Bootstrap Button Size Increase
In the realm of web design, user experience reigns supreme. Bootstrap offers a myriad of tools and components to streamline web development. Among these, Bootstrap buttons stand out as vital elements that convey functionality and contribute to a site’s aesthetic appeal.
Bootstrap 5 Tutorial Update
We have updated this Bootstrap tutorial to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap example on May 3, 2024.
Best Ready to Use Web Themes & Templates

Bootstrap Button Size Increase
Bootstrap provides a range of button sizes by default, catering to various design needs and user preferences. However, the standard sizes might not suffice in some instances, requiring designers and developers to explore increasing button sizes for improved accessibility and visibility. Understanding the nuances of enlarging Bootstrap button sizes can significantly enhance user experience, and here’s how.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Bootstrap includes three button sizes. Apart from Default button size, Add .btn-lg for larger or .btn-sm for smaller buttons. For additional sizes, Add button-1.css stylesheet in your Bootstrap Project. You can use .bsb-btn-* classes to increase the Bootstrap button size.
BSB Button Sizing Utility CSS
Place the <link> tag in the <head> for CSS
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/tutorials/buttons/button-1/assets/css/button-1.css">Button Size: Default
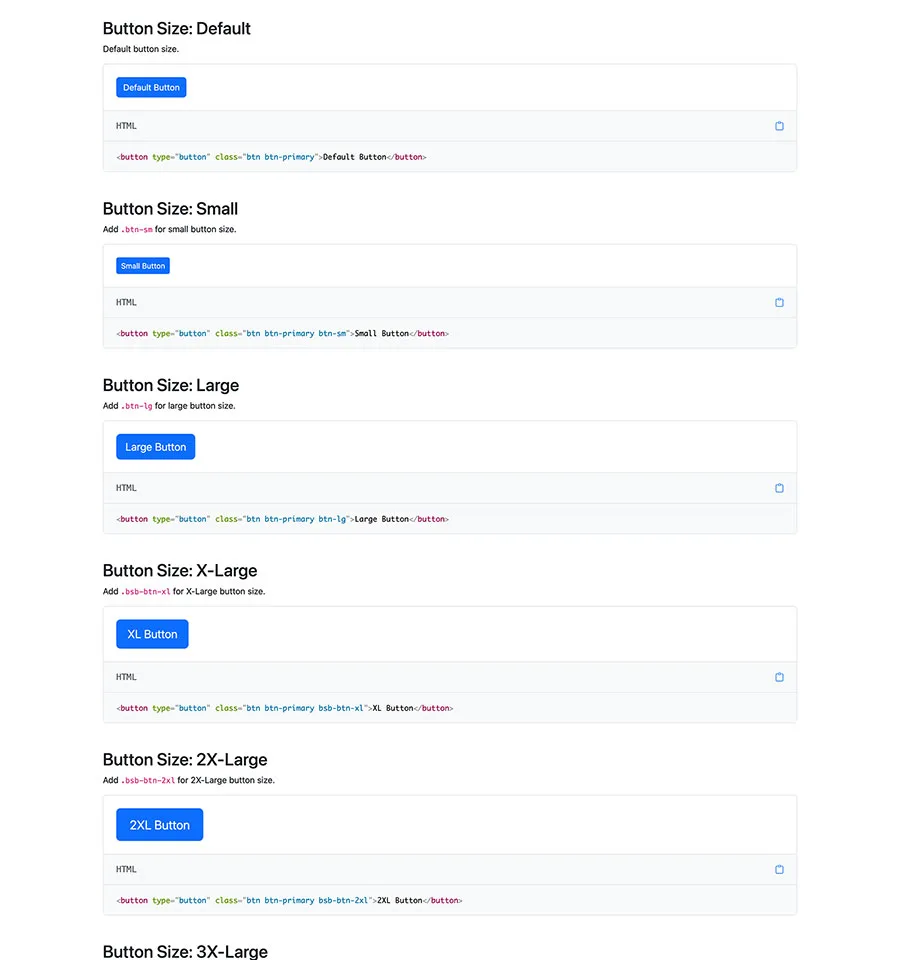
Default button size.
<button type="button" class="btn btn-primary">Default Button</button>Button Size: Small
Add .btn-sm for small button size.
<button type="button" class="btn btn-primary btn-sm">Small Button</button>Button Size: Large
Add .btn-lg for large button size.
<button type="button" class="btn btn-primary btn-lg">Large Button</button>Button Size: X-Large
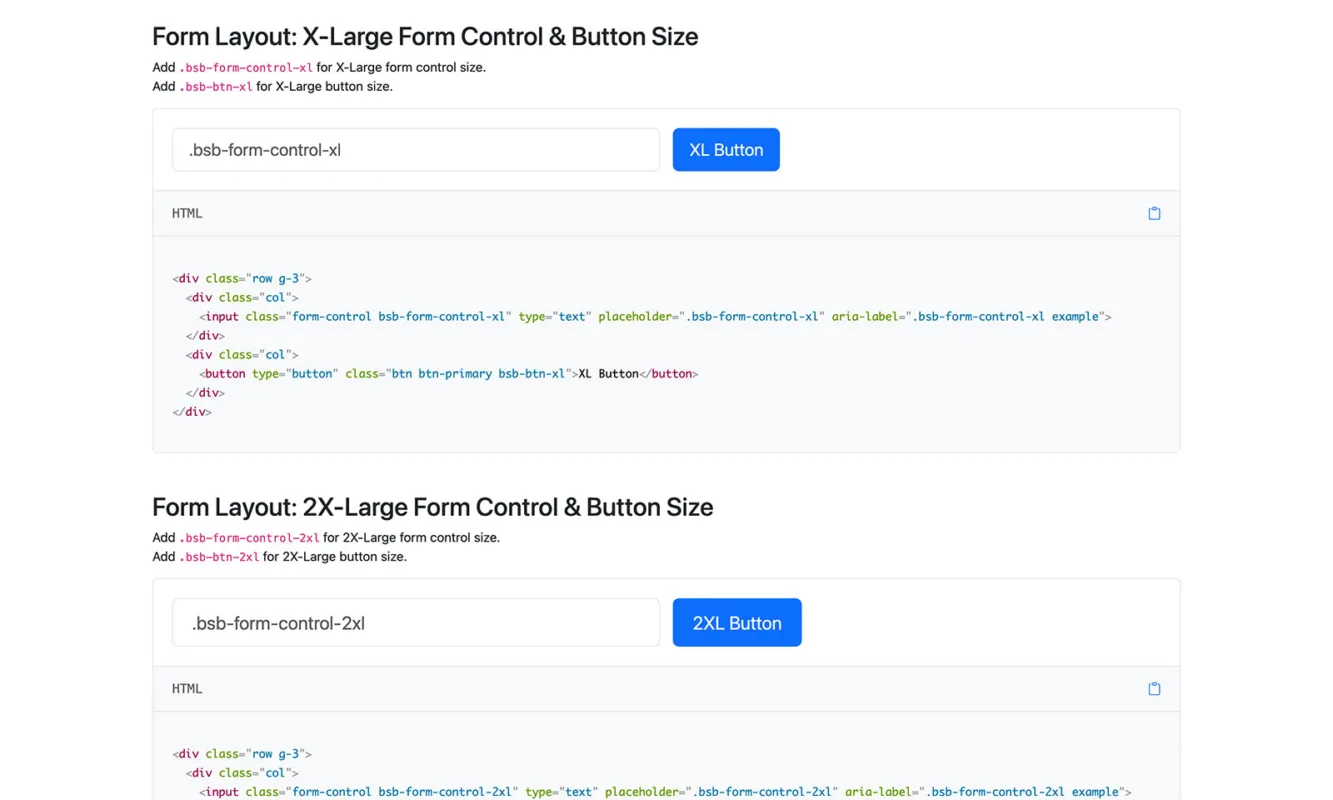
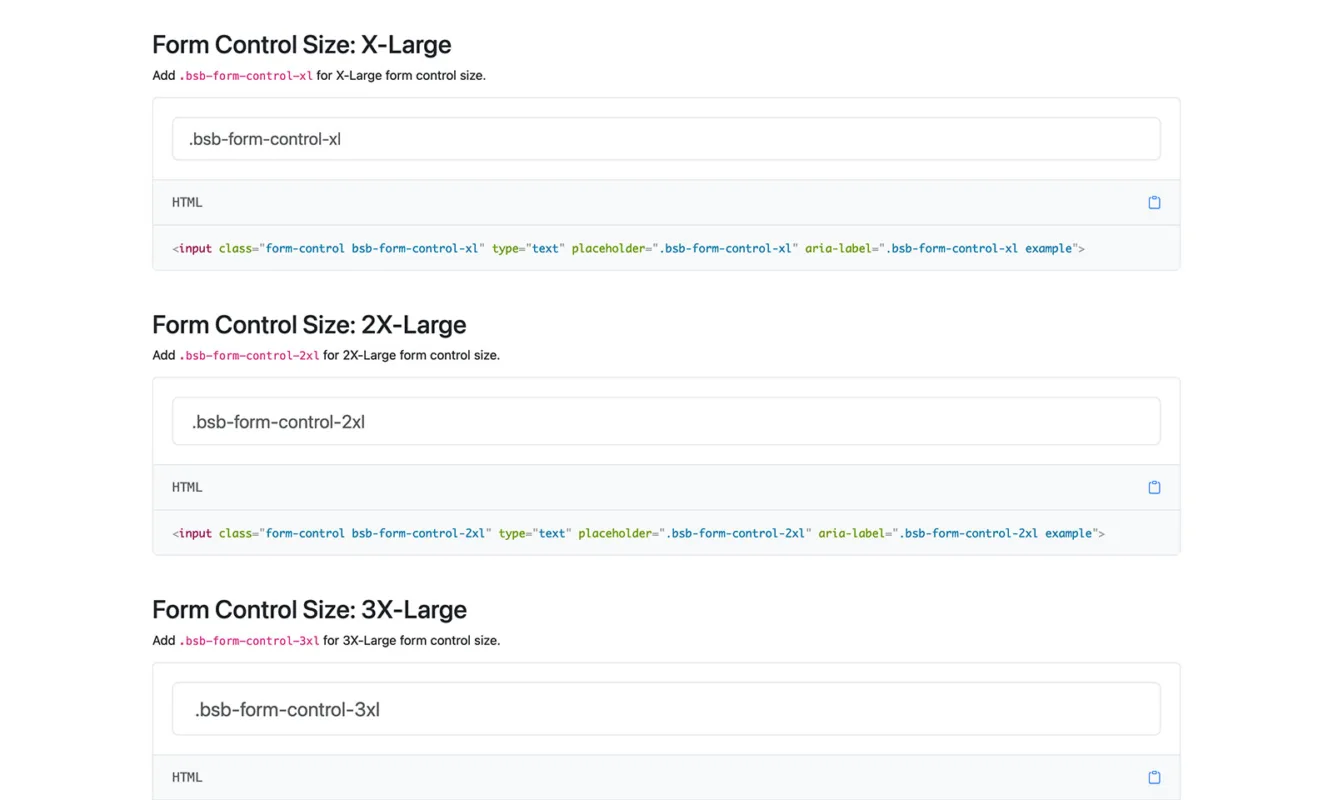
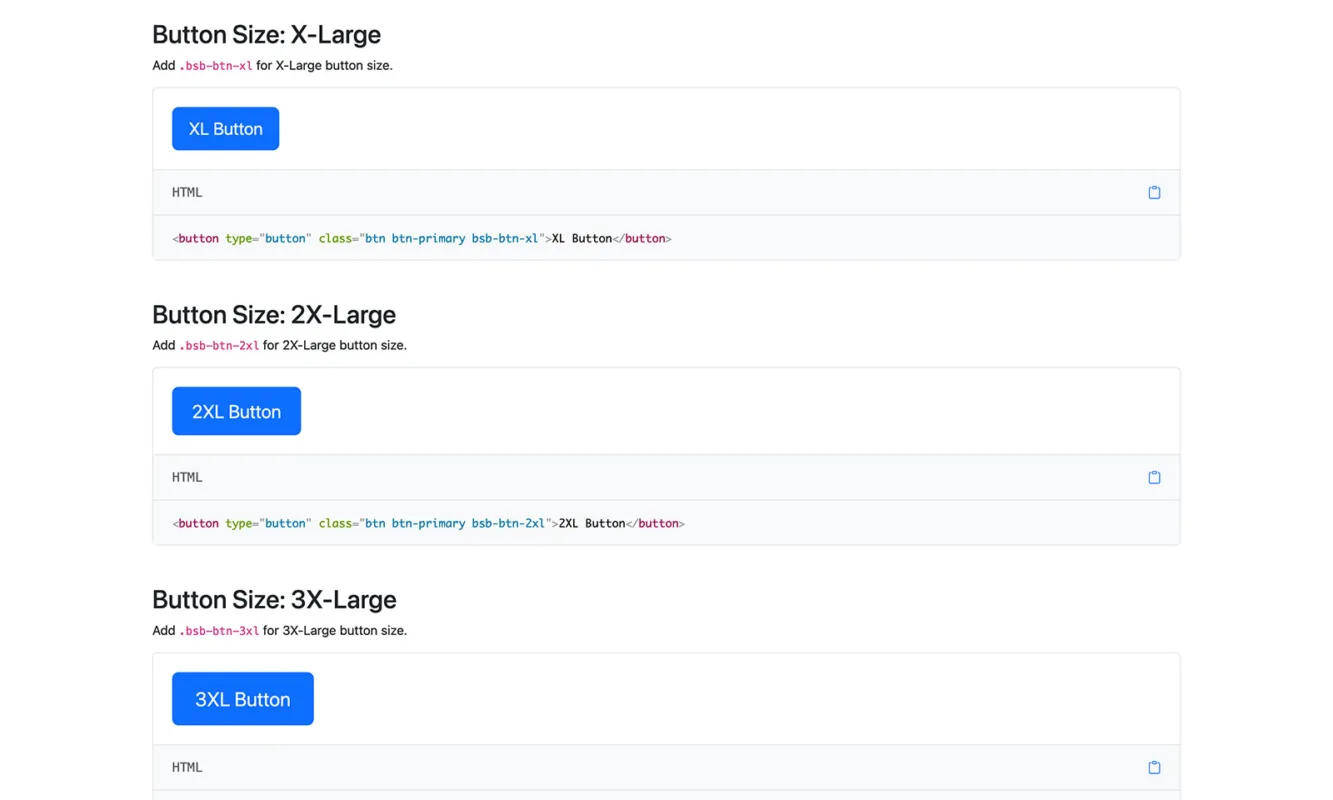
Add .bsb-btn-xl for X-Large button size.
<button type="button" class="btn btn-primary bsb-btn-xl">XL Button</button>Button Size: 2X-Large
Add .bsb-btn-2xl for 2X-Large button size.
<button type="button" class="btn btn-primary bsb-btn-2xl">2XL Button</button>Button Size: 3X-Large
Add .bsb-btn-3xl for 3X-Large button size.
<button type="button" class="btn btn-primary bsb-btn-3xl">3XL Button</button>Button Size: 4X-Large
Add .bsb-btn-4xl for 4X-Large button size.
<button type="button" class="btn btn-primary bsb-btn-4xl">4XL Button</button>Button Size: 5X-Large
Add .bsb-btn-5xl for 5X-Large button size.
<button type="button" class="btn btn-primary bsb-btn-5xl">5XL Button</button>Larger buttons tend to grab attention more effectively, especially on devices with smaller screens or for users with impaired vision. Increasing button sizes can improve clickability, making it easier for users to interact with the interface, resulting in a smoother and more accessible experience.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Buttons
- Button Sizing
- Button Size Increase
- Button Size Decrease
- HTML5 & CSS3
- W3C Valid
- Commented Code
- Responsive Layout
- Easy to Use
- Cross Browser Compatible
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- Button 1 - Bootstrap Brain Component -->
<section class="py-3 py-md-5">
<div class="container">
<div class="row gy-3 gy-md-5">
<div class="col-12">
<h2>Button Size: Default</h2>
<p>Default button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<button type="button" class="btn btn-primary">Default Button</button>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><button type="button" class="btn btn-primary">Default Button</button></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Button Size: Small</h2>
<p>Add <code>.btn-sm</code> for small button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<button type="button" class="btn btn-primary btn-sm">Small Button</button>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><button type="button" class="btn btn-primary btn-sm">Small Button</button></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Button Size: Large</h2>
<p>Add <code>.btn-lg</code> for large button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<button type="button" class="btn btn-primary btn-lg">Large Button</button>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><button type="button" class="btn btn-primary btn-lg">Large Button</button></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Button Size: X-Large</h2>
<p>Add <code>.bsb-btn-xl</code> for X-Large button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<button type="button" class="btn btn-primary bsb-btn-xl">XL Button</button>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><button type="button" class="btn btn-primary bsb-btn-xl">XL Button</button></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Button Size: 2X-Large</h2>
<p>Add <code>.bsb-btn-2xl</code> for 2X-Large button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<button type="button" class="btn btn-primary bsb-btn-2xl">2XL Button</button>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><button type="button" class="btn btn-primary bsb-btn-2xl">2XL Button</button></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Button Size: 3X-Large</h2>
<p>Add <code>.bsb-btn-3xl</code> for 3X-Large button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<button type="button" class="btn btn-primary bsb-btn-3xl">3XL Button</button>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><button type="button" class="btn btn-primary bsb-btn-3xl">3XL Button</button></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Button Size: 4X-Large</h2>
<p>Add <code>.bsb-btn-4xl</code> for 4X-Large button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<button type="button" class="btn btn-primary bsb-btn-4xl">4XL Button</button>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><button type="button" class="btn btn-primary bsb-btn-4xl">4XL Button</button></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Button Size: 5X-Large</h2>
<p>Add <code>.bsb-btn-5xl</code> for 5X-Large button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<button type="button" class="btn btn-primary bsb-btn-5xl">5XL Button</button>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><button type="button" class="btn btn-primary bsb-btn-5xl">5XL Button</button></code>
</pre>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/tutorials/buttons/button-1/assets/css/button-1.css">Bootstrap 5 Utilities
Free download our Bootstrap Utility classes to provide quick and easy solutions for applying certain styles and adjustments to HTML elements. These utility classes allow developers to rapidly modify their website’s layout, appearance, and behavior without writing custom CSS.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute