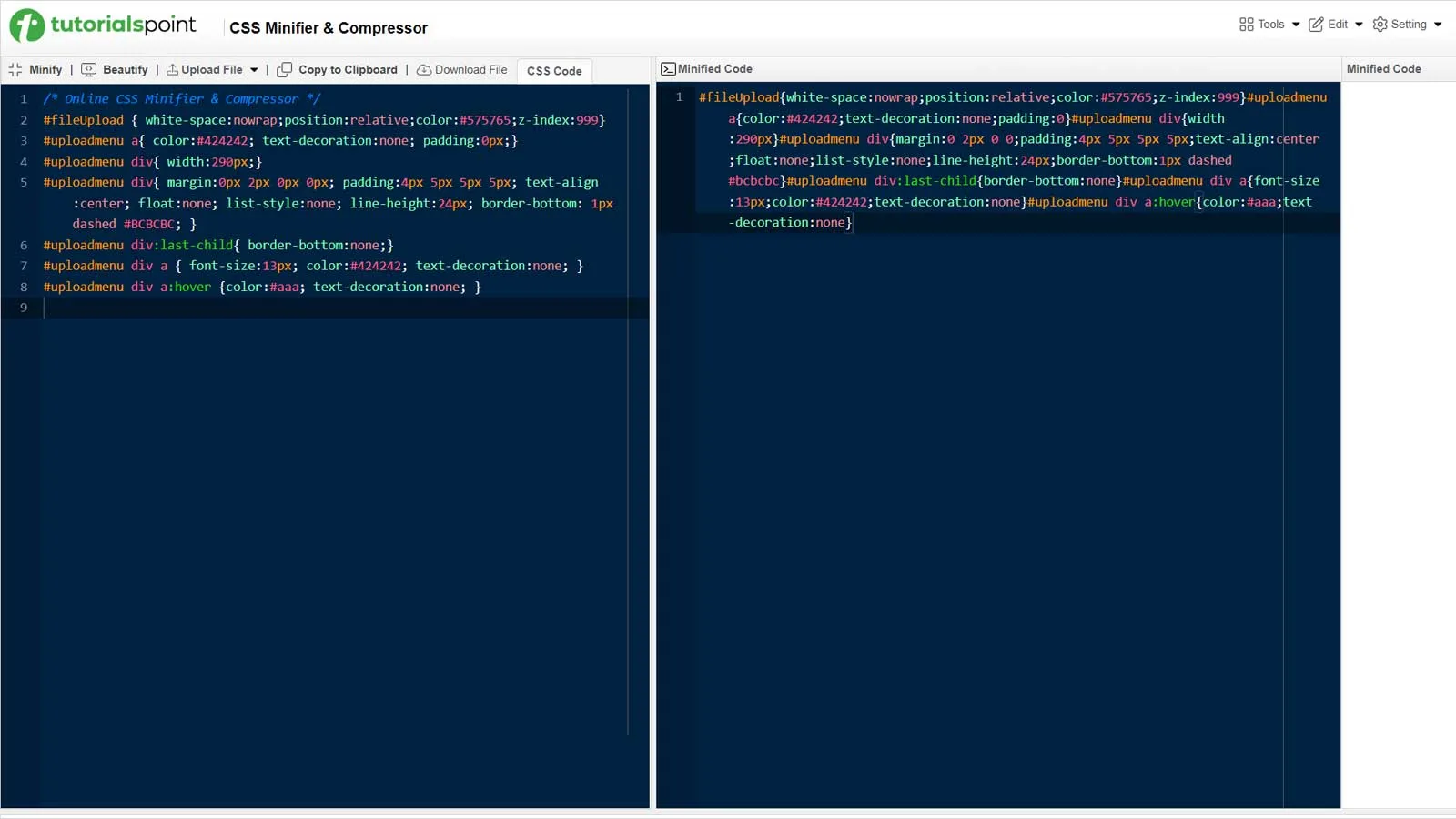
Tutorialspoint
A basic, user-friendly CSS minification tool suitable for all skill levels. It efficiently minimizes CSS code without any unnecessary features. Simply upload or paste your code into the tool, and it will generate the optimized version for you.
BeautifyTools
The Online CSS Minifier accepts any form of CSS code and compresses it by removing white spaces, newlines, indentation, and comments. This process effectively reduces the file size and optimizes the CSS for your website.
BeautifyConverter
The Online CSS Minifier streamlines your CSS code by eliminating spacing, indentation, newlines, and comments, resulting in a minified and compressed version. This process effectively reduces file size while also making the CSS code more challenging to read.
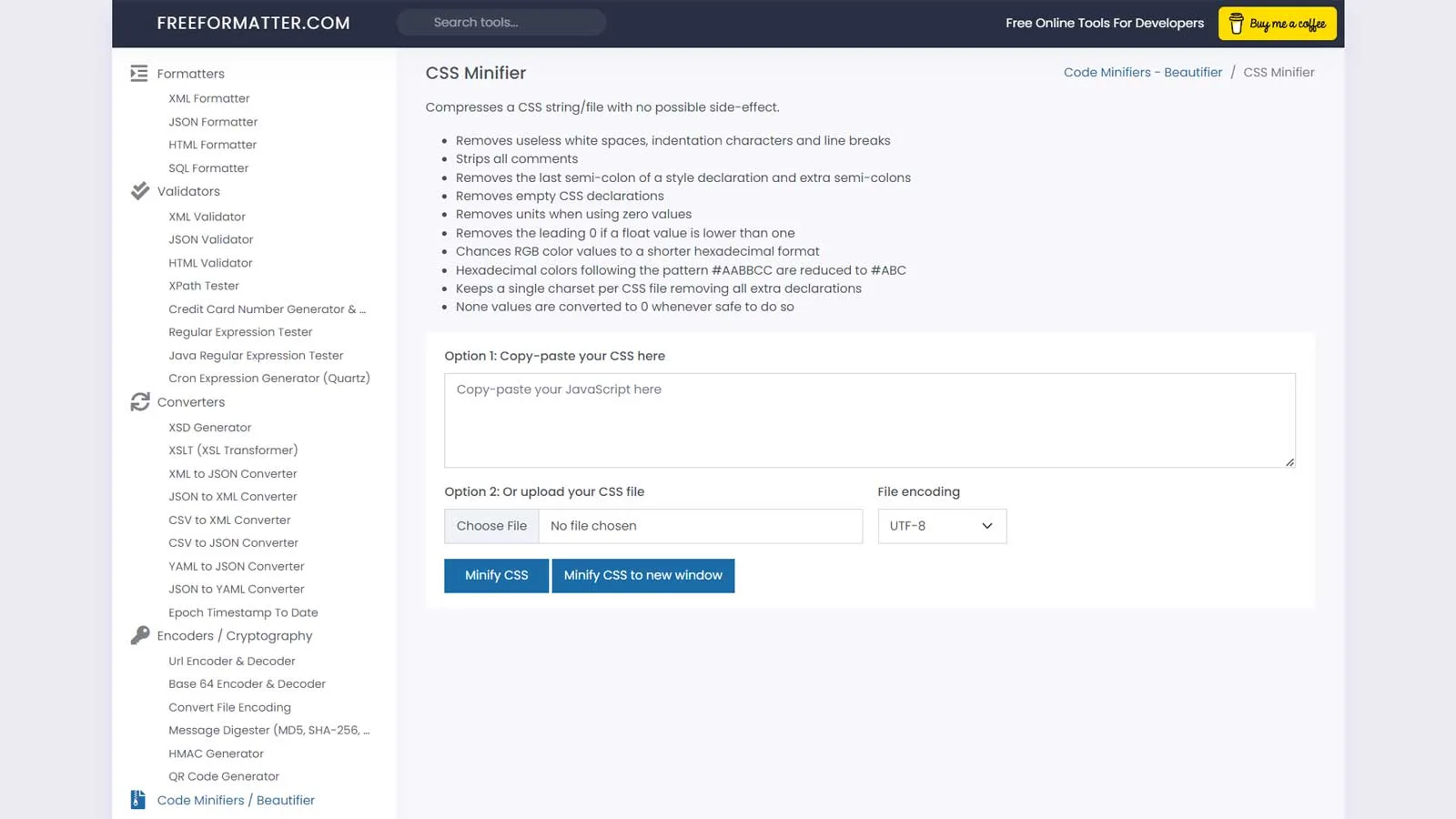
Freeformatter
The free formatter serves as a comprehensive code formatting tool for numerous programming languages. Within its CSS minification section, there are no additional features or customization options. Its sole purpose is to minimize CSS code to enhance performance.
CSSO
CSSO, short for CSS Optimizer, functions as a CSS minification tool. It executes three main types of transformations: cleaning, which involves removing redundant elements; compression, where longer forms are replaced with shorter equivalents; and restructuring, which consolidates declarations, rulesets, and similar elements.
By following these best practices and utilizing the right CSS Minifier tools, developers can optimize their stylesheets for improved web performance, resulting in faster load times and a better user experience. Whether you choose an online tool, a command-line utility, or an IDE plugin, incorporating CSS minification into your development workflow is essential for modern web development practices.
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Related Posts
Browse our collection of related blog posts, where we delve deep into the fascinating design and development world. Whether you’re a seasoned enthusiast looking to expand your knowledge or a curious newcomer eager to learn more, this compilation of articles will serve as your guiding light.