Bootstrap Testimonial Section

Download this free Bootstrap testimonial section. This Bootstrap 5 testimonial example has a minimal and responsive layout. You can incorporate this Bootstrap testimonial snippet in the Bootstrap website templates easily.
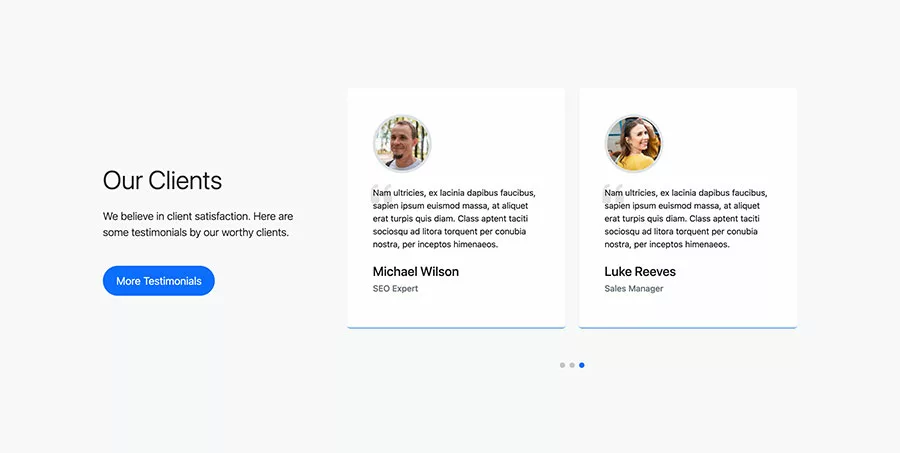
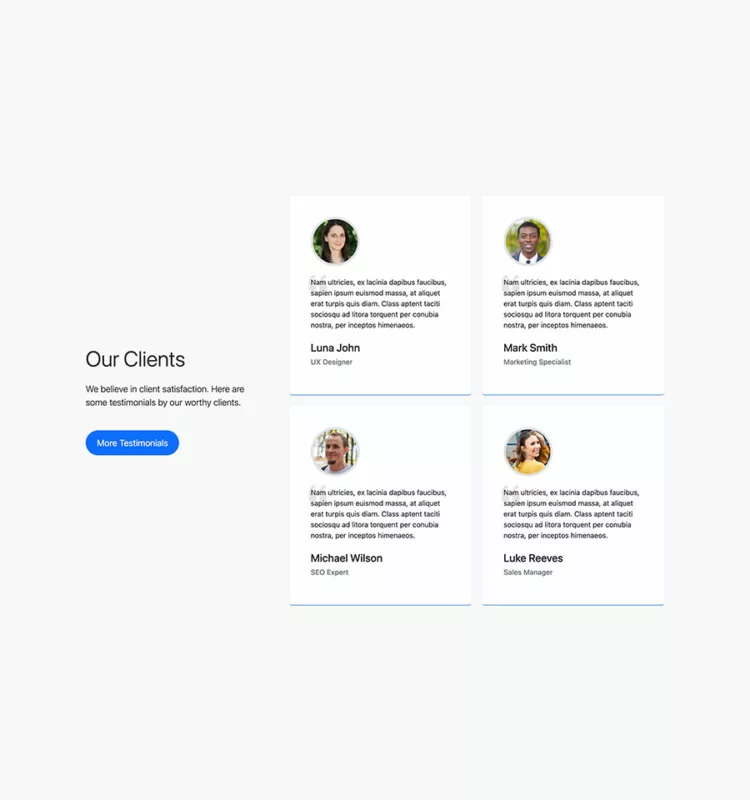
Bootstrap Testimonial Section
This Bootstrap Testimonial Section has a rating star with elegant client information. This Bootstrap Testimonial template has a sleek and minimal layout.
Tools
Bootstrap 5 Snippet Update
We have updated this Bootstrap snippet to Bootstrap 5.3.2 and BSB Framework 2.0.2. We have rechecked this Bootstrap component on Oct 5, 2023.
Best Ready to Use Web Themes & Templates
Features
- Bootstrap 5
- BS Brain Framework
- HTML5 & CSS3
- W3C Valid
- Commented Code
- Review Quotation
- Responsive Layout
- Customer Reviews
- Star Ratings
- SEO Optimized
- Easy to Use
- Cross Browser Compatible
Browse
Tags
Preview
<!-- Testimonial 4 - Bootstrap Brain Component -->
<section class="py-3 py-md-5 py-xl-8">
<div class="container">
<div class="row">
<div class="col-12 col-md-10 col-lg-8">
<h3 class="fs-5 mb-2 text-secondary text-uppercase">Testimonials</h3>
<h2 class="display-5 mb-4">Our valued clients' testimonials speak volumes about our work's power.</h2>
<button type="button" class="btn btn-lg btn-primary mb-3 mb-md-4 mb-xl-5">Read More</button>
</div>
</div>
</div>
<div class="container overflow-hidden">
<div class="row gy-3 gy-lg-4">
<div class="col-12 col-lg-6">
<div class="card">
<div class="card-body p-4 p-xxl-5">
<div class="bsb-ratings text-warning mb-3" data-bsb-star="5" data-bsb-star-off="0"></div>
<blockquote class="bsb-blockquote-icon mb-3">Nam ultricies, ex lacinia dapibus faucibus, sapien ipsum euismod massa, at aliquet erat turpis quis diam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</blockquote>
<figure class="d-flex align-items-center m-0 p-0">
<img class="img-fluid rounded rounded-circle m-0 border border-5" loading="lazy" src="./assets/img/testimonial-img-1.jpg" alt="">
<figcaption class="ms-3">
<h4 class="mb-1 h5">Luna John</h4>
<h5 class="fs-6 text-secondary mb-0">UX Designer</h5>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-12 col-lg-6">
<div class="card">
<div class="card-body p-4 p-xxl-5">
<div class="bsb-ratings text-warning mb-3" data-bsb-star="4" data-bsb-star-off="1"></div>
<blockquote class="bsb-blockquote-icon mb-3">Nam ultricies, ex lacinia dapibus faucibus, sapien ipsum euismod massa, at aliquet erat turpis quis diam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</blockquote>
<figure class="d-flex align-items-center m-0 p-0">
<img class="img-fluid rounded rounded-circle m-0 border border-5" loading="lazy" src="./assets/img/testimonial-img-2.jpg" alt="">
<figcaption class="ms-3">
<h4 class="mb-1 h5">Mark Smith</h4>
<h5 class="fs-6 text-secondary mb-0">Marketing Specialist</h5>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-12 col-lg-6">
<div class="card">
<div class="card-body p-4 p-xxl-5">
<div class="bsb-ratings text-warning mb-3" data-bsb-star="3" data-bsb-star-off="2"></div>
<blockquote class="bsb-blockquote-icon mb-3">Nam ultricies, ex lacinia dapibus faucibus, sapien ipsum euismod massa, at aliquet erat turpis quis diam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</blockquote>
<figure class="d-flex align-items-center m-0 p-0">
<img class="img-fluid rounded rounded-circle m-0 border border-5" loading="lazy" src="./assets/img/testimonial-img-3.jpg" alt="">
<figcaption class="ms-3">
<h4 class="mb-1 h5">Michael Wilson</h4>
<h5 class="fs-6 text-secondary mb-0">SEO Expert</h5>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-12 col-lg-6">
<div class="card">
<div class="card-body p-4 p-xxl-5">
<div class="bsb-ratings text-warning mb-3" data-bsb-star="5" data-bsb-star-off="0"></div>
<blockquote class="bsb-blockquote-icon mb-3">Nam ultricies, ex lacinia dapibus faucibus, sapien ipsum euismod massa, at aliquet erat turpis quis diam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</blockquote>
<figure class="d-flex align-items-center m-0 p-0">
<img class="img-fluid rounded rounded-circle m-0 border border-5" loading="lazy" src="./assets/img/testimonial-img-4.jpg" alt="">
<figcaption class="ms-3">
<h4 class="mb-1 h5">Luke Reeves</h4>
<h5 class="fs-6 text-secondary mb-0">Sales Manager</h5>
</figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
</section><!-- CSS Files -->
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/testimonials/testimonial-4/assets/css/testimonial-4.css" />- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute
Bootstrap 5 Testimonial Snippets
Browse our collection of testimonial snippets to start using in your web projects.