Bootstrap 5 Testimonials Template with Star Rating Example
In the digital age, customer testimonials and reviews are crucial in building business trust and credibility. Displaying these testimonials in a visually appealing and structured manner can significantly enhance the user experience on a website. Bootstrap 5, a popular front-end framework, offers numerous templates to streamline web development. One such template that stands out is the Free Bootstrap 5 Testimonials Template with a Star Rating Example.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap snippet on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

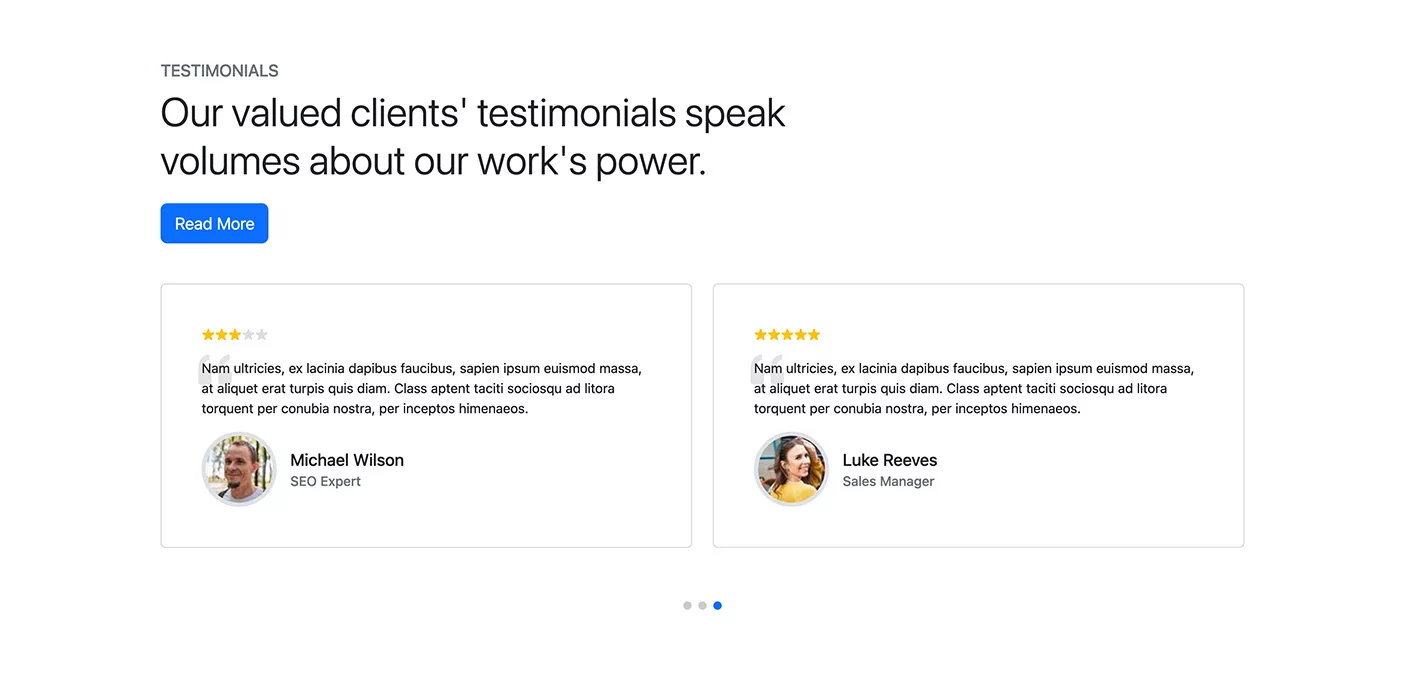
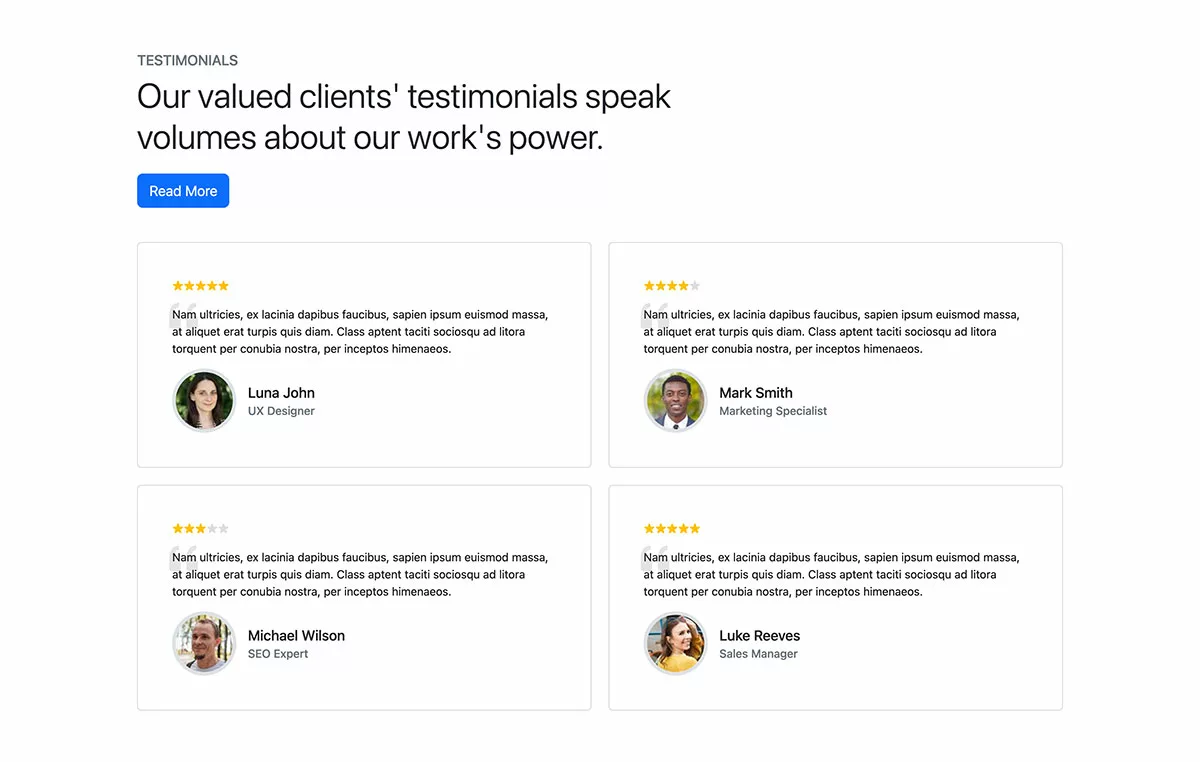
Bootstrap 5 Testimonials Template with Star Rating Example
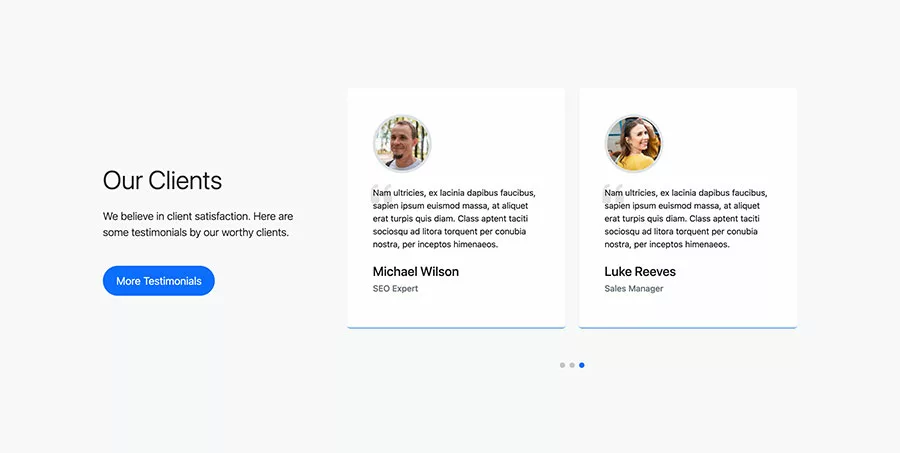
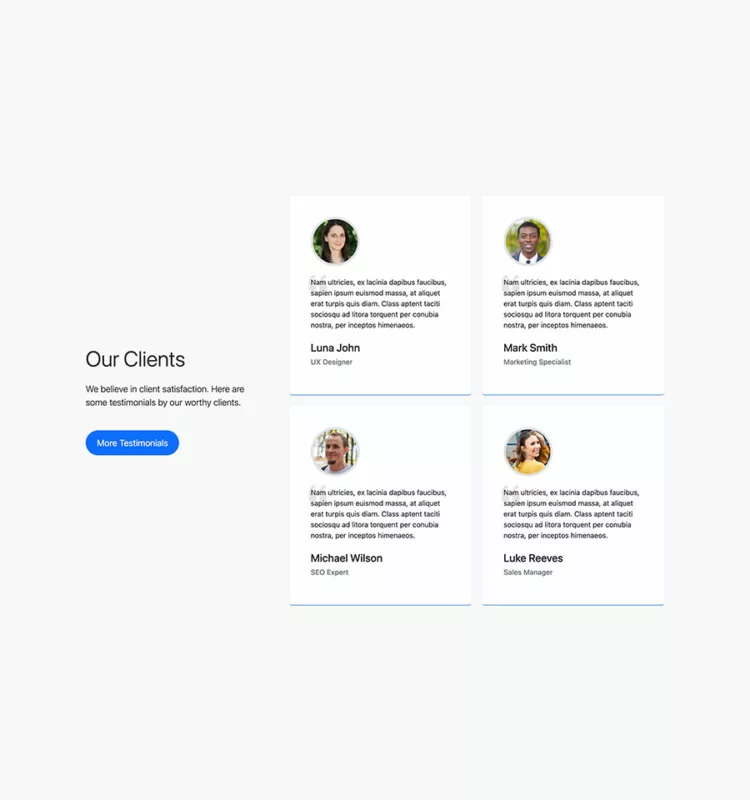
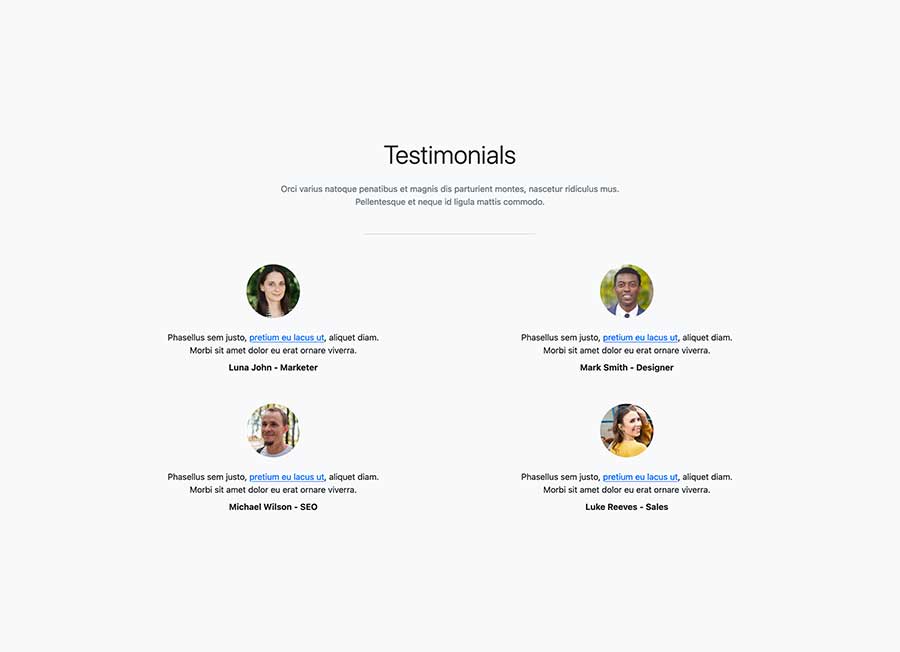
This Bootstrap client testimonials template has a modern, clean, responsive layout. This testimonial/reviews template uses HTML5, CSS3, and Bootstrap 5.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
This Bootstrap testimonials snippet has three column layout. This Bootstrap testimonial template uses star ratings along with client testimonials.
Benefits of Using the Template
- Time-saving: Using a pre-designed template significantly reduces the time and effort required to develop a testimonials section from scratch. Developers can focus on other critical aspects of the website.
- Enhanced User Experience: A well-designed testimonials section with a star rating system can improve user engagement and satisfaction. Potential customers can quickly gauge the quality of products or services based on reviews and ratings.
- Improved Credibility: Displaying authentic customer testimonials and ratings can enhance a business’s credibility and trustworthiness. It provides social proof, which is essential for attracting new customers.
- SEO Benefits: User-generated content, such as testimonials and reviews, plays a crucial role in SEO efforts. By adding fresh, relevant content to the website, it can significantly enhance search engine rankings and visibility.
Features
- Bootstrap 5
- BSB Framework
- Review Quotation
- Versatile Design
- Customer Reviews
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- Testimonial 3 - Bootstrap Brain Component -->
<section class="bg-light py-5 py-xl-8">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-7 col-xxl-6">
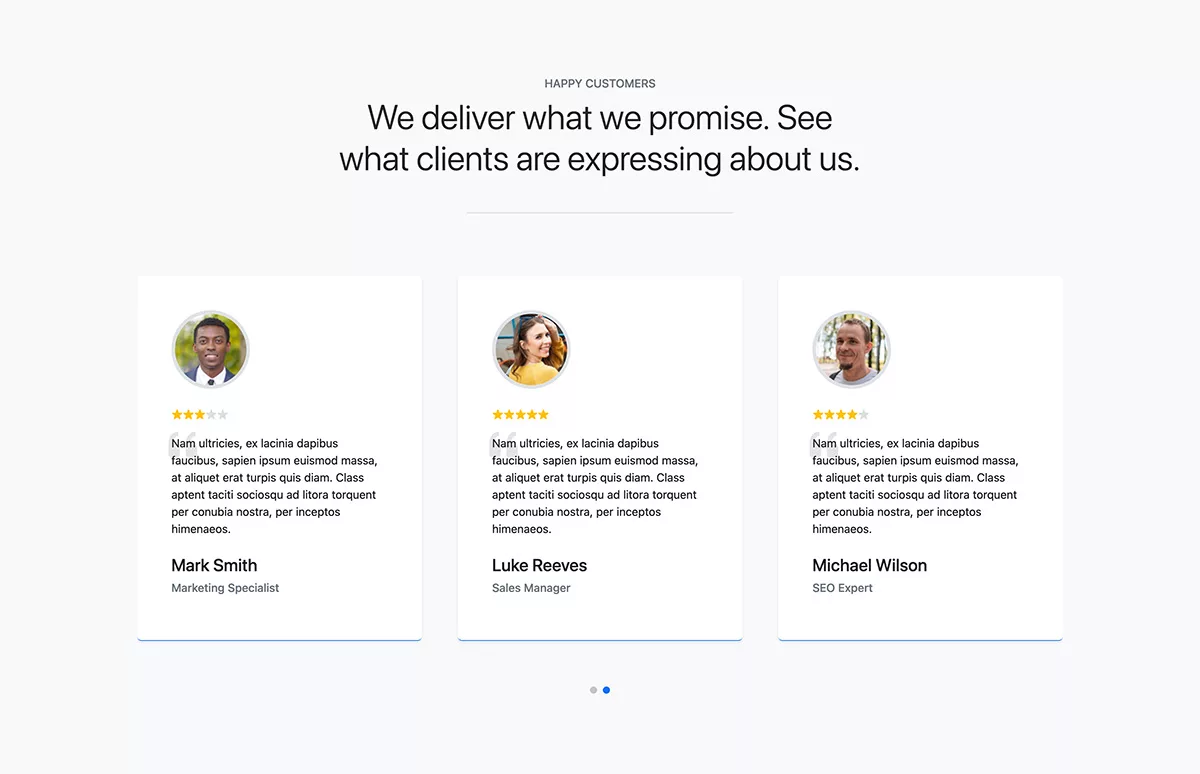
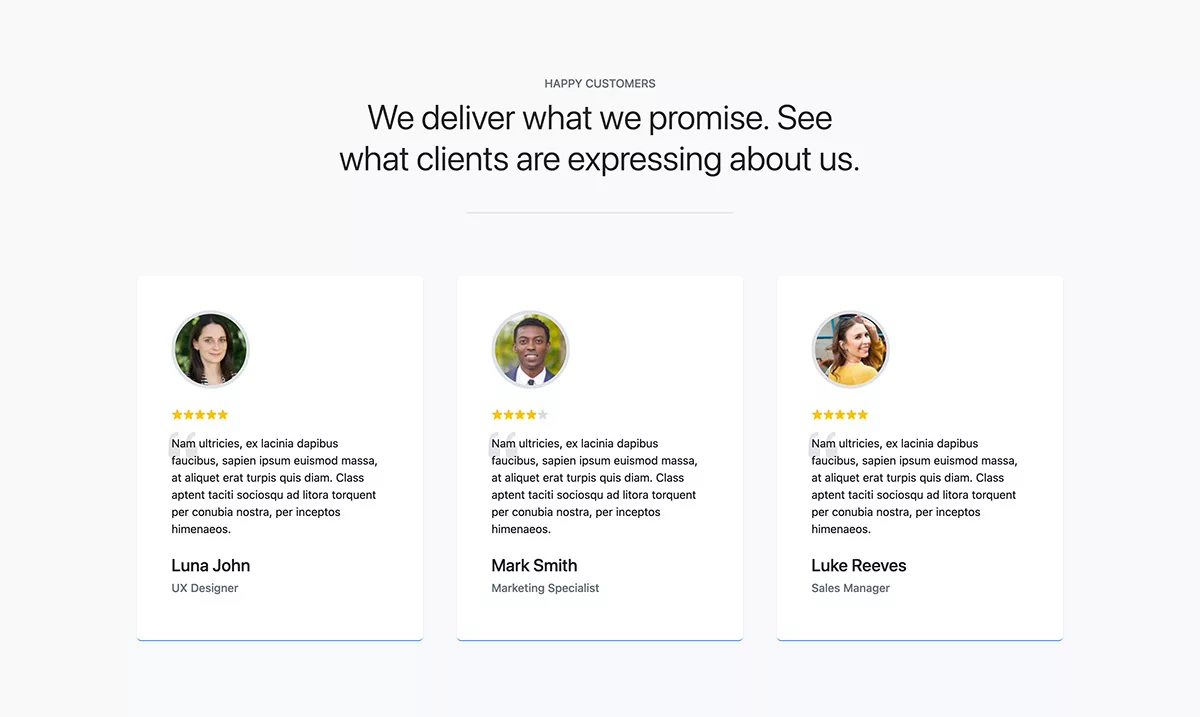
<h2 class="fs-6 text-secondary mb-2 text-uppercase text-center">Happy Customers</h2>
<p class="display-5 mb-4 mb-md-5 text-center">We deliver what we promise. See what clients are expressing about us.</p>
<hr class="w-50 mx-auto mb-5 mb-xl-9 border-dark-subtle">
</div>
</div>
</div>
<div class="container overflow-hidden">
<div class="row gy-4 gy-md-0 gx-xxl-5">
<div class="col-12 col-md-4">
<div class="card border-0 border-bottom border-primary shadow-sm">
<div class="card-body p-4 p-xxl-5">
<figure>
<img class="img-fluid rounded rounded-circle mb-4 border border-5" loading="lazy" src="./assets/img/testimonial-img-1.jpg" alt="Luna John">
<figcaption>
<div class="bsb-ratings text-warning mb-3" data-bsb-star="5" data-bsb-star-off="0"></div>
<blockquote class="bsb-blockquote-icon mb-4">We were so impressed with the work they did for us. They were able to take our vision and turn it into a reality, and they did it all on time and within budget. We would highly recommend them to anyone looking for a reliable partner.</blockquote>
<h4 class="mb-2">Luna John</h4>
<h5 class="fs-6 text-secondary mb-0">UX Designer</h5>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-12 col-md-4">
<div class="card border-0 border-bottom border-primary shadow-sm">
<div class="card-body p-4 p-xxl-5">
<figure>
<img class="img-fluid rounded rounded-circle mb-4 border border-5" loading="lazy" src="./assets/img/testimonial-img-2.jpg" alt="Mark Smith">
<figcaption>
<div class="bsb-ratings text-warning mb-3" data-bsb-star="4" data-bsb-star-off="1"></div>
<blockquote class="bsb-blockquote-icon mb-4">We were looking for a company that could help us develop a new website that was both visually appealing and user-friendly. We are so happy with the results, and we would highly recommend them to anyone looking for a new website.</blockquote>
<h4 class="mb-2">Mark Smith</h4>
<h5 class="fs-6 text-secondary mb-0">Marketing Specialist</h5>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-12 col-md-4">
<div class="card border-0 border-bottom border-primary shadow-sm">
<div class="card-body p-4 p-xxl-5">
<figure>
<img class="img-fluid rounded rounded-circle mb-4 border border-5" loading="lazy" src="./assets/img/testimonial-img-4.jpg" alt="Luke Reeves">
<figcaption>
<div class="bsb-ratings text-warning mb-3" data-bsb-star="5" data-bsb-star-off="0"></div>
<blockquote class="bsb-blockquote-icon mb-4">We were looking for a company that could help us with our branding. We needed a website and marketing materials. They were able to create a brand identity that we loved. They worked with us to develop a logo that represented our company.</blockquote>
<h4 class="mb-2">Luke Reeves</h4>
<h5 class="fs-6 text-secondary mb-0">Sales Manager</h5>
</figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/components/testimonials/testimonial-3/assets/css/testimonial-3.css">Bootstrap 5 Testimonial Snippets
Browse our collection of testimonial snippets to start using in your web projects.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute