Bootstrap Free FAQ Page Template Using Accordion
This Bootstrap free FAQ (Frequently Asked Questions) page template using Accordion is pivotal for user engagement and satisfaction. Users often visit the FAQ section to seek quick answers to common queries. However, presenting this information in a clear, accessible, and visually appealing manner is crucial for an exceptional user experience.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

Bootstrap Free FAQ Page Template Using Accordion
This Bootstrap free FAQ (Frequently Asked Questions) page template using Accordion streamlines the process for users to find relevant information swiftly. Providing concise and informative answers to commonly asked questions mitigates the need for users to dig through various sections of a website, saving time and effort.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
This Bootstrap free FAQ (Frequently Asked Questions) page template using Accordion reflects a business’s transparency and willingness to address user concerns. It instills trust and confidence in the users, portraying the brand as knowledgeable and customer-centric.
An effective FAQ page can significantly decrease the repetitive inquiries directed to customer support. Preemptively addressing common issues lightens the load on customer service while empowering users to find resolutions independently.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Accordion
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- FAQ 3 - Bootstrap Brain Component -->
<section class="bsb-faq-3 py-3 py-md-5 py-xl-8">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-7 col-xxl-6">
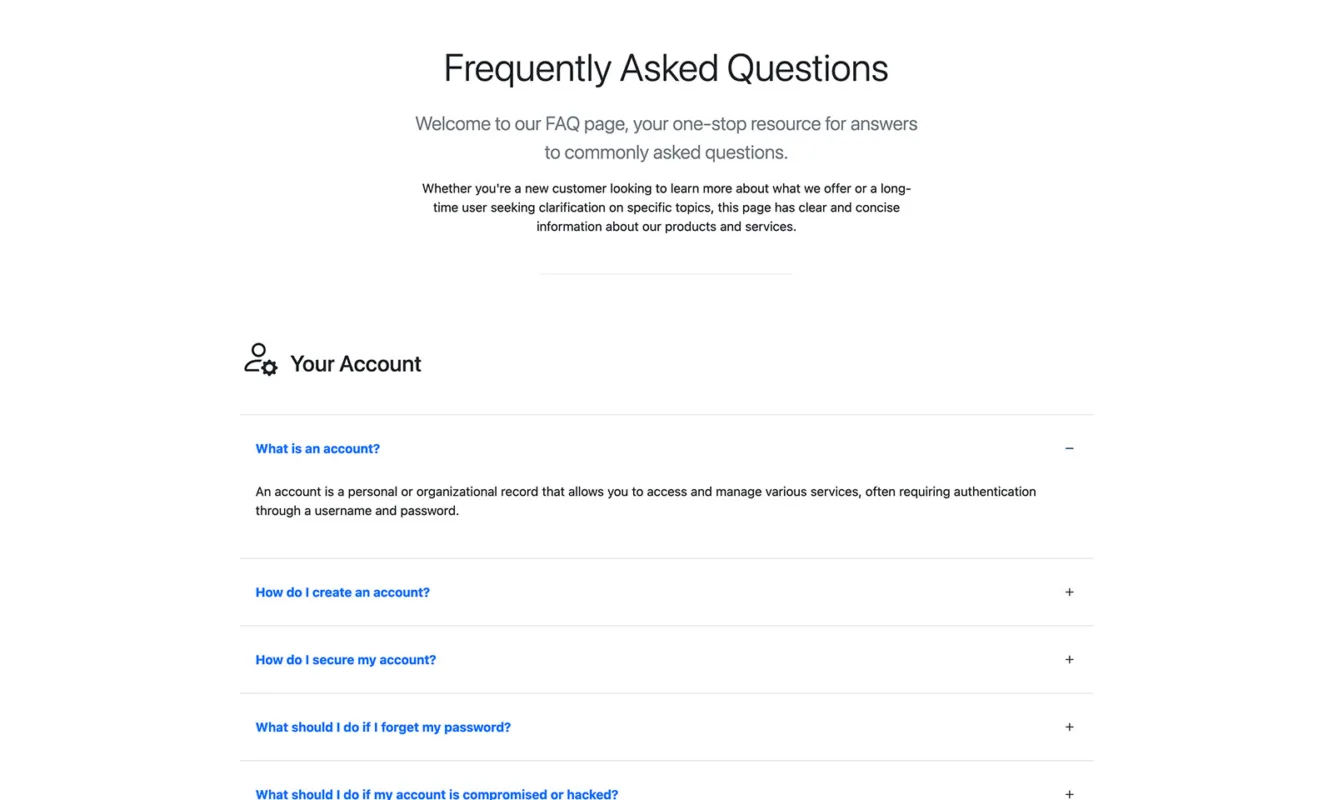
<h2 class="mb-4 display-5 text-center">Frequently Asked Questions</h2>
<p class="text-secondary text-center lead fs-4">Welcome to our FAQ page, your one-stop resource for answers to commonly asked questions.</p>
<p class="mb-5 text-center">Whether you're a new customer looking to learn more about what we offer or a long-time user seeking clarification on specific topics, this page has clear and concise information about our products and services.</p>
<hr class="w-50 mx-auto mb-5 mb-xl-9 border-dark-subtle">
</div>
</div>
</div>
<!-- FAQs: My Account -->
<div class="mb-8">
<div class="container">
<div class="row justify-content-center">
<div class="col-11 col-xl-10">
<div class="d-flex align-items-end mb-5">
<i class="bi bi-person-gear me-3 lh-1 display-5"></i>
<h3 class="m-0">Your Account</h3>
</div>
</div>
<div class="col-11 col-xl-10">
<div class="accordion accordion-flush" id="faqAccount">
<div class="accordion-item bg-transparent border-top border-bottom py-3">
<h2 class="accordion-header" id="faqAccountHeading1">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqAccountCollapse1" aria-expanded="false" aria-controls="faqAccountCollapse1">
What is an account?
</button>
</h2>
<div id="faqAccountCollapse1" class="accordion-collapse collapse" aria-labelledby="faqAccountHeading1">
<div class="accordion-body">
<p>An account is a personal or organizational record that allows you to access and manage various services, often requiring authentication through a username and password.</p>
</div>
</div>
</div>
<div class="accordion-item bg-transparent border-bottom py-3">
<h2 class="accordion-header" id="faqAccountHeading2">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqAccountCollapse2" aria-expanded="false" aria-controls="faqAccountCollapse2">
How do I create an account?
</button>
</h2>
<div id="faqAccountCollapse2" class="accordion-collapse collapse" aria-labelledby="faqAccountHeading2">
<div class="accordion-body">
<p>To create an account, visit the website or application and look for a "Sign Up" or "Create Account" button. Follow the instructions to enter your information and create a username and password.</p>
</div>
</div>
</div>
<div class="accordion-item bg-transparent border-bottom py-3">
<h2 class="accordion-header" id="faqAccountHeading3">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqAccountCollapse3" aria-expanded="false" aria-controls="faqAccountCollapse3">
How do I secure my account?
</button>
</h2>
<div id="faqAccountCollapse3" class="accordion-collapse collapse" aria-labelledby="faqAccountHeading3">
<div class="accordion-body">
<p>To secure your account, use a robust and unique password, enable two-factor authentication if available, and be cautious about sharing your login information. Regularly update your password and avoid using easily guessable information like birthdays or names.</p>
</div>
</div>
</div>
<div class="accordion-item bg-transparent border-bottom py-3">
<h2 class="accordion-header" id="faqAccountHeading4">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqAccountCollapse4" aria-expanded="false" aria-controls="faqAccountCollapse4">
What should I do if I forget my password?
</button>
</h2>
<div id="faqAccountCollapse4" class="accordion-collapse collapse" aria-labelledby="faqAccountHeading4">
<div class="accordion-body">
<p>If you forget your password, most websites and services offer a "Forgot Password" or "Reset Password" option. Follow the steps to reset your password, often involving an email or SMS verification.</p>
</div>
</div>
</div>
<div class="accordion-item bg-transparent border-bottom py-3">
<h2 class="accordion-header" id="faqAccountHeading5">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqAccountCollapse5" aria-expanded="false" aria-controls="faqAccountCollapse5">
What should I do if my account is compromised or hacked?
</button>
</h2>
<div id="faqAccountCollapse5" class="accordion-collapse collapse" aria-labelledby="faqAccountHeading5">
<div class="accordion-body">
<p>If you suspect your account has been compromised, change your password immediately. Contact the service provider for further assistance, and consider enabling two-factor authentication for added security.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- FAQs: Placing an Order -->
<div class="mb-8">
<div class="container">
<div class="row justify-content-center">
<div class="col-11 col-xl-10">
<div class="d-flex align-items-end mb-5">
<i class="bi bi-cart-plus me-3 lh-1 display-5"></i>
<h3 class="m-0">Placing an Order</h3>
</div>
</div>
<div class="col-11 col-xl-10">
<div class="accordion accordion-flush" id="faqOrder">
<div class="accordion-item bg-transparent border-top border-bottom py-3">
<h2 class="accordion-header" id="faqOrderHeading1">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqOrderCollapse1" aria-expanded="false" aria-controls="faqOrderCollapse1">
Do I need to create an account to place an order?
</button>
</h2>
<div id="faqOrderCollapse1" class="accordion-collapse collapse" aria-labelledby="faqOrderHeading1">
<div class="accordion-body">
<p>You can order as a guest if you create an account. However, creating an account allows for faster checkout and order tracking.</p>
</div>
</div>
</div>
<div class="accordion-item bg-transparent border-bottom py-3">
<h2 class="accordion-header" id="faqOrderHeading2">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqOrderCollapse2" aria-expanded="false" aria-controls="faqOrderCollapse2">
Can I change or cancel my order after it's been placed?
</button>
</h2>
<div id="faqOrderCollapse2" class="accordion-collapse collapse" aria-labelledby="faqOrderHeading2">
<div class="accordion-body">
<p>Orders can be modified or canceled within a short time after placing them. Contact our customer support as soon as possible to make any changes.</p>
</div>
</div>
</div>
<div class="accordion-item bg-transparent border-bottom py-3">
<h2 class="accordion-header" id="faqOrderHeading3">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqOrderCollapse3" aria-expanded="false" aria-controls="faqOrderCollapse3">
What payment methods do you accept?
</button>
</h2>
<div id="faqOrderCollapse3" class="accordion-collapse collapse" aria-labelledby="faqOrderHeading3">
<div class="accordion-body">
<p>We accept various payment methods, including credit/debit cards, PayPal, and other online payment options. You can choose your preferred payment method during the checkout process.</p>
</div>
</div>
</div>
<div class="accordion-item bg-transparent border-bottom py-3">
<h2 class="accordion-header" id="faqOrderHeading4">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqOrderCollapse4" aria-expanded="false" aria-controls="faqOrderCollapse4">
Is my payment information secure?
</button>
</h2>
<div id="faqOrderCollapse4" class="accordion-collapse collapse" aria-labelledby="faqOrderHeading4">
<div class="accordion-body">
<p>Yes, we take security seriously. We use industry-standard encryption to protect your payment information, and we do not store your payment details on our servers.</p>
</div>
</div>
</div>
<div class="accordion-item bg-transparent border-bottom py-3">
<h2 class="accordion-header" id="faqOrderHeading5">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqOrderCollapse5" aria-expanded="false" aria-controls="faqOrderCollapse5">
How do I track the status of my order?
</button>
</h2>
<div id="faqOrderCollapse5" class="accordion-collapse collapse" aria-labelledby="faqOrderHeading5">
<div class="accordion-body">
<p>You can track your order by logging into your account (if you have one) and accessing the order history. We'll also send you email updates as your order progresses through the fulfillment process.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- FAQs: Refunds and Exchanges -->
<div class="mb-0">
<div class="container">
<div class="row justify-content-center">
<div class="col-11 col-xl-10">
<div class="d-flex align-items-end mb-5">
<i class="bi bi-bag-dash me-3 lh-1 display-5"></i>
<h3 class="m-0">Refunds and Exchanges</h3>
</div>
</div>
<div class="col-11 col-xl-10">
<div class="accordion accordion-flush" id="faqRefund">
<div class="accordion-item bg-transparent border-top border-bottom py-3">
<h2 class="accordion-header" id="faqRefundHeading1">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqRefundCollapse1" aria-expanded="false" aria-controls="faqRefundCollapse1">
How do I request a refund or exchange?
</button>
</h2>
<div id="faqRefundCollapse1" class="accordion-collapse collapse" aria-labelledby="faqRefundHeading1">
<div class="accordion-body">
<p>To request a refund or exchange, please follow these steps:</p>
<ul>
<li>Contact our customer support team within 30 days of the purchase.</li>
<li>Provide your order number and a detailed reason for the request.</li>
<li>Wait for our customer support team to assess your request and provide further instructions.</li>
</ul>
</div>
</div>
</div>
<div class="accordion-item bg-transparent border-bottom py-3">
<h2 class="accordion-header" id="faqRefundHeading2">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqRefundCollapse2" aria-expanded="false" aria-controls="faqRefundCollapse2">
What items are eligible for a refund or exchange?
</button>
</h2>
<div id="faqRefundCollapse2" class="accordion-collapse collapse" aria-labelledby="faqRefundHeading2">
<div class="accordion-body">
<p>Eligible items for a refund or exchange must meet the following criteria:</p>
<ul>
<li>They are in their original condition, unused, and in their original packaging.</li>
<li>The request is made within the specified timeframe.</li>
</ul>
</div>
</div>
</div>
<div class="accordion-item bg-transparent border-bottom py-3">
<h2 class="accordion-header" id="faqRefundHeading3">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqRefundCollapse3" aria-expanded="false" aria-controls="faqRefundCollapse3">
What if I receive a damaged or defective item?
</button>
</h2>
<div id="faqRefundCollapse3" class="accordion-collapse collapse" aria-labelledby="faqRefundHeading3">
<div class="accordion-body">
<p>If you receive a damaged or defective item, please contact our customer support team immediately. We will guide you on the return process and offer a refund or replacement, as appropriate.</p>
</div>
</div>
</div>
<div class="accordion-item bg-transparent border-bottom py-3">
<h2 class="accordion-header" id="faqRefundHeading4">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqRefundCollapse4" aria-expanded="false" aria-controls="faqRefundCollapse4">
Who covers the shipping costs for exchanges?
</button>
</h2>
<div id="faqRefundCollapse4" class="accordion-collapse collapse" aria-labelledby="faqRefundHeading4">
<div class="accordion-body">
<p>Shipping costs for returning the item for an exchange and sending the new item are usually the responsibility of the customer, unless the exchange is due to an error on our part.</p>
</div>
</div>
</div>
<div class="accordion-item bg-transparent border-bottom py-3">
<h2 class="accordion-header" id="faqRefundHeading5">
<button class="accordion-button collapsed bg-transparent fw-bold shadow-none link-primary" type="button" data-bs-toggle="collapse" data-bs-target="#faqRefundCollapse5" aria-expanded="false" aria-controls="faqRefundCollapse5">
Can I change my mind and cancel my refund or exchange request?
</button>
</h2>
<div id="faqRefundCollapse5" class="accordion-collapse collapse" aria-labelledby="faqRefundHeading5">
<div class="accordion-body">
<p>If you change your mind about a refund or exchange request, please contact our customer support team as soon as possible. We will do our best to accommodate your request, but once a refund or exchange is processed, it may not be reversible.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/faqs/faq-3/assets/css/faq-3.css"><script src="https://unpkg.com/[email protected]/dist/js/bootstrap.bundle.min.js"></script>Bootstrap 5 Frequently Asked Questions (FAQ’s) Snippets
Browse our beautiful, creative, valuable sections of frequently asked questions (FAQs). Use these FAQ snippets to improve the user experience of your web projects.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute