Bootstrap Author Bio Snippet
Most blog websites put the Author’s bio at the bottom of posts. This free Bootstrap Author Bio Snippet is very easy to harmonize with blog websites or Bootstrap blog templates.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

Bootstrap Author Bio Snippet
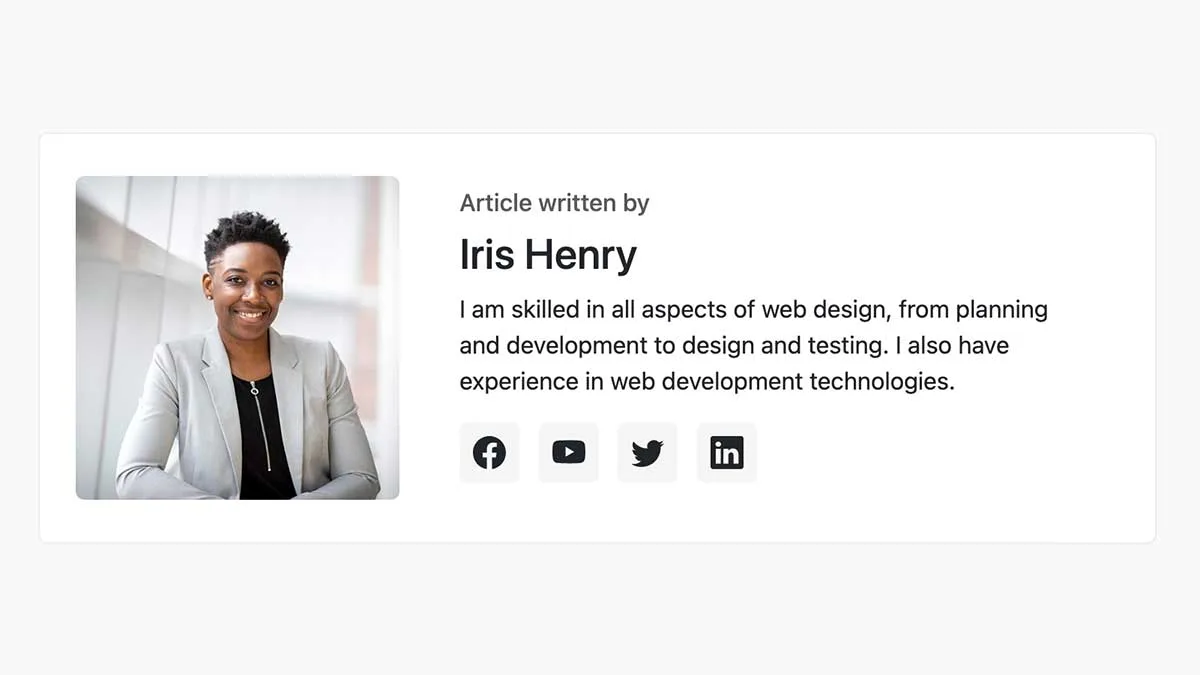
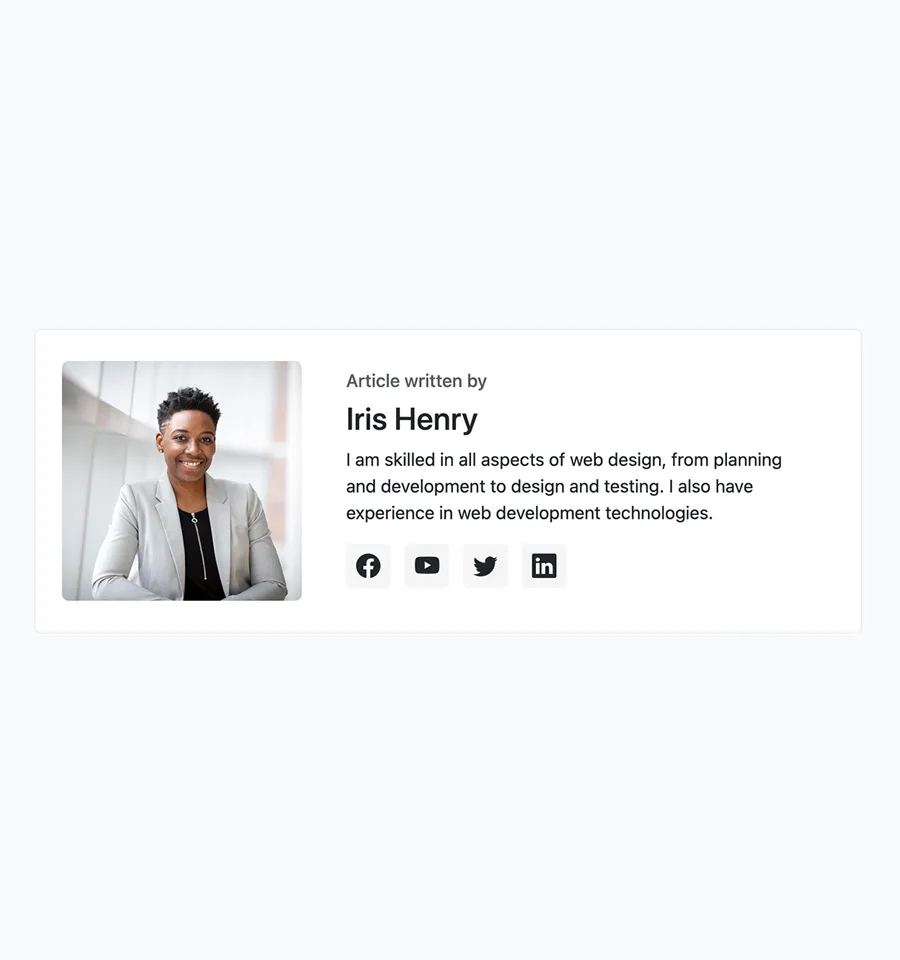
This Bootstrap Author Bio Snippet has a minimalistic design. The responsive layout of this Bootstrap Author Bio Snippet enables it to look fabulous on all displays.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
This Bootstrap Author Bio Snippet features the Author’s picture and social media accounts. The Mouse hover effect on the Author’s picture is simply incredible.
Features
- Bootstrap 5
- BSB Framework
- Author Avatar
- Social Media Links
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Author 2 - Bootstrap Brain Component -->
<section class="bsb-author-2 py-3 bg-light">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-lg-10 col-xl-8 col-xxl-7">
<div class="card border-light-subtle p-4">
<div class="row gy-3 align-items-center">
<div class="col-md-4">
<a href="#!" class="bsb-hover-image d-block rounded overflow-hidden">
<img class="img-fluid author-avatar bsb-scale bsb-hover-scale-up" loading="lazy" src="./assets/img/author-img-1.jpg" alt="Iris Henry">
</a>
</div>
<div class="col-md-8">
<div class="card-body">
<h6 class="card-subtitle mb-2 text-body-secondary">Article written by</h6>
<h3 class="card-title mb-2">
<a class="card-link link-dark text-decoration-none" href="#!">Iris Henry</a>
</h3>
<p class="card-text mb-3">I am skilled in all aspects of web design, from planning and development to design and testing. I also have experience in web development technologies.</p>
<ul class="bsb-social-media nav m-0">
<li class="nav-item">
<a class="nav-link link-dark" href="#!">
<svg xmlns="http://www.w3.org/2000/svg" width="22" height="22" fill="currentColor" class="bi bi-facebook" viewBox="0 0 16 16">
<path d="M16 8.049c0-4.446-3.582-8.05-8-8.05C3.58 0-.002 3.603-.002 8.05c0 4.017 2.926 7.347 6.75 7.951v-5.625h-2.03V8.05H6.75V6.275c0-2.017 1.195-3.131 3.022-3.131.876 0 1.791.157 1.791.157v1.98h-1.009c-.993 0-1.303.621-1.303 1.258v1.51h2.218l-.354 2.326H9.25V16c3.824-.604 6.75-3.934 6.75-7.951z" />
</svg>
</a>
</li>
<li class="nav-item">
<a class="nav-link link-dark" href="#!">
<svg xmlns="http://www.w3.org/2000/svg" width="22" height="22" fill="currentColor" class="bi bi-youtube" viewBox="0 0 16 16">
<path d="M8.051 1.999h.089c.822.003 4.987.033 6.11.335a2.01 2.01 0 0 1 1.415 1.42c.101.38.172.883.22 1.402l.01.104.022.26.008.104c.065.914.073 1.77.074 1.957v.075c-.001.194-.01 1.108-.082 2.06l-.008.105-.009.104c-.05.572-.124 1.14-.235 1.558a2.007 2.007 0 0 1-1.415 1.42c-1.16.312-5.569.334-6.18.335h-.142c-.309 0-1.587-.006-2.927-.052l-.17-.006-.087-.004-.171-.007-.171-.007c-1.11-.049-2.167-.128-2.654-.26a2.007 2.007 0 0 1-1.415-1.419c-.111-.417-.185-.986-.235-1.558L.09 9.82l-.008-.104A31.4 31.4 0 0 1 0 7.68v-.123c.002-.215.01-.958.064-1.778l.007-.103.003-.052.008-.104.022-.26.01-.104c.048-.519.119-1.023.22-1.402a2.007 2.007 0 0 1 1.415-1.42c.487-.13 1.544-.21 2.654-.26l.17-.007.172-.006.086-.003.171-.007A99.788 99.788 0 0 1 7.858 2h.193zM6.4 5.209v4.818l4.157-2.408L6.4 5.209z" />
</svg>
</a>
</li>
<li class="nav-item">
<a class="nav-link link-dark" href="#!">
<svg xmlns="http://www.w3.org/2000/svg" width="22" height="22" fill="currentColor" class="bi bi-twitter" viewBox="0 0 16 16">
<path d="M5.026 15c6.038 0 9.341-5.003 9.341-9.334 0-.14 0-.282-.006-.422A6.685 6.685 0 0 0 16 3.542a6.658 6.658 0 0 1-1.889.518 3.301 3.301 0 0 0 1.447-1.817 6.533 6.533 0 0 1-2.087.793A3.286 3.286 0 0 0 7.875 6.03a9.325 9.325 0 0 1-6.767-3.429 3.289 3.289 0 0 0 1.018 4.382A3.323 3.323 0 0 1 .64 6.575v.045a3.288 3.288 0 0 0 2.632 3.218 3.203 3.203 0 0 1-.865.115 3.23 3.23 0 0 1-.614-.057 3.283 3.283 0 0 0 3.067 2.277A6.588 6.588 0 0 1 .78 13.58a6.32 6.32 0 0 1-.78-.045A9.344 9.344 0 0 0 5.026 15z" />
</svg>
</a>
</li>
<li class="nav-item">
<a class="nav-link link-dark" href="#!">
<svg xmlns="http://www.w3.org/2000/svg" width="22" height="22" fill="currentColor" class="bi bi-linkedin" viewBox="0 0 16 16">
<path d="M0 1.146C0 .513.526 0 1.175 0h13.65C15.474 0 16 .513 16 1.146v13.708c0 .633-.526 1.146-1.175 1.146H1.175C.526 16 0 15.487 0 14.854V1.146zm4.943 12.248V6.169H2.542v7.225h2.401zm-1.2-8.212c.837 0 1.358-.554 1.358-1.248-.015-.709-.52-1.248-1.342-1.248-.822 0-1.359.54-1.359 1.248 0 .694.521 1.248 1.327 1.248h.016zm4.908 8.212V9.359c0-.216.016-.432.08-.586.173-.431.568-.878 1.232-.878.869 0 1.216.662 1.216 1.634v3.865h2.401V9.25c0-2.22-1.184-3.252-2.764-3.252-1.274 0-1.845.7-2.165 1.193v.025h-.016a5.54 5.54 0 0 1 .016-.025V6.169h-2.4c.03.678 0 7.225 0 7.225h2.4z" />
</svg>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/authors/author-2/assets/css/author-2.css">Bootstrap 5 Post Author Snippets
Browse our incredible Bootstrap post author info/meta box collection. These snippets will assist web designers, and front-end and back-end developers save time.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute