Bootstrap Forgot Password Form Example
Crafting a user-friendly and efficient “Forgot Password” form is essential in the ever-evolving web development landscape. This Bootstrap Forgot Password Form Example provides developers with pre-defined components and an intuitive design system that simplifies the creation of such forms.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap snippet on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

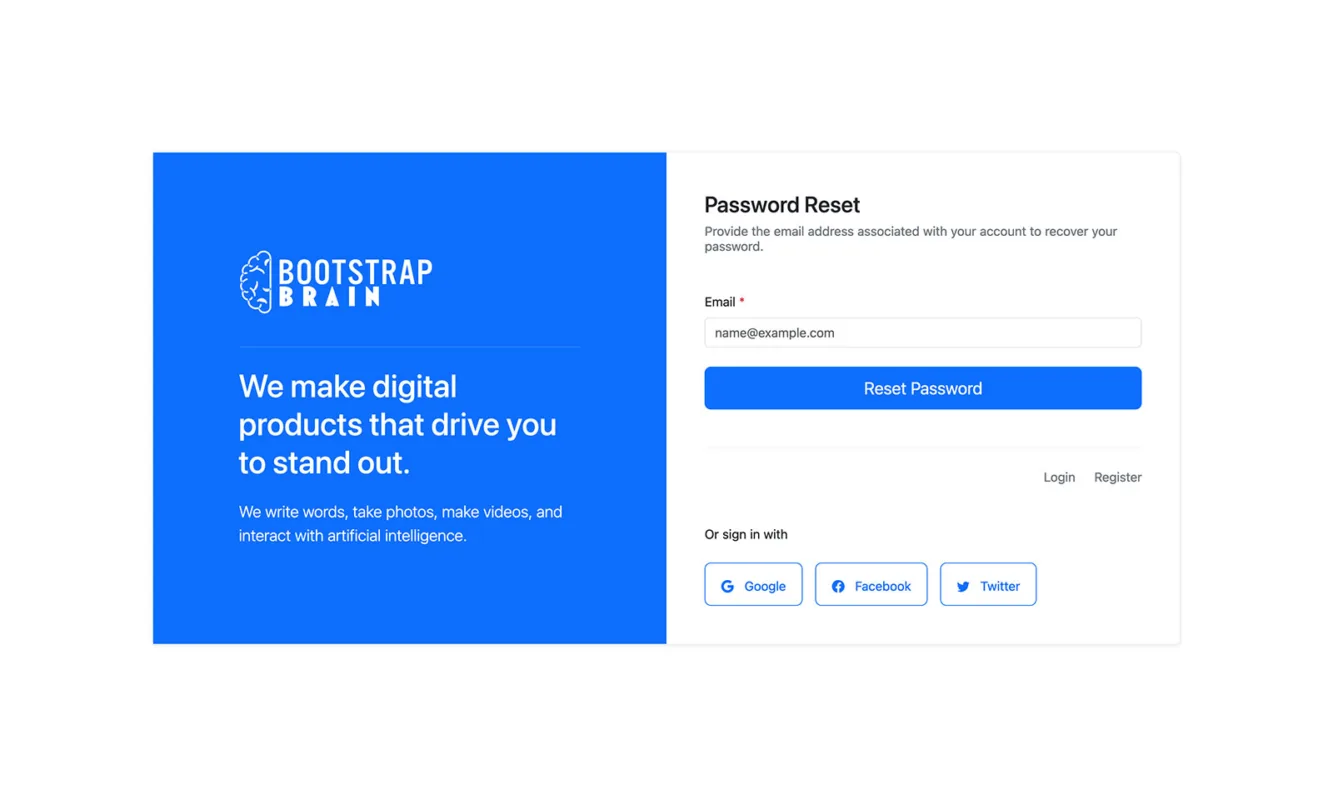
Bootstrap Forgot Password Form Example
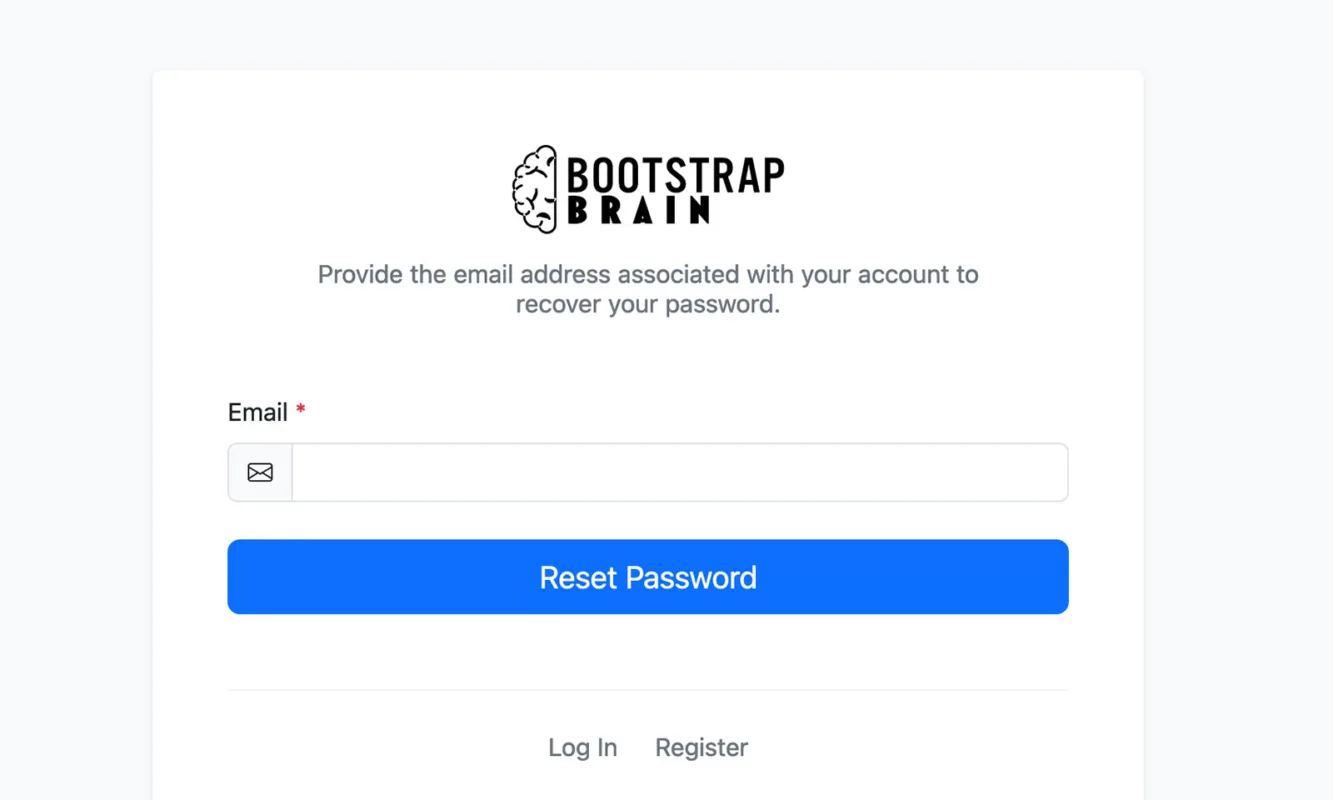
A smooth password recovery process is vital for user retention. This Bootstrap Forgot Password Form Example simplifies the creation of a clear and concise “Forgot Password” form, ensuring users can reset their passwords effortlessly when needed.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Related Forms
This Bootstrap Password Reset Form template belongs to the theme of the following Registration Form and Login Form templates.
This Bootstrap Forgot Password Form Example offers pre-defined styles and components that maintain design consistency across the website or application. This uniformity in design enhances user experience and reinforces brand identity.
With Bootstrap’s responsive grid system, This “Forgot Password” form can adapt seamlessly to various screen sizes, ensuring usability on desktop and mobile devices.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Icons
- HTML5 Validation
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
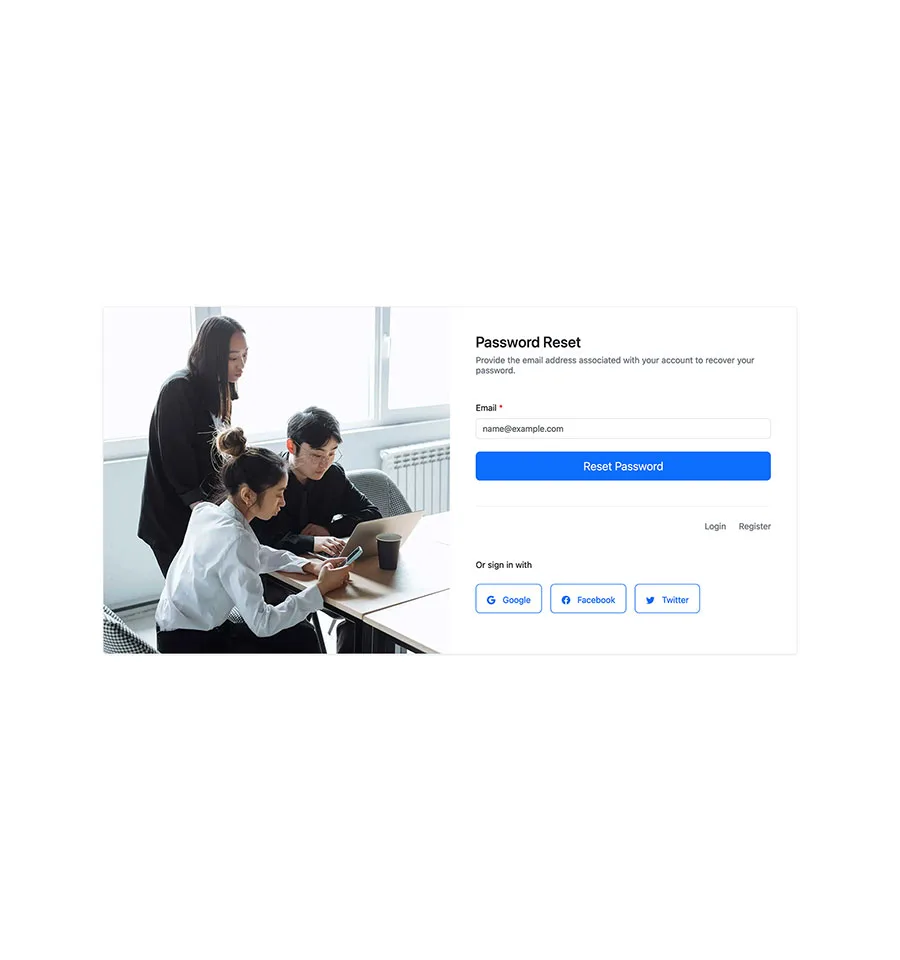
<!-- Password Reset 4 - Bootstrap Brain Component -->
<section class="p-3 p-md-4 p-xl-5">
<div class="container">
<div class="card border-light-subtle shadow-sm">
<div class="row g-0">
<div class="col-12 col-md-6">
<img class="img-fluid rounded-start w-100 h-100 object-fit-cover" loading="lazy" src="./assets/img/logo-img-1.webp" alt="BootstrapBrain Logo">
</div>
<div class="col-12 col-md-6">
<div class="card-body p-3 p-md-4 p-xl-5">
<div class="row">
<div class="col-12">
<div class="mb-5">
<h2 class="h3">Password Reset</h2>
<h3 class="fs-6 fw-normal text-secondary m-0">Provide the email address associated with your account to recover your password.</h3>
</div>
</div>
</div>
<form action="#!">
<div class="row gy-3 gy-md-4 overflow-hidden">
<div class="col-12">
<label for="email" class="form-label">Email <span class="text-danger">*</span></label>
<input type="email" class="form-control" name="email" id="email" placeholder="name@example.com" required>
</div>
<div class="col-12">
<div class="d-grid">
<button class="btn bsb-btn-xl btn-primary" type="submit">Reset Password</button>
</div>
</div>
</div>
</form>
<div class="row">
<div class="col-12">
<hr class="mt-5 mb-4 border-secondary-subtle">
<div class="d-flex gap-2 gap-md-4 flex-column flex-md-row justify-content-md-end">
<a href="#!" class="link-secondary text-decoration-none">Login</a>
<a href="#!" class="link-secondary text-decoration-none">Register</a>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<p class="mt-5 mb-4">Or sign in with</p>
<div class="d-flex gap-3 flex-column flex-xl-row">
<a href="#!" class="btn bsb-btn-xl btn-outline-primary">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-google" viewBox="0 0 16 16">
<path d="M15.545 6.558a9.42 9.42 0 0 1 .139 1.626c0 2.434-.87 4.492-2.384 5.885h.002C11.978 15.292 10.158 16 8 16A8 8 0 1 1 8 0a7.689 7.689 0 0 1 5.352 2.082l-2.284 2.284A4.347 4.347 0 0 0 8 3.166c-2.087 0-3.86 1.408-4.492 3.304a4.792 4.792 0 0 0 0 3.063h.003c.635 1.893 2.405 3.301 4.492 3.301 1.078 0 2.004-.276 2.722-.764h-.003a3.702 3.702 0 0 0 1.599-2.431H8v-3.08h7.545z" />
</svg>
<span class="ms-2 fs-6">Google</span>
</a>
<a href="#!" class="btn bsb-btn-xl btn-outline-primary">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-facebook" viewBox="0 0 16 16">
<path d="M16 8.049c0-4.446-3.582-8.05-8-8.05C3.58 0-.002 3.603-.002 8.05c0 4.017 2.926 7.347 6.75 7.951v-5.625h-2.03V8.05H6.75V6.275c0-2.017 1.195-3.131 3.022-3.131.876 0 1.791.157 1.791.157v1.98h-1.009c-.993 0-1.303.621-1.303 1.258v1.51h2.218l-.354 2.326H9.25V16c3.824-.604 6.75-3.934 6.75-7.951z" />
</svg>
<span class="ms-2 fs-6">Facebook</span>
</a>
<a href="#!" class="btn bsb-btn-xl btn-outline-primary">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-twitter" viewBox="0 0 16 16">
<path d="M5.026 15c6.038 0 9.341-5.003 9.341-9.334 0-.14 0-.282-.006-.422A6.685 6.685 0 0 0 16 3.542a6.658 6.658 0 0 1-1.889.518 3.301 3.301 0 0 0 1.447-1.817 6.533 6.533 0 0 1-2.087.793A3.286 3.286 0 0 0 7.875 6.03a9.325 9.325 0 0 1-6.767-3.429 3.289 3.289 0 0 0 1.018 4.382A3.323 3.323 0 0 1 .64 6.575v.045a3.288 3.288 0 0 0 2.632 3.218 3.203 3.203 0 0 1-.865.115 3.23 3.23 0 0 1-.614-.057 3.283 3.283 0 0 0 3.067 2.277A6.588 6.588 0 0 1 .78 13.58a6.32 6.32 0 0 1-.78-.045A9.344 9.344 0 0 0 5.026 15z" />
</svg>
<span class="ms-2 fs-6">Twitter</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/components/password-resets/password-reset-4/assets/css/password-reset-4.css">Bootstrap 5 Password Reset Form Snippets
By leveraging these Bootstrap Password Reset Form templates, developers can streamline the implementation of password reset forms, ultimately contributing to improved security measures and a seamless user journey across various digital platforms.

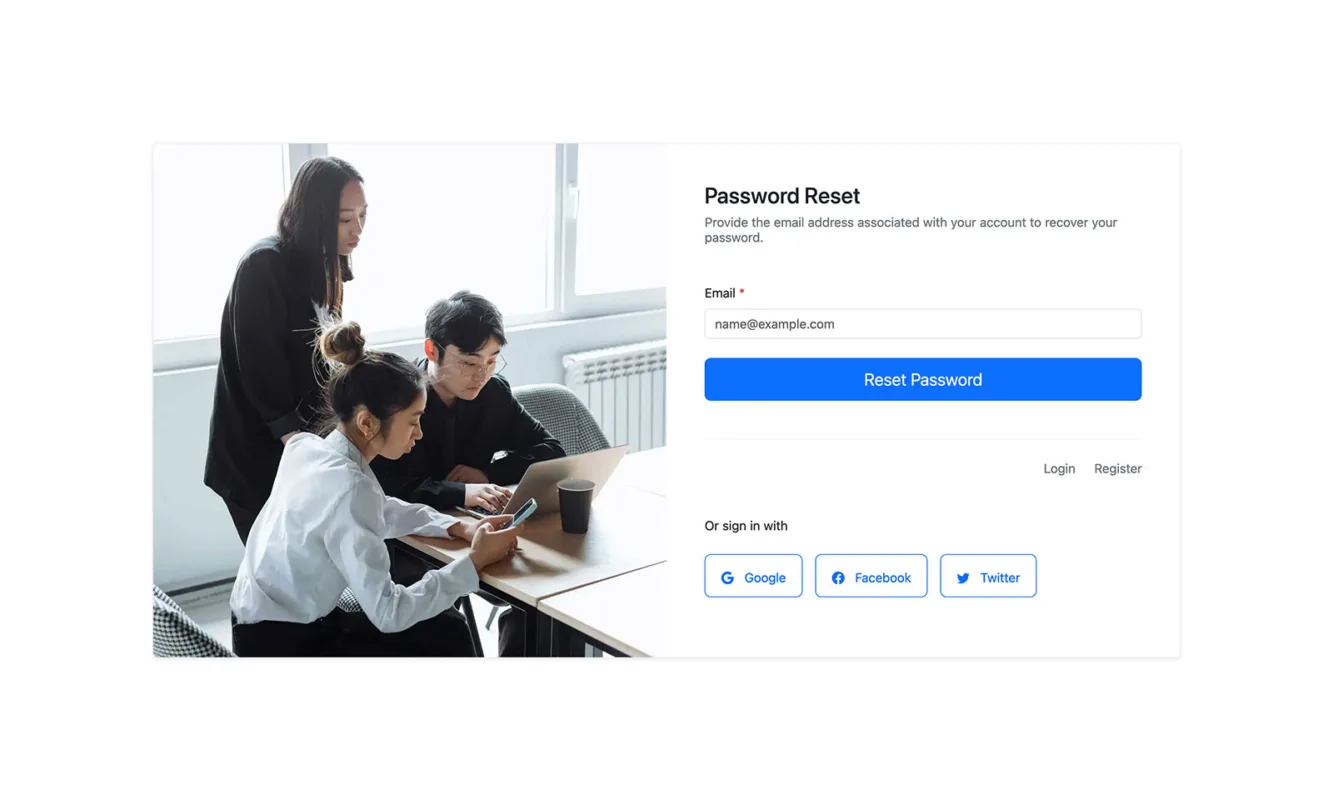
Bootstrap Responsive Password Reset Form Example

Bootstrap Free Password Reset Form Snippet

Bootstrap Free Forgot Password Form Snippet

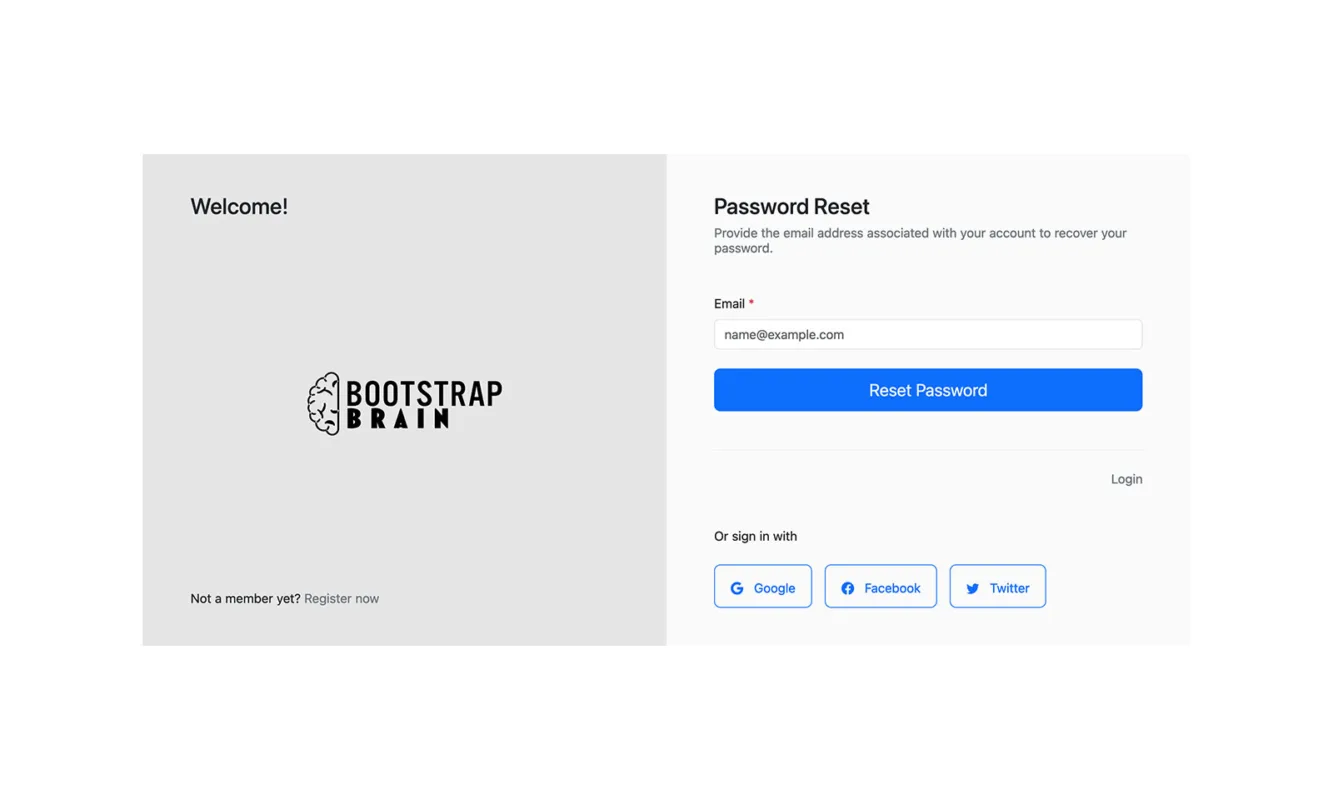
Bootstrap Free Forgot Password Form Example

Bootstrap Free Password Reset Form Example

Bootstrap Free Forgot Password Form Template

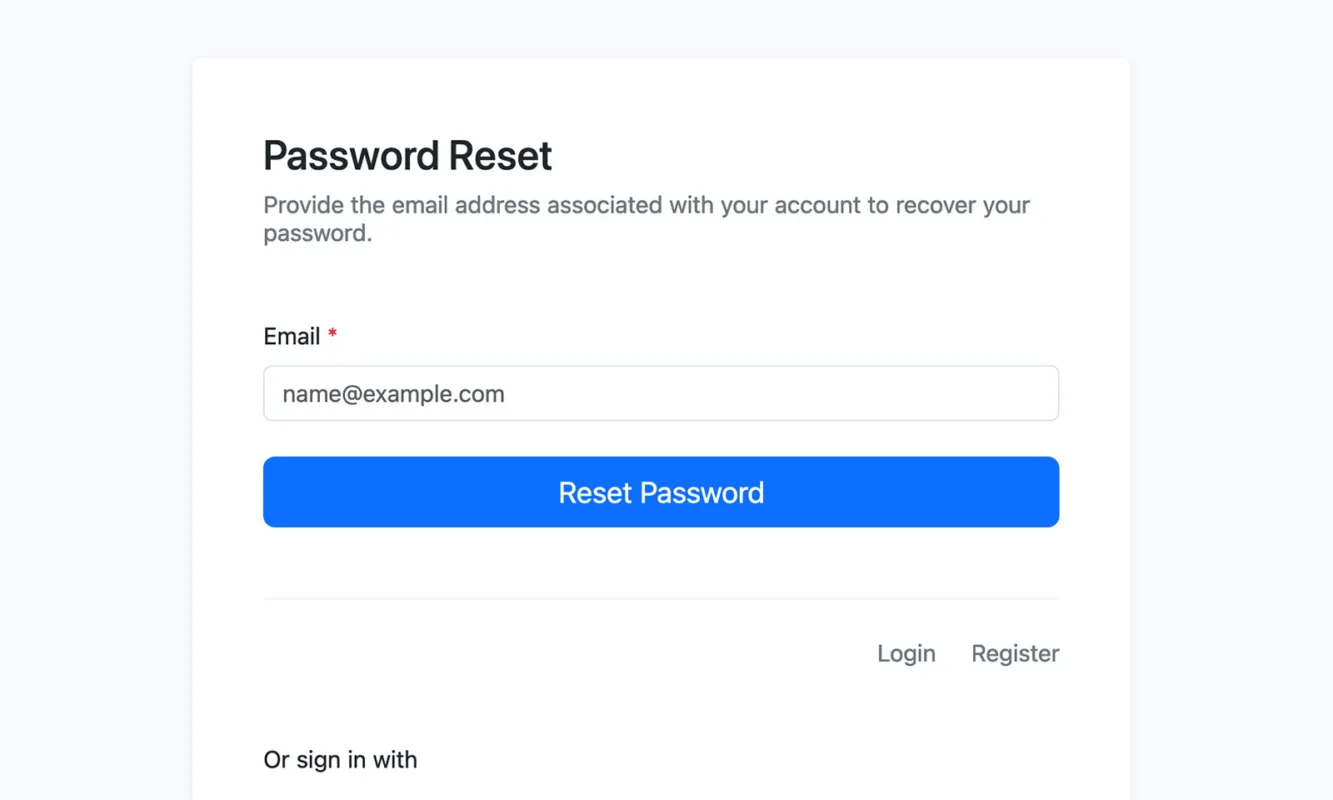
Bootstrap Free Password Reset Form Template

Bootstrap Password Reset Form Snippet

Bootstrap Forgot Password Form Snippet

Bootstrap Forgot Password Form Example

Bootstrap Password Reset Form Example

Bootstrap Forgot Password Form Template

Bootstrap Password Reset Form Template
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute