Bootstrap Form Control Size Increase
Bootstrap form control sizes play a pivotal role in enhancing user experience. This tutorial will explore the significance of increasing Bootstrap form control sizes and how it positively impacts usability.
Bootstrap 5 Tutorial Update
We have updated this Bootstrap tutorial to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap example on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

Bootstrap Form Control Size Increase
Form controls, including input fields, buttons, checkboxes, and dropdowns, are the core elements of web forms. Their size directly influences user interaction and accessibility. More extensive form controls are easier to read and interact with, particularly on mobile devices or touch-enabled interfaces.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Bootstrap includes three form control sizes. Apart from the Default form control size, Add .form-control-lg for larger or .form-control-sm for smaller form controls. For additional sizes, Add form-control-1.css stylesheet in your Bootstrap Project. You can use .bsb-form-control-* classes to increase the Bootstrap form control sizes.
BSB Form Control Sizing Utility CSS
Place the <link> tag in the <head> for CSS
<link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/tutorials/form-controls/form-control-1/assets/css/form-control-1.css">Form Control Size: Default
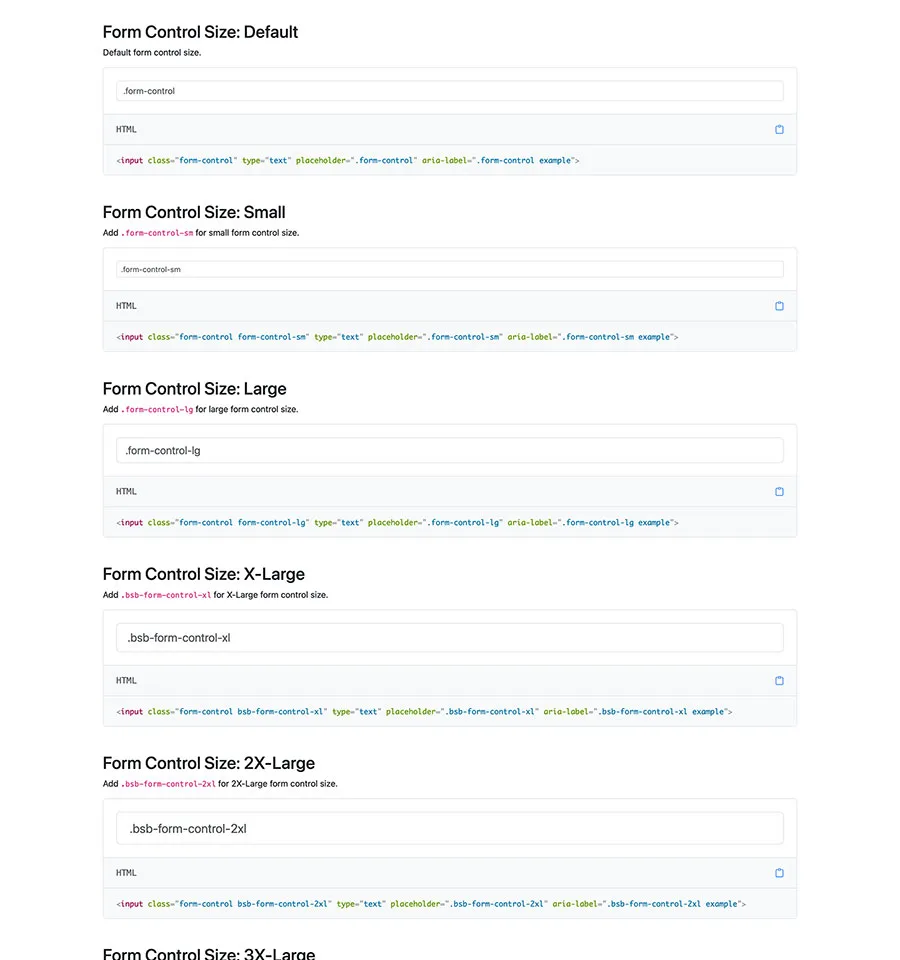
Default form control size.
<input class="form-control" type="text" placeholder=".form-control" aria-label=".form-control example">Form Control Size: Small
Add .form-control-sm for small form control size.
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm" aria-label=".form-control-sm example">Form Control Size: Large
Add .form-control-lg for large form control size.
<input class="form-control form-control-lg" type="text" placeholder=".form-control-lg" aria-label=".form-control-lg example">Form Control Size: X-Large
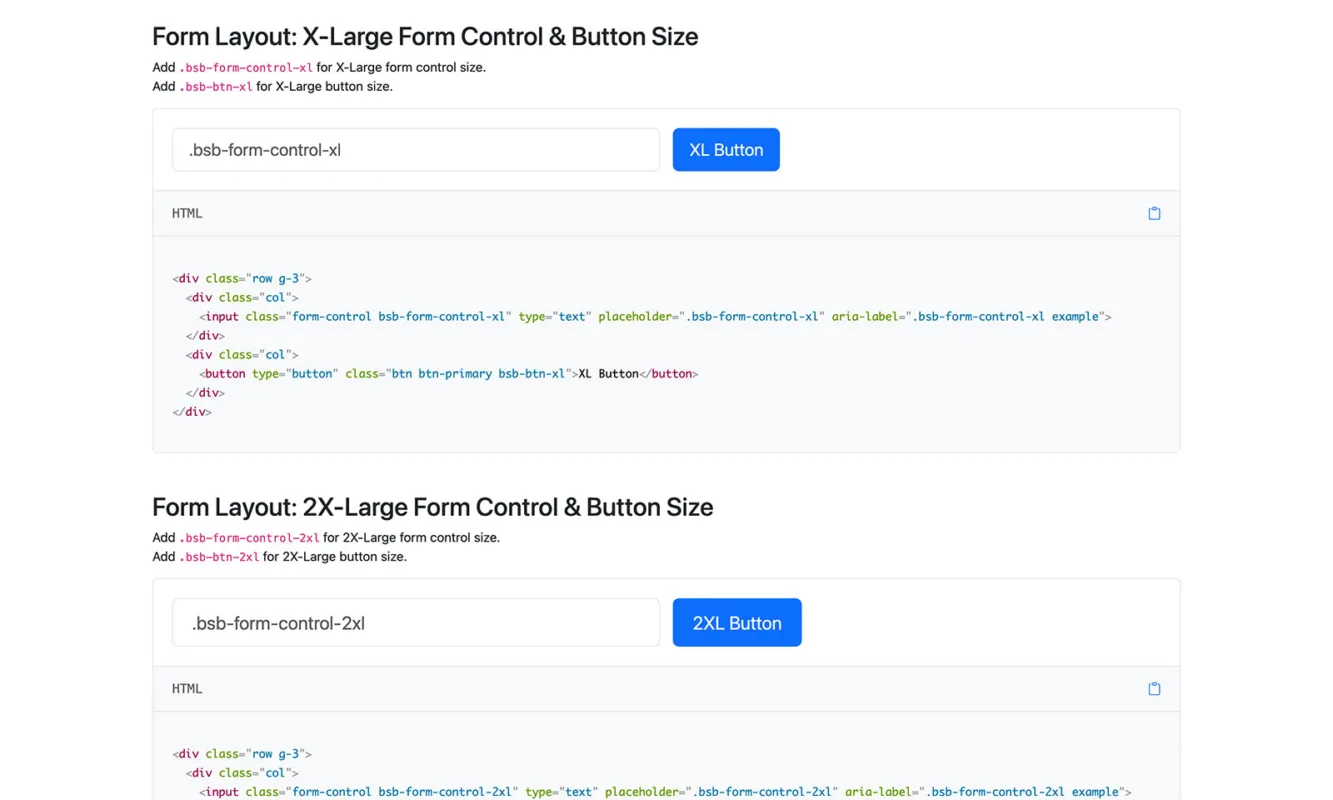
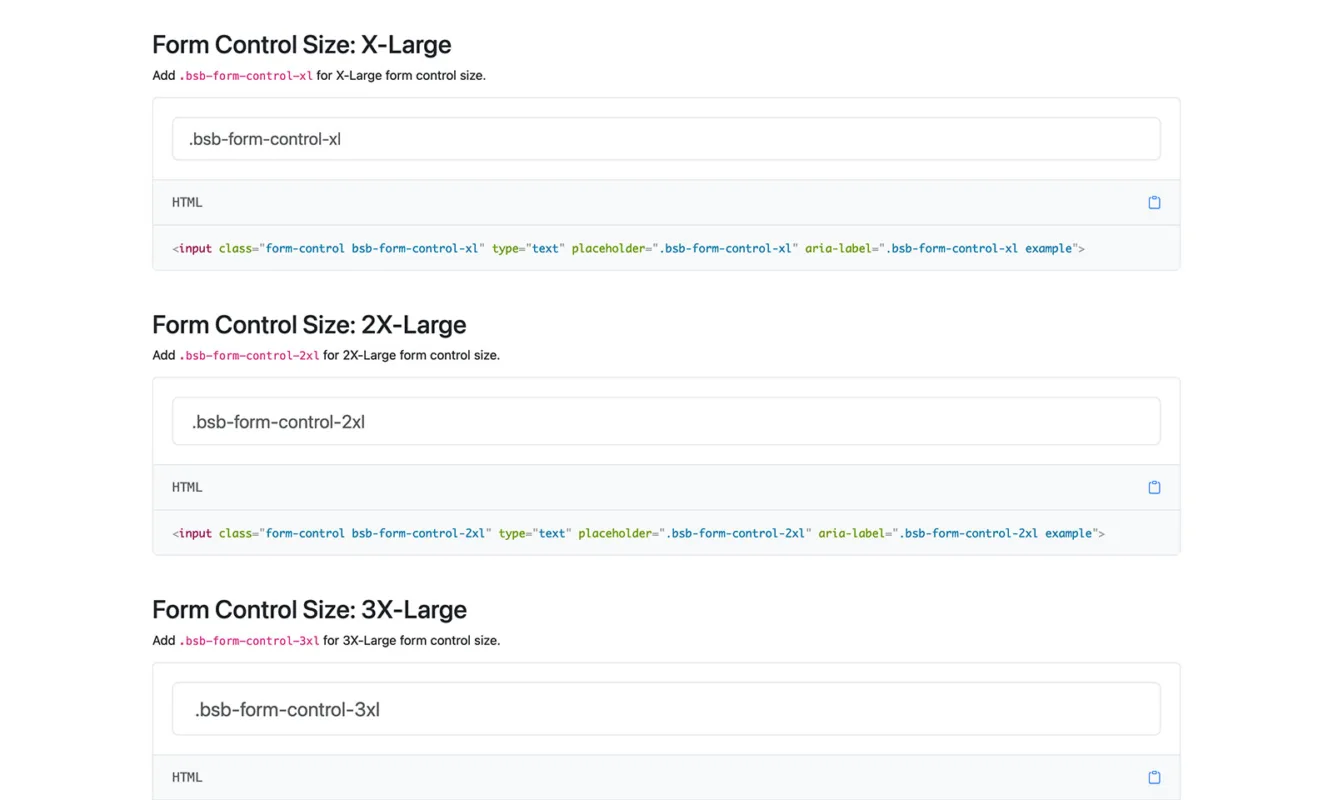
Add .bsb-form-control-xl for X-Large form control size.
<input class="form-control bsb-form-control-xl" type="text" placeholder=".bsb-form-control-xl" aria-label=".bsb-form-control-xl example">Form Control Size: 2X-Large
Add .bsb-form-control-2xl for 2X-Large form control size.
<input class="form-control bsb-form-control-2xl" type="text" placeholder=".bsb-form-control-2xl" aria-label=".bsb-form-control-2xl example">Form Control Size: 3X-Large
Add .bsb-form-control-3xl for 3X-Large form control size.
<input class="form-control bsb-form-control-3xl" type="text" placeholder=".bsb-form-control-3xl" aria-label=".bsb-form-control-3xl example">Form Control Size: 4X-Large
Add .bsb-form-control-4xl for 4X-Large form control size.
<input class="form-control bsb-form-control-4xl" type="text" placeholder=".bsb-form-control-4xl" aria-label=".bsb-form-control-4xl example">Form Control Size: 5X-Large
Add .bsb-form-control-5xl for 5X-Large form control size.
<input class="form-control bsb-form-control-5xl" type="text" placeholder=".bsb-form-control-5xl" aria-label=".bsb-form-control-5xl example">Enlarged form controls cater to users with varying abilities, ensuring better accessibility and usability for all. More prominent form elements can create a clear visual hierarchy, guiding users’ attention to essential fields and actions within the form.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Form Controls
- Form Control Sizing
- Form Control Size Increase
- Form Control Size Decrease
- HTML5 & CSS3
- W3C Valid
- Commented Code
- Responsive Layout
- Easy to Use
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- Form Control 1 - Bootstrap Brain Component -->
<section class="py-3 py-md-5">
<div class="container">
<div class="row gy-3 gy-md-5">
<div class="col-12">
<h2>Form Control Size: Default</h2>
<p>Default form control size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<input class="form-control" type="text" placeholder=".form-control" aria-label=".form-control example">
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><input class="form-control" type="text" placeholder=".form-control" aria-label=".form-control example"></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Form Control Size: Small</h2>
<p>Add <code>.form-control-sm</code> for small form control size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm" aria-label=".form-control-sm example">
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><input class="form-control form-control-sm" type="text" placeholder=".form-control-sm" aria-label=".form-control-sm example"></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Form Control Size: Large</h2>
<p>Add <code>.form-control-lg</code> for large form control size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<input class="form-control form-control-lg" type="text" placeholder=".form-control-lg" aria-label=".form-control-lg example">
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><input class="form-control form-control-lg" type="text" placeholder=".form-control-lg" aria-label=".form-control-lg example"></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Form Control Size: X-Large</h2>
<p>Add <code>.bsb-form-control-xl</code> for X-Large form control size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<input class="form-control bsb-form-control-xl" type="text" placeholder=".bsb-form-control-xl" aria-label=".bsb-form-control-xl example">
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><input class="form-control bsb-form-control-xl" type="text" placeholder=".bsb-form-control-xl" aria-label=".bsb-form-control-xl example"></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Form Control Size: 2X-Large</h2>
<p>Add <code>.bsb-form-control-2xl</code> for 2X-Large form control size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<input class="form-control bsb-form-control-2xl" type="text" placeholder=".bsb-form-control-2xl" aria-label=".bsb-form-control-2xl example">
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><input class="form-control bsb-form-control-2xl" type="text" placeholder=".bsb-form-control-2xl" aria-label=".bsb-form-control-2xl example"></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Form Control Size: 3X-Large</h2>
<p>Add <code>.bsb-form-control-3xl</code> for 3X-Large form control size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<input class="form-control bsb-form-control-3xl" type="text" placeholder=".bsb-form-control-3xl" aria-label=".bsb-form-control-3xl example">
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><input class="form-control bsb-form-control-3xl" type="text" placeholder=".bsb-form-control-3xl" aria-label=".bsb-form-control-3xl example"></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Form Control Size: 4X-Large</h2>
<p>Add <code>.bsb-form-control-4xl</code> for 4X-Large form control size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<input class="form-control bsb-form-control-4xl" type="text" placeholder=".bsb-form-control-4xl" aria-label=".bsb-form-control-4xl example">
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><input class="form-control bsb-form-control-4xl" type="text" placeholder=".bsb-form-control-4xl" aria-label=".bsb-form-control-4xl example"></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Form Control Size: 5X-Large</h2>
<p>Add <code>.bsb-form-control-5xl</code> for 5X-Large form control size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<input class="form-control bsb-form-control-5xl" type="text" placeholder=".bsb-form-control-5xl" aria-label=".bsb-form-control-5xl example">
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent" style="white-space: pre-line;">
<code class="language-html m-0 p-0" style="white-space: pre-line;"><input class="form-control bsb-form-control-5xl" type="text" placeholder=".bsb-form-control-5xl" aria-label=".bsb-form-control-5xl example"></code>
</pre>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/tutorials/form-controls/form-control-1/assets/css/form-control-1.css">Bootstrap 5 Utilities
Free download our Bootstrap Utility classes to provide quick and easy solutions for applying certain styles and adjustments to HTML elements. These utility classes allow developers to rapidly modify their website’s layout, appearance, and behavior without writing custom CSS.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute