Bootstrap Table Card Snippet
In the dynamic digital marketing landscape, campaign data analysis is pivotal in gauging success, understanding consumer behavior, and making informed decisions. This example offers a robust solution through the Table Card snippet, enabling marketers to efficiently visualize and interpret campaign data for strategic insights and optimizations.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

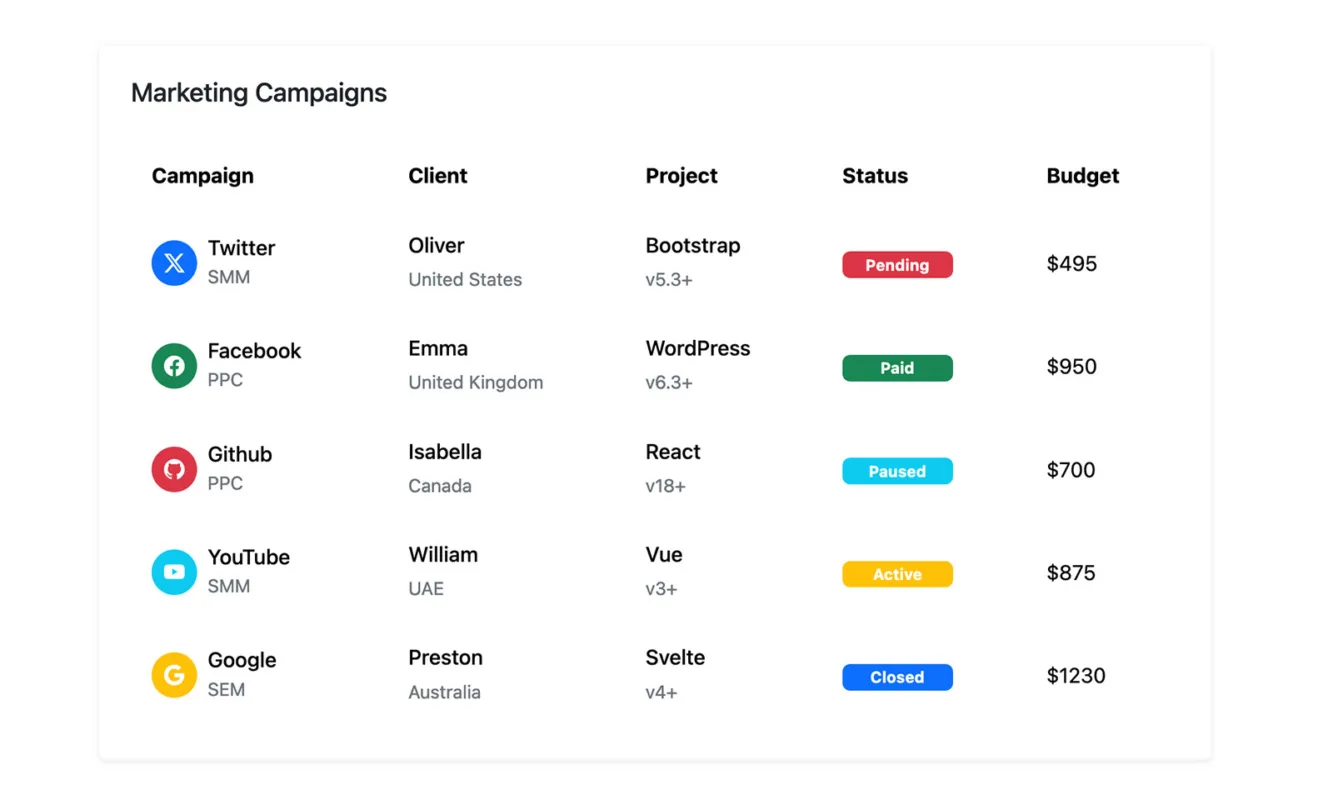
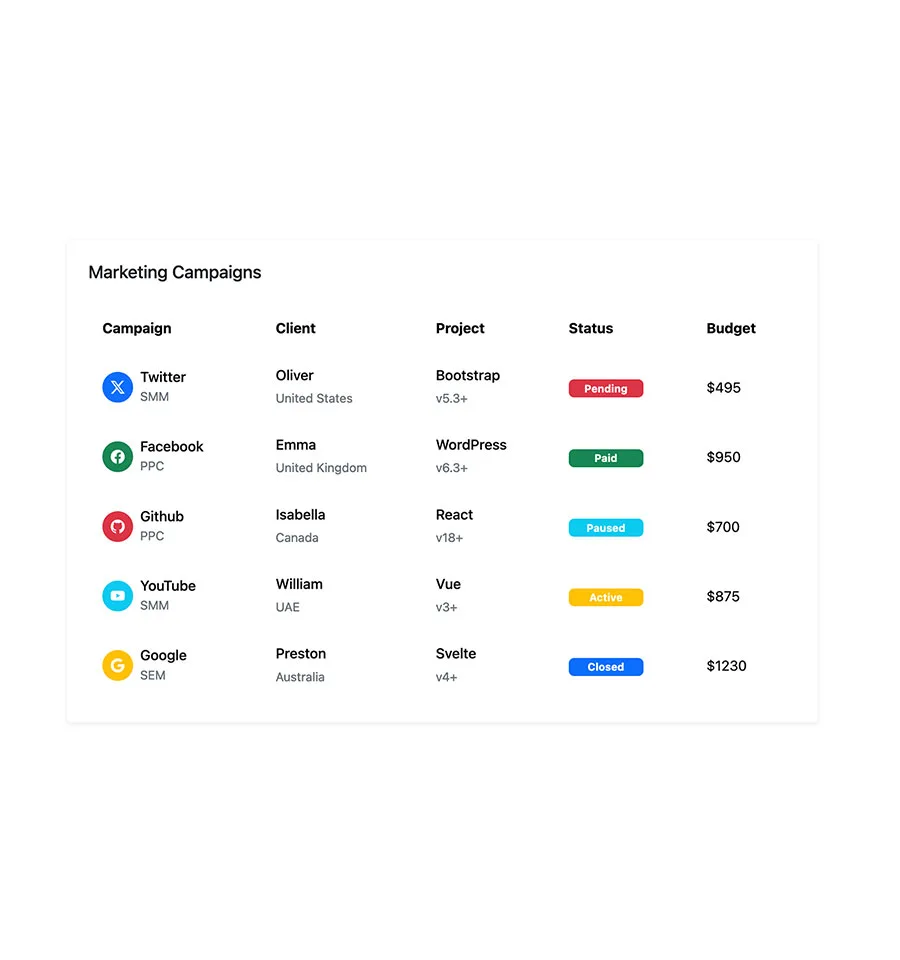
Bootstrap Table Card Snippet
This Bootstrap Table Card Snippet offers a responsive and customizable way to present complex data sets, enabling marketers to extract actionable insights easily.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
This Bootstrap Table Card organizes campaign metrics, such as clicks, impressions, conversions, and ROI, into a structured format, allowing for easy comprehension and analysis.
Its responsiveness ensures seamless viewing across multiple devices, enabling marketers to effortlessly access and analyze campaign data on desktops, tablets, or smartphones.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Tables
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Table 2 - Bootstrap Brain Component -->
<section class="py-3 py-md-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-lg-9 col-xl-8">
<div class="card widget-card border-light shadow-sm">
<div class="card-body p-4">
<h5 class="card-title widget-card-title mb-4">Marketing Campaigns</h5>
<div class="table-responsive">
<table class="table table-borderless bsb-table-xl text-nowrap align-middle m-0">
<thead>
<tr>
<th>Campaign</th>
<th>Client</th>
<th>Project</th>
<th>Status</th>
<th>Budget</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="d-flex align-items-center">
<span class="fs-6 bsb-w-35 bsb-h-35 text-bg-primary rounded-circle d-flex align-items-center justify-content-center me-2">
<i class="bi bi-twitter-x"></i>
</span>
<div>
<h6 class="m-0">Twitter</h6>
<span class="text-secondary fs-7">SMM</span>
</div>
</div>
</td>
<td>
<h6 class="mb-1">Oliver</h6>
<span class="text-secondary fs-7">United States</span>
</td>
<td>
<h6 class="mb-1">Bootstrap</h6>
<span class="text-secondary fs-7">v5.3+</span>
</td>
<td>
<span class="badge bg-danger bsb-w-85">Pending</span>
</td>
<td>$495</td>
</tr>
<tr>
<td>
<div class="d-flex align-items-center">
<span class="fs-6 bsb-w-35 bsb-h-35 text-bg-success rounded-circle d-flex align-items-center justify-content-center me-2">
<i class="bi bi-facebook"></i>
</span>
<div>
<h6 class="m-0">Facebook</h6>
<span class="text-secondary fs-7">PPC</span>
</div>
</div>
</td>
<td>
<h6 class="mb-1">Emma</h6>
<span class="text-secondary fs-7">United Kingdom</span>
</td>
<td>
<h6 class="mb-1">WordPress</h6>
<span class="text-secondary fs-7">v6.3+</span>
</td>
<td>
<span class="badge bg-success bsb-w-85">Paid</span>
</td>
<td>$950</td>
</tr>
<tr>
<td>
<div class="d-flex align-items-center">
<span class="fs-6 bsb-w-35 bsb-h-35 text-bg-danger rounded-circle d-flex align-items-center justify-content-center me-2">
<i class="bi bi-github"></i>
</span>
<div>
<h6 class="m-0">Github</h6>
<span class="text-secondary fs-7">PPC</span>
</div>
</div>
</td>
<td>
<h6 class="mb-1">Isabella</h6>
<span class="text-secondary fs-7">Canada</span>
</td>
<td>
<h6 class="mb-1">React</h6>
<span class="text-secondary fs-7">v18+</span>
</td>
<td>
<span class="badge bg-info bsb-w-85">Paused</span>
</td>
<td>$700</td>
</tr>
<tr>
<td>
<div class="d-flex align-items-center">
<span class="fs-6 bsb-w-35 bsb-h-35 bg-info text-white rounded-circle d-flex align-items-center justify-content-center me-2">
<i class="bi bi-youtube"></i>
</span>
<div>
<h6 class="m-0">YouTube</h6>
<span class="text-secondary fs-7">SMM</span>
</div>
</div>
</td>
<td>
<h6 class="mb-1">William</h6>
<span class="text-secondary fs-7">UAE</span>
</td>
<td>
<h6 class="mb-1">Vue</h6>
<span class="text-secondary fs-7">v3+</span>
</td>
<td>
<span class="badge bg-warning bsb-w-85">Active</span>
</td>
<td>$875</td>
</tr>
<tr>
<td>
<div class="d-flex align-items-center">
<span class="fs-6 bsb-w-35 bsb-h-35 bg-warning text-white rounded-circle d-flex align-items-center justify-content-center me-2">
<i class="bi bi-google"></i>
</span>
<div>
<h6 class="m-0">Google</h6>
<span class="text-secondary fs-7">SEM</span>
</div>
</div>
</td>
<td>
<h6 class="mb-1">Preston</h6>
<span class="text-secondary fs-7">Australia</span>
</td>
<td>
<h6 class="mb-1">Svelte</h6>
<span class="text-secondary fs-7">v4+</span>
</td>
<td>
<span class="badge bg-primary bsb-w-85">Closed</span>
</td>
<td>$1230</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/tables/table-2/assets/css/table-2.css">Bootstrap 5 Table Cards
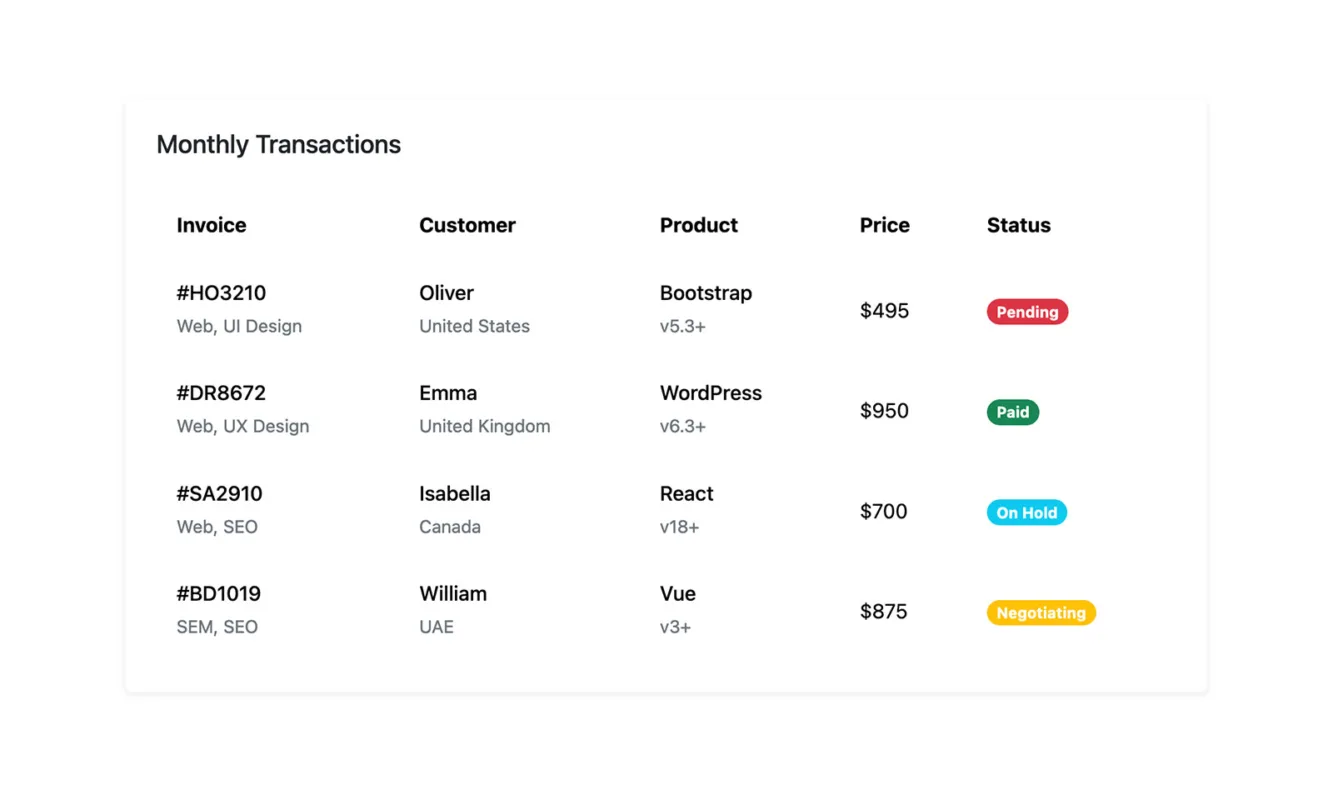
Browse our Bootstrap Table cards with an organized layout and interactive features to provide users with a seamless and intuitive experience. By combining tables’ structure with cards’ interactivity, the Table Card component optimizes data presentation, aiding users in making informed financial decisions.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute