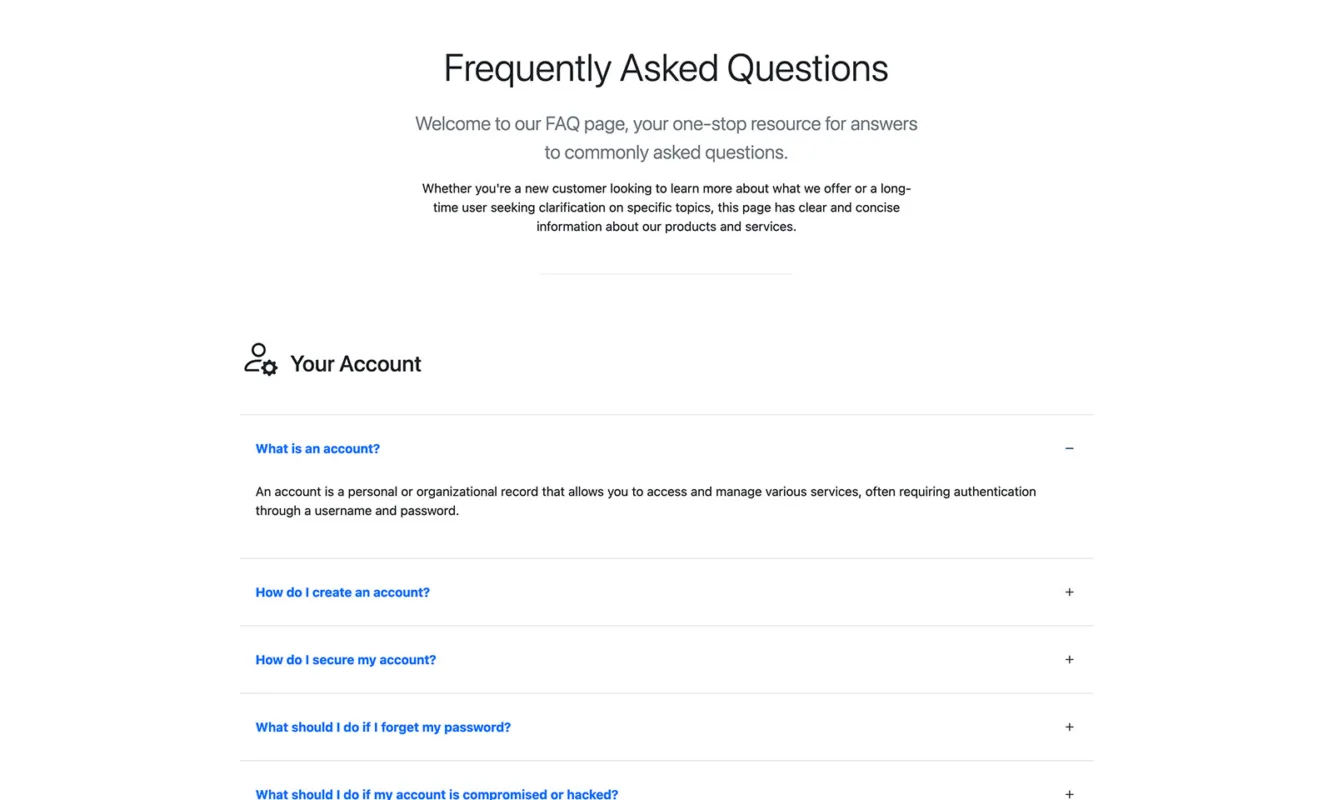
Bootstrap FAQ Page Using Accordion
This free Bootstrap FAQ Page uses Bootstrap accordion to arrange answer questions elegantly. Users can quickly incorporate this Bootstrap FAQ Page Using Accordion into any Bootstrap template.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap snippet on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

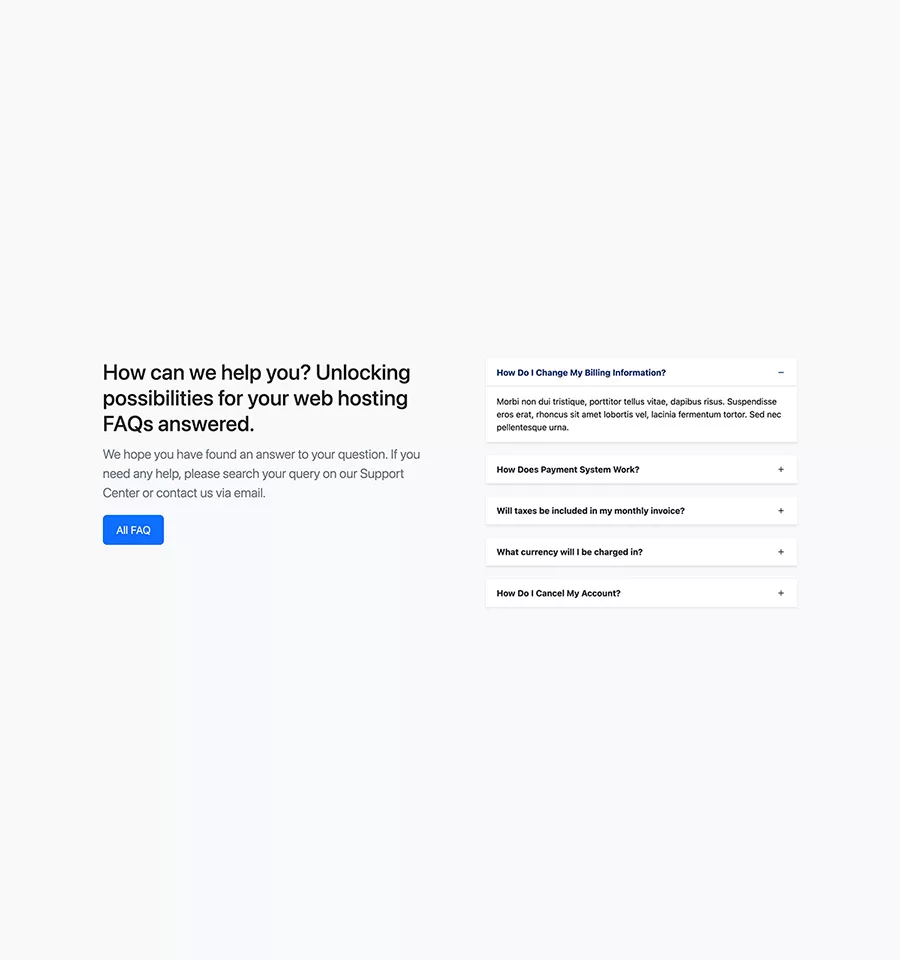
Bootstrap FAQ Page Using Accordion
This Bootstrap accordion snippet uses plus and minus icons to collapse and uncollapse the FAQ section. You can extend this Bootstrap FAQ page with your design very quickly.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
This Bootstrap FAQ (Frequently Asked Questions) page using Accordion is easy to navigate and visually appealing to enhance user experience. Bootstrap provides a simple yet powerful tool called the accordion component that allows you to organize and display FAQs in a collapsible format.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Accordion
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- FAQ 2 - Bootstrap Brain Component -->
<section class="bsb-faq-2 bg-light py-3 py-md-5 py-xl-8">
<div class="container">
<div class="row gy-5 gy-lg-0">
<div class="col-12 col-lg-6">
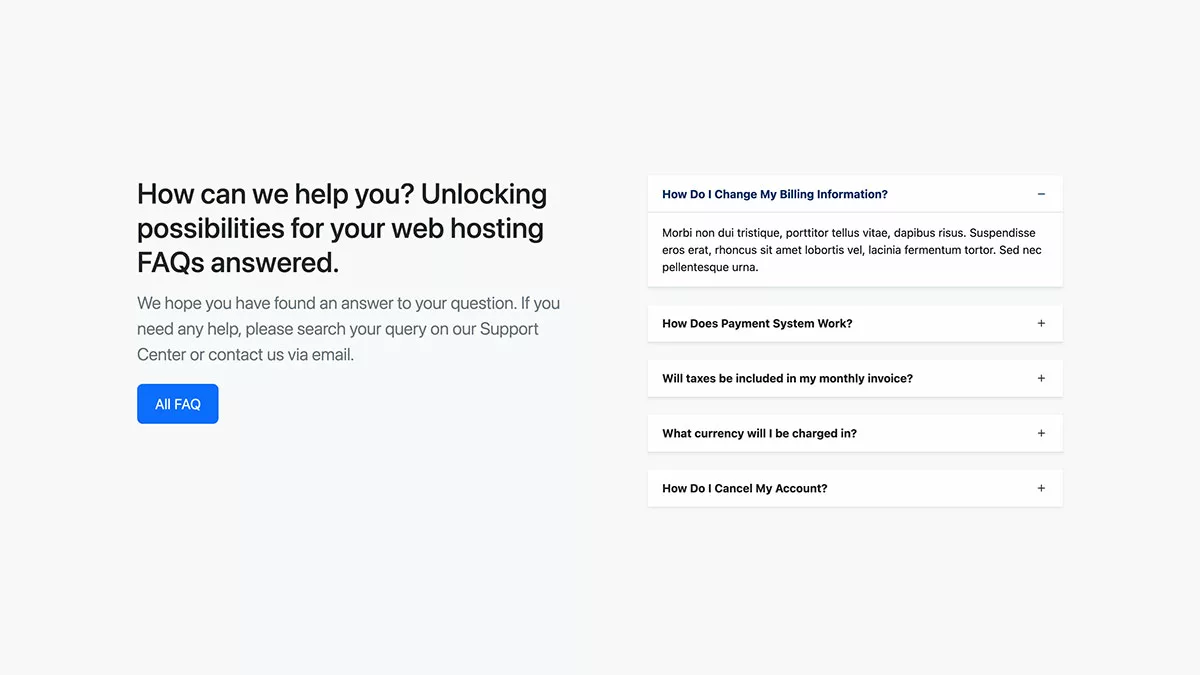
<h2 class="h1 mb-3">How can we help you? Unlocking possibilities for your web hosting FAQs answered. </h2>
<p class="lead fs-4 text-secondary mb-4">We hope you have found an answer to your question. If you need any help, please search your query on our Support Center or contact us via email.</p>
<a href="#!" class="btn btn-lg bsb-btn-2xl btn-primary">All FAQ</a>
</div>
<div class="col-12 col-lg-6">
<div class="row justify-content-xl-end">
<div class="col-12 col-xl-11">
<div class="accordion accordion-flush" id="accordionExample">
<div class="accordion-item mb-4 shadow-sm">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button bg-transparent fw-bold" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
How Do I Change My Billing Information?
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<div class="accordion-body">
<p>To change your billing information, please follow these steps:</p>
<ul>
<li>Go to our website and sign in to your account.</li>
<li>Click on your profile picture in the top right corner of the page and select "Account Settings."</li>
<li>Under the "Billing Information" section, click on "Edit."</li>
<li>Make your changes and click on "Save."</li>
</ul>
</div>
</div>
</div>
<div class="accordion-item mb-4 shadow-sm">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed bg-transparent fw-bold" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
How Does Payment System Work?
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo">
<div class="accordion-body">
A payment system is a way to transfer money from one person or organization to another. It is a complex process that involves many different parties, including banks, credit card companies, and merchants.
</div>
</div>
</div>
<div class="accordion-item mb-4 shadow-sm">
<h2 class="accordion-header" id="headingThree">
<button class="accordion-button collapsed bg-transparent fw-bold" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Will taxes be included in my monthly invoice?
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" aria-labelledby="headingThree">
<div class="accordion-body">
Whether or not taxes are included in your monthly invoice depends on a number of factors, including your location, the type of services you are receiving, and the policies of the company providing you with those services.
</div>
</div>
</div>
<div class="accordion-item mb-4 shadow-sm">
<h2 class="accordion-header" id="headingFour">
<button class="accordion-button collapsed bg-transparent fw-bold" type="button" data-bs-toggle="collapse" data-bs-target="#collapseFour" aria-expanded="false" aria-controls="collapseFour">
What currency will I be charged in?
</button>
</h2>
<div id="collapseFour" class="accordion-collapse collapse" aria-labelledby="headingFour">
<div class="accordion-body">
The currency you are charged in when making a purchase will depend on a number of factors, including the merchant you are purchasing from, the country you are purchasing from, and the payment method you are using.
</div>
</div>
</div>
<div class="accordion-item shadow-sm">
<h2 class="accordion-header" id="headingFive">
<button class="accordion-button collapsed bg-transparent fw-bold" type="button" data-bs-toggle="collapse" data-bs-target="#collapseFive" aria-expanded="false" aria-controls="collapseFive">
How Do I Cancel My Account?
</button>
</h2>
<div id="collapseFive" class="accordion-collapse collapse" aria-labelledby="headingFive">
<div class="accordion-body">
<p>To cancel your account, please follow these steps:</p>
<ul>
<li>Go to our website and sign in to your account.</li>
<li>Click on your profile picture in the top right corner of the page and select "Account Settings."</li>
<li>Scroll to the bottom of the page and click on "Cancel Account."</li>
<li>Enter your password and click on "Cancel Account."</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/components/faqs/faq-2/assets/css/faq-2.css"><script src="https://unpkg.com/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>Bootstrap 5 Frequently Asked Questions (FAQ’s) Snippets
Browse our beautiful, creative, valuable sections of frequently asked questions (FAQs). Use these FAQ snippets to improve the user experience of your web projects.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute