Bootstrap Portfolio Snippet

This Bootstrap Portfolio Snippet example has an elegant two-column layout to portray projects beautifully. This Bootstrap Portfolio component has a responsive design with a flawless visual hierarchy.
Bootstrap Portfolio Snippet
This Bootstrap Portfolio Snippet uses Bootstrap 5, HTML and CSS. You can use this Bootstrap Portfolio Snippet in the Bootstrap templates smoothly. This free Bootstrap Portfolio Snippet has a big heading with a Call to Action (CTA) button.
Tools
Bootstrap 5 Snippet Update
We have updated this Bootstrap snippet to Bootstrap 5.3.2 and BSB Framework 2.0.2. We have rechecked this Bootstrap component on Oct 5, 2023.
Best Ready to Use Web Themes & Templates
Features
- Bootstrap 5
- BS Brain Framework
- HTML5 & CSS3
- W3C Valid
- Commented Code
- Masonry Grid Layout
- Responsive Layout
- Modern Design
- Clean Snippet
- SEO Optimized
- Easy to Use
- Cross Browser Compatible
Browse
Preview
<!-- Project 3 - Bootstrap Brain Component -->
<section class="py-3 py-md-5 py-xl-8">
<div class="container">
<div class="row">
<div class="col-12 col-md-10 col-lg-8">
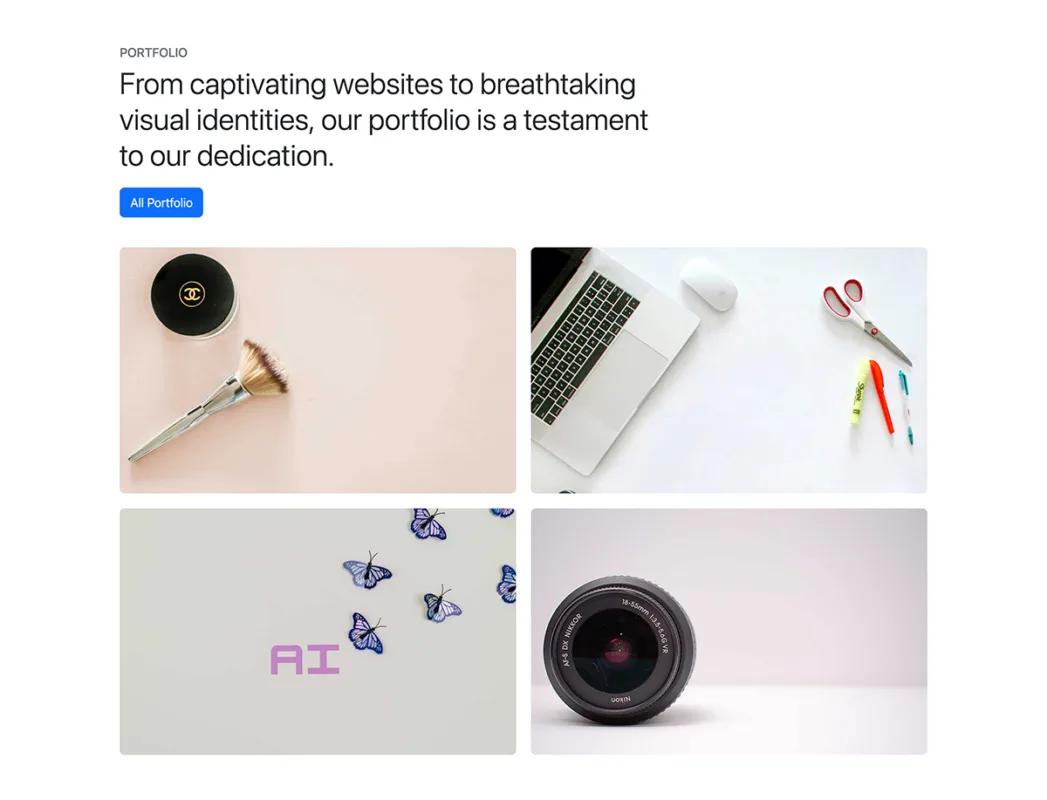
<h3 class="fs-5 mb-2 text-secondary text-uppercase">Portfolio</h3>
<h2 class="display-5 mb-4">From captivating websites to breathtaking visual identities, our portfolio is a testament to our dedication.</h2>
<button type="button" class="btn btn-lg btn-primary mb-3 mb-md-4 mb-xl-5">All Portfolio</button>
</div>
</div>
</div>
<div class="container overflow-hidden">
<div class="row gy-3 gy-lg-4 gy-lg-0x">
<div class="col-12 col-lg-6">
<figure class="rounded rounded-3 overflow-hidden bsb-overlay-hover m-0">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" loading="lazy" src="./assets/img/project-image-1.jpg" alt="">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Visual Identity</h3>
<div class="text-white bsb-hover-fadeInRight">Branding</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-lg-6">
<figure class="rounded rounded-3 overflow-hidden bsb-overlay-hover m-0">
<a href="#!">
<img class="img-fluid bsb-scale bsb-hover-scale-up" loading="lazy" src="./assets/img/project-image-2.jpg" alt="">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInUp">Logo Evolution</h3>
<div class="text-white bsb-hover-fadeInDown">Design</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-lg-6">
<figure class="rounded rounded-3 overflow-hidden bsb-overlay-hover m-0">
<a href="#!">
<img class="img-fluid bsb-scale-up bsb-hover-scale" loading="lazy" src="./assets/img/project-image-3.jpg" alt="">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInLeft">Machine Learning</h3>
<div class="text-white bsb-hover-fadeInRight">AI</div>
</figcaption>
</figure>
</div>
<div class="col-12 col-lg-6">
<figure class="rounded rounded-3 overflow-hidden bsb-overlay-hover m-0">
<a href="#!">
<img class="img-fluid bsb-scale bsb-hover-scale-up" loading="lazy" src="./assets/img/project-image-4.jpg" alt="">
</a>
<figcaption>
<h3 class="text-white bsb-hover-fadeInUp">Lens Formula</h3>
<div class="text-white bsb-hover-fadeInDown">Photography</div>
</figcaption>
</figure>
</div>
</div>
</div>
</section><!-- CSS Files -->
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/projects/project-3/assets/css/project-3.css" />- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute
Bootstrap 5 Project Snippets
Browse our creative library of Bootstrap project snippets and components. These codes will help you to build your web projects quicker and easier.