Bootstrap 5 FAQ Section Snippet Using Accordion
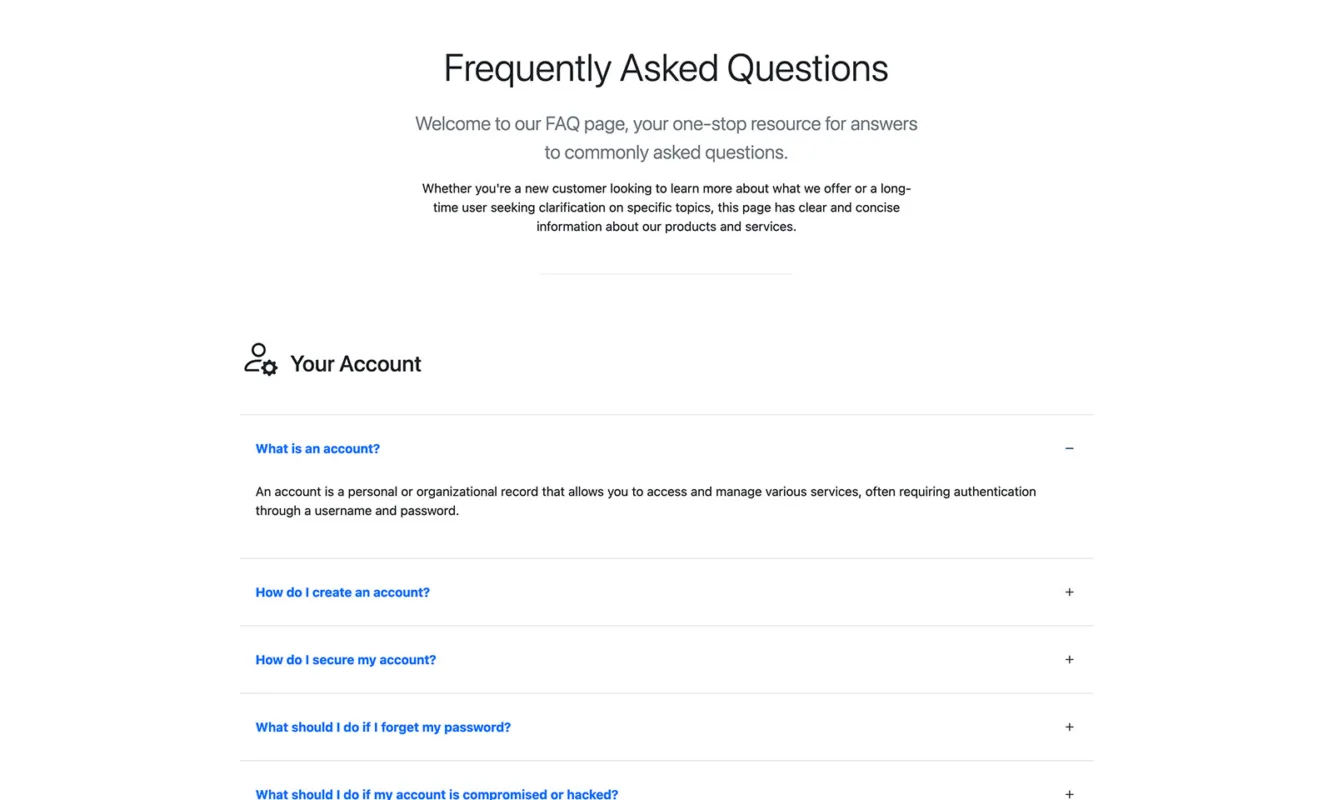
This Bootstrap 5 section is about frequently asked questions (FAQs). This snippet uses Bootstrap accordions to enhance its usefulness.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

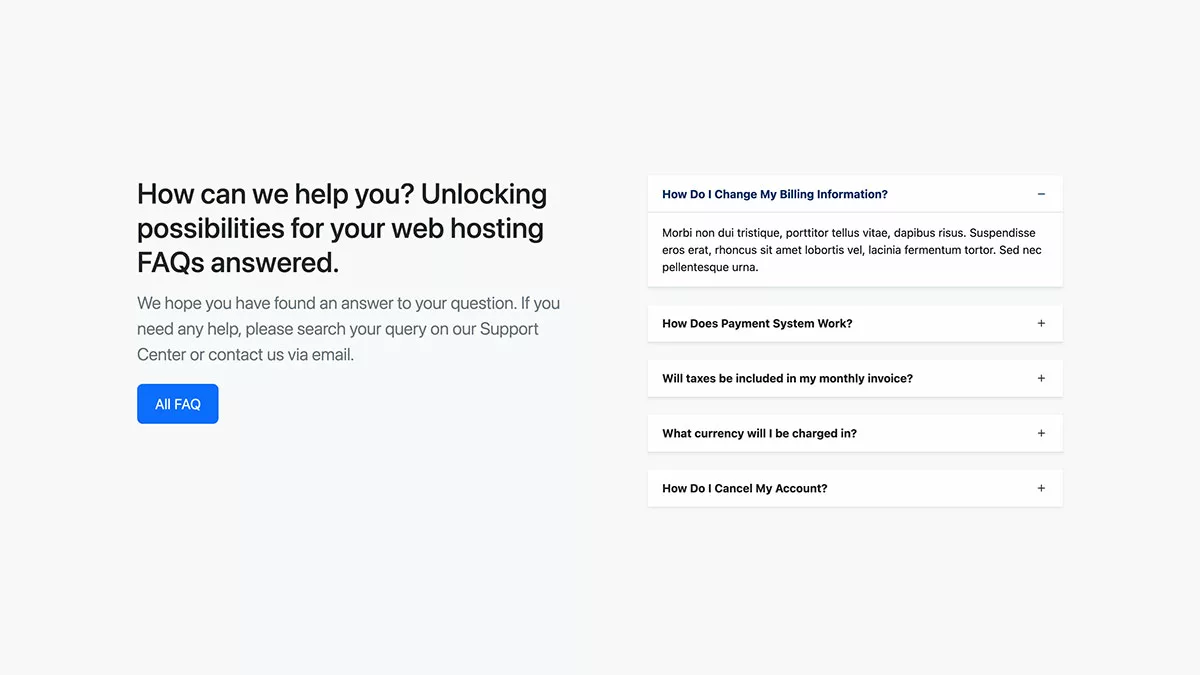
Bootstrap 5 FAQs Section
The image in this Bootstrap 5 section enhances its beauty. This Bootstrap FAQs section is responsive and very easy to use.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
This Bootstrap 5 FAQ Section snippet using Accordion creates an intuitive interface for users to find information quickly while keeping the page clean and organized. Bootstrap’s accordion component simplifies creating an organized and visually appealing FAQ page.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Accordion
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- FAQ 1 - Bootstrap Brain Component -->
<section class="bg-light py-3 py-md-5">
<div class="container">
<div class="row gy-5 gy-lg-0 align-items-lg-center">
<div class="col-12 col-lg-6">
<img class="img-fluid rounded" loading="lazy" src="./assets/img/faq-img-1.png" alt="How can we help you?">
</div>
<div class="col-12 col-lg-6">
<div class="row justify-content-xl-end">
<div class="col-12 col-xl-11">
<h2 class="h1 mb-3">How can we help you?</h2>
<p class="lead fs-4 text-secondary mb-5">We hope you have found an answer to your question. If you need any help, please search your query on our Support Center or contact us via email.</p>
<div class="accordion accordion-flush" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
How Do I Change My Billing Information?
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<div class="accordion-body">
<p>To change your billing information, please follow these steps:</p>
<ul>
<li>Go to our website and sign in to your account.</li>
<li>Click on your profile picture in the top right corner of the page and select "Account Settings."</li>
<li>Under the "Billing Information" section, click on "Edit."</li>
<li>Make your changes and click on "Save."</li>
</ul>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
How Does Payment System Work?
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<div class="accordion-body">
A payment system is a way to transfer money from one person or organization to another. It is a complex process that involves many different parties, including banks, credit card companies, and merchants.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
How Do I Cancel My Account?
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" aria-labelledby="headingThree" data-bs-parent="#accordionExample">
<div class="accordion-body">
<p>To cancel your account, please follow these steps:</p>
<ul>
<li>Go to our website and sign in to your account.</li>
<li>Click on your profile picture in the top right corner of the page and select "Account Settings."</li>
<li>Scroll to the bottom of the page and click on "Cancel Account."</li>
<li>Enter your password and click on "Cancel Account."</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css"><script src="https://unpkg.com/[email protected]/dist/js/bootstrap.bundle.min.js"></script>Bootstrap 5 Frequently Asked Questions (FAQ’s) Snippets
Browse our beautiful, creative, valuable sections of frequently asked questions (FAQs). Use these FAQ snippets to improve the user experience of your web projects.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute