Bootstrap Timeline with Icons
Timelines are powerful visual storytelling tools, and Bootstrap provides a seamless way to create them. Incorporating icons within a Bootstrap timeline adds visual appeal and enhances the clarity and comprehension of events.
Bootstrap 5 Tutorial Update
We have updated this Bootstrap tutorial to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap example on May 3, 2024.
Best Ready to Use Web Themes & Templates

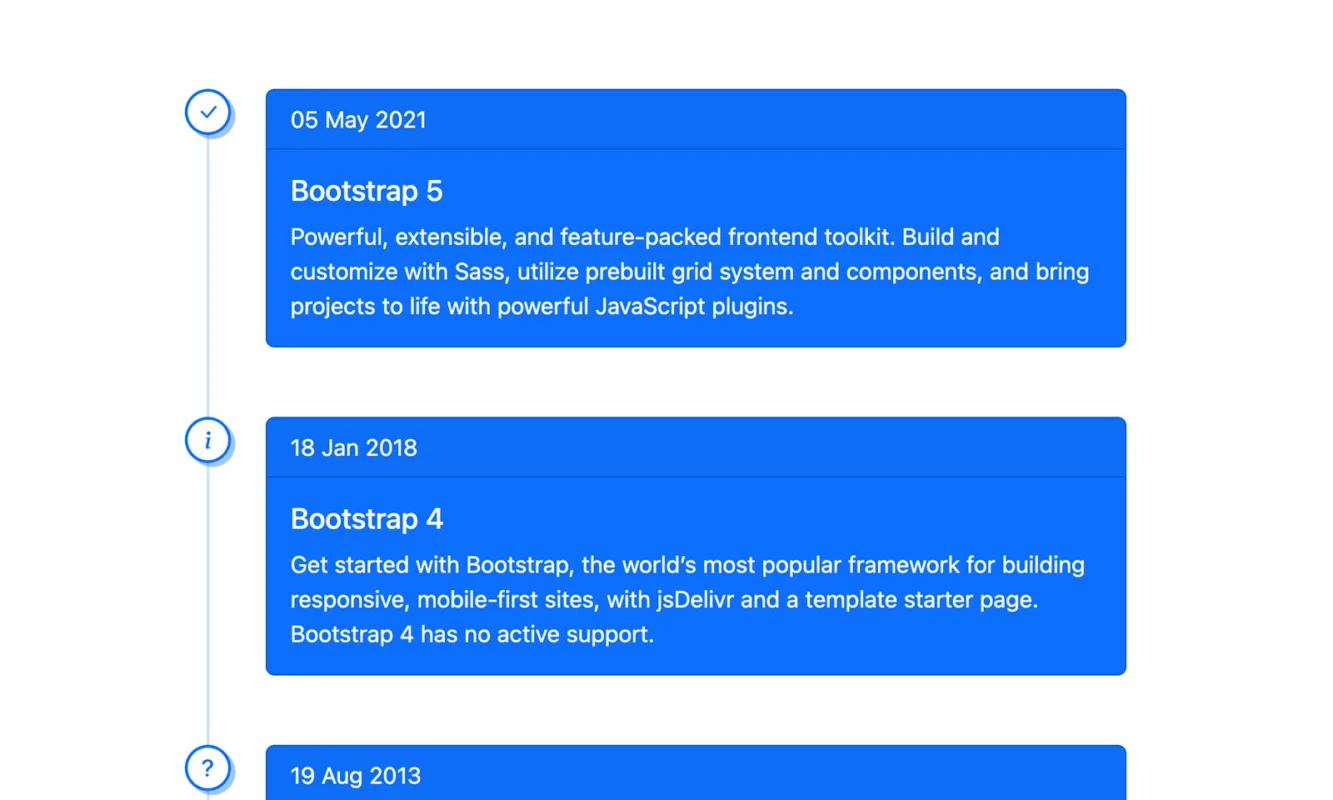
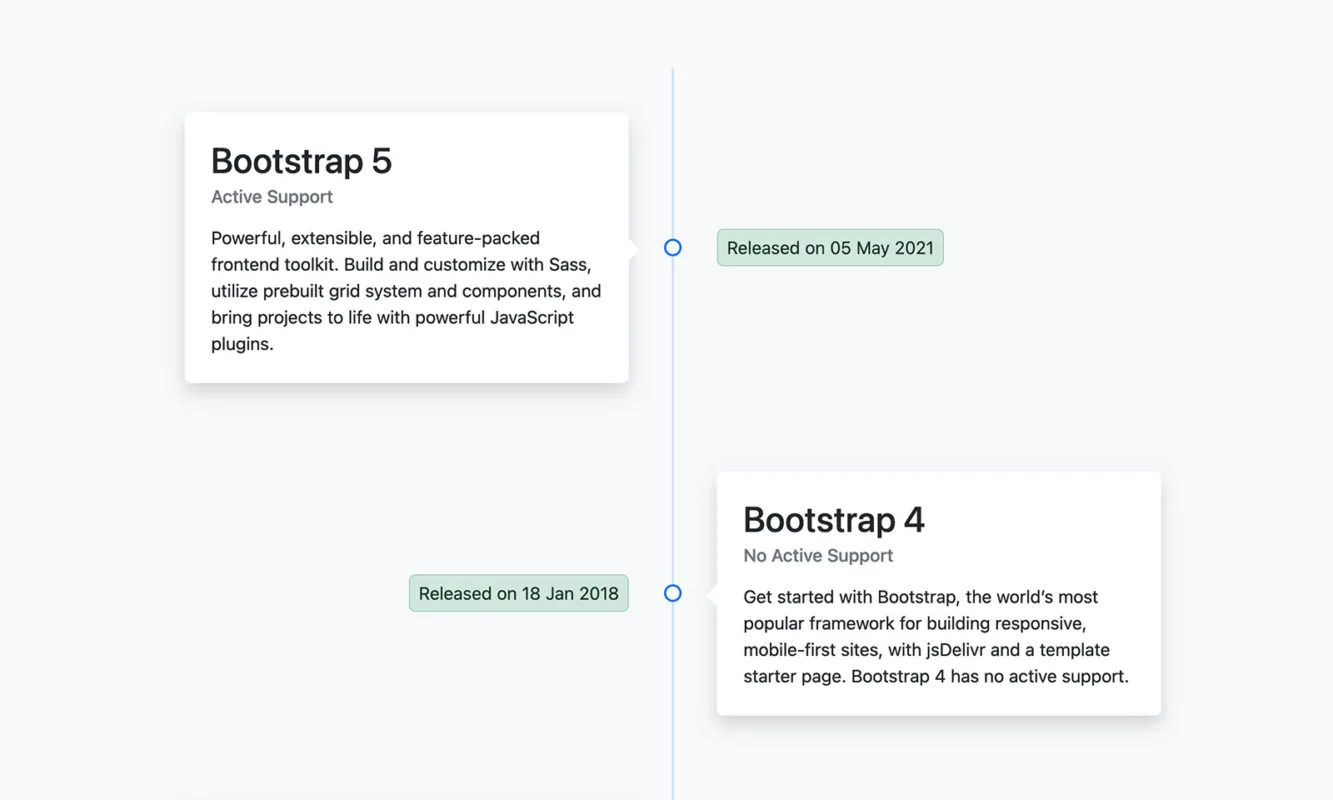
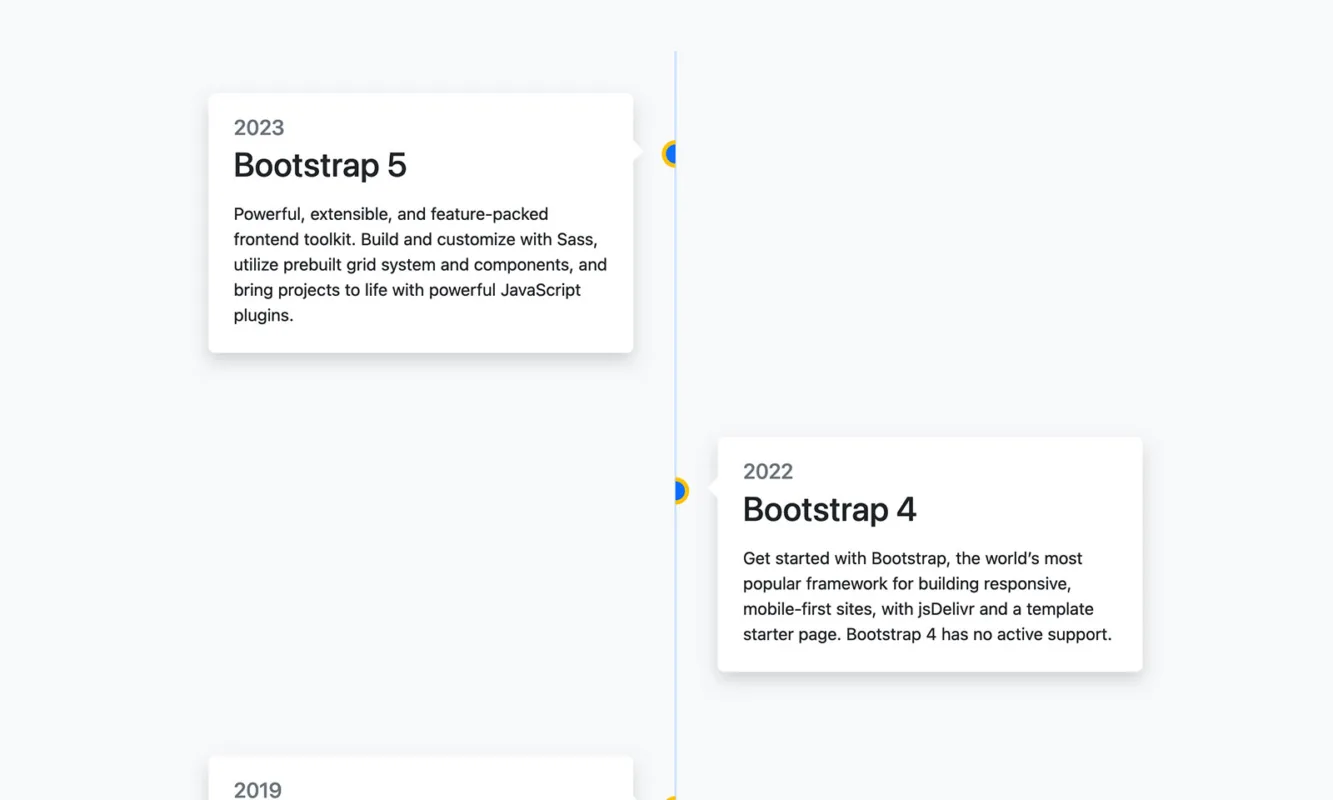
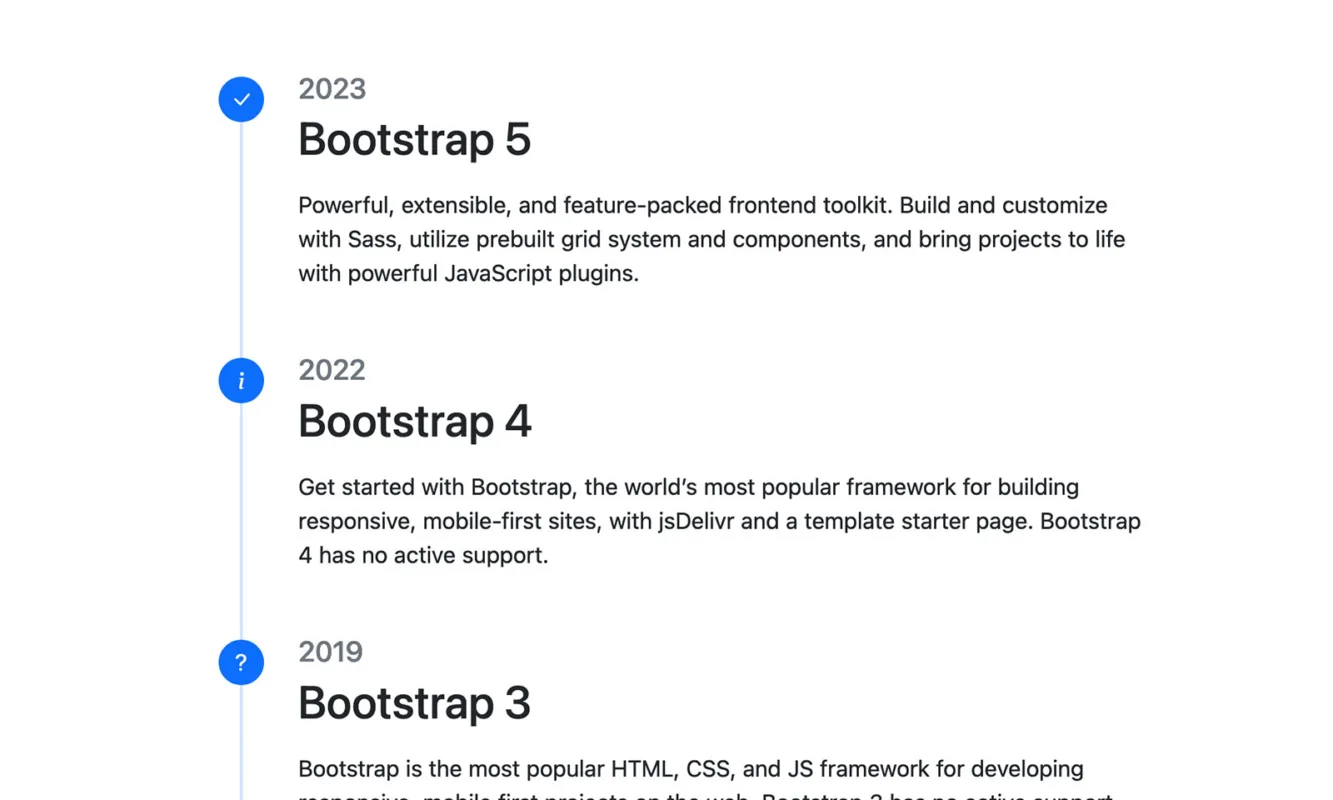
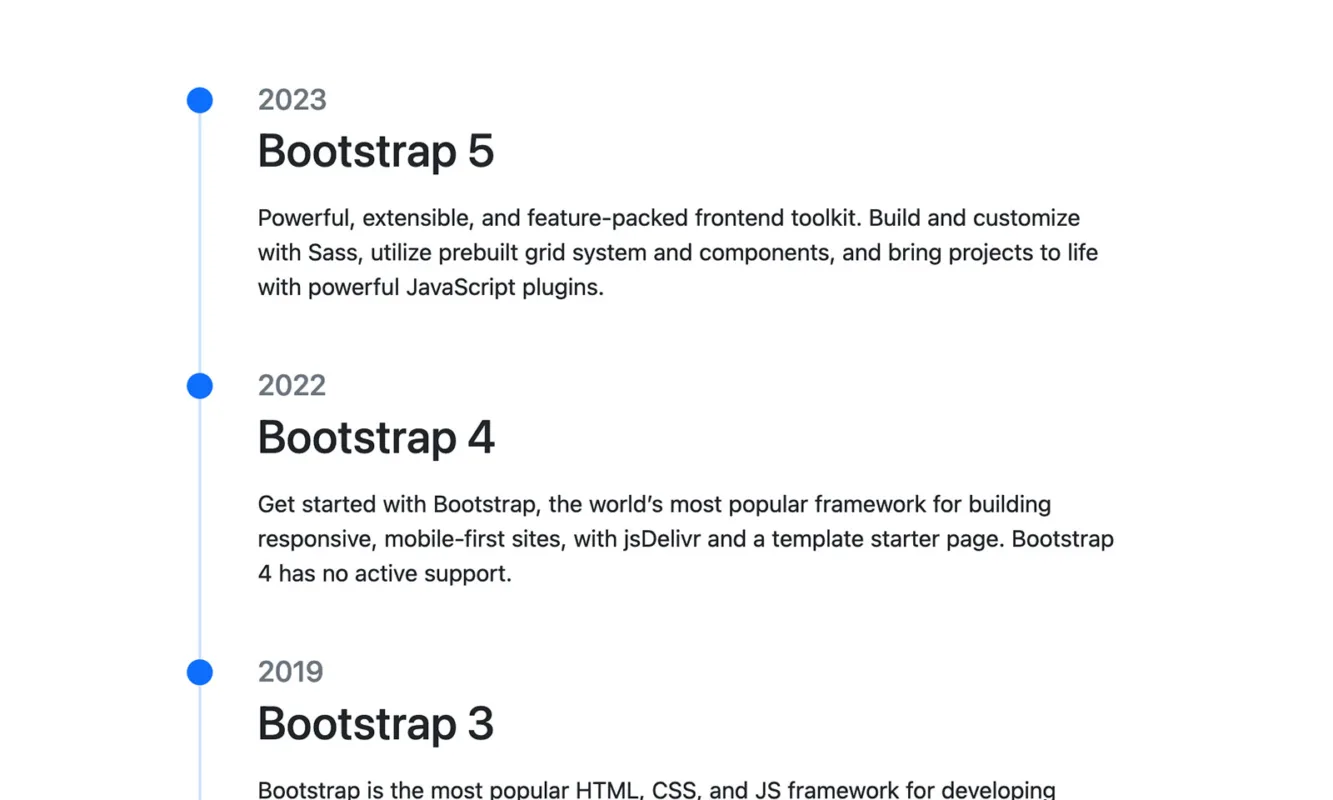
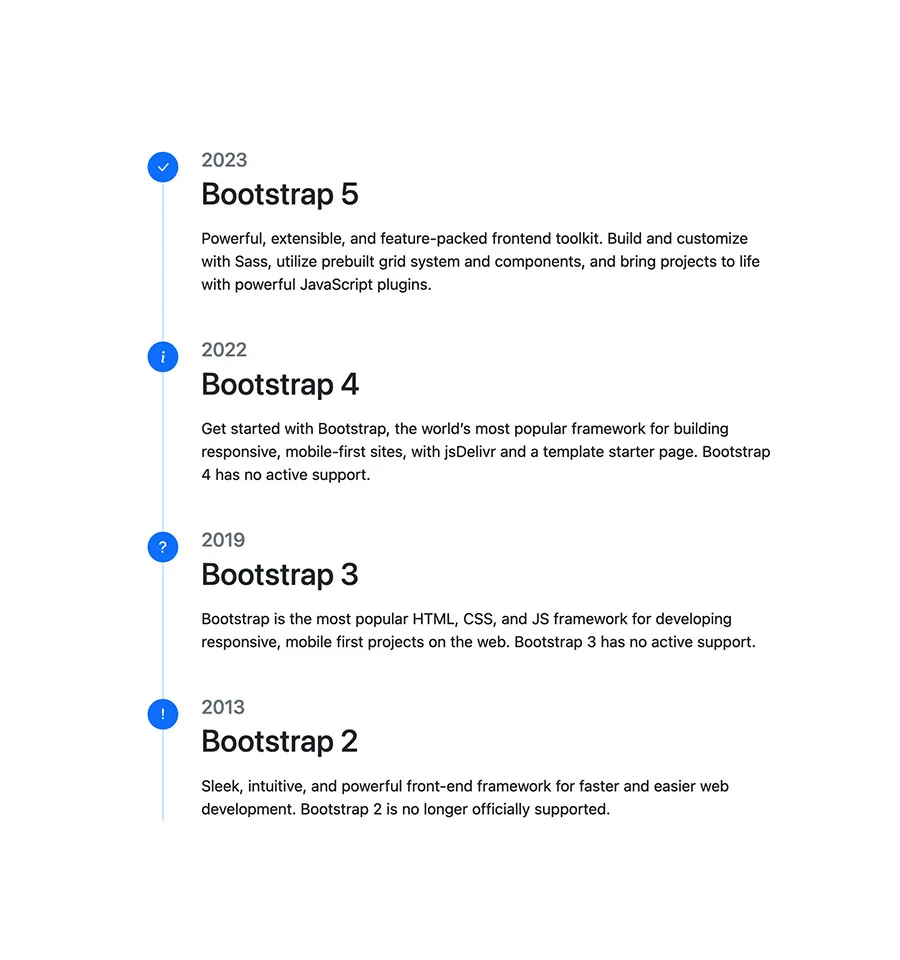
Bootstrap Timeline with Icons
This Bootstrap Timeline with Icons example provides an easy customization. Apply custom CSS or Bootstrap utility classes to modify icons’ size, color, or positioning to align with your design preferences.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
You only need to add the .bsb-timeline-2 class in the parent tag. Class .bsb-timeline-2 will be available after loading the timeline-2.css stylesheet.
<section class="bsb-timeline-2 py-5 py-xl-8">
....
</section>Integrating icons within your Bootstrap timeline enhances visual appeal and aids in quickly conveying the essence of each event. Whether it’s project milestones, historical timelines, or storytelling, icons within timelines create a more engaging and understandable experience for your audience.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Icons
- Timeline Icons
- Vertical Timeline
- HTML5 & CSS3
- W3C Valid
- Commented Code
- Responsive Layout
- Easy to Use
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Timeline 2 - Bootstrap Brain Component -->
<section class="bsb-timeline-2 py-5 py-xl-8">
<div class="container">
<div class="row justify-content-center">
<div class="col-10 col-md-8 col-xl-6">
<ul class="timeline">
<li class="timeline-item">
<span class="timeline-icon">
<i class="bi-check-lg text-white"></i>
</span>
<div class="timeline-body">
<div class="timeline-content">
<div class="card border-0">
<div class="card-body p-0">
<h5 class="card-subtitle text-secondary mb-1">2023</h5>
<h2 class="card-title mb-3">Bootstrap 5</h2>
<p class="card-text m-0">Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.</p>
</div>
</div>
</div>
</div>
</li>
<li class="timeline-item">
<span class="timeline-icon">
<i class="bi-info-lg text-white"></i>
</span>
<div class="timeline-body">
<div class="timeline-content">
<div class="card border-0">
<div class="card-body p-0">
<h5 class="card-subtitle text-secondary mb-1">2022</h5>
<h2 class="card-title mb-3">Bootstrap 4</h2>
<p class="card-text m-0">Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page. Bootstrap 4 has no active support.</p>
</div>
</div>
</div>
</div>
</li>
<li class="timeline-item">
<span class="timeline-icon">
<i class="bi-question-lg text-white"></i>
</span>
<div class="timeline-body">
<div class="timeline-content">
<div class="card border-0">
<div class="card-body p-0">
<h5 class="card-subtitle text-secondary mb-1">2019</h5>
<h2 class="card-title mb-3">Bootstrap 3</h2>
<p class="card-text m-0">Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. Bootstrap 3 has no active support.</p>
</div>
</div>
</div>
</div>
</li>
<li class="timeline-item">
<span class="timeline-icon">
<i class="bi-exclamation-lg text-white"></i>
</span>
<div class="timeline-body">
<div class="timeline-content">
<div class="card border-0">
<div class="card-body p-0">
<h5 class="card-subtitle text-secondary mb-1">2013</h5>
<h2 class="card-title mb-3">Bootstrap 2</h2>
<p class="card-text m-0">Sleek, intuitive, and powerful front-end framework for faster and easier web development. Bootstrap 2 is no longer officially supported.</p>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/tutorials/timelines/timeline-2/assets/css/timeline-2.css">Bootstrap 5 Timeline Examples
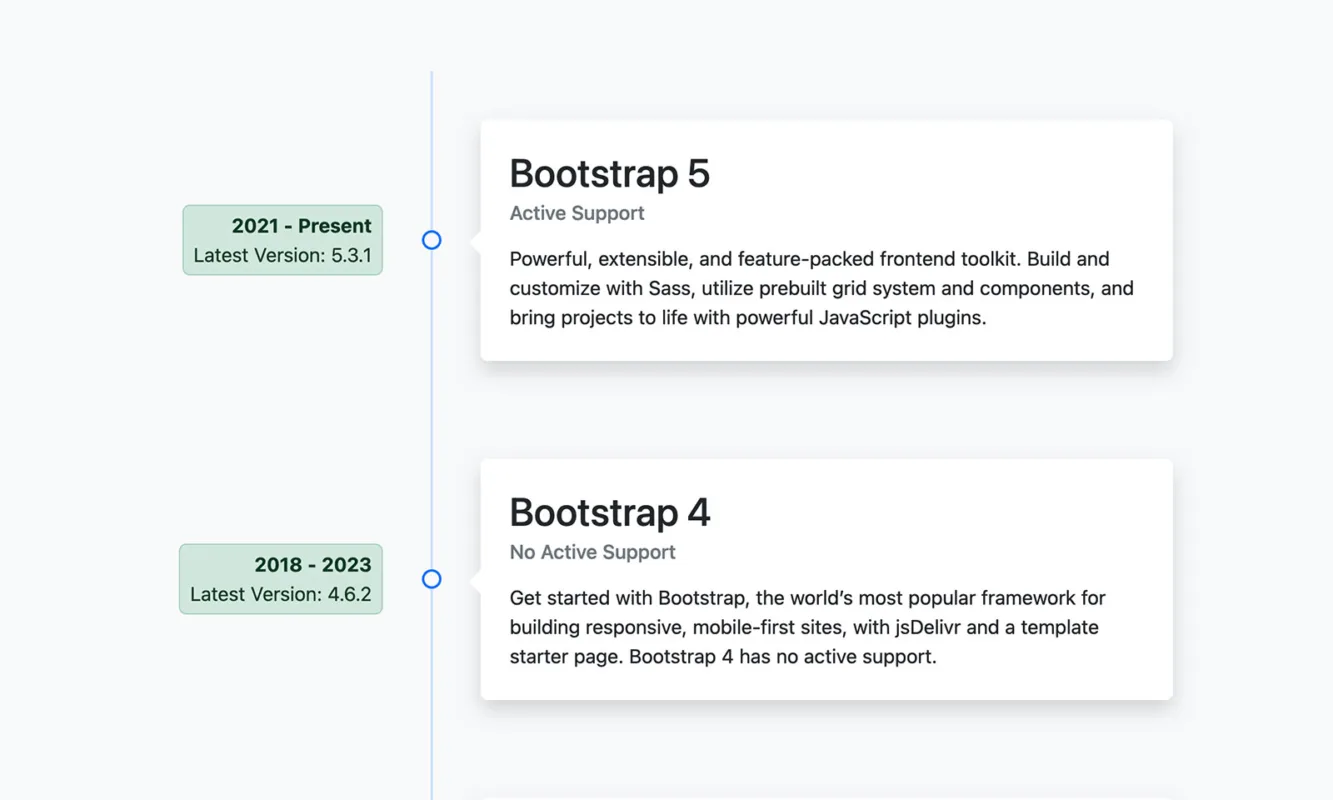
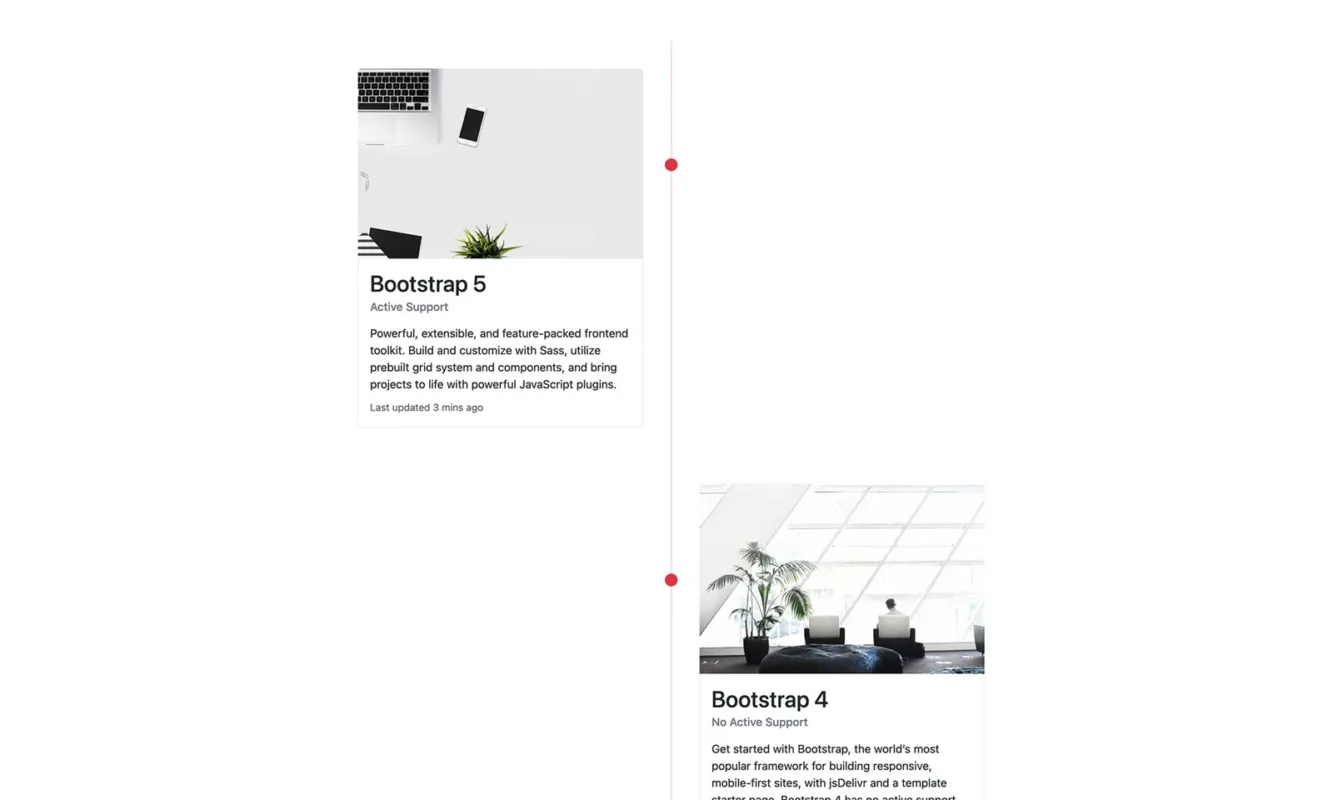
Timelines are an engaging way to visually represent a sequence of events, project milestones, or historical narratives. With Bootstrap’s flexible components and grid system, creating visually appealing timelines becomes seamless. Let’s explore a few Bootstrap timeline examples that demonstrate the versatility and elegance of this feature.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute