Bootstrap Vertical Left-Right Timeline with Dots
This Bootstrap Vertical Left-Right Timeline with Dots has a responsive layout and appealing design. Let’s explore this Bootstrap Vertical Left-Right Timeline with Dots in detail.
Bootstrap 5 Tutorial Update
We have updated this Bootstrap tutorial to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap example on May 3, 2024.
Best Ready to Use Web Themes & Templates

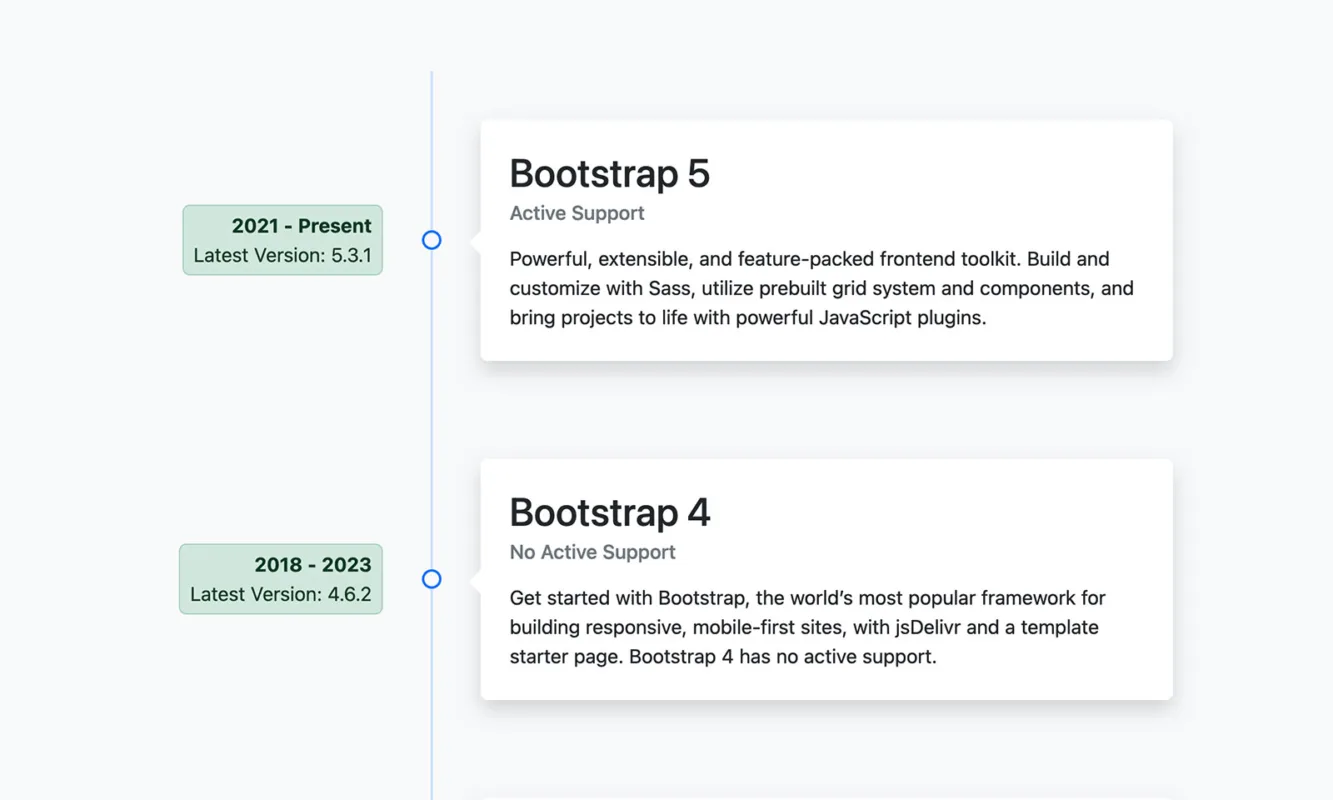
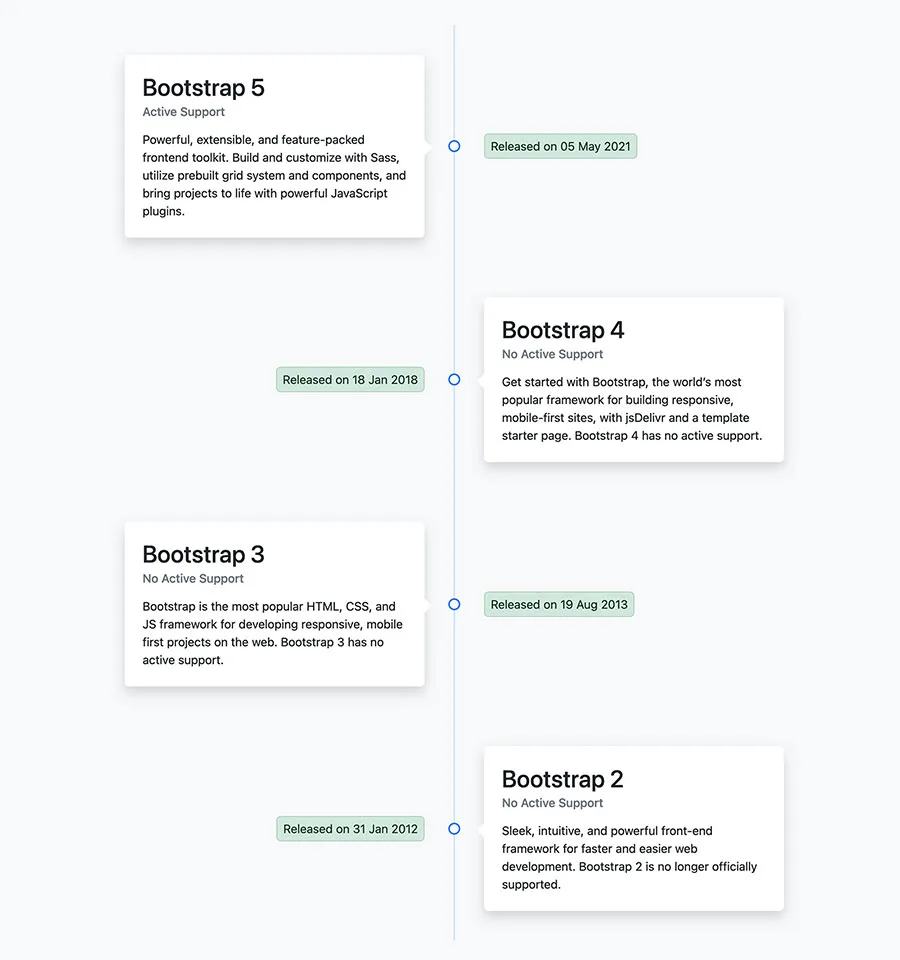
Bootstrap Vertical Left-Right Timeline with Dots
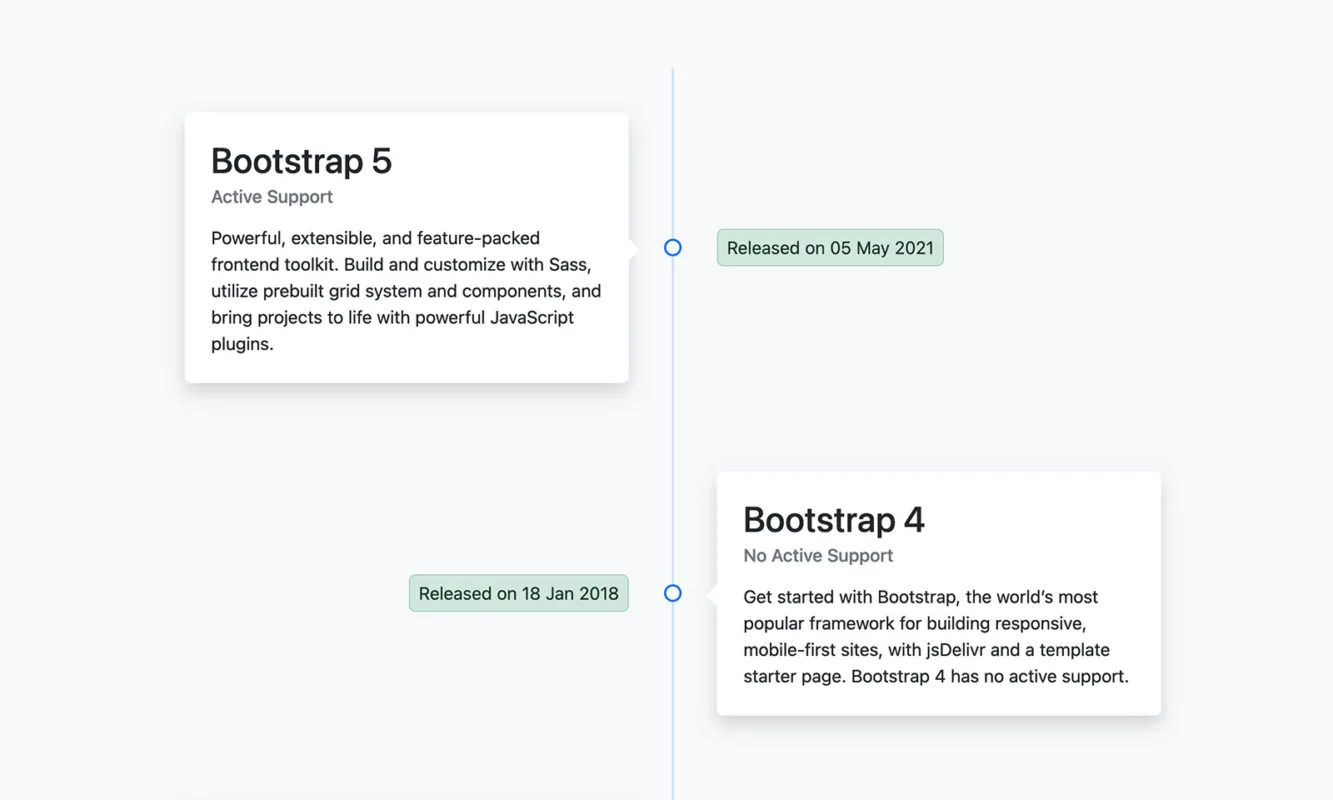
This Bootstrap Vertical Left-Right Timeline has a versatile feature that allows for a seamless display of events or milestones in a vertical layout with dots indicating each point, alternately positioned on the left and right sides.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
You only need to add the .bsb-timeline-4 class in the parent tag. Class .bsb-timeline-4 will be available after loading the timeline-4.css stylesheet.
<section class="bsb-timeline-4 py-5 py-xl-8">
....
</section>This dynamic and visually engaging vertical left-right timeline layout offers an interactive way to showcase chronological events or progress, making it a valuable addition to various web projects.
You can customize this Bootstrap Vertical Left-Right timeline to create captivating timelines that cater to their project requirements.
Features
- Bootstrap 5
- BSB Framework
- Timeline Dots
- Vertical Timeline
- HTML5 & CSS3
- W3C Valid
- Commented Code
- Responsive Layout
- Easy to Use
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Timeline 4 - Bootstrap Brain Component -->
<section class="bsb-timeline-4 bg-light py-3 py-md-5 py-xl-8">
<div class="container">
<div class="row justify-content-center">
<div class="col-10 col-md-12 col-xl-10 col-xxl-9">
<ul class="timeline">
<li class="timeline-item left">
<div class="timeline-body">
<div class="timeline-meta">
<div class="d-inline-flex flex-column px-2 py-1 text-success-emphasis bg-success-subtle border border-success-subtle rounded-2 text-md-end">
<span>Released on 05 May 2021</span>
</div>
</div>
<div class="timeline-content timeline-indicator">
<div class="card border-0 shadow">
<div class="card-body p-xl-4">
<h2 class="card-title mb-2">Bootstrap 5</h2>
<h6 class="card-subtitle text-secondary mb-3">Active Support</h6>
<p class="card-text m-0">Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.</p>
</div>
</div>
</div>
</div>
</li>
<li class="timeline-item right">
<div class="timeline-body">
<div class="timeline-meta">
<div class="d-inline-flex flex-column px-2 py-1 text-success-emphasis bg-success-subtle border border-success-subtle rounded-2 text-md-end">
<span>Released on 18 Jan 2018</span>
</div>
</div>
<div class="timeline-content timeline-indicator">
<div class="card border-0 shadow">
<div class="card-body p-xl-4">
<h2 class="card-title mb-2">Bootstrap 4</h2>
<h6 class="card-subtitle text-secondary mb-3">No Active Support</h6>
<p class="card-text m-0">Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page. Bootstrap 4 has no active support.</p>
</div>
</div>
</div>
</div>
</li>
<li class="timeline-item left">
<div class="timeline-body">
<div class="timeline-meta">
<div class="d-inline-flex flex-column px-2 py-1 text-success-emphasis bg-success-subtle border border-success-subtle rounded-2 text-md-end">
<span>Released on 19 Aug 2013</span>
</div>
</div>
<div class="timeline-content timeline-indicator">
<div class="card border-0 shadow">
<div class="card-body p-xl-4">
<h2 class="card-title mb-2">Bootstrap 3</h2>
<h6 class="card-subtitle text-secondary mb-3">No Active Support</h6>
<p class="card-text m-0">Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. Bootstrap 3 has no active support.</p>
</div>
</div>
</div>
</div>
</li>
<li class="timeline-item right">
<div class="timeline-body">
<div class="timeline-meta">
<div class="d-inline-flex flex-column px-2 py-1 text-success-emphasis bg-success-subtle border border-success-subtle rounded-2 text-md-end">
<span>Released on 31 Jan 2012</span>
</div>
</div>
<div class="timeline-content timeline-indicator">
<div class="card border-0 shadow">
<div class="card-body p-xl-4">
<h2 class="card-title mb-2">Bootstrap 2</h2>
<h6 class="card-subtitle text-secondary mb-3">No Active Support</h6>
<p class="card-text m-0">Sleek, intuitive, and powerful front-end framework for faster and easier web development. Bootstrap 2 is no longer officially supported.</p>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/tutorials/timelines/timeline-4/assets/css/timeline-4.css">Bootstrap 5 Timeline Examples
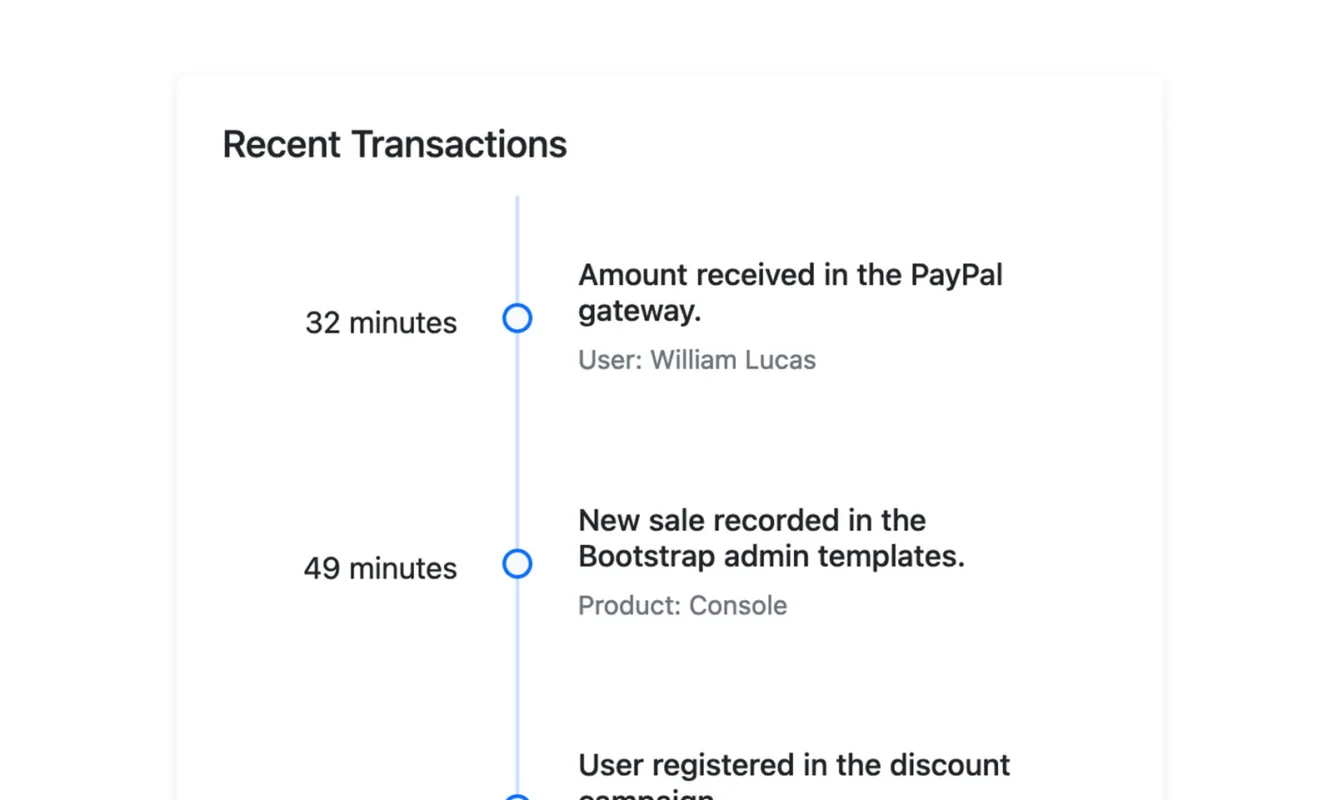
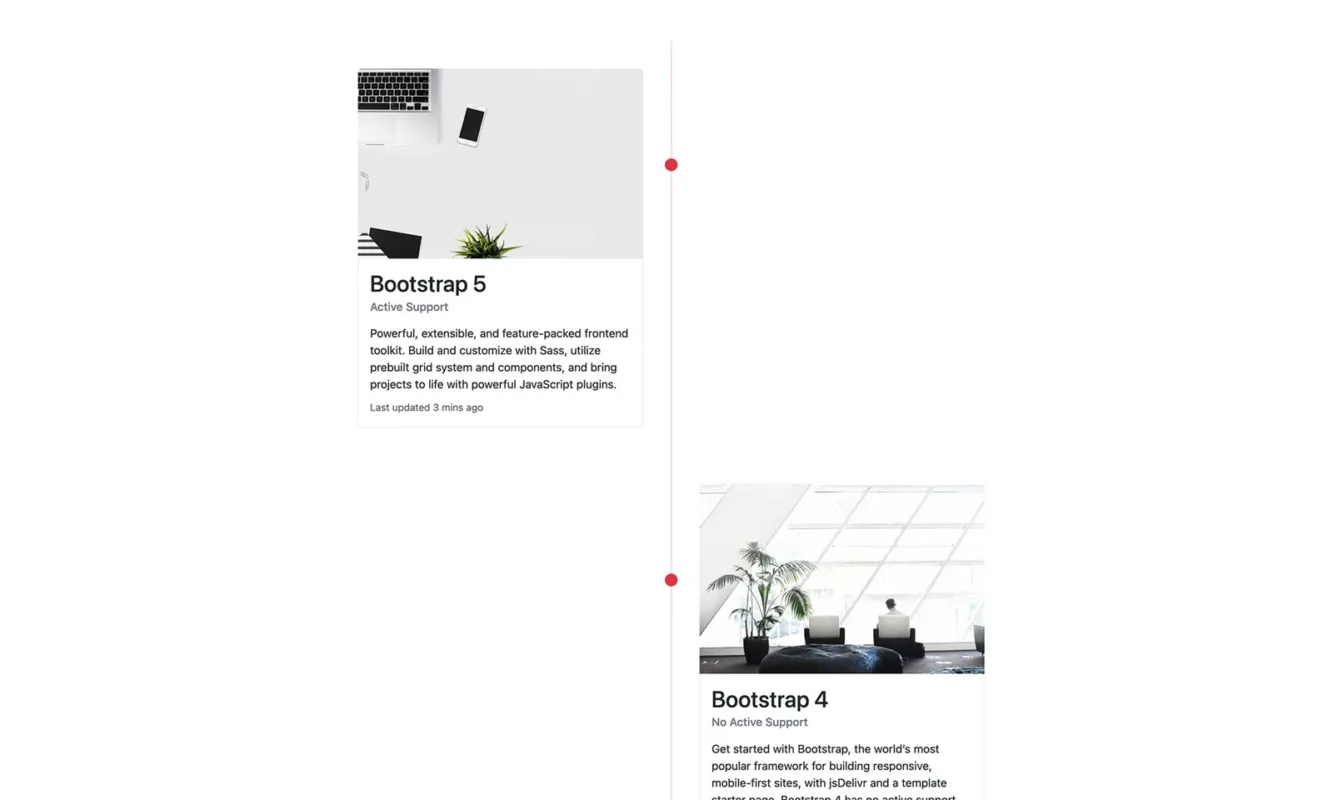
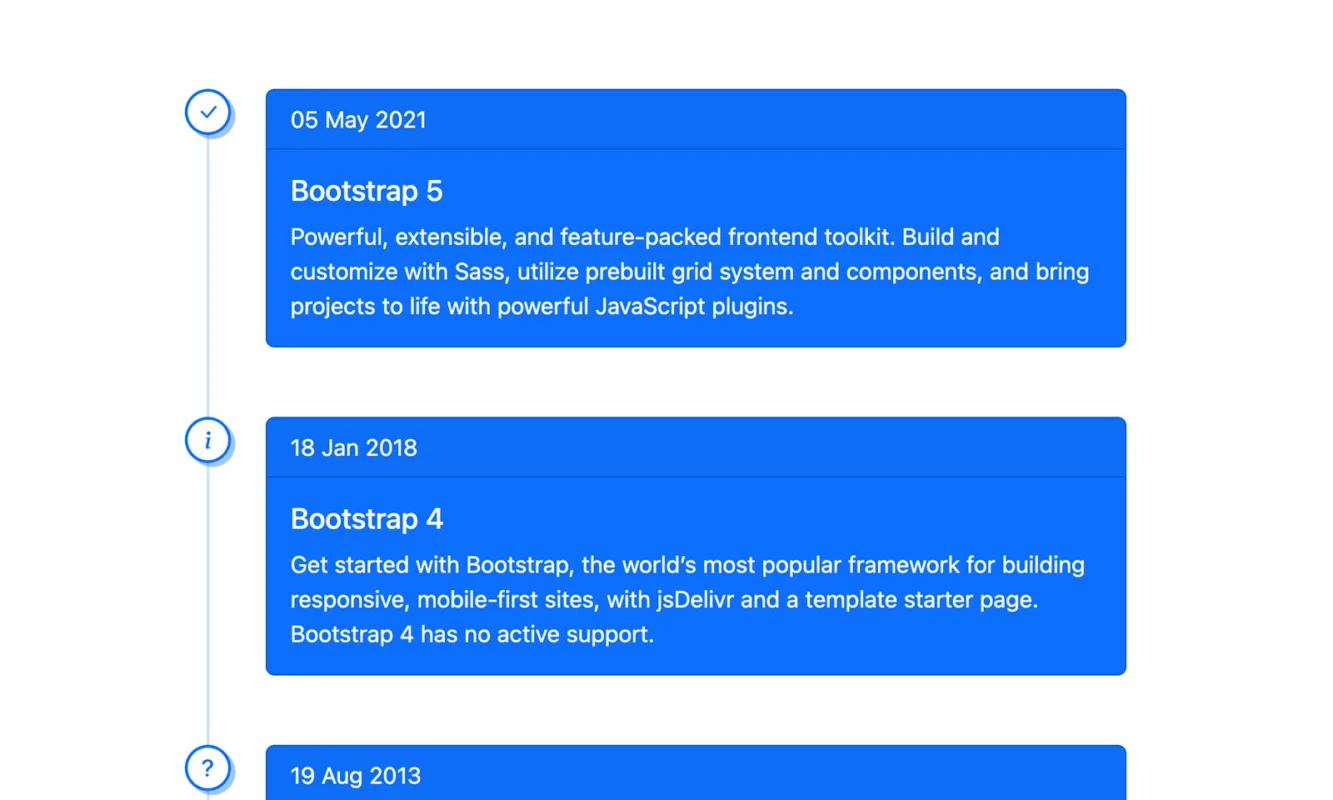
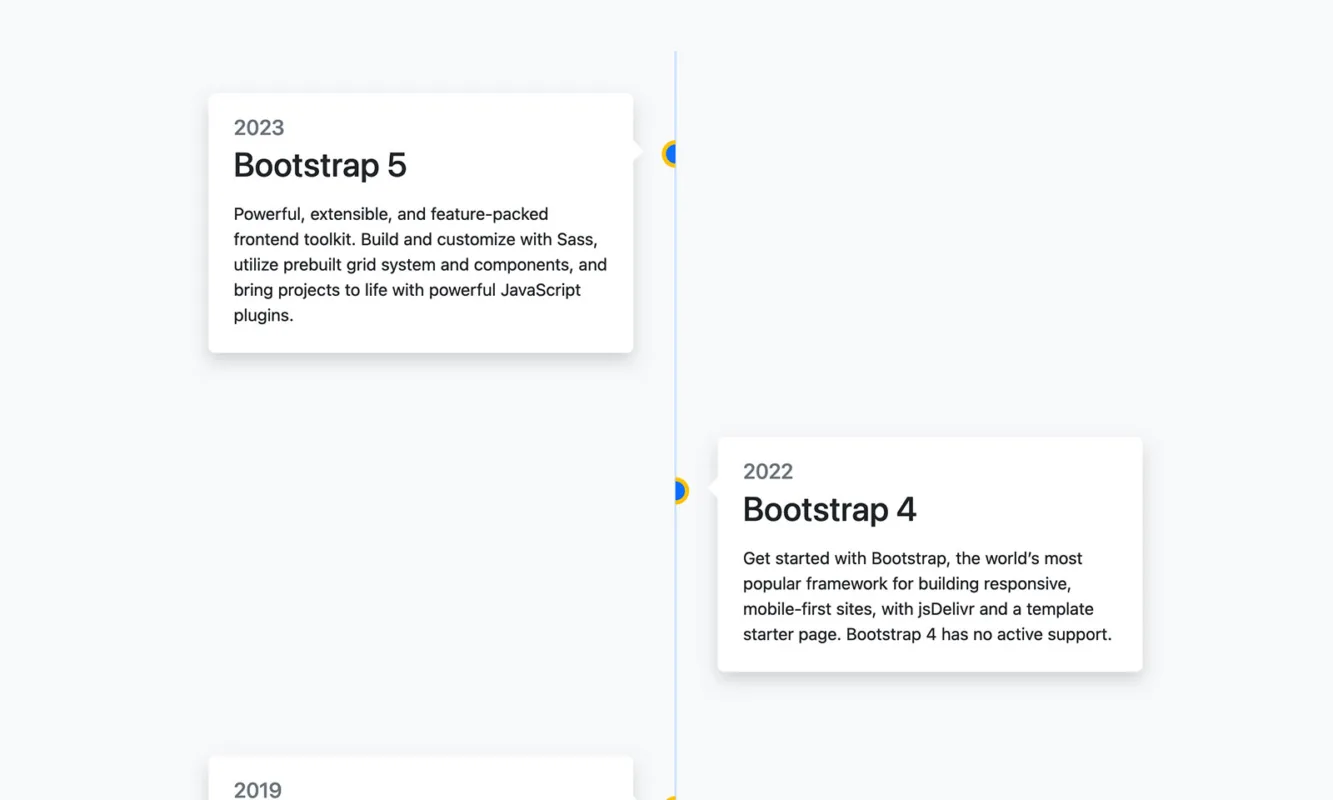
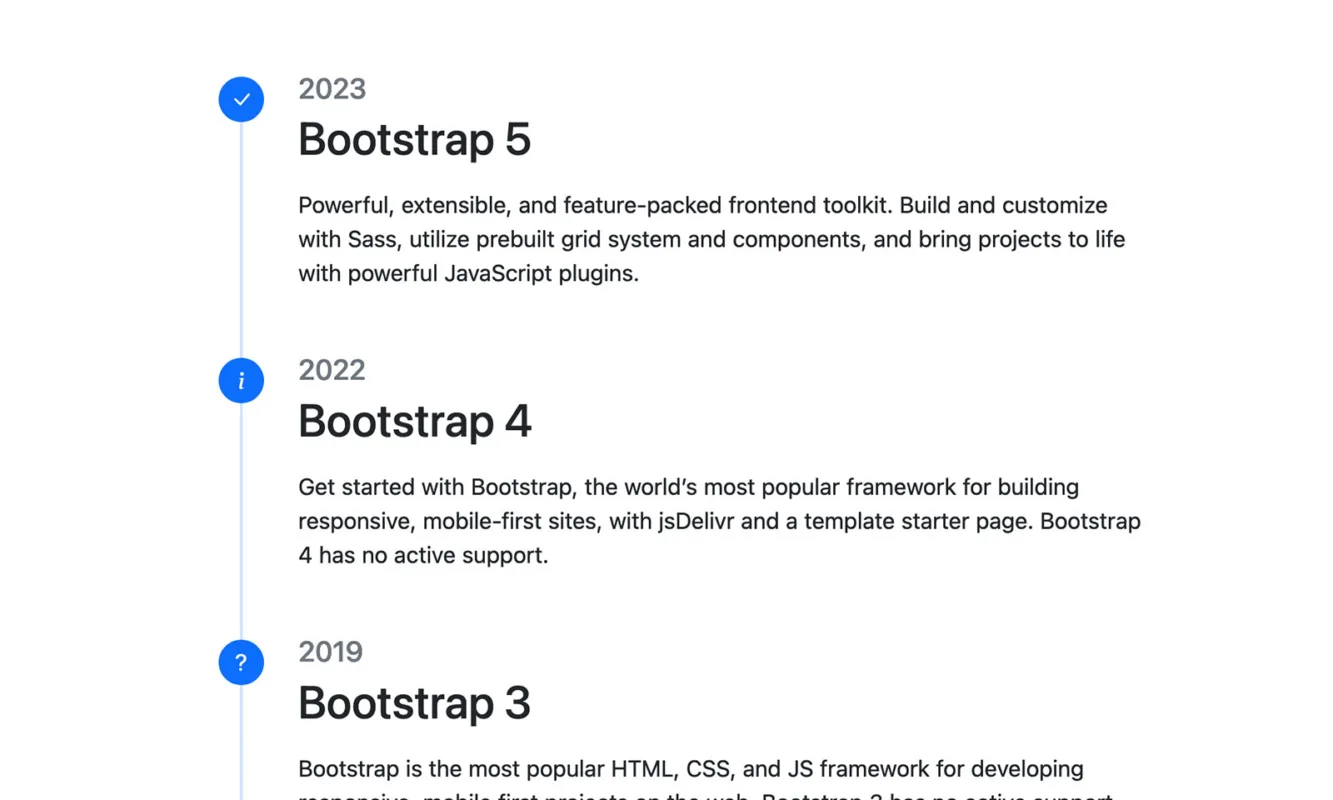
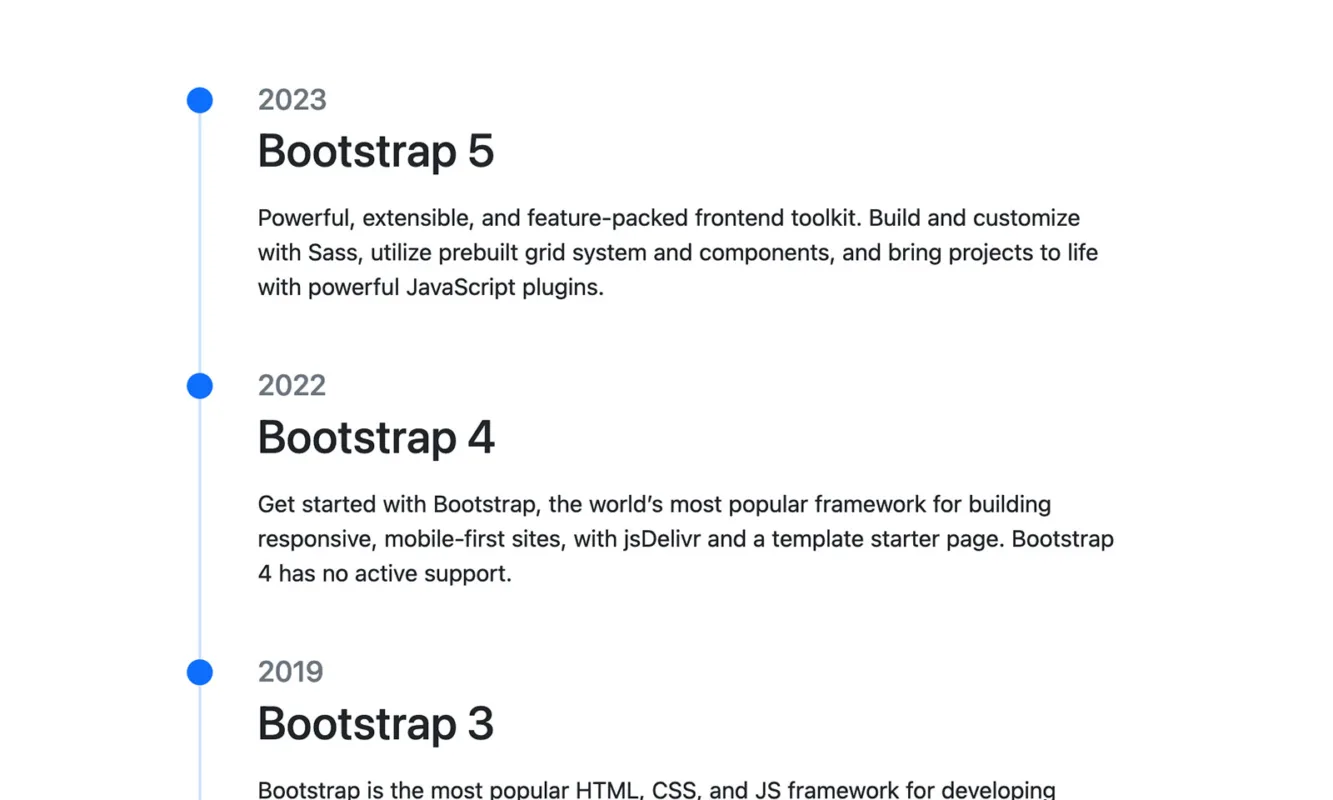
Timelines are an engaging way to visually represent a sequence of events, project milestones, or historical narratives. With Bootstrap’s flexible components and grid system, creating visually appealing timelines becomes seamless. Let’s explore a few Bootstrap timeline examples that demonstrate the versatility and elegance of this feature.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute