Bootstrap Vector Map Card with Progress Bar
Bootstrap Vector Map cards have become indispensable assets in modern admin dashboards. Incorporating Bootstrap Vector Map Card with Progress Bar into admin dashboards significantly impacts decision-making processes.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

Bootstrap Vector Map Card with Progress Bar
This Bootstrap Vector Map Card with Progress Bar facilitates Geographical data and, when visualized, provides context that aids in understanding regional trends, distribution patterns, and demographic variations crucial for informed decision-making.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
By presenting data spatially, these Bootstrap Vector Map Cards with Progress Bar enable users to identify trends and anomalies swiftly. It allows for a quicker response to emerging patterns or issues requiring immediate attention.
The insights derived from these Bootstrap Vector Map Cards help formulate data-driven strategies tailored explicitly to geographical nuances, optimizing resource allocation and operational efficiency.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Vector Maps
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Map 3 - Bootstrap Brain Component -->
<section class="py-3 py-md-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-lg-9 col-xl-8">
<div class="card widget-card border-light shadow-sm">
<div class="card-body p-4">
<div class="d-block d-sm-flex align-items-center justify-content-between mb-3">
<div class="mb-2 mb-sm-0">
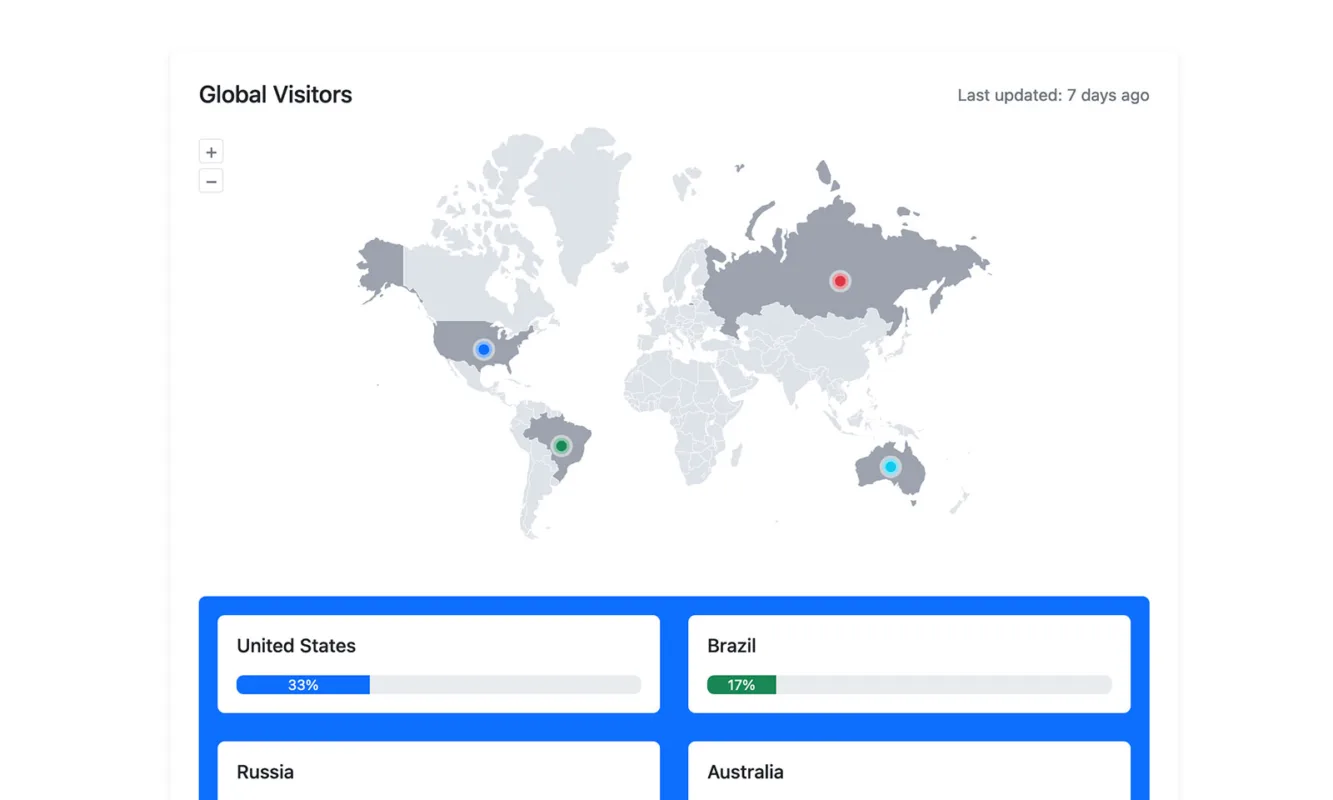
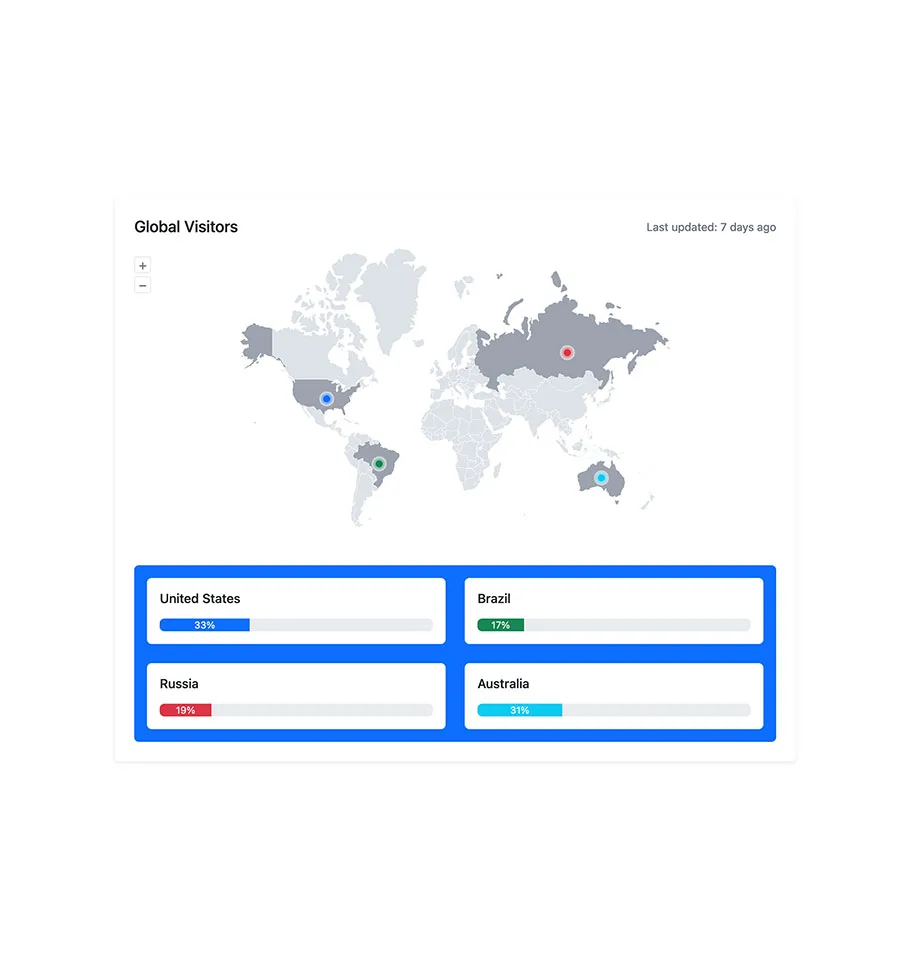
<h5 class="card-title widget-card-title m-0">Global Visitors</h5>
</div>
<div>
<span class="text-secondary fs-7">Last updated: 7 days ago</span>
</div>
</div>
<div id="bsb-map-3" class="bsb-jvm-zoom-btn"></div>
<div class="card mt-5 border-0 bg-primary">
<div class="card-body">
<div class="row gy-3 gy-sm-4">
<div class="col-12 col-sm-6">
<div class="card border-0">
<div class="card-body">
<h6 class="mb-3">United States</h6>
<div class="progress" role="progressbar" aria-label="United States Visitors" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-primary" style="width: 33%">33%</div>
</div>
</div>
</div>
</div>
<div class="col-12 col-sm-6">
<div class="card border-0">
<div class="card-body">
<h6 class="mb-3">Brazil</h6>
<div class="progress" role="progressbar" aria-label="Brazil Visitors" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-success" style="width: 17%">17%</div>
</div>
</div>
</div>
</div>
<div class="col-12 col-sm-6">
<div class="card border-0">
<div class="card-body">
<h6 class="mb-3">Russia</h6>
<div class="progress" role="progressbar" aria-label="Australia Visitors" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-danger" style="width: 19%">19%</div>
</div>
</div>
</div>
</div>
<div class="col-12 col-sm-6">
<div class="card border-0">
<div class="card-body">
<h6 class="mb-3">Australia</h6>
<div class="progress" role="progressbar" aria-label="Australia Visitors" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-info" style="width: 31%">31%</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/jsvectormap/dist/css/jsvectormap.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/maps/map-3/assets/css/map-3.css"><script src="https://cdn.jsdelivr.net/npm/jsvectormap"></script>
<script src="https://cdn.jsdelivr.net/npm/jsvectormap/dist/maps/world-merc.js"></script>
<script src="https://unpkg.com/[email protected]/components/maps/map-3/assets/controller/map-3.js"></script>Bootstrap 5 Vector Maps
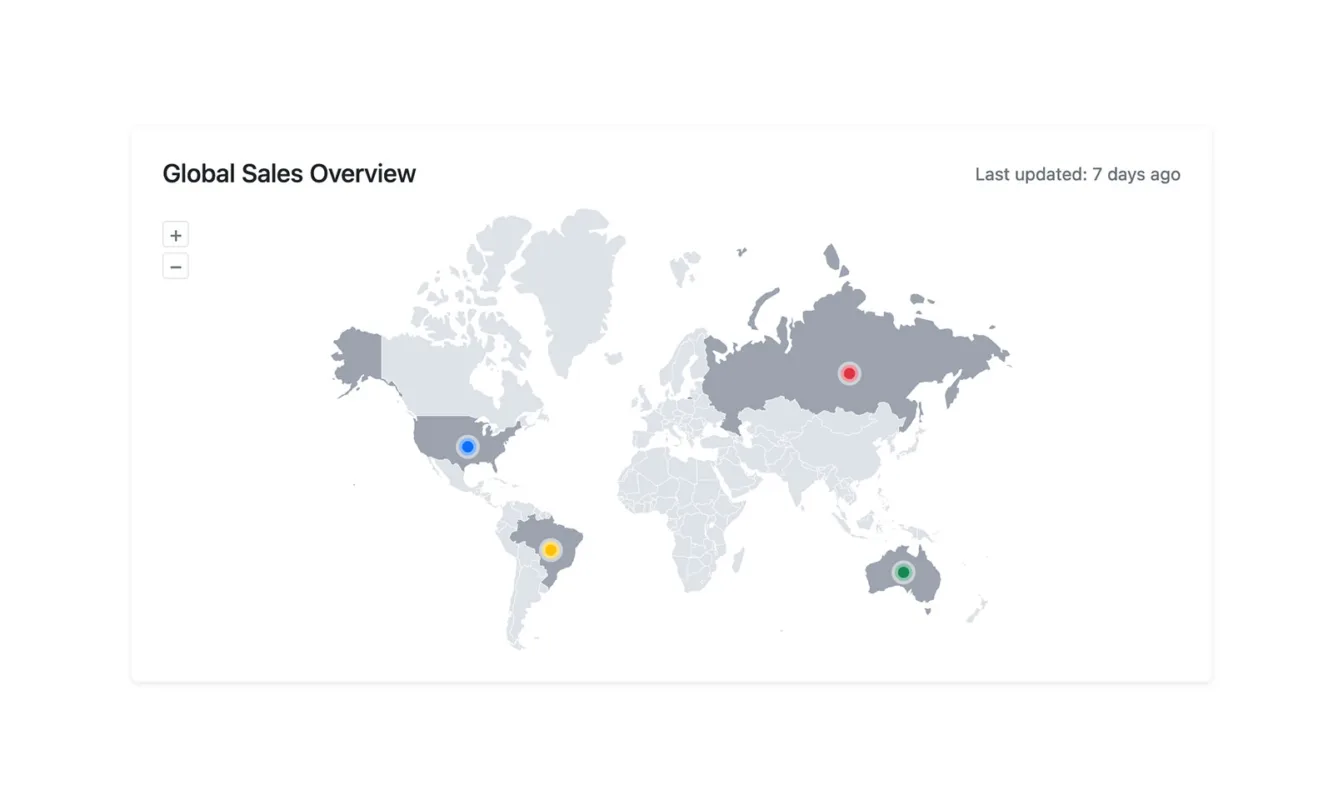
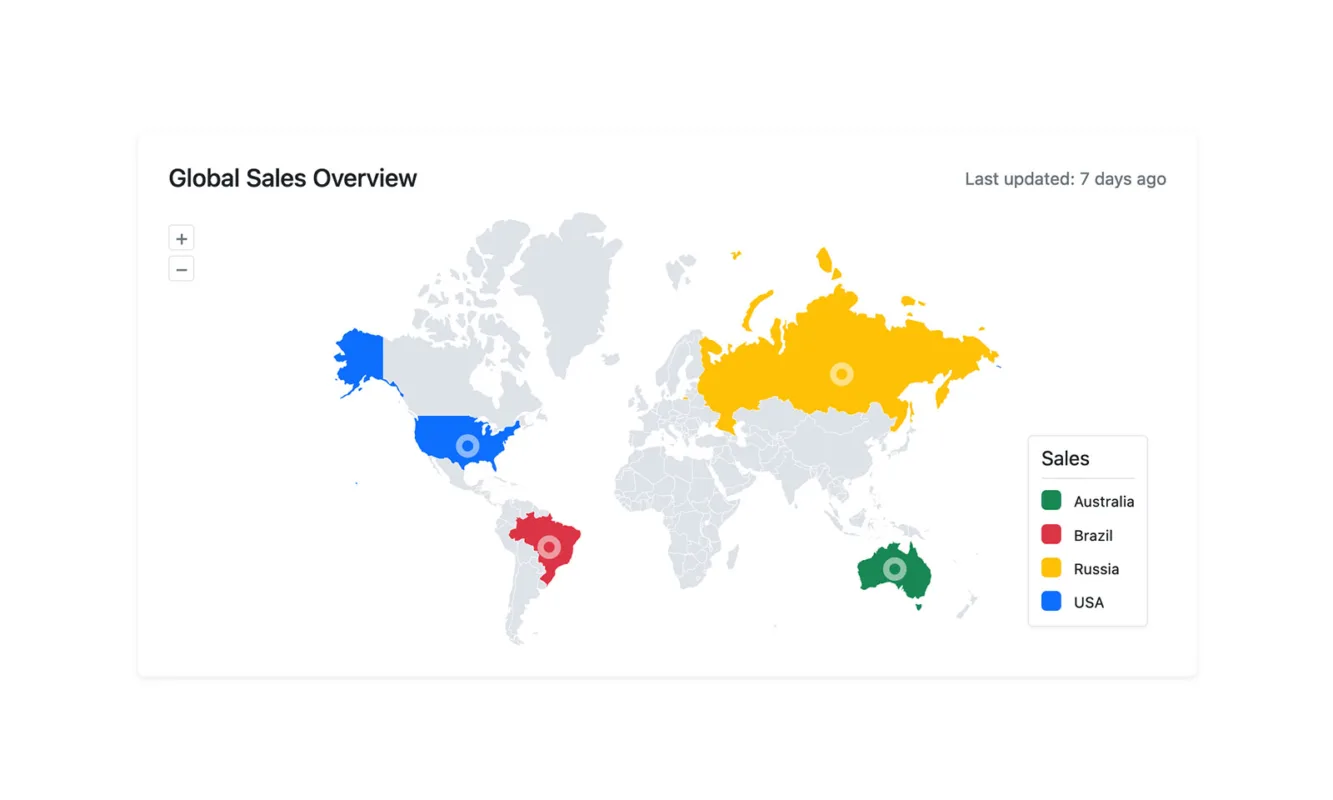
Browse these free Bootstrap Vector Map cards, which are integral to admin dashboards. Leveraging Bootstrap’s responsive and user-friendly nature, these maps offer a dynamic and interactive way to visualize location-based information.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute