Bootstrap 5 Profile Skills Bar Section
Bootstrap 5 is a robust framework that helps developers build responsive and modern web applications quickly and efficiently. One everyday use case is creating profile pages highlighting an individual’s skills. A profile skills bar section is a visually appealing way to showcase skills with progress bars, making it easy for visitors to understand the level of proficiency in each skill.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap snippet on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

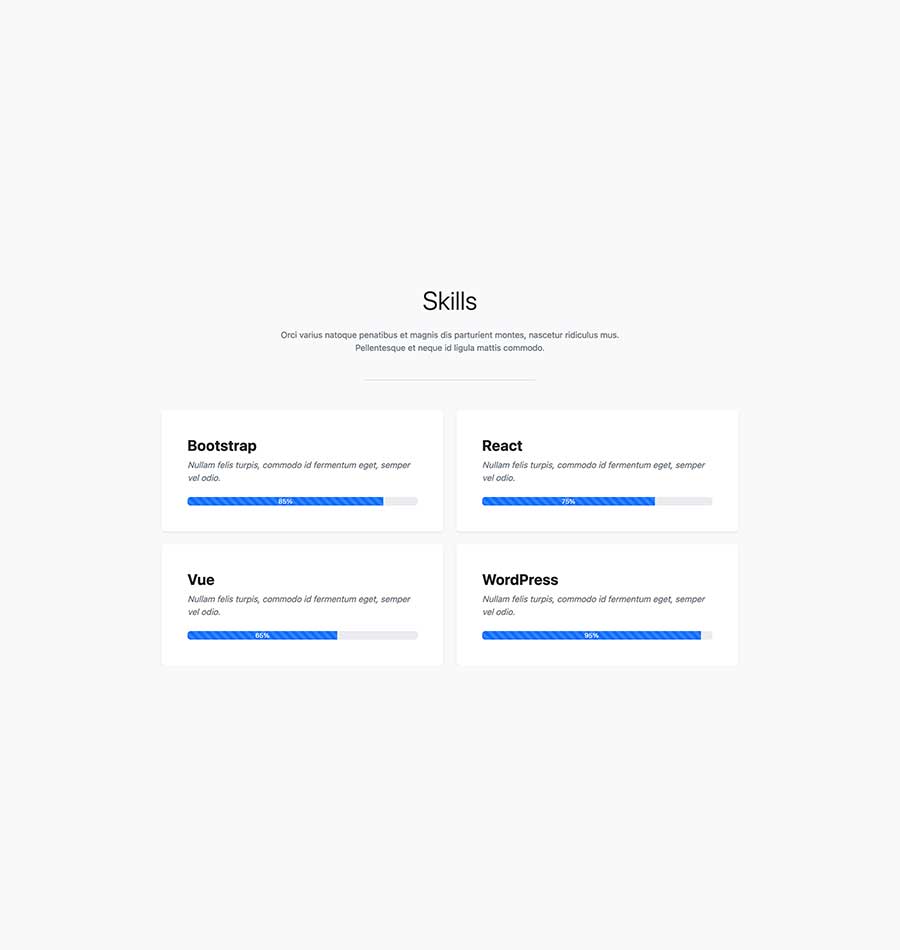
Bootstrap 5 Progress Bar Example
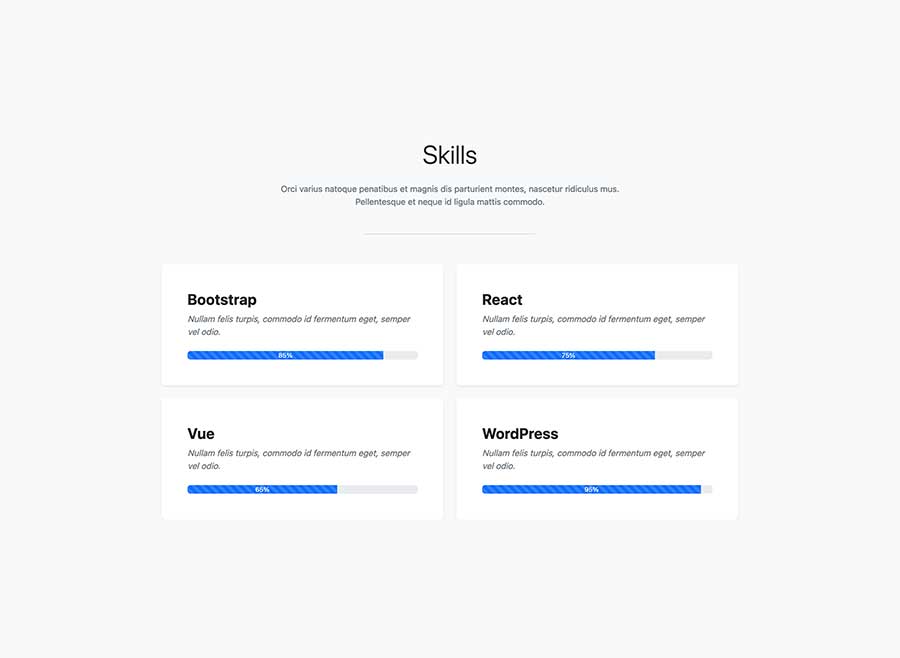
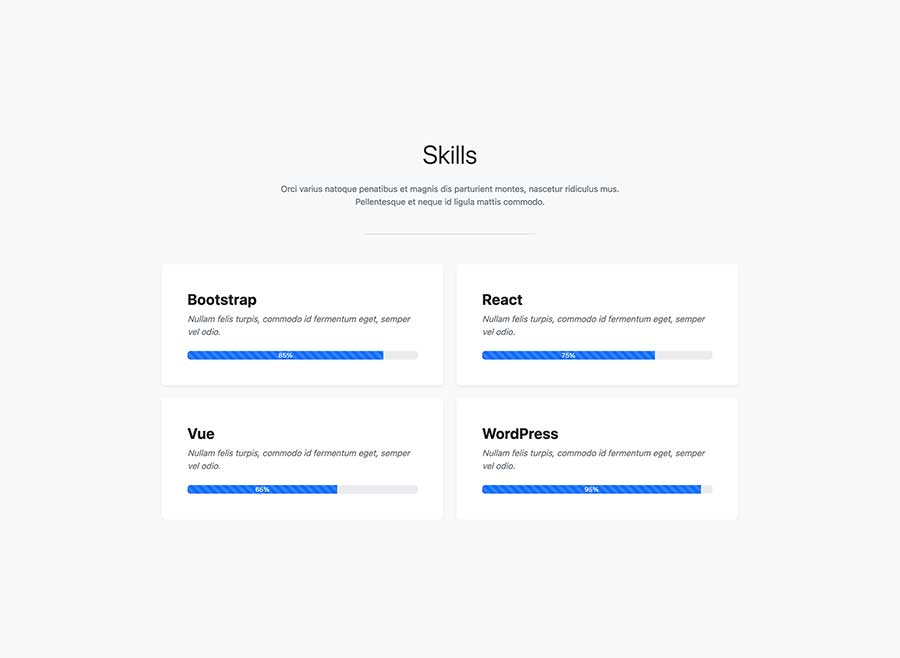
We share this Bootstrap snippet to portray profile skills with a progress bar having a percentage. It is a practical example of a profile with data and abilities.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
This Bootstrap progress bar snippet is the most suitable fit for your projects. Expression of completion progress is comfortable with these skill bar ideas.
Key Features of a Profile Skills Bar Section
- Visual Appeal: Progress bars provide a clear visual representation of skill levels.
- Responsiveness: Adapts to different screen sizes, ensuring a consistent user experience across devices.
- Customizability: Easily customizable to match the design and branding of your website.
- Interactivity: Engages users with dynamic visual elements.
Features
- Bootstrap 5
- BSB Framework
- Progress Bar
- Skills Showcase
- Versatile Design
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- Skill 1 - Bootstrap Brain Component -->
<section class="bsb-skill-1 bg-light py-3 py-md-5">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-7 col-xxl-6">
<h2 class="mb-4 display-5 text-center">Skills</h2>
<p class="text-secondary mb-5 text-center lead fs-4">Developers with skills in Bootstrap, React, Vue, and WordPress are in high demand in the tech industry. These technologies are used to build a wide range of websites and applications, from simple blogs to complex e-commerce platforms.</p>
<hr class="w-50 mx-auto mb-5 mb-xl-9 border-dark-subtle">
</div>
</div>
</div>
<div class="container overflow-hidden">
<div class="row justify-content-xl-center gy-3 gy-sm-4">
<div class="col-12 col-sm-6 col-xl-5">
<div class="bg-white rounded shadow-sm p-3 p-md-4 p-xxl-5">
<h3 class="fw-bold mb-2">Bootstrap</h3>
<p class="text-secondary fst-italic mb-4">Bootstrap is a front-end framework that makes it easy to create responsive and mobile-friendly websites.</p>
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated progress-bar-width-1" role="progressbar" aria-label="Bootstrap" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100">85%</div>
</div>
</div>
</div>
<div class="col-12 col-sm-6 col-xl-5">
<div class="bg-white rounded shadow-sm p-3 p-md-4 p-xxl-5">
<h3 class="fw-bold mb-2">React</h3>
<p class="text-secondary fst-italic mb-4">React is a JavaScript library for building user interfaces. It is known for its speed, performance, and scalability.</p>
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated progress-bar-width-2" role="progressbar" aria-label="React" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100">75%</div>
</div>
</div>
</div>
<div class="col-12 col-sm-6 col-xl-5">
<div class="bg-white rounded shadow-sm p-3 p-md-4 p-xxl-5">
<h3 class="fw-bold mb-2">Vue</h3>
<p class="text-secondary fst-italic mb-4">Vue is a progressive JavaScript framework for building user interfaces. It is known for its simplicity and flexibility.</p>
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated progress-bar-width-3" role="progressbar" aria-label="Vue" aria-valuenow="65" aria-valuemin="0" aria-valuemax="100">65%</div>
</div>
</div>
</div>
<div class="col-12 col-sm-6 col-xl-5">
<div class="bg-white rounded shadow-sm p-3 p-md-4 p-xxl-5">
<h3 class="fw-bold mb-2">WordPress</h3>
<p class="text-secondary fst-italic mb-4">WordPress is a content management system (CMS) that is used to create and manage websites.</p>
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated progress-bar-width-4" role="progressbar" aria-label="WordPress" aria-valuenow="95" aria-valuemin="0" aria-valuemax="100">95%</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/components/skills/skill-1/assets/css/skill-1.css">Bootstrap 5 Progress Bar Snippets
Browse our progress bar snippets that best fit your project. You will adore these progress bar component specimens.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute