Best Parallax Javascript Libraries 2024
Parallax scrolling is a technique where background images move at a different speed than the foreground elements, creating an illusion of depth and perspective. This effect adds a dynamic and interactive dimension to web pages, making them more engaging for users. While parallax scrolling is also possible with the raw JavaScript and CSS, using specialized libraries streamlines the process and unlocks creative possibilities.
Best Ready to Use Web Themes & Templates
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Parallax JavaScript libraries have revolutionized how designers and developers approach web design, offering a powerful tool for creating visually stunning and immersive user experiences. The usage of these libraries simplifies implementation, while their importance lies in enhancing user engagement, storytelling capabilities, and overall aesthetic appeal.
The impact extends to providing a competitive edge, improving SEO, and ensuring mobile responsiveness. As the web development landscape continues to evolve, the creative possibilities offered by parallax scrolling libraries are likely to play an increasingly significant role in shaping the future of web design.
This post delves into the best Javascript Parallax Libraries for creating visually stunning and immersive web experiences.
AtroposJS
Atropos stands as a nimble, complimentary, and open-source JavaScript toolkit crafted for producing captivating touch-responsive 3D parallax hover effects. It’s accessible across JavaScript, React, and as a WebComponent, ensuring compatibility with Angular, Vue, Svelte, Solid, and various other frameworks.
Features:
- Zero Dependencies
- Touch Friendly
- Lightweight
- Configurable
Backpax
Backpax is a JavaScript library designed to integrate parallax effects seamlessly with background images. While numerous libraries offer similar functionalities, Backpax was developed for specific reasons that compelled its creation.
Features:
- Speed Control
- Simplicity
- Customizable Effects
- Lightweight
Jarallax
Jarallax is a JavaScript library renowned for its high-performance, seamlessly smooth parallax scrolling effects. With Jarallax, effortlessly activate parallax effects on a variety of media formats, including images, YouTube, Vimeo, and MP4 videos.
Features:
- Different parallax speed
- Self-Hosted Videos / Youtube / Vimeo
- High Performance
- Seamless Integration
LaxJS
Introducing a lightweight and minimalist vanilla JavaScript library, under 4kb when gzipped, designed to craft elegant and seamless animations triggered by scrolling.
Features:
- Use any value to drive animations
- Create custom CSS bindings
- Animation easings
- Use any value to drive animations
Locomotive
Developed by the skilled team at Locomotive, this straightforward scroll library is designed as an extension atop ayamflow’s virtual-scroll. It offers developers seamless scrolling capabilities while supporting parallax effects, class toggling, and event listener activation upon element viewport detection.
Features:
- Fixed elements
- Lerp elements
- Speed control
- scroll direction
MiniParallax
“miniparallax” is a Parallax JavaScript library that presents a succinct yet potent array of features, meticulously crafted for seamless integration of parallax effects. This lightweight and robust script serves as an ideal companion for your upcoming projects, empowering you to create captivating visual experiences effortlessly.
Features:
- Smooth Animations
- Simple Integration
- Customizable Options
- Responsive Design
Motus
Motus empowers developers to craft stunning animations that emulate CSS keyframes and dynamically apply them as users scroll. Elevate your websites with Motus, the go-to solution for enriching web experiences with dynamic parallax effects.
Features:
- Both vertical and horizontal scrolling
- Node & Browser Support
- Simple and intuitive api
- Scroll hooks
Parallax Background
Introducing Parallax-bg, a cutting-edge JavaScript library designed to revolutionize the way you implement parallax backgrounds on your web projects. With its seamless integration and robust features, u1-parallax-bg offers a simple yet powerful solution for creating captivating and immersive user experiences.
Features:
- Works for dynamic added elements
- Easy, declarative API
- CSS only fallback
- Fast !
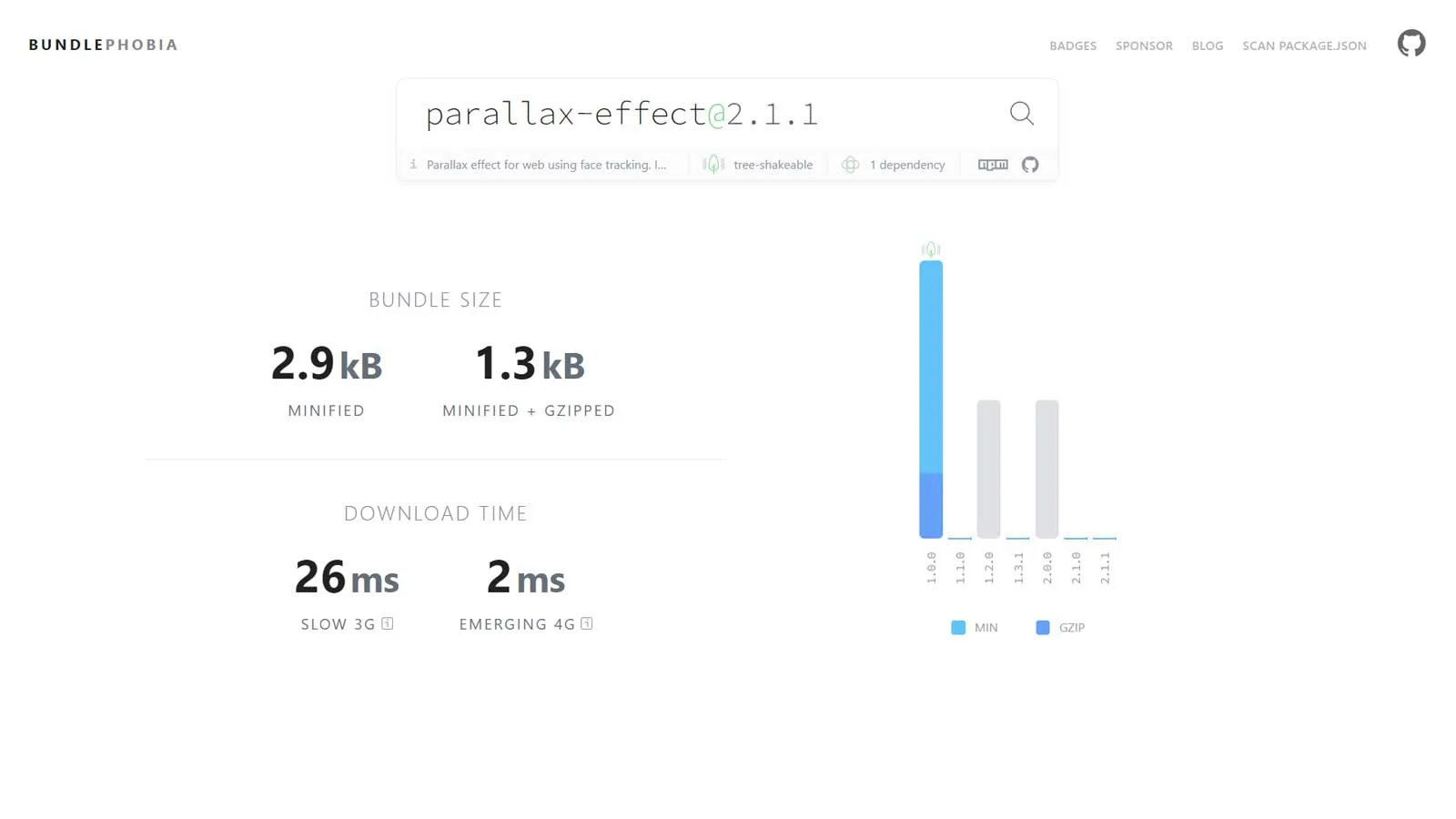
Parallax Effect
A groundbreaking JavaScript library that leverages face tracking to enhance parallax effects, offering a significant upgrade for 3D scenes. Powered by TFJS with a WASM backend on CPU, this library ensures optimal performance while freeing up your GPU resources.
Features:
- Customizable Effects
- Optimized Performance
- GPU Offloading
- Face Tracking Integration
Parallax Image
Introducing the “parallax-image” JavaScript library, crafted to enhance websites with visually captivating parallax effects. This straightforward script effortlessly animates your images as users scroll, adding dynamic flair to your web content.
Features:
- Multiple Layers Support
- Performance Optimization
- Smooth Animations
- Customizable Options
Parallax Scroller
Parallax-Scroller is a versatile JavaScript module designed to produce captivating parallax scrolling effects, ideal for elevating the visual appeal and interactivity of web pages.
Features:
- Lifecycle Management
- Event Handling
- Data-Driven
- Customizable
Pure Parallax
Pure Parallax JS is a user-friendly, high-performance, and lightweight vanilla JavaScript plugin, weighing in at just 4.8 Kb. It seamlessly incorporates parallax animations onto backgrounds, images, and elements with ease.
Features:
- Customizable Animations
- Ease of Use
- High Performance
- Lightweight
RallaxJS
Rallax.js, a vanilla JavaScript plugin, effortlessly integrates dynamic parallax scrolling effects into web projects without any dependencies. This Parallax JavaScript library offers a variety of features aimed at enhancing web experiences:
Features:
- Vanilla JavaScript
- Changing parallax speed
- Dynamic Parallax Scrolling
- Compensating for mobile devices
Rolly
Rolly.js is a JavaScript library designed to create web pages with fluid motion and smooth transitions. As a Parallax JavaScript library, Rolly.js brings a range of features dedicated to enhancing web experiences.
Features:
- Quickly and Flexibly
- Smooth Page Transitions
- Lightweight and Efficient
- Customizable Animations
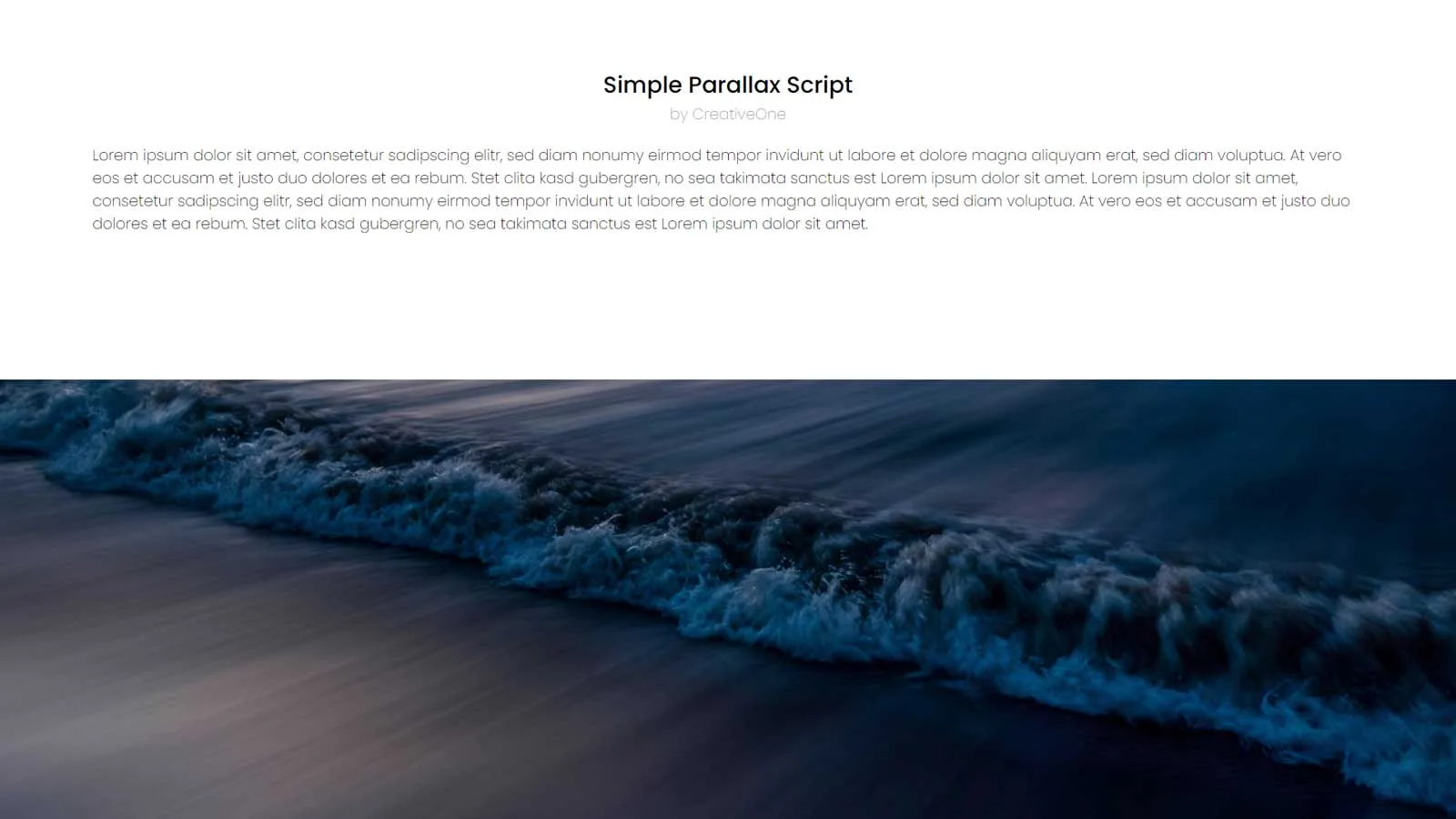
Simple Parallax
SimpleParallax.js is an incredibly lightweight Vanilla JS library that effortlessly incorporates parallax animations into images. In scenarios where achieving similar results with other plugins can be cumbersome, SimpleParallax.js shines for its simplicity and stunning visual output.
Features:
- Visual Rendering
- Ease of Use
- Lightweight
- Customizable Animations
SlickScroll
Slickscroll is a JavaScript library designed to streamline momentum and parallax scrolling with ease. This lightweight solution offers quick and painless implementation of momentum and parallax scrolling effects.
Features:
- Parallax Effects
- Quick Implementation
- Momentum Scrolling
- Customization
Universal Parallax
Introducing an effortless parallax plugin crafted with pure JavaScript. With a mere 2kb footprint, it ensures lightweight performance while seamlessly supporting various browsers, including mobile platforms such as iOS and Android. Experience hassle-free parallax effects across all devices with this versatile plugin.
Features:
- Works on mobile devices
- Pure JavaScript
- Easy setup
- Adaptive height
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Related Posts
Browse our collection of related blog posts, where we delve deep into the fascinating design and development world. Whether you’re a seasoned enthusiast looking to expand your knowledge or a curious newcomer eager to learn more, this compilation of articles will serve as your guiding light.