Bootstrap Table Card Example
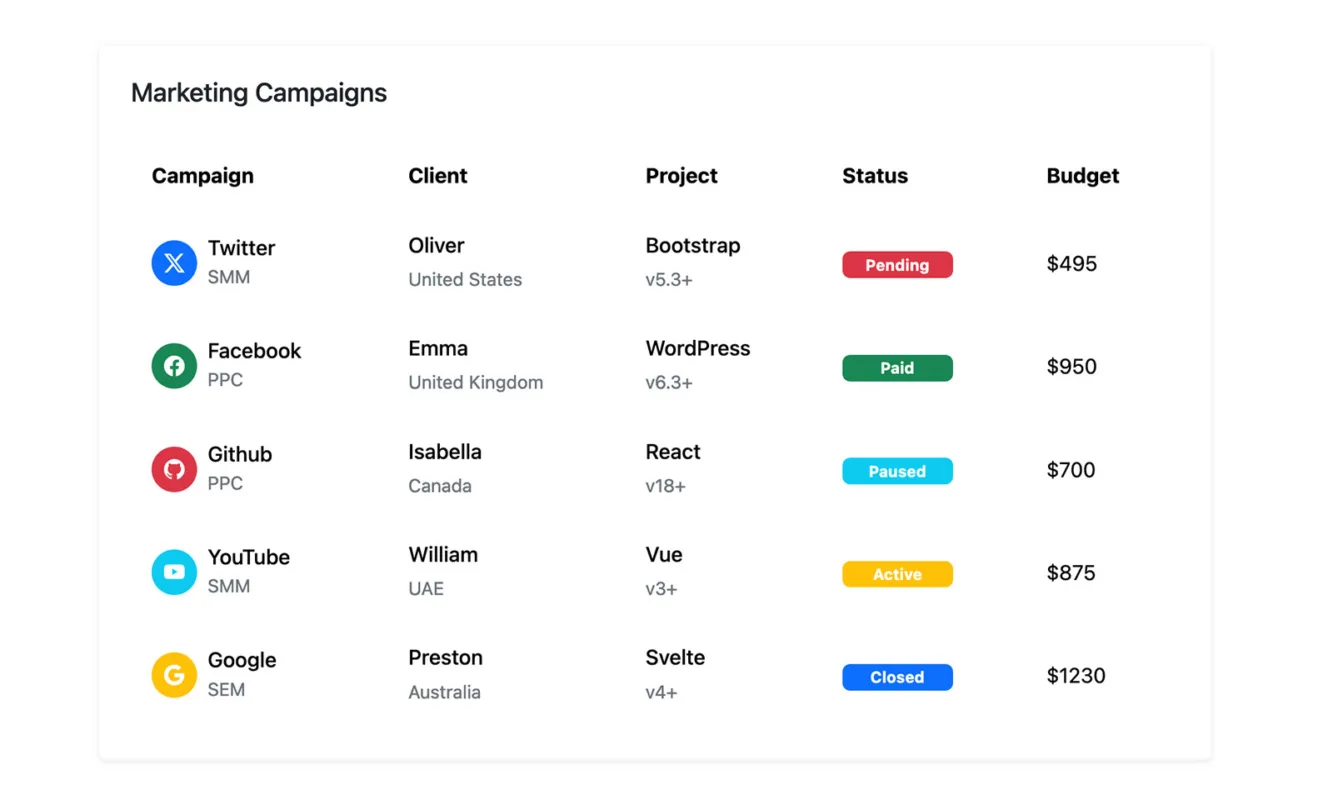
This Bootstrap’s Table Card component is a versatile tool designed to present tabular data elegantly within a card-based interface. It seamlessly combines the flexibility of tables with the intuitive nature of cards, providing a visually appealing way to showcase information.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

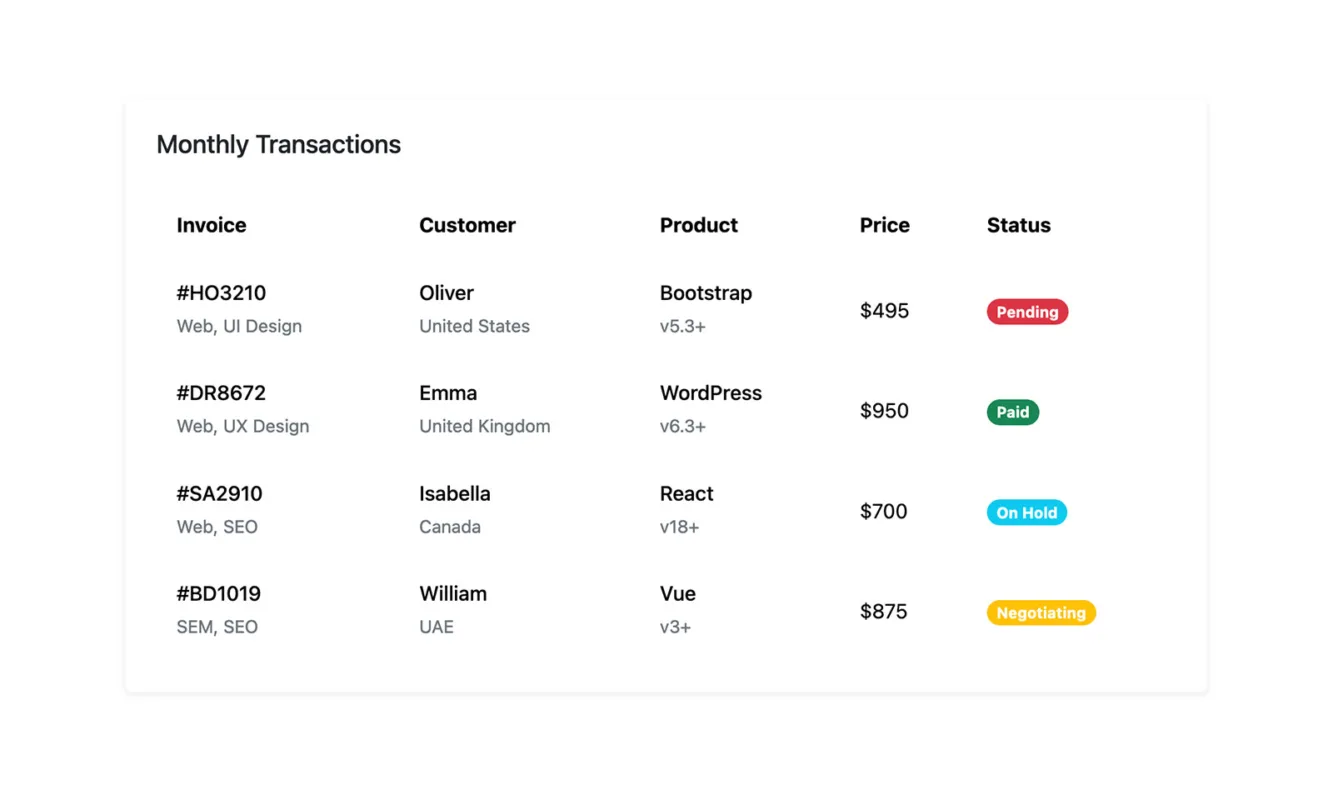
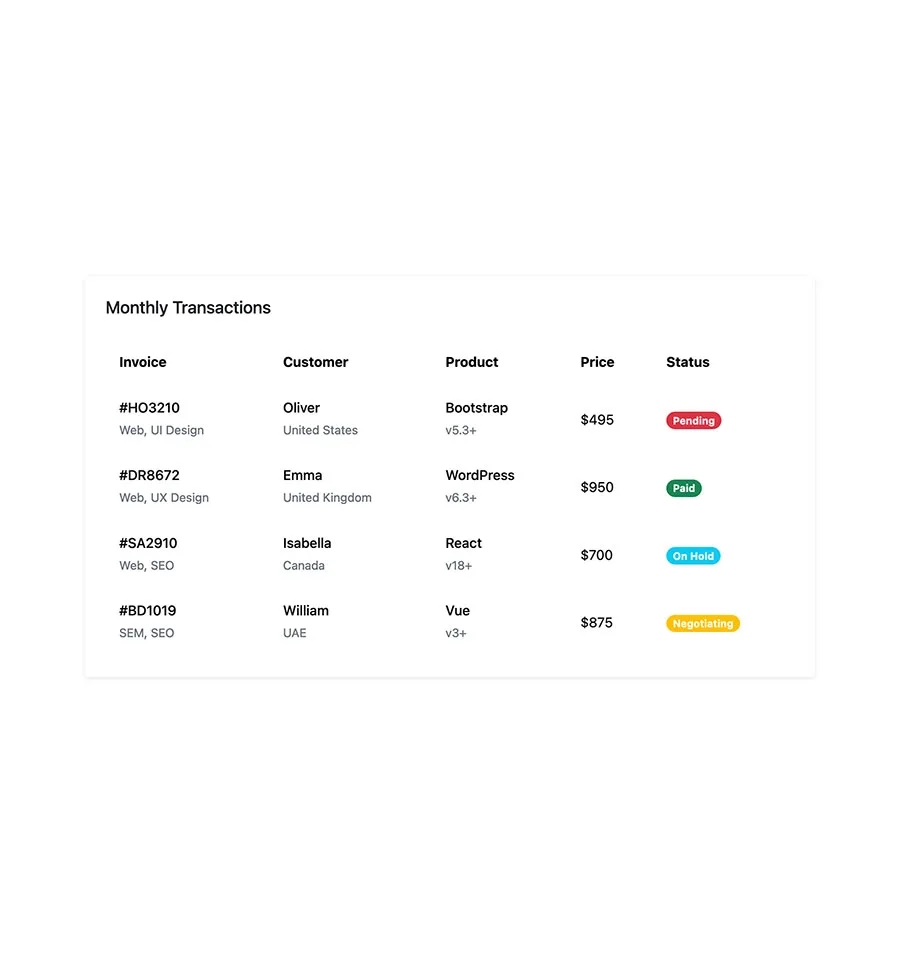
Bootstrap Table Card Example
Data visualization plays a pivotal role in conveying complex information comprehensively. For financial platforms, showcasing monthly transactions is crucial, allowing users to track their expenditures, analyze patterns, and make informed decisions. This Bootstrap’s Table Card example presents this information in an easily digestible format without sacrificing clarity or functionality.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
The Bootstrap’s Table Card snippet organizes monthly transaction data into rows and columns, making it easy to scan and comprehend.
Developers can easily customize the appearance of the Table Card, adjusting colors, fonts, and layout to suit the platform’s branding or specific design requirements.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Tables
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Table 1 - Bootstrap Brain Component -->
<section class="py-3 py-md-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-lg-9 col-xl-8">
<div class="card widget-card border-light shadow-sm">
<div class="card-body p-4">
<h5 class="card-title widget-card-title mb-4">Monthly Transactions</h5>
<div class="table-responsive">
<table class="table table-borderless bsb-table-xl text-nowrap align-middle m-0">
<thead>
<tr>
<th>Invoice</th>
<th>Customer</th>
<th>Product</th>
<th>Price</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<h6 class="mb-1">#HO3210</h6>
<span class="text-secondary fs-7">Web, UI Design</span>
</td>
<td>
<h6 class="mb-1">Oliver</h6>
<span class="text-secondary fs-7">United States</span>
</td>
<td>
<h6 class="mb-1">Bootstrap</h6>
<span class="text-secondary fs-7">v5.3+</span>
</td>
<td>$495</td>
<td>
<span class="badge rounded-pill bg-danger">Pending</span>
</td>
</tr>
<tr>
<td>
<h6 class="mb-1">#DR8672</h6>
<span class="text-secondary fs-7">Web, UX Design</span>
</td>
<td>
<h6 class="mb-1">Emma</h6>
<span class="text-secondary fs-7">United Kingdom</span>
</td>
<td>
<h6 class="mb-1">WordPress</h6>
<span class="text-secondary fs-7">v6.3+</span>
</td>
<td>$950</td>
<td>
<span class="badge rounded-pill bg-success">Paid</span>
</td>
</tr>
<tr>
<td>
<h6 class="mb-1">#SA2910</h6>
<span class="text-secondary fs-7">Web, SEO</span>
</td>
<td>
<h6 class="mb-1">Isabella</h6>
<span class="text-secondary fs-7">Canada</span>
</td>
<td>
<h6 class="mb-1">React</h6>
<span class="text-secondary fs-7">v18+</span>
</td>
<td>$700</td>
<td>
<span class="badge rounded-pill bg-info">On Hold</span>
</td>
</tr>
<tr>
<td>
<h6 class="mb-1">#BD1019</h6>
<span class="text-secondary fs-7">SEM, SEO</span>
</td>
<td>
<h6 class="mb-1">William</h6>
<span class="text-secondary fs-7">UAE</span>
</td>
<td>
<h6 class="mb-1">Vue</h6>
<span class="text-secondary fs-7">v3+</span>
</td>
<td>$875</td>
<td>
<span class="badge rounded-pill bg-warning">Negotiating</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/tables/table-1/assets/css/table-1.css">Bootstrap 5 Table Cards
Browse our Bootstrap Table cards with an organized layout and interactive features to provide users with a seamless and intuitive experience. By combining tables’ structure with cards’ interactivity, the Table Card component optimizes data presentation, aiding users in making informed financial decisions.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute