Bootstrap Pricing Table
In the competitive digital marketplace, presenting your pricing structure effectively can significantly impact your business’s success. A well-designed pricing table can help potential customers understand your offerings and make informed purchasing decisions. Bootstrap, a popular front-end framework, offers free and versatile templates that make it easy to create professional pricing tables.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap snippet on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

Bootstrap Pricing Table
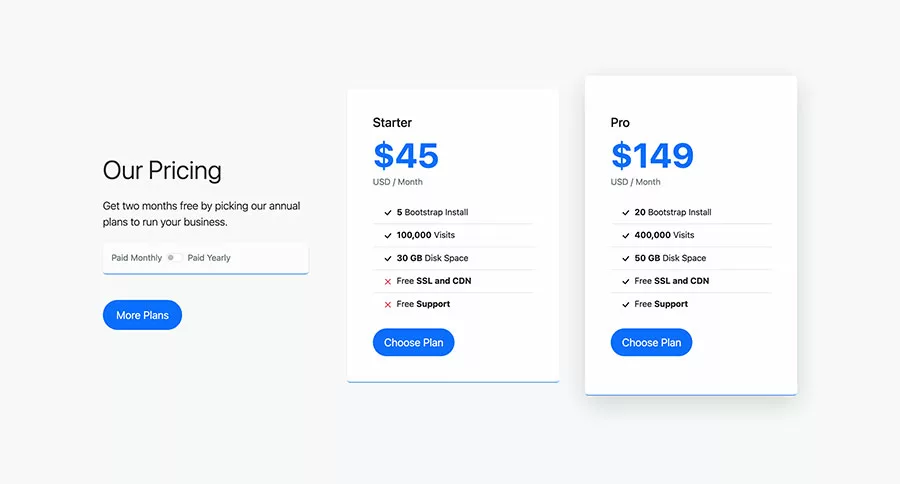
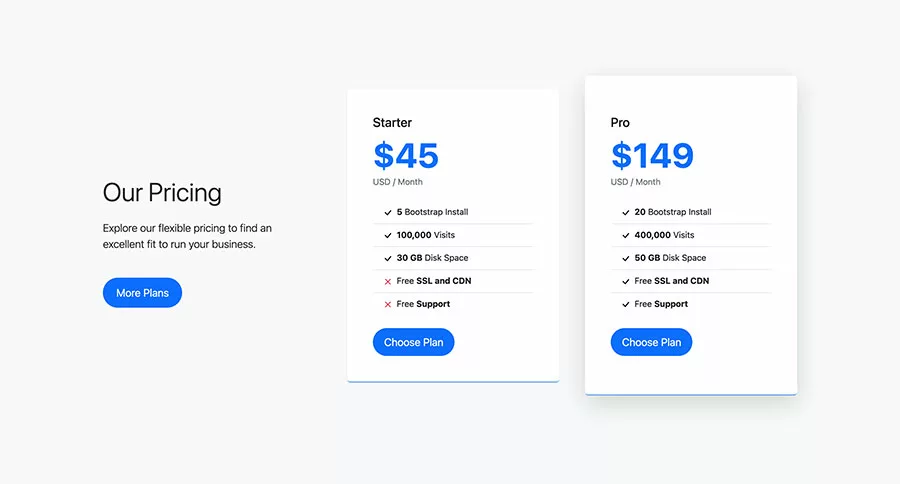
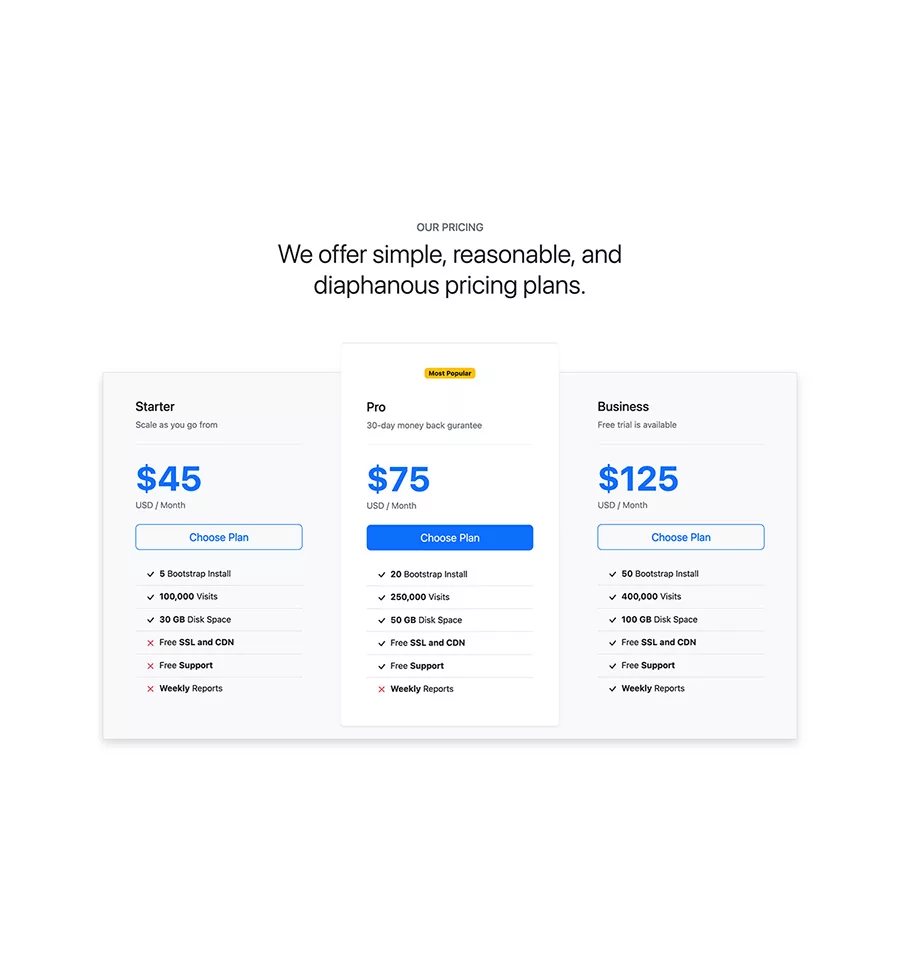
This free Bootstrap Pricing Table example has a contemporary, minimal, and sleek layout. This Bootstrap Pricing Table uses HTML, CSS, and Bootstrap 5. This free Bootstrap 5 snippet has a responsive design that will look great on all screens.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
This Bootstrap Pricing Table has a three-column layout. It also features a most popular plan with an eye-catching design. This Bootstrap 5 snippet is very easy to implement in the Bootstrap website templates.
Critical Components of an Effective Pricing Table
Before diving into the Bootstrap templates, it’s essential to understand the critical components of a practical pricing table:
- Clear Pricing Tiers: This is a crucial aspect of a practical pricing table. It’s essential to distinguish between different pricing plans clearly. Use headings and highlight the key features of each plan. This clarity helps users understand the value they will receive for their investment.
- Feature Comparison: Provide a side-by-side comparison of features included in each pricing tier. This helps users quickly understand the value of each plan.
- Call to Action (CTA): Include a prominent CTA button for each pricing tier, guiding users towards purchasing or signing up.
- Visual Hierarchy: Use colors, fonts, and spacing to create a visual hierarchy that guides the user’s eye through the information logically.
- Trust Signals: To build credibility, add customer testimonials, satisfaction guarantees, or trust badges.
Features
- Bootstrap 5
- BSB Framework
- Pricing Table
- Versatile Design
- Minimal Design
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- Pricing 3 - Bootstrap Brain Component -->
<section class="bsb-pricing-3 py-5 py-xl-8">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-7">
<h3 class="fs-5 mb-2 text-secondary text-center text-uppercase">Our Pricing</h3>
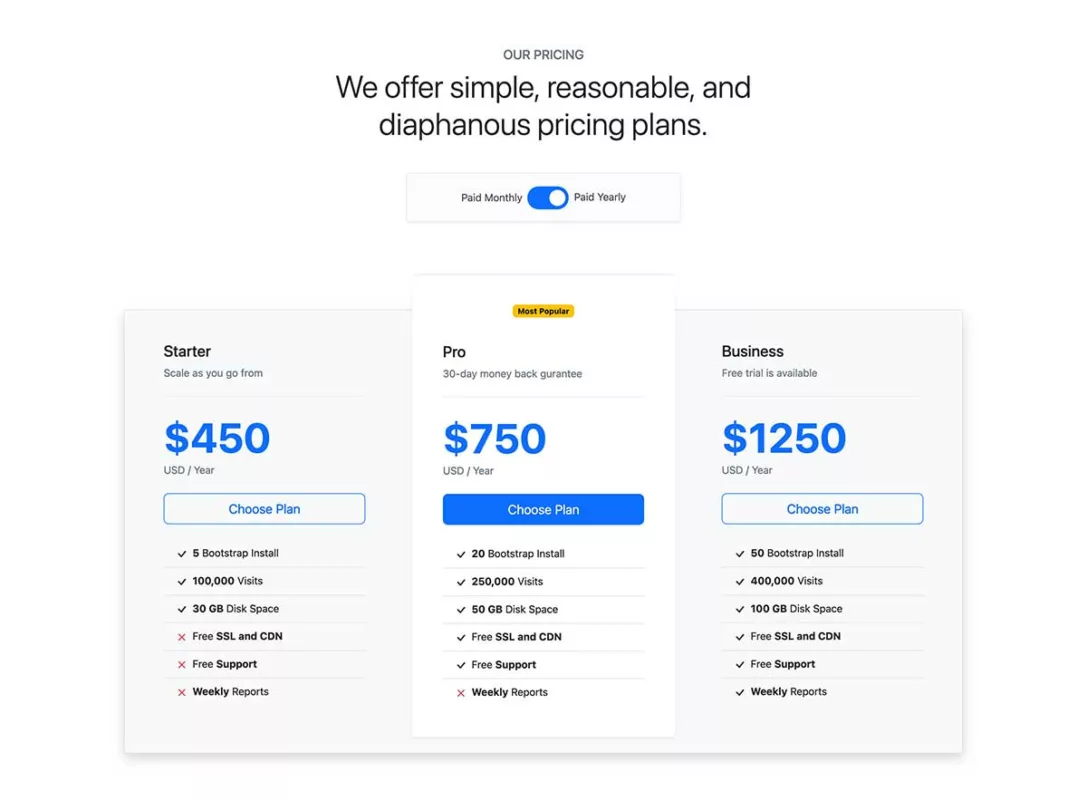
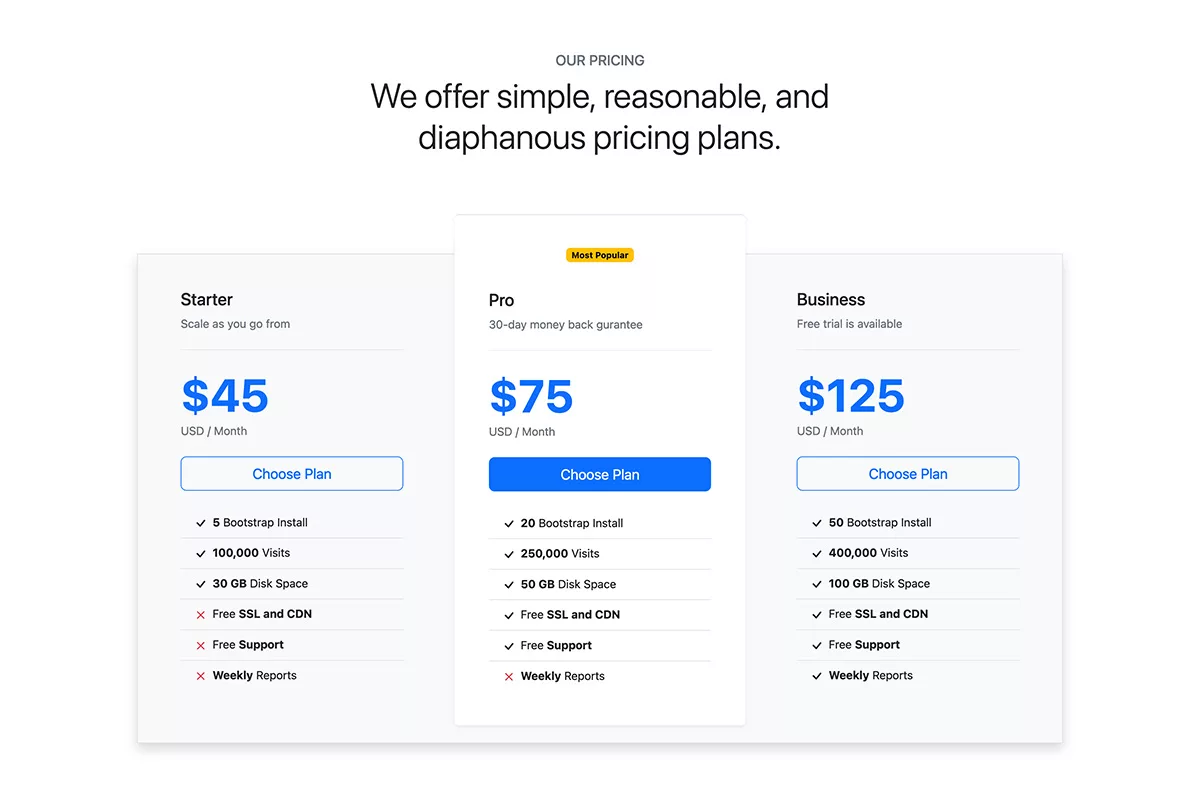
<h2 class="display-5 mb-5 mb-xl-9 text-center">We offer simple, reasonable, and diaphanous pricing plans.</h2>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12">
<div class="container-fluid bg-light border pb-4 mt-md-6 shadow">
<div class="row">
<div class="col-12 col-md-4">
<div class="card border-0 bg-transparent">
<div class="card-body p-4 p-xxl-5">
<h2 class="h4 mb-2">Starter</h2>
<p class="text-secondary m-0">Scale as you go from</p>
<hr class="my-4 border-dark-subtle">
<h4 class="display-3 fw-bold text-primary m-0">$45</h4>
<p class="text-secondary m-0">USD / Month</p>
<div class="d-grid gap-2 my-4">
<a href="#!" class="btn btn-lg btn-outline-primary">Choose Plan</a>
</div>
<ul class="list-group list-group-flush m-0">
<li class="list-group-item bg-transparent">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>5</strong> Bootstrap Install</span>
</li>
<li class="list-group-item bg-transparent">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>100,000</strong> Visits</span>
</li>
<li class="list-group-item bg-transparent">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>30 GB</strong> Disk Space</span>
</li>
<li class="list-group-item bg-transparent">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-x text-danger" viewBox="0 0 16 16">
<path d="M4.646 4.646a.5.5 0 0 1 .708 0L8 7.293l2.646-2.647a.5.5 0 0 1 .708.708L8.707 8l2.647 2.646a.5.5 0 0 1-.708.708L8 8.707l-2.646 2.647a.5.5 0 0 1-.708-.708L7.293 8 4.646 5.354a.5.5 0 0 1 0-.708z" />
</svg>
<span>Free <strong>SSL and CDN</strong></span>
</li>
<li class="list-group-item bg-transparent">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-x text-danger" viewBox="0 0 16 16">
<path d="M4.646 4.646a.5.5 0 0 1 .708 0L8 7.293l2.646-2.647a.5.5 0 0 1 .708.708L8.707 8l2.647 2.646a.5.5 0 0 1-.708.708L8 8.707l-2.646 2.647a.5.5 0 0 1-.708-.708L7.293 8 4.646 5.354a.5.5 0 0 1 0-.708z" />
</svg>
<span>Free <strong>Support</strong></span>
</li>
<li class="list-group-item bg-transparent">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-x text-danger" viewBox="0 0 16 16">
<path d="M4.646 4.646a.5.5 0 0 1 .708 0L8 7.293l2.646-2.647a.5.5 0 0 1 .708.708L8.707 8l2.647 2.646a.5.5 0 0 1-.708.708L8 8.707l-2.646 2.647a.5.5 0 0 1-.708-.708L7.293 8 4.646 5.354a.5.5 0 0 1 0-.708z" />
</svg>
<span><strong>Weekly</strong> Reports</span>
</li>
</ul>
</div>
</div>
</div>
<div class="col-12 col-md-4">
<div class="card bg-white border-0 border-top pt-md-6 shadow-sm bsb-pricing-popular">
<div class="card-body position-relative p-4 p-xxl-5">
<span class="badge text-bg-warning position-absolute top-0 start-50 translate-middle">Most Popular</span>
<h2 class="h4 mb-2">Pro</h2>
<p class="text-secondary m-0">30-day money back gurantee</p>
<hr class="my-4 border-dark-subtle">
<h4 class="display-3 fw-bold text-primary m-0">$75</h4>
<p class="text-secondary m-0">USD / Month</p>
<div class="d-grid gap-2 my-4">
<a href="#!" class="btn btn-lg btn-primary">Choose Plan</a>
</div>
<ul class="list-group list-group-flush m-0">
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>20</strong> Bootstrap Install</span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>250,000</strong> Visits</span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>50 GB</strong> Disk Space</span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span>Free <strong>SSL and CDN</strong></span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span>Free <strong>Support</strong></span>
</li>
<li class="list-group-item">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-x text-danger" viewBox="0 0 16 16">
<path d="M4.646 4.646a.5.5 0 0 1 .708 0L8 7.293l2.646-2.647a.5.5 0 0 1 .708.708L8.707 8l2.647 2.646a.5.5 0 0 1-.708.708L8 8.707l-2.646 2.647a.5.5 0 0 1-.708-.708L7.293 8 4.646 5.354a.5.5 0 0 1 0-.708z" />
</svg>
<span><strong>Weekly</strong> Reports</span>
</li>
</ul>
</div>
</div>
</div>
<div class="col-12 col-md-4">
<div class="card border-0 bg-transparent">
<div class="card-body p-4 p-xxl-5">
<h2 class="h4 mb-2">Business</h2>
<p class="text-secondary m-0">Free trial is available</p>
<hr class="my-4 border-dark-subtle">
<h4 class="display-3 fw-bold text-primary m-0">$125</h4>
<p class="text-secondary m-0">USD / Month</p>
<div class="d-grid gap-2 my-4">
<a href="#!" class="btn btn-lg btn-outline-primary">Choose Plan</a>
</div>
<ul class="list-group list-group-flush m-0">
<li class="list-group-item bg-transparent">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>50</strong> Bootstrap Install</span>
</li>
<li class="list-group-item bg-transparent">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>400,000</strong> Visits</span>
</li>
<li class="list-group-item bg-transparent">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>100 GB</strong> Disk Space</span>
</li>
<li class="list-group-item bg-transparent">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span>Free <strong>SSL and CDN</strong></span>
</li>
<li class="list-group-item bg-transparent">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span>Free <strong>Support</strong></span>
</li>
<li class="list-group-item bg-transparent">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-check" viewBox="0 0 16 16">
<path d="M10.97 4.97a.75.75 0 0 1 1.07 1.05l-3.99 4.99a.75.75 0 0 1-1.08.02L4.324 8.384a.75.75 0 1 1 1.06-1.06l2.094 2.093 3.473-4.425a.267.267 0 0 1 .02-.022z" />
</svg>
<span><strong>Weekly</strong> Reports</span>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/components/pricings/pricing-3/assets/css/pricing-3.css">Bootstrap 5 Pricing Table Snippets
Browse these valuable snippets of the Bootstrap pricing table. These comparison Bootstrap pricing tables are straightforward to customize.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute