Bootstrap Form Layout with Button and Form Control Sizes
This Bootstrap Form Layout with Button and Form Control Sizes helps create a visually appealing and user-friendly form layout, which is crucial for any website or application that interacts with users.
Bootstrap 5 Tutorial Update
We have updated this Bootstrap tutorial to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap example on May 3, 2024.
Best Ready to Use Web Themes & Templates

Bootstrap Form Layout with Button and Form Control Sizes
A well-designed form layout enhances usability, accessibility, and overall user experience. This tutorial will explore optimizing Bootstrap form layouts by strategically managing button and form control sizes.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
This Bootstrap layout example demonstrates the different sizes of Bootstrap Buttons and Bootstrap Form Controls. Increase in the size of both Bootstrap Buttons and Bootstrap Form Controls are in sync.
BSB Form Layout Sizing Utility CSS
Place the <link> tag in the <head> for CSS
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/tutorials/form-layouts/form-layout-1/assets/css/form-layout-1.css">Form Layout: Default Form Control & Button Size
Default form control and button size.
<div class="row g-3">
<div class="col">
<input class="form-control" type="text" placeholder=".form-control" aria-label=".form-control example">
</div>
<div class="col">
<button type="button" class="btn btn-primary">Default Button</button>
</div>
</div>Form Layout: Small Form Control & Button Size
Add .form-control-sm for small form control size. Add .btn-sm for small button size.
<div class="row g-3">
<div class="col">
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm" aria-label=".form-control-sm example">
</div>
<div class="col">
<button type="button" class="btn btn-primary btn-sm">Small Button</button>
</div>
</div>Form Layout: Large Form Control & Button Size
Add .form-control-lg for large form control size. Add .btn-lg for large button size.
<div class="row g-3">
<div class="col">
<input class="form-control form-control-lg" type="text" placeholder=".form-control-lg" aria-label=".form-control-lg example">
</div>
<div class="col">
<button type="button" class="btn btn-primary btn-lg">Large Button</button>
</div>
</div>Form Layout: X-Large Form Control & Button Size
Add .bsb-form-control-xl for X-Large form control size. Add .bsb-btn-xl for X-Large button size.
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-xl" type="text" placeholder=".bsb-form-control-xl" aria-label=".bsb-form-control-xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-xl">XL Button</button>
</div>
</div>Form Layout: 2X-Large Form Control & Button Size
Add .bsb-form-control-2xl for 2X-Large form control size. Add .bsb-btn-2xl for 2X-Large button size.
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-2xl" type="text" placeholder=".bsb-form-control-2xl" aria-label=".bsb-form-control-2xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-2xl">2XL Button</button>
</div>
</div>Form Layout: 3X-Large Form Control & Button Size
Add .bsb-form-control-3xl for 3X-Large form control size. Add .bsb-btn-3xl for 3X-Large button size.
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-3xl" type="text" placeholder=".bsb-form-control-3xl" aria-label=".bsb-form-control-3xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-3xl">2XL Button</button>
</div>
</div>Form Layout: 4X-Large Form Control & Button Size
Add .bsb-form-control-4xl for 4X-Large form control size. Add .bsb-btn-4xl for 4X-Large button size.
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-4xl" type="text" placeholder=".bsb-form-control-4xl" aria-label=".bsb-form-control-4xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-4xl">4XL Button</button>
</div>
</div>Form Layout: 5X-Large Form Control & Button Size
Add .bsb-form-control-5xl for 5X-Large form control size. Add .bsb-btn-5xl for 5X-Large button size.
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-5xl" type="text" placeholder=".bsb-form-control-5xl" aria-label=".bsb-form-control-5xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-5xl">5XL Button</button>
</div>
</div>Optimizing Bootstrap form layouts with strategic management of button and form control sizes is integral to delivering an exceptional user experience. By customizing these sizes beyond the default offerings, developers can create forms that align precisely with the design requirements while ensuring usability and accessibility.
Understanding the significance of form layout and size management, alongside implementing best practices, allows for creating intuitive and user-centric form designs that contribute to the success of websites and applications.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Form Layout
- Form Layout Sizing
- HTML5 & CSS3
- W3C Valid
- Commented Code
- Responsive Layout
- Easy to Use
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Form Layout 1 - Bootstrap Brain Component -->
<section class="py-3 py-md-5">
<div class="container">
<div class="row gy-3 gy-md-5">
<div class="col-12">
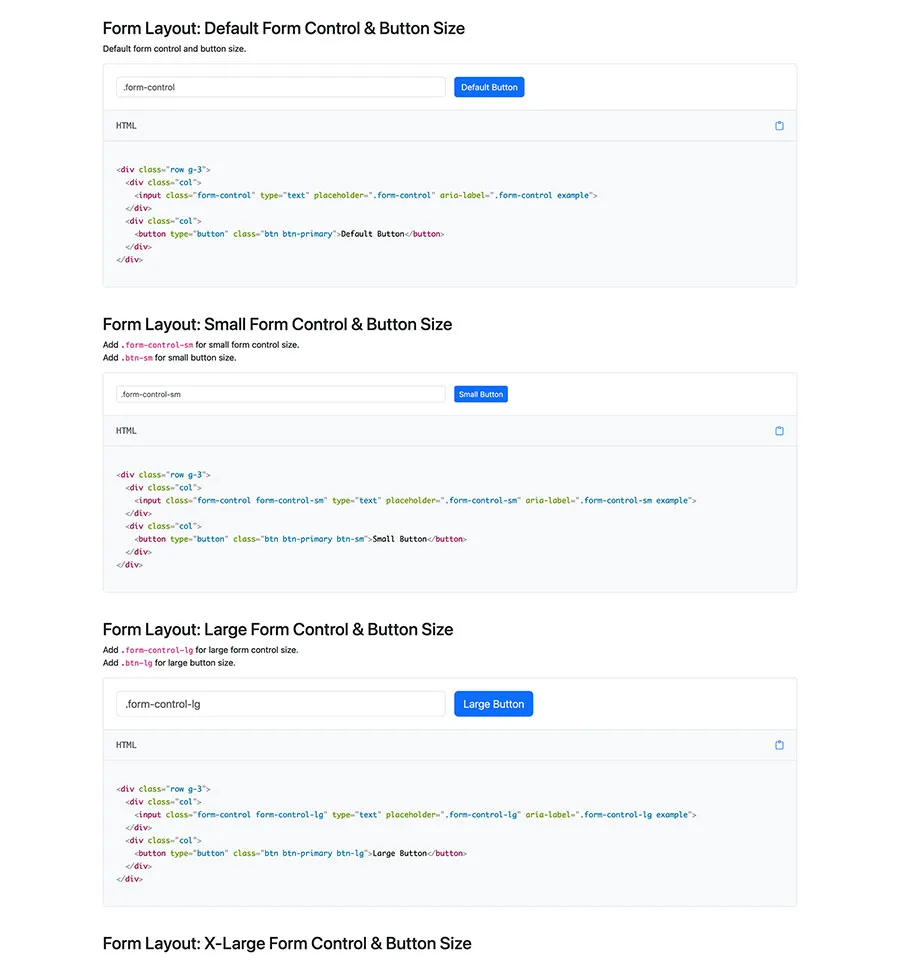
<h2>Form Layout: Default Form Control & Button Size</h2>
<p>Default form control and button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<div class="row g-3">
<div class="col">
<input class="form-control" type="text" placeholder=".form-control" aria-label=".form-control example">
</div>
<div class="col">
<button type="button" class="btn btn-primary">Default Button</button>
</div>
</div>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent">
<code class="language-html m-0 p-0">
<div class="row g-3">
<div class="col">
<input class="form-control" type="text" placeholder=".form-control" aria-label=".form-control example">
</div>
<div class="col">
<button type="button" class="btn btn-primary">Default Button</button>
</div>
</div></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Form Layout: Small Form Control & Button Size</h2>
<p class="mb-0">Add <code>.form-control-sm</code> for small form control size.</p>
<p>Add <code>.btn-sm</code> for small button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<div class="row g-3">
<div class="col">
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm" aria-label=".form-control-sm example">
</div>
<div class="col">
<button type="button" class="btn btn-primary btn-sm">Small Button</button>
</div>
</div>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent">
<code class="language-html m-0 p-0">
<div class="row g-3">
<div class="col">
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm" aria-label=".form-control-sm example">
</div>
<div class="col">
<button type="button" class="btn btn-primary btn-sm">Small Button</button>
</div>
</div></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Form Layout: Large Form Control & Button Size</h2>
<p class="mb-0">Add <code>.form-control-lg</code> for large form control size.</p>
<p>Add <code>.btn-lg</code> for large button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<div class="row g-3">
<div class="col">
<input class="form-control form-control-lg" type="text" placeholder=".form-control-lg" aria-label=".form-control-lg example">
</div>
<div class="col">
<button type="button" class="btn btn-primary btn-lg">Large Button</button>
</div>
</div>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent">
<code class="language-html m-0 p-0">
<div class="row g-3">
<div class="col">
<input class="form-control form-control-lg" type="text" placeholder=".form-control-lg" aria-label=".form-control-lg example">
</div>
<div class="col">
<button type="button" class="btn btn-primary btn-lg">Large Button</button>
</div>
</div></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
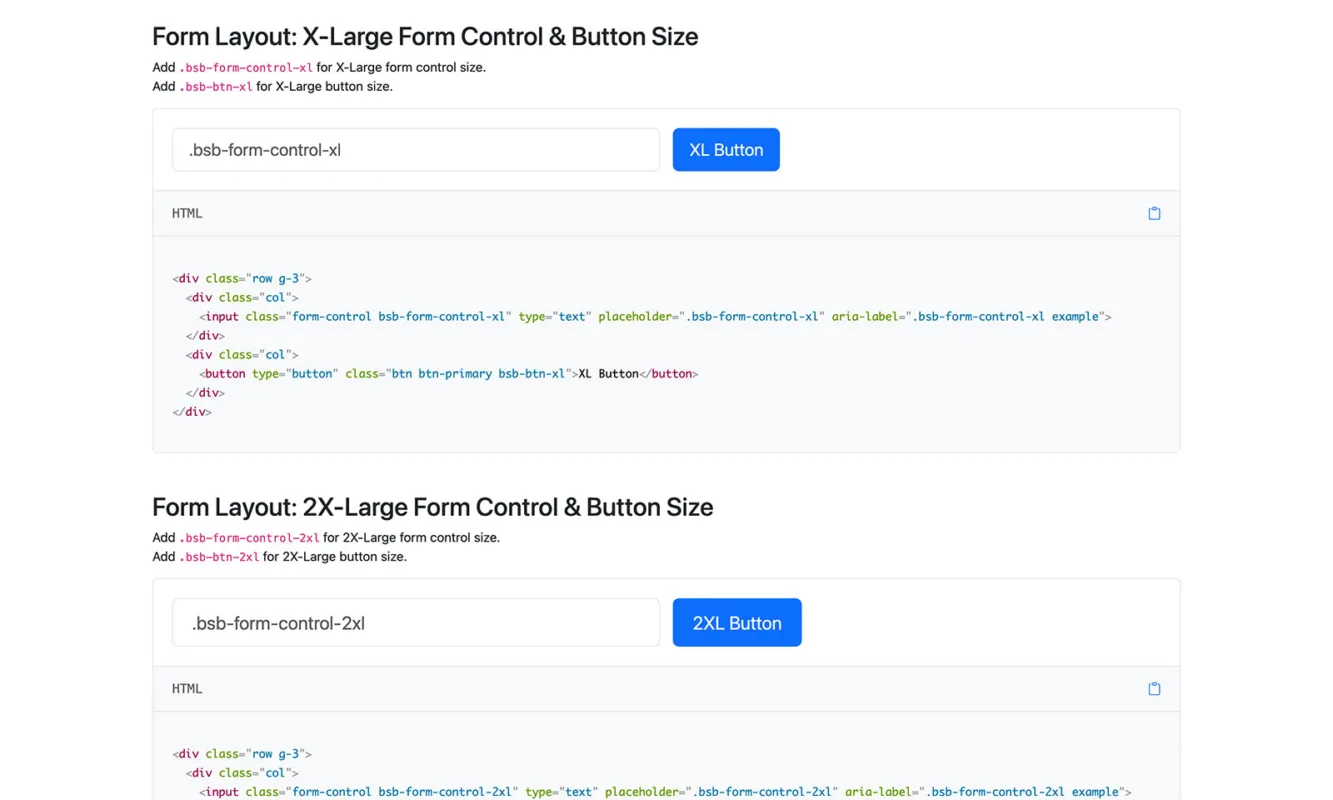
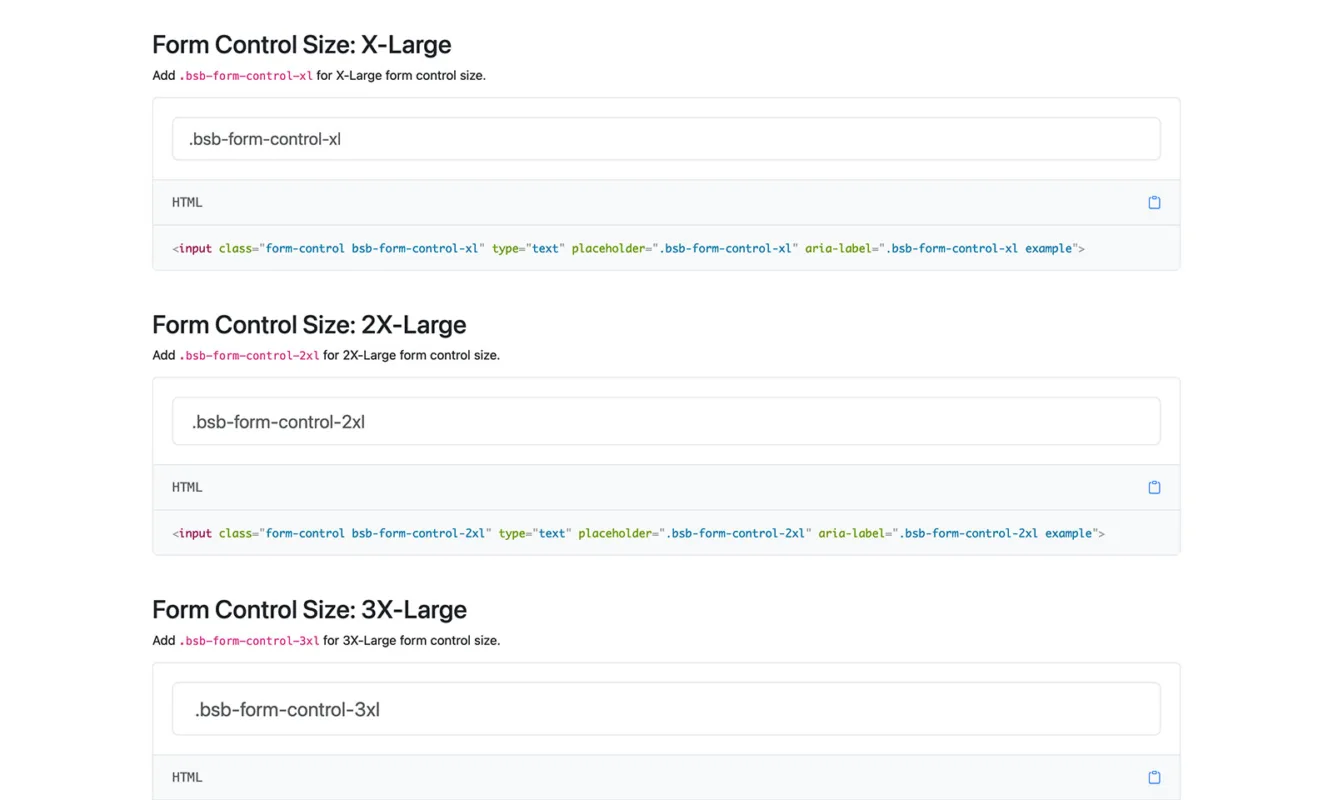
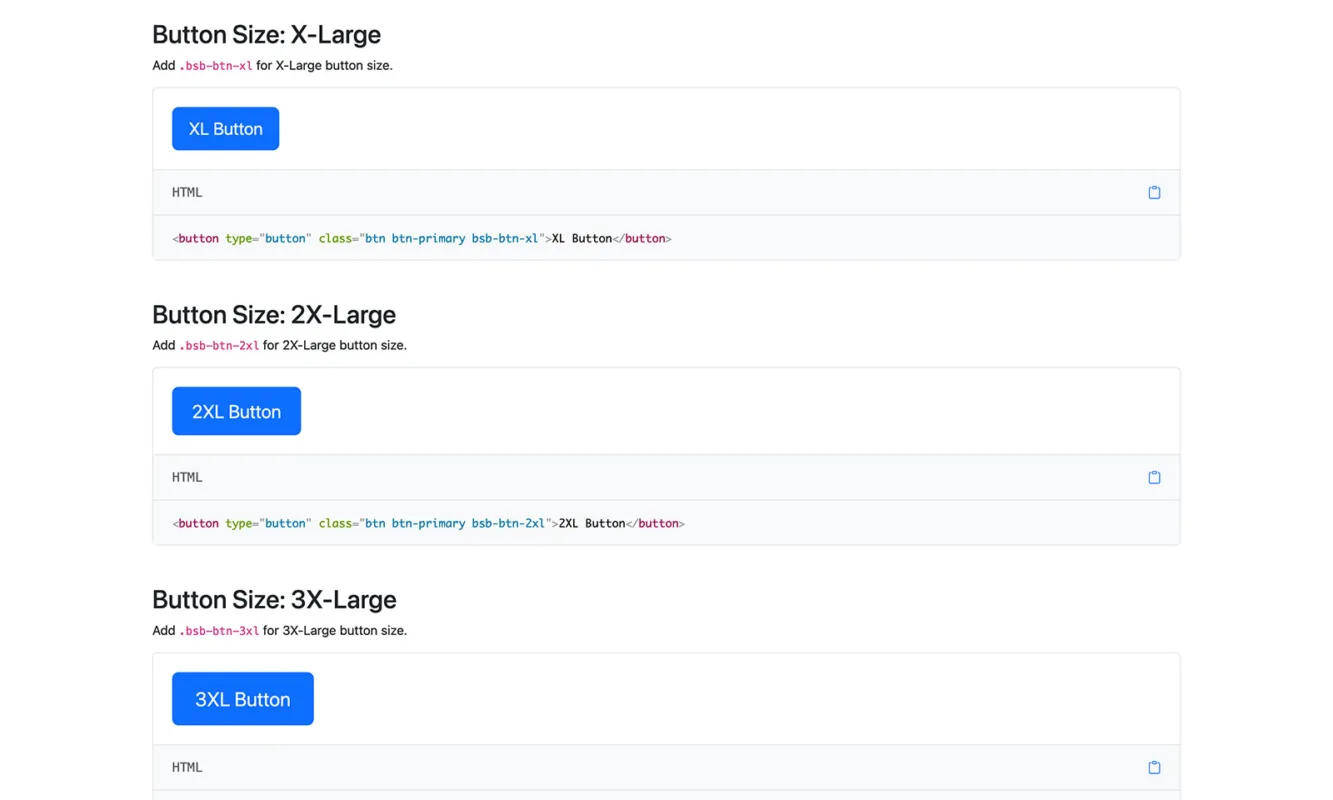
<h2>Form Layout: X-Large Form Control & Button Size</h2>
<p class="mb-0">Add <code>.bsb-form-control-xl</code> for X-Large form control size.</p>
<p>Add <code>.bsb-btn-xl</code> for X-Large button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-xl" type="text" placeholder=".bsb-form-control-xl" aria-label=".bsb-form-control-xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-xl">XL Button</button>
</div>
</div>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent">
<code class="language-html m-0 p-0">
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-xl" type="text" placeholder=".bsb-form-control-xl" aria-label=".bsb-form-control-xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-xl">XL Button</button>
</div>
</div></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Form Layout: 2X-Large Form Control & Button Size</h2>
<p class="mb-0">Add <code>.bsb-form-control-2xl</code> for 2X-Large form control size.</p>
<p>Add <code>.bsb-btn-2xl</code> for 2X-Large button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-2xl" type="text" placeholder=".bsb-form-control-2xl" aria-label=".bsb-form-control-2xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-2xl">2XL Button</button>
</div>
</div>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent">
<code class="language-html m-0 p-0">
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-2xl" type="text" placeholder=".bsb-form-control-2xl" aria-label=".bsb-form-control-2xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-2xl">2XL Button</button>
</div>
</div></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Form Layout: 3X-Large Form Control & Button Size</h2>
<p class="mb-0">Add <code>.bsb-form-control-3xl</code> for 3X-Large form control size.</p>
<p>Add <code>.bsb-btn-3xl</code> for 3X-Large button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-3xl" type="text" placeholder=".bsb-form-control-3xl" aria-label=".bsb-form-control-3xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-3xl">3XL Button</button>
</div>
</div>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent">
<code class="language-html m-0 p-0">
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-3xl" type="text" placeholder=".bsb-form-control-3xl" aria-label=".bsb-form-control-3xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-3xl">2XL Button</button>
</div>
</div></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Form Layout: 4X-Large Form Control & Button Size</h2>
<p class="mb-0">Add <code>.bsb-form-control-4xl</code> for 4X-Large form control size.</p>
<p>Add <code>.bsb-btn-4xl</code> for 4X-Large button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-4xl" type="text" placeholder=".bsb-form-control-4xl" aria-label=".bsb-form-control-4xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-4xl">4XL Button</button>
</div>
</div>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent">
<code class="language-html m-0 p-0">
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-4xl" type="text" placeholder=".bsb-form-control-4xl" aria-label=".bsb-form-control-4xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-4xl">4XL Button</button>
</div>
</div></code>
</pre>
</div>
</div>
</div>
<div class="col-12">
<h2>Form Layout: 5X-Large Form Control & Button Size</h2>
<p class="mb-0">Add <code>.bsb-form-control-5xl</code> for 5X-Large form control size.</p>
<p>Add <code>.bsb-btn-5xl</code> for 5X-Large button size.</p>
<div class="bsb-code-snippet border rounded">
<div class="p-4">
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-5xl" type="text" placeholder=".bsb-form-control-5xl" aria-label=".bsb-form-control-5xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-5xl">5XL Button</button>
</div>
</div>
</div>
<div class="d-flex align-items-center px-4 py-3 border-0 border-top border-bottom bg-light">
<div class="font-monospace text-body-secondary text-uppercase">
HTML
</div>
<div class="ms-auto">
<a href="#!" class="bsb-clipboard" data-bs-toggle="tooltip" data-bs-title="Copy to clipboard">
<i class="bsb-icon bi-clipboard"></i>
</a>
</div>
</div>
<div class="bsb-highlight px-4 py-3 bg-light">
<pre class="m-0 p-0 bg-transparent">
<code class="language-html m-0 p-0">
<div class="row g-3">
<div class="col">
<input class="form-control bsb-form-control-5xl" type="text" placeholder=".bsb-form-control-5xl" aria-label=".bsb-form-control-5xl example">
</div>
<div class="col">
<button type="button" class="btn btn-primary bsb-btn-5xl">5XL Button</button>
</div>
</div></code>
</pre>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/tutorials/form-layouts/form-layout-1/assets/css/form-layout-1.css">Bootstrap 5 Utilities
Free download our Bootstrap Utility classes to provide quick and easy solutions for applying certain styles and adjustments to HTML elements. These utility classes allow developers to rapidly modify their website’s layout, appearance, and behavior without writing custom CSS.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute