100+ JavaScript Frameworks for Web Developers in 2024
Once confined to simple client-side interactions on web pages, JavaScript has evolved into a powerful and versatile language at the forefront of modern web development. One of the critical reasons for this transformation is the emergence of robust JavaScript frameworks that streamline the development process, enhance code organization, and facilitate the creation of dynamic and responsive web applications.
Best Ready to Use Web Themes & Templates
As we go deeper and deeper into the realm of JavaScript frameworks, it’s essential to understand that the choice of framework depends on the project’s specific needs and the development team’s preferences.
Each framework comes with its strengths and use cases, catering to the varied requirements of web developers. As we continue our exploration, we’ll delve deeper into each framework, unraveling its features and advantages to guide developers in making informed decisions for their projects.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Before delving into frameworks, having a solid understanding of JavaScript fundamentals is crucial. Make sure you are comfortable with concepts like variables, functions, arrays, and objects. Familiarity with the Document Object Model (DOM) and asynchronous programming will also be beneficial as you progress.
JavaScript frameworks provide pre-built solutions and structures to streamline development. Popular frameworks like React.js, Angular, and Vue.js have unique features, syntax, and use cases. Let’s research and explore the following huge list of Javascript Frameworks.
Angular
Angular is a robust and widely used JavaScript framework for building dynamic web applications. Developed and maintained by Google, Angular provides powerful tools and features that simplify creating scalable, single-page applications (SPAs) and dynamic user interfaces. The framework follows the Model-View-Controller (MVC) architectural pattern, emphasizing modularity, testability, and maintainability in web development.
- Two-Way Data Binding: Angular enables automatic data synchronization between the model and the view, allowing seamless real-time updates as data changes.
- Modularity: Angular encourages the development of modular applications through features like modules and components, promoting code reusability and maintainability.
- Routing: Angular provides a powerful routing mechanism that allows developers to build single-page applications with multiple views, enabling smooth navigation without full-page reloads.
React
React is a widely adopted and influential JavaScript library developed and maintained by Facebook for building user interfaces. Revered for its efficiency and flexibility, React is designed explicitly for creating interactive and dynamic user interfaces, particularly for single-page applications (SPAs). Employing a component-based architecture, React simplifies the development process, enhances code maintainability, and facilitates the creation of reusable UI components.
- Virtual DOM: React employs a Virtual DOM (Document Object Model) to optimize rendering performance. It updates only the parts of the actual DOM that have changed, leading to faster and more efficient UI updates.
- Component-Based Architecture: React revolves around building applications as a collection of reusable and self-contained components. Each component manages its state and can be composed to create complex user interfaces.
- Declarative Syntax: React utilizes a declarative approach to building UIs. Developers describe what the UI should look like, and React updates the DOM to match that description.
BackboneJS
Backbone.js is a weightless and flexible JavaScript framework that provides the structure to develop web applications and keep their code organized. It follows the Model-View-Presenter (MVP) design pattern, offering simplicity and modularity for building single-page applications.While Backbone might not be as feature-rich as some modern frameworks, its simplicity and flexibility make it a valuable choice for specific projects, especially those where a lightweight and modular approach to JavaScript development is preferred.
- Views: Views in Backbone are responsible for rendering the UI and listening for changes in the model, ensuring a dynamic and responsive user interface.
- Routers: Backbone includes routers that help manage application navigation and handle URL routing, contributing to a seamless user experience in single-page applications.
- Events: Backbone leverages events for communication between different components, promoting a loosely coupled and modular code structure.
- RESTful API Integration: Backbone easily integrates with RESTful APIs, simplifying data synchronization between the client and the server.
Ember
Ember is a robust and opinionated JavaScript framework for building ambitious web applications. It follows the Model-View-ViewModel (MVVM) architecture, offering a comprehensive set of tools and conventions to streamline development. Ember emphasizes productivity and convention over configuration and strongly focuses on developer ergonomics. Ember is suitable for developing complex and feature-rich single-page applications (SPAs) that require a structured architecture. Ember is a powerful choice for developers seeking a comprehensive framework with built-in conventions, tools, and a solid ecosystem to support the development of ambitious web applications.
- Convention over Configuration: Ember follows conventions, reducing the need for developers to make many configuration decisions. This accelerates development by providing sensible defaults.
- Handlebars Templating: Ember uses the Handlebars templating language to create dynamic and reusable UI components. This facilitates the creation of rich user interfaces.
- Ember CLI: Ember Command Line Interface (CLI) is a powerful tool that automates repetitive tasks, such as project setup, testing, and deployment, enhancing productivity.
Aurelia
Aurelia is a modern, open-source JavaScript framework for creating vibrant, scalable, and maintainable web applications. It prioritizes simplicity, extensibility, and developer-friendly rituals, offering a flexible architecture that adjusts to different project essentials. Aurelia encourages clean and modular code, making it suitable for both small assignments and large-scale applications.
- Two-Way Data Binding: Aurelia facilitates efficient two-way data binding, permitting seamless synchronization between the model and the view and enhancing real-time updates in the user interface.
- Dependency Injection: The framework incorporates a powerful dependency injection system, promoting modularity and ease of testing by managing associate dependencies and their lifecycle.
- ES6/ES2015 and TypeScript Support: Aurelia leverages the most delinquent ECMAScript standards, allowing developers to use modern JavaScript features. Besides, it supports TypeScript, enhancing static typing and code quality.
- Convention over Configuration: Aurelia follows a convention-based technique, miscalculating the need for explicit composition and allowing developers to focus on registering application code rather than boilerplate setup.
- Dynamic Loading: The framework supports the dynamic loading of modules and features, optimizing initial load times and enabling efficient lazy loading for improved interpretation.
AlpineJS
Alpine.js is a lightweight and declarative JavaScript framework invented to enhance the interactivity of web pages. It prioritizes clarity and minimalism, offering a suitable and efficient way to add emotive conduct to HTML documents. Alpine.js is particularly well-suited for small to medium-sized projects where a full-fledged framework may be too heavy.It is a straightforward, lightweight framework that prioritizes simplicity and rapid development without requiring extensive configuration or setup.
- Declarative Syntax: Alpine.js emphasizes a declarative approach to web development, allowing developers to define interactive behavior directly within the HTML markup using attributes.
- Minimal Footprint: With a small file size, Alpine.js minimizes page load times, making it a suitable choice for projects where lightweight performance is essential.
- No Build Step Required: Alpine.js can be used without a build step or package manager, simplifying the development revolution and making it accessible to many developers.
- Direct DOM Manipulation: Alpine.js directly manipulates the DOM, providing a simple and reflexive way to add dynamic manners without needing a virtual DOM or intricate state management.
Express
Express.js is a fast, minimalistic, and highly extensible web application framework for Node.js. It facilitates building robust and scalable web applications and APIs by providing fundamental features and tools. Known for its simplicity and flexibility, Express has become one of the most overall choices for developing server-side applications in the Node.js ecosystem.
- Middleware: Express utilizes middleware functions with access to the request and response objects, allowing developers to modify and augment the request-response cycle. This makes it highly customizable and adaptable.
- Routing: Express provides a straightforward and expressive routing system that allows developers to define routes based on HTTP methods and URL ways, making it easy to handle different requests.
- Templating Engines: Although Express does not enforce a specific templating engine, it seamlessly integrates with popular ones like EJS, Handlebars, and Pug, allowing developers to select their preferred template language.
FBT
FBT is a framework for internationalizing user interfaces in JavaScript. It is designed to be robust, elastic, straightforward, and spontaneous. Getting grammatically correct deciphered texts in dynamic applications takes a lot of work. Let FBT do the hard work for you.
Gatsby
Gatsby.js is a modern JavaScript framework for creating blazing-fast websites and web applications. It leverages the power of React.js, GraphQL, and other technologies to create performant, static-generated sites with a vibrant feel. Gatsby highlights ease of use, scalability, and a robust plugin ecosystem, making it widespread for creators seeking high-performance web resolutions.
- Static Site Generation (SSG): Gatsby excels in stagnant site generation, building optimized and pre-rendered HTML, CSS, and JavaScript files for each page, resulting in faster loading times.
- React-Based: Gatsby is built on React, allowing developers to use React components to build user interfaces and take benefit of the React ecosystem.
- GraphQL Data Layer: Gatsby uses GraphQL as its data layer, allowing efficient data fetching and delivering a unified interface for accessing data from different sources.
- Plugin System: Gatsby’s extensive plugin ecosystem allows developers to easily extend functionality, integrate with various services, and optimize performance with the tiniest effort.
- Hot Module Replacement (HMR): Gatsby supports Hot Module Replacement during development, allowing real-time updates to the site without requiring a full carrier refresh.
Jest
Jest is a JavaScript testing framework developed for clarity and comfort of use. Generated by Facebook, Jest is widely used for stretching JavaScript code, including applications created with frameworks like React, Angular, and Vue. It is known for its zero-config layout, fast test commission, and extended features that help various testing techniques.It is an essential tool for ensuring the reliability and maintainability of JavaScript applications.
- Zero Configuration: Jest requires minimal arrangement, providing a smooth onboarding background for developers. It comes with sensible ruins, reducing the need for a vast setup.
- Fast and Parallel Test Execution: Jest excels in concert thanks to its ability to run similar tests. It optimizes test implementation by running only the necessary tests impacted by code changes.
- Snapshot Testing: Jest introduces the concept of snapshot testing, allowing designers to capture and resemble snapshots of rendered components, providing that UI components remain even over time.
- Mocking: Jest facilitates knocking support and external modules, enabling isolated testing of features and functions without relying on external aids.
Meteor
Meteor is a full-stack JavaScript framework that facilitates the building of real-time web and mobile applications. It provides a comprehensive set of tools and features for developing applications’ front and back ends using a single language, JavaScript. Meteor emphasizes simplicity, productivity, and real-time data synchronization, making it a widespread choice for building modern, responsive, and interactive applications.
- Full-Stack JavaScript: Meteor allows developers to write both the frontend and backend of applications using JavaScript, enabling a unified development experience and reducing the need for context switching between different languages or environments.
- Real-Time Data Synchronization: Meteor provides built-in support for real-time data synchronization, enabling automatic updates to the client whenever data changes on the server. This facilitates the creation of responsive and interactive applications, such as chat apps, collaboration tools, and dashboards.
- Isomorphic Code: Meteor supports isomorphic code, allowing developers to share code between the client and server, reducing duplication and improving code maintainability.
- Data Management: Meteor comes with a built-in reactive data system called Tracker and a data synchronization library called DDP (Distributed Data Protocol), making it easy to manage and synchronize data between the client and server.
- Live Reload: Meteor includes a live reload feature that automatically refreshes the browser whenever changes are made to the code, providing a fast and efficient development workflow.
- Built-In Authentication and Authorization: Meteor provides built-in support for user authentication and authorization, including features like password authentication, social login, and role-based access control.
Mithril
Mithril is a lightweight and modern JavaScript framework for creating single-page applications (SPAs). It prioritizes clarity, performance, and ease of use, delivering a minimalistic API and a small footprint. Mithril’s design philosophy focuses on providing basic features for web development without excessive complexity, making it an attractive choice for designers seeking a specific and efficient framework.
- Component-Based Architecture: Mithril promotes a component-based approach to building applications, allowing developers to encapsulate UI components and functionality into reusable and composable components.
- Automatic Redraws: Mithril automatically redraws the UI in response to changes in the application state, ensuring that the user interface remains in sync with the underlying data.
- XSS Protection: Mithril provides built-in protection against cross-site scripting (XSS) attacks by automatically escaping HTML characters in dynamic content, enhancing application security.
- Small Footprint: Mithril has a small file size, making it lightweight and fast to load. This makes it convenient for projects where performance and efficiency are paramount.
- Streams: Mithril presents streams, which are composable and reactive data structures that allow developers to manage asynchronous data flow and handle side effects.
- Server-Side Rendering (SSR): Mithril supports server-side rendering, enabling developers to cause the initial HTML on the server and enhance search engine optimization (SEO) and performance.
NestJS
Nest.js is a progressive Node.js framework for building efficient, reliable, scalable server-side applications. It is made with TypeScript and uses modern JavaScript features, design patterns, and best practices. Nest.js provides a modular and extensible architecture, enabling developers to create well-structured and maintainable codebases. It emphasizes developer productivity, code readability, and scalability. It is a popular choice for building complex backend systems ecosystems, offering a modern and robust solution for building scalable and maintainable server-side applications.
- Modular Architecture: Nest.js encourages a modular architecture, allowing developers to organize code into reusable and independent modules, controllers, services, and middleware.
- Dependency Injection: Nest.js provides built-in support for dependency injection, facilitating the creation of loosely coupled and testable components enhancing code modularity and maintainability.
- Express Integration: Nest.js seamlessly integrates with Express.js, leveraging its powerful middleware and routing capabilities while providing additional features and abstractions for building scalable applications.
- TypeScript Support: Nest.js is built with TypeScript, providing strong typing, static analysis, and modern JavaScript features, enhancing code readability, reliability, and developer productivity.
Visit
NodeJS
Node.js is a robust, open-source, server-side JavaScript runtime environment built on Chrome’s V8 JavaScript engine. It permits developers to manage JavaScript code outside of a web browser, helping the development of scalable, networked applications. Node.js is known for its event-driven architecture, non-blocking I/O model, and extensive package ecosystem, making it a popular choice for building web servers, APIs, real-time applications, and microservices.
- Asynchronous and Event-Driven: Node.js employs a non-blocking, event-driven architecture, allowing it to handle concurrent connections efficiently and asynchronously. This makes it ideal for managing I/O-intensive operations, such as network requests and file system operations.
- Single-Threaded and Event Loop: Node.js runs on a single-threaded event loop, enabling it to handle multiple connections concurrently without multithreading. This results in efficient resource utilization and high scalability.
- NPM (Node Package Manager): Node.js comes with npm, the largest ecosystem of open-source libraries and tools for JavaScript. npm allows developers to install, manage, and share packages easily, accelerating development and providing access to a wide range of functionality.
- Cross-Platform Compatibility: Node.js is cross-platform and runs on various operating systems, including Windows, macOS, and Linux, making it suitable for developing applications that can be deployed across different environments.
Nuxt
Nuxt.js is a robust framework built on Vue.js for creating server-side generated (SSR) and static web applications. It outlines the complex configuration for setting up Vue assignments, providing a streamlined development experience. Nuxt.js offers components like automatic routing, server-side rendering, middleware, and static site generation, making it suitable for building fast, SEO-friendly, scalable web applications.
- Server-Side Rendering (SSR): Nuxt.js supports server-side rendering out of the box, enabling faster initial page loads, improved SEO, and better performance for search engine bots and social media crawlers.
- Automatic Routing: Nuxt.js automatically generates routes based on the project’s file structure, eliminating the need to configure routing manually. This simplifies development and reduces boilerplate code.
- Vue.js Integration: Nuxt.js is built on top of Vue.js, leveraging its reactive data-binding, component-based architecture, and ecosystem of plugins and components.
- Static Site Generation (SSG): Nuxt.js supports static site generation, allowing developers to pre-render pages at build time and deploy them as static files. This improves performance, reduces server load, and enables hosting on static file hosts like Netlify and Vercel.
- Vuex Integration: Nuxt.js integrates seamlessly with Vuex, Vue’s state management library, providing a centralized store for managing application state and enabling data sharing between components.
- CSS Pre-processors: Nuxt.js supports popular CSS pre-processors like Sass, Less, and Stylus, allowing developers to write CSS more maintainably and modularly.
VueJS
Vue.js is a progressive JavaScript framework for building user interfaces (UIs) and single-page applications (SPAs). It is designed to be incrementally adoptable, letting developers integrate Vue.js into existing assignments or use it as a full-fledged framework for building modern web applications. Vue.js accentuates simplicity, flexibility, and performance, making it a popular choice among developers for creating interactive and responsive user interfaces.
- Virtual DOM: Vue.js uses a virtual DOM implementation to optimize rendering performance, efficiently updating only the changed components without re-rendering the entire DOM tree.
- Computed Properties and Watchers: Vue.js supports computed properties and watchers for performing complex data transformations and reacting to changes in data, enabling reactive and responsive applications.
- Vue Router: Vue.js includes a router library for implementing client-side routing and navigation in single-page applications, allowing developers to define routes and associated components.
- Vuex: Vue.js provides Vuex, a state management library inspired by Flux and Redux, for managing application states in a centralized store and enabling data sharing between components.
- CLI Tool: Vue.js offers a command-line interface (CLI) tool, Vue CLI, for scaffolding and managing Vue.js projects, providing a streamlined development workflow and built-in features like hot module replacement and code splitting.
NightwatchJS
Nightwatch.js is an open-source end-to-end testing framework written in JavaScript for web applications and websites. It provides a simple and easy-to-use API for writing automated tests in a behavior-driven development (BDD) style, allowing developers to verify the functionality and behavior of their applications across different browsers and environments.
Nightwatch.js is an essential tool in the web development and quality assurance (QA) toolkit, offering a simple and effective solution for automated end-to-end testing of web applications.
- Assertions and Matchers: Nightwatch.js provides built-in assertions and matchers for verifying the state and behavior of web elements, such as checking text content, verifying element visibility, and asserting element attributes.
- Asynchronous Testing: Nightwatch.js supports asynchronous testing using promises and callbacks, allowing developers to handle asynchronous operations like AJAX requests and timeouts in their tests.
- Configuration Options: Nightwatch.js offers extensive configuration options for specifying test environments, browser settings, test files, and reporting options, providing flexibility and customization for different testing scenarios.
- Integration with Continuous Integration (CI) Tools: Nightwatch.js integrates seamlessly with widespread continuous integration (CI) tools like Jenkins, Travis CI, and CircleCI, enabling automated testing as part of the CI/CD pipeline.
Nautil
Nautil is a contemporary JavaScript frontend framework designed to streamline the development of enterprise-level business systems, employing the familiar syntax of React. Its primary aim is to simplify and enhance the efficiency of building complex business applications.
With Nautil, developers can swiftly initiate and construct applications without importing the entire React ecosystem or relying on complex solutions like Redux. Writing code with Nautil is intuitive and rewarding, as it aligns closely with developers’ expectations.
- Built on React: Nautil is built on top of React, allowing developers to leverage React components directly within Nautil applications.
- MVC Architecture: Nautil provides a Model-View-Controller architecture, facilitating application organization and management of code components.
- Routing: The framework offers built-in routing capabilities, allowing developers to easily define and manage application routes.
- State Management: Nautil simplifies state management within applications, providing tools for efficient state handling and updates.
NativeScript
NativeScript is an open-source framework for building native mobile applications using JavaScript or TypeScript. It enables developers to create cross-platform applications that run on iOS and Android devices with a single codebase. By leveraging native UI components, NativeScript delivers high performance and a native user experience while allowing developers to use familiar web technologies.
Overall, NativeScript is an essential framework for mobile app development; it is a valuable tool for developers seeking to create high-quality mobile experiences.
- Cross-Platform Compatibility: With NativeScript, designers can write a single codebase using JavaScript or TypeScript and deploy it to iOS and Android platforms, decreasing development duration and measure.
- Access to Native APIs: NativeScript provides native APIs and device features, allowing developers to integrate device-specific functionalities such as GPS, camera, and accelerometer into their applications.
- Support for Plugins: NativeScript offers a rich ecosystem of plugins and modules, allowing developers to extend the framework’s functionality and integrate with third-party libraries and services.
- Flexible Layouts: NativeScript supports flexible layouts using XML or JavaScript, allowing developers to create responsive and adaptive user interfaces for different screen sizes and orientations.
NextJS
Next.js is an emphatic and adaptable JavaScript framework primarily utilized for building React-based web applications. It delivers a streamlined development experience by offering components like server-side rendering, automatic code splitting, and out-of-the-box routing. Next.js simplifies creating high-performance and SEO-friendly web applications, making it a popular choice among developers.
- Static Site Generation (SSG): Next.js supports static site generation, allowing developers to pre-render pages at build time and serve them as static files, improving performance and reducing server load.
- API Routes: Next.js provides a suitable method to construct serverless API routes within the application, enabling seamless integration of backend functionality.
- CSS Support: Next.js supports various CSS solutions, including CSS modules, styled-components, and Sass, allowing developers to style elements using their preferred approach.
- TypeScript Integration: Next.js offers seamless integration with TypeScript, enabling static type-checking and improved developer productivity.a
Preact
Preact, a JavaScript framework, offers an ultra-thin Virtual DOM abstraction atop the DOM, leveraging stable platform features and actual event handlers while harmonizing with other libraries seamlessly.
Preact can be utilized directly within the browser without any transpilation steps. Unlike many UI frameworks that often dominate an app’s JavaScript size, Preact distinguishes itself by its compactness. Consequently,
Preact’s Virtual DOM Components facilitate everything, from buttons to data providers. Moreover, its design fosters compatibility with hundreds of components available within the React ecosystem. Adding a preact/compact alias to your bundler allows you to seamlessly incorporate even the most intricate React components into your application.
- Ultra-Thin Virtual DOM: Preact offers an ultra-thin Virtual DOM abstraction atop the browser’s DOM, leveraging stable platform features and actual event handlers.
- Compact Size: Preact distinguishes itself by its compact size, minimizing the amount of JavaScript required for applications. This results in faster download, parsing, and execution times.
- Direct Browser Usage: Preact can be used directly within the browser without transpilation steps, simplifying the development process.
- Compatibility with React Ecosystem: Preact is designed to be compatible with the React ecosystem, allowing developers to use thousands of components available in the React ecosystem seamlessly.
- Easy Integration: Adding a preact/compact alias to the bundler provides a compatibility layer, enabling the usage of even the most complex React components in Preact applications.
Polymer
The Polymer library is a JavaScript framework offering various functionalities for developing custom elements. These features are tailored to streamline the creation of custom elements that mimic standard DOM elements. Much like their traditional counterparts, Polymer elements can be Instantiated via a constructor or document.createElement.
It is also Configured through attributes or properties. And responsive to shifts in properties and attributes. It is uniquely styled using internal defaults or external stylesheets. It is very Adaptive to methods that alter their inner state.
- Standard DOM Compatibility: Polymer elements behave similarly to standard DOM elements, making them easy to use and integrate with existing web applications.
- Instantiation and Configuration: Elements can be instantiated using constructors or documents. Create an element () and configure it using attributes or properties, providing flexibility in usage.
- Internal DOM: Each instance of a Polymer element contains its own internal DOM structure, allowing for encapsulation and isolation of functionality.
- Responsive to Changes: Polymer elements are responsive to changes in properties and attributes, enabling dynamic updates and interactions within the component.
Svelte
Svelte is a modern JavaScript framework that shifts the paradigm of traditional web development by moving much of the work from the browser to the compilation phase. It allows developers to write components using familiar HTML, CSS, and JavaScript syntax and compile them into highly optimized JavaScript code during the build process. This approach results in faster load times, smaller bundle sizes, and improved runtime performance compared to other frameworks.
- Scoped Styles: Svelte supports scoped styles, allowing developers to define styles that are scoped to a specific component, preventing style conflicts and improving code maintainability.
- Zero-Overhead Framework: Svelte generates vanilla JavaScript code without a runtime framework, resulting in smaller bundle sizes and faster runtime performance than frameworks requiring a runtime library.
- Easy Learning Curve: Svelte’s syntax is intuitive and familiar to developers proficient in HTML, CSS, and JavaScript, making it easy to learn and adopt for building web applications.
Stimulus
Stimulus is a minimal JavaScript framework designed to enhance interactivity in web applications by augmenting existing HTML. It enables developers to add behavior to HTML elements using a declarative approach without writing extensive JavaScript code. Stimulus promotes simplicity, reusability, and maintainability by enhancing server-rendered HTML functionality with lightweight JavaScript.
- Declarative Approach: Stimulus allows developers to define behavior directly within HTML using data attributes, making it easy to understand and maintain application logic.
- Component-Based Architecture: Stimulus promotes a component-based architecture, enabling developers to encapsulate functionality within reusable and composable components.
- Progressive Enhancement: Stimulus follows the principle of progressive enhancement, allowing developers to enhance existing HTML with JavaScript without requiring a complete rewrite of the application.
- Lightweight: Stimulus has minimal overhead, making it suitable for projects where performance and efficiency are priorities.
Flight
Flight.js is a lightweight JavaScript framework designed to streamline the process of building scalable and maintainable web applications. With a focus on simplicity and flexibility, Flight.js empowers developers to create modular and reusable components, facilitating the development of complex applications. Its minimalistic design and emphasis on functional programming make it popular for projects where performance and simplicity area paramount.
- Modular Architecture: Flight.js promotes a modular architecture, enabling developers to break down their applications into small, reusable, easily maintained, and extended components.
- Component-Based Development: Developers can create components in Flight.js, encapsulating both functionality and presentation within individual modules for improved organization and reusability.
- Event-Driven: Flight.js follows an event-driven architecture, allowing components to communicate with each other through a centralized event system. This decoupled approach enhances flexibility and maintainability.
TezJS
TezJS: A Groundbreaking Jamstack Framework for Contemporary Websites.Craft speedy and scalable Jamstack websites with TezJS – a game-changing advancement in website development and performance optimization.
- TezJS: A Groundbreaking Jamstack Framework for Contemporary Websitesmplement the most user-friendly solution to surpass website performancea
- Fastest Loading: Loads faster than the blink of an eye
- Deliver Personalized Content: by achieving a 98+ Core Web Vital score.
- Build Ultra-modern Websites: that are the fastest by default.
- Create Dynamic Content: with the best marketers/developer experience.
- Transform Your Digital Experience: with your desired feature-rich UI/UX.
- Innovate, iterate, and go to market faster with the modern tech stack.
- Deliver: your next digital experience in less time.
- Craft Speedy: and scalable Jamstack websites with TezJS – a game-changing advancement in website development and performance optimization.
BabylonJS
Babylon.js is a robust JavaScript framework primarily used for creating 3D games and applications in web browsers. It offers a wide range of features tailored to facilitate the development of immersive and interactive 3D experiences on the web. Some key features of Babylon.js include:
- Animation Capabilities: Babylon.js provides robust animation capabilities, allowing developers to create and control animations for objects, characters, and cameras in their 3D scenes.
- Cross-Platform Compatibility: It is compatible with various web browsers and platforms, ensuring consistent performance and experiences across different devices and operating systems.
- Documentation and Community: Babylon.js offers extensive documentation, tutorials, and a vibrant community of developers, providing valuable resources and support for beginners and experienced developers.
- Continuous Development: The framework is actively developed and maintained, with regular updates and new features being added to enhance its capabilities and performance.
FeathersJS
Feathers is a comprehensive web framework designed for developing APIs and real-time applications using TypeScript or JavaScript. It integrates with various backend technologies, offers built-in support for multiple databases, and is compatible with many front-end technologies, including React, Vue.js, Angular, React Native, Android, and iOS.
Feathers.js is a versatile and robust framework for building APIs and real-time applications. Its unified approach, real-time capabilities, and extensibility
- Modular Architecture: Feathers.js adopts a modular architecture that encourages code organization and reusability. Developers can break their applications into smaller, manageable modules, making them easier to maintain and extend over time.
- Real-Time Capabilities: Feathers.js provides built-in support for real-time communication using WebSockets or other transport mechanisms. This enables developers to create applications that deliver real-time updates to clients without manual polling or refreshing.
- Extensible Plugin System: Feathers.js features an extensible plugin system that allows developers to add custom functionality through plugins.
- Compatibility with Frontend Frameworks: Feathers.js integrates seamlessly with popular frontend frameworks like React, Vue.js, and Angular, enabling developers to build full-stack applications quickly. This compatibility ensures a smooth development experience and promotes code reusability across the entire application stack.
- Scalability and Performance: Feathers.js is designed for scalability and performance, with optimizations built-in to handle large volumes of traffic and concurrent connections. Whether it’s horizontal scaling or vertical scaling.
CycleJS
Cycle.js is a functional and reactive JavaScript framework that leverages the concept of reactive programming to build interactive and scalable web applications. It highlights a unidirectional data outpour architecture, where data flows in a single direction through the application, facilitating state management and enabling a declarative programming technique.
- Reactive Programming: Cycle.js adopts a reactive programming paradigm, allowing developers to model their applications as data streams that react to changes over time, resulting in more predictable and manageable code.
- Functional Approach: It encourages a practical programming approach, where functions are treated as first-class citizens and immutable data structures are favored, leading to code that is easier to reason about and test.
- Unidirectional Data Flow: Cycle.js follows a unidirectional data flow architecture, where data flows in a single direction through the application, making it easier to understand and debug complex interactions.
- Component-Based Architecture: It supports a component-based architecture, allowing developers to break down their applications into smaller, reusable components that can be composed together to build complex user interfaces.
Relay
Relay is a robust JavaScript framework designed to efficiently manage data in React applications. It provides a declarative and efficient approach to data fetching. This also helps developers specify the data requirements for each component and automatically manage data fetching, caching, and synchronization with the server.
- Declarative Data Fetching: Relay allows developers to declare the data needs for each segment using GraphQL queries. These queries are statically analyzed to determine the data dependencies of each element, enabling efficient data fetching and optimization.
- Colocation of Data and UI: Relay promotes the colocation of data requirements with the affiliated UI components, enhancing code organization and maintainability by keeping related code together.
- Automatic Data Management: Relay automatically manages data fetching, caching, and synchronization with the server, reducing the need for manual data management and improving the application version.
- Client-Side Optimizations: Relay optimizes data fetching on the client side by batching requests and caching responses and minimizing over-fetching, resulting in improved application performance and reduced network gridlock.
- Server-Side Rendering Support: Relay supports server-side rendering, allowing developers to render React components with prefetched data on the server, improving initial load times and SEO performance.
- GraphQL Integration: Relay integrates seamlessly with GraphQL, a query language for APIs, enabling developers to define data requirements using GraphQL queries and mutations.
OnsenUI
Onsen UI is a JavaScript framework designed for building mobile and progressive web applications (PWAs) focusing on native-like user experiences. It provides a comprehensive set of UI components, tools, and features to simplify development and deliver high-quality mobile applications across various platforms.
- UI Components: Onsen UI offers a rich collection of UI components specifically tailored for mobile applications, including navigation bars, tabs, lists, forms, and dialogs. These components are optimized for touch interactions and provide native-like behavior across different platforms.
- Responsive Design: Onsen UI components are designed to adapt seamlessly to different screen sizes and orientations, ensuring a consistent user experience on various devices, including smartphones, tablets, and desktops.
- Cross-Platform Compatibility: Onsen UI supports multiple platforms, including iOS, Android, and web browsers, allowing developers to build hybrid mobile applications that run smoothly on different devices and operating systems.
- Performance Optimization: Onsen UI prioritizes performance optimization, with features such as lazy loading, virtual scrolling, and hardware acceleration to ensure smooth rendering and fast response times, even for complex applications.
- Easy Integration: Onsen UI can be easily integrated with popular front-end frameworks like Angular, React, and Vue.js, enabling developers to leverage their existing skills and workflows while building mobile applications.
- Customization Options: Onsen UI provides extensive customization options, allowing developers to style and customize UI components to match their application’s branding and design requirements.
- Usage:
Oxcert
The 0xcert Framework is a comprehensive platform that offers developers a complete toolkit for constructing robust decentralized applications (apps). Our objective is to provide developers with a secure, platform-agnostic, and structured Framework equipped with conventions to foster application interoperability. For newcomers to blockchain technology, the 0xcert API streamlines the deployment of apps, requiring minimal effort to get started.
- Complete Toolkit: 0xcert offers a full suite of tools, including libraries, APIs, and conventions, to streamline the development of decentralized applications.
- Security: The framework prioritizes security, providing developers with secure coding practices and protocols to protect against common vulnerabilities in blockchain applications.
- Interoperability: 0xcert promotes interoperability between apps by establishing conventions and standards that enable seamless interaction and data exchange between different applications.
- Platform Agnostic: It is designed to be platform-agnostic, allowing developers to build apps on various blockchain platforms, including Ethereum, EOS, and others.
Kickoff
Kickoff is a JavaScript framework designed to provide developers with a solid foundation for building web applications. It aims to streamline development by offering tools, conventions, and best practices to kickstart projects efficiently.
- Responsive Grid System: Kickoff includes a responsive grid system that allows developers to create layouts that adapt to different screen sizes and devices.
- SASS Support: The framework supports SASS (Syntactically Awesome Stylesheets), providing developers with powerful tools for styling their applications.
- Component Library: Kickoff comes with a library of reusable UI components, such as buttons, forms, and navigation bars, to accelerate development and ensure consistency across projects.
- Build Tools: It offers tools like Gulp or Webpack to automate repetitive tasks like compilation, minification, and optimizing code and assets.
- Accessibility: Kickoff prioritizes accessibility, ensuring that applications built with the framework are usable by people with disabilities.
AvaJS
AVA is a JavaScript testing framework emphasizing simplicity, speed, and concurrency. It is designed to make writing tests more accessible and efficient for developers, focusing on providing clear and concise error messages.AVA helps developers catch bugs early in development, improving code quality and reliability. AVA contributes to developing robust and reliable JavaScript applications by providing a powerful testing solution.
- Simple Syntax: AVA provides a simple and expressive syntax for writing tests, making it easy for developers to create and maintain test suites.
- Clear Error Messages: The framework generates clear and concise error messages, making it easier for developers to identify and debug issues in their code.
- Isolated Tests: AVA runs tests in remote environments, ensuring that one test does not affect the execution of another, which helps identify and fix bugs more effectively.
- Support for Promises and Async Functions: AVA natively supports testing asynchronous code using promises and async functions, simplifying the testing of modern JavaScript applications.
RequireJS
RequireJS is a JavaScript framework designed to manage script dependencies and load modules asynchronously in web applications. It enables developers to organize their code into modular components and ensures that dependencies are loaded correctly, improving code maintainability and performance.
- Asynchronous Module Loading: RequireJS allows modules to be loaded asynchronously, reducing page load times and improving performance by fetching modules only when needed.
- Dependency Management: It provides a simple and efficient way to manage script dependencies, ensuring that dependent modules are loaded before the required module.
- Dynamic Loading: RequireJS supports dynamic loading of modules, allowing modules to be loaded on-demand based on application requirements.
- Optimization: RequireJS includes tools for optimizing JavaScript files, such as bundling and minification, to improve loading times and reduce bandwidth usage.
PrimeUI
PrimeUI is a JavaScript framework that provides a rich set of UI components and widgets for building modern and responsive web applications. It is designed to simplify the development process by offering a collection of ready-to-use elements that can be easily integrated into web projects.
- Rich UI Components: PrimeUI offers a wide range of UI components and widgets, including buttons, input fields, tables, charts, and calendars, to enhance the visual appeal and functionality of web applications.
- Responsive Design: The framework prioritizes responsive design, ensuring that UI components adapt seamlessly to different screen sizes and devices, providing a consistent user experience across platforms.
- Customization Options: PrimeUI provides extensive customization options, allowing developers to customize the appearance and behavior of UI components to match the design requirements of their applications.
- Accessibility: Accessibility is a crucial feature of PrimeUI, with built-in support for keyboard navigation, screen readers, and other assistive technologies, ensuring that web applications built with PrimeUI are accessible to all users.
- Integration with Other Libraries: PrimeUI can be easily integrated with JavaScript libraries and frameworks, such as jQuery and Angular, allowing developers to leverage existing tools and workflows while building web applications.
CylonJS
Cylon.js is a JavaScript framework designed for building robotics, IoT (Internet of Things) applications, and physical computing. It provides a streamlined development environment for creating software interacting with hardware devices, enabling developers to build connected systems and automation solutions.
- Device Support: Cylon.js supports various hardware devices, including microcontrollers, sensors, actuators, and robots, allowing developers to interact with various hardware components.
- Modular Architecture: The framework follows a modular architecture, allowing developers to easily add and configure modules for different hardware devices and communication protocols.
- Support for Multiple Protocols: Cylon.js supports multiple communication protocols, including MQTT, HTTP, TCP/IP, UDP, and WebSocket, enabling seamless integration with IoT platforms and services.
- Extensible: Cylon.js is highly extensible, with a plugin system that allows developers to extend its functionality and integrate with third-party libraries and services.
- Asynchronous Programming: Cylon.js uses an event-driven and asynchronous programming model, making it well-suited for handling real-time data streams and asynchronous tasks in IoT and robotics applications.
R
R is a lightweight JavaScript MVVM (Model-View-ViewModel) framework designed to simplify the development of web applications. It provides a structured approach to building interactive user interfaces by separating the application logic from the UI layer. It also enhanced User Experience: With its two-way data binding and event handling capabilities, R enables developers to create highly interactive and responsive user interfaces.
R benefits from an active community of developers contributing to its ecosystem by creating plugins, extensions, and documentation, ensuring its continued growth and relevance in the JavaScript ecosystem.
- Lightweight: R is designed to be light, allowing for fast loading times and optimal performance.
- MVVM Architecture: follows the Model-View-ViewModel architecture pattern, promoting separation of concerns and easier maintenance.
- Two-Way Data Binding: R facilitates seamless synchronization between the data model and the UI, ensuring that changes in one are reflected in the other automatically.
- Templating Engine: It includes a templating engine for generating dynamic HTML content based on data bindings.
- Event Handling: R simplifies event handling by providing built-in mechanisms to handle user interactions and update the underlying data model accordingly.
- Extensibility: The framework offers extensibility through plugins and custom components, allowing developers to enhance functionality as needed.
Scripty2
Scripty2 is a JavaScript framework designed to simplify and enhance the development of dynamic web applications by providing a comprehensive set of features and utilities. It offers a wide range of tools for animation, DOM manipulation, event handling, and AJAX interactions, making it suitable for building interactive and visually appealing user interfaces.
The framework streamlines the development process by providing a comprehensive set of tools and utilities, allowing developers to focus on building functionality rather than writing repetitive code. Scripty2 helps ensure that web applications behave consistently across different browsers.
- Animation Effects: Scripty2 provides powerful animation capabilities, allowing developers to create smooth transitions, fades, slides, and other dynamic effects to enhance the user experience.
- DOM Manipulation: It offers utilities for quickly selecting and manipulating DOM elements, enabling developers to update the content and structure of web pages dynamically.
- Event Handling: Scripty2 simplifies event handling by providing methods for attaching event listeners and responding to user interactions such as clicks, mouse movements, and keyboard input.
- AJAX Interactions: The framework includes AJAX utilities for making asynchronous requests to the server, fetching data, and updating the page content dynamically without requiring a full page reload.
BootboxJS
Bootbox is a lightweight JavaScript library that provides easy-to-use and customizable modal dialogs for web applications. It simplifies creating and managing modal popups, alerts, confirmations, and prompts, enhancing the user experience and interaction within web pages.
Bootbox can show users alerts, notifications, and informational messages, providing application feedback and guidance.
It enables developers to create interactive and customizable modal dialogs for displaying dynamic content, forms, or multimedia elements within the application.
- Simple API: Bootbox offers a straightforward API for creating modal dialogs with minimal code, making it easy for developers to integrate them into their applications.
- Customizable Dialogs: Developers can customize the appearance and behavior of modal dialogs by specifying options such as title, message content, buttons, and callback functions.
- Support for Various Dialog Types: Bootbox supports different modal dialogs, including alerts, confirmations, prompts, and custom dialogs, providing flexibility for various use cases.
- Lightweight and Dependency-Free: The library is lightweight and has no external dependencies, allowing it to be easily integrated into any web project without impacting performance or requiring additional setup.
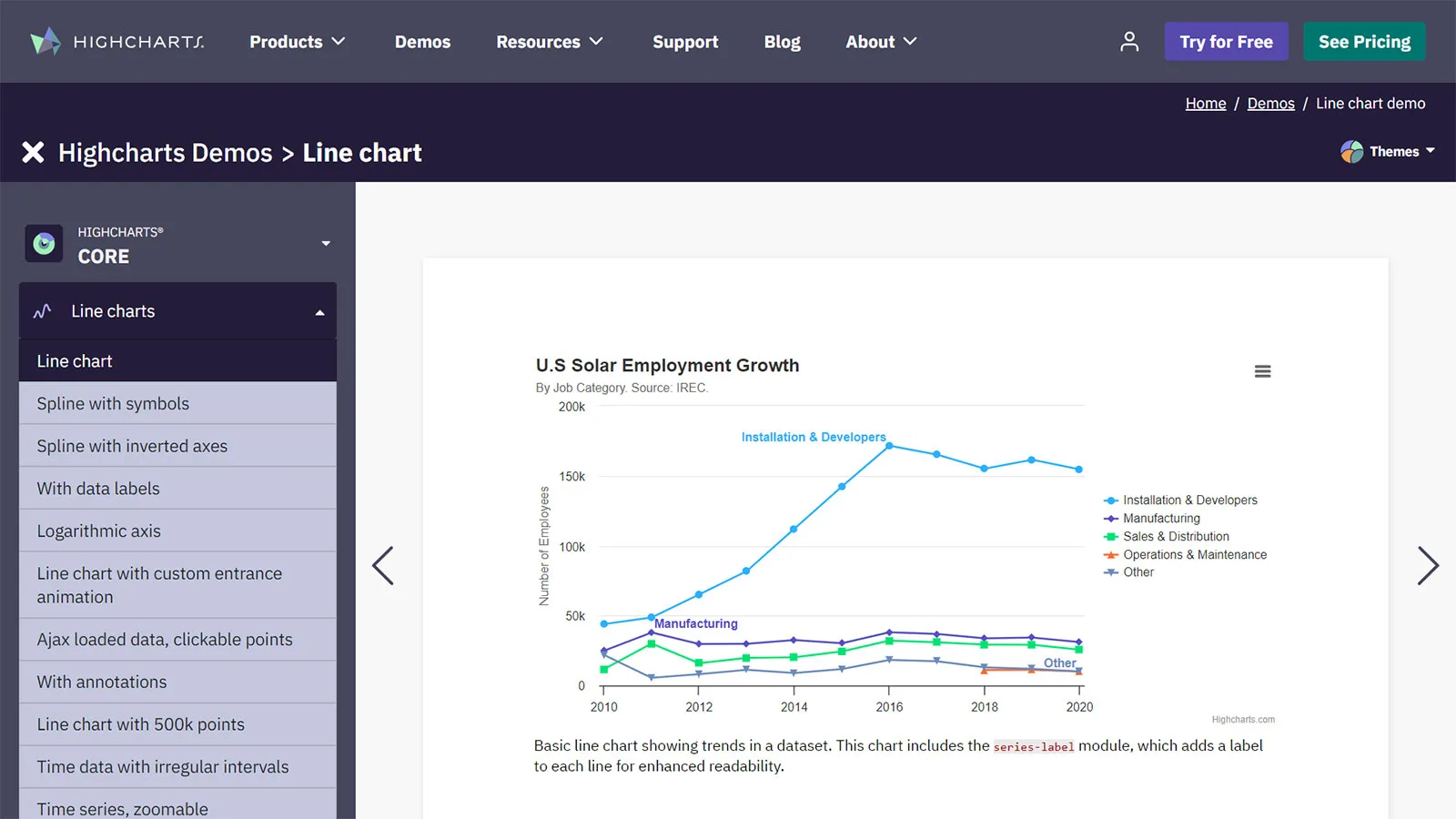
Highcharts
Highcharts is a powerful JavaScript library for creating interactive and visually appealing charts and graphs on web pages. It offers a wide range of chart types, customization options, and features, making it suitable for various data visualization needs in web applications. Highcharts are commonly used to visualize and present data clearly and intuitively, making it easier for users to understand and interpret complex datasets.
- Highcharts Supports: various chart types, including line, area, column, bar, pie, scatter, bubble, and more, allowing developers to choose the most appropriate type for their data.
- Charts: created with Highcharts are interactive and dynamic, enabling users to explore and interact with data through features like tooltips, zooming, panning, and data point selection.
- The Library Offers: extensive customization options for charts, including configurable axes, labels, colors, styles, annotations, and tooltips, allowing developers to tailor the appearance and behavior of charts to their specific requirements.
- Highcharts Support Responsive Design: ensuring that charts automatically adapt and resize based on the size and dimensions of the container or viewport, providing a consistent viewing experience across different devices and screen sizes.
- Charts: can include animated transitions and effects, enhancing data visualization’s visual appeal and engagement by smoothly animating changes and updates.
T3JS
T3JS is a lightweight and modular JavaScript framework for building interactive web applications and user interfaces. It provides developers a minimalist yet powerful toolkit for creating dynamic and responsive UI components, animations, and effects. T3 prioritizes simplicity, performance, and flexibility, making it ideal for modern web development projects.
- T3 Follows a Modular Architecture: allowing developers to selectively include only the necessary modules and components in their projects. This modular approach reduces code bloat and improves performance by loading only essential functionality.
- T3 Provides Utilities for Efficient DOM Manipulation: enabling developers to dynamically create, update, and remove HTML elements. It simplifies tasks such as adding event listeners, modifying element attributes, and manipulating the document structure.
- T3 Offers Event-handling Capabilities: for responding to user interactions and browser events. Developers can attach event listeners to DOM elements and bind event handlers to trigger custom actions, animations, or state changes in the application.
- T3 Includes Animation Utilities: for creating smooth and visually appealing transitions, animations, and effects. Using built-in easing functions and timing controls, developers can animate CSS properties, such as opacity, position, and scale.
ZeptoJS
ZeptoJS is a minimalist JavaScript framework designed for modern web development, primarily targeting mobile web browsers. It offers a lightweight alternative to jQuery, providing a streamlined set of features for DOM manipulation, event handling, and AJAX requests. Zepto prioritizes performance and efficiency, making it ideal for mobile web applications and projects where code size and speed are critical factors.
- Provides Concise and Efficient API: for manipulating web pages’ Document Object Model (DOM). Developers can easily select, traverse, and modify DOM elements using familiar jQuery-like syntax and methods.
- Supports Event Handling: for responding to user interactions and browser events. Developers can attach event listeners to DOM elements and bind event handlers to execute custom actions, animations, or updates.
- Includes Utilities: for making asynchronous HTTP requests (AJAX) to fetch data from remote servers or APIs. It offers simplified methods for performing GET, POST, PUT, and DELETE requests and handling responses and errors.
- Allows Developers: to manipulate CSS styles and properties of DOM elements dynamically. They can add, remove, toggle, or modify CSS classes and animate CSS transitions and properties.
- Provides Additional Utilities: and functions for everyday tasks, such as utility functions, animations, deferred objects, and promises. These utilities enhance the functionality of Zepto and streamline development workflows.
CraftyJS
CraftyJS is a lightweight and modular JavaScript game development framework designed to simplify the process of creating interactive and engaging games for web browsers. It provides developers with various tools and utilities for game logic, graphics rendering, input handling, audio playback, and more. Crafty aims to streamline game development by offering a flexible and extensible framework catering to beginners and experienced developers.
- Provides Powerful Graphics: rendering engine supporting sprites, animations, layers, and tilemaps. Developers can create visually appealing game graphics using various techniques, including bitmap and vector rendering, texture mapping, and shader effects.
- Simplifies Input Handling: by providing intuitive keyboard, mouse, touch, and gamepad input APIs. Developers can quickly respond to user interactions and implement complex gameplay mechanics such as player movement, object interaction, and user interface navigation.
- Includes Built-in Support: for basic physics simulation, allowing developers to create dynamic and interactive game worlds. It provides collision detection, rigid body dynamics, gravity effects, and other physics behaviors out of the box, facilitating realistic game mechanics and interactions.
Qunit
QUnit is a robust JavaScript testing framework designed for writing and running unit tests for JavaScript code. It provides a simple and efficient way to automate the testing process, ensuring that individual components of JavaScript applications perform as expected. QUnit is widely used for test-driven development (TDD) and continuous integration (CI) workflows, helping developers maintain code quality and reliability.
- Uses Declarative Syntax: for writing test cases, making it easy to define test suites, test cases, and assertions using simple and intuitive APIs.
- Provides Comprehensive Set: of built-in assertion methods for verifying the behavior and output of JavaScript code. Developers can use assertions to check values, compare objects, test asynchronous code, and more.
- Allows Developers: to organize tests into logical groups called test suites, making it easier to manage and execute large test suites with multiple test cases.
- Supports Setup: and teardown functions that run before and after each test case, allowing developers to prepare the test environment and clean up resources.
- Supports Testing Asynchronous Code: using callbacks, promises, or async/await syntax. Developers can use async test functions to test code that depends on asynchronous operations, such as AJAX requests, timeouts, or event listeners.
Cube
Cube is a lightweight and versatile JavaScript framework for building interactive and data-driven web applications. It provides developers with tools and utilities for creating dynamic user interfaces, managing data, and handling events efficiently. Cube emphasizes simplicity, performance, and flexibility, making it suitable for various web development projects.
- Offers Built-in Support: for data visualization, including charts, graphs, and dashboards. Developers can easily create interactive data visualizations to present information meaningfully and engagingly.
- Follows Component Based Architecture: allowing developers to encapsulate UI elements, data, and behavior into reusable components. This promotes code reusability, modularity, and maintainability.
- Provides Tools: for managing application states, including local, global, and component states. Developers can maintain a consistent application state across different components and synchronize data efficiently.
SnackJS
Snack is a lightweight and flexible JavaScript framework that simplifies front-end development tasks and enhances the development experience. It provides developers with tools and utilities for building interactive web applications, managing state, handling events, and manipulating the DOM efficiently. Snack prioritizes simplicity, performance, and versatility, making it suitable for various web development projects.
- Modular Architecture: allowing developers to use only the components and features they need for their projects. This promotes code reusability, modularity, and maintainability.
- Utilities: for manipulating the DOM (Document Object Model) efficiently, allowing developers to dynamically create, modify, and remove HTML elements. It simplifies tasks such as element creation, traversal, and manipulation.
- Simplifies Event Handling: by providing intuitive APIs for capturing and responding to user interactions, DOM events, and asynchronous operations. Developers can easily define event listeners and callbacks to take user input and trigger actions.
- Offers Tools for Managing Application States: including local, global, and component states. Developers can maintain a consistent application state across different components and synchronize data efficiently.
jQuery
jQuery is a fast, lightweight, and feature-rich JavaScript library designed to simplify the process of client-side web development. It provides robust tools and utilities for DOM manipulation, event handling, animation, AJAX requests, and much more. jQuery streamlines everyday tasks and abstracts browser inconsistencies, allowing developers to write concise and efficient code for building interactive and dynamic web applications.
- Simplifies DOM Manipulation: tasks by providing a unified API for selecting, traversing, and manipulating HTML elements. Developers can easily create, update, or remove elements on the web page using intuitive methods and syntax.
- Enables Developers: to attach event handlers to DOM elements and respond to user interactions such as clicks, mouse movements, and keyboard inputs. It provides convenient methods for binding and unbinding event handlers dynamically.
- Simplifies AJAX (Asynchronous JavaScript and XML) Requests: allowing developers to fetch data from the server asynchronously without refreshing the entire web page. It provides methods for making HTTP requests, handling responses, and managing asynchronous operations.
- Powerful Animation Methods: for creating dynamic and interactive web elements. Developers can animate CSS properties, manipulate HTML content, and easily create custom animations using jQuery’s animation API.
- Wide Range of Built-in Effects and Transitions: for enhancing the visual appeal of web applications. Developers can apply fading, sliding, and toggling effects to HTML elements to create smooth and engaging user experiences.
SketchJS
Sketch is a lightweight JavaScript library for creating interactive drawing and painting applications in the browser. It provides a simple and intuitive API for handling mouse and touch events, enabling developers to create dynamic and engaging sketches easily.
Sketch fosters collaboration and communication by enabling users to share and collaborate on sketches, ideas, and projects online. Sketch.js accelerates prototyping by providing a lightweight and flexible tool for creating visual prototypes and mockups of user interfaces and interactions.
- Simplifies Canvas Drawing Tasks: by providing methods for creating lines, shapes, and paths on the canvas. Using simple API calls, developers can quickly draw strokes, curves, and polygons.
- Handles Mouse and Touch Events: allowing developers to capture user interactions such as clicks, drags, and swipes. It will enable event handlers to respond to input gestures and update the canvas in real time.
- Customizable Brushes: to control stroke size, color, opacity, and texture. Developers can create custom brush styles and effects to achieve the desired artistic effects in their sketches.
- Supports Undo and Redo Functionality: enabling users to undo previous actions and restore changes made to the canvas. It provides methods for managing a history of draw
Jasmine
Jasmine is a behavior-driven development (BDD) testing framework for JavaScript. It provides a clean and intuitive syntax for writing tests and helps developers ensure their code behaves as expected. Jasmine is widely used in the JavaScript community for testing frontend and backend code.
- Behavior-Driven Development Syntax: making it easy for developers to write human-readable tests that describe the behavior of their code.
- Organized: using the description and its functions, allowing developers to group related tests and specify individual test cases.
- Expected Function for Making Assertions: in tests. Developers can use a wide range of built-in matches, such as toEqual, toBeTruthy, to be defined, and more to validate the behavior of their code.
- Developers to Create Spy Mock Functions: that track calls, arguments, and return values. Spies are helpful for testing function calls, event handlers, and asynchronous code.
- Rich Set of Matches: for comparing values and objects in tests. Developers can use matches such as toBe, toContain, toBeGreaterThan, toThrow, and others to write expressive and precise assertions.
SomaJS
SomaJS is a lightweight JavaScript framework designed to simplify the development of web applications by providing a structured architecture and powerful features. It follows the Model-View-Controller (MVC) pattern and offers routing, data binding, event management, and more modules.
Soma is optimized for performance and efficiency, ensuring fast load times and responsive user interfaces, even in resource-constrained environments. It also simplifies everyday tasks and provides abstractions for complex operations, leading to increased developer productivity and faster time-to-market.
- Encourages Modular Development: by allowing developers to organize their code into reusable and independent modules. This modular approach enhances code maintainability and scalability.
- Follows the MVC Pattern: which separates the application into three distinct components: Models (data), Views (presentation), and Controllers (logic). This separation of concerns promotes code organization and reusability.
- Robust Event Management System: that allows components to communicate and respond to events. Developers can define custom events and listeners to handle user interactions and application state changes.
- Powerful Routing Module: that enables developers to define and map application routes to specific controllers or actions. This allows for clean and RESTful URL structures and helps manage application navigation.
- Supports Two-way Data Binding: between models and views, allowing changes in the model to update the corresponding views automatically and vice versa. This simplifies the synchronization of data between different parts of the application.
Cappuccino
Cappuccino is a robust JavaScript framework for building rich web applications with a desktop-like user experience. It provides developers with comprehensive tools and libraries for creating interactive and visually appealing web applications. Cappuccino follows the Model-View-Controller (MVC) architecture and offers UI components, data binding, animation, and networking capabilities.
- Rich and Highly Interactive User Interfaces: with various UI components, including buttons, text fields, tables, and more.
- MVC Pattern: allowing developers to separate the application logic (controller), data (model), and presentation (view) layers for better code organization and maintainability.
- Data Binding: allowing developers to establish connections between UI elements and data models. This enables automatic synchronization of data changes between the UI and underlying data sources.
- Built-in Support for Animations: allowing developers to create smooth transitions and effects to enhance the user experience.
- Networking Capabilities: for making HTTP requests and handling server communication. This allows developers to build web applications interacting with remote servers and APIs.
- Work Seamlessly: across different web browsers, ensuring consistent behavior and appearance across platforms.
Jaggery
Jaggery is a server-side JavaScript framework that simplifies web application development by leveraging the JavaScript language for client-side and server-side programming. It provides a streamlined development experience by allowing developers to write JavaScript code for handling both front-end and back-end logic. Jaggery is particularly popular for building dynamic web applications and APIs.
- Server-side Logic: using JavaScript, allowing seamless integration with client-side JavaScript code.
- Handling HTTP Requests and Responses: making it easy to create web applications that interact with clients via the HTTP protocol.
- Processing Client Data: such as form submissions, AJAX requests, and file uploads.
- Supports Database Integration: allowing developers to perform CRUD operations and interact with data stored in relational or NoSQL databases.
- Session Management: features for maintaining user sessions and storing session-related data securely.
- Template Rendering: to generate dynamic HTML content based on data retrieved from the server or database.
SproutCore
SproutCore is an open-source JavaScript framework for building scalable and maintainable web applications. It provides robust tools and libraries for creating rich, interactive user interfaces focusing on performance and productivity. SproutCore follows the Model-View-Controller (MVC) architecture pattern and includes features like data binding, automatic UI updates, and a powerful templating system.
- MVC Architecture Pattern: making organizing code and separating concerns easy.
- Two-way Data Binding: allowing changes in the model to update the view and vice versa automatically.
- Routing System: for managing application navigation and URL routing.
- Tools for Managing Dependencies: and loading modules asynchronously, improving application performance.
- Supports Internationalization and Localization: making translating applications into different languages easy.
Qooxdoo
Qooxdoo is a comprehensive open-source JavaScript framework for building cross-platform web applications. It provides a robust set of tools and libraries for developing rich, interactive user interfaces focusing on performance, scalability, and maintainability. Qooxdoo follows an object-oriented programming paradigm, including features like a widget toolkit, data binding, event handling, and internationalization support.
- Robust Data Binding Capabilities: for synchronizing data between the model and view layers of an application.
- Event-driven Programming: allowing developers to quickly respond to user interactions and system events.
- Built-in Support for Internationalization and Localization: making it easy to create multilingual applications.
- Consistent Behavior and Appearance: across web browsers and platforms, including desktop and mobile devices.
- Integrates with Ajax (Asynchronous JavaScript and XML): to enable dynamic and asynchronous communication with the server.
- Flexible Layout Management Capabilities: for arranging UI components and adapting to different screen sizes and orientations.
KangoExtensions
Kango is a versatile JavaScript framework designed for building browser extensions and add-ons. It simplifies the development process by providing a comprehensive set of tools and APIs tailored explicitly for creating cross-browser extensions. Kango facilitates the creation of feature-rich, customizable, and secure browser extensions for popular web browsers like Chrome, Firefox, Opera, and Internet Explorer.
- Supports Multiple Web Browsers: including Chrome, Firefox, Opera, and Internet Explorer, allowing developers to create seamless extensions across different platforms.
- APIs and Modules: for accessing browser functionality, interacting with web pages, managing user preferences, handling events, and more.
- Enables Developers to Inject Custom Scripts: into web pages to modify their behavior, interact with DOM elements, and enhance user experience.
- Allows Developers: to run scripts in the background to monitor browser events, handle requests, and manage the extension state.
Webix
Webix is a robust JavaScript framework for building web applications with rich and interactive user interfaces. It provides a comprehensive set of UI widgets, layout components, and data management tools to streamline development and create responsive, cross-platform web applications. Webix offers a flexible and modular architecture, extensive documentation, and a vibrant community, making it a popular choice for developers seeking to build professional-grade web applications.
- UI Widgets: such as grids, charts, forms, trees, menus, and calendars, allowing developers to create feature-rich and visually appealing interfaces.
- Flexible Layout Components: including responsive grids, layouts, and view panels, to create adaptive and mobile-friendly user interfaces that adjust seamlessly to different screen sizes and devices.
- Robust Data Management Capabilities: including data binding, loading, sorting, filtering, and pagination, to handle large datasets efficiently and optimize application performance.
- Customizable Themes and Skins: to style and customize the appearance of UI components, enabling developers to create unique and branded user interfaces.
Knockout
Knockout is a JavaScript framework designed to simplify the development of dynamic and responsive user interfaces in web applications. It follows the Model-View-ViewModel (MVVM) architectural pattern, providing developers with a structured approach to managing complex UIs and their underlying data models. Knockout offers robust data binding capabilities, declarative bindings, automatic UI updates, and extensibility features, making it ideal for building interactive and data-driven web applications.
- Enables Seamless Synchronization: between the UI and underlying data model, allowing changes made in the UI to update the associated data model automatically and vice versa.
- Simplifies the Process of Binding HTML Elements: to data properties using declarative syntax, eliminating the need for manual DOM manipulation.
- Visual Properties: that automatically notify subscribers (such as UI elements) when their values change, triggering automatic updates in the UI.
- Supports Computed Observables: which dynamically calculate and update their values based on changes in other observables, enabling reactive UI updates without explicit event handling.
- Template Binding Functionality: allowing developers to define HTML templates that are dynamically rendered and updated based on data changes.
ZK
ZK, short for “Zero-Knowledge,” is a feature-rich JavaScript framework designed to simplify and accelerate the development of web applications. It provides a comprehensive set of tools for building interactive and responsive user interfaces, making it a go-to choice for developers aiming to create modern and engaging web applications.
- Data Binding: ZK excels in seamless data binding, allowing developers to establish a strong connection between the user interface and underlying data models. This enables real-time updates and a smoother user experience.
- Rich Component Set: ZK comes with a vast array of pre-built components, from basic UI elements to advanced widgets. This not only accelerates development but also ensures a consistent and professional look for your application.
- Event-Driven Programming: ZK adopts an event-driven programming model, making it easy to handle user interactions and respond dynamically to changes in the application state. This contributes to the creation of highly interactive and responsive web applications.
- MVVM Architecture: ZK follows the Model-View-ViewModel (MVVM) architecture, separating the concerns of data, presentation, and user interactions. This promotes code organization and maintainability.
KonvaJS
Konva is an open-source 2D drawing library for the web, built on top of the HTML5 Canvas API. It provides a high-level interface for developers to work with canvas elements effortlessly, enabling the creation of rich and interactive graphics in web applications.
- Abstraction of Canvas Complexity: Konva abstracts the complexities of the HTML5 Canvas API, making it more developer-friendly. It simplifies tasks like drawing shapes, handling user interactions, and managing animations.
- Powerful Event System: Konva boasts a robust event system that allows developers to capture and respond to user interactions, such as clicks, drags, and hovers. This Powerful Event System is ideal for creating interactive games, diagrams, and other visually engaging content.
- High-Performance Rendering: Leveraging hardware acceleration, Konva ensures smooth and efficient graphics rendering, even in complex and dynamic scenarios. This High-Performance Rendering contributes to a seamless user experience, particularly in applications with intricate visuals.
- Layering and Grouping: Konva supports the concept of layers, allowing developers to organize and manage different canvas elements independently. Grouping functionality further enhances the ability to manipulate multiple aspects collectively.
TodoMVC
TodoMVC is not just an application but a collaborative project that provides a common playground for developers to implement the same To-Do application using different JavaScript frameworks. This allows developers to compare and contrast the syntax, structure, and features of various frameworks in a real-world context.
- Framework Comparison: TodoMVC is a valuable resource for developers seeking to evaluate and compare the strengths and weaknesses of different JavaScript frameworks. By implementing the same application across multiple frameworks, developers can gain insights into the nuances of each technology.
- Learning Tool: For those new to a particular framework, TodoMVC serves as an excellent learning tool. Developers can follow the project guidelines to implement a To-Do application, providing a hands-on approach to understanding the framework’s fundamentals.
- Community Collaboration: TodoMVC is a collaborative effort with contributions from developers worldwide. This Community Collaboration ensures that the project stays relevant, reflecting the latest advancements in the JavaScript ecosystem.
Seemple
Seemple is a lightweight, feature-rich JavaScript framework specifically crafted for building Single Page Applications. It provides developers with tools and conventions to streamline the development process, promoting simplicity and flexibility in creating robust web applications.
- Two-Way Data Binding: Seemple simplifies data synchronization between the application’s data model and the user interface, ensuring real-time updates and a responsive user experience.
- Component-Based Architecture: Seemple adopts a component-based architecture, enabling developers to build modular and maintainable SPAs. Components are easily reusable and composed to create complex user interfaces.
- Routing: Seemple comes with a built-in routing system that simplifies navigation in SPAs. Developers can define routes, map them to components, and handle navigation events seamlessly.
Sencha
Sencha is a JavaScript framework that provides tools and libraries for building cross-platform web applications. Renowned for its rich component library and comprehensive development tools, Sencha simplifies the process of creating feature-packed, enterprise-grade applications.
- Ext JS Library: Sencha’s Ext JS library is the cornerstone of the framework, offering a vast set of pre-built components for building rich user interfaces. These components range from grids and charts to form elements, providing developers with a toolkit for creating modern and responsive applications.
- MVC Architecture: Sencha follows the Model-View-Controller (MVC) architecture, promoting a structured and organized approach to application development. This separation of concerns enhances code maintainability and scalability.
- Data Package: Sencha’s data package simplifies data management, making it easy to connect to various data sources, handle data models, and synchronize data between the client and server.
- Theming and Styling: Sencha offers a powerful theming and styling system that allows developers to create customized and visually appealing user interfaces. This feature ensures a consistent and branded look across applications.
Wakanda
Wakanda is a full-stack JavaScript platform encompassing web application’s front-end and back-end development aspects. It provides a unified environment for developers to build, test, and deploy their applications seamlessly. Wakanda’s integrated approach aims to simplify the complexities associated with full-stack development.
- Unified JavaScript Environment: Wakanda allows developers to use JavaScript for client-side (front-end) and server-side (back-end) development. This unified environment promotes consistency and reduces the learning curve of switching between different languages.
- Wakanda Studio: The platform comes equipped with Wakanda Studio, an integrated development environment (IDE) that provides tools for designing the database schema, building user interfaces, and writing server-side code. This centralized environment enhances collaboration and accelerates development.
- WakandaDB: Wakanda incorporates WakandaDB, a NoSQL database for efficient data storage and retrieval. This database seamlessly integrates with Wakanda’s server-side JavaScript environment, offering a comprehensive solution for managing application data.
- RESTful API: Wakanda simplifies the creation of RESTful APIs, allowing developers to expose server-side functionality to client-side applications. Creating RESTful APIs promotes a modular and scalable architecture for full-stack applications.
CorMVC
corMVC is a client-side MVC framework that leverages the capabilities of jQuery to simplify the development of interactive and scalable web applications. The framework follows the Model-View-Controller architecture, providing a structured approach to organizing code and promoting maintainability.
- jQuery Integration: At the core of corMVC is its integration with jQuery, a widely adopted JavaScript library. This integration allows developers to harness the power of jQuery’s DOM manipulation and event-handling capabilities within the structured architecture of Cormac.
- Modular Components: corMVC encourages the creation of modular components, dividing the application into distinct models, views, and controllers. This modularity enhances code organization, making managing and scaling the application easier.
- Data Binding: The framework facilitates two-way data binding between the model and the view, ensuring that changes in one reflect in the other. This dynamic synchronization streamlines the development process and creates a responsive user interface.
- Event Handling: corMVC simplifies event handling through its controller layer. Developers can define and manage events within the framework, promoting a clear separation of concerns and enhancing the overall structure of the codebase.
Lit
Lit is a JavaScript library that simplifies the creation of web components, offering developers a lightweight and robust solution. Developed by the team at Google, Lit focuses on simplicity, speed, and reusability, making it an ideal choice for those seeking an efficient approach to web component development.
- Declarative Syntax: Lit embraces a declarative syntax for defining web components, making it easy for developers to express their component logic concisely. The syntax is intuitive, reducing boilerplate code and improving code readability.
- Reactive Data Binding: Lit leverages reactive data binding, enabling components to react dynamically to changes in data. This ensures the user interface stays in sync with the underlying data model, creating a responsive and interactive user experience.
- Template Expressiveness: Lit supports HTML templates with enhanced expressiveness, allowing developers to embed JavaScript expressions directly within the templates. This feature facilitates the creation of dynamic and data-driven components.
- Lightweight Size: One of Lit’s standout features is its light size. The library is designed to be minimalistic, ensuring fast loading times and optimal performance. This is particularly beneficial for web applications where speed is of the essence.
OpaLanguage
Opa is a high-level, statically typed programming language designed for building web applications efficiently. Developed to address the challenges of modern web development, Opa takes a holistic approach, integrating the entire development stack into a single language, from the client to the server side.
- Single-Language Stack: Opa eliminates the need for separate languages on the client and server sides. With Opa, developers can write code for both ends using a single language, simplifying the development process and promoting code consistency.
- Type Inference: Opa employs strong static typing with automatic type inference. This type of inference helps catch errors early in the development process, reducing the likelihood of runtime errors and enhancing the overall robustness of the application.
- Full-Stack Abstraction: Opa abstracts away many of the complexities associated with full-stack development. This full-stack development includes handling database operations, managing client-server communication, and ensuring data consistency, all within the language.
- Security by Design: Opa places a strong emphasis on security. It addresses common security concerns such as SQL injection and cross-site scripting (XSS) by design, providing developers with a secure development environment without requiring extensive security measures.
Mocha
Mocha is a feature-rich JavaScript testing framework that supports browser and Node.js environments. Known for its flexibility and extensibility, Mocha provides developers with a robust testing infrastructure for writing descriptive and organized test suites.
- Versatile Testing: Mocha supports various test styles, including BDD (Behavior-Driven Development), TDD (Test-Driven Development), and traditional assert-style tests. This versatility accommodates different preferences and project requirements.
- Asynchronous Testing: Mocha excels in handling asynchronous code testing. It supports promises, callbacks, and async/await, making it well-suited for testing applications with non-blocking and asynchronous operations.
- Rich Set of Reporters: Mocha offers a diverse range of reporters, allowing developers to choose how test results are displayed. Whether you prefer a simple list of passing and failing tests or a more detailed output, Mocha’s reporters cater to various preferences.
- Hooks and Suites: Mocha provides hooks such as before, after, beforeEach, and afterEach that allow developers to set up and tear down resources before and after tests. These hooks and suites ensure each test case’s clean and isolated environment.
Mean
The MEAN stack, consisting of MongoDB, Express.js, Angular, and Node.js, has become a powerhouse for full-stack JavaScript development. The vibrant ecosystem of open-source components that complement its core technologies elevates the MEAN stack even further. In this blog post, we’ll delve into the world of MEAN’s open-source components, understanding their roles, advantages, and how they contribute to building scalable and dynamic web applications.
- MongoDB: A NoSQL database that stores data in flexible, JSON-like documents.
- Express.js: A web application framework for building server-side logic and handling HTTP requests.
- Angular: A front-end framework by Google for creating dynamic and responsive user interfaces.
- Node.js: A JavaScript runtime that executes server-side code outside the browser.
SocketIO
Socket is a JavaScript library that enables real-time, bidirectional communication between clients and servers. Built on the WebSockets protocol, Socket.io seamlessly handles fallback mechanisms to alternative transports like HTTP long polling, ensuring compatibility with various platforms and browsers.
- Bidirectional Communication: Socket.io allows for real-time server-to-client and client-to-server communication. This bidirectional flow of data opens the door to interactive and dynamic applications.
- Fallback Mechanisms: Socket.io gracefully handles scenarios where WebSockets might not be supported. It automatically returns to alternative transports like HTTP long polling, ensuring connectivity across various environments.
- Room Support: Socket.io provides built-in support for rooms, allowing developers to organize clients into specific groups. This feature is valuable for scenarios where targeted communication to specific groups of users is required.
- Event-Based Communication: Socket.io utilizes an event-driven architecture where clients and servers can emit and listen to events. This model simplifies communication by allowing components to react to specific triggers.
Xstyled
xStyled is a CSS-in-JavaScript library that offers a dynamic and expressive way of styling components within JavaScript. Based on the Styled System library, xStyled extends the capabilities of Styled Components by providing a functional and theme-aware approach to styling in React and JavaScript.
- Styled System Integration: xStyled builds on the foundation of Styled System, a library for styling React components based on constraint-based design principles. This integration brings consistency and scalability to styling solutions.
- Functional Styling: xStyled uses the power of functional programming to define styles. This functional Styling allows developers to use functions to generate styles dynamically, enabling responsive and themable design patterns.
- Theme Awareness: The library is designed with theme awareness, allowing developers to define themes that are easy to apply to components. This theme awareness promotes a unified design language across an application.
- Dynamic Props: xStyled enables the dynamic generation of styles based on props, facilitating the creation of reusable and versatile components that can adapt to different scenarios.
DojoToolkit
Dojo is an open-source JavaScript toolkit designed to simplify and streamline the process of building web applications. It provides a comprehensive set of tools, libraries, and modules to address various aspects of web development, from user interface components to server-side communication.
- Dijit Widget Library: Dojo’s Dijit library offers a rich set of pre-built, customizable widgets for creating interactive user interfaces. From form elements to complex layout components, Dijit simplifies the creation of feature-rich web applications.
- Dojo Core: The core of Dojo includes essential utility functions, DOM manipulation tools, and modules for handling everyday JavaScript tasks. It forms the foundation for building scalable and maintainable code.
- DojoX: DojoX extends Dojo’s capabilities by providing additional modules and utilities for specialized tasks. It includes charting libraries, data visualization tools, and more, enhancing the toolkit’s versatility.
- Dojo Build System: Dojo’s build system optimizes and packages code for production deployment, minimizing file sizes and improving application performance. It streamlines the development-to-deployment workflow.
KendoUI
Kendo UI is a comprehensive JavaScript component library developed by Progress that provides a vast array of UI components and tools for building modern, interactive, and visually appealing web applications. With a focus on productivity, Kendo UI streamlines the development process, offering a rich set of pre-built components for a seamless user experience.
- Rich Set of UI Components: Kendo UI offers a diverse collection of UI components such as grids, charts, forms, calendars, and more. These components are highly customizable, ensuring flexibility in meeting the requirements of various applications.
- Responsive Design: All Kendo UI components are responsive. Whether your application is on desktops, tablets, or smartphones, Kendo UI components adapt gracefully to different screen sizes, providing a consistent and user-friendly experience.
- Built-in Themes: Kendo UI includes a variety of professionally designed themes that are easy to apply to your application. This built-in themes feature allows developers to achieve a polished and cohesive look without investing extensive time in custom styling.
- Data Binding and Integration: Kendo UI simplifies data binding, making connecting UI components to various data sources easy. Kendo UI provides seamless integration options, whether working with local, remote APIs, or server-side data.
- Accessibility: Accessibility is a top priority for Kendo UI. The library ensures its components are accessible to users with disabilities, aligning with web accessibility standards and guidelines.
SailsJS
Sails.js is an MVC framework for Node.js that follows convention over configuration principles. It provides powerful tools and features to streamline the development process, allowing developers to focus on building functionality rather than managing the intricacies of server-side architecture.
- MVC Architecture: Sails.js follows the Model-View-Controller architecture, providing a structured approach to organizing code. This separation of concerns enhances maintainability and scalability.
- Blueprint API: Sails.js introduces blueprints, which automatically generate RESTful API routes based on defined models. This feature accelerates the creation of CRUD (Create, Read, Update, Delete) operations without requiring manual routing.
- WebSocket Support: Sails.js embraces real-time functionality through WebSocket support. The framework’s built-in WebSocket integration makes it seamless to develop applications with real-time features like chat, notifications, and live updates.
- ORM (Object-Relational Mapping): Sails.js comes with Waterline, an ORM that supports multiple databases, allowing developers to interact with databases using a unified API. Waterline simplifies database operations, making switching databases without significant code changes easy.
- Grunt Integration: Sails.js, a task runner, integrates Grunt to automate everyday development tasks such as asset compilation, minification, and code linting. This integration enhances the development workflow and ensures optimized production builds.
JWT
Java Web Toolkit, commonly called JWT, is a comprehensive framework for building web applications in Java. JWT allows developers to write client-side code in Java, translating it into highly optimized JavaScript during compilation. This approach enables developers to leverage Java’s strong typing, debugging capabilities, and familiarity while building web applications.
- Java to JavaScript Compilation: One of the core features of JWT is its ability to compile Java source code into JavaScript, enabling the creation of rich and interactive web interfaces.
- Widgets and UI Components: JWT provides a set of reusable widgets and UI components that simplify the development of complex user interfaces. These components are highly customizable, facilitating the creation of responsive and visually appealing applications.
- GWT Compiler: The GWT (Google Web Toolkit) compiler is a critical component of JWT, translating Java source code into optimized and browser-compatible JavaScript. The compilation process ensures efficient and performant client-side code.
- RPC (Remote Procedure Call): JWT includes a built-in RPC mechanism for client-server communication. This RPC allows developers to define and invoke remote methods straightforwardly, promoting seamless interaction between the client and server.
Handlebars
Handlebars is a templating engine that simplifies generating HTML markup by combining data with template files. It belongs to the Mustache template language family and extends its capabilities, providing additional features for creating more powerful and dynamic templates.
- Logicless Templating: Handlebars follow a logicless templating approach, avoiding programming logic in the templates. This separation of concerns enhances maintainability and readability.
- Expressive Syntax: Handlebars boast a concise and expressive syntax that allows developers to embed placeholders ({{}}) in their HTML templates. Actual data replace these placeholders during the rendering process.
- Partials: Handlebars support the concept of partials, allowing developers to break down templates into reusable components. These partials promote modularity and reusability in the templating process.
- Helpers: Handlebars introduce helpers, which are custom functions developers can define to perform specific tasks or manipulate data during the template rendering process. This extensibility enhances the flexibility of Handlebars.
D3JS
D3, short for Data-Driven Documents, is a JavaScript library that enables developers to bind data to HTML or SVG elements and then apply data-driven transformations to the document. Developed by Mike Bostock, D3.js leverages web standards like HTML, SVG, and CSS, providing a flexible and powerful platform for creating dynamic and interactive visualizations.
- Data Binding: D3.js facilitates data binding to Document Object Model (DOM) elements. This data binding allows developers to associate data values with visual elements, creating a seamless connection between data and the document.
- Data-Driven Transformations: D3.js empowers developers to apply data-driven transformations to the document, dynamically updating the visual representation based on changes in the underlying data.
- Scalable Vector Graphics (SVG): D3.js leverages SVG, a standard for vector graphics on the web, to create scalable and resolution-independent visualizations. SVG provides a robust foundation for building interactive charts, graphs, and other visual elements.
- Enter, Update, Exit Pattern: D3.js follows the Enter, Update, Exit pattern, a powerful paradigm that simplifies the process of handling changes in data. This pattern ensures smooth transitions and updates when data is added, modified, or removed.
NuclearJS
NuclearJS is a reactive Flux architecture designed to handle the complexities of state management in React applications. Inspired by Facebook’s Flux architecture, NuclearJS introduces a reactive approach that embraces immutable data structures for taking state changes. The marriage of reactivity and immutability provides a robust foundation for building predictable and scalable applications.
- Reactive Flux: NuclearJS implements the Flux architecture, emphasizing a unidirectional data flow. Actions trigger updates to the application’s state, ensuring a transparent and predictable data flow.
- ImmutableJS Integration: NuclearJS leverages the power of ImmutableJS, a library for immutable data structures, to manage the application’s state. Immutability ensures that state changes are tracked efficiently and helps prevent common pitfalls associated with mutable data.
- Stores and Reactors: NuclearJS introduces the concept of stores and reactors. Stores encapsulate the application’s state, and reactors define how the state changes in response to actions. This separation of concerns enhances modularity and maintainability.
- Observables: NuclearJS utilizes observables, a reactive programming paradigm, to handle asynchronous events. Observables enable developers to express complex asynchronous logic in a declarative manner.
MarionetteJS
MarionetteJS is a high-level application architecture built on top of Backbone.js. It extends and enhances the functionality of Backbone by providing additional features and abstractions, simplifying the development of complex single-page applications (SPAs). Marionette embraces the principles of convention over configuration, making it easier for developers to create well-organized and scalable code.
- View Management: Marionette introduces more advanced view types, such as CollectionView and CompositeView, that simplify the rendering and management of complex UI structures.
- Application Lifecycle: Marionette extends Backbone’s application lifecycle by introducing Application and Module objects. These abstractions help organize code, handle initialization, and manage the lifecycle of larger applications.
- Region Management: Marionette provides a region management system that allows developers to manage the dynamic display and removal of views efficiently within specific application regions.
- Event Aggregator: The Event Aggregator in Marionette simplifies communication between application parts by facilitating a publish-subscribe pattern.
- Routing: While still leveraging Backbone’s routing, Marionette enhances routing capabilities by introducing AppRoutes, enabling more structured and organized routing.
PureMVC
PureMVC is a front-end framework that follows the Model-View-Controller (MVC) design pattern to provide a structured and modular architecture for building web applications. Initially inspired by the ActionScript 3 implementation for Adobe Flex, PureMVC has evolved to support various programming languages, including JavaScript, TypeScript, and more. It aims to separate concerns, promote reusability, and enhance the maintainability of front-end code.
- Model: The Model in PureMVC represents the application’s data and business logic. It encapsulates data operations and notifies interested components of changes.
- View: The View renders the user interface and displays information. It listens for updates from the Model and updates the UI accordingly.
- Controller: The Controller acts as an intermediary between the Model and the View, handling user input and translating it into actions that affect the Model or View. It contains the application’s business logic.
- Facade: The Facade serves as the entry point to the PureMVC framework. It provides a simplified interface for interacting with the Model, View, and Controller, promoting loose coupling.
Riot
Riot is a simple and elegant UI library that facilitates the creation of interactive and modular user interfaces. It embraces the components concept, allowing developers to break down complex UI structures into manageable, reusable building blocks. With a focus on minimalism and ease of use, Riot empowers developers to build modern web applications without the overhead of larger frameworks.
- Component-Based Architecture: Riot revolves around components, encapsulating HTML, CSS, and JavaScript into self-contained modules. This component-based architecture promotes reusability and maintainability.
- Minimalistic Syntax: Riot’s syntax is minimal and intuitive, making it easy for developers to learn and use. The simplicity of Riot’s tags and attributes allows for quick prototyping and development.
- Reactivity: Riot provides a reactive data-binding system, allowing components to update when the underlying data changes automatically. This reactivity simplifies the management of dynamic content and enhances the user experience.
- Lightweight and Fast: As a lightweight library, Riot prioritizes performance. Its small footprint and efficient rendering engine contribute to fast load times and smooth user interactions.
- Integration with Other Libraries: Riot is flexible and easily integrated with other libraries or frameworks. It can complement existing projects or serve as the primary UI library for new applications.
CanJS
CanJS is a lightweight and modular JavaScript library designed to simplify front-end development by providing tools for building dynamic web applications. It follows the Model-View-ViewModel (MVVM) architecture, emphasizing data binding and modularity. CanJS’s rich feature set makes it ideal for developers aiming to create applications that seamlessly handle CRUD operations.
- a. Observables and Two-Way Data Binding: CanJS introduces observables and two-way data binding, allowing changes in the data model to be automatically reflected in the user interface and vice versa.
- Component-Based Architecture: CanJS promotes a component-based architecture, enabling developers to build modular and reusable UI components.
- Routing: CanJS provides a powerful and flexible routing system, allowing developers to create single-page applications (SPAs) with dynamic navigation.
- RESTful APIs and AJAX: CanJS seamlessly integrates with RESTful APIs and simplifies AJAX requests, making it easy to perform CRUD operations.
- Template Rendering: CanJS supports a variety of template engines, making it flexible for developers to choose the one that aligns with their preferences.
SmartClient
SmartClient is a comprehensive JavaScript framework designed to simplify the creation of complex and responsive user interfaces. It specializes in delivering cross-browser-compatible UI components, making it a go-to choice for developers working on projects that require consistent and high-performance interfaces across different browsers and devices.
- Rich Set of UI Components: SmartClient offers a vast array of pre-built UI components, ranging from grids, forms, and charts to trees and calendars. This rich set of components accelerates development and ensures a consistent look and feel across browsers.
- Cross-Browser Compatibility: One of the standout features of SmartClient is its commitment to cross-browser compatibility. It seamlessly handles the nuances of various browsers, ensuring a consistent user experience regardless of the platform.
- Data Binding and Integration: SmartClient excels in data binding capabilities, enabling developers to integrate UI components with diverse data sources seamlessly. This data binding includes support for JSON, XML, and other data formats commonly used in web applications.
- Responsive Design: SmartClient embraces responsive design principles, ensuring UI components adapt to different screen sizes and orientations. This responsiveness enhances the user experience on various devices, from desktops to tablets and smartphones.
- Customization and Theming: The framework allows for extensive customization and theming, empowering developers to tailor the appearance of UI components to match their applications’ branding and visual identity.
NoderIO
NoderIO is a JavaScript framework that provides tools and features to simplify the development of scalable and maintainable applications. At the heart of NoderIO lies its IoC container, a powerful mechanism for managing and injecting dependencies within an application. IoC containers invert the traditional control flow, giving developers more control over the creation and management of objects.
- Dependency Injection: NoderIO’s IoC container manages dependencies through dependency injection. It automatically resolves and injects dependencies into components, reducing the need for manual instantiation.
- Modularity and Scalability: NoderIO promotes modularity and scalability by embracing IoC principles. Components are loosely coupled, making replacing or extending functionality easier without impacting the entire application.
- Configuration-Driven: NoderIO’s IoC container relies on configuration files to define the relationships between components and their dependencies. This configuration-driven approach enhances flexibility and maintainability.
- Lifecycle Management: The IoC container in NoderIO provides lifecycle management for objects. Developers can define how and when objects are created, initialized, and destroyed, ensuring proper resource management.
- Asynchronous Support: NoderIO’s IoC container supports asynchronous operations, allowing developers to handle complex workflows and asynchronous dependencies easily.
SharepointPlus
SharePointPlus is a powerful JavaScript API tailored for SharePoint development. It serves as a bridge between the SharePoint platform and the flexibility of JavaScript, empowering developers to interact seamlessly with SharePoint lists, libraries, and other components. SharePointPlus aims to simplify complex SharePoint operations, making it easier for developers to leverage the full potential of SharePoint in their web applications.
- Intuitive API Design: SharePointPlus boasts an intuitive and developer-friendly API, allowing developers to perform everyday SharePoint tasks with concise and readable JavaScript code.
- Efficient Data Retrieval: The API optimizes data retrieval from SharePoint lists and libraries, providing efficient methods for querying and fetching data.
- CRUD Operations: SharePointPlus simplifies Create, Read, Update, and Delete (CRUD) operations on SharePoint lists, making it straightforward to interact with SharePoint data.
- Batch Operations: The API supports batch operations, enabling developers to execute multiple operations in a single request to improve efficiency and reduce latency.
- Integration with Promises: SharePointPlus integrates seamlessly with JavaScript Promises, allowing developers to handle asynchronous operations easily.
SpineJS
SpineJS is a lightweight JavaScript framework that embraces the MVC pattern for building web applications. It provides a minimalistic and agile structure that is easy to learn and use. SpineJS is particularly well-suited for small to medium-sized projects where a straightforward and focused approach to MVC is desired.
- Model – Active Record Pattern: SpineJS follows the Active Record pattern, where each Model class directly corresponds to a table in the database. This simplifies data manipulation and interaction.
- View – Template Rendering: SpineJS supports template rendering, allowing developers to define the structure of the user interface using templates. These templates are automatically updated when the underlying Model changes.
- Controller – Routing: SpineJS incorporates a routing mechanism that simplifies the handling of navigation and user interactions. Controllers define actions that respond to specific routes, ensuring a clean separation of concerns.
RactiveJS
Ractive.js is a lightweight and versatile UI library that puts templates at the forefront of the development process. With a focus on simplicity and reactivity, Ractive.js empowers developers to build dynamic interfaces without the complexities often associated with larger frameworks. It follows a declarative approach, where templates describe the structure and behavior of the user interface.
- Template-Driven Approach: Ractive.js is centered around templates, allowing developers to define the UI structure using a concise and expressive syntax. Templates automatically update when the underlying data changes.
- Reactivity: Ractive.js embraces a reactive programming model, ensuring that changes in data automatically propagate to the UI. This reactive approach simplifies dynamic content management and enhances the overall user experience.
- Two-Way Data Binding: The library supports two-way data binding, enabling seamless synchronization between the UI and data. Changes in the UI reflect in the data, and vice versa.
- Component-Based Architecture: Ractive.js promotes a component-based architecture, allowing developers to create reusable and encapsulated UI components. Components enhance modularity and simplify the structure of complex applications.
- Lightweight and Performant: With a small footprint, Ractive.js is light and performant. It focuses on providing essential features for building modern interfaces without unnecessary overhead.
Locomotive
Locomotive is an MVC web framework explicitly designed for Node.js. Built on top of the popular Express.js framework, Locomotive adds a layer of structure and conventions to streamline the development process. It aims to balance simplicity and flexibility, making it an ideal choice for projects of varying sizes.
- MVC Architecture: Locomotive adheres to the Model-View-Controller architecture, clearly separating concerns for better organization and maintainability.
- Modularity: The framework embraces modularity, allowing developers to break down their applications into reusable and independent components, enhancing scalability.
- Convention Over Configuration: Locomotive follows the principle of convention over configuration, reducing the need for extensive configuration files and enabling rapid development.
- Middleware Stack: Leveraging Express.js’s middleware capabilities, Locomotive provides a middleware stack that facilitates the sequential and organized processing of requests.
- Authentication Support: With built-in support for Passport.js, Locomotive simplifies the implementation of authentication strategies, providing a secure foundation for user management.
JQWidgets
JQWidgets is a leading provider of professional and feature-rich JavaScript UI components that cater to a wide range of web application needs. With a focus on flexibility, performance, and ease of use, JQWidgets offers a comprehensive suite of components, including grids, charts, gauges, calendars, and more. These components seamlessly integrate into web applications, providing a consistent and polished user experience.
- Wide Range of Components: JQWidgets covers an extensive array of UI components, ranging from grids and charts to input elements, navigation bars, and complex data visualization tools.
- Responsive Design: All JQWidgets components are built with responsiveness in mind, ensuring a seamless user experience across various devices and screen sizes.
- Cross-Browser Compatibility: JQWidgets components are compatible with major browsers, including Chrome, Firefox, Safari, and Internet Explorer, ensuring a consistent appearance and behavior.
- Customization and Theming: Developers have the flexibility to customize the appearance of components and apply themes to match the overall design of their web applications.
- Robust API: JQWidgets components come with a powerful and well-documented API, enabling developers to easily integrate and control the behavior of components within their applications.
Rico
Rico is a JavaScript framework designed to facilitate the development of rich and interactive web applications. It focuses on providing a set of reusable components and utilities that streamline everyday tasks, enabling developers to create feature-rich interfaces with minimal effort. Rico is built on top of popular libraries such as Prototype and Script.aculo.us, combining their strengths to offer a comprehensive solution for modern web development.
- Rich UI Components: Rico has rich user interface components, including dynamic tables, accordions, and drag-and-drop functionalities, reducing the need for extensive custom coding.
- Client-Side Effects: Leveraging Script.aculo.us, Rico introduces client-side effects and animations that enhance the visual appeal of web applications, creating a more engaging user experience.
- Data Management: Rico simplifies data management with components like LiveGrid, allowing developers to efficiently handle large datasets and provide users seamless data navigation and interaction.
- Ajax Integration: With built-in support for Ajax, Rico enables developers to create responsive and dynamic web applications that can update content without requiring full page reloads.
- Cross-Browser Compatibility: Rico works seamlessly across various browsers, ensuring a consistent user experience regardless of the platform.
Sammy
Sammy is a minimalistic and lightweight JavaScript framework designed for building SPAs. With a focus on simplicity and flexibility, Sammy.js provides developers with the tools to create applications that offer a smooth and interactive user experience. It embraces the concept of routes and events, enabling developers to handle navigation and content updates seamlessly.
- Routing System: Sammy introduces a robust routing system that simplifies the management of different states within a single-page application. Developers can define routes and associated actions, allowing for dynamic content updates based on user interactions.
- Event System: Sammy leverages an event system that enables communication between different components of an application. Events can be triggered and subscribed to, facilitating modular development and code organization.
- Plugin Architecture: The framework follows a plugin architecture, allowing developers to extend its functionality easily. This flexibility enables the integration of additional features and capabilities for specific projects.
- HTML5 History Support: Sammy supports HTML5 history, enabling clean and user-friendly URLs. This feature contributes to improved navigation and bookmarking within SPAs.
- Template Engine Agnosticism: Sammy is agnostic to template engines, allowing developers to choose their preferred templating solution. This flexibility accommodates a wide range of development preferences and practices.
GWT
GWT, or the Google Web Toolkit, is an open-source JavaScript framework developed by Google for building web applications. What sets GWT apart is its unique approach to development – developers write code in Java, which compiles into highly optimized JavaScript. This approach allows developers to leverage the power of Java, a statically typed and strongly typed language while producing efficient and performant JavaScript for the client side.
- Java to JavaScript Compilation: GWT enables developers to write client-side code in Java, which compiles into JavaScript. This abstraction shields developers from many of the intricacies of JavaScript development, allowing them to leverage Java’s strong typing and object-oriented features.
- Cross-Browser Compatibility: GWT generates JavaScript code optimized for various browsers, ensuring consistent behavior and performance across different platforms.
- Rich Set of Widgets and UI Components: GWT provides a comprehensive set of pre-built UI components and widgets, facilitating the creation of a consistent and visually appealing user interface.
- Asynchronous Module Loading: GWT allows developers to load modules asynchronously, enhancing application performance by only fetching the necessary code when required.
- Integrated Development Environment (IDE) Support: GWT is integrated with popular IDEs, such as Eclipse, providing a seamless development experience for Java developers.
RippleJS
Ripple is a forward-thinking JavaScript framework that places reactivity at the forefront of its design principles. Focused on building reactive components, Ripple provides developers with a streamlined approach to managing and updating user interface elements based on changes in data or user interactions. Ripple enables developers to create dynamic and responsive applications by embracing a reactive programming paradigm.
- Reactive Components: Ripple introduces the concept of reactive components, where the user interface automatically updates in response to changes in the underlying data or user inputs.
- Declarative Syntax: Ripple adopts a declarative syntax that allows developers to express the desired state of the UI based on the current state of the application. This simplifies code readability and maintenance.
- Dependency Tracking: The framework intelligently tracks dependencies between data and UI elements, ensuring that updates are triggered only when relevant data changes.
- Efficient Rendering: Ripple optimizes rendering by updating only the components affected by changes, leading to improved performance and a smoother user experience.
- Interactivity: With reactive components, Ripple facilitates the creation of highly interactive user interfaces, where changes in one part of the application seamlessly propagate to connected components.
Flatiron
Flatiron is an extensible web application framework built on top of Node.js, designed to simplify the development of scalable and modular applications. With a focus on flexibility and a plug-and-play architecture, Flatiron.js provides developers with core components that streamline everyday tasks, making it an ideal choice for building modern web applications.
- Director: The routing component of Flatiron, Director, allows developers to define and manage application routes easily. It supports complex routing patterns, making handling navigation and user interactions simple.
- Resourceful: Resourceful is an ORM (Object-Relational Mapping) component that simplifies database interactions. It provides an abstraction layer for defining models, making performing CRUD (Create, Read, Update, Delete) operations on data easier.
- Broadway: Broadway is the plugin system in Flatiron.js, enabling developers to extend the framework’s functionality by adding custom plugins. This modular approach promotes code organization and reuse.
- Union: Union is a middleware stack that allows developers to define a series of middleware functions to process incoming requests. It provides a flexible and extensible way to handle HTTP requests and responses.
- Plates: Plates is a templating engine that focuses on simplicity and performance. It allows developers to create dynamic HTML views by embedding JavaScript directly within HTML files.
MooTools
MooTools is a compact, modular, and object-oriented JavaScript framework that simplifies writing clean, efficient, and reusable code. It gained popularity for its emphasis on providing a solid foundation for web development, offering utilities that enhance the language’s core functionalities. MooTools is known for its elegant syntax, modular structure, and comprehensive set of utilities that cater to a wide range of development needs.
- Modular Architecture: MooTools adopts a modular architecture, allowing developers to include only the modules they need for a particular project. This Modular Architecture promotes efficiency and reduces unnecessary code bloat.
- Class System: MooTools introduces a robust class system that facilitates object-oriented programming in JavaScript. Developers can create and extend classes, promoting code organization and reusability.
- Utilities and Modules: MooTools provides a rich set of utility modules covering DOM manipulation, AJAX requests, animation, and more. These modules enhance the capabilities of core JavaScript, making development tasks more accessible and efficient.
- Cross-Browser Compatibility: MooTools work seamlessly across various browsers, ensuring consistent behavior and performance. This cross-browser compatibility simplifies the development process and enhances the user experience.
HeisenbergJS
Heisenberg is a JavaScript framework designed to bring clarity and certainty to the development of web applications. Inspired by the uncertainty principle in quantum mechanics, Heisenberg.js encourages developers to embrace a predictable and structured approach to building applications. The framework provides a set of principles and tools that aim to eliminate uncertainties and promote a transparent and efficient development process.
- Predictable State Management: Heisenberg.js emphasizes a predictable state management system, allowing developers to understand how data changes over time. This predictability simplifies debugging and ensures application stability.
- Declarative Syntax: The framework promotes a declarative syntax for defining user interfaces, making it easier to express the desired state of the UI based on the application’s data. This approach enhances code readability and maintainability.
- Immutable Data: Heisenberg.js encourages using immutable data structures, reducing the likelihood of unexpected side effects and simplifying tracking state changes. Immutable data promotes a more straightforward approach to understanding the application state.
- Component-Based Architecture: The framework follows a component-based architecture, allowing developers to break down complex UIs into modular and reusable components. This modular approach enhances code organization and facilitates the development of scalable applications.
ScriptAculoUs
script.aculo.us is a JavaScript framework that aims to enhance web application user interface and user experience by providing a rich set of visual effects and UI components. It builds on the Prototype JavaScript framework and offers various features to add interactivity, animation, and dynamic behavior.
- Visual Effects: script.aculo.us provides a collection of pre-built visual effects, including animations, fades, slides, and more, to enhance the appearance and interactivity of web elements.
- Drag-and-Drop: The framework includes functionality for implementing drag-and-drop interactions, allowing users to move and rearrange elements on the page easily.
- Sortable Lists: script.aculo.us supports creating sortable lists, enabling users to reorder items by dragging and dropping them within a list.
- Ajax Functionality: The framework integrates seamlessly with Ajax (Asynchronous JavaScript and XML) to enable dynamic content loading and updates without page reloads, enhancing the responsiveness of web applications.
Agility
Agility.js is a JavaScript framework designed to streamline the development of dynamic and interactive web applications. It focuses on providing developers with tools and features to efficiently manage application states, handle data binding, and create responsive user interfaces. With its lightweight footprint and modular architecture, Agility.js offers a flexible solution for building modern web applications.
- Data Binding: Agility.js simplifies data binding by providing mechanisms for synchronizing data between the model and the view, allowing developers to create dynamic user interfaces that automatically update in response to changes in the underlying data.
- Component-Based Architecture: The framework adopts a component-based architecture, enabling developers to encapsulate UI elements, behaviors, and data into reusable components. This promotes code reusability, modularity, and maintainability.
- Virtual DOM: Agility.js leverages a virtual DOM (Document Object Model) to efficiently update the user interface in response to changes, resulting in better performance and smoother user interactions.
- State Management: The framework provides tools for managing the application state, allowing developers to effectively organize and control data flow within their applications.
Tower
Tower.js is a full-stack JavaScript framework built on top of Node.js and MongoDB, designed to simplify the development of web applications. It provides a structured and opinionated approach to building scalable and maintainable applications by offering features such as MVC architecture, ORM (Object-Relational Mapping), middleware support, and more.
- ORM (Object-Relational Mapping): Tower.js includes an ORM layer that abstracts away the complexity of interacting with databases, allowing developers to work with data models and entities using JavaScript objects.
- Middleware Support: Tower.js supports middleware, allowing developers to add custom logic and functionality, such as authentication, logging, error handling, and more, to the request-response cycle.
- RESTful API Development: The framework facilitates the creation of RESTful APIs (Representational State Transfer) for building web services and APIs that follow best practices for scalability, flexibility, and interoperability.
- Real-Time Communication: Tower.js includes built-in support for real-time communication using technologies like WebSockets, enabling the development of interactive and collaborative web applications.
PyJS
Pyjs, also known as Pyjamas, is a framework that enables developers to write client-side web applications in Python, which are then translated into JavaScript. Python developers can leverage their existing skills and knowledge to create web applications without learning JavaScript. Pyjs provides tools and utilities for developing interactive and dynamic web applications using Python syntax.
- Python to JavaScript Translation: Pyjs translates Python code into equivalent JavaScript code, allowing developers to write client-side web applications using Python syntax.
- Cross-Platform Compatibility: Pyjs-generated JavaScript code can run on various web browsers, ensuring cross-browser compatibility for web applications developed with Pyjs.
- Rich Widget Library: Pyjs includes a rich widget library that provides a collection of pre-built UI components and widgets, such as buttons, text fields, menus, and more, to simplify the development of web applications.
- Integration with Python Libraries: Pyjs can integrate with existing libraries, allowing developers to leverage the vast ecosystem of Python libraries and frameworks in their web applications.
UnderscoreJS
Underscore.js is a JavaScript utility library that provides a wide range of functions to facilitate everyday programming tasks and enhance the functionality of JavaScript applications. It is a foundational tool for developers working with JavaScript, offering a collection of functions that simplify data manipulation, functional programming, and other joint operations.
- Utility Functions: Underscore.js includes a comprehensive set of utility functions for tasks such as iterating over arrays and objects, manipulating collections, and working with functions.
- Functional Programming Support: The library supports available programming paradigms by providing functions like map, reduce, filter, and forEach, enabling developers to write code in a more declarative and concise style.
- Chaining: Underscore.js allows method chaining, enabling developers to chain multiple operations together in a single statement, resulting in cleaner and more expressive code.
- Template Engine: It includes a simple yet powerful template engine that allows developers to generate HTML markup dynamically using JavaScript data.
- Compatibility: Underscore.js is compatible with all significant JavaScript environments, including browsers and Node.js, making it versatile and widely applicable.
MontageJS
Montage is a JavaScript framework designed to simplify the development of complex web applications by providing a modular and component-based architecture. It emphasizes reusability, maintainability, and performance, allowing developers to create rich and interactive user interfaces easily.
- Declarative Syntax: Montage uses a declarative syntax for defining UI components and their interactions, making it easier to understand and maintain complex application logic.
- Two-Way Data Binding: The framework supports two-way data binding, enabling automatic synchronization between the model and the view. This simplifies application state management and reduces the amount of boilerplate code needed for data manipulation.
- Built-in Routing: Montage provides built-in routing capabilities for managing navigation within the application. Developers can define routes and associate them with specific components or views, facilitating the creation of single-page applications (SPAs) with multiple views.
- Animation and Transition Effects: Montage includes built-in animation and transition effects support, allowing developers to create visually appealing user interfaces with smooth transitions and animations.
Prototype
Prototype is a JavaScript framework that provides a rich set of utilities and functions to simplify and enhance web development. It aims to streamline the process of creating dynamic and interactive web applications by extending the capabilities of the JavaScript language and providing a comprehensive set of tools for everyday tasks.
- Ajax Support: The prototype includes robust support for Ajax (Asynchronous JavaScript and XML), allowing developers to make asynchronous requests to the server and dynamically update parts of the page without reloading the entire page. This feature enables the creation of fast and responsive web applications.
- Event Handling: The framework provides a unified and consistent way to handle events across browsers, simplifying event binding and delegation. This makes it easier to create interactive user experiences with rich event-driven behavior.
- Utilities: The prototype includes a variety of utility functions for everyday tasks, such as array manipulation, string manipulation, and data type checking. These utilities help developers write cleaner and more concise code while reducing the need for custom solutions.
- Cross-Browser Compatibility: The prototype abstracts many of the differences between browsers, allowing developers to write code that works consistently across different browsers without worrying about browser-specific quirks and inconsistencies.
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Related Posts
Browse our collection of related blog posts, where we delve deep into the fascinating design and development world. Whether you’re a seasoned enthusiast looking to expand your knowledge or a curious newcomer eager to learn more, this compilation of articles will serve as your guiding light.