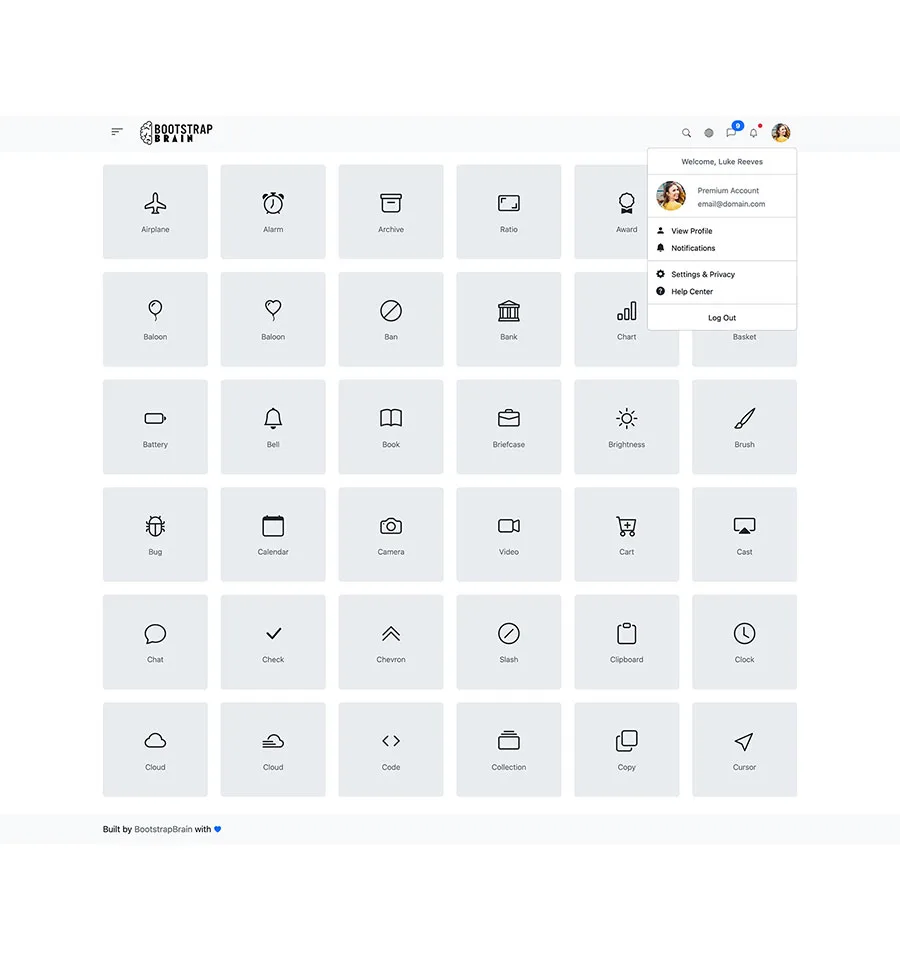
Bootstrap Free Admin Navbar Template
Admin dashboards are pivotal in managing and visualizing data for various applications, be it an e-commerce platform, a content management system, or a data analytics tool. Bootstrap Free Admin Navbar Template is foundational for creating robust and visually appealing admin panels.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap snippet on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

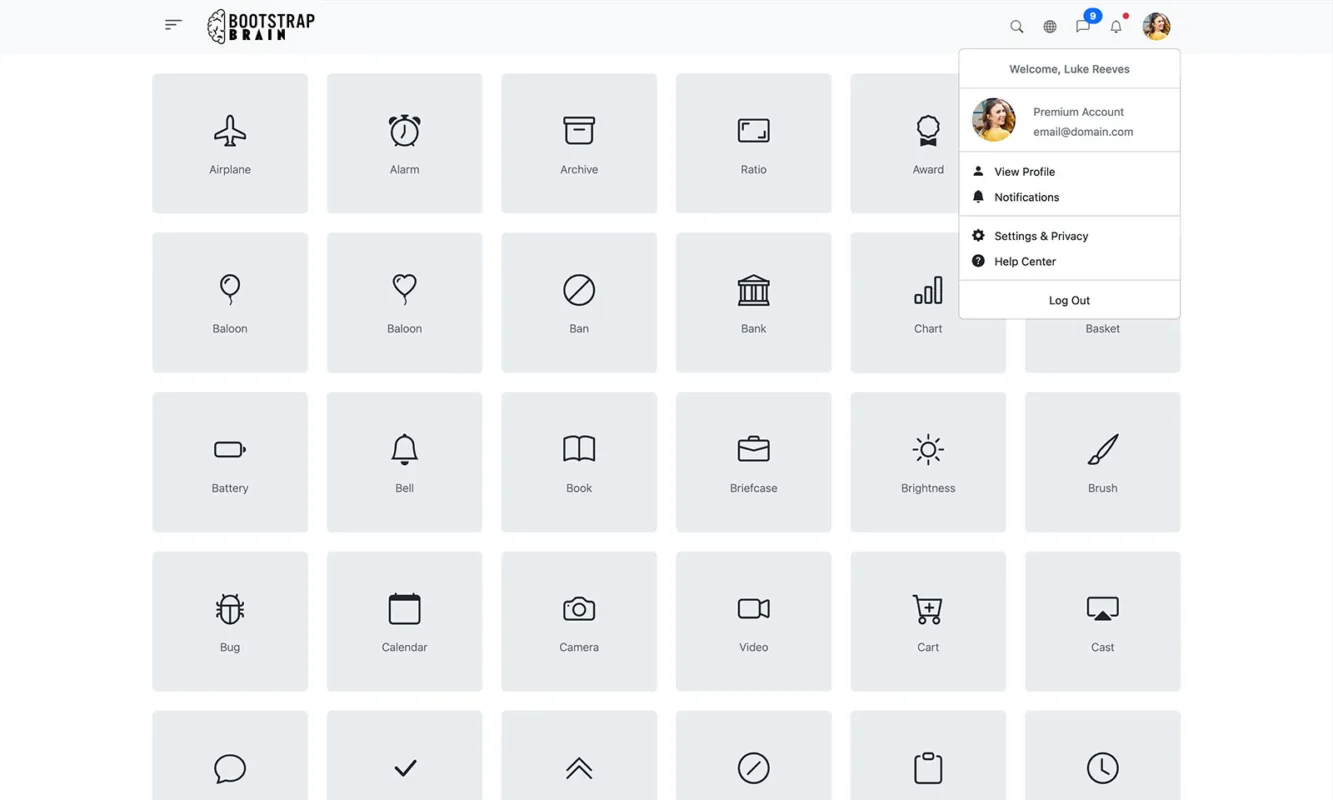
Bootstrap Free Admin Navbar Template
This Bootstrap Admin Navbar Template provides a set of pre-designed components, including navigation bars, menus, dropdowns, and responsive layouts. These ready-to-use elements significantly reduce development time and effort, enabling developers to focus on functionality rather than reinventing the wheel.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
By using predefined Navbar Templates, developers ensure consistency in design and adherence to UI/UX standards. This consistency is vital for a seamless user experience, as it maintains familiarity and usability across different admin panel sections.
Creating a responsive layout from scratch requires considerable time and resources. Bootstrap Admin Navbar Templates mitigate this challenge by offering pre-tested and optimized responsive designs, reducing development costs, and accelerating application time-to-market.
Features
- Bootstrap 5
- BSB Framework
- Navbar Template
- Page Template
- Dropdown onHover
- Cool Animation
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- Header -->
<header id="header-demo">
<nav class="navbar navbar-expand-md bg-body-tertiary bsb-navbar-3">
<div class="container">
<ul class="navbar-nav">
<li class="nav-item me-3">
<a class="nav-link" href="#!" data-bs-toggle="offcanvas" data-bs-target="#bsbSidebar1" aria-controls="bsbSidebar1">
<i class="bi-filter-left fs-3 lh-1"></i>
</a>
</li>
</ul>
<a class="navbar-brand" href="#!">
<img src="./assets/img/branding/bsb-logo.svg" class="img-fluid" alt="BootstrapBrain Logo" width="135" height="44">
</a>
<button class="navbar-toggler border-0" type="button" data-bs-toggle="collapse" data-bs-target="#bsbNavbar" aria-controls="bsbNavbar" aria-label="Toggle Navigation">
<i class="bi bi-three-dots"></i>
</button>
<div class="collapse navbar-collapse" id="bsbNavbar">
<ul class="navbar-nav bsb-dropdown-menu-responsive ms-auto align-items-center">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle bsb-dropdown-toggle-caret-disable" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<span class="position-relative pt-1">
<i class="bi bi-search"></i>
</span>
</a>
<div class="dropdown-menu dropdown-menu-md-end bsb-dropdown-animation bsb-fadeIn">
<form class="row g-1 px-3 py-2 align-items-center">
<div class="col-8">
<label class="visually-hidden" for="inputSearchNavbar">Search</label>
<input type="text" class="form-control" id="inputSearchNavbar">
</div>
<div class="col-4">
<button type="submit" class="btn btn-primary">Search</button>
</div>
</form>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle bsb-dropdown-toggle-caret-disable" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<span class="position-relative pt-1">
<i class="bi bi-globe"></i>
</span>
</a>
<div class="dropdown-menu dropdown-menu-md-end bsb-dropdown-sm bsb-dropdown-animation bsb-fadeIn">
<div>
<h6 class="dropdown-header fs-7 text-center">Multilingual</h6>
</div>
<div>
<hr class="dropdown-divider mb-0">
</div>
<div class="list-group list-group-flush">
<a href="#" class="list-group-item list-group-item-action" aria-current="true">
<div class="row g-0 align-items-center">
<div class="col-2">
<img src="./assets/img/translation/flag-img-1.svg" class="img-fluid rounded-pill" alt="Arabic">
</div>
<div class="col-10">
<div class="ps-3">
<div class="fs-7">Arabic</div>
</div>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action" aria-current="true">
<div class="row g-0 align-items-center">
<div class="col-2">
<img src="./assets/img/translation/flag-img-2.svg" class="img-fluid rounded-pill" alt="Chinese">
</div>
<div class="col-10">
<div class="ps-3">
<div class="fs-7">Chinese</div>
</div>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
<div class="row g-0 align-items-center">
<div class="col-2">
<img src="./assets/img/translation/flag-img-3.svg" class="img-fluid rounded-pill" alt="English">
</div>
<div class="col-10">
<div class="ps-3">
<div class="fs-7">English</div>
</div>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action" aria-current="true">
<div class="row g-0 align-items-center">
<div class="col-2">
<img src="./assets/img/translation/flag-img-4.svg" class="img-fluid rounded-pill" alt="French">
</div>
<div class="col-10">
<div class="ps-3">
<div class="fs-7">French</div>
</div>
</div>
</div>
</a>
</div>
<div>
<hr class="dropdown-divider mt-0">
</div>
<div>
<a class="dropdown-item fs-7 text-center" href="#">See All Languages</a>
</div>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle bsb-dropdown-toggle-caret-disable" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<span class="position-relative pt-1">
<i class="bi bi-chat-left"></i>
<span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-primary">
9
<span class="visually-hidden">New Chats</span>
</span>
</span>
</a>
<div class="dropdown-menu dropdown-menu-md-end bsb-dropdown-animation bsb-fadeIn">
<div>
<h6 class="dropdown-header fs-7 text-center">9 New Messages</h6>
</div>
<div>
<hr class="dropdown-divider mb-0">
</div>
<div class="list-group list-group-flush">
<a href="#" class="list-group-item list-group-item-action" aria-current="true">
<div class="row g-0 align-items-center">
<div class="col-2">
<img src="./assets/img/chat/chat-img-1.jpg" class="img-fluid rounded-circle" alt="Luna John">
</div>
<div class="col-10">
<div class="ps-3">
<div class="text-dark">Luna John</div>
<div class="text-secondary mt-1 fs-7">Hello, I'm having trouble with my account.</div>
<div class="text-secondary mt-1 fs-7">15m ago</div>
</div>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="row g-0 align-items-center">
<div class="col-2">
<img src="./assets/img/chat/chat-img-2.jpg" class="img-fluid rounded-circle" alt="Mark Smith">
</div>
<div class="col-10">
<div class="ps-3">
<div class="text-dark">Mark Smith</div>
<div class="text-secondary mt-1 fs-7">Hi, I'm not able to change my password.</div>
<div class="text-secondary mt-1 fs-7">23m ago</div>
</div>
</div>
</div>
</a>
</div>
<div>
<hr class="dropdown-divider mt-0">
</div>
<div>
<a class="dropdown-item fs-7 text-center" href="#">See All Messages</a>
</div>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle bsb-dropdown-toggle-caret-disable" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<span class="position-relative pt-1">
<i class="bi bi-bell"></i>
<span class="p-1 bg-danger border border-light rounded-circle position-absolute top-0 start-100 translate-middle">
<span class="visually-hidden">New Notifications</span>
</span>
</span>
</a>
<ul class="dropdown-menu dropdown-menu-md-end bsb-dropdown-animation bsb-fadeIn">
<li>
<h6 class="dropdown-header fs-7 text-center">18 Notifications</h6>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li>
<a class="dropdown-item d-flex align-items-center" href="#!">
<span>
<i class="bi bi-envelope-fill me-2"></i>
<span class="fs-7">New Messages</span>
</span>
<span class="fs-7 ms-auto text-secondary">5 mins</span>
</a>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li>
<a class="dropdown-item d-flex align-items-center" href="#!">
<span>
<i class="bi bi-person-fill me-2"></i>
<span class="fs-7">Friend Requests</span>
</span>
<span class="fs-7 ms-auto text-secondary">17 hours</span>
</a>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li>
<a class="dropdown-item d-flex align-items-center" href="#!">
<span>
<i class="bi bi-file-earmark-fill me-2"></i>
<span class="fs-7">New Reports</span>
</span>
<span class="fs-7 ms-auto text-secondary">3 days</span>
</a>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item fs-7 text-center" href="#">See All Notifications</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle bsb-dropdown-toggle-caret-disable" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<img src="./assets/img/profile/profile-img-1.jpg" width="35" height="35" class="img-fluid rounded-circle" alt="Luke Reeves">
</a>
<ul class="dropdown-menu dropdown-menu-md-end bsb-dropdown-animation bsb-fadeIn">
<li>
<h6 class="dropdown-header fs-7 text-center">Welcome, Luke Reeves</h6>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li>
<a href="#" class="dropdown-item" aria-current="true">
<div class="row g-0 align-items-center">
<div class="col-3">
<img src="./assets/img/profile/profile-img-1.jpg" width="55" height="55" class="img-fluid rounded-circle" alt="Luke Reeves">
</div>
<div class="col-9">
<div class="ps-3">
<div class="text-secondary mt-1 fs-7">Premium Account</div>
<div class="text-secondary mt-1 fs-7">email@domain.com</div>
</div>
</div>
</div>
</a>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li>
<a class="dropdown-item" href="#!">
<span>
<i class="bi bi-person-fill me-2"></i>
<span class="fs-7">View Profile</span>
</span>
</a>
</li>
<li>
<a class="dropdown-item" href="#!">
<span>
<i class="bi bi-bell-fill me-2"></i>
<span class="fs-7">Notifications</span>
</span>
</a>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li>
<a class="dropdown-item" href="#!">
<span>
<i class="bi bi-gear-fill me-2"></i>
<span class="fs-7">Settings & Privacy</span>
</span>
</a>
</li>
<li>
<a class="dropdown-item" href="#!">
<span>
<i class="bi bi-question-circle-fill me-2"></i>
<span class="fs-7">Help Center</span>
</span>
</a>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li>
<a class="dropdown-item text-center" href="#!">
<span>
<span class="fs-7">Log Out</span>
</span>
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</header>
<!-- Main -->
<div id="main-demo">
<section class="my-3 my-md-4">
<div class="container">
<div class="row gy-3">
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-airplane mb-3"></i>
<span class="fs-7 text-body-secondary">Airplane</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-alarm mb-3"></i>
<span class="fs-7 text-body-secondary">Alarm</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-archive mb-3"></i>
<span class="fs-7 text-body-secondary">Archive</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-aspect-ratio mb-3"></i>
<span class="fs-7 text-body-secondary">Ratio</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-award mb-3"></i>
<span class="fs-7 text-body-secondary">Award</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-bag mb-3"></i>
<span class="fs-7 text-body-secondary">Bag</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-balloon mb-3"></i>
<span class="fs-7 text-body-secondary">Baloon</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-balloon-heart mb-3"></i>
<span class="fs-7 text-body-secondary">Baloon</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-ban mb-3"></i>
<span class="fs-7 text-body-secondary">Ban</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-bank mb-3"></i>
<span class="fs-7 text-body-secondary">Bank</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-bar-chart mb-3"></i>
<span class="fs-7 text-body-secondary">Chart</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-basket mb-3"></i>
<span class="fs-7 text-body-secondary">Basket</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-battery mb-3"></i>
<span class="fs-7 text-body-secondary">Battery</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-bell mb-3"></i>
<span class="fs-7 text-body-secondary">Bell</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-book mb-3"></i>
<span class="fs-7 text-body-secondary">Book</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-briefcase mb-3"></i>
<span class="fs-7 text-body-secondary">Briefcase</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-brightness-high mb-3"></i>
<span class="fs-7 text-body-secondary">Brightness</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-brush mb-3"></i>
<span class="fs-7 text-body-secondary">Brush</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-bug mb-3"></i>
<span class="fs-7 text-body-secondary">Bug</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-calendar mb-3"></i>
<span class="fs-7 text-body-secondary">Calendar</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-camera mb-3"></i>
<span class="fs-7 text-body-secondary">Camera</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-camera-video mb-3"></i>
<span class="fs-7 text-body-secondary">Video</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-cart-plus mb-3"></i>
<span class="fs-7 text-body-secondary">Cart</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-cast mb-3"></i>
<span class="fs-7 text-body-secondary">Cast</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-chat mb-3"></i>
<span class="fs-7 text-body-secondary">Chat</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-check-lg mb-3"></i>
<span class="fs-7 text-body-secondary">Check</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-chevron-double-up mb-3"></i>
<span class="fs-7 text-body-secondary">Chevron</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-slash-circle mb-3"></i>
<span class="fs-7 text-body-secondary">Slash</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-clipboard mb-3"></i>
<span class="fs-7 text-body-secondary">Clipboard</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-clock mb-3"></i>
<span class="fs-7 text-body-secondary">Clock</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-cloud mb-3"></i>
<span class="fs-7 text-body-secondary">Cloud</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-cloud-fog2 mb-3"></i>
<span class="fs-7 text-body-secondary">Cloud</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-code mb-3"></i>
<span class="fs-7 text-body-secondary">Code</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-collection mb-3"></i>
<span class="fs-7 text-body-secondary">Collection</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-copy mb-3"></i>
<span class="fs-7 text-body-secondary">Copy</span>
</h2>
</div>
<div class="col-6 col-md-4 col-xl-2">
<h2 class="d-flex flex-column align-items-center justify-content-center bg-body-secondary rounded display-6 p-5">
<i class="bi-cursor mb-3"></i>
<span class="fs-7 text-body-secondary">Cursor</span>
</h2>
</div>
</div>
</div>
</section>
</div>
<!-- Aside -->
<aside class="bsb-sidebar-1 offcanvas offcanvas-start" tabindex="-1" id="bsbSidebar1" aria-labelledby="bsbSidebarLabel1">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="bsbSidebarLabel1">Offcanvas Sidebar</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
...
</div>
</aside>
<!-- Footer -->
<footer class="footer bg-body-tertiary">
<div class="container">
<div class="row">
<div class="col">
<div class="py-3">
Built by <a href="https://bootstrapbrain.com/" class="link-secondary text-decoration-none">BootstrapBrain</a> with <span class="text-primary">♥</span>
</div>
</div>
</div>
</div>
</footer><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/components/navbars/navbar-3/assets/css/navbar-3.css"><script src="https://unpkg.com/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>Bootstrap 5 Navbar Snippets
Browse these easy-to-use examples of Bootstrap 5 navbar snippets and components.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute