Bootstrap 5 Hero Blob Image Section Example
In modern web design, engaging visuals and dynamic layouts are vital to capturing and retaining visitor attention. One popular design trend is the hero section featuring a blob image, which adds a touch of creativity and uniqueness to the website. Bootstrap 5, a powerful and flexible front-end framework, makes implementing this visually appealing feature easy.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap snippet on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

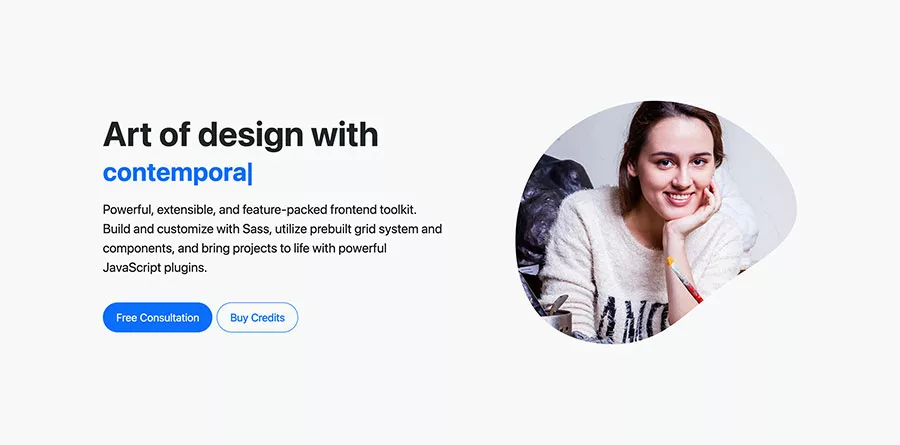
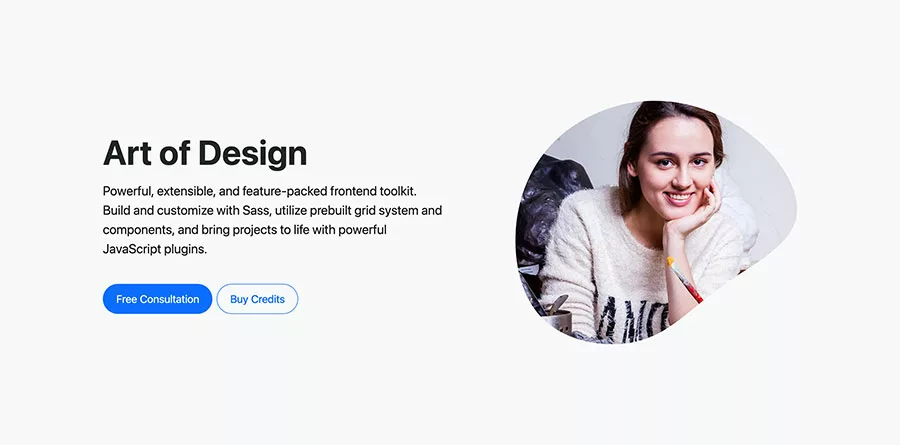
Versatile Bootstrap 5 Hero Image Snippet
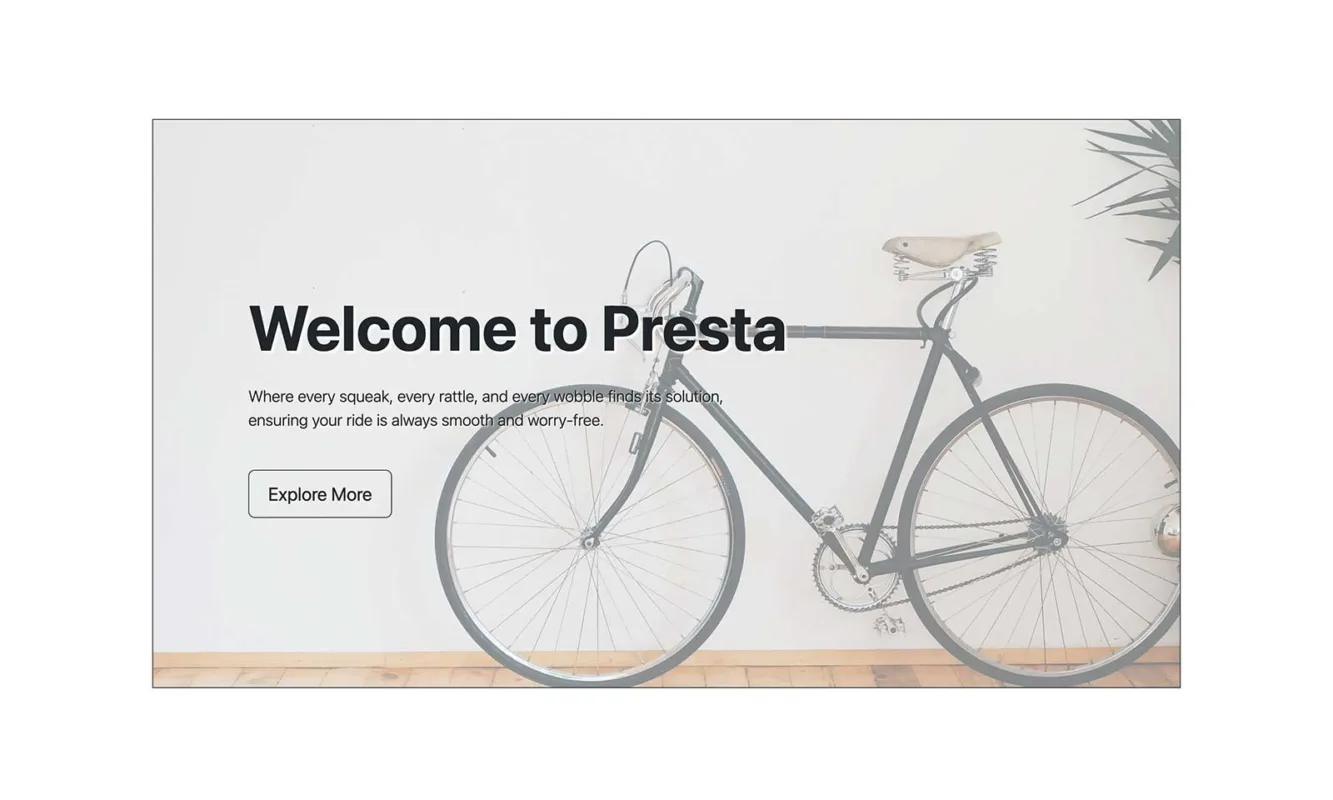
This beautiful Bootstrap 5 hero header uses an image with a blob effect. It has smart Call to Action buttons. This snippet will help you to embellish the header of your website project.
Our snippet will save time for web designers and front-end and back-end developers. This hero section is easy to use and customize for Bootstrap 5 projects.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
What is a Hero Blob Image Section?
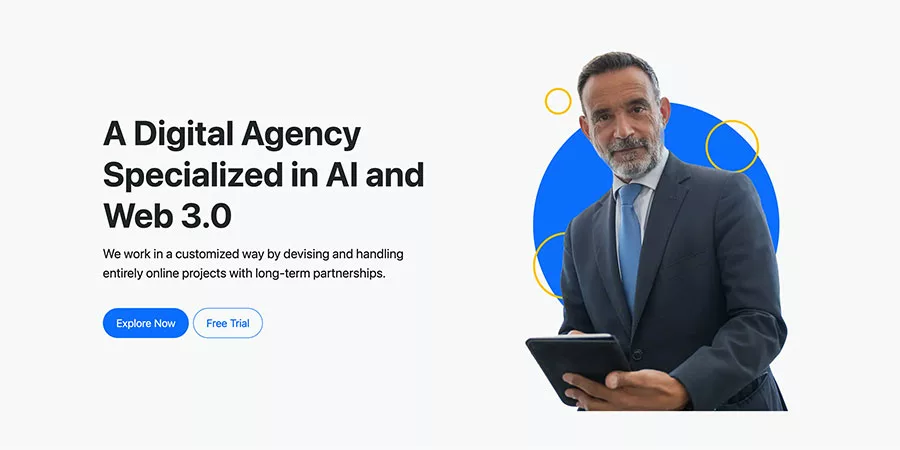
A hero blob image section is a large, prominent section at the top of a webpage, typically containing an image, text, and a call-to-action (CTA) button. The “blob” refers to a non-standard, organic shape that can be used as a mask for the image or as a background element, providing a modern and artistic look.
Features
- Bootstrap 5
- BSB Framework
- Call to Action Button
- Blob Image
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- Hero 2 - Bootstrap Brain Component -->
<section class="bsb-hero-2 px-3">
<div class="container overflow-hidden">
<div class="row gy-3 gy-lg-0 align-items-lg-center justify-content-lg-between">
<div class="col-12 col-lg-6 order-1 order-lg-0">
<h2 class="display-3 fw-bold mb-3">Art of Design</h2>
<p class="fs-4 mb-5">Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.</p>
<div class="d-grid gap-2 d-sm-flex">
<button type="button" class="btn btn-primary bsb-btn-xl rounded-pill">Free Consultation</button>
<button type="button" class="btn btn-outline-primary bsb-btn-xl rounded-pill">Buy Credits</button>
</div>
</div>
<div class="col-12 col-lg-5 text-center">
<img class="img-fluid" loading="lazy" src="./assets/img/hero-img-1.jpg" alt="Art of Design" style="-webkit-mask-image: url(./assets/img/hero-img-blob-1.svg); mask-image: url(./assets/img/hero-img-blob-1.svg);">
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/components/heroes/hero-2/assets/css/hero-2.css">Bootstrap 5 Hero Image Snippets
Download Our Bootstrap 5 hero image snippets, which are free and easy to customize.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute