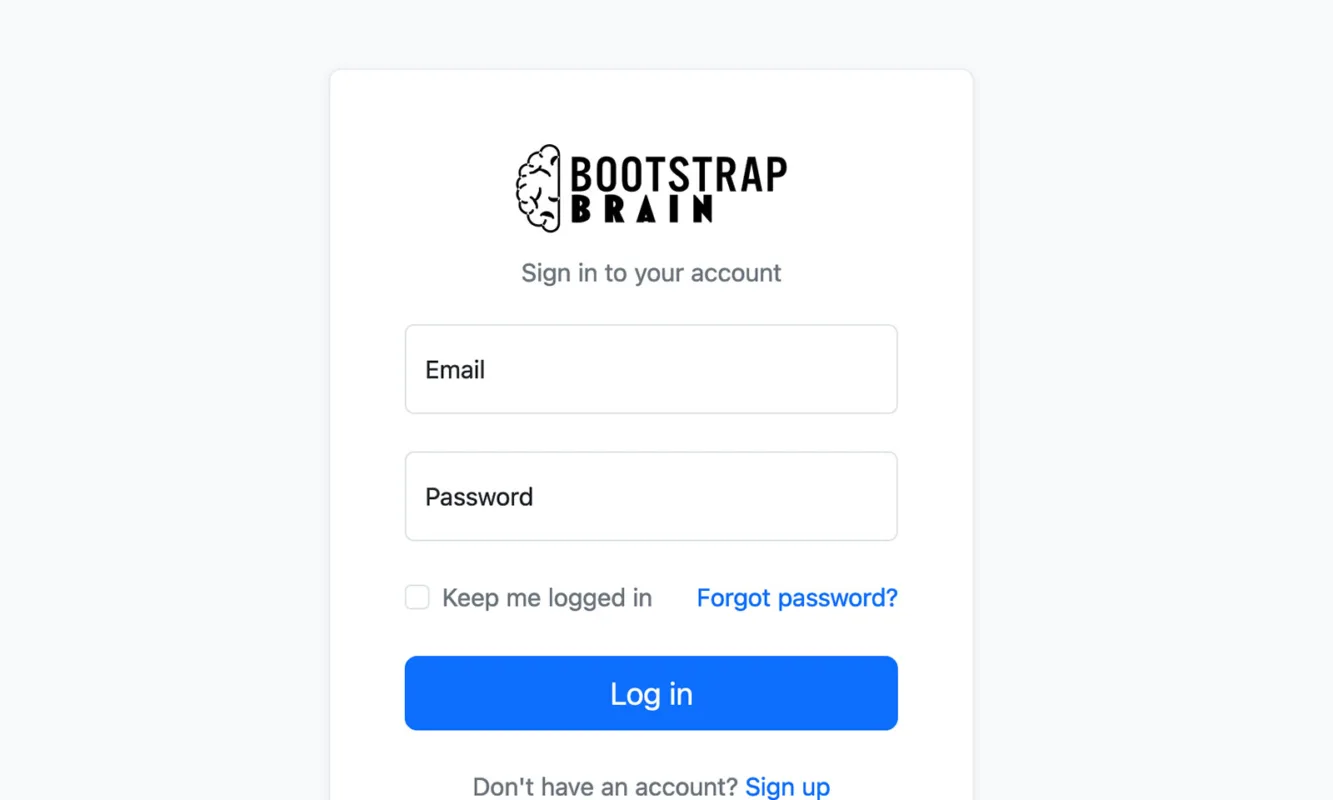
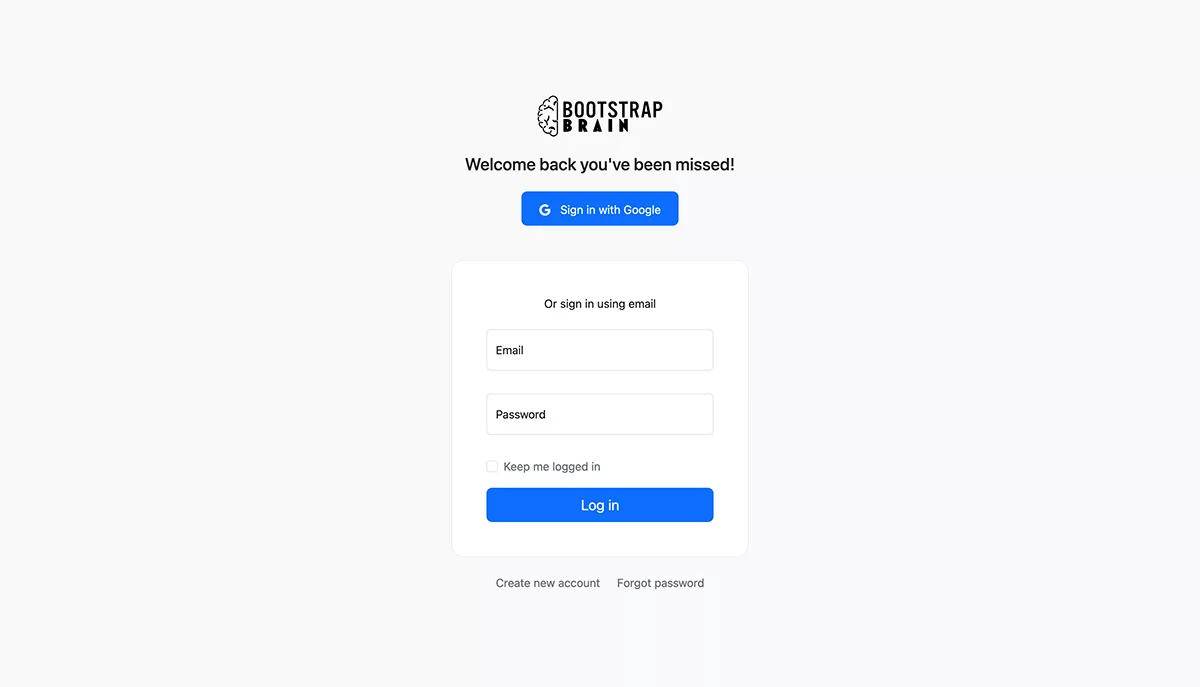
Bootstrap 5 Login Form Design Free Download
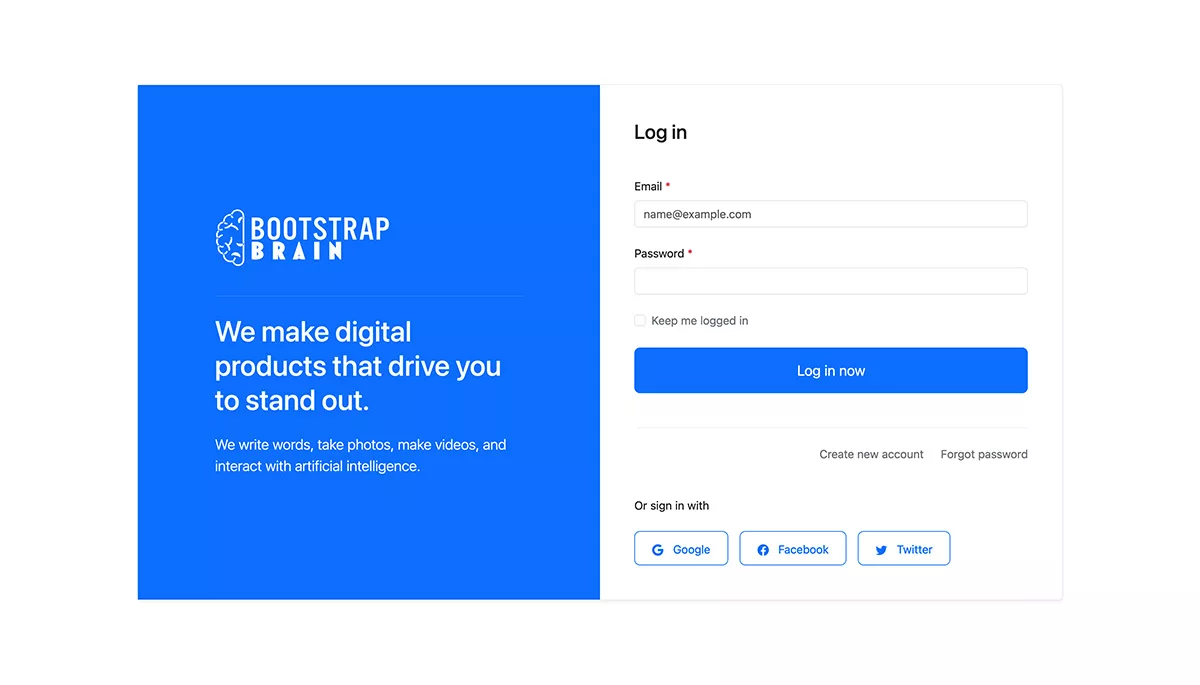
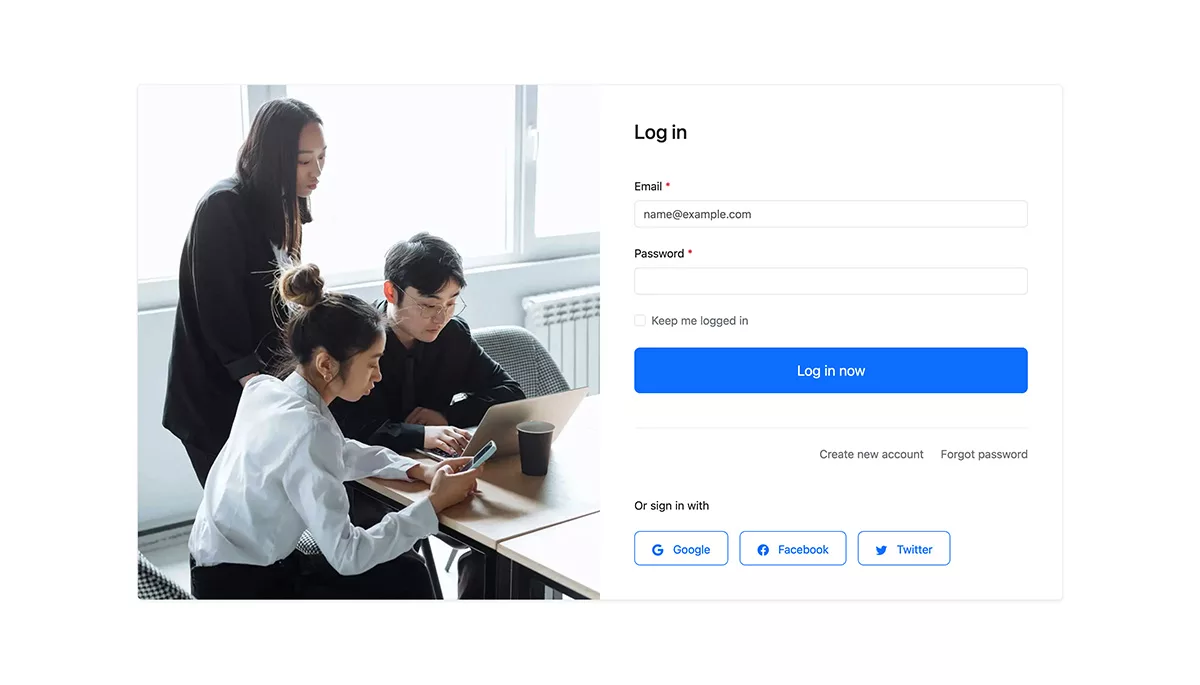
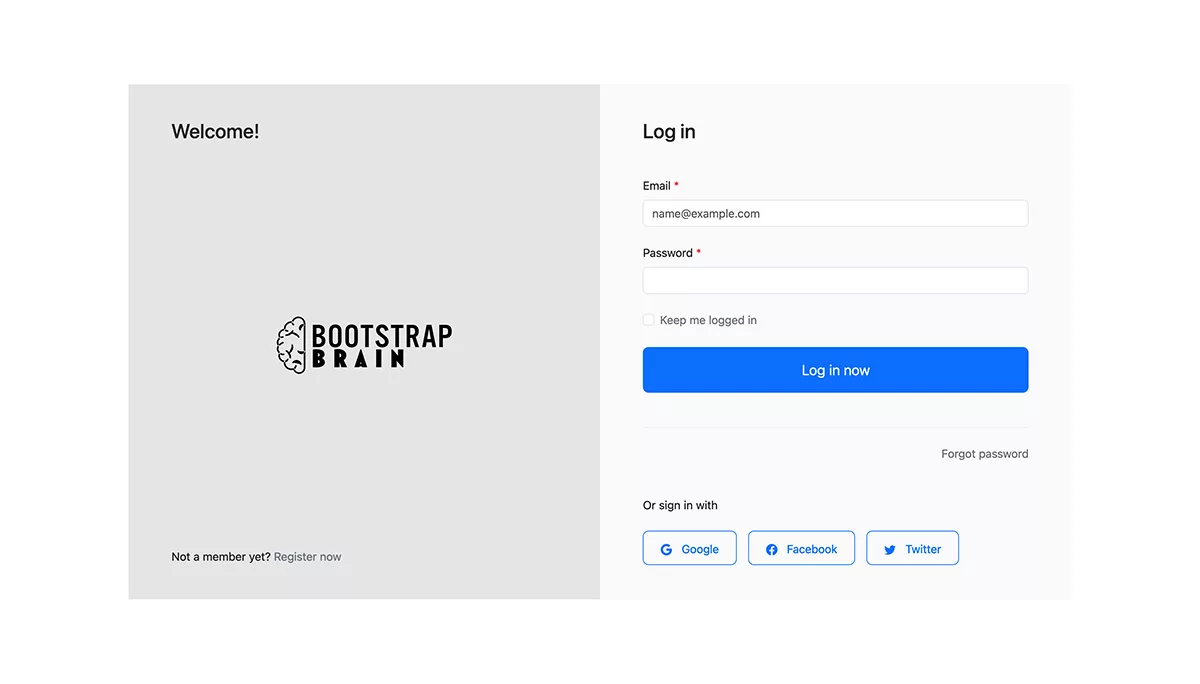
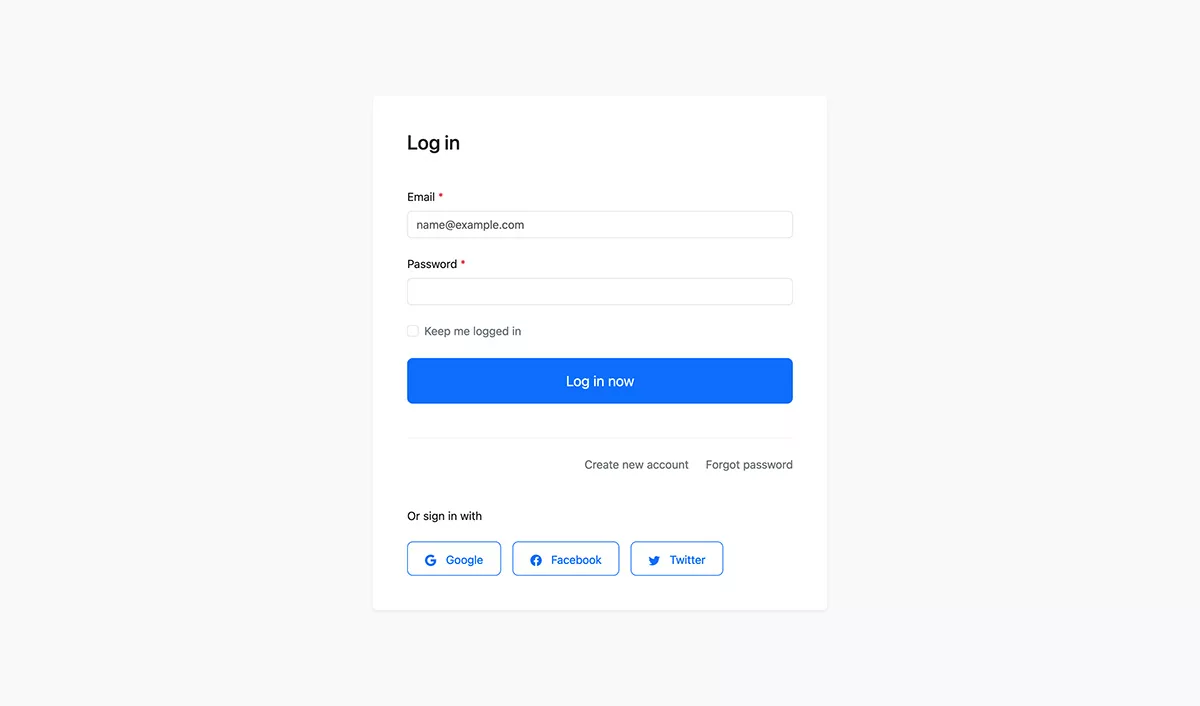
This Bootstrap login form design is available to download for free. It has a modern and creative interface which is also best for login popups or overlays. You can use this Bootstrap 5 login form template in your projects easily.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap snippet on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

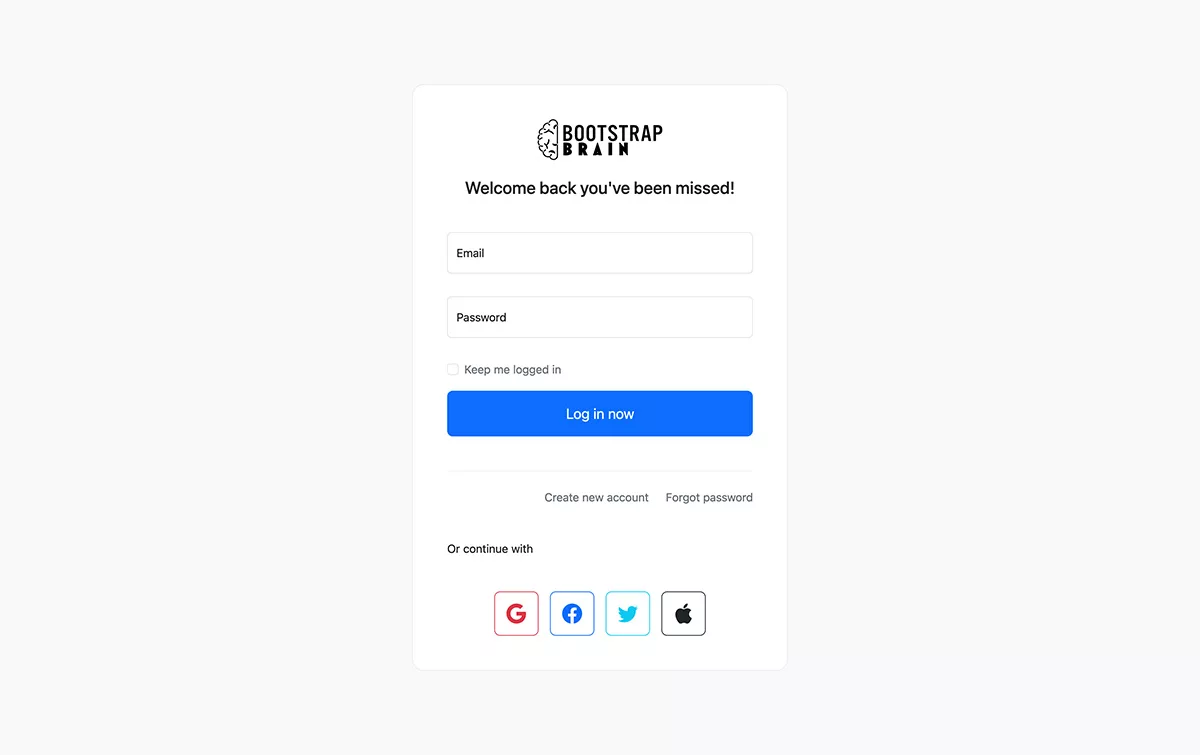
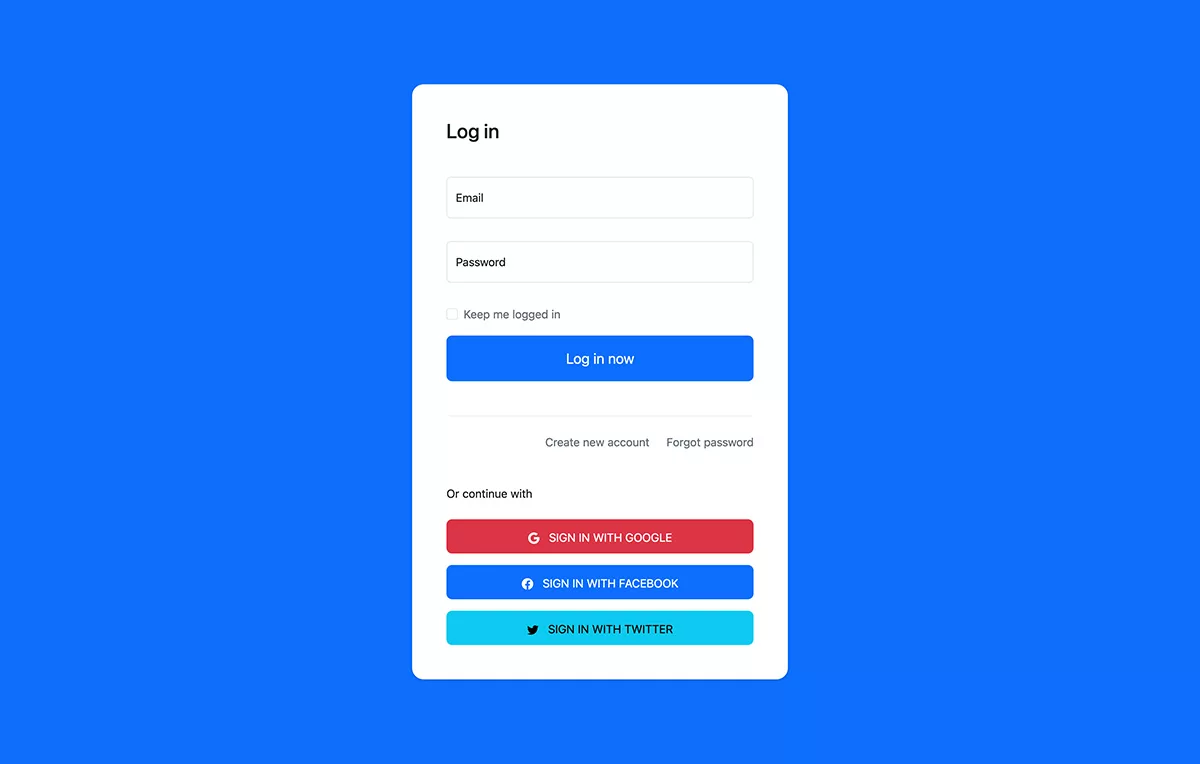
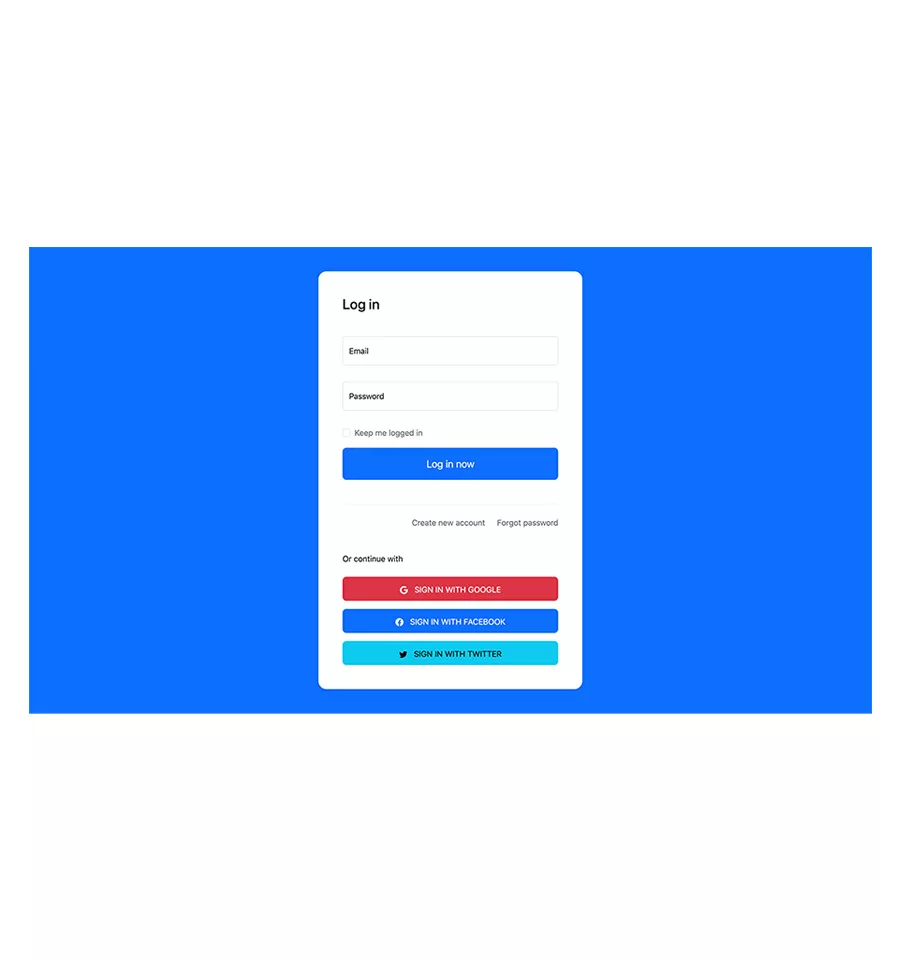
Bootstrap 5 Login Form Design Free Download
This Bootstrap login form design has a light interface on dark background. This Bootstrap login form template consists of a login form, remember me, create a new account, forgot password links, and social media login buttons.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
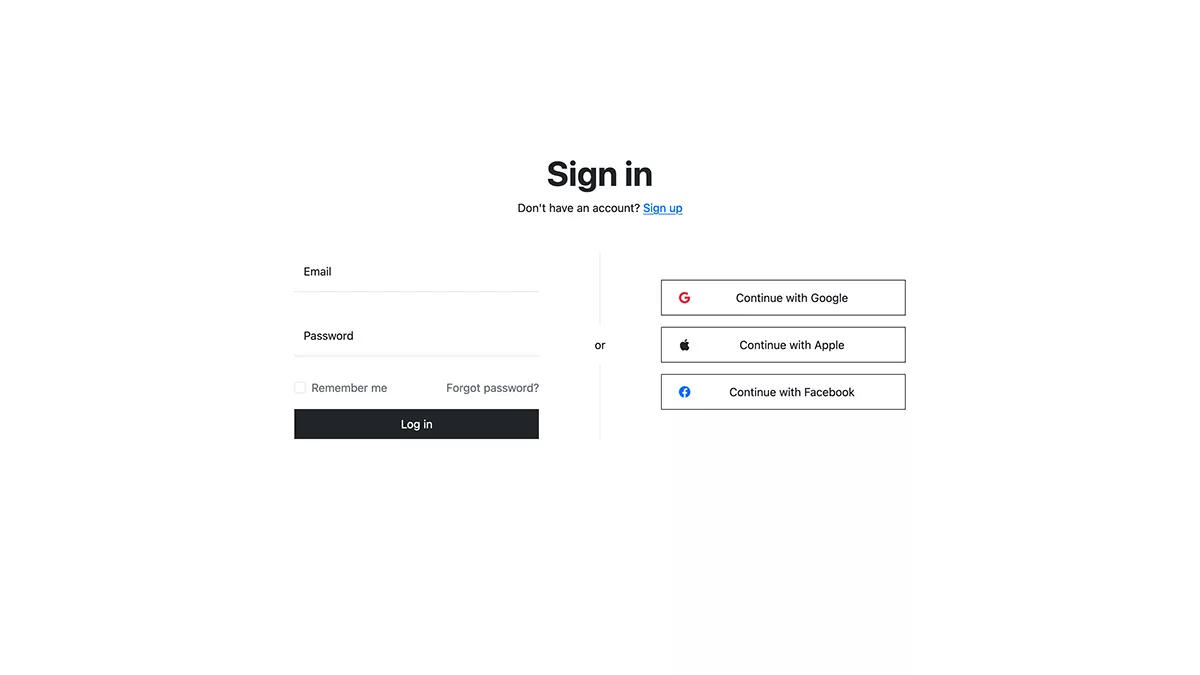
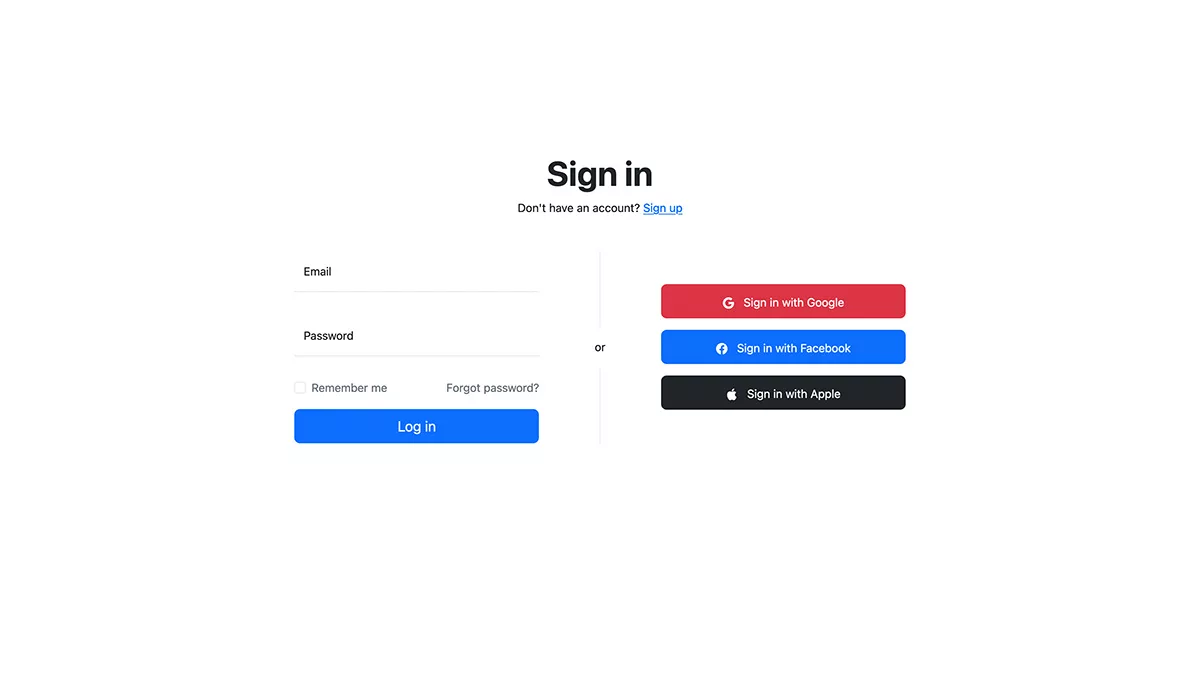
Related Forms
This Bootstrap Login Form template belongs to the theme of the following Registration Form and Password Reset Form templates.
Consistency in design and branding is vital for any digital platform. This Bootstrap 5 Login Form design allows developers to integrate company logos, colors, and styles, ensuring a cohesive brand representation throughout the login process. This consistency reinforces brand identity and builds trust and familiarity among users, enhancing the overall user experience.
For newcomers in web development, This Bootstrap 5 Login Form design serves as an educational resource. It offers insights into best practices, responsive design principles, and the implementation of login functionalities. Aspiring developers can study and understand the structure and code within the template, gaining valuable knowledge to apply to their projects.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Icons
- Social Login Buttons
- HTML5 Validation
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- Login 6 - Bootstrap Brain Component -->
<section class="bg-primary p-3 p-md-4 p-xl-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-md-9 col-lg-7 col-xl-6 col-xxl-5">
<div class="card border-0 shadow-sm rounded-4">
<div class="card-body p-3 p-md-4 p-xl-5">
<div class="row">
<div class="col-12">
<div class="mb-5">
<h3>Log in</h3>
</div>
</div>
</div>
<form action="#!">
<div class="row gy-3 overflow-hidden">
<div class="col-12">
<div class="form-floating mb-3">
<input type="email" class="form-control" name="email" id="email" placeholder="name@example.com" required>
<label for="email" class="form-label">Email</label>
</div>
</div>
<div class="col-12">
<div class="form-floating mb-3">
<input type="password" class="form-control" name="password" id="password" value="" placeholder="Password" required>
<label for="password" class="form-label">Password</label>
</div>
</div>
<div class="col-12">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" name="remember_me" id="remember_me">
<label class="form-check-label text-secondary" for="remember_me">
Keep me logged in
</label>
</div>
</div>
<div class="col-12">
<div class="d-grid">
<button class="btn bsb-btn-2xl btn-primary" type="submit">Log in now</button>
</div>
</div>
</div>
</form>
<div class="row">
<div class="col-12">
<hr class="mt-5 mb-4 border-secondary-subtle">
<div class="d-flex gap-2 gap-md-4 flex-column flex-md-row justify-content-md-end">
<a href="#!" class="link-secondary text-decoration-none">Create new account</a>
<a href="#!" class="link-secondary text-decoration-none">Forgot password</a>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<p class="mt-5 mb-4">Or continue with</p>
<div class="d-flex gap-3 flex-column">
<a href="#!" class="btn bsb-btn-xl btn-danger">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-google" viewBox="0 0 16 16">
<path d="M15.545 6.558a9.42 9.42 0 0 1 .139 1.626c0 2.434-.87 4.492-2.384 5.885h.002C11.978 15.292 10.158 16 8 16A8 8 0 1 1 8 0a7.689 7.689 0 0 1 5.352 2.082l-2.284 2.284A4.347 4.347 0 0 0 8 3.166c-2.087 0-3.86 1.408-4.492 3.304a4.792 4.792 0 0 0 0 3.063h.003c.635 1.893 2.405 3.301 4.492 3.301 1.078 0 2.004-.276 2.722-.764h-.003a3.702 3.702 0 0 0 1.599-2.431H8v-3.08h7.545z" />
</svg>
<span class="ms-2 fs-6 text-uppercase">Sign in With Google</span>
</a>
<a href="#!" class="btn bsb-btn-xl btn-primary">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-facebook" viewBox="0 0 16 16">
<path d="M16 8.049c0-4.446-3.582-8.05-8-8.05C3.58 0-.002 3.603-.002 8.05c0 4.017 2.926 7.347 6.75 7.951v-5.625h-2.03V8.05H6.75V6.275c0-2.017 1.195-3.131 3.022-3.131.876 0 1.791.157 1.791.157v1.98h-1.009c-.993 0-1.303.621-1.303 1.258v1.51h2.218l-.354 2.326H9.25V16c3.824-.604 6.75-3.934 6.75-7.951z" />
</svg>
<span class="ms-2 fs-6 text-uppercase">Sign in With Facebook</span>
</a>
<a href="#!" class="btn bsb-btn-xl btn-info">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-twitter" viewBox="0 0 16 16">
<path d="M5.026 15c6.038 0 9.341-5.003 9.341-9.334 0-.14 0-.282-.006-.422A6.685 6.685 0 0 0 16 3.542a6.658 6.658 0 0 1-1.889.518 3.301 3.301 0 0 0 1.447-1.817 6.533 6.533 0 0 1-2.087.793A3.286 3.286 0 0 0 7.875 6.03a9.325 9.325 0 0 1-6.767-3.429 3.289 3.289 0 0 0 1.018 4.382A3.323 3.323 0 0 1 .64 6.575v.045a3.288 3.288 0 0 0 2.632 3.218 3.203 3.203 0 0 1-.865.115 3.23 3.23 0 0 1-.614-.057 3.283 3.283 0 0 0 3.067 2.277A6.588 6.588 0 0 1 .78 13.58a6.32 6.32 0 0 1-.78-.045A9.344 9.344 0 0 0 5.026 15z" />
</svg>
<span class="ms-2 fs-6 text-uppercase">Sign in With Twitter</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/components/logins/login-6/assets/css/login-6.css">Bootstrap 5 Login Form Snippets
Browse our best free Bootstrap login form template snippets with HTML5 validation. You will love this premium quality free Bootstrap login form template collection. These Bootstrap login form templates are responsive, modern, and readily customized. You can blend these login form components into your Bootstrap projects without hassle.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute