Bootstrap Doughnut Chart Card Minimal Example
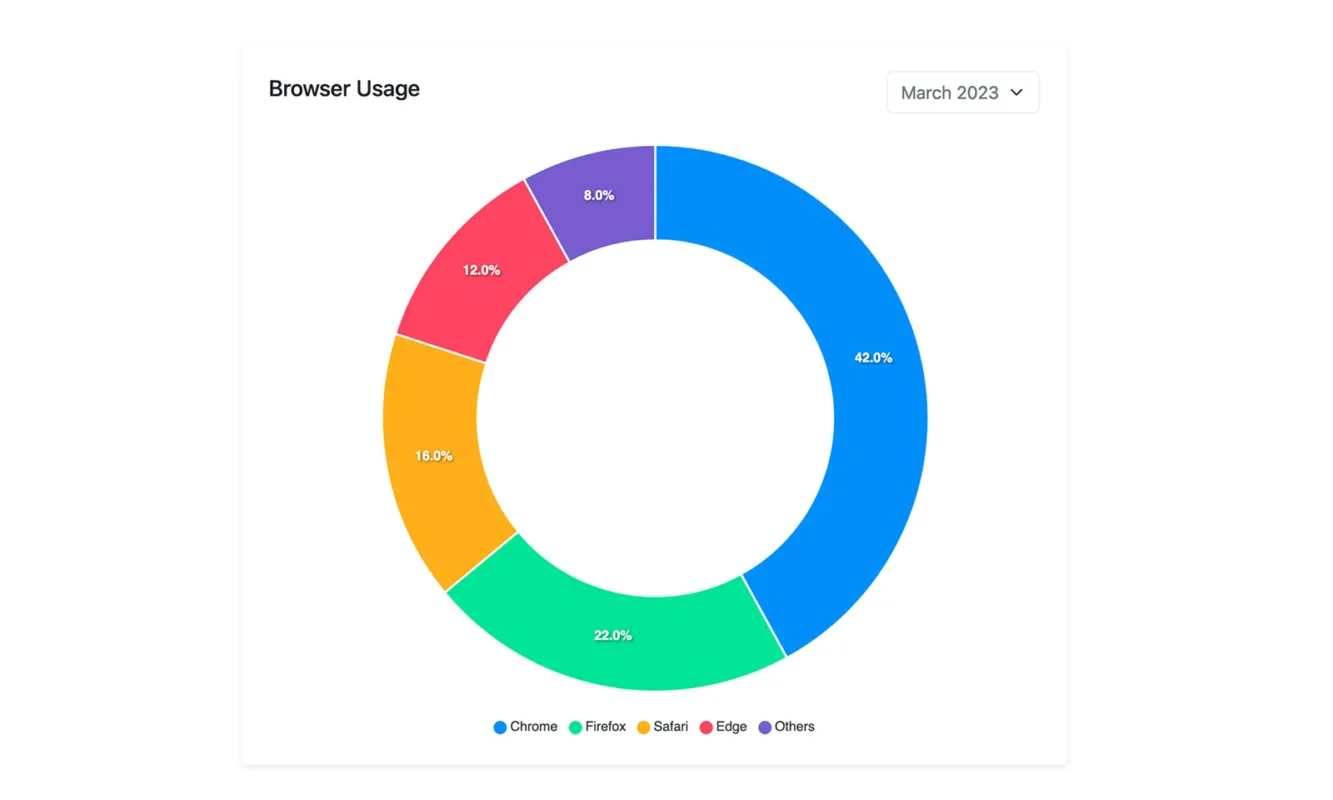
Create a simple, clean card within the admin dashboard layout that houses a Doughnut Chart representing key metrics or data. This card should be visually minimalistic, displaying only essential information immediately.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

Bootstrap Doughnut Chart Card Minimal Example
This Bootstrap Doughnut Chart Card is fully responsive. Implement a Doughnut Chart using a library like Apexcharts, customized to fit the admin dashboard’s color scheme and overall theme.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Add interactive elements to the Doughnut Chart. For example, incorporate hover effects to display specific data points or tooltips showing detailed information when users interact with different chart sections.
Ensure the Doughnut Chart meets accessibility standards by providing alternative text for screen readers and making it navigable using keyboard controls. Make sure color contrasts are suitable for users with visual impairments.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Charts
- Doughnut Chart
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Chart 7 - Bootstrap Brain Component -->
<section class="py-3 py-md-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-sm-10 col-md-7 col-lg-6 col-xl-5 col-xxl-4">
<div class="card widget-card border-light shadow-sm">
<div class="card-body p-4">
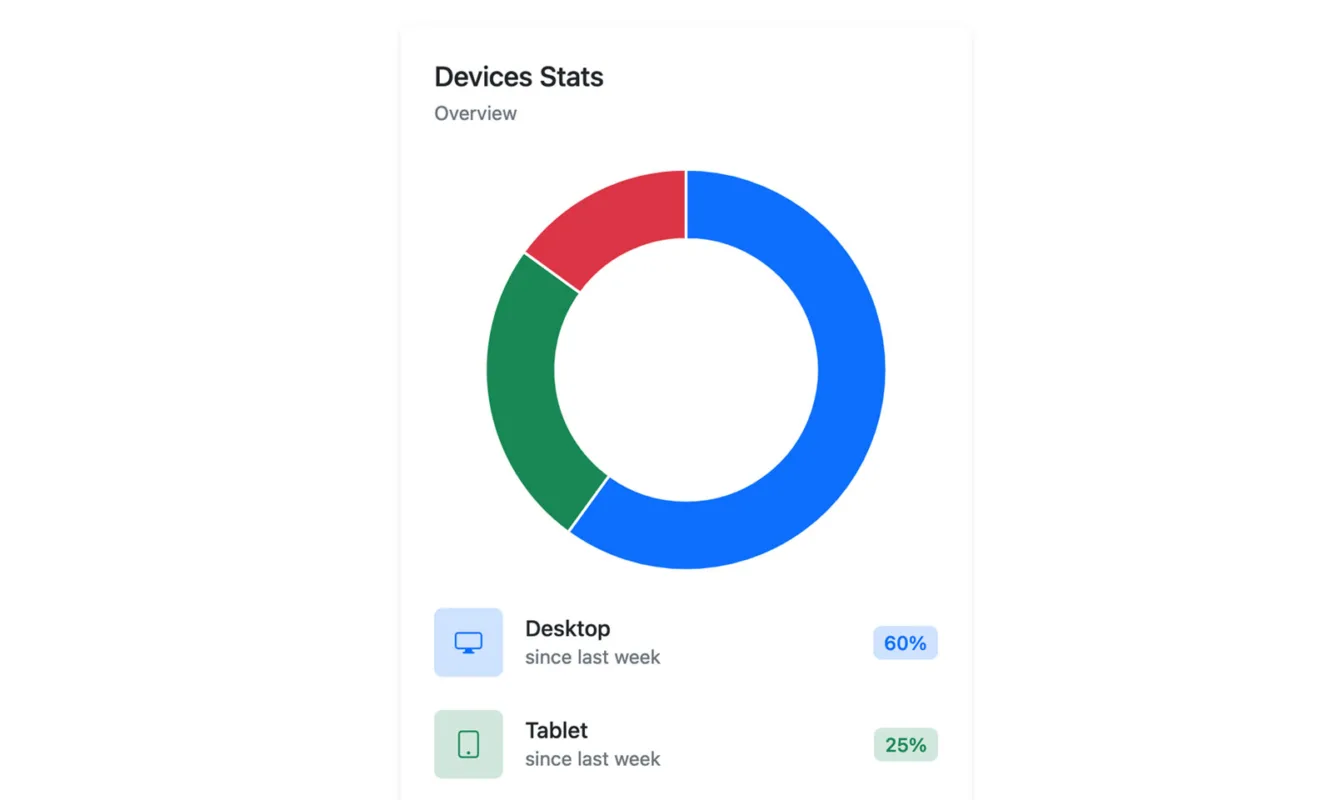
<h5 class="card-title widget-card-title mb-1">Devices Stats</h5>
<p class="fs-7 text-secondary mb-4">Overview</p>
<div id="bsb-chart-7" class="mb-4"></div>
<div class="row gy-4">
<div class="col-12">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<div>
<div class="fs-5 bsb-w-50 bsb-h-50 bg-primary-subtle text-primary rounded-2 d-flex align-items-center justify-content-center me-3">
<i class="bi bi-display"></i>
</div>
</div>
<div>
<h6 class="m-0">Desktop</h6>
<p class="text-secondary m-0 fs-7">since last week</p>
</div>
</div>
</div>
<div class="col-4">
<h6 class="fs-7 d-flex align-items-center justify-content-end m-0">
<span class="bg-primary-subtle text-primary rounded-2 py-1 px-2">60%</span>
</h6>
</div>
</div>
</div>
<div class="col-12">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<div>
<div class="fs-5 bsb-w-50 bsb-h-50 bg-success-subtle text-success rounded-2 d-flex align-items-center justify-content-center me-3">
<i class="bi bi-tablet"></i>
</div>
</div>
<div>
<h6 class="m-0">Tablet</h6>
<p class="text-secondary m-0 fs-7">since last week</p>
</div>
</div>
</div>
<div class="col-4">
<h6 class="fs-7 d-flex align-items-center justify-content-end m-0">
<span class="bg-success-subtle text-success rounded-2 py-1 px-2">25%</span>
</h6>
</div>
</div>
</div>
<div class="col-12">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<div>
<div class="fs-5 bsb-w-50 bsb-h-50 bg-danger-subtle text-danger rounded-2 d-flex align-items-center justify-content-center me-3">
<i class="bi bi-phone"></i>
</div>
</div>
<div>
<h6 class="m-0">Mobile</h6>
<p class="text-secondary m-0 fs-7">since last week</p>
</div>
</div>
</div>
<div class="col-4">
<h6 class="fs-7 d-flex align-items-center justify-content-end m-0">
<span class="bg-danger-subtle text-danger rounded-2 py-1 px-2">15%</span>
</h6>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/charts/chart-7/assets/css/chart-7.css"><script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
<script src="https://unpkg.com/[email protected]/components/charts/chart-7/assets/controller/chart-7.js"></script>Bootstrap 5 Charts
Browse our free Bootstrap Charts to visualize trends, progress, or fluctuations in data, aiding quick comprehension and analysis. These Bootstrap Charts present data points, movements, or patterns over time or specific intervals, facilitating decision-making.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute