12 Fantastic Website Examples Made With Bootstrap
Bootstrap is an open-source toolkit that offers a wide array of pre-designed components and styles, empowering developers to craft intuitive and stunning interfaces.
This blog post will delve into some of the best Bootstrap website design examples that showcase the framework’s versatility and impact on modern web development.
Accessing a handful of dependable sources for web design inspiration can unlock boundless creativity. Dive into a wealth of inspiration through these Bootstrap website examples, primed to spark fantastic web design concepts and ideas for your projects using this excellent CSS framework.
Best Ready to Use Web Themes & Templates
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Presently, we’ve curated a selection of Bootstrap websites that serve as exceptional sources of inspiration. Irrespective of the product or service you aim to showcase, prioritizing a mobile-first design remains both advantageous and groundbreaking. You can build a similar website to these using our free Bootstrap 5 templates.
Considering the prevalent use of smartphones and tablets for exploring trusted brands online, neglecting a mobile-first website is a missed opportunity for creatives, entrepreneurs, individuals, and corporate entities alike. Explore these Bootstrap websites for your upcoming endeavors; peruse this compilation and ignite your inspiration!
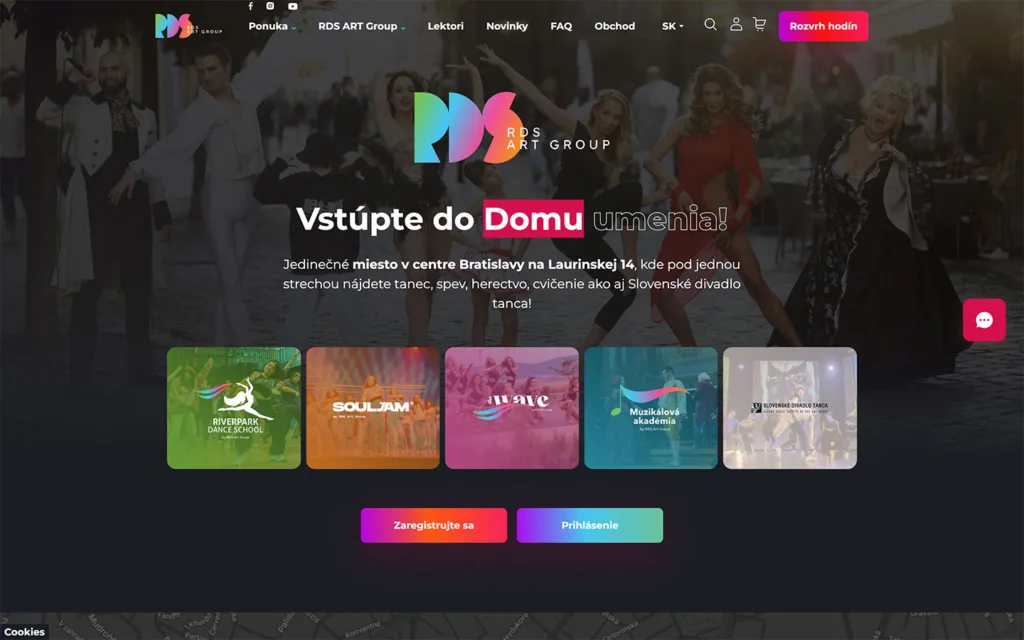
RDS Art Group
RDS Art Group employs a dark color scheme as its primary design aesthetic. It uses dark backgrounds or elements, contrasting text, and vibrant accents to enhance readability and visual appeal. Using Bootstrap’s grid system and customizable components, this website has a responsive and sleek interface that maintains consistency across various devices.
Neon Century
A minimalist design approach in the Neon Century website emphasizes simplicity, clarity, and functionality. Bootstrap facilitates the creation of minimalist designs by offering a range of minimalist-friendly components and layout options. Minimalist design in the Neon Century website prioritizes content by removing distractions and unnecessary elements. By streamlining the creation, minimalist Bootstrap-based websites offer intuitive navigation experiences.
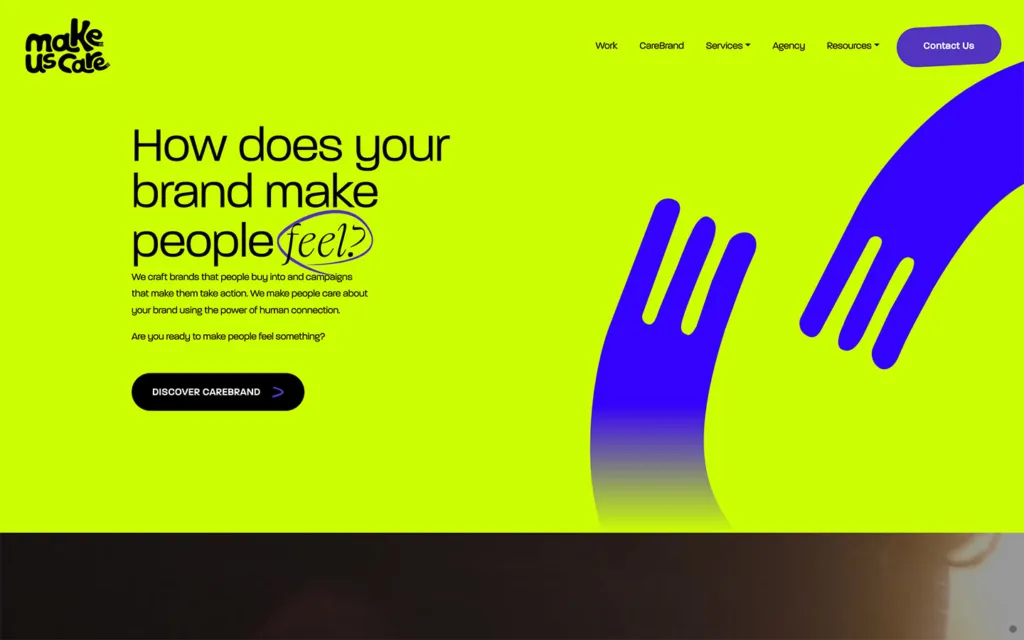
Make Us Care
A colorful Make Us Care design approach employs vibrant hues and diverse color palettes to create visually engaging and dynamic interfaces. Bootstrap provides various color customization features, enabling designers to select, modify, and apply diverse color palettes to multiple components, backgrounds, text, and accents. Bootstrap’s approach allows for the creation of vibrant and visually appealing designs. The design of the Make Us Care website ensures that colorful elements retain their visual impact and coherence across different devices and screen sizes, maintaining a cohesive and appealing aesthetic.
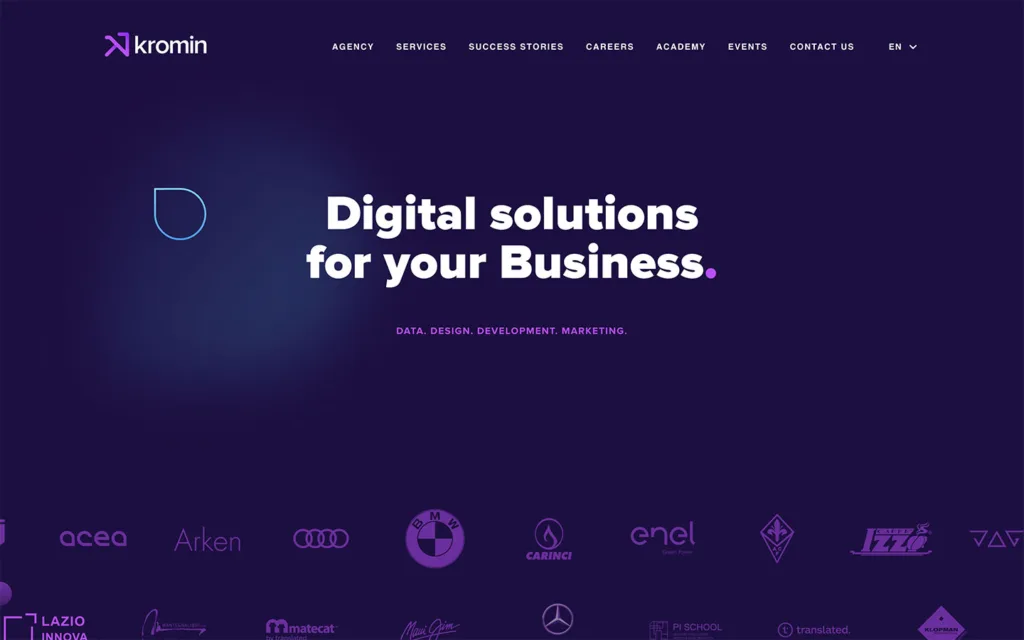
Kromin
Using white space in the Kromin Bootstrap website enhances visual appeal, readability, and user experience. By strategically incorporating ample white space—or negative space—around elements such as text, images, and buttons, the Kromin website achieves a clean and organized layout. The beauty of a dark footer on this website lies in its ability to create a striking visual contrast and provide a sleek, sophisticated, and cohesive design.
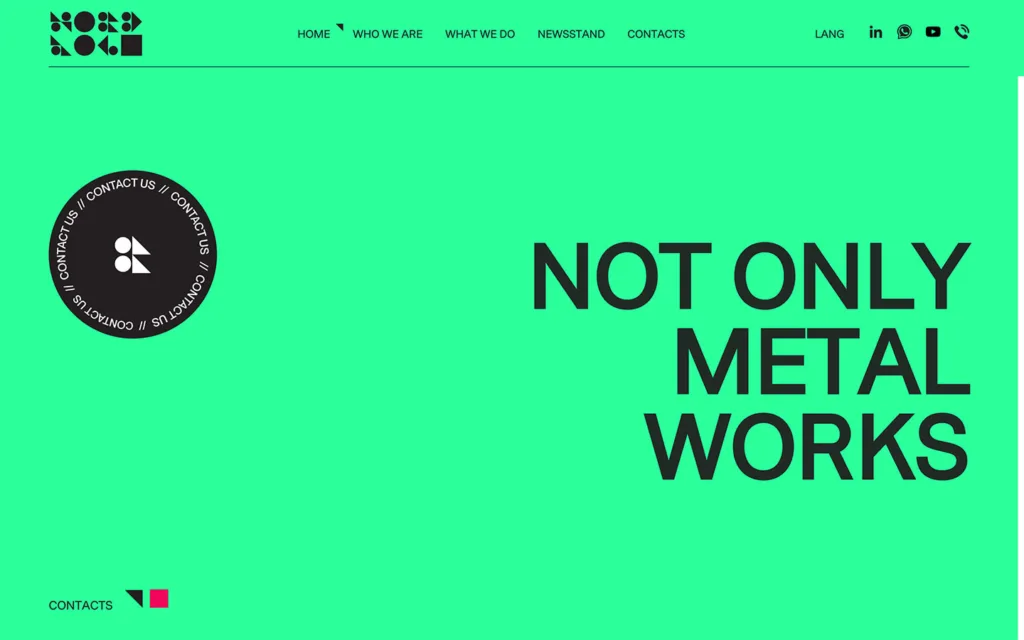
Nordlog
Nordlog is a modern design in a Bootstrap-based website that embodies contemporary aesthetics, innovative elements, and user-centric functionality. Using Bootstrap’s versatile framework, designers can create visually striking interfaces that resonate with current design trends and user expectations. The modern design of Nordlog in Bootstrap prioritizes responsiveness, ensuring seamless functionality and visual appeal across various devices. The framework’s responsive grid system allows for adaptive layouts that maintain consistency and usability on desktops, tablets, and smartphones.
Wokine
As one of the most popular front-end frameworks in web design, Bootstrap has excelled in creating mobile-first websites. Exploring these Bootstrap-based websites can be invaluable if you’re considering website development. Take, for instance, Wokine, a global digital agency and startup studio that seamlessly blends innovation, modernity, and aesthetics. This Bootstrap website harnesses the power of digital marketing, poised to elevate brand credibility. Its web design is enhanced with GSAP animation, showcasing subtle and seamless movements of web elements, adding an impressive touch. Moreover, it incorporates a sticky sidebar, ensuring the visibility of social media icons for enhanced engagement.
Wedding To Sardinia
The Fullscreen Video Header of the Wedding to Sardinia website in the Wedding Bootstrap Template offers visitors a captivating and immersive experience. This feature utilizes a complete video display as the website’s header, instantly grabbing attention and setting an elegant tone for wedding-related content. By integrating Bootstrap’s responsive design capabilities, this website ensures that the video header maintains its visual impact across various devices and screen sizes. This feature enhances the overall aesthetic appeal and creates a memorable and engaging user experience for visitors exploring the site.
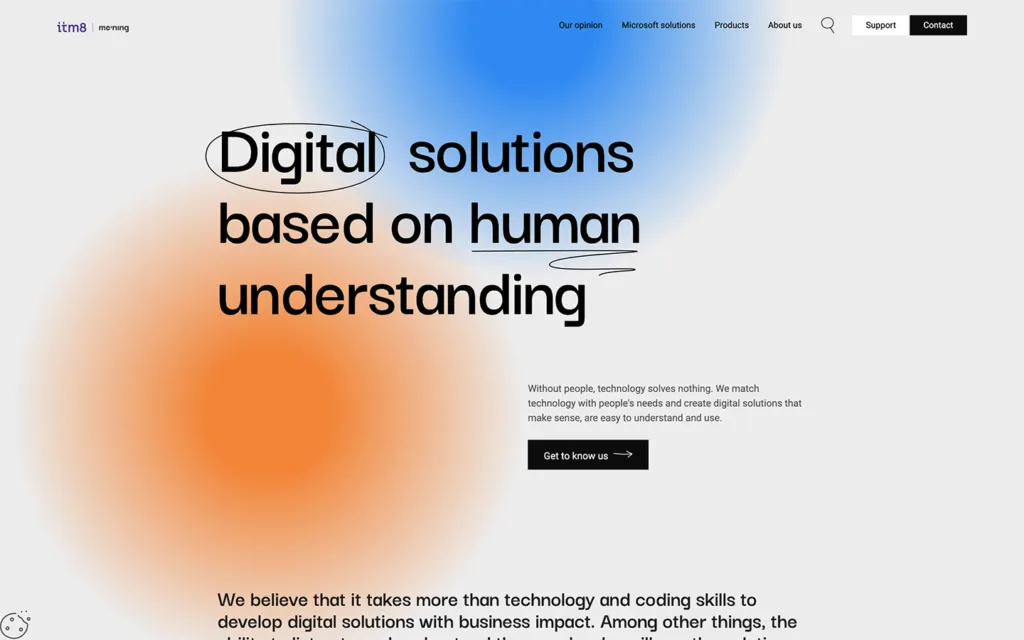
Mening
In a Bootstrap-based website, Mening, captivating headlines, and clear calls-to-action (CTAs) are essential elements that drive user engagement and facilitate effective communication with visitors. Designers leverage Bootstrap’s typography and styling options to create compelling and attention-grabbing headlines. These headlines serve as focal points, immediately capturing visitors’ interest and encouraging them to delve deeper into the content. On the Mening website, CTA’s placement is strategical, using contrasting colors, sizes, and order to stand out and guide users toward desired actions, whether it’s making a purchase, subscribing to a newsletter, or navigating to essential sections.
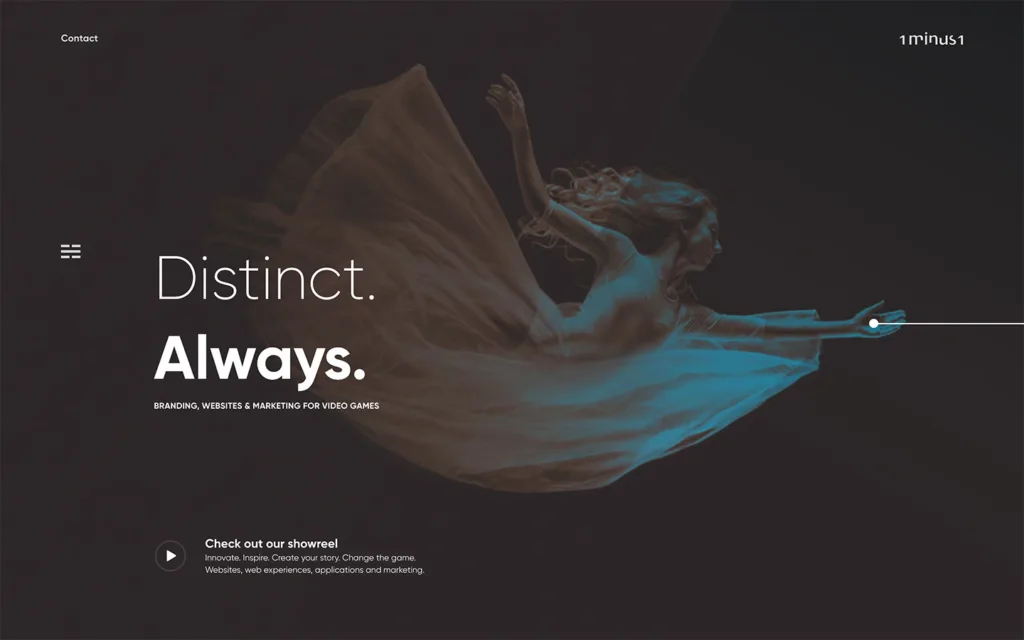
1Minus1
If you want to create a mobile-friendly website, using Bootstrap is an excellent option. Please take a look at some Bootstrap websites to see their impressive features. 1Minus1 is a creative and experienced digital agency developing websites, web applications, mobile apps, and marketing strategies for 15 years. Their website has a captivating design, with video content on the hero header, an animated image, and a compelling headline. The website also includes a sticky header, which makes the menu, logo, and contact page easily accessible, creating a positive first impression.
Signature Muse
Impressive typography on the Signature Muse Design website is a powerful tool to elevate design aesthetics, enhance readability, and effectively convey brand identity. Use a range of typography styles, sizes, and weights, ensuring that text content remains clear, legible, and easy to digest across different devices and screen sizes. This prioritization of readability is crucial for maintaining user engagement. In essence, impressive typography in a Signature Muse Design website is more than just selecting fonts; it’s about creating a harmonious blend of readability, hierarchy, consistency, and customization.
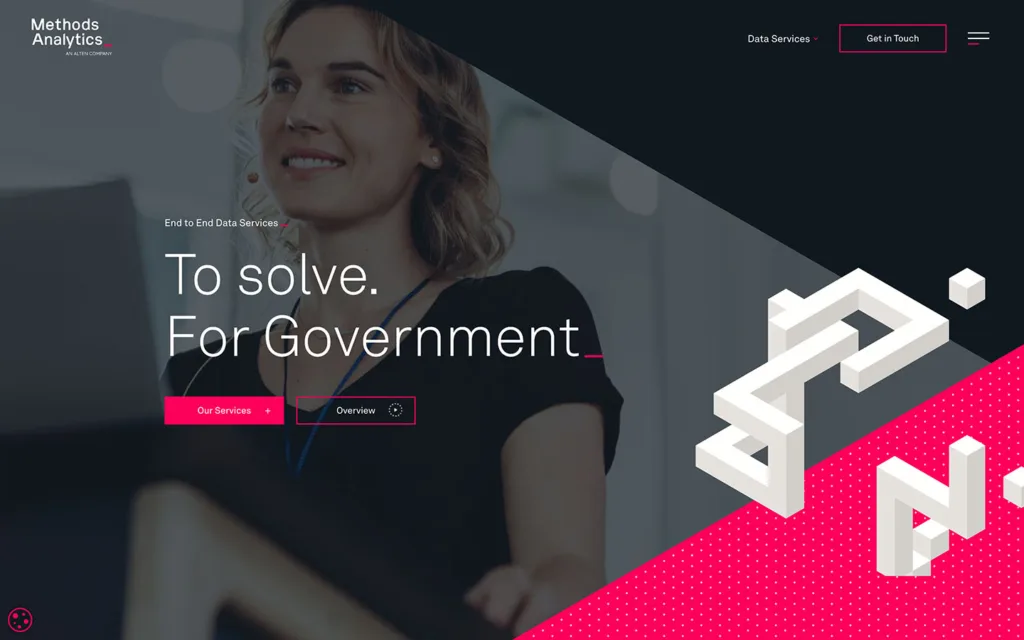
Methods Analytics
A clean and captivating design in a Methods Analytics website embodies simplicity, functionality, and visual allure. Creating clean and uncluttered layouts ensures the website’s content remains easily accessible and understandable. This simplicity fosters a user-friendly experience and allows visitors to focus on the essential elements.
Bvba Vermeulen
Smooth and subtle animations on the Vermeulen website add a layer of sophistication and engagement to the user experience. Bootstrap’s integration of animation libraries like GSAP or CSS transitions enables the inclusion of subtle motion effects, creating a more interactive and engaging experience for users. These animations, whether applied to elements on scroll or user interactions, draw attention to key content and encourage exploration.
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Related Posts
Browse our collection of related blog posts, where we delve deep into the fascinating design and development world. Whether you’re a seasoned enthusiast looking to expand your knowledge or a curious newcomer eager to learn more, this compilation of articles will serve as your guiding light.