50 Best Figma Plugins for Designers 2024
In the ever-evolving landscape of design tools, Figma has emerged as a frontrunner, offering a collaborative platform for designers to seamlessly create, prototype, and iterate on designs. One of the standout features that has garnered attention from designers worldwide is the introduction of Figma Plugins. These plugins extend the functionality of Figma, empowering designers with additional tools and capabilities to streamline their workflow and enhance their productivity. Let’s explore this exciting world of Figma Plugins and what they offer.
Best Ready to Use Web Themes & Templates
Table of Content
- Spell Spelling and Grammar
- Artboard Studio Mockups
- Better Font Picker
- Vectary 3D Elements
- Content Reel
- Rename It
- Get Waves
- Remove BG
- Time Machine
- Font Preview
- Webgradients
- Contrast
- SkewDat
- Figmotion
- Morph
- Palette
- LottieFiles
- Unsplash
- Iconify
- Charts
- Humaaans for Figma
- Font Awesome Icons
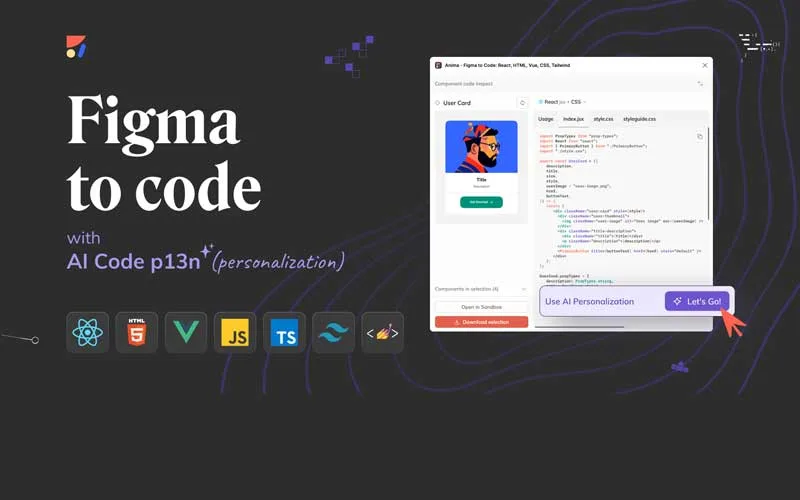
- Figma to Code
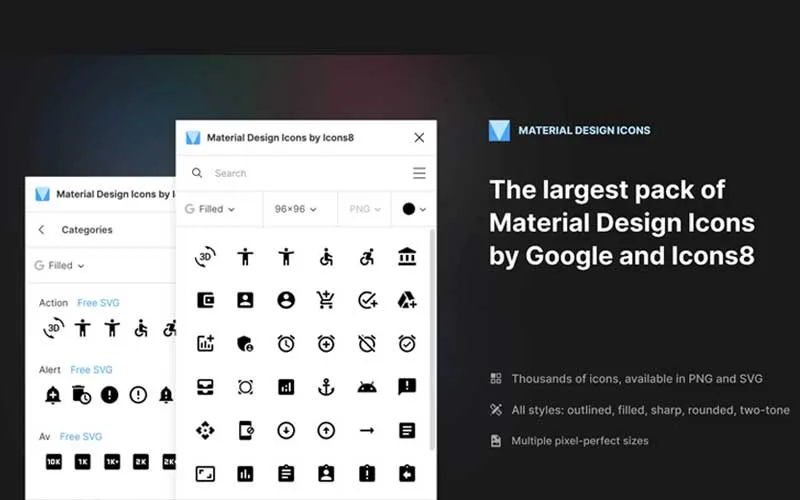
- Material Design Icons
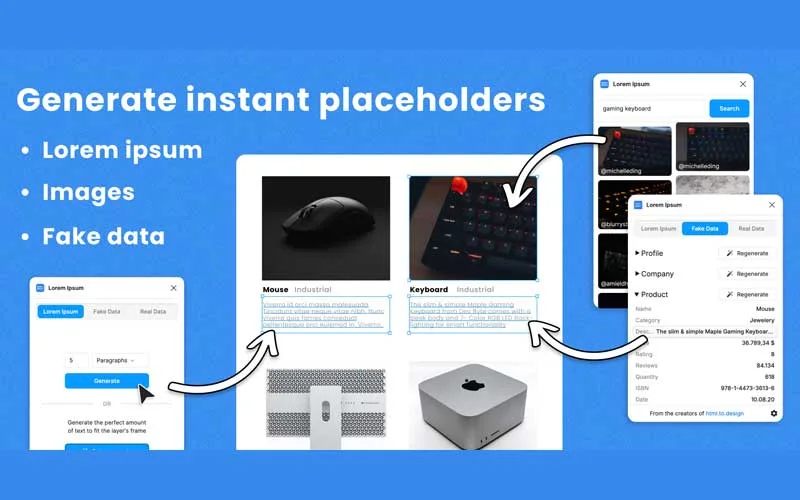
- Lorem Ipsum
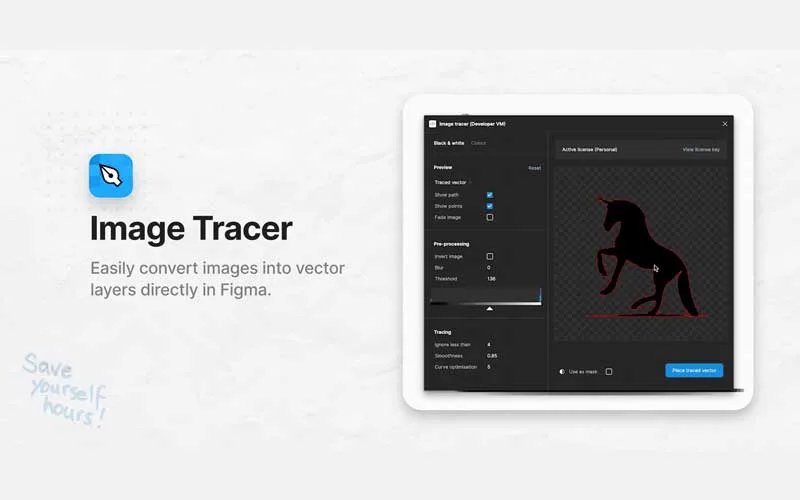
- Image Tracer
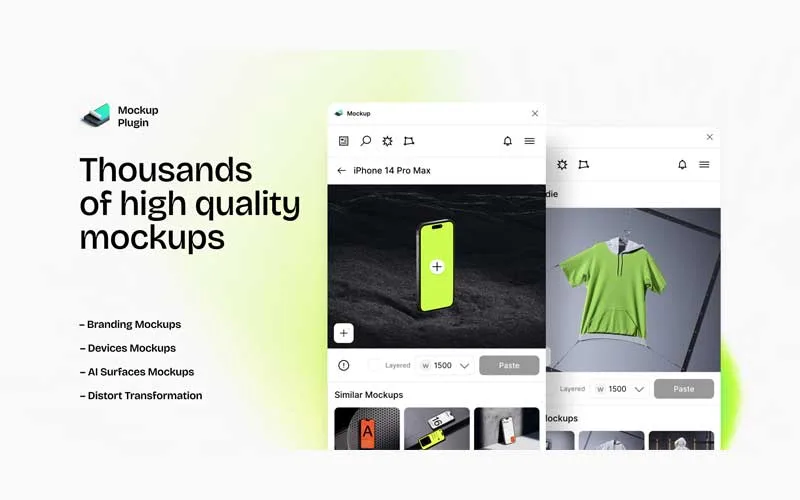
- Mockup Plugin
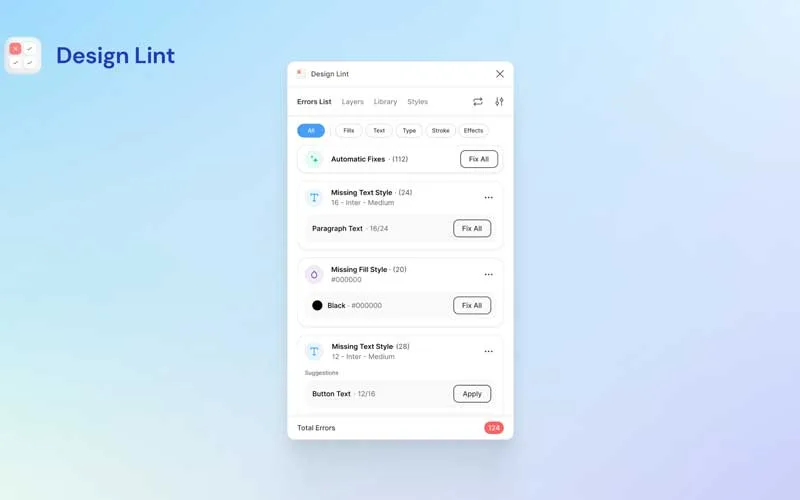
- Design Lint
- Feather Icons
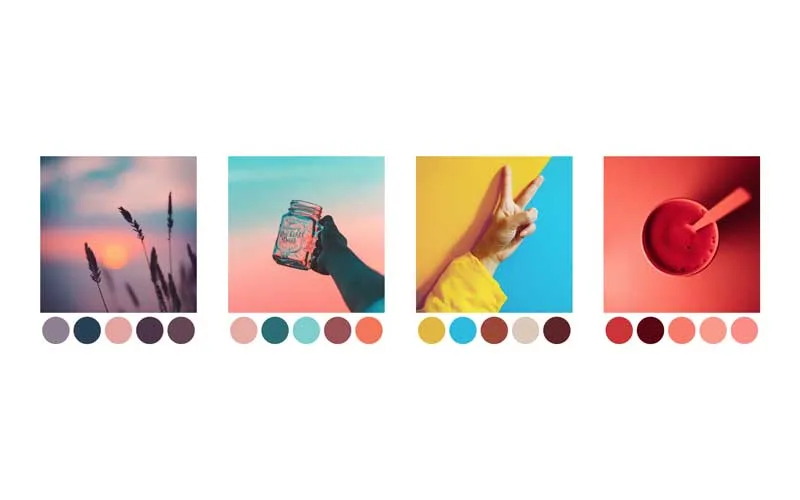
- Image Palette
- Builder IO
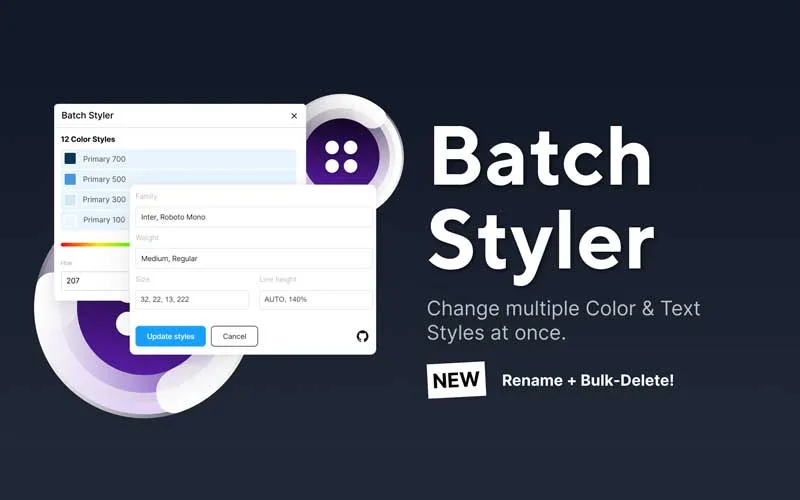
- Batch Styler
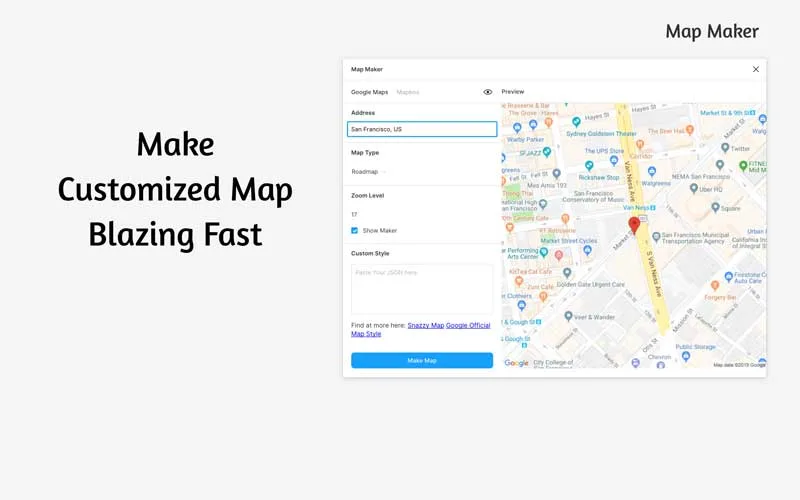
- Map Maker
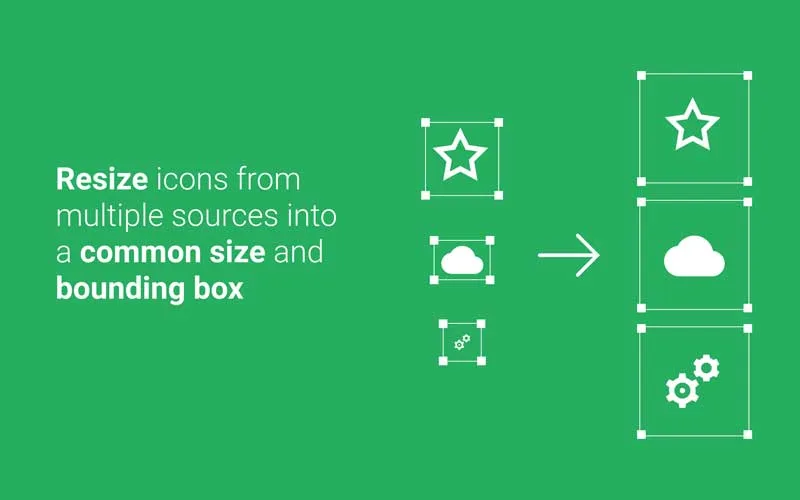
- Icon Resizer
- Beautiful Shadows
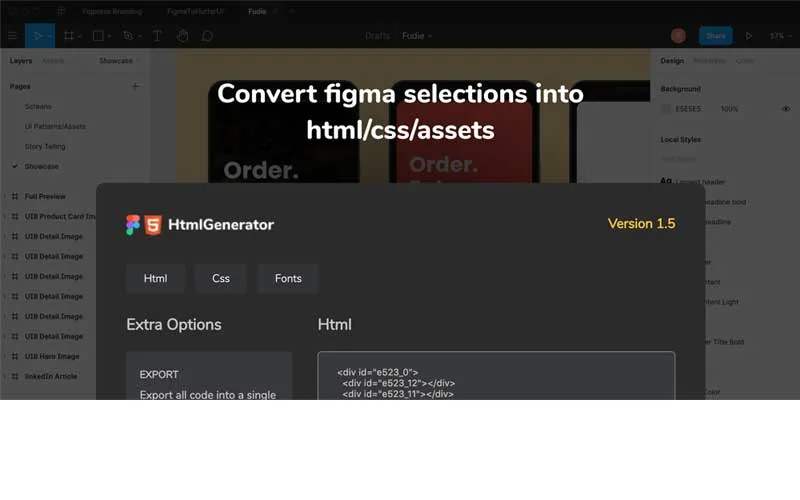
- HtmlGenerator
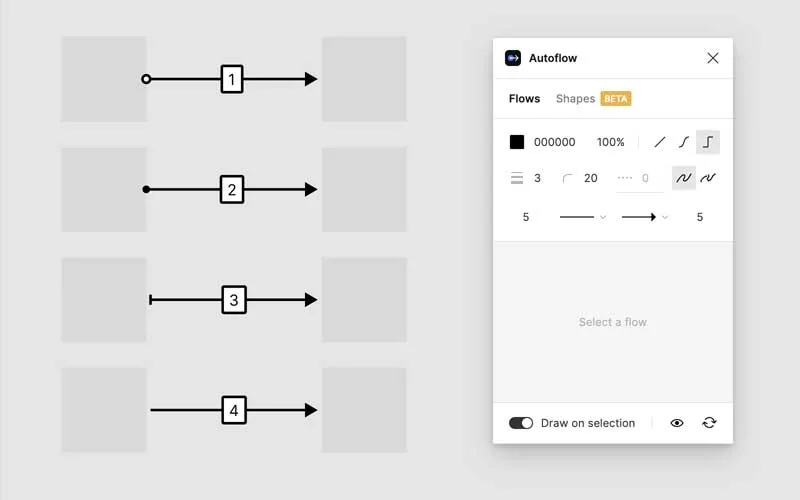
- Autoflow
- Roto
- Avatars
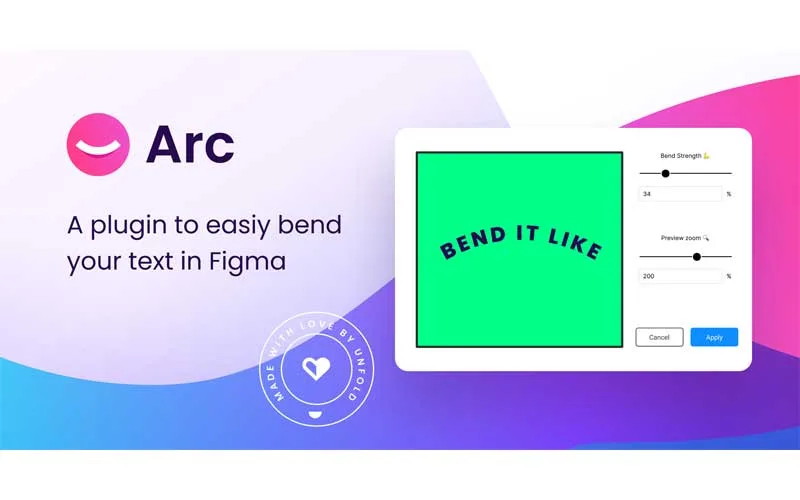
- ARC
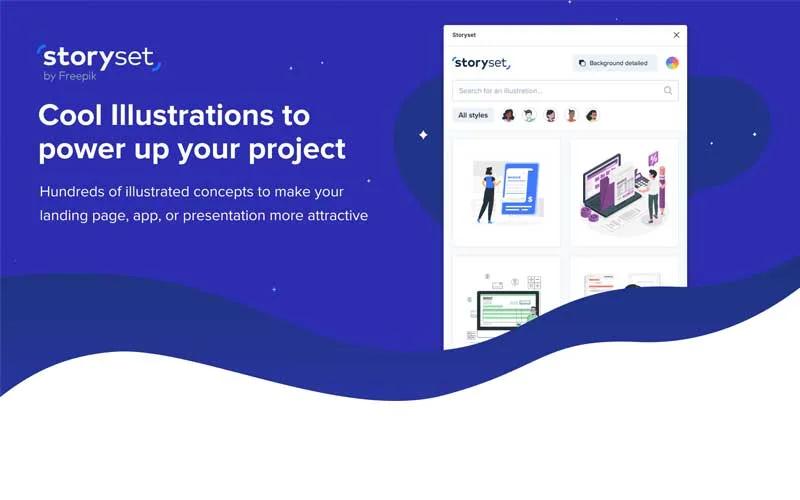
- Storyset
- Chart
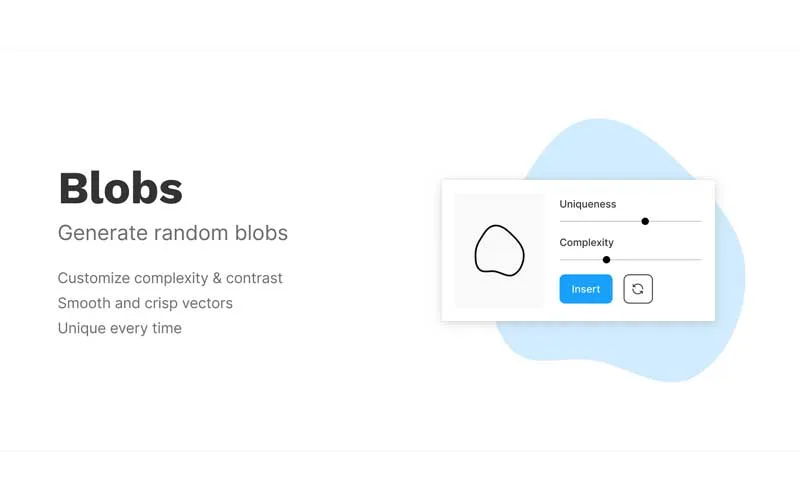
- Blobs
- Isometric
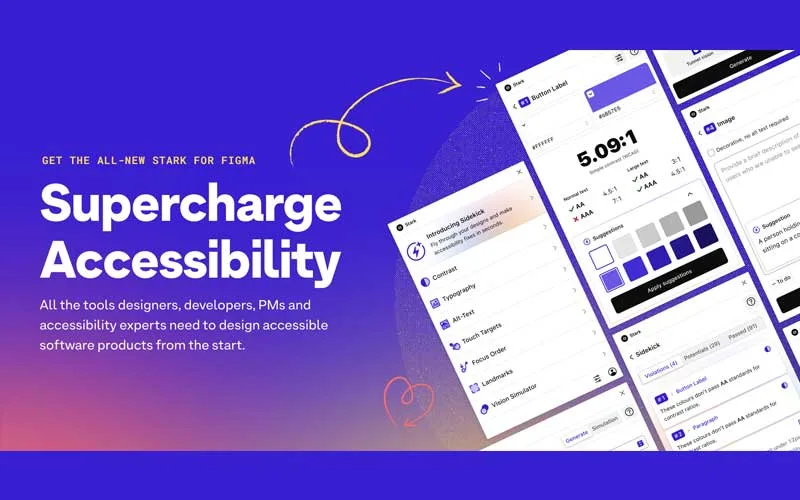
- Stark
- Blush
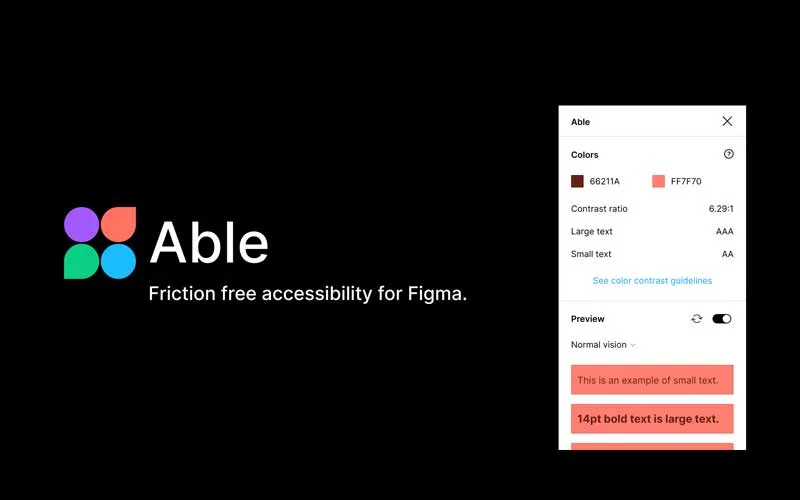
- Able
- Brandfetch
- Zeplin
- Breakpoints
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
What are Figma Plugins?
Figma Plugins are third-party extensions that integrate directly into the Figma interface, providing designers with many new functionalities and tools. These plugins are developed by both the Figma team and the broader design community, catering to various needs and preferences of designers across different disciplines.
How do Figma Plugins work?
Integrating Figma Plugins into your workflow is a breeze. With just a few clicks, you can browse through the extensive library of plugins available in the Figma Community, which caters to a wide range of design needs, and install the ones that best suit your requirements. Once installed, these plugins seamlessly become part of the Figma interface and are accessible through the Plugins menu.
Key Features and Benefits
Figma Plugins offer a wide range of features and benefits that significantly enhance the design process:
- Increased Efficiency: By automating repetitive tasks and providing access to advanced functionalities, Figma Plugins help designers work more efficiently, saving valuable time and effort.
- Expanded Functionality: Plugins extend Figma’s capabilities beyond its native feature set, allowing designers to accomplish previously impossible or cumbersome tasks.
- Customization: With a diverse selection of plugins catering to different design needs, designers can customize their Figma environment according to their preferences.
- Collaboration: Many plugins are designed with collaboration in mind, allowing designers to streamline team communication and feedback processes.
The Figma Community boasts extensive plugins catering to various design requirements. Some of the most popular plugins include:
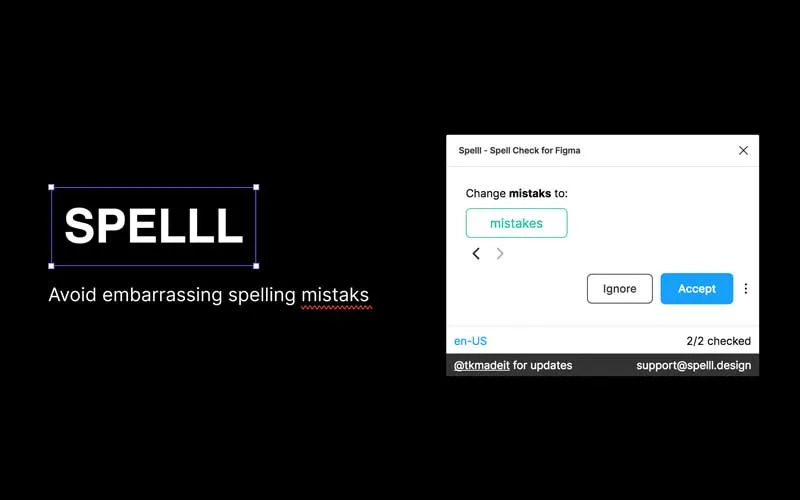
Spell Spelling and Grammar
SPELLL provides a powerful, context-aware spell checker seamlessly integrated with your Figma design project, enhancing the quality of your work. It stands out as the top choice, offering affordability and effectiveness in maintaining .
The cleanliness and accuracy of your projects. Say goodbye to concerns about spelling mistakes and typos, and dedicate more time to your passion: designing.
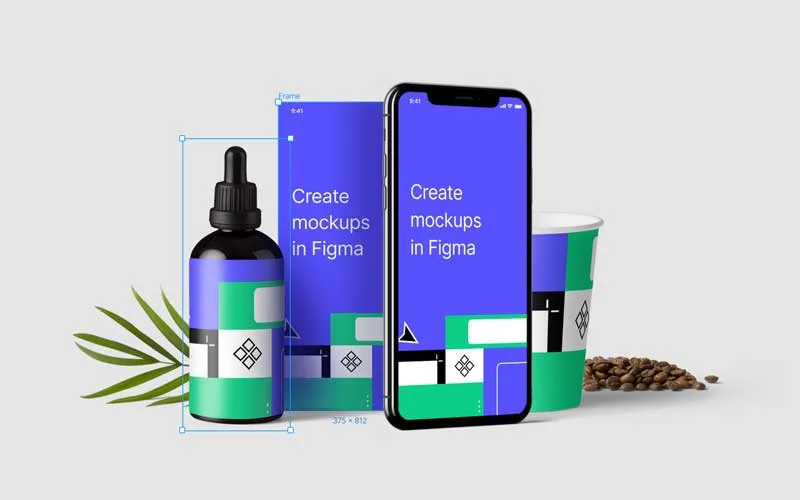
Artboard Studio Mockups
Explore Artboard Studio’s vast collection of premium mockups seamlessly integrated into Figma. Browse through diverse categories such as devices, packaging, apparel, and print.
Effortlessly elevate your Figma designs by transforming them into lifelike product mockups with a simple click. With our constantly growing library, featuring daily additions, unlock limitless creative opportunities.
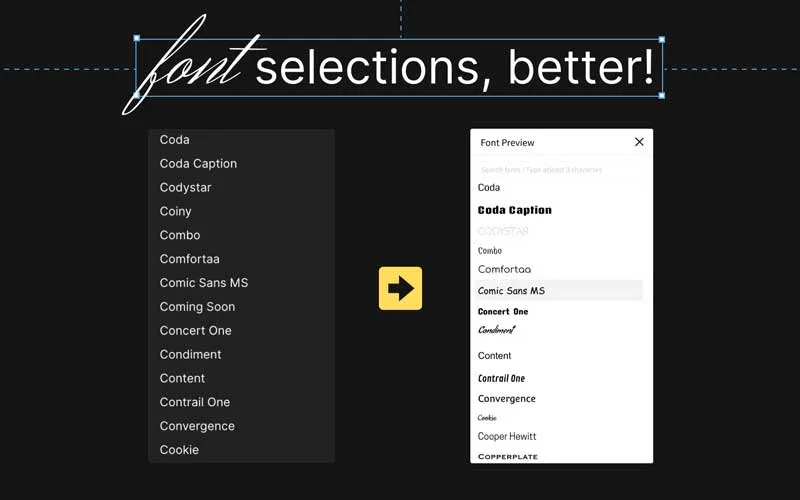
Better Font Picker
Are you struggling to find the perfect fonts for your design? Look no further than Better Font Picker, the integrated font-picker tool within Figma!
With Font Picker, you can preview fonts and export them to your computer with a simple click. Achieve the ideal text styles for your design in mere seconds!
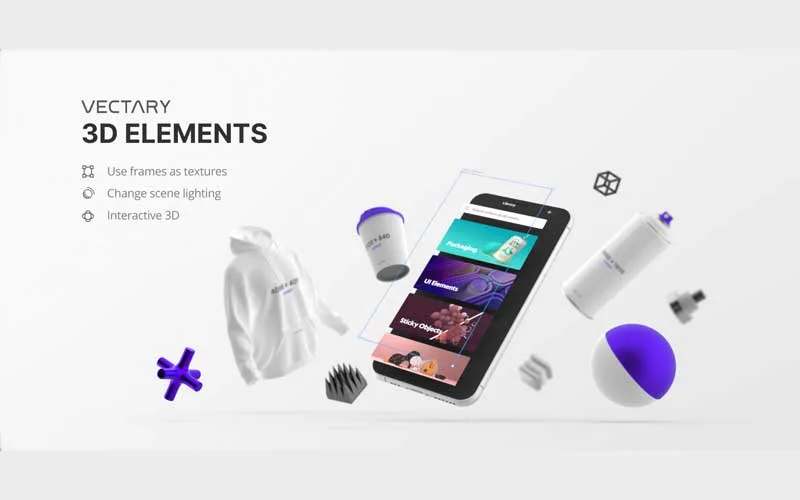
Vectary 3D Elements
The Vectary 3D plugin for Figma caters to designers seeking to infuse their 2D designs with a third dimension. It empowers you to craft your own 3D mockups and elements effortlessly, seamlessly integrating them into a scene with just one click.
Whether you’re a product designer, architect, engineer, or simply enjoy experimenting with CAD software, the potential for creativity knows no bounds!
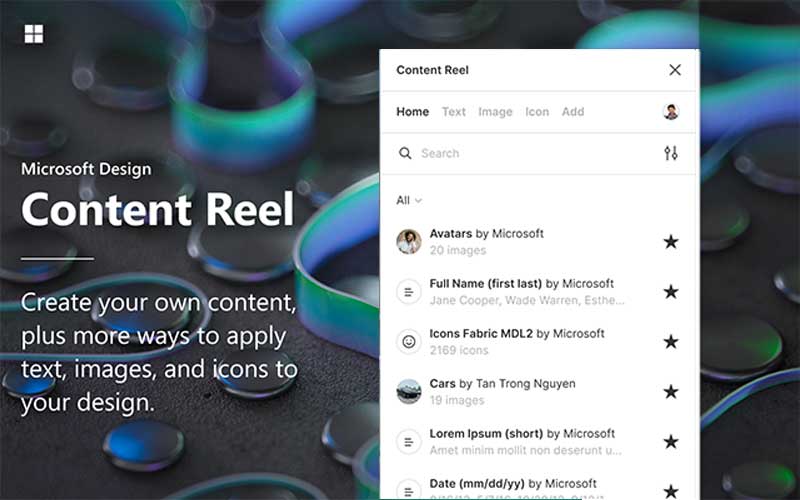
Content Reel
Craft, create, and showcase content effortlessly using Content Reel in Figma. This tool simplifies the process of handling text strings, images, icons, and other elements, enabling you to craft bespoke layouts for your projects.
Collaborate seamlessly by sharing your reel directly to Figma’s file repository, or export them as .svg vectors for use in Illustrator CC.
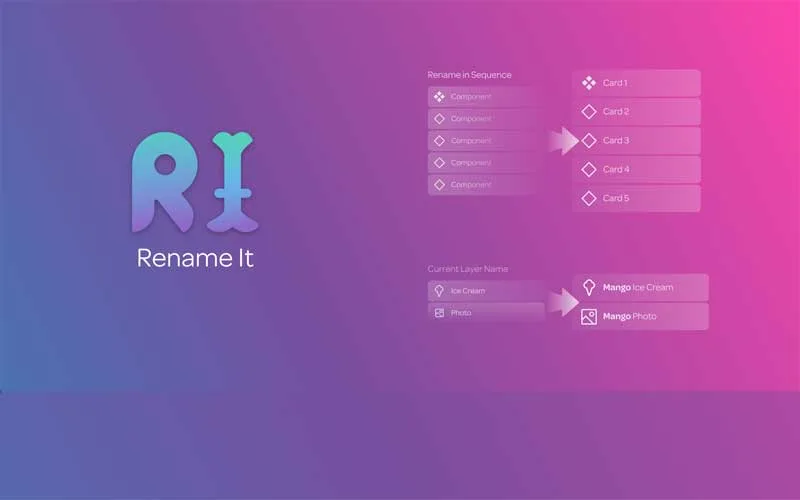
Rename It
Frustrated with consistently forgetting to rename frames and layers in your Figma projects? Say goodbye to this issue with Rename It! Simply select one or multiple layers or frames, and let Rename It handle the rest.
This plugin enables batch renaming of layers and frames, aligning them with Figma’s preset templates effortlessly.
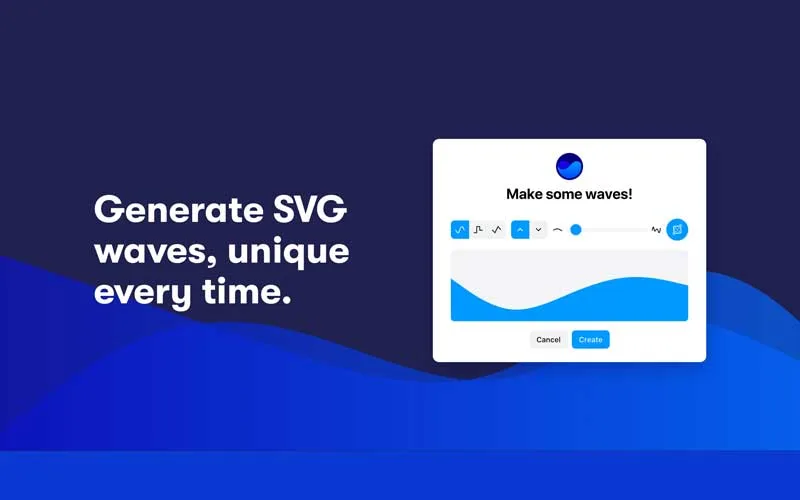
Get Waves
Introducing Get Waves, the complimentary SVG wave generator tailored for Figma, poised to infuse your designs with dynamic waves. With Get Waves, effortlessly delve into the realm of SVG waves, sculpt custom curves, fine-tune complexity, apply randomization, and seamlessly.
Integrate them into your projects via simple drag-and-drop functionality. Elevate your design game with bespoke waves right within Figma, unlocking endless creative possibilities for your next project!
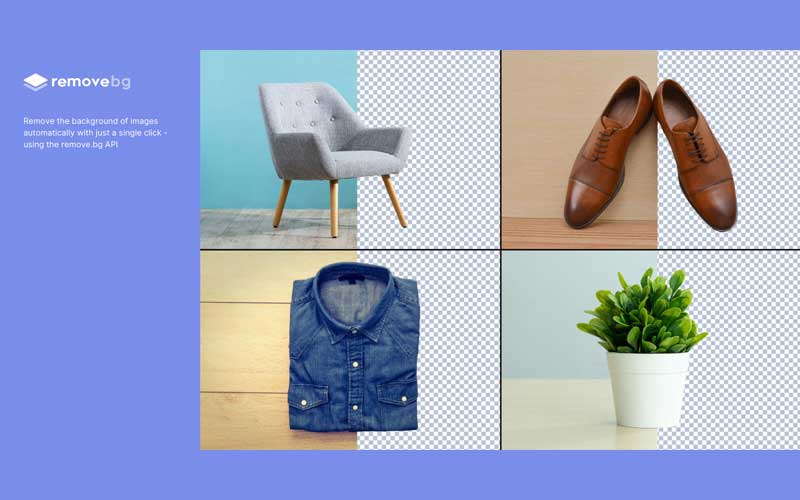
Remove BG
Are you searching for an automated solution to remove image backgrounds? Look no further, as Remove BG has arrived! This Figma plugin is swift and straightforward, enabling you to eliminate backgrounds with just one click. Should you wish to retain some background texture, you have the option to add it back in.
Moreover, with three distinct algorithms at your disposal, you can tailor the accuracy of the results to your specific needs.
Time Machine
We’re familiar with the routine of saving versions of our work for future reference. But imagine if that step became obsolete. Enter Time Machine, the feature enabling automatic saving of your work within Figma.
Effortlessly access all project versions instantly, regardless of your zoom level, and seamlessly utilize them whenever needed. Say goodbye to manual saves and hello to effortless version control right within Figma!
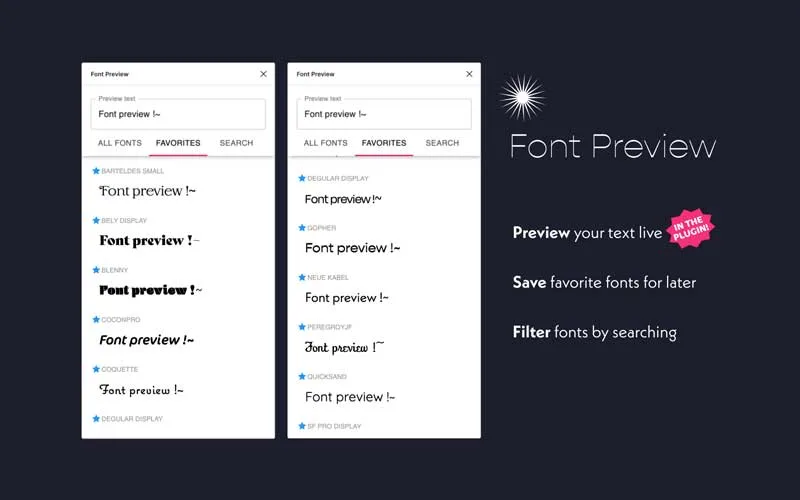
Font Preview
Introducing Font Preview, a dynamic plugin offering live previews for your text input. Designed for both designers and developers, it enables you to visualize your text in various fonts, sizes, and colors effortlessly. Whether you’re experimenting with typography or integrating custom fonts into your code.
Font Preview’s live preview window removes the guesswork, streamlining your workflow and enhancing your design process with speed and precision.
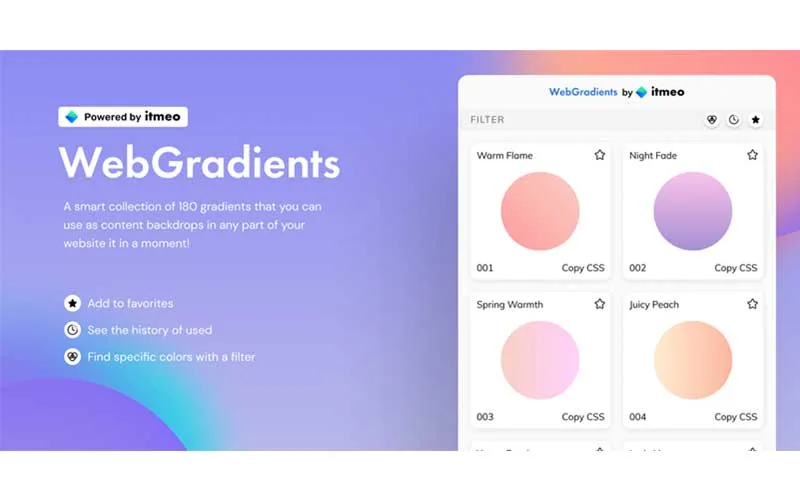
Webgradients
User-friendly, swift, and cost-effective – that encapsulates the essence of Webgradients. This Figma plugin enables you to swiftly implement gradient designs in mere seconds, devoid of any coding expertise.
Utilize vibrant gradients to enhance the appeal of your website, captivate potential customers’ interest in your product, and leave a lasting impression.
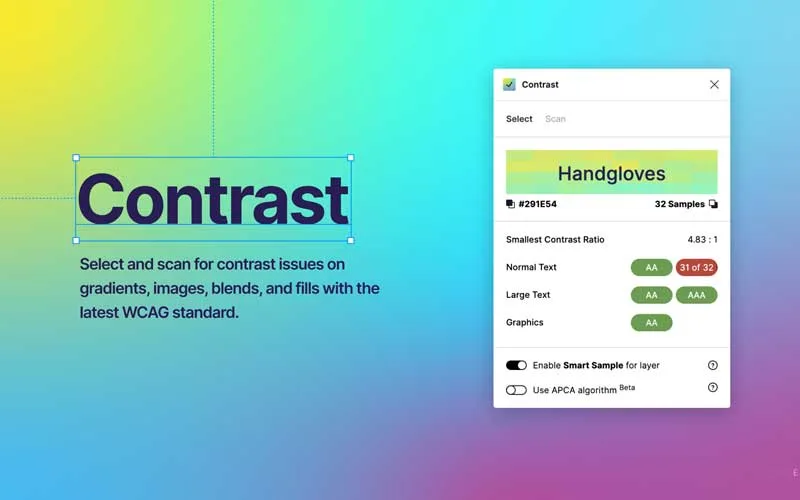
Contrast
Easily evaluate color contrast ratios as you work with Contrast. Simply choose a layer, and Contrast will promptly analyze the color directly behind your selection, providing the contrast ratio alongside pass and fail indicators based on the Web Content Accessibility Guidelines (WCAG).
If Contrast is unable to locate the background color, simply include another layer in your selection, and Contrast will compare both for you.
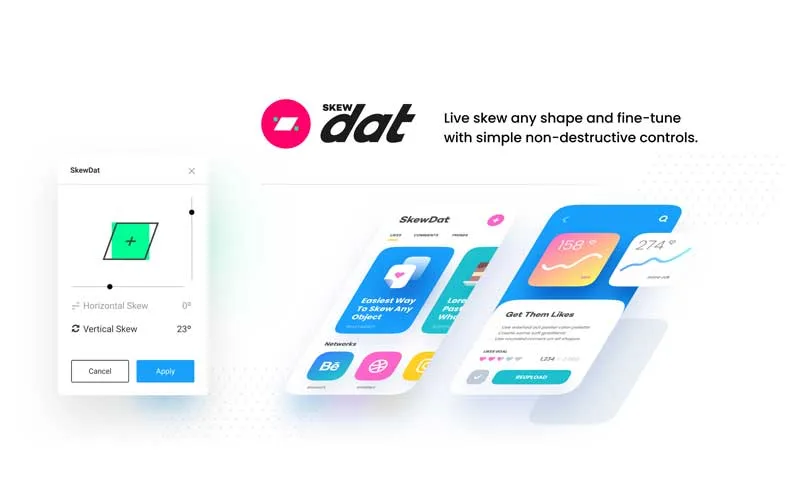
SkewDat
It’s a breeze. Simply incorporate the SkewDat plugin into your Figma workspace, then right-click on any object you want to skew and choose SkewDat. Finalize the skew by right-clicking again. No matter your vision, we’ve got you covered.
Whether you’re aiming for a slight angle for a photorealistic logo or a dramatic perspective shift in a 3D setting, SkewDat has your back.
Figmotion
Craft flawless motion designs effortlessly using Figma’s Figmotion tool. With its component-based animation system, Figmotion empowers you to breathe life into your designs, enticing users with interactive elements seamlessly integrated within Figma.
Say goodbye to third-party tools—Figmotion ensures your animations function flawlessly, regardless of complexity, delivering captivating experiences with every click and tap!
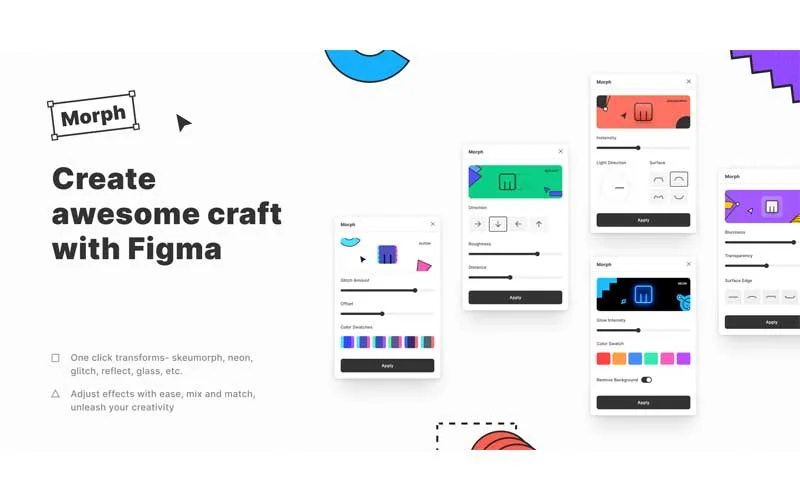
Morph
Elevate your designs or illustrations into stunning artworks with Morph. Enhance your projects with realistic effects like Skeuomorph, Neon, Glitch, Reflection, Glass, Gradient, and more.
With just one click, effortlessly transform a hand-drawn sketch into a photorealistic masterpiece. Explore endless creative possibilities without the hassle of complex workflows.
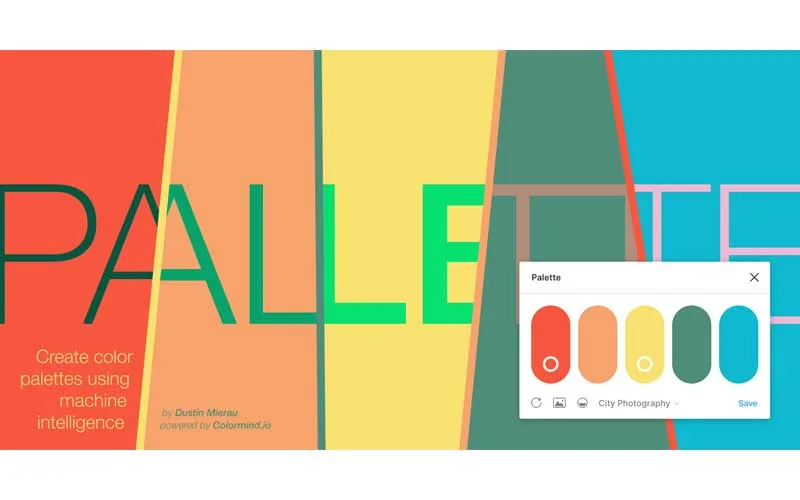
Palette
While Figma is an incredible design tool, navigating through color options can be challenging. Palette steps in as a color palette generator, simplifying the process of discovering and crafting harmonious color schemes for your projects.
User-friendly and intuitive, it also offers the convenience of saving your preferred color combinations for future reference.
LottieFiles
The integration of LottieFiles within Figma revolutionizes the creation of animations, empowering designers to seamlessly transform their designs into Lottie animations. This robust functionality extends support from fundamental animations to intricate multi-frame and multi-variant component sequences.
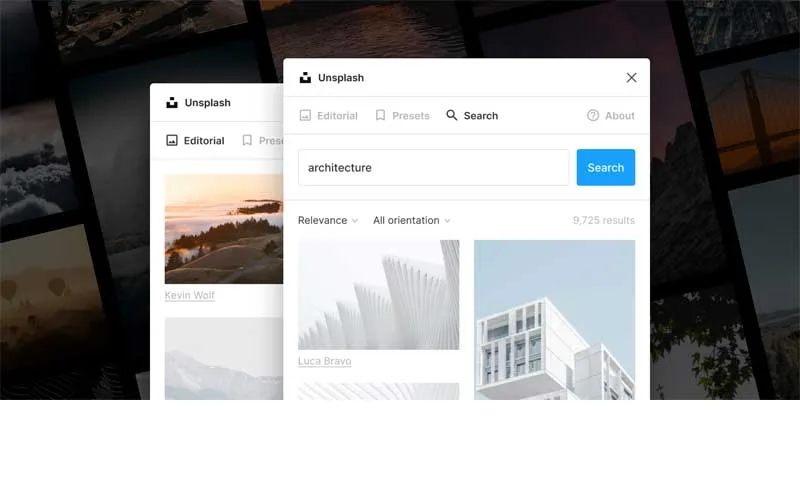
Unsplash
When seeking inspiration for your designs, turn to the Unsplash Figma plugin. Effortlessly explore and select from Unsplash’s extensive image library, seamlessly inserting them into your designs to elevate them to stunning new heights.
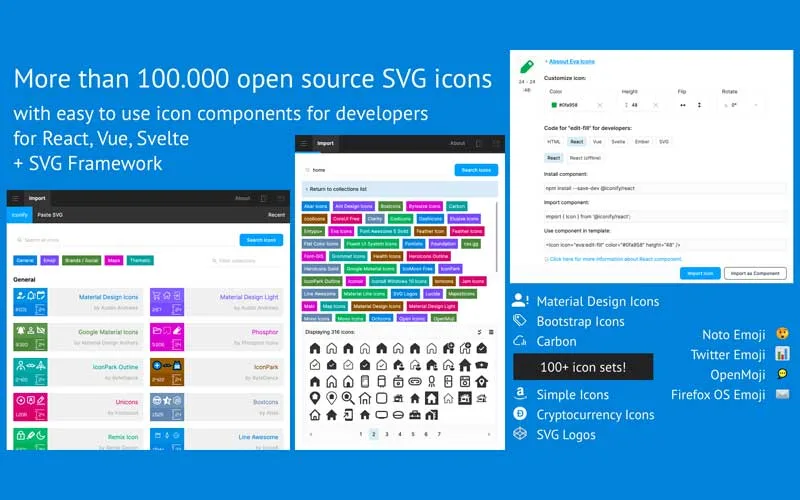
Iconify
While Figma excels at icon design, it falls short when it comes to importing vector icons. This plugin bridges that gap effortlessly, enabling you to import vector icons from any website seamlessly. Moreover, it integrates smoothly with other vector graphics editors such as Photoshop, Illustrator, Sketch, and many others.
Charts
Charts, a Figma plugin, facilitates the seamless creation of charts that are automatically synchronized within your Figma document. This feature streamlines the chart generation process, allowing you to concentrate on what matters most without the hassle of manual updates.
Figma Plugins are a powerful addition to the designer’s toolkit, offering a seamless way to extend Figma’s functionality and enhance the design workflow. Whether you’re looking to streamline your process, improve collaboration, or explore new design possibilities, Figma Plugins has something to offer every designer. So why not dive in, explore the vibrant ecosystem of Figma Plugins, and elevate your design game to new heights?
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Related Posts
Browse our collection of related blog posts, where we delve deep into the fascinating design and development world. Whether you’re a seasoned enthusiast looking to expand your knowledge or a curious newcomer eager to learn more, this compilation of articles will serve as your guiding light.