Best Prototyping Tools for UI/UX Designers in 2024
In the ever-changing world of user interface (UI) and user experience (UX) design, prototyping has become a critical step in the design process. Prototypes act as interactive blueprints that enable designers to visualize, test, and refine their ideas before moving into development. With the rapid advancement of technology, various prototyping tools have flooded the market, each offering unique features and functionalities tailored to the needs of UI/UX designers.
Best Ready to Use Web Themes & Templates
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
What are prototyping tools?
Prototyping tools are indispensable software applications or platforms specifically designed to assist designers in creating interactive prototypes of digital products, such as websites, mobile apps, or software interfaces. These tools play a crucial role in translating design concepts into tangible, interactive representations that simulate the functionality and user experience of the final product.
Prototyping tools typically offer a range of features and functionalities tailored to the needs of UI/UX designers, including:
- Interface Design: Prototyping tools often include features for designing user interfaces, such as creating and arranging UI elements like buttons, menus, and input fields.
- Interactive Components: These tools allow designers to add interactivity to their prototypes by incorporating buttons, links, and forms. Designers can define interactions, transitions, and animations to simulate user actions and behaviors.
- Responsive Design: Many prototyping tools support responsive design, enabling designers to create prototypes that adapt to different screen sizes and resolutions, including desktops, tablets, and smartphones.
- Prototyping tools foster collaboration, allowing multiple team members to work on the same prototype simultaneously. These tools have real-time collaboration features, version control, and commenting systems to enhance team members’ communication and feedback.
- Testing and Feedback: Prototyping tools may offer features for usability testing and gathering feedback from stakeholders and users. Some tools include built-in user testing capabilities, while others integrate with external testing platforms.
- Export and Sharing: Once a prototype is complete, designers can often export it in various formats for sharing and presentation purposes. Prototyping tools may support exporting prototypes as interactive HTML files, PDFs, or videos, making sharing designs with clients, stakeholders, and developers easy.
This article will explore some of the most popular prototyping tools transforming how designers bring their visions to life.
Justinmind
Justinmind provides drag-and-drop functionality, empowering users to craft prototypes ranging from basic to highly intricate apps and web designs. Moreover, the platform offers ample support resources such as videos and blogs, along with flexible pricing options including unlimited projects, catering to a wide range of needs from free to enterprise-level.
With its user-friendly interface, Justinmind serves as an excellent entry point for novice UX designers while also providing advanced features for seasoned professionals.
Axure
Axure RP consolidates wireframing and prototyping capabilities into a single package, empowering companies to enhance their digital product design workflows. It enables designers to generate interactive prototypes ranging from low to high resolution for websites and applications, eliminating the need for coding.
Additionally, Axure RP simplifies the handoff to developers by deploying prototypes to their cloud platform, providing access to all necessary code, specifications, and assets for seamless development.
Principle
Principle for Mac elevates prototypes with captivating interactions and visually stunning animations, injecting vitality into designs beyond basic static depictions. Featuring multiple artboards, a timeline-driven animation editor, and seamless integration with Figma design files, Principle distinguishes itself by prioritizing motion.
Whether it’s crafting interactions, creating swift animations, mapping out multi-screen app flows, or exploring limitless creative possibilities, Principle caters to every aspect of dynamic design.
Flinto
Flinto stands out as a prototyping tool prized for its user-friendly nature, making it an ideal choice for newcomers. Its smooth compatibility with design software such as Sketch and Figma streamlines the prototyping journey, enabling users to craft interactive prototypes with ease.
Moreover, Flinto offers options to integrate animated transitions, sound effects, and video layers, catering to the needs of those seeking intricate and dynamic project designs.
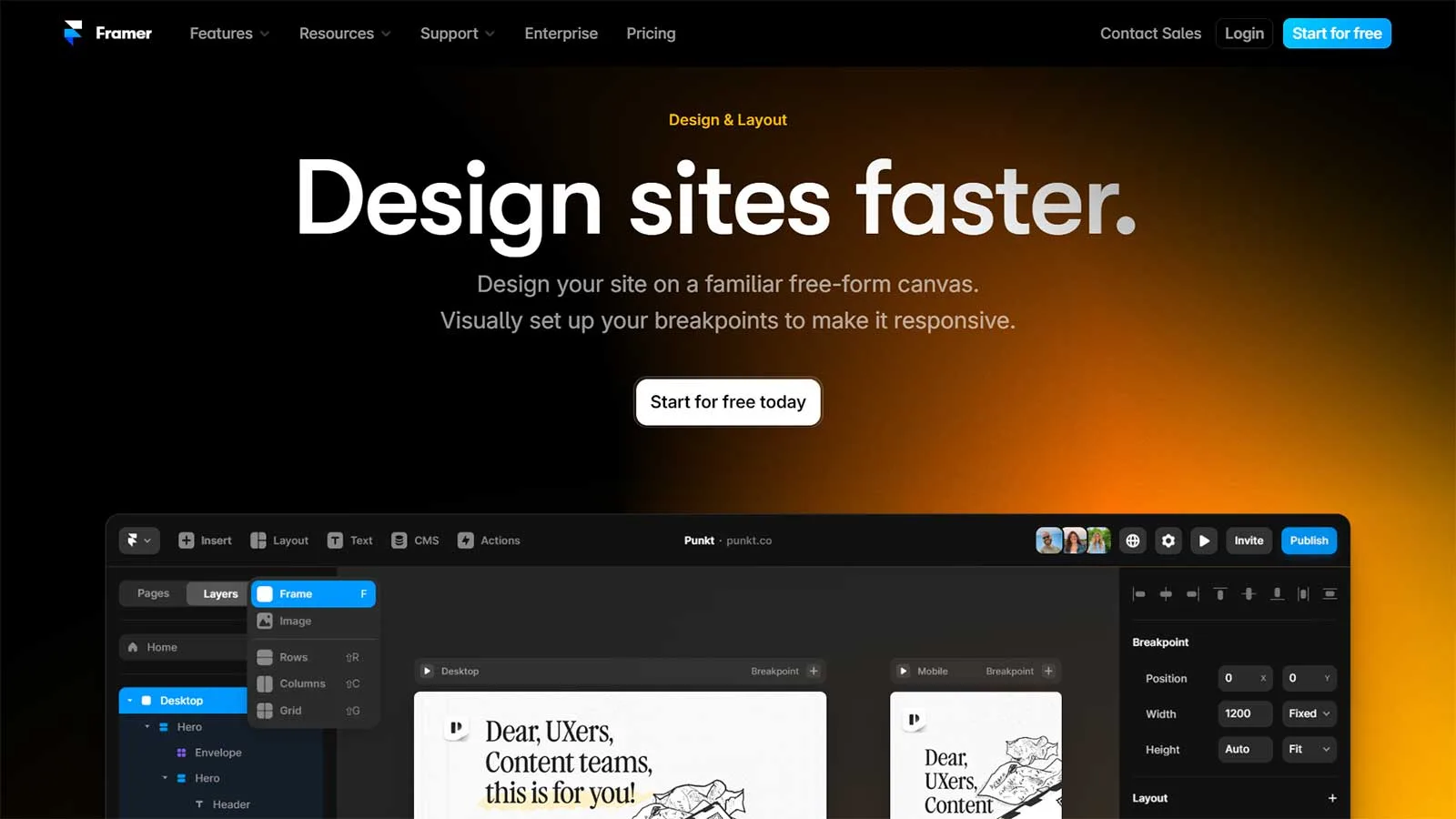
Framer
Framer is renowned for its adaptability, engaging interface, practical designs, and user-friendly templates. Setting itself apart from conventional drag-and-drop tools, Framer operates as a code-based prototyping platform utilizing CoffeeScript to build prototypes.
However, a drawback of this software is its somewhat complex interface and workflow, demanding considerable time and effort from developers and designers to become proficient.
Overflow
Overflow is a tool for diagramming user flows, enabling designers to generate interactive prototypes swiftly. With its straightforward interface, extensive features, automatic layout adjustments, and simple sharing capabilities, designers of all skill levels can effectively create and showcase user flow prototypes.
Additionally, Overflow offers the ability to create interactive self-guided presentations for sharing prototypes seamlessly once they’re prepared.
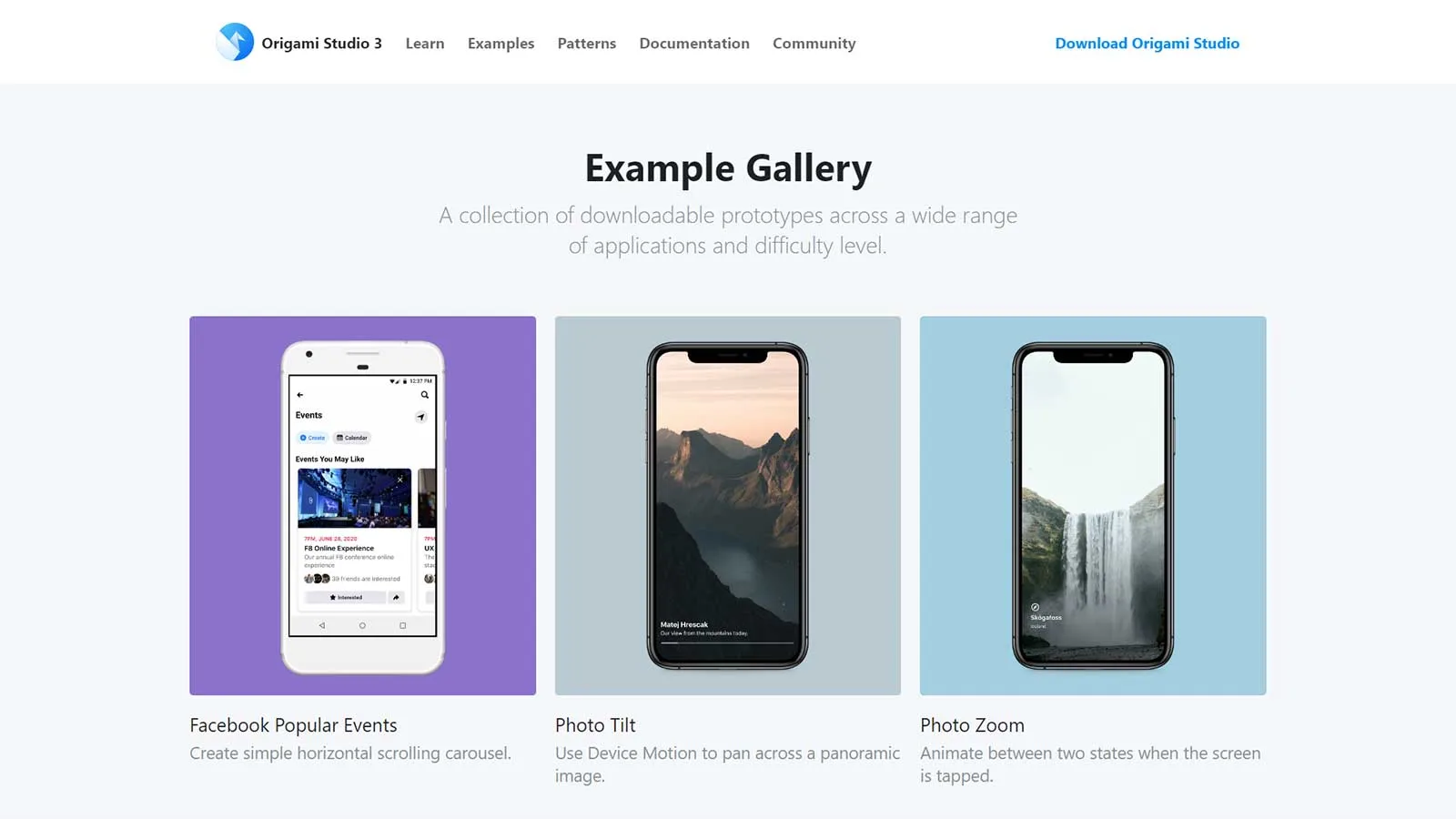
Origami Studio
Origami Studio, developed by the Facebook design team, is completely free to utilize. Originating from Facebook designers’ quest for a prototyping tool that delivers rapid yet immersive experiences.
Its primary advantages are evident in micro-interactions and its capacity to integrate data from mobile apps, such as photos or maps. Nevertheless, its effectiveness diminishes when attempting to construct expansive, multi-screen prototypes.
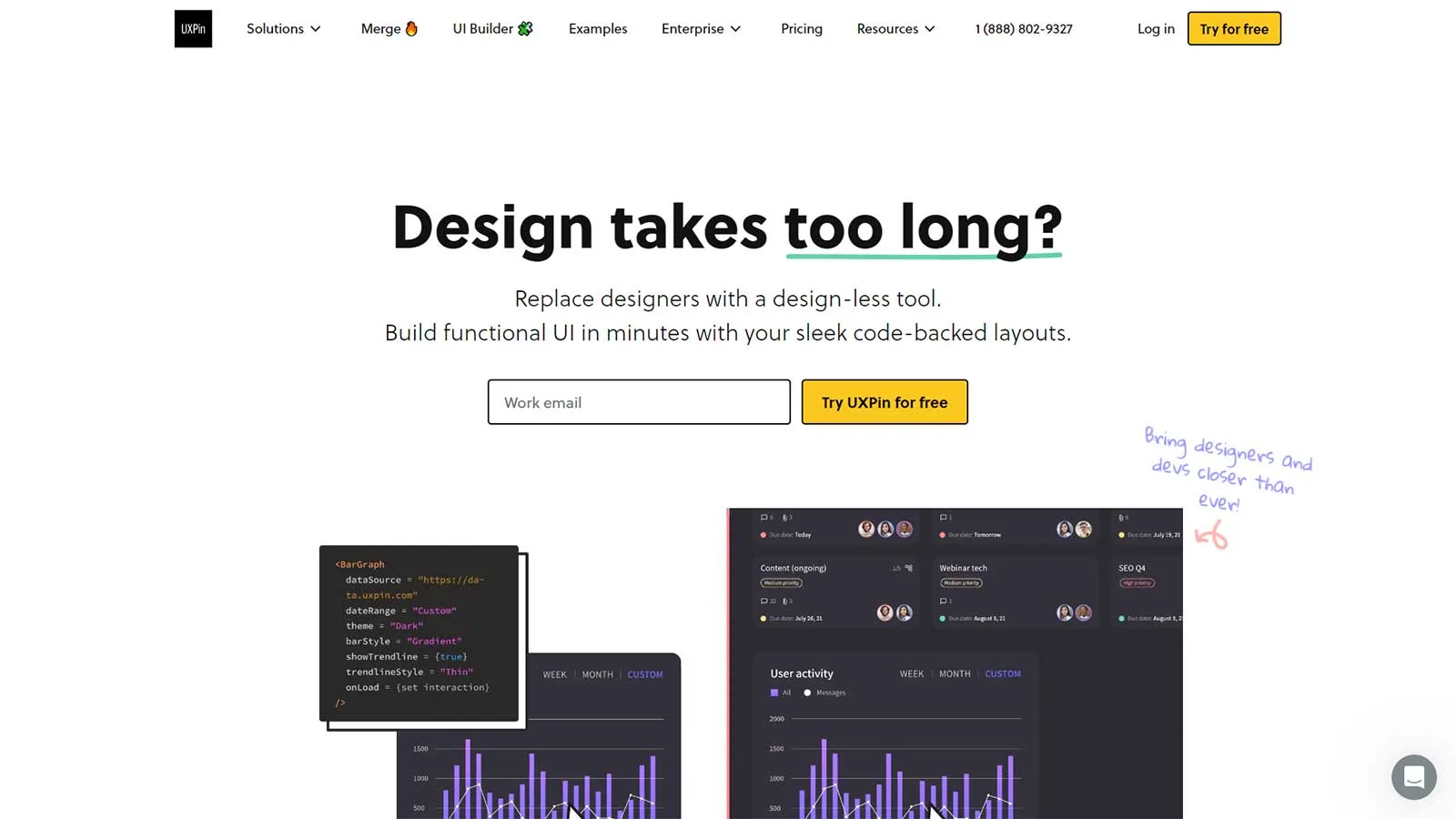
UXPin
UXPin has maintained its prominence in the interface design market for quite some time and is frequently recommended as an excellent tool for beginners delving into UX/UI design. While it may not match the interface design capabilities of tools like Figma or Adobe XD, UXPin shines in its prototyping functionalities.
Particularly noteworthy is its capacity to incorporate React components, offering a more realistic experience and facilitating developer handoff.
MockFlow
MockFlow offers a web-based prototyping platform, providing an intuitive interface for building wireframes and prototypes. Its drag-and-drop feature and pre-built components allow for quick mockup creation by users of all levels.
Moreover, MockFlow fosters collaboration with functionalities like text chat, live presentations, and real-time collaborative editing, simplifying the sharing of prototypes and gathering feedback seamlessly.
Fluid UI
Fluid UI offers rapid prototyping capabilities, featuring extensive component libraries, straightforward animations, and real-time collaboration. With Fluid UI, concepts can be prototyped within minutes and instantly shared.
Seamless sharing, feedback loops, and collaborative features are all integrated into the platform. Begin with a free account and unleash your creative potential.
Adobe XD
Adobe XD, a potent vector-based prototyping tool, is widely employed for collaborative design and prototyping purposes. Within Adobe XD, users operate in two distinct modes:
Design mode and Prototype mode. In Design mode, users craft static designs by incorporating diverse elements onto artboards, each representing distinct app screens or website pages.
InVision
Introduced in 2011, InVision has gained a reputation as a dependable platform favored by designers for its user-friendly interface and continuous updates, making it ideal for those aiming to stay current in the field.
InVision provides capabilities such as vector drawing, reusable components with global editing capabilities, and resources for crafting animations and dynamic visual effects.
ProtoPie
ProtoPie, a popular prototyping tool, is favored by major corporations such as Spotify, Amazon, and Microsoft. Its user-friendly interface, robust interactive functionalities, and smooth integration into design workflows streamline the prototyping journey, making it accessible for beginners. Moreover, its advanced features cater to the requirements of experienced designers.
Marvel
For those seeking a swift solution to prototype apps, websites, and digital products, Marvel stands out. Its intuitive platform provides a comprehensive range of prototyping tools and integrations, ensuring a seamless and uncomplicated design process. Marvel also caters to collaborative teams by offering tools for note-taking, real-time alterations, and idea sharing.
Figma
Figma streamlines collaboration and accessibility for UX designers, developers, and team members through its comprehensive toolset. With its browser-based, cloud-hosted platform, it ensures seamless interaction for everyone involved. If you’re familiar with Sketch, you’ll appreciate Figma’s similar interface, making it simple to dive right in.
Mockplus
When seeking a fast and straightforward prototyping solution, turn to Mockplus. With its extensive library boasting over 500 web and app templates and 3000 icons and components, paired with its user-friendly drag-and-drop functionality, it’s ideal for urgent projects and newcomers looking for guidance to begin.
Webflow
In contrast to conventional prototyping tools, Webflow empowers users to develop not only functional prototypes but also live websites, complete with HTML, CSS, and associated JavaScript. These capabilities ensure users don’t merely produce mockups; they create fully operational websites, primed for launch.
Balsamiq
Balsamiq specializes in low-fidelity wireframing, prioritizing simplicity and ease of use. Though it may not be tailored for advanced prototyping like certain other tools, it excels as a platform for crafting website wireframe mockups.
Proto
Proto.io has been utilized by major players like Showtime, Amazon, and PayPal. Offering an extensive range of components, this web-based tool enables the creation of interactive prototypes without the need for coding.
Sketch
Numerous UX designers incorporate Sketch into their workflows, and it’s no surprise why. Unlike numerous other prototyping tools, Sketch boasts a minimal learning curve, allowing users to dive straight in and begin crafting.
Conclusion
In conclusion, prototyping tools are pivotal in the UI/UX design process, enabling designers to iterate quickly, gather feedback, and refine their designs iteratively. Whether you’re a seasoned designer or just starting, finding the right prototyping tool can significantly enhance your design workflow and lead to better user experiences. With many options available, exploring and experimenting with different prototyping tools is critical to finding the perfect fit for your design needs.
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Related Posts
Browse our collection of related blog posts, where we delve deep into the fascinating design and development world. Whether you’re a seasoned enthusiast looking to expand your knowledge or a curious newcomer eager to learn more, this compilation of articles will serve as your guiding light.