Bootstrap Area Chart Card Example
In admin templates, effective data visualization is paramount to comprehending complex information swiftly and facilitating informed decision-making. The utilization of Bootstrap Area Chart Cards has emerged as a game-changer, offering a dynamic and visually appealing way to represent data within admin interfaces.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap snippet on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

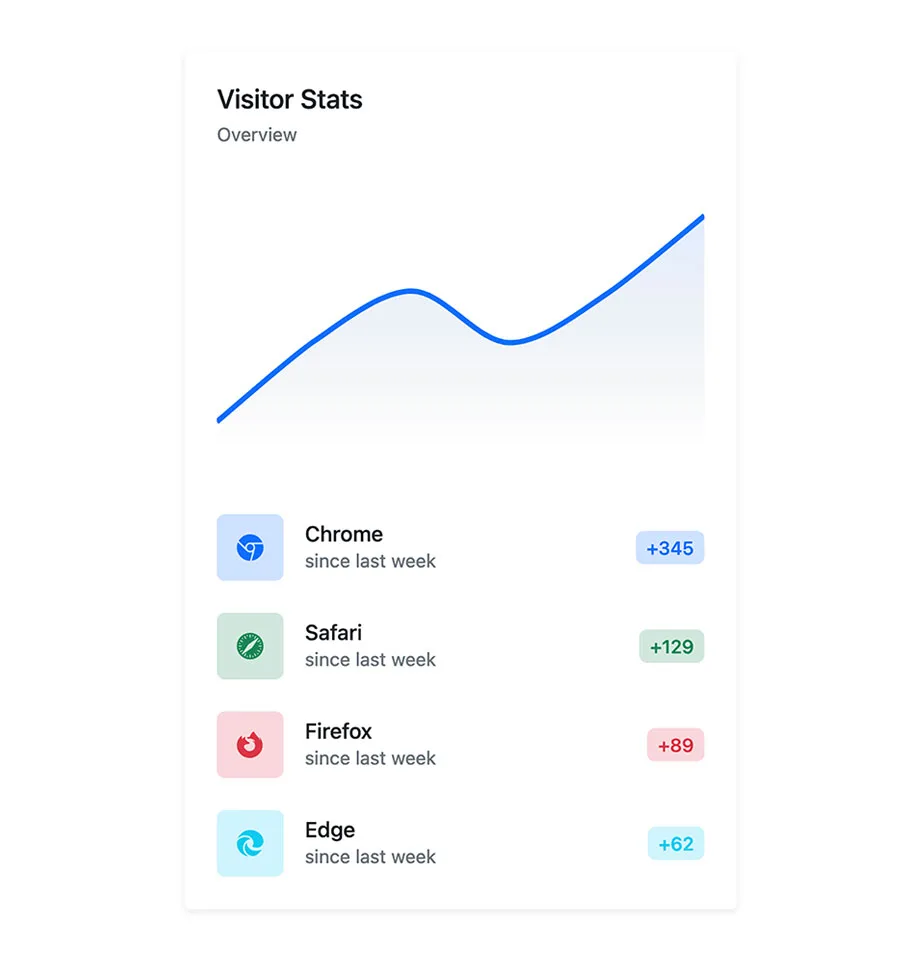
Bootstrap Area Chart Card Example
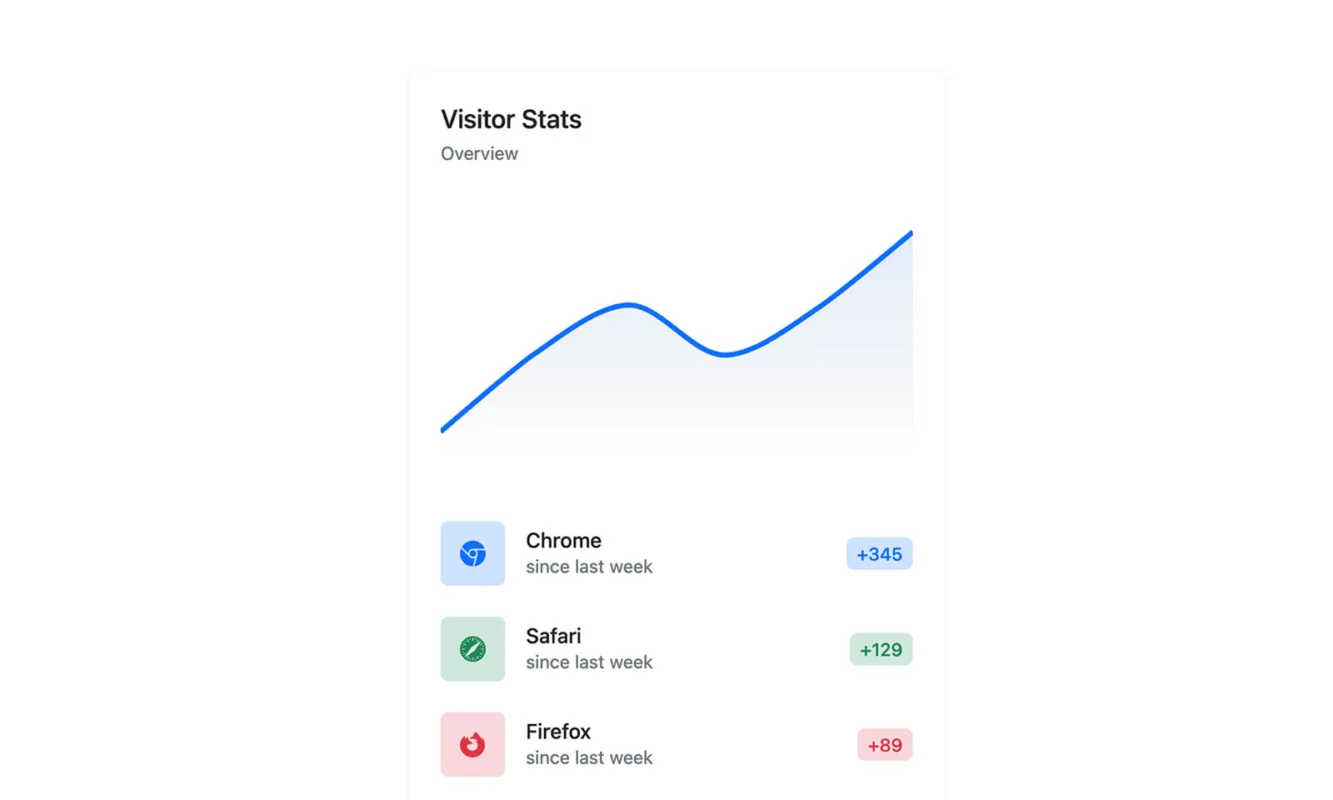
Bootstrap Area Chart Cards are dynamic components integrated within admin templates, employing Bootstrap’s framework to present data through area charts. These charts visualize data trends using filled areas, providing a comprehensive view of patterns and fluctuations over time or categories.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
This Area chart showcases trends, patterns, and variations in data, allowing administrators to understand information at a glance. This Area chart offers a holistic view of cumulative data, illustrating the total value and distribution among categories.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Charts
- Area Chart
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- Chart 6 - Bootstrap Brain Component -->
<section class="py-3 py-md-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-sm-10 col-md-7 col-lg-6 col-xl-5 col-xxl-4">
<div class="card widget-card border-light shadow-sm">
<div class="card-body p-4">
<h5 class="card-title widget-card-title mb-1">Visitor Stats</h5>
<p class="fs-7 text-secondary mb-4">Overview</p>
<div id="bsb-chart-6" class="mb-4"></div>
<div class="row gy-4">
<div class="col-12">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<div>
<div class="fs-5 bsb-w-50 bsb-h-50 bg-primary-subtle text-primary rounded-2 d-flex align-items-center justify-content-center me-3">
<i class="bi bi-browser-chrome"></i>
</div>
</div>
<div>
<h6 class="m-0">Chrome</h6>
<p class="text-secondary m-0 fs-7">since last week</p>
</div>
</div>
</div>
<div class="col-4">
<h6 class="fs-7 d-flex align-items-center justify-content-end m-0">
<span class="bg-primary-subtle text-primary rounded-2 py-1 px-2">+345</span>
</h6>
</div>
</div>
</div>
<div class="col-12">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<div>
<div class="fs-5 bsb-w-50 bsb-h-50 bg-success-subtle text-success rounded-2 d-flex align-items-center justify-content-center me-3">
<i class="bi bi-browser-safari"></i>
</div>
</div>
<div>
<h6 class="m-0">Safari</h6>
<p class="text-secondary m-0 fs-7">since last week</p>
</div>
</div>
</div>
<div class="col-4">
<h6 class="fs-7 d-flex align-items-center justify-content-end m-0">
<span class="bg-success-subtle text-success rounded-2 py-1 px-2">+129</span>
</h6>
</div>
</div>
</div>
<div class="col-12">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<div>
<div class="fs-5 bsb-w-50 bsb-h-50 bg-danger-subtle text-danger rounded-2 d-flex align-items-center justify-content-center me-3">
<i class="bi bi-browser-firefox"></i>
</div>
</div>
<div>
<h6 class="m-0">Firefox</h6>
<p class="text-secondary m-0 fs-7">since last week</p>
</div>
</div>
</div>
<div class="col-4">
<h6 class="fs-7 d-flex align-items-center justify-content-end m-0">
<span class="bg-danger-subtle text-danger rounded-2 py-1 px-2">+89</span>
</h6>
</div>
</div>
</div>
<div class="col-12">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<div>
<div class="fs-5 bsb-w-50 bsb-h-50 bg-info-subtle text-info rounded-2 d-flex align-items-center justify-content-center me-3">
<i class="bi bi-browser-edge"></i>
</div>
</div>
<div>
<h6 class="m-0">Edge</h6>
<p class="text-secondary m-0 fs-7">since last week</p>
</div>
</div>
</div>
<div class="col-4">
<h6 class="fs-7 d-flex align-items-center justify-content-end m-0">
<span class="bg-info-subtle text-info rounded-2 py-1 px-2">+62</span>
</h6>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/components/charts/chart-6/assets/css/chart-6.css"><script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
<script src="https://unpkg.com/bs-brain@2.0.4/components/charts/chart-6/assets/controller/chart-6.js"></script>Bootstrap 5 Charts
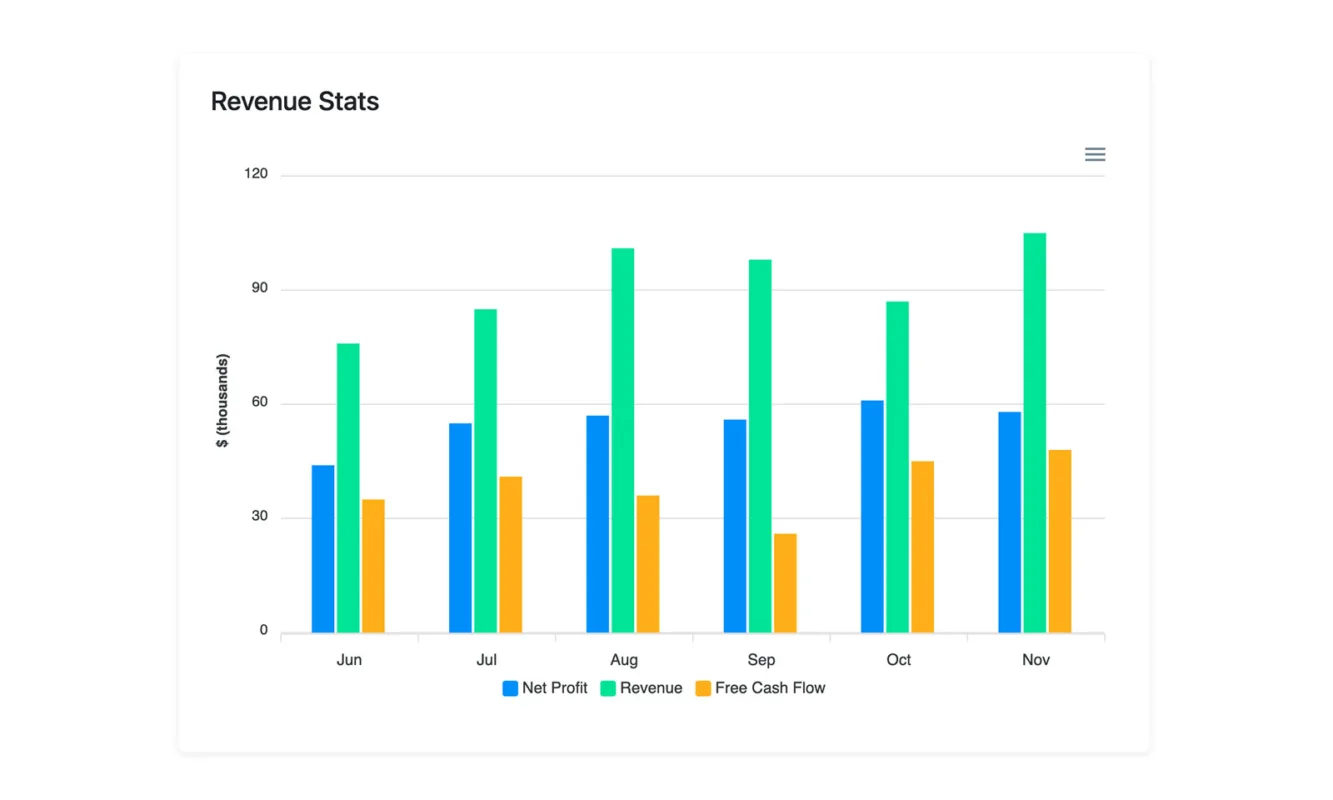
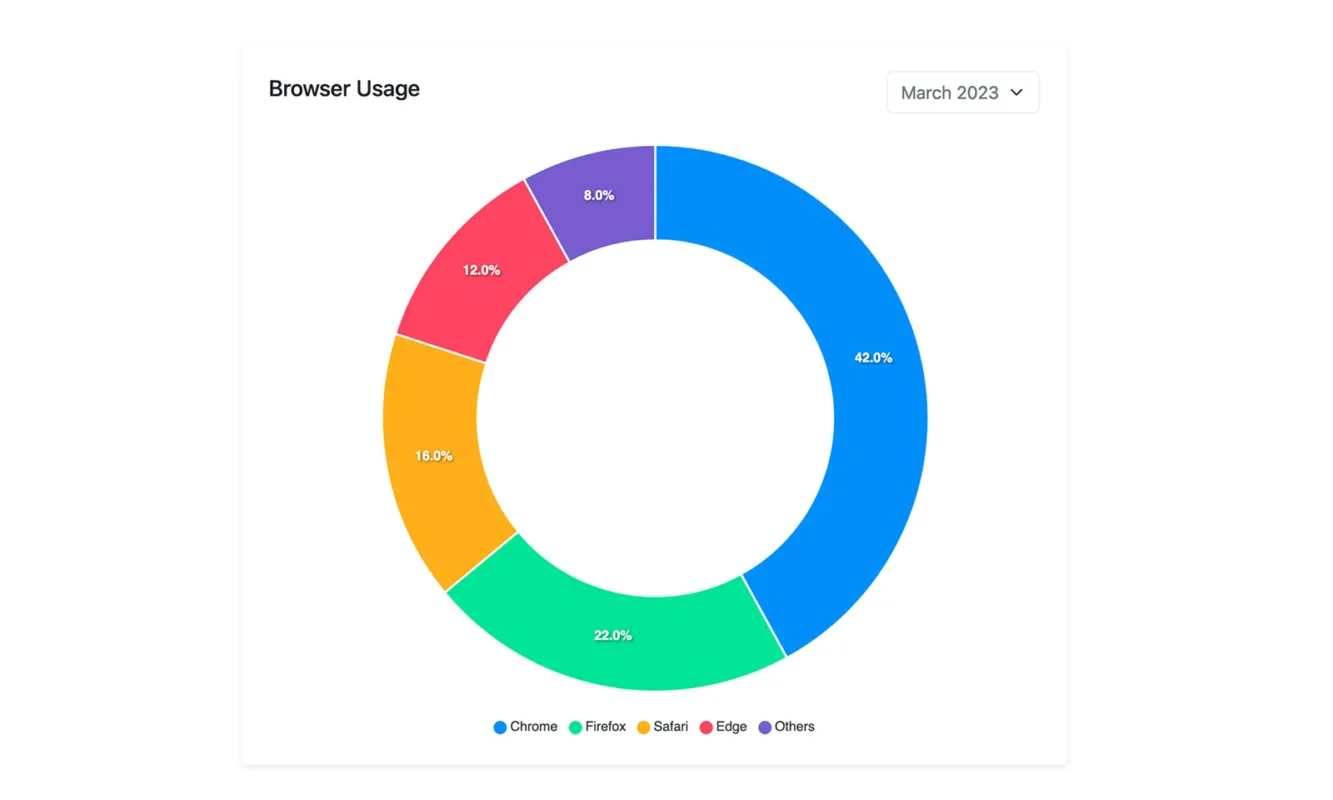
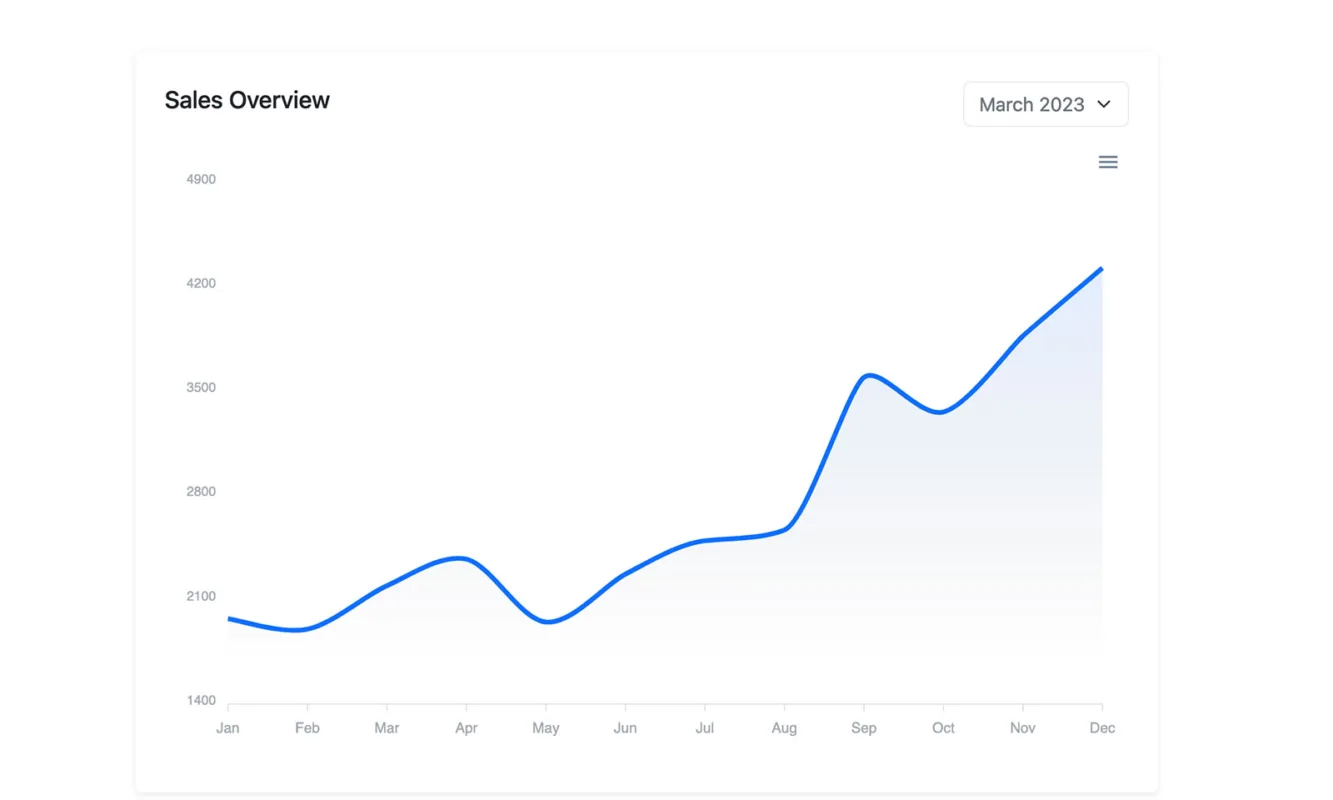
Browse our free Bootstrap Charts to visualize trends, progress, or fluctuations in data, aiding quick comprehension and analysis. These Bootstrap Charts present data points, movements, or patterns over time or specific intervals, facilitating decision-making.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute