35+ Best Website Footer Examples in 2024
In web design, the footer often stands as the unsung hero—a space where crucial information resides, and user engagement is critical. The significance of a well-crafted footer template is obvious.
Best Ready to Use Web Themes & Templates
Table of Content
- Horizon Studio
- Radostan
- Paristile
- FE
- Broken Hill
- Inexeter
- Meetup W
- Everso
- Jeffrey Martin
- Valmont
- Crafto
- 7 Wentworth Selborne
- Hotel Neptun
- Hotel Castel
- Le Nouveau Chef
- Mason Garments
- Sapori e Natura
- Cremeri
- Gautham Reghu
- Zeroqode
- Brainstorm
- ProVoke
- The Ice Cubes
- Just A Web Developer
- Melbourne Food & Wine
- Che Bar Aruba
- Provisions
- ATV & Motorcycle
- Baronissi Sports Club
- Shooting Club
- Cue
- Superlativa
- Maxbone
- Adventure Park
- Den Of Imagination
- Concept Capers
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
In this blog post, we embark on a journey to explore and appreciate some of the best website footer examples, curated with precision and care. These exemplary footers showcase creativity and embody the principles of functionality and aesthetic finesse.
- Minimal Elegance: One of the standout trends in footer design is the embrace of minimalism. Several websites opt for a clean, straightforward approach, utilizing ample white space and concise typography. This minimalist design not only ensures clarity but also adds an element of elegance.
- Bold Typography Brilliance: Typography plays a pivotal role in effective communication, and some websites take it up a notch by incorporating bold typography in their footers. This approach not only aids in highlighting essential information but also adds a dash of personality.
- Creative Storytelling: Some websites leverage the footer as a canvas for creative storytelling. They create a cohesive narrative that aligns with the overall brand identity by using graphics, illustrations, or thematic elements.
- Interactive Engagement: In the era of user interaction, footers have evolved into interactive spaces by incorporating features like subscription forms, social media feeds, or even mini-games; these footers engage users in a playful and meaningful way.
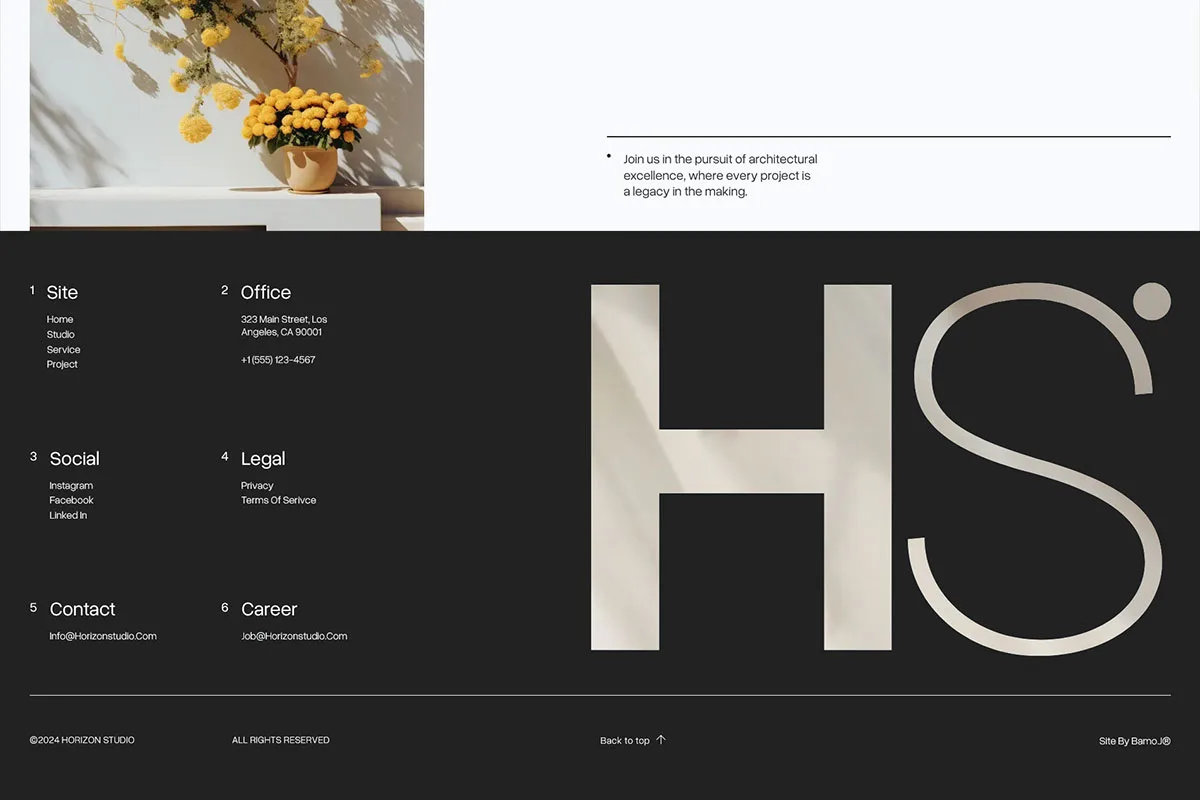
Horizon Studio
This minimal footer design approach not only enhances a website’s overall aesthetics but also improves user navigation by reducing distractions. It aligns with modern design trends that prioritize user-centric experiences and fosters a sense of sophistication. Minimal footer design is not just about aesthetics; it’s about functionality, ensuring that users can easily access pertinent information without feeling overwhelmed.
Radostan
Bold typography in the footer section of a webpage adds a distinctive and impactful visual element to the overall design. This approach involves using more significant and prominent fonts for text elements in the footer, drawing attention to critical information. The beauty of bold typography lies in its ability to create a solid visual hierarchy, making it easier for users to locate and engage with essential details such as copyright information, contact details, or navigational links.
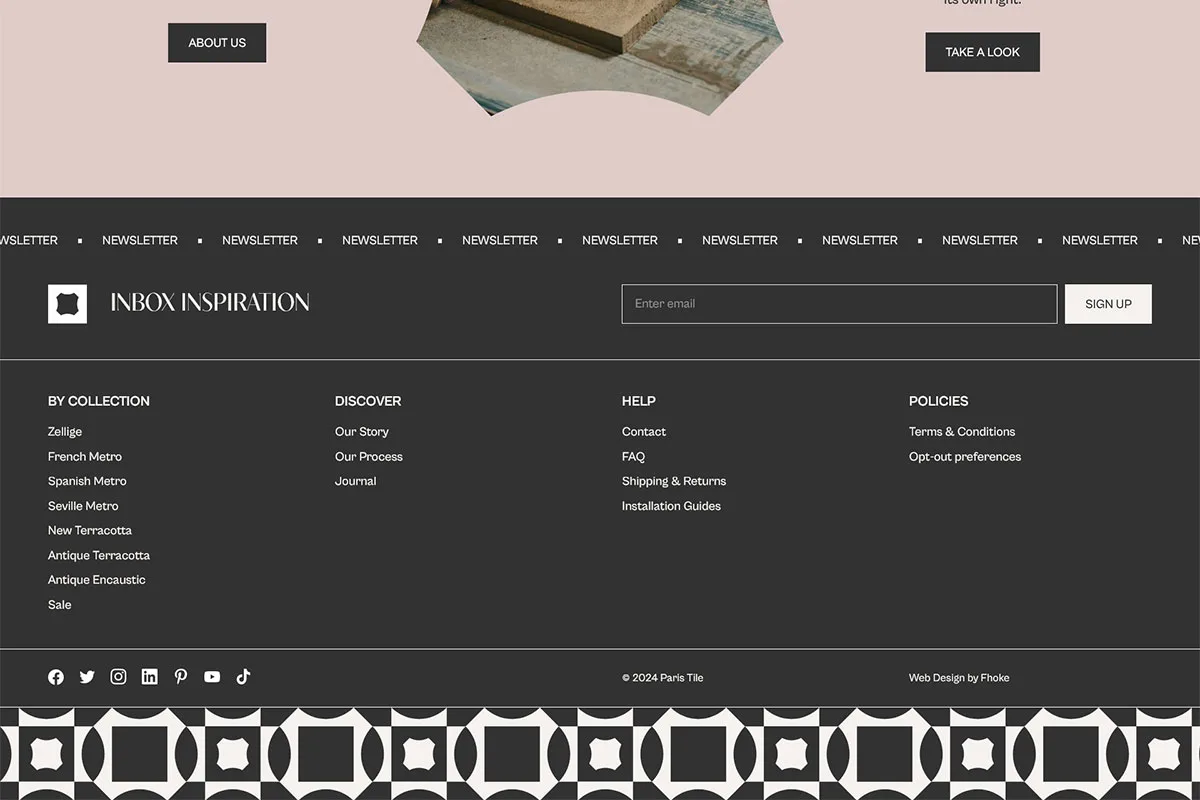
Paristile
Employing patterns and adopting a distraction-free design in the footer section of a webpage enhances the overall user experience by providing a clean and visually pleasing conclusion to the site. The beauty of incorporating patterns is their ability to add subtle, decorative elements without overwhelming the user. Whether it’s a simple texture or a more intricate design, patterns can contribute to the aesthetic appeal of the footer without causing distraction.
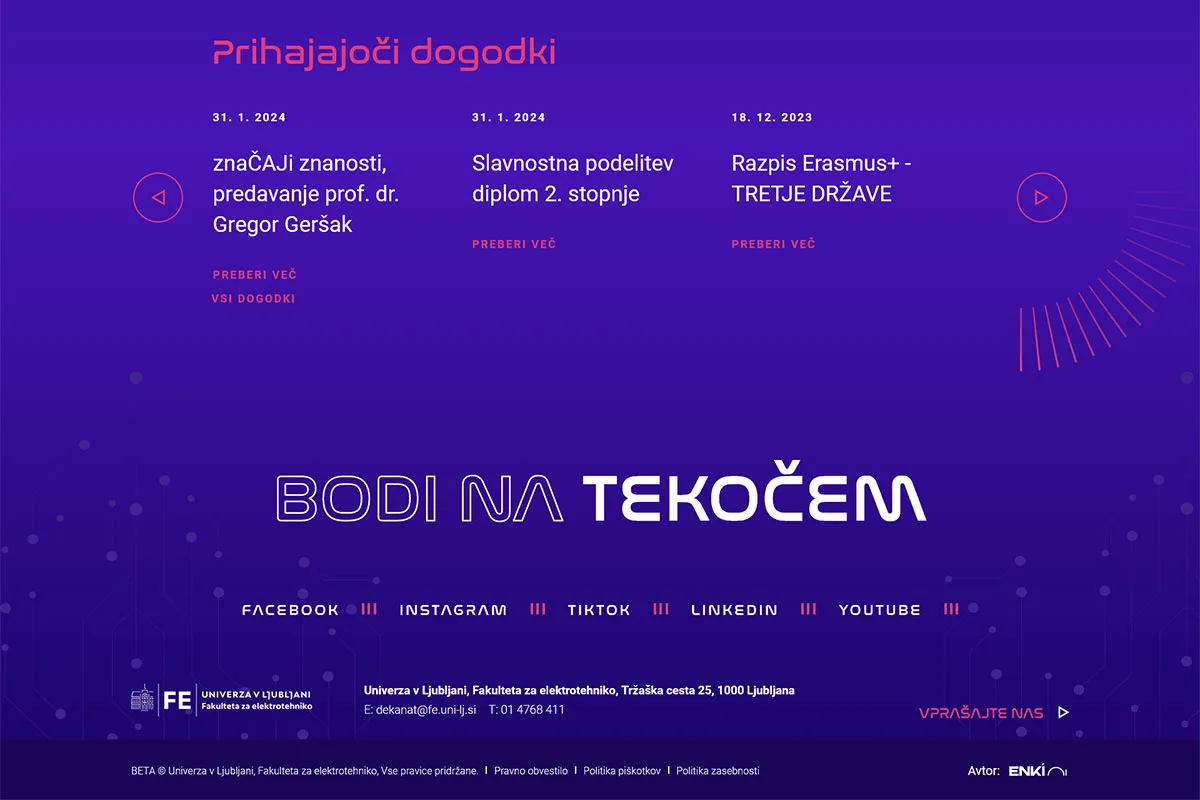
FE
Incorporating social media links in the footer section of a website, especially within a design featuring ample white space, holds significant importance in modern web design. The beauty of this approach lies in its ability to seamlessly integrate social connectivity while maintaining a clean and uncluttered visual aesthetic.
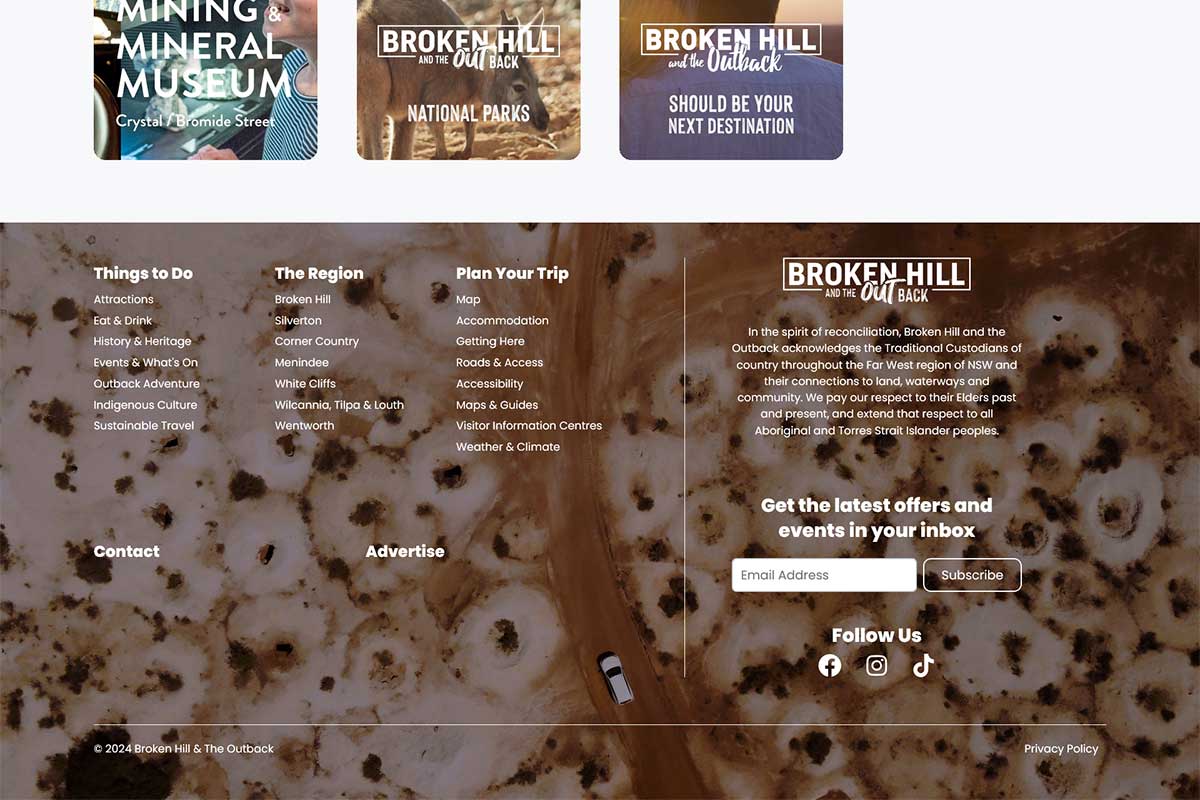
Broken Hill
Utilizing a background image in the giant footer section of a webpage adds a visually captivating element, enhancing the overall design and leaving a lasting impression. The beauty of incorporating a background image in this substantial area lies in its ability to create a unique atmosphere, set a tone, or reinforce the brand identity.
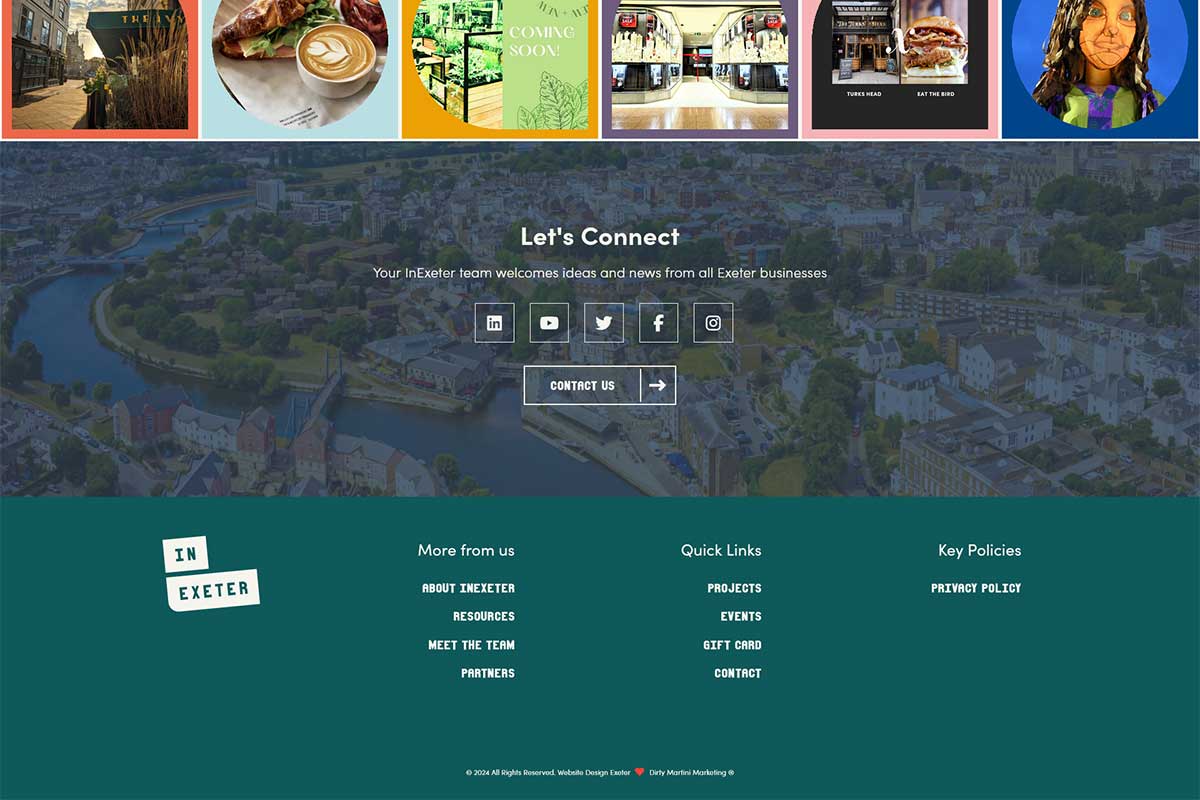
Inexeter
Dividing the footer of a website into multiple sections and strategically incorporating elements like an Instagram feed, social media links, and generic links while utilizing a white space approach is a sophisticated and user-centric design strategy. This approach allows for a clean and organized layout, enhancing visual appeal and functionality.
Meetup W
Integrating a call-to-action (CTA) within the footer section of a website, alongside standard corporate links, is a strategic design choice that enhances user engagement and promotes a seamless user journey. This approach optimizes the footer for functionality and encourages visitors to take specific actions, contributing to the website’s overall effectiveness.
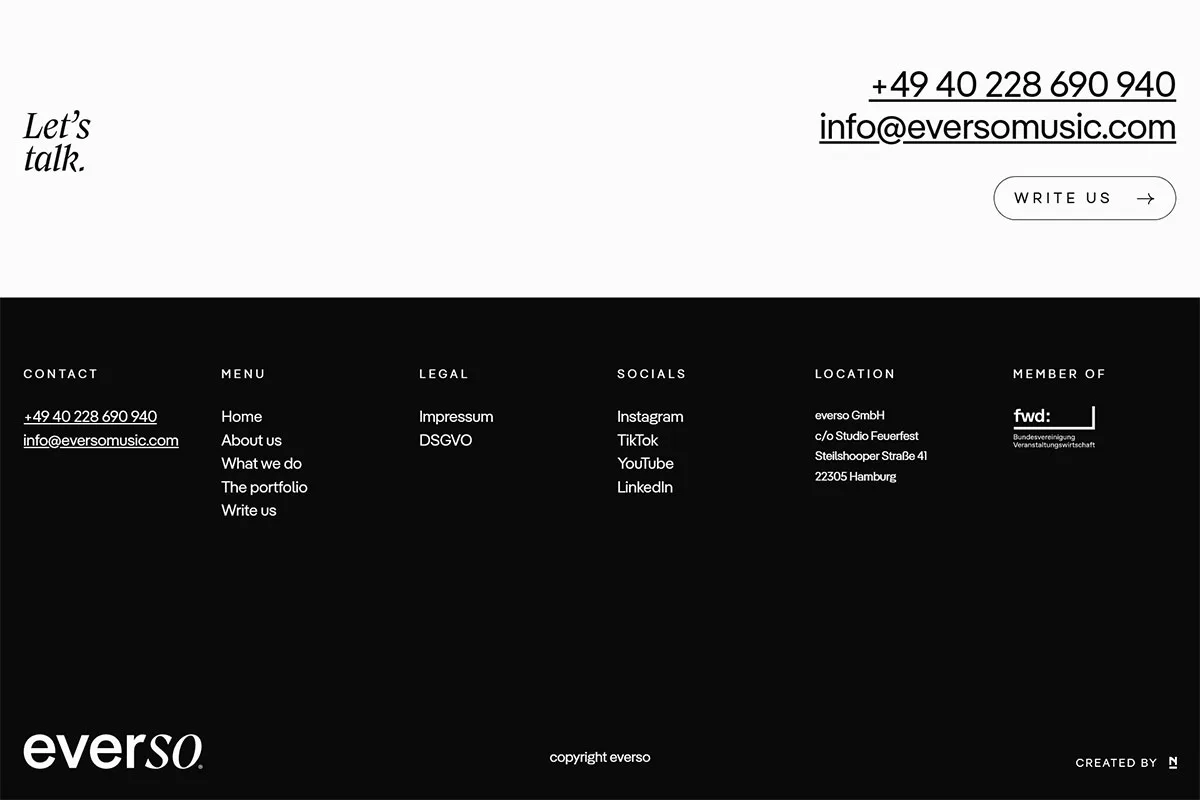
Everso
Implementing multiple columns in the footer to display links for contact, legal information, location, and other categories, with a small readable typography approach, is a design strategy that prioritizes both aesthetics and functionality. This approach allows for the efficient organization of diverse content within the limited space of the footer.
Jeffrey Martin
Leveraging department sections in the footer template of a website, along with social media links and a versatile visual hierarchy, is a strategic design approach that enhances the webpage’s organizational and aesthetic aspects. This method systematically arranges different departments’ information while incorporating social media links to promote connectivity.
Valmont
The concept of a minimal footer design, achieved through the deliberate use of white space and small typography, embodies a sophisticated and functional approach to web design. This strategy distills the footer into its essential elements while maintaining a visually pleasing and uncluttered aesthetic.
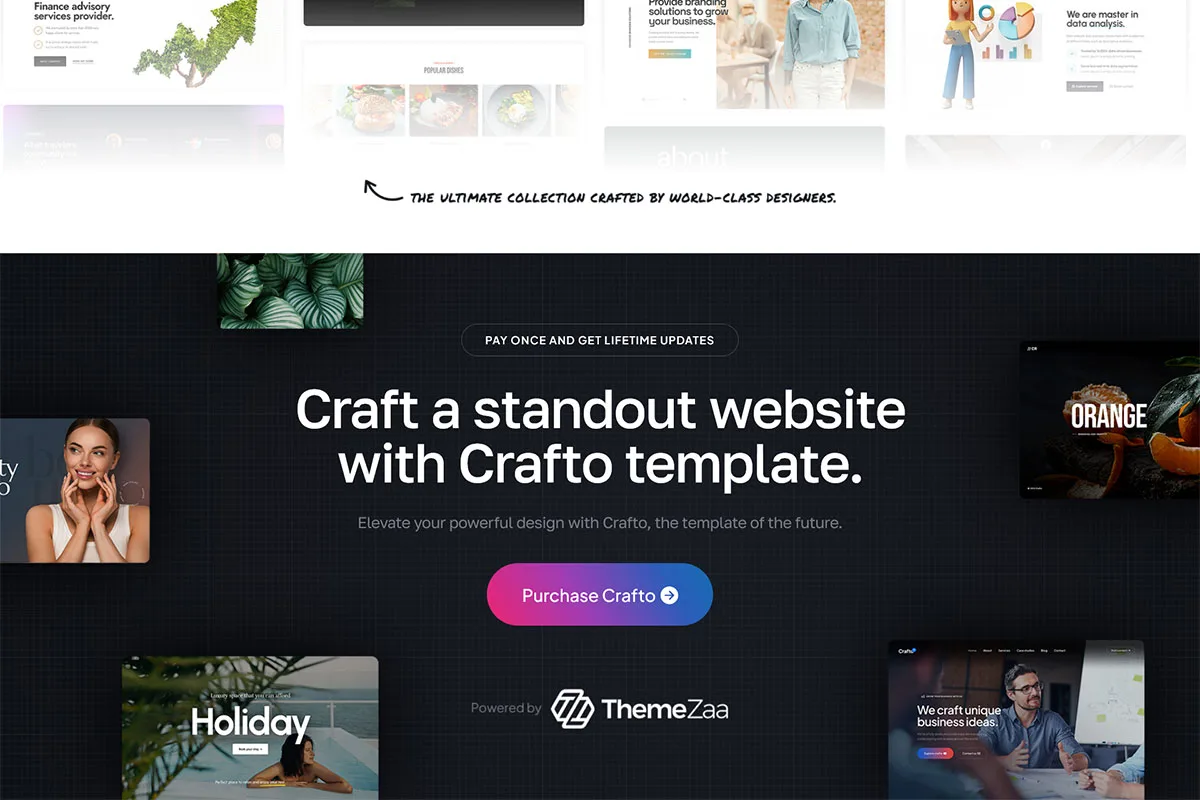
Crafto
Incorporating a prominent call-to-action (CTA) in the footer section, accompanied by excellent graphics, is a compelling design strategy that elevates user engagement and visual appeal. Placing a captivating CTA in this often-overlooked space encourages users to take immediate action, whether subscribing to a newsletter, exploring additional content, or purchasing.
Excellent graphics enhance the CTA’s aesthetic appeal, making it visually striking and memorable. This combination captures the user’s attention and creates a seamless transition from browsing to interaction. The footer, typically reserved for standard information, transforms into an interactive and visually dynamic space, contributing to an enhanced user experience and reinforcing the brand’s identity through creative and compelling design elements.
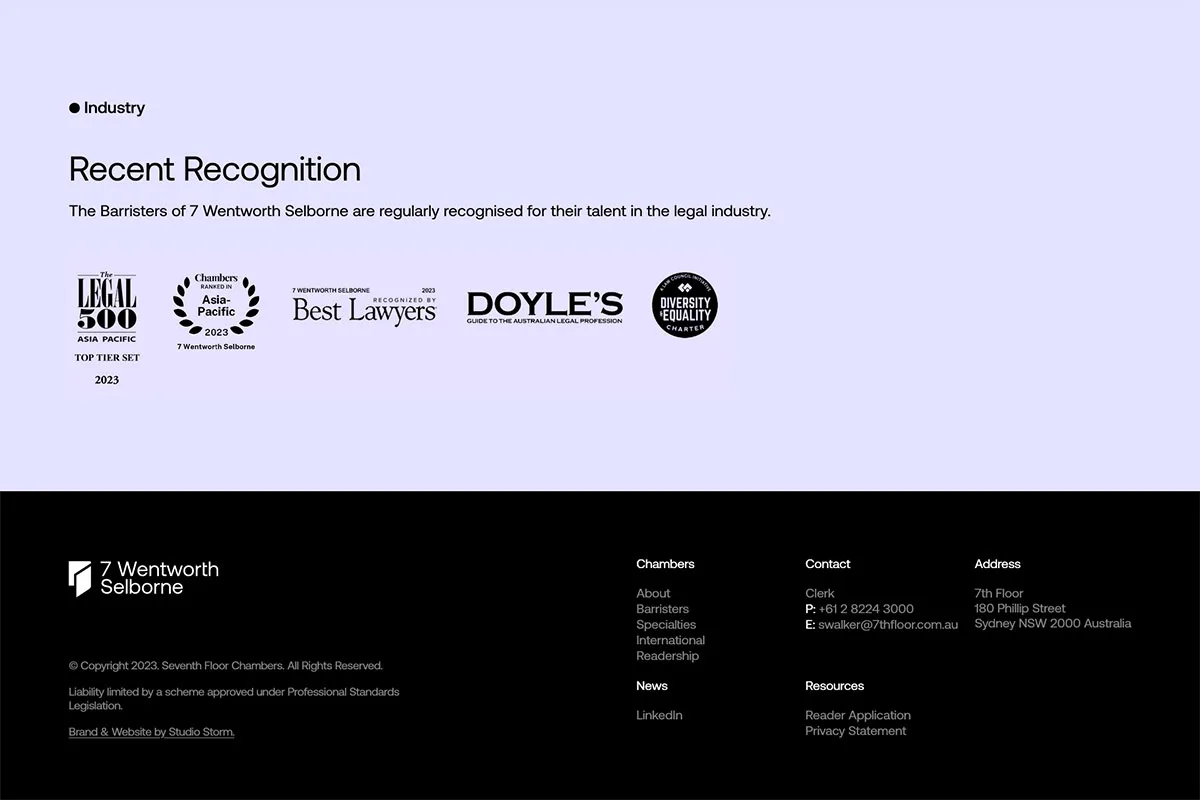
7 Wentworth Selborne
A dark footer, strategically designed with intelligent white space and a striking contrast of colors, introduces a sense of sophistication and visual intrigue to the bottom section of a webpage. A dark background adds a touch of elegance and allows for the seamless integration of essential information without overwhelming the user.
The intelligent application of white space ensures a balanced layout, enhancing readability and preventing visual clutter. The contrast of colors, carefully chosen to complement the overall color scheme of the website, creates a visually dynamic and aesthetically pleasing effect. This dark footer design is a functional space for critical details such as contact information or links. It adds depth and style, creating a cohesive and captivating overall design.
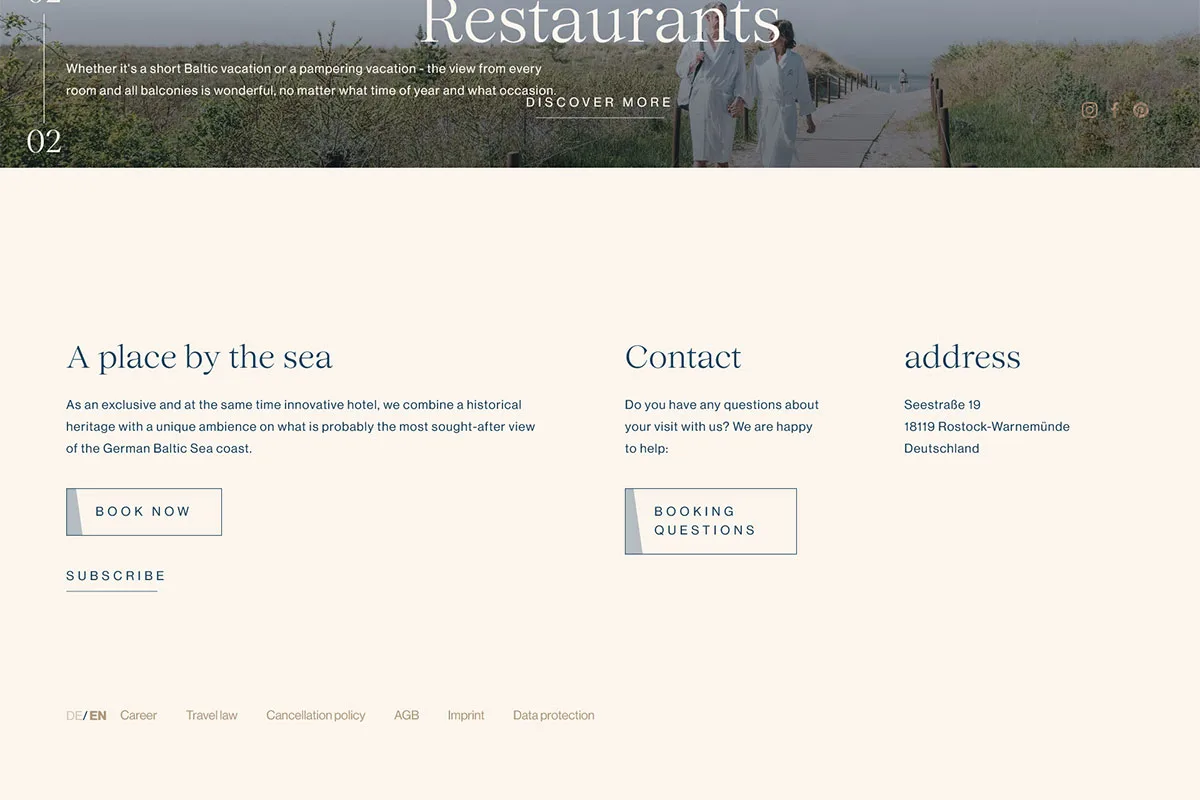
Hotel Neptun
Implementing unique and sizable buttons in the footer section of a website is a strategic design choice that not only adds a touch of creativity but also enhances user interaction. These distinctive buttons serve as eye-catching focal points, drawing attention to specific calls-to-action or important links, making them easily accessible to users exploring the bottom of the webpage.
The uniqueness in design contributes to the overall visual appeal, creating a memorable and engaging experience. The larger size of the buttons ensures that they are visually prominent and easy to click, promoting a user-friendly interface. This design approach transforms the footer from an informational space into an interactive zone, where users are encouraged to act through aesthetically pleasing and functionally practical button elements.
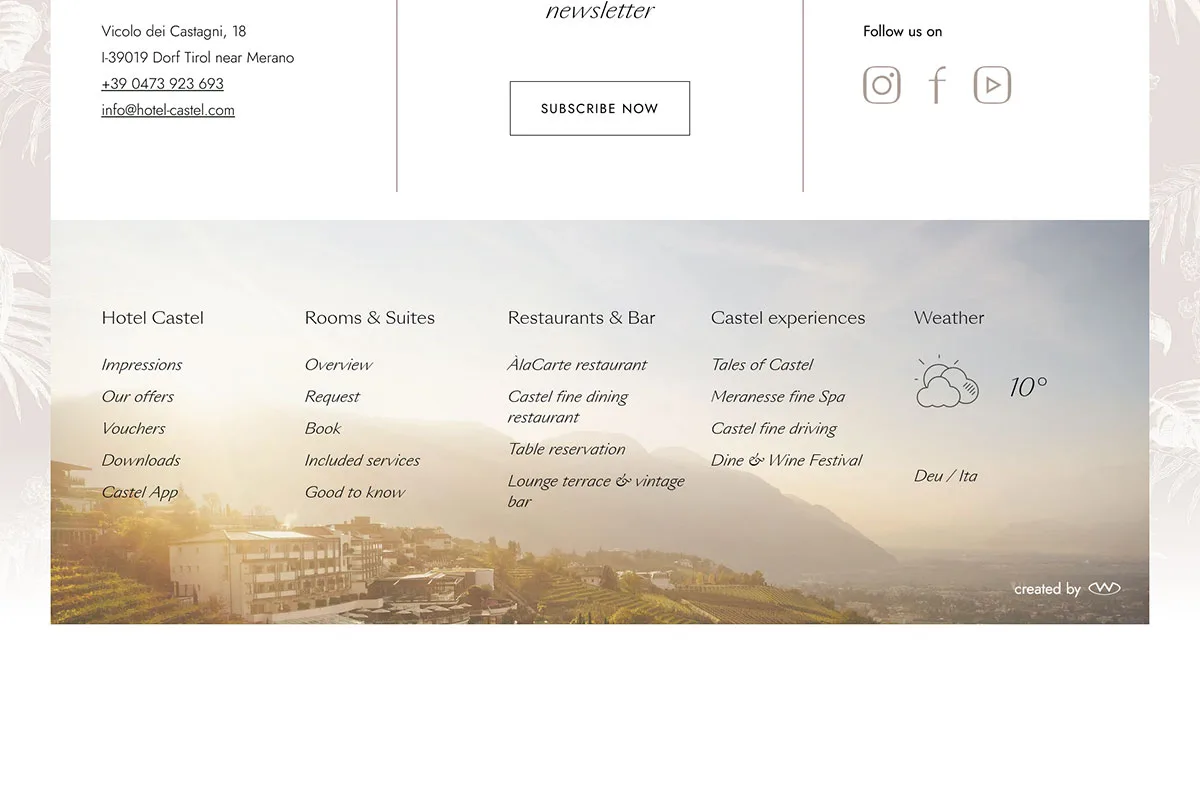
Hotel Castel
Dividing the footer into multiple sections by harnessing modern design trends and incorporating relevant background images elevates a website’s overall aesthetics and functionality. Each section is demarcated thoughtfully and caters to specific content categories, such as contact information, navigation links, or social media integration.
Using relevant background images further enhances the visual appeal, providing context and reinforcing the brand’s identity. This strategy aligns with the preference for visually rich and organized web layouts, offering users a seamless and visually compelling way to navigate essential information within the footer. It transforms the often-overlooked footer into a dynamic and purposeful component, reflecting a commitment to style and user experience.
Le Nouveau Chef
The most brilliant strategy of incorporating many links within the footer, encompassing vital sections like company information, the online shop, address details, and a subscription form, is a testament to the thoughtful design that prioritizes functionality and aesthetic appeal. By seamlessly integrating these diverse elements, the footer transforms into a comprehensive hub that caters to various user needs without sacrificing its visual harmony.
Each link serves a distinct purpose, providing users quick access to crucial information, products, and engagement opportunities. Despite the many links, the design aesthetic remains intact through strategic organization and adherence to a cohesive visual language. This intelligent approach optimizes the footer for practicality. It contributes to an enriched user experience, ensuring visitors can effortlessly navigate and engage with different facets of the website without compromising its overall design elegance.
Mason Garments
A fluid footer template that seamlessly incorporates essential information such as payment gateways, social media links, subscription forms, and company links, all while maintaining a sensible white space, reflects a strategic and user-centric design approach. The thoughtful organization of these diverse elements within the footer ensures that users have convenient access to critical details without feeling overwhelmed.
Appropriate white space adds clarity and prevents visual clutter, contributing to a clean and well-structured layout. Payment gateways integrate seamlessly, social media links encourage engagement, subscription forms facilitate user interaction, and company links provide comprehensive insights, all within the fluidity of the footer. This design enhances functionality and prioritizes user experience, creating a harmonious and visually appealing conclusion to the website.
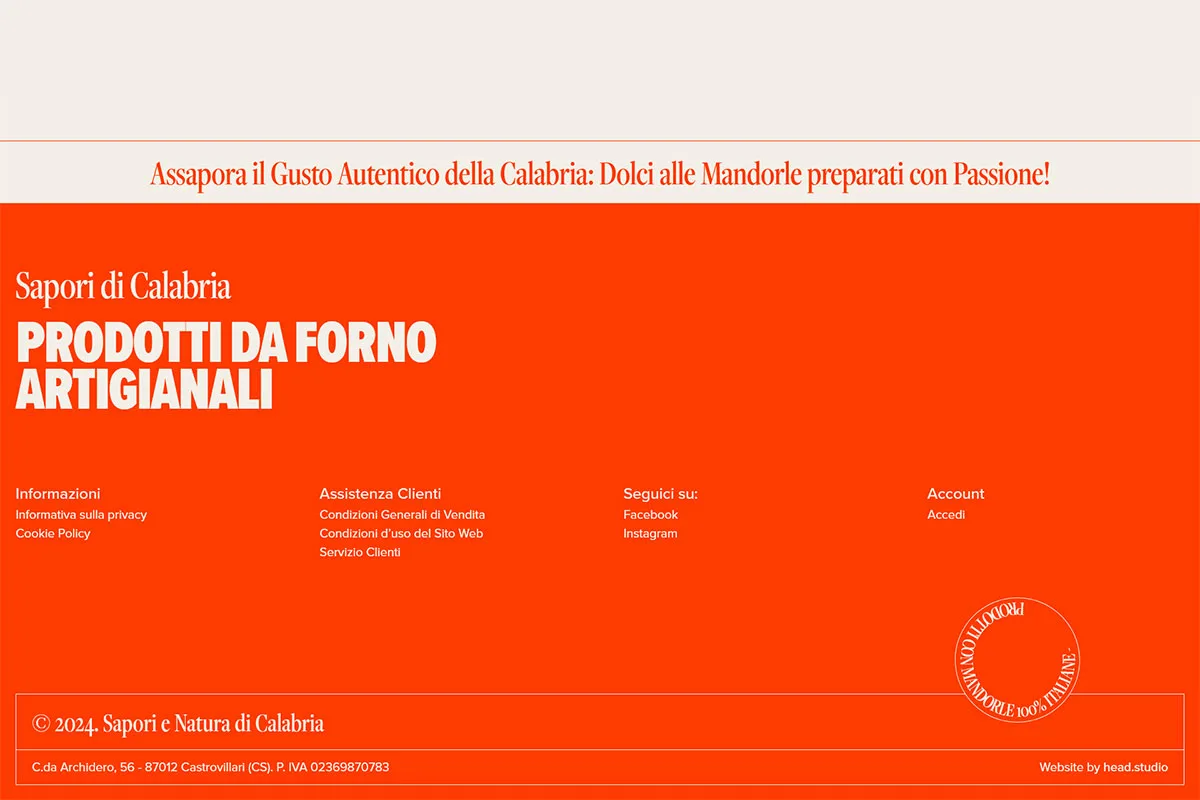
Sapori e Natura
A bright color footer adorned with a unique white stork design positioned at the bottom, showcasing copyright information and other vital details, embodies a distinctive and visually appealing design concept. The clever juxtaposition of bold and small typography in this artistic arrangement exemplifies the nuanced skill of the designer.
The use of bright colors adds vibrancy and captures attention, while the white stork design introduces a touch of elegance and individuality. The balance between bold and small typography ensures that essential information is prominently displayed and delicately presented, contributing to a harmonious visual composition. This artful approach to footer design communicates necessary details effectively and transforms the footer into a captivating optical element that leaves a lasting impression on the user.
Cremeri
A minimal footer template, crafted with a keen sense of simplicity and elegance, imparts a smooth and tender design experience. Stripped down to its essential elements, this minimalistic approach in the footer achieves a subtle and refined aesthetic. The sparing use of elements and a restrained color palette contribute to tranquility, allowing users to navigate effortlessly and experience a seamless conclusion to the webpage.
The minimal footer provides a clean and uncluttered visual impression and evokes a feeling of tenderness through its delicate design choices. This design philosophy embraces simplicity, offering users a serene and harmonious interaction with the website’s concluding section.
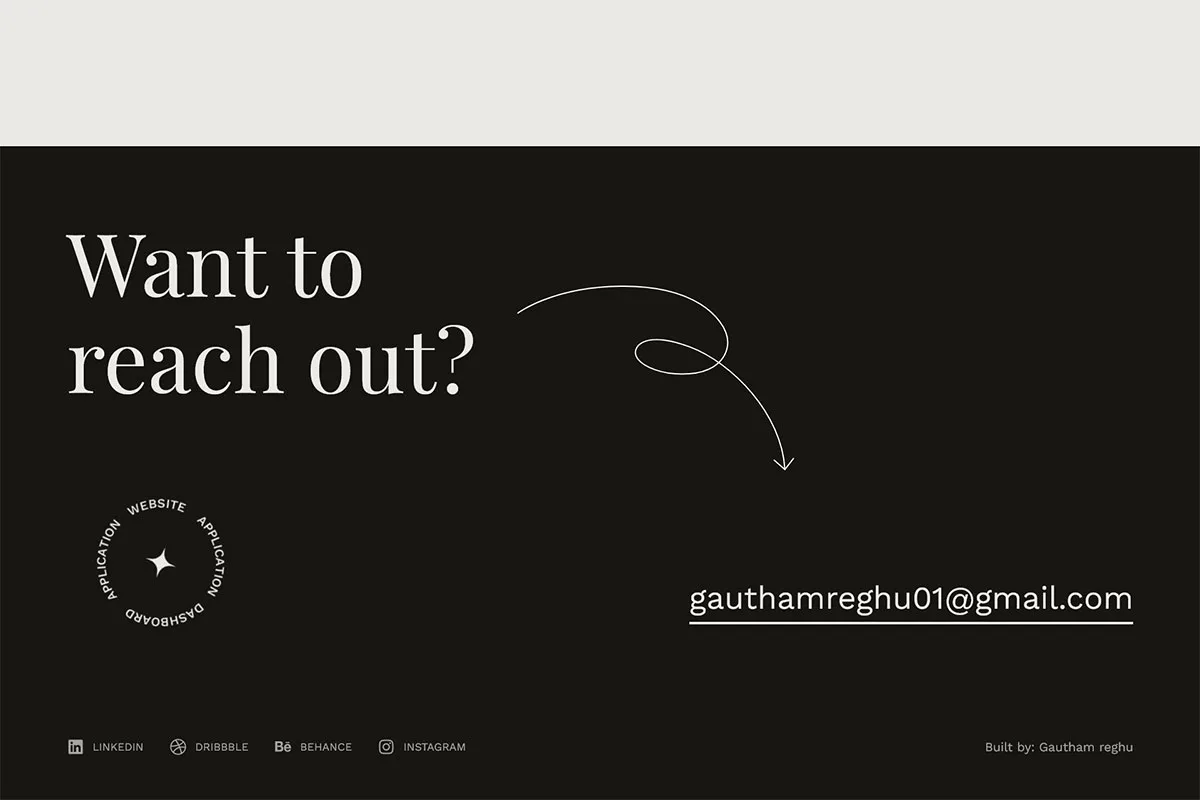
Gautham Reghu
In a fantastic designer footer that centers around contact details, the message “Keep in Touch” is effortlessly communicated, embodying a fresh, engaging design concept. This footer takes a minimalist approach by prioritizing the contact information, highlighting the importance of maintaining connection.
The relaxed and contemporary design elements capture attention and convey a sense of approachability and modernity. The deliberate simplicity of the footer allows the “Keep in Touch” message to stand out, encouraging users to reach out seamlessly. This designer footer serves its functional purpose and adds a touch of style, presenting contact details visually appealing and conceptually straightforwardly.
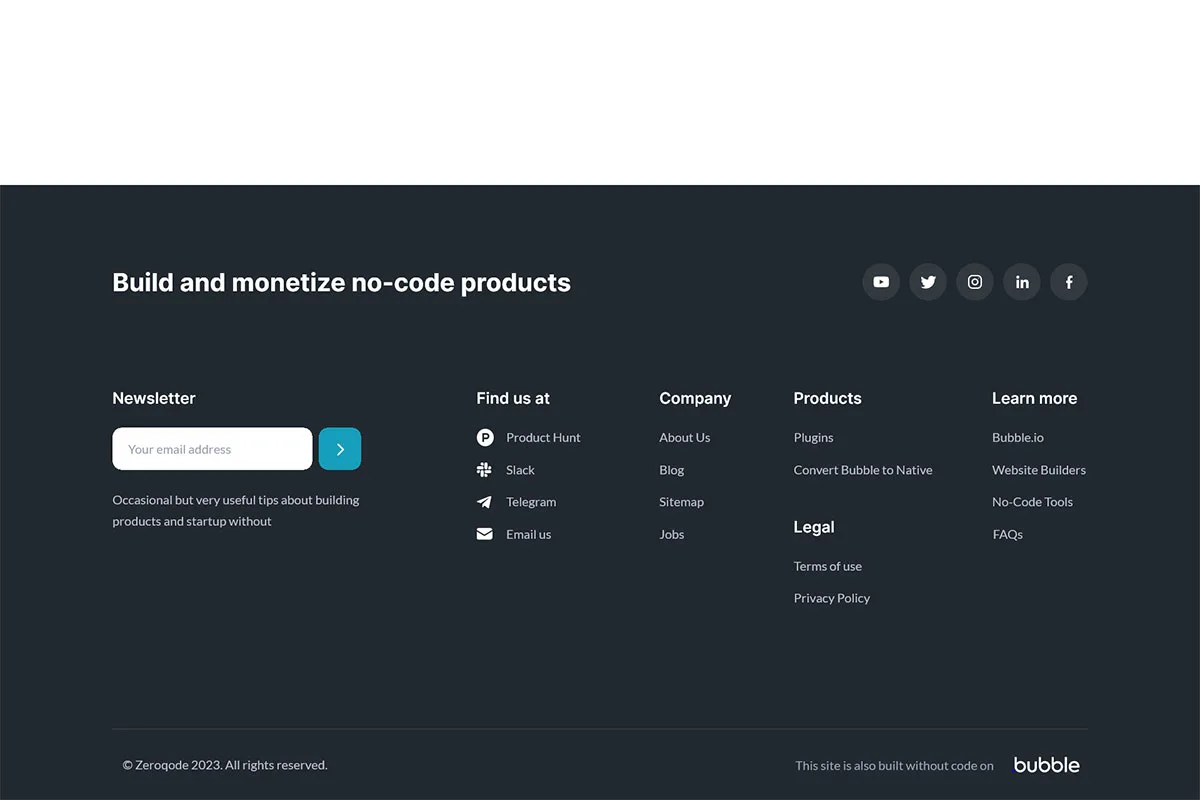
Zeroqode
An aesthetic blend of sophistication and modernity emerges in a dark-themed footer designed to showcase product information. The deliberate choice of a dark backdrop sets a stylish tone, presenting product details with a visually striking impact. The layout strategically arranges conventional links, such as product categories or essential information, to align with contemporary design trends.
The fusion of dark aesthetics and modern design elements adds elegance to the footer. It reinvents the presentation of conventional links, giving them a fresh and visually appealing twist. This approach seamlessly integrates product information within a sleek and modern design, enhancing the footer’s aesthetic appeal and user experience.
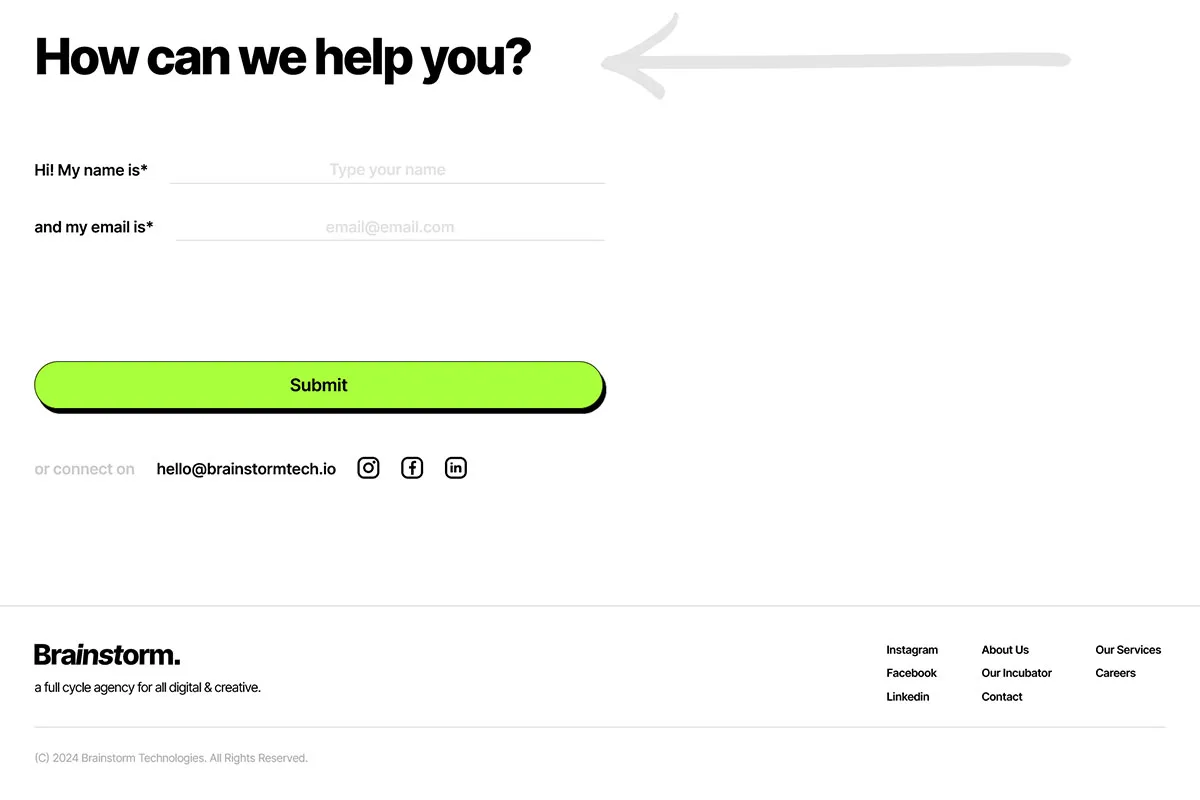
Brainstorm
A minimalistic design approach in the footer, showcasing a contact form and vital links at their best, embodies simplicity and functionality in web design. Stripped of unnecessary elements from the footer layout ensures that the contact form and essential links are prominently displayed and easily accessible.
The clean layout and restrained use of elements create a sense of elegance and clarity, enhancing the user experience. By eliminating distractions, the minimalist design allows the contact form and vital links to shine, providing users with a seamless and intuitive way to engage with the website. This approach prioritizes usability and highlights the importance of clear communication and user-centric design in the footer section.
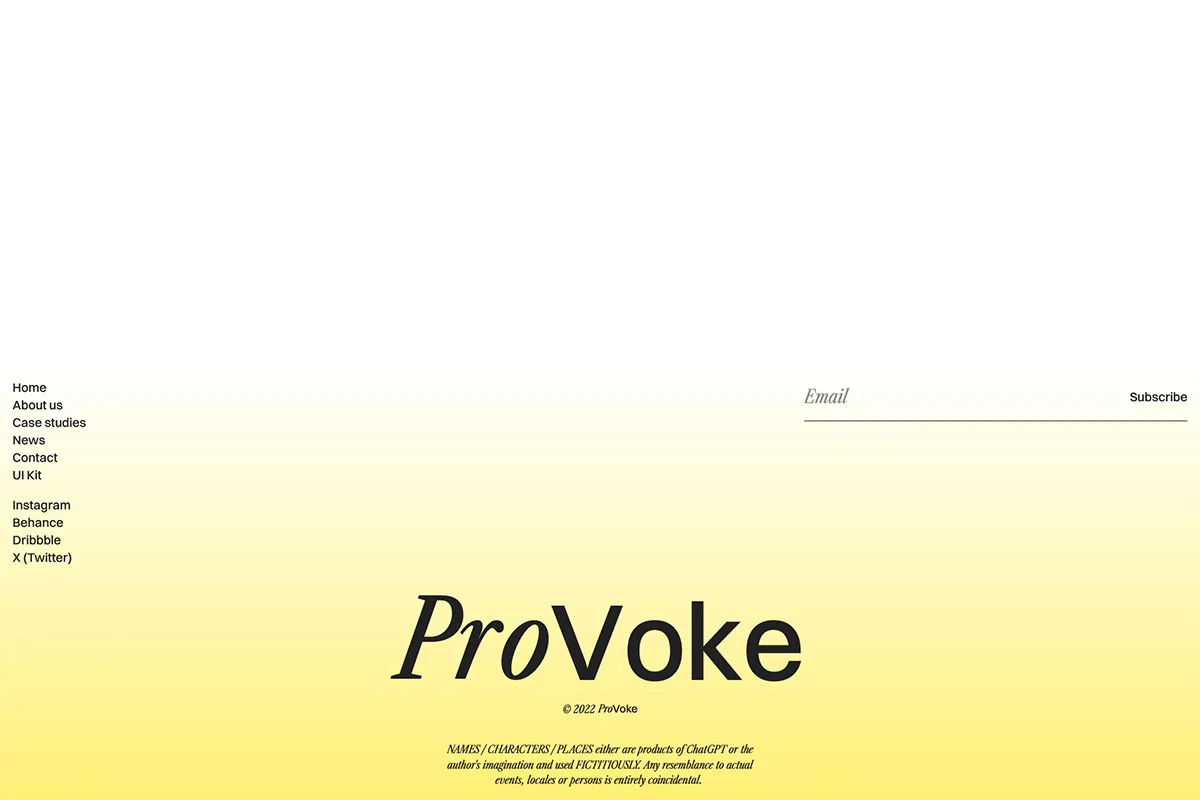
ProVoke
In the modern footer design, a captivating blend of gradient brand colors, professional white space utilization, bold typography, and vertically arranged links create a visually dynamic and sophisticated conclusion to the webpage. The strategic application of gradient brand colors infuses vibrancy, establishing a cohesive connection with the overall brand identity.
The professional use of white space ensures a balanced and organized layout, allowing each element to breathe and stand out distinctly. Bold typography adds a touch of confidence and emphasis to essential information, enhancing readability. Vertical links introduce a contemporary twist to navigation, guiding users seamlessly through the footer’s content. This modern design harmoniously combines aesthetics and functionality, offering a visually appealing and user-friendly closure to the website.
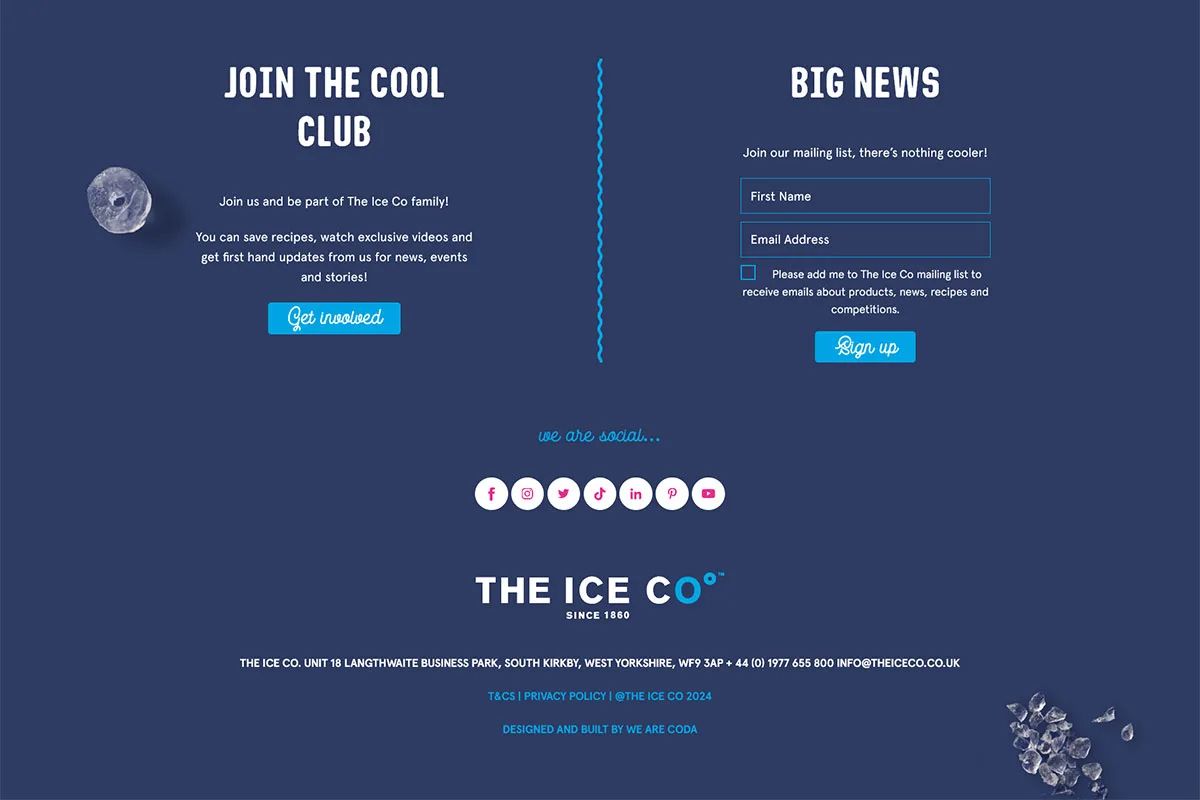
The Ice Cubes
The giant footer design, meticulously calibrated with a subscription form, a compelling call-to-action, and seamlessly integrated social media links, exemplifies a masterful combination of aesthetics and functionality. The expansive layout provides ample space for these elements to coexist harmoniously, creating an engaging user experience.
The subscription form invites users to stay connected, the call-to-action encourages immediate interaction, and the social media links foster a broader online presence. The placement of the logo at the tail adds a finishing touch, creating a visually appealing and cohesive conclusion to the website. This giant footer design prioritizes user engagement and showcases an incredible synergy of design elements that elevate the brand identity and leave a lasting impression on visitors.
Just A Web Developer
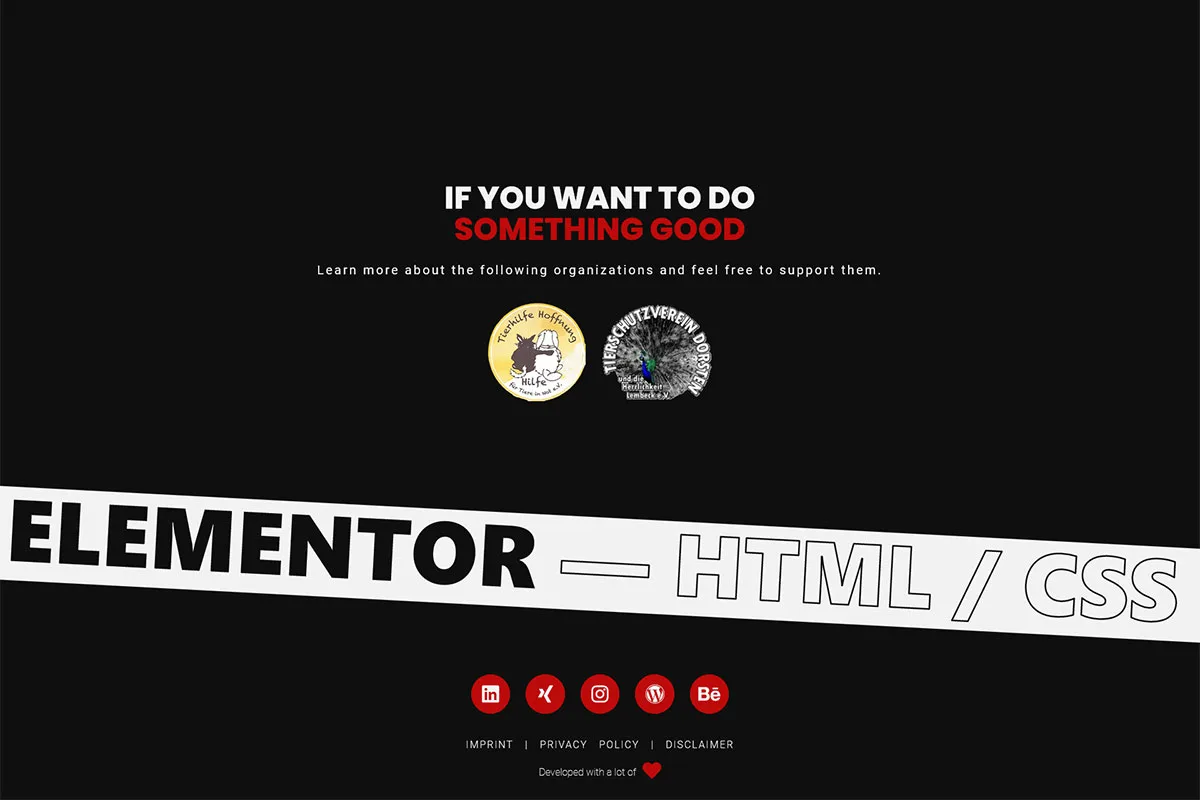
The dark footer design, characterized by sensible color contrast, encapsulates a sophisticated and visually appealing aesthetic. The careful interplay of dark hues with contrasting elements enhances readability and navigability, ensuring a pleasing user experience. This designer footer adheres to a modern color palette and showcases professional design skills through its relaxed marquee style.
The strategic use of animation adds a dynamic touch, reflecting the designer’s creativity and technical expertise. The dark backdrop imparts a sense of elegance and serves as an ideal canvas for the marquee-style presentation, elevating the overall visual impact. This thoughtfully crafted dark footer adheres to design principles and is a testament to the designer’s ability to merge style and professionalism seamlessly.
Melbourne Food & Wine
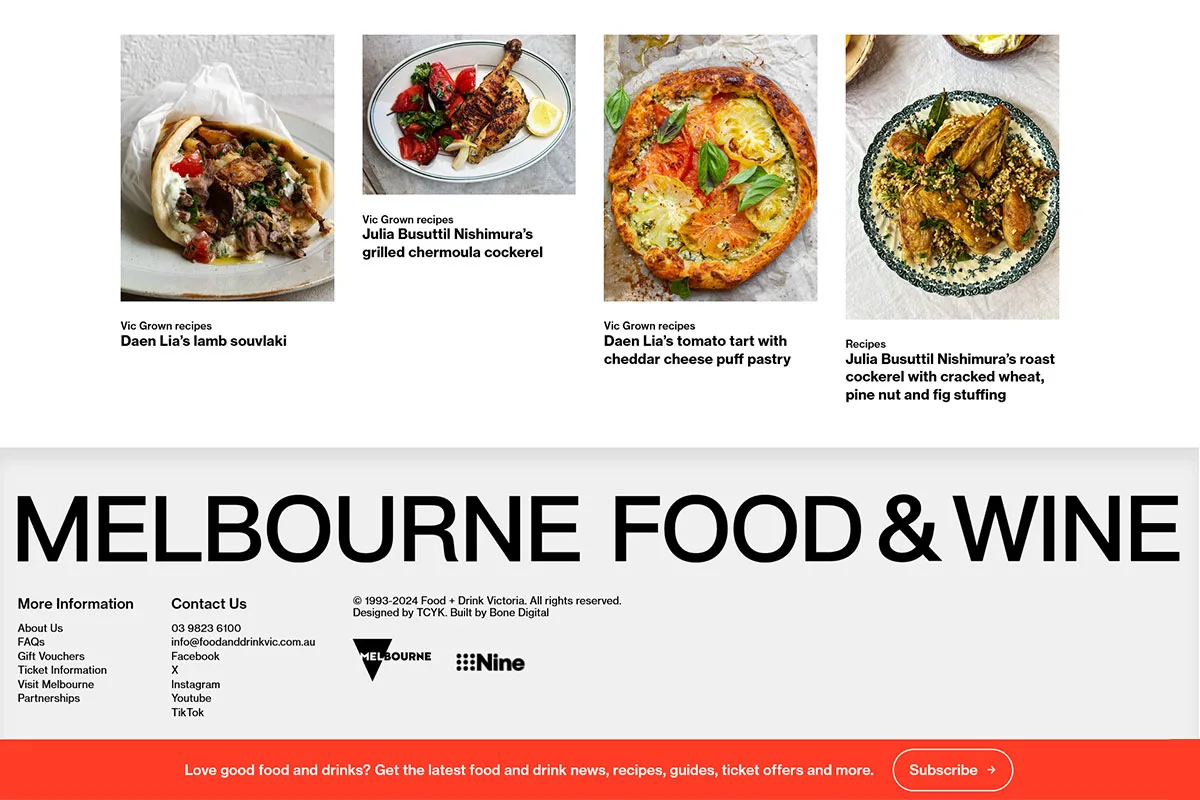
In creative footer design, the strategic integration of big typography and a subscription call-to-action forms a dynamic and impactful strategy. The oversized typography captures immediate attention, serving as a bold and expressive focal point within the footer. This creative choice communicates essential information effectively and infuses a sense of visual flair.
Paired with a subscription call-to-action, inviting users to engage directly, the footer transforms into a dynamic space for user interaction. The combination of large typography and a compelling call-to-action enhances the aesthetics and encourages visitors to subscribe seamlessly, fostering user engagement and interaction in a uniquely creative way. This strategy exemplifies a thoughtful approach to leveraging design elements within the footer space for functional and aesthetic purposes.
Che Bar Aruba
In web design, a clean and artistic footer template emerges as a captivating showcase of design finesse, employing bold typography and ample white space with finesse. The deliberate use of bold typography lends a strong visual identity to the footer, allowing essential information to stand out confidently.
The judicious application of ample white space ensures balance and simplicity, providing a canvas for artistic elements to shine. This marriage of bold typography and white space contributes to the footer’s cleanliness and creates an inviting and aesthetically pleasing conclusion to the webpage. The artistic nuances within this template showcase a thoughtful approach, illustrating that simplicity can be visually striking and functionally effective in footer design.
Provisions
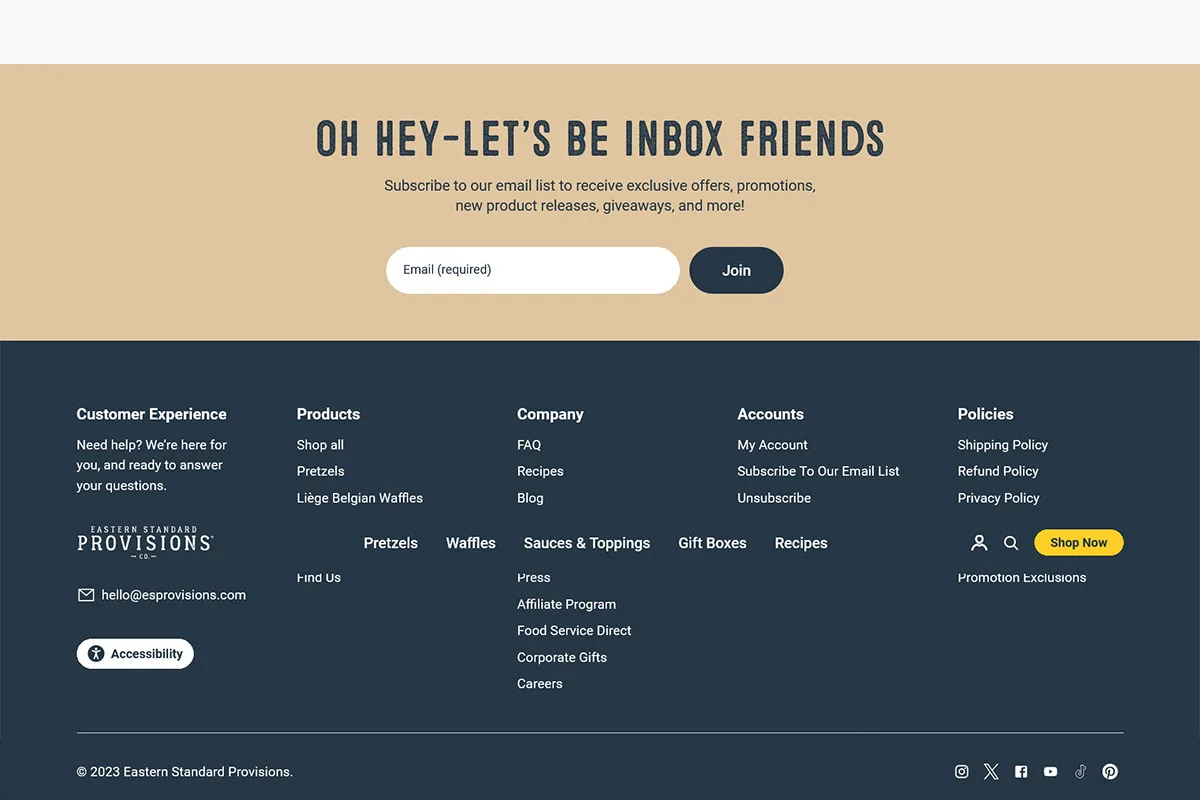
The footer template design ingeniously merges conventional and modern design principles, demonstrating a thoughtful balance between timeless elements and contemporary aesthetics. Leveraging traditional design principles ensures familiarity and user-friendly navigation, while modern elements introduce a fresh and visually engaging twist.
This intelligent fusion allows for a harmonious coexistence of established practices with cutting-edge design trends. By seamlessly integrating both approaches, the footer becomes a dynamic space that resonates with users through a blend of comfort and innovation. This thoughtful marriage of conventional and modern design principles in the footer template showcases a nuanced understanding of user expectations while embracing the potential for creative evolution within the ever-changing landscape of web design.
ATV & Motorcycle
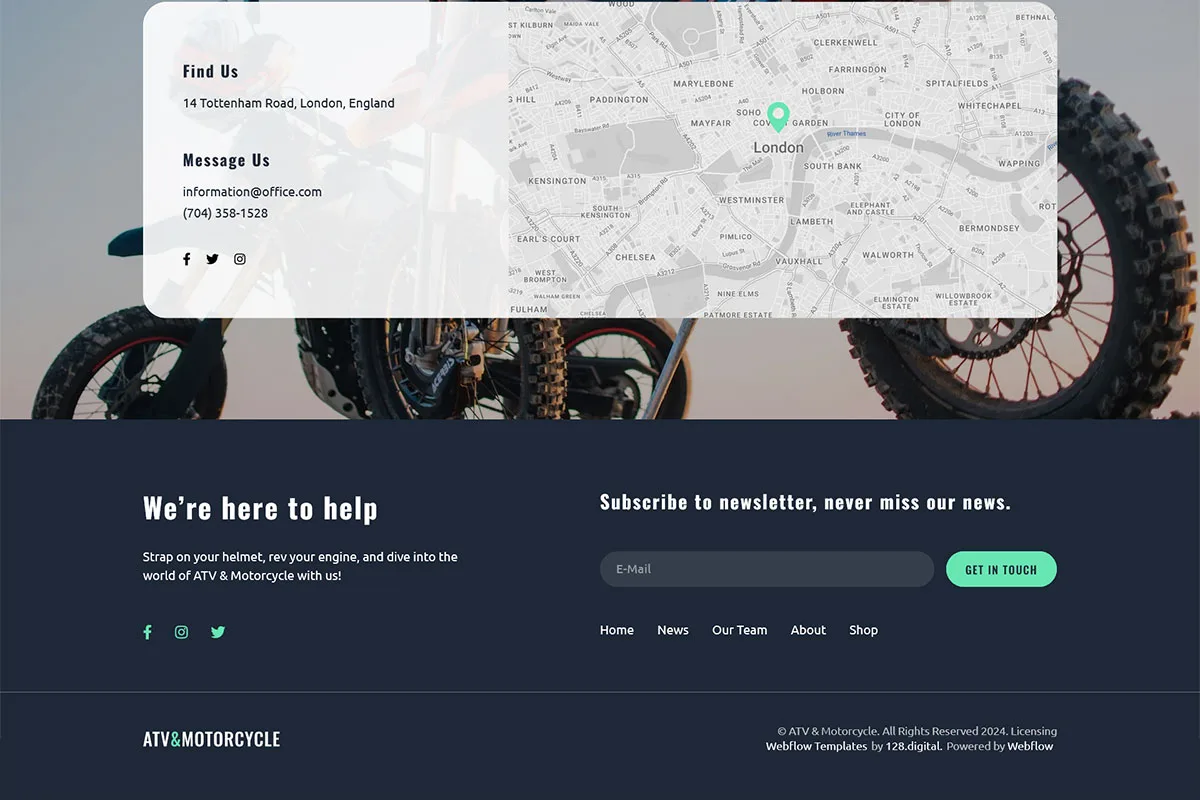
A modern footer template emerges as a visual marvel, featuring a bold background image that seamlessly integrates a captivating overlay of a Google Map. This innovative design element not only adds a dynamic and immersive visual aspect to the footer but also provides users with a tangible connection to the physical location or theme of the website.
The clean subscription form, thoughtfully positioned within this visual landscape, invites users to engage effortlessly, striking a balance between aesthetics and functionality. Placement of important links, ensuring that essential information is easily accessible. This modern footer template embraces contemporary design trends and showcases a holistic approach that combines visual appeal, user interaction, and practicality seamlessly and elegantly.
Baronissi Sports Club
The unique footer section captivates with its innovative design, showcasing hero typography against a contrasting color background. This bold and distinctive choice not only captures attention but also serves as a focal point that elevates the overall aesthetic impact of the webpage.
The hero typography, larger-than-life and commanding, communicates a strong visual message, perhaps echoing a brand motto or a call to action. Against the backdrop of a contrasting color, this design choice creates a striking and memorable impression. The unique footer stands as a testament to the creative exploration of typography and color, adding a touch of sophistication and individuality to the concluding section of the website.
Shooting Club
In web design, a modern and soothing footer design unfolds as a visual masterpiece, seamlessly showcasing a subscription call-to-action with striking beauty. Integrating big typography, thoughtfully combined with sensible color elements, renders a unique and captivating aesthetic. The soothing color palette creates an inviting atmosphere, while the substantial typography commands attention, guiding users seamlessly toward the subscription call-to-action.
This harmonious blend of modern design elements makes the footer visually distinctive and contributes to an overall sense of calm and elegance. The marriage of big typography, soothing colors, and a gracefully designed subscription call-to-action exemplifies a thoughtful and contemporary approach, making this footer design unique and beautiful.
Cue
Embracing a unique trend in web design, the innovative use of a company logo in a full-screen format stands out as a visually captivating and attention-grabbing approach. Placing the company logo front and center on a full screen emphasizes brand identity and establishes an immediate and powerful connection with users.
Superlativa
A dark footer design, adorned with the brand identity as a background image, unfolds as a visually captivating and cohesive representation of a company’s essence. This innovative approach seamlessly integrates the brand identity into the footer, creating a harmonious connection between the website’s concluding section and the overall visual narrative.
The dark backdrop adds a touch of sophistication and allows the brand elements to shine vividly. Using the brand identity as a background image beautifully reinforces the company’s visual language and brand recall. With its strategic incorporation of brand identity, this dark footer design not only exudes a sense of professionalism but also demonstrates a commitment to a unified and aesthetically pleasing online presence.
Maxbone
A simple footer design, adorned with intelligently used feminine colors, unfolds as an exquisite representation of thoughtful design aesthetics. The strategic application of these colors imparts a sense of elegance and creates a visually pleasing and harmonious atmosphere within the footer. Including a subscription form, seamlessly integrated with the feminine color palette, adds a touch of interactivity, inviting users to engage effortlessly.
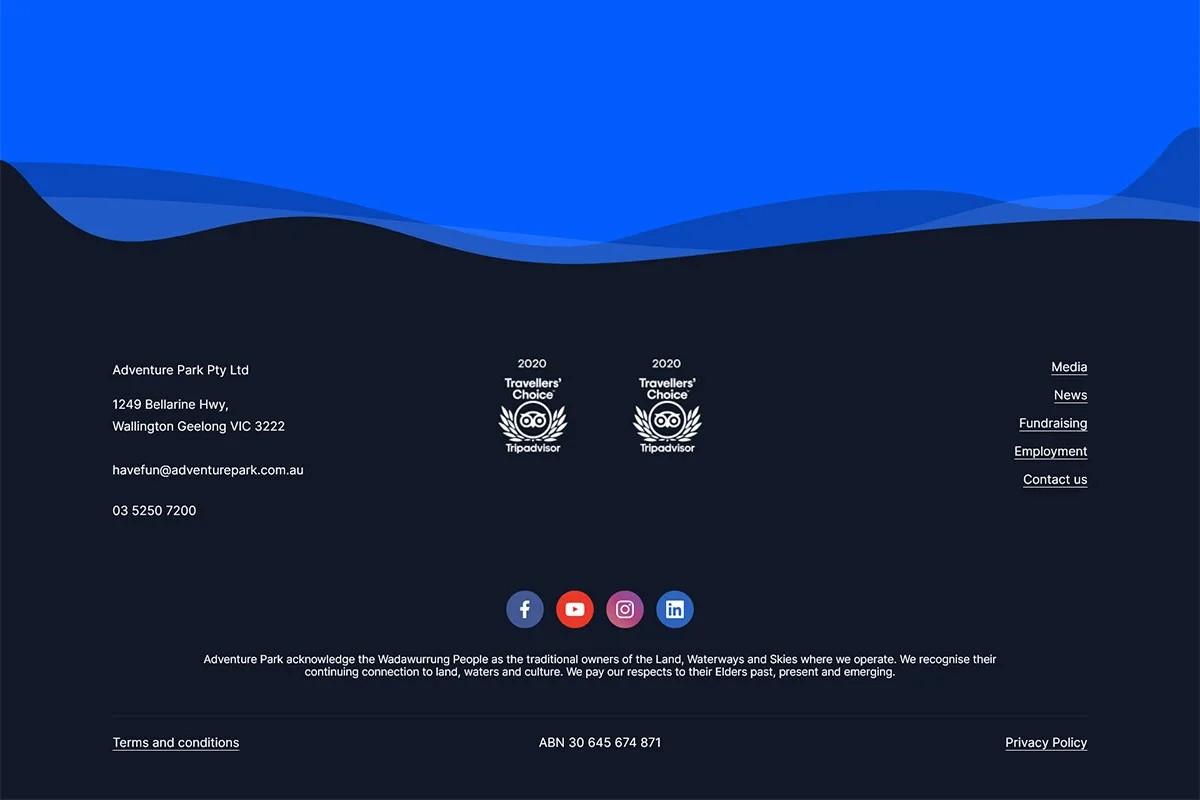
Adventure Park
A modern, artistic footer design emerges as a true visual masterpiece, elegantly encapsulating the website’s theme. This design doesn’t merely serve as an informational space but functions as a creative extension of the website’s overall aesthetic. The strategic use of white space allows the elements within the footer to breathe, fostering a sense of clarity and sophistication.
The logo, social media, and company links are seamlessly balanced, creating a cohesive visual narrative. Each element harmoniously contributes to the overall theme, giving users a refined and memorable conclusion to their browsing experience. This footer design is a testament to the marriage of artistic expression and functional design, illustrating the potential for a website’s concluding section to be visually stunning and informatively cohesive.
Den Of Imagination
In web design, a dark footer emerges as a canvas for artistic imagination, executed with elegant finesse. This design choice adds a touch of sophistication and provides the perfect backdrop for showcasing creative elements. The infusion of excellent typography, rendered against the dark background, captures attention and introduces a unique visual flair.
The thoughtful incorporation of several small logos, each contributing to the aesthetic tapestry, sets this dark footer apart. The amalgamation of artistic typography and small logos creates an elegant synergy that elevates the visual appeal of the footer, transforming it into a creative showcase. This design stands as a testament to the designer’s artistic prowess and exemplifies how a dark footer can be a captivating and expressive conclusion to a website.
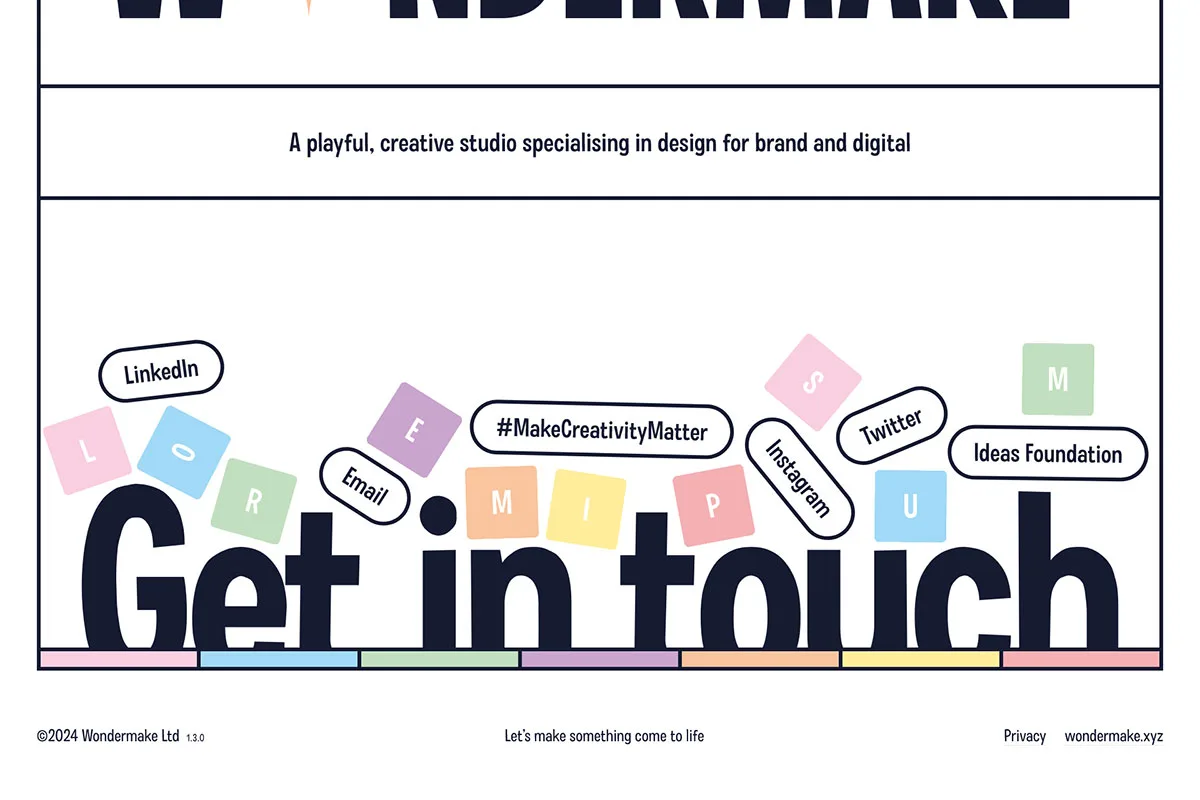
Concept Capers
A unique footer design takes center stage, featuring an interactive and prominently displayed “Get in Touch” element in a thoroughly modern and playful manner. This design choice stands out for its ingenuity and transforms the footer into an engaging space for user interaction. The use of big, inviting typography adds a touch of friendliness and immediacy, encouraging visitors to connect seamlessly.
The interactive nature of the “Get in Touch” element enhances user engagement, contributing to a dynamic and enjoyable browsing experience. This excellent and playful design reflects a contemporary approach to web design. It showcases how a footer can be more than just a concluding section—an interactive and memorable portal for user interaction and connection.
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Related Posts
Browse our collection of related blog posts, where we delve deep into the fascinating design and development world. Whether you’re a seasoned enthusiast looking to expand your knowledge or a curious newcomer eager to learn more, this compilation of articles will serve as your guiding light.