Bootstrap 5 Masonry Grid Layout Example
Bootstrap 5 has revolutionized web development by providing developers with powerful tools to create responsive and modern web designs. Among its many features, the Masonry Grid Layout stands out as an exceptional option for displaying aesthetically pleasing and organized content.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap snippet on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

Bootstrap 5 Masonry Example
Our Bootstrap Masonry grid layout is a minimal and refined example of a Bootstrap 5 component. Masonry cards have a nice hover effect featuring image zoom and text animation.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
This Bootstrap masonry layout is super easy to use in your web projects. It has a responsive design that will look fantastic on all displays.
What is a Masonry Grid Layout?
A Masonry Grid Layout is a layout mode where items are arranged in a vertical, optimized grid, similar to a masonry brick wall. Unlike traditional grid layouts, which align items in strict rows and columns, a Masonry Grid Layout places items based on available vertical space, resulting in a more visually dynamic and less uniform appearance. This layout is handy for displaying content of varying sizes, such as portfolios, galleries, and blog posts.
Features
- Bootstrap 5
- BSB Framework
- Masonry Grid Layout
- Modern Design
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- Project 1 - Bootstrap Brain Component -->
<section class="bg-light py-3 py-md-5">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-7 col-xxl-6">
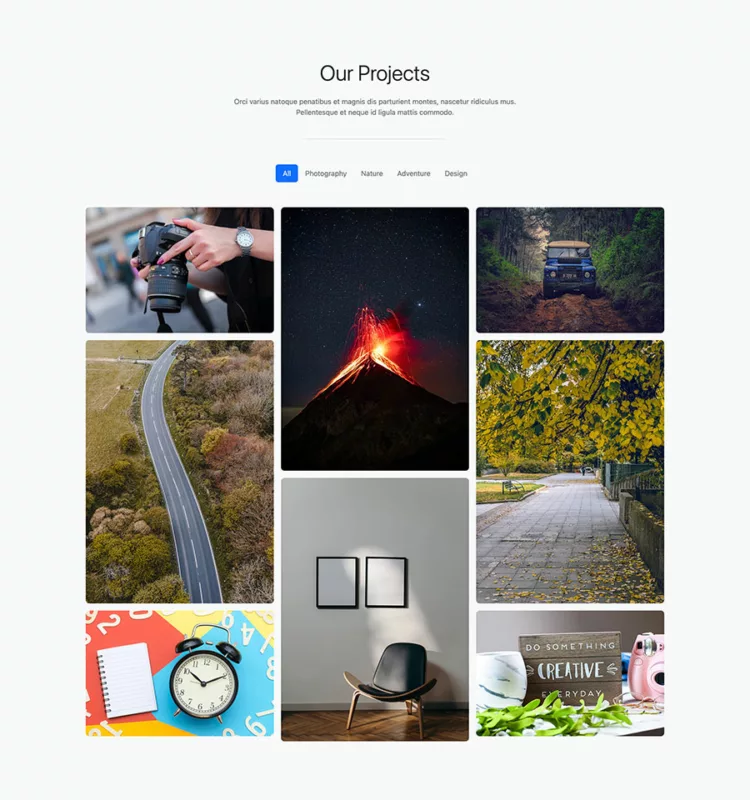
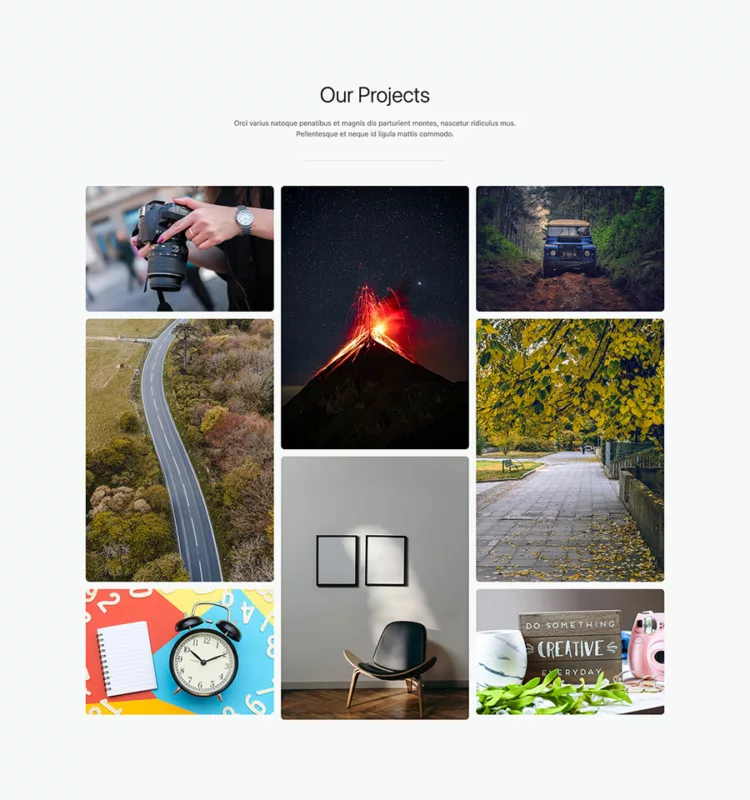
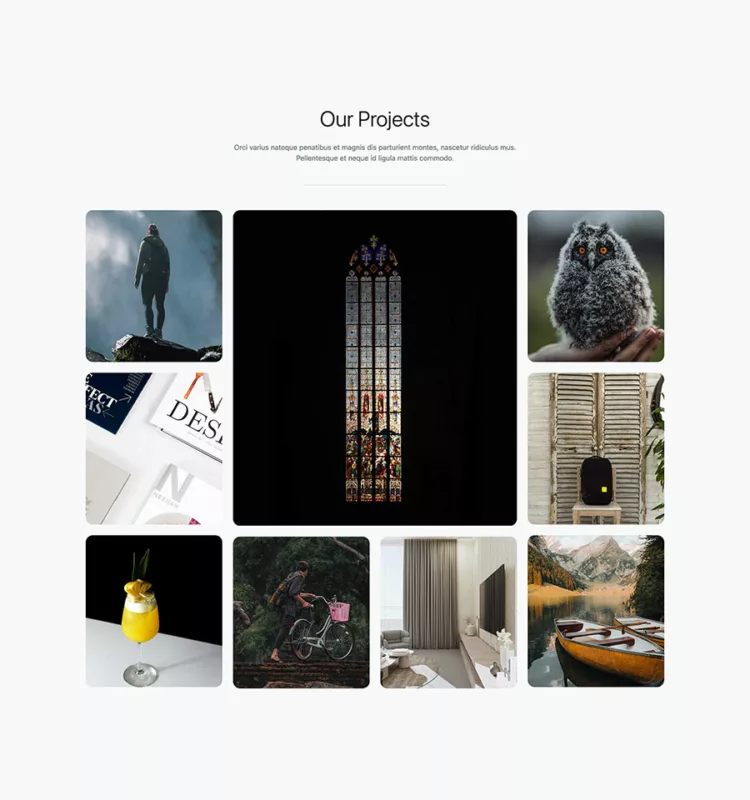
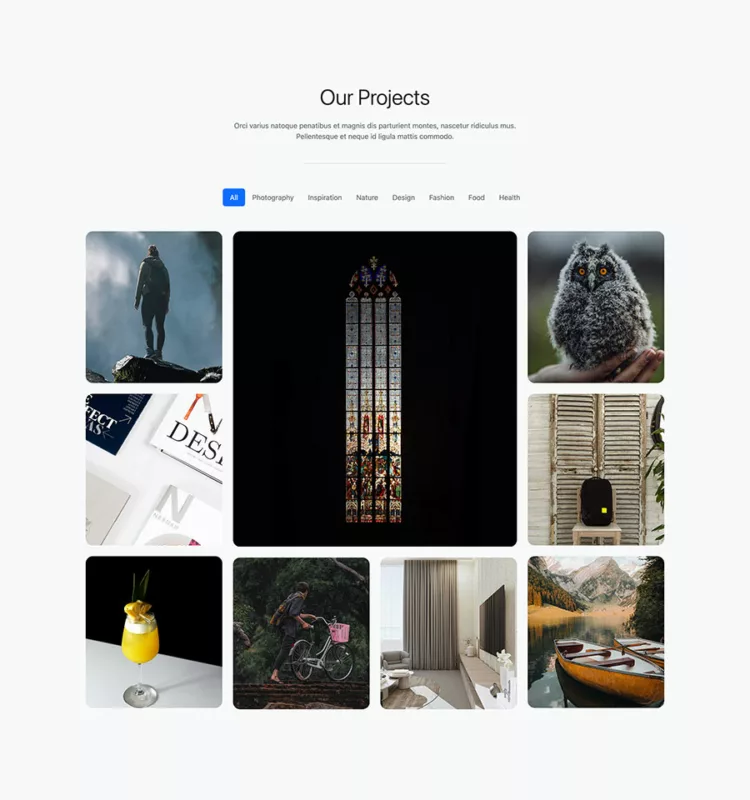
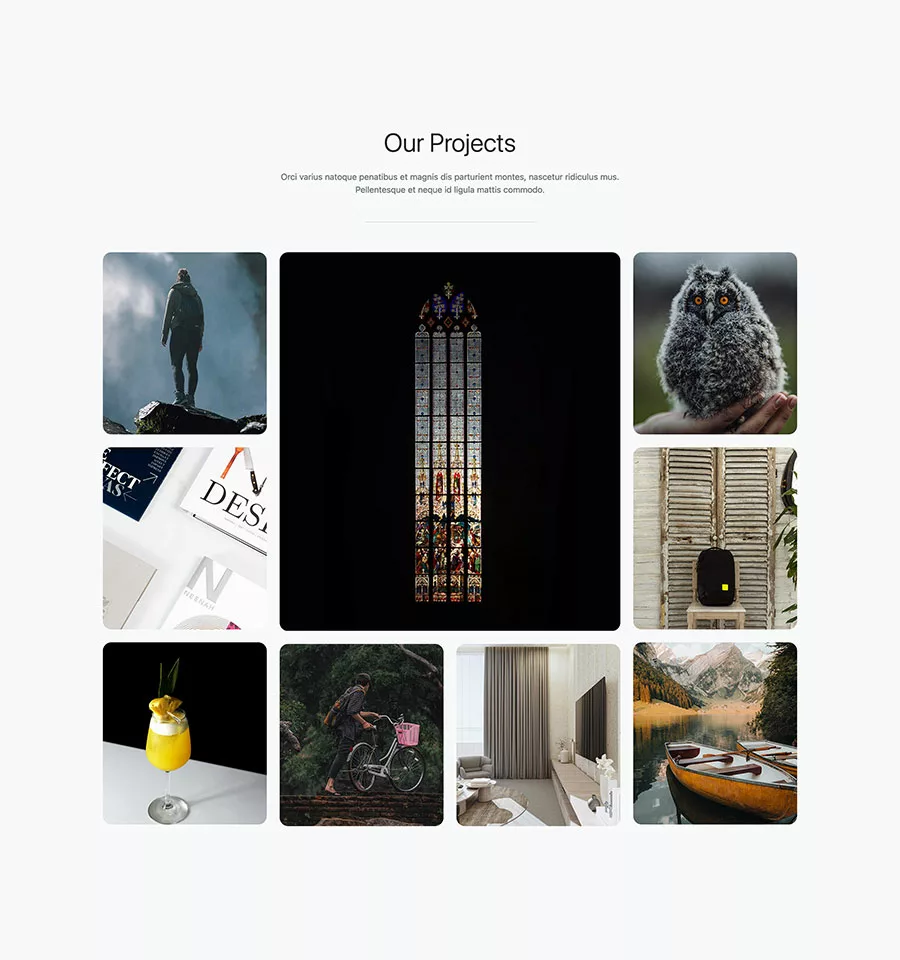
<h2 class="mb-4 display-5 text-center">Our Projects</h2>
<p class="text-secondary mb-5 text-center lead fs-4">We are passionate about creating innovative products. We believe that technology can make people's lives better.</p>
<hr class="w-50 mx-auto mb-5 mb-xl-9 border-dark-subtle">
</div>
</div>
</div>
<div class="container overflow-hidden">
<div class="row gy-3 gy-md-2 bsb-project-1-grid">
<div class="col-12 col-md-6 col-lg-3 bsb-project-1-item">
<figure class="rounded rounded-4 overflow-hidden bsb-overlay-hover">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" src="./assets/img/project-img-1.jpg" alt="Photography">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Charming Concept</h3>
<div class="text-white bsb-hover-fadeInRight">Photography</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-6 col-lg-6 bsb-project-1-item">
<figure class="rounded rounded-4 overflow-hidden bsb-overlay-hover">
<a href="#!">
<img class="img-fluid bsb-scale bsb-hover-scale-up" src="./assets/img/project-img-2.jpg" alt="Inspiration">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInUp">Linear Architecture</h3>
<div class="text-white bsb-hover-fadeInDown">Inspiration</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-6 col-lg-3 bsb-project-1-item">
<figure class="rounded rounded-4 overflow-hidden bsb-overlay-hover">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" src="./assets/img/project-img-3.jpg" alt="Nature">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Endless Looks</h3>
<div class="text-white bsb-hover-fadeInRight">Nature</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-6 col-lg-3 bsb-project-1-item">
<figure class="rounded rounded-4 overflow-hidden bsb-overlay-hover">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" src="./assets/img/project-img-4.jpg" alt="Design">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Sleek Typography</h3>
<div class="text-white bsb-hover-fadeInRight">Design</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-6 col-lg-3 bsb-project-1-item">
<figure class="rounded rounded-4 overflow-hidden bsb-overlay-hover">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" src="./assets/img/project-img-5.jpg" alt="Fashion">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Ebony Vintage</h3>
<div class="text-white bsb-hover-fadeInRight">Fashion</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-6 col-lg-3 bsb-project-1-item">
<figure class="rounded rounded-4 overflow-hidden bsb-overlay-hover">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" src="./assets/img/project-img-6.jpg" alt="Food">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Orange Shine</h3>
<div class="text-white bsb-hover-fadeInRight">Food</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-6 col-lg-3 bsb-project-1-item">
<figure class="rounded rounded-4 overflow-hidden bsb-overlay-hover">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" src="./assets/img/project-img-7.jpg" alt="Health">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Boat Adventure</h3>
<div class="text-white bsb-hover-fadeInRight">Health</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-6 col-lg-3 bsb-project-1-item">
<figure class="rounded rounded-4 overflow-hidden bsb-overlay-hover">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" src="./assets/img/project-img-8.jpg" alt="Nature">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Offroad Moves</h3>
<div class="text-white bsb-hover-fadeInRight">Nature</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-md-6 col-lg-3 bsb-project-1-item">
<figure class="rounded rounded-4 overflow-hidden bsb-overlay-hover">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" src="./assets/img/project-img-9.jpg" alt="Design">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Cozy Occupancy</h3>
<div class="text-white bsb-hover-fadeInRight">Design</div>
</figcaption>
</figure>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/components/projects/project-1/assets/css/project-1.css"><script src="https://unpkg.com/jquery@3.6.1/dist/jquery.min.js"></script>
<script src="https://unpkg.com/isotope-layout@3.0.6/dist/isotope.pkgd.min.js"></script>
<script src="https://unpkg.com/isotope-packery@2.0.1/packery-mode.pkgd.min.js"></script>
<script src="https://unpkg.com/imagesloaded@5.0.0/imagesloaded.pkgd.min.js"></script>
<script src="https://unpkg.com/bs-brain@2.0.4/components/projects/project-1/assets/controller/project-1.js"></script>Bootstrap 5 Project Snippets
Browse our creative library of Bootstrap project snippets and components. These codes will help you to build your web projects quicker and easier.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute