Bootstrap Password Reset Form Template
This Bootstrap Password Reset Form Template streamlines the implementation of robust password reset functionality while maintaining an intuitive user experience.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

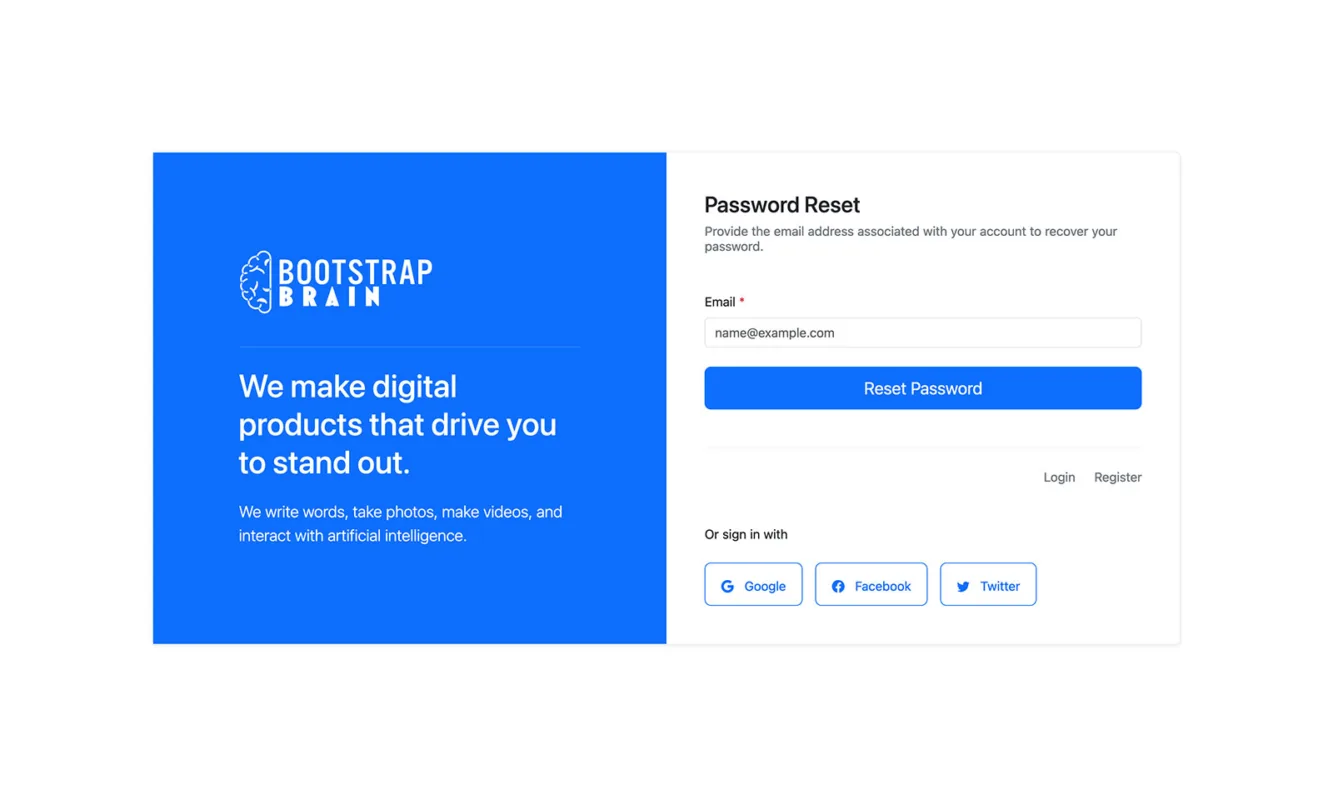
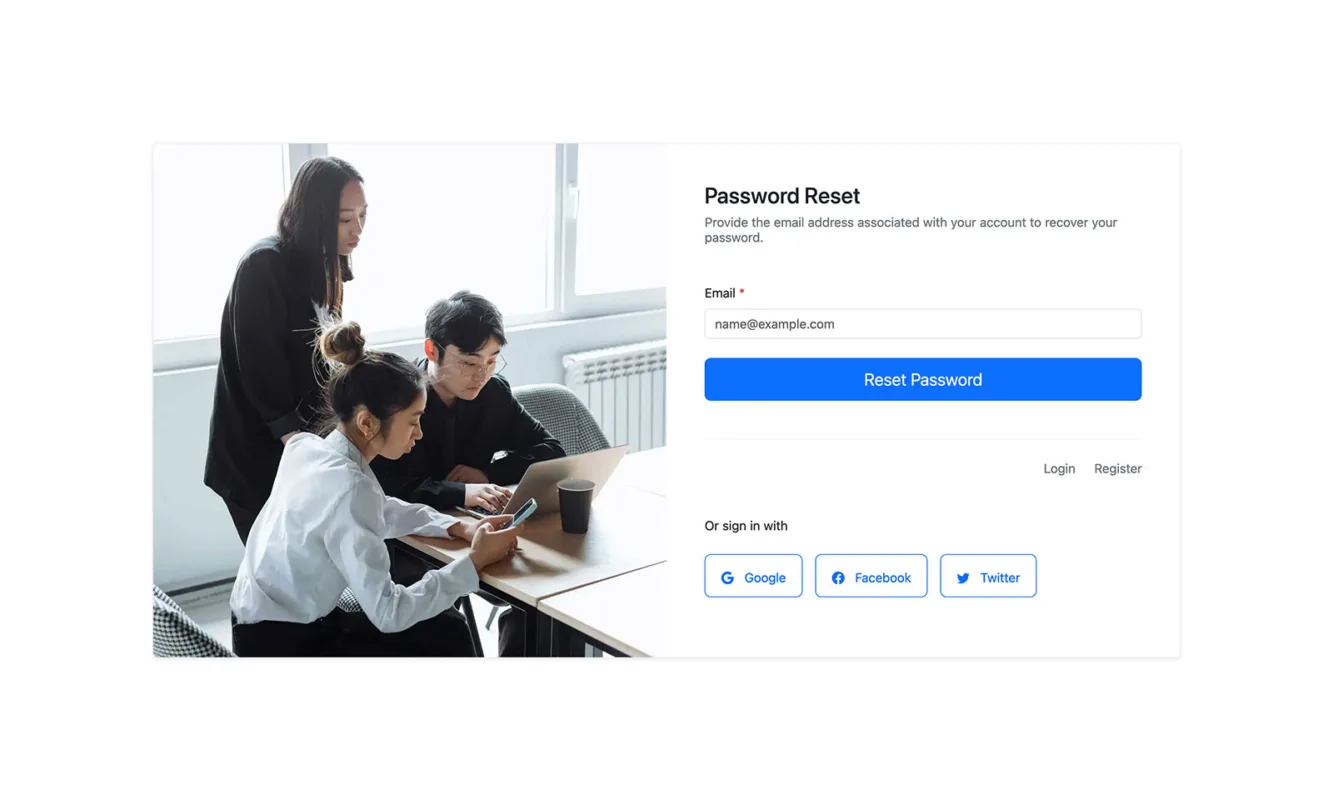
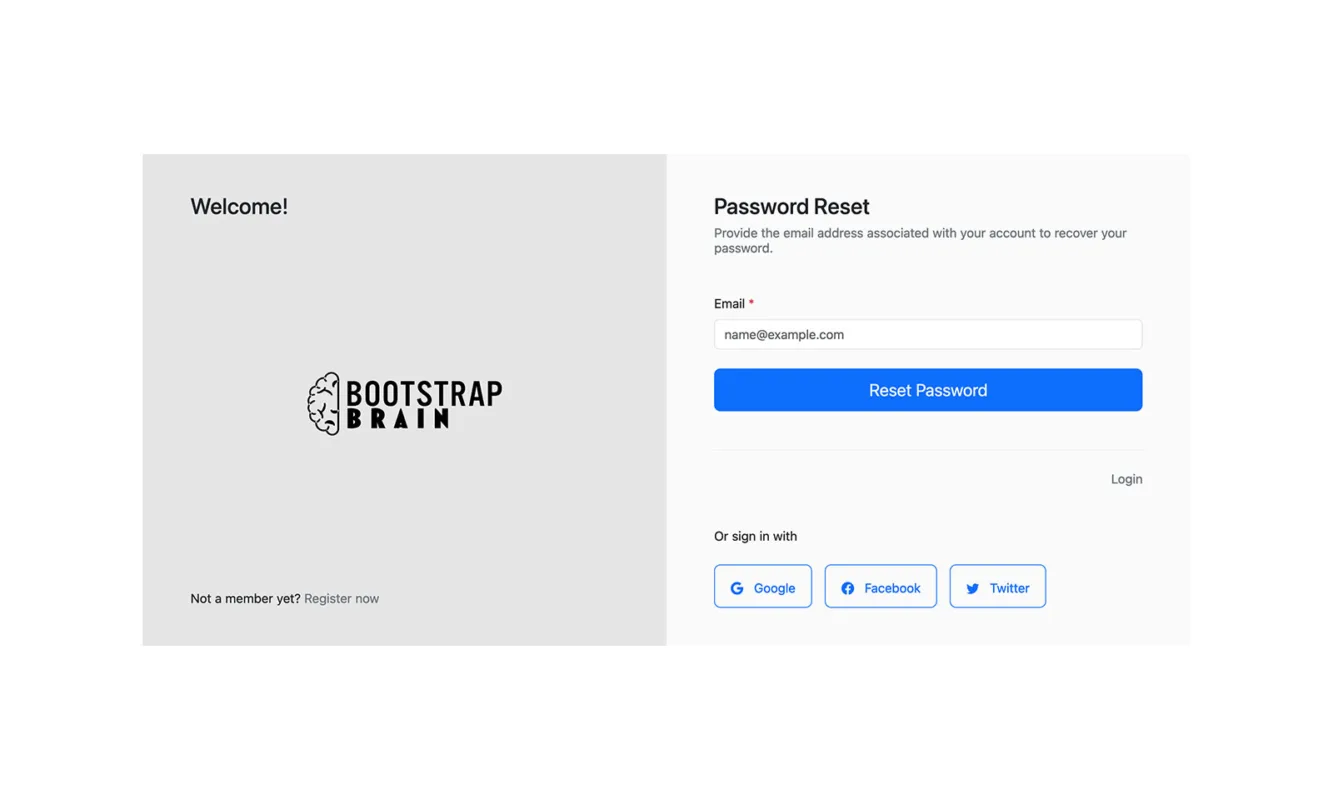
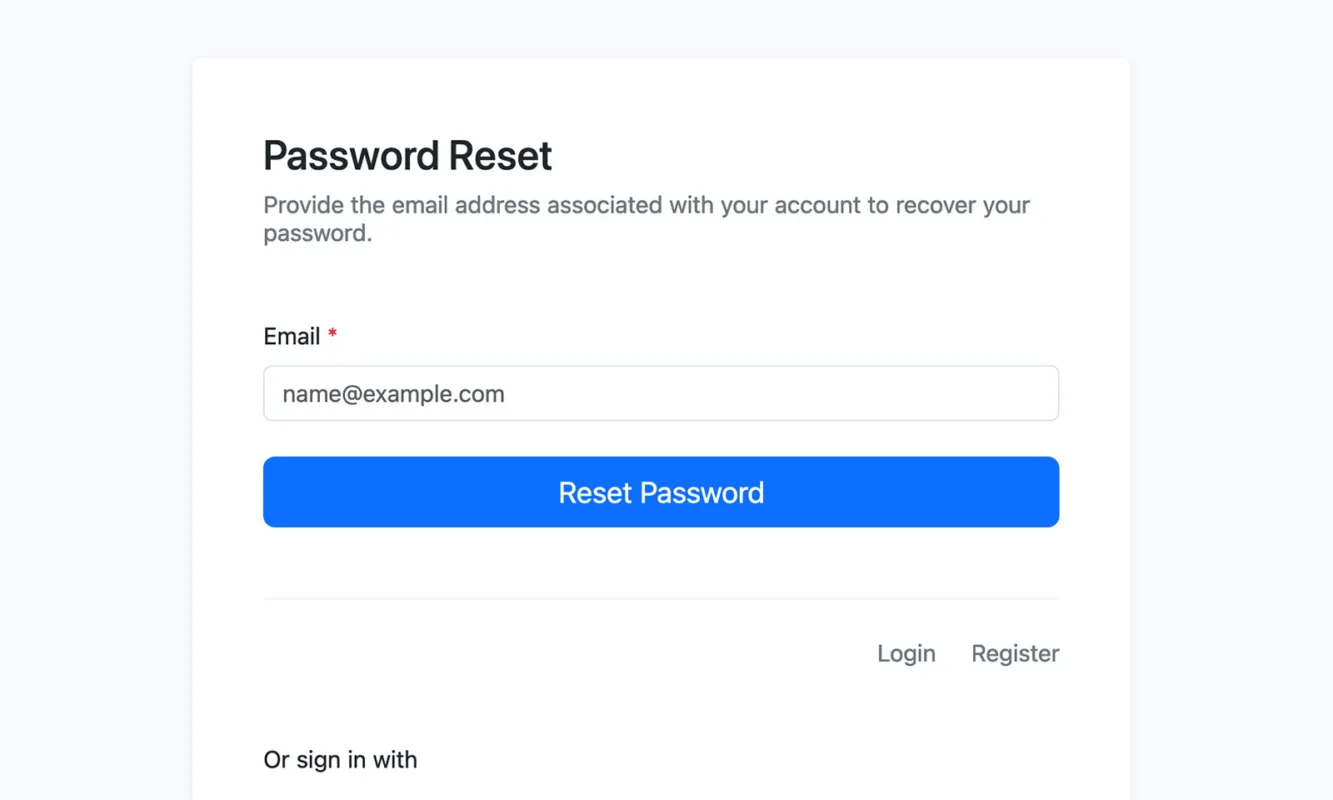
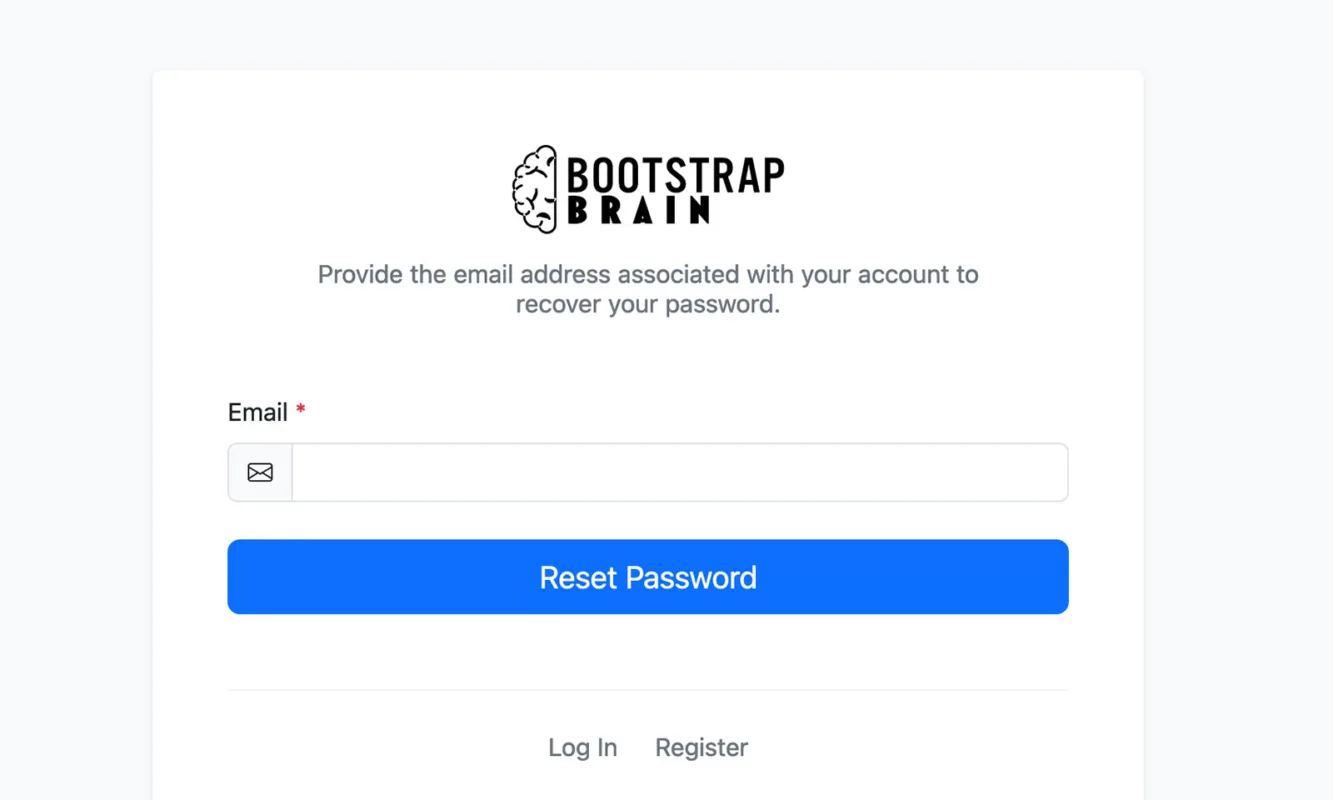
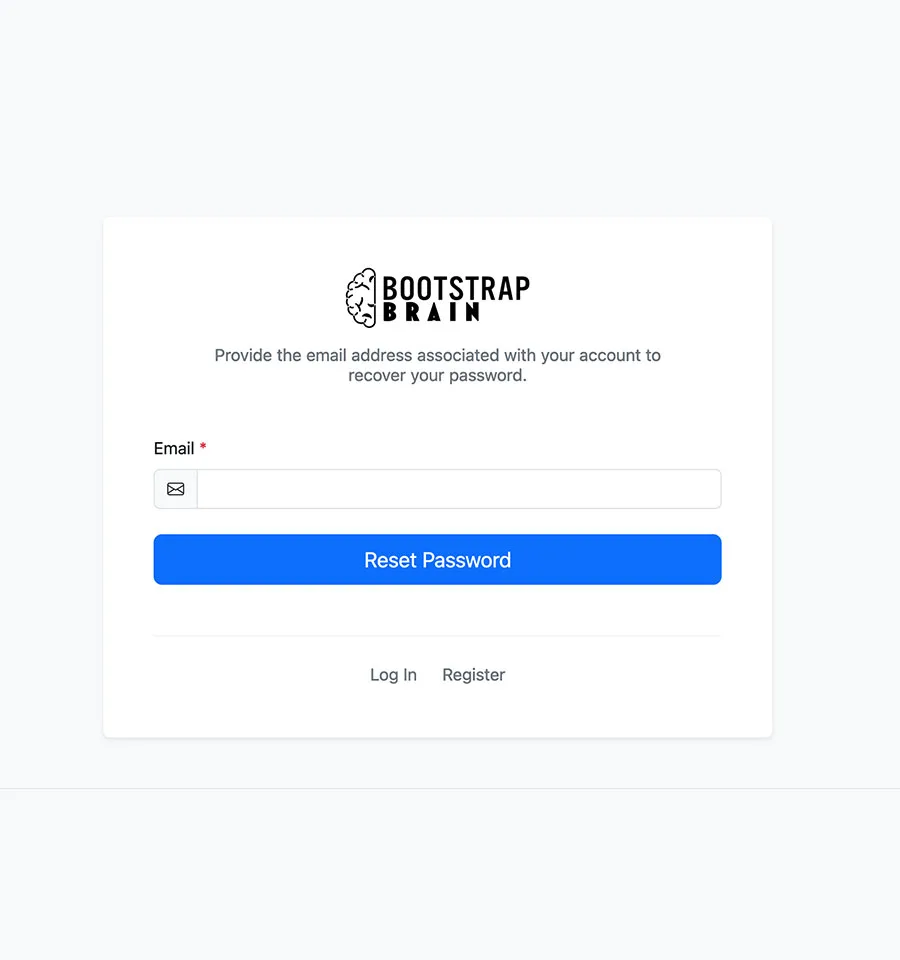
Bootstrap Password Reset Form Template
This Bootstrap Password Reset Form Template has a responsive layout that ensures seamless accessibility across various devices and screen sizes. By adhering to Bootstrap’s standards, developers can create a consistent and intuitive user interface, making the password reset process more straightforward.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Related Forms
This Bootstrap Password Reset Form template belongs to the theme of the following Registration Form and Login Form templates.
This Bootstrap Password Reset Form Template significantly reduces development time and effort. Developers can focus on customization rather than building forms from scratch, accelerating development.
This Bootstrap Password Reset Form Template facilitates scalability, allowing for easy integration of additional features or modifications as the need arises. This future-proofs the password reset functionality, ensuring it remains relevant and efficient over time.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Icons
- HTML5 Validation
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
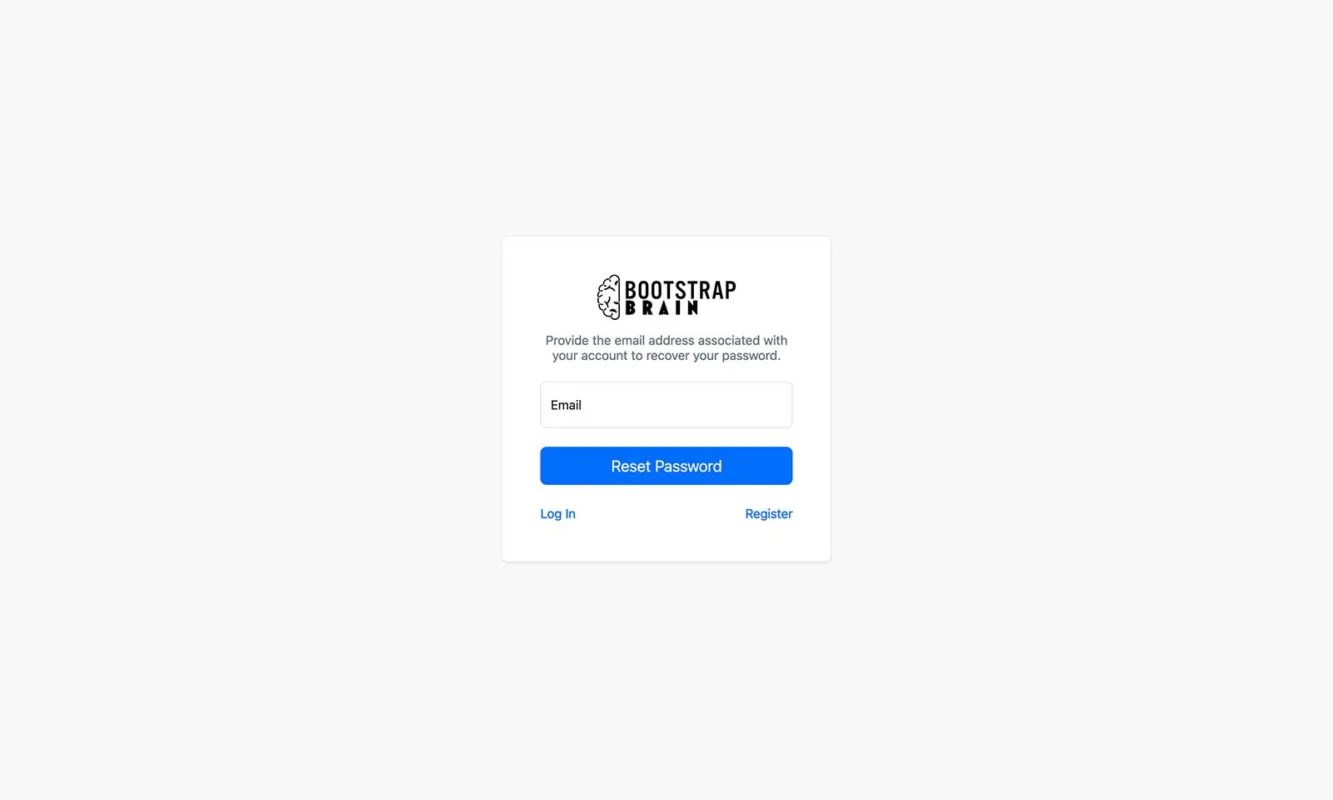
<!-- Password Reset 1 - Bootstrap Brain Component -->
<div class="bg-light py-3 py-md-5">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-12 col-md-11 col-lg-8 col-xl-7 col-xxl-6">
<div class="bg-white p-4 p-md-5 rounded shadow-sm">
<div class="row gy-3 mb-5">
<div class="col-12">
<div class="text-center">
<a href="#!">
<img src="./assets/img/bsb-logo.svg" alt="BootstrapBrain Logo" width="175" height="57">
</a>
</div>
</div>
<div class="col-12">
<h2 class="fs-6 fw-normal text-center text-secondary m-0 px-md-5">Provide the email address associated with your account to recover your password.</h2>
</div>
</div>
<form action="#!">
<div class="row gy-3 gy-md-4 overflow-hidden">
<div class="col-12">
<label for="email" class="form-label">Email <span class="text-danger">*</span></label>
<div class="input-group">
<span class="input-group-text">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-envelope" viewBox="0 0 16 16">
<path d="M0 4a2 2 0 0 1 2-2h12a2 2 0 0 1 2 2v8a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V4Zm2-1a1 1 0 0 0-1 1v.217l7 4.2 7-4.2V4a1 1 0 0 0-1-1H2Zm13 2.383-4.708 2.825L15 11.105V5.383Zm-.034 6.876-5.64-3.471L8 9.583l-1.326-.795-5.64 3.47A1 1 0 0 0 2 13h12a1 1 0 0 0 .966-.741ZM1 11.105l4.708-2.897L1 5.383v5.722Z" />
</svg>
</span>
<input type="email" class="form-control" name="email" id="email" required>
</div>
</div>
<div class="col-12">
<div class="d-grid">
<button class="btn btn-primary btn-lg" type="submit">Reset Password</button>
</div>
</div>
</div>
</form>
<div class="row">
<div class="col-12">
<hr class="mt-5 mb-4 border-secondary-subtle">
<div class="d-flex gap-4 justify-content-center">
<a href="#!" class="link-secondary text-decoration-none">Log In</a>
<a href="#!" class="link-secondary text-decoration-none">Register</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">Bootstrap 5 Password Reset Form Snippets
By leveraging these Bootstrap Password Reset Form templates, developers can streamline the implementation of password reset forms, ultimately contributing to improved security measures and a seamless user journey across various digital platforms.

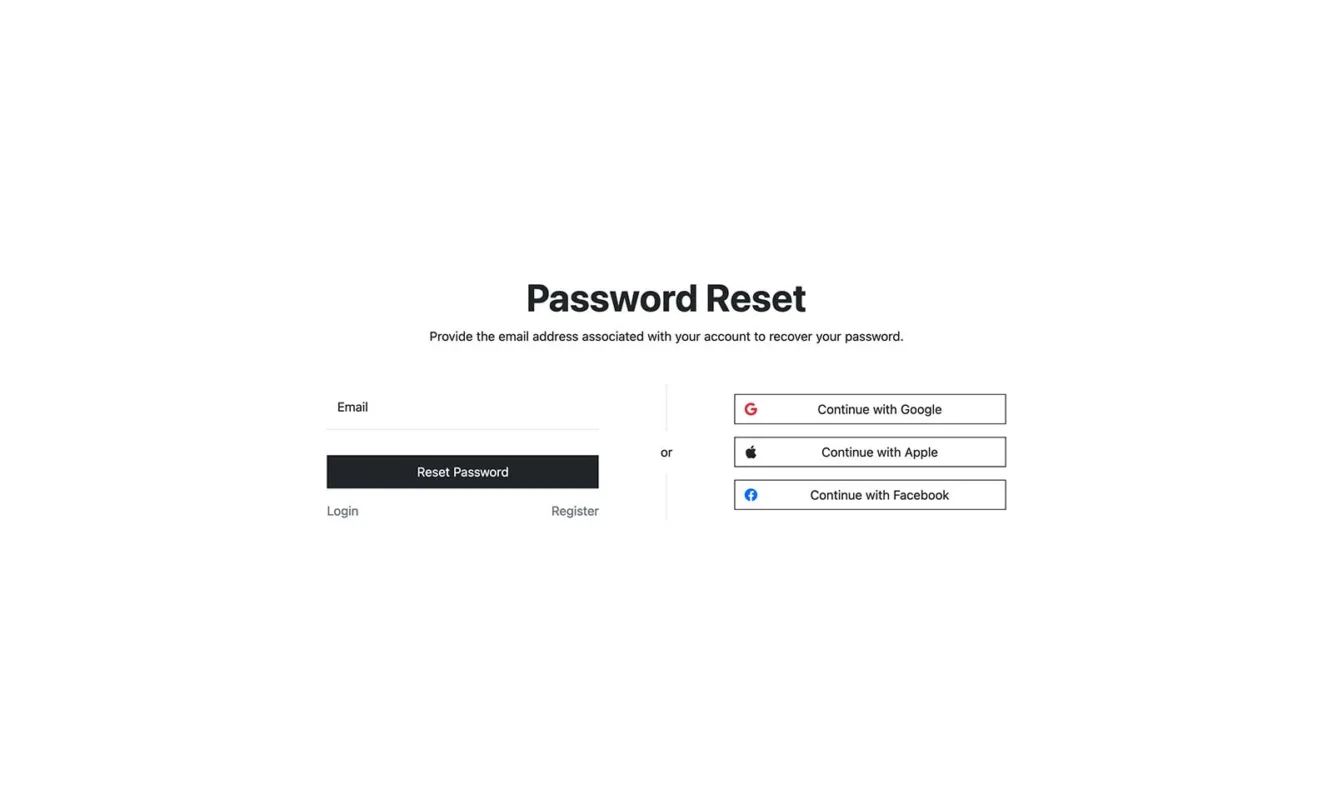
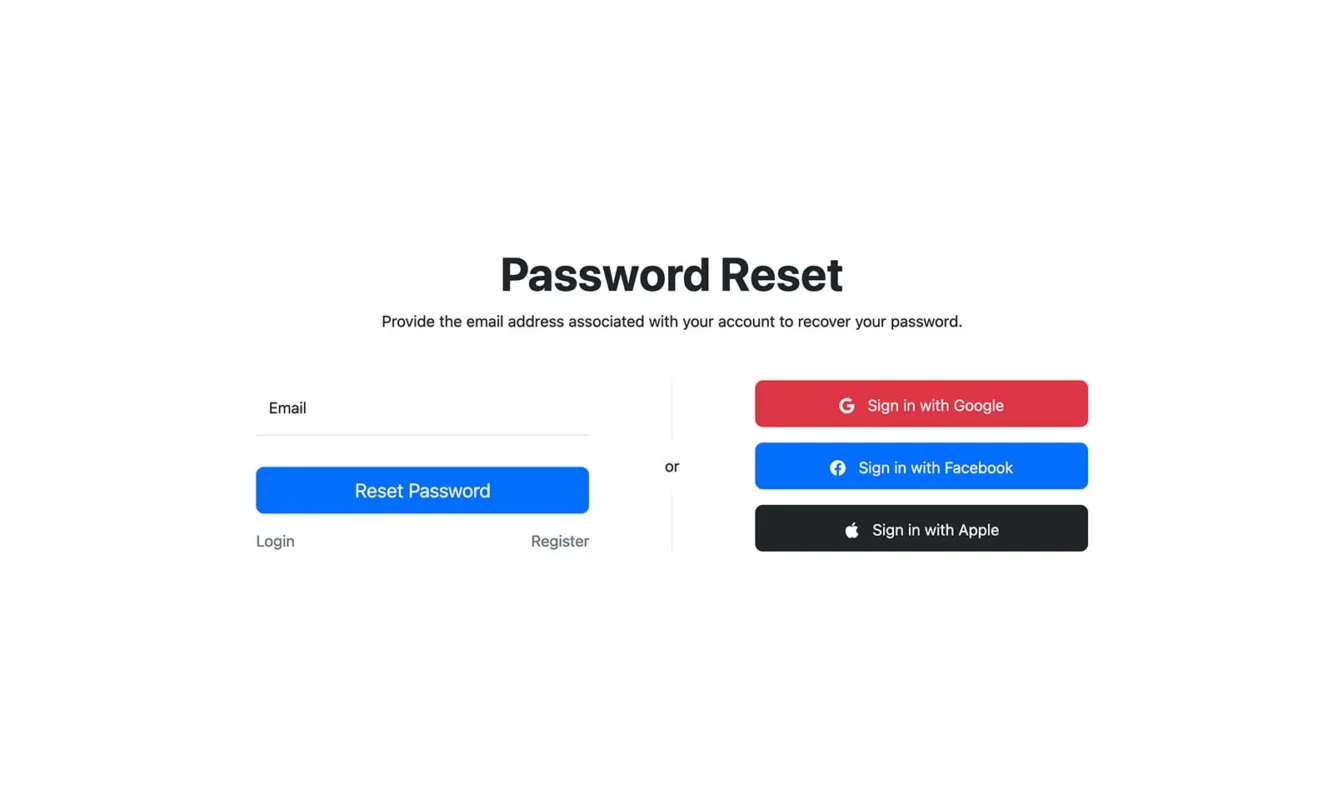
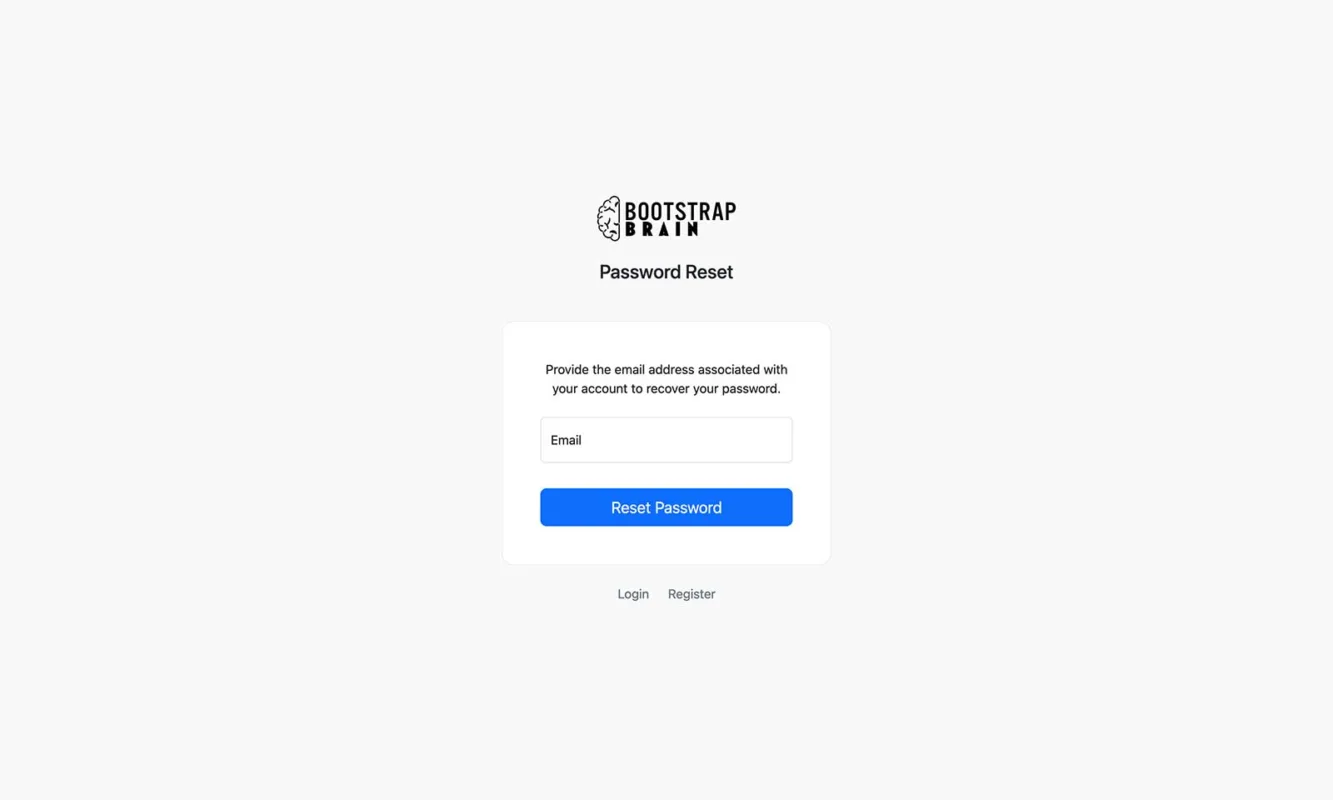
Bootstrap Responsive Password Reset Form Example

Bootstrap Free Password Reset Form Snippet

Bootstrap Free Forgot Password Form Snippet

Bootstrap Free Forgot Password Form Example

Bootstrap Free Password Reset Form Example

Bootstrap Free Forgot Password Form Template

Bootstrap Free Password Reset Form Template

Bootstrap Password Reset Form Snippet

Bootstrap Forgot Password Form Snippet

Bootstrap Forgot Password Form Example

Bootstrap Password Reset Form Example

Bootstrap Forgot Password Form Template

Bootstrap Password Reset Form Template
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute