Bootstrap Free Password Reset Form Example
This Bootstrap Password Reset Form Example is free, simple, responsive, and easy to integrate. It ensures a clean and consistent design and streamlines the development process.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

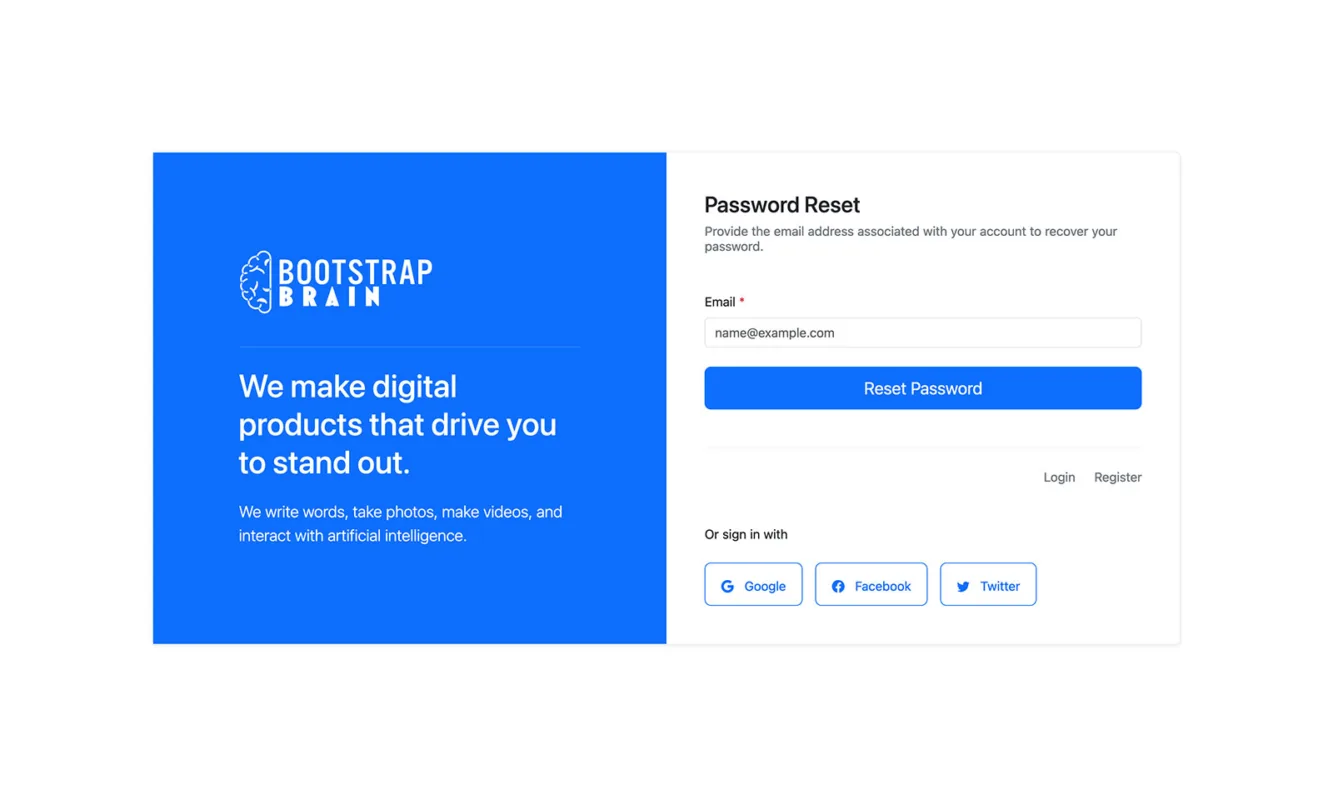
Bootstrap Free Password Reset Form Example
This Bootstrap’s free password reset form example follows a clear and intuitive design, making it easy for users to navigate the process. The form is crafted with user experience in mind, minimizing confusion and reducing the likelihood of errors during password recovery.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Related Forms
This Bootstrap Password Reset Form template belongs to the theme of the following Registration Form and Login Form templates.
The responsive design of this Bootstrap Password Reset Form ensures proper layout seamlessly on desktops, tablets, and smartphones. This adaptability enhances user accessibility and convenience.
Integrating this Bootstrap free password reset form into your project is a breeze. With minimal coding required, developers can save time and effort, allowing them to focus on other critical aspects of their applications. Bootstrap’s documentation provides clear guidelines, making it accessible for developers of all skill levels.
Security is of utmost importance when dealing with password-related functionalities. This Bootstrap’s password reset form example includes client-side validation to ensure users provide accurate and secure information. Developers can easily extend this validation to the server side for an additional layer of security.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Icons
- HTML5 Validation
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Password Reset 9 - Bootstrap Brain Component -->
<section class="bg-primary py-3 py-md-5 py-xl-8">
<div class="container">
<div class="row gy-4 align-items-center">
<div class="col-12 col-md-6 col-xl-7">
<div class="d-flex justify-content-center text-bg-primary">
<div class="col-12 col-xl-9">
<img class="img-fluid rounded mb-4" loading="lazy" src="./assets/img/bsb-logo-light.svg" width="245" height="80" alt="BootstrapBrain Logo">
<hr class="border-primary-subtle mb-4">
<h2 class="h1 mb-4">We make digital products that drive you to stand out.</h2>
<p class="lead mb-5">We write words, take photos, make videos, and interact with artificial intelligence.</p>
<div class="text-endx">
<svg xmlns="http://www.w3.org/2000/svg" width="48" height="48" fill="currentColor" class="bi bi-grip-horizontal" viewBox="0 0 16 16">
<path d="M2 8a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm0-3a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm3 3a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm0-3a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm3 3a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm0-3a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm3 3a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm0-3a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm3 3a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm0-3a1 1 0 1 1 0 2 1 1 0 0 1 0-2z" />
</svg>
</div>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-xl-5">
<div class="card border-0 rounded-4">
<div class="card-body p-3 p-md-4 p-xl-5">
<div class="row">
<div class="col-12">
<div class="mb-4">
<h2 class="h3">Password Reset</h2>
<h3 class="fs-6 fw-normal text-secondary m-0">Provide the email address associated with your account to recover your password.</h3>
</div>
</div>
</div>
<form action="#!">
<div class="row gy-3 overflow-hidden">
<div class="col-12">
<div class="form-floating mb-3">
<input type="email" class="form-control" name="email" id="email" placeholder="[email protected]" required>
<label for="email" class="form-label">Email</label>
</div>
</div>
<div class="col-12">
<div class="d-grid">
<button class="btn btn-primary btn-lg" type="submit">Reset Password</button>
</div>
</div>
</div>
</form>
<div class="row">
<div class="col-12">
<div class="d-flex gap-2 gap-md-4 flex-column flex-md-row justify-content-md-end mt-4">
<a href="#!" class="link-secondary text-decoration-none">Login</a>
<a href="#!" class="link-secondary text-decoration-none">Register</a>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<p class="mt-4 mb-4">Or continue with</p>
<div class="d-flex gap-2 gap-sm-3 justify-content-centerX">
<a href="#!" class="btn btn-outline-danger bsb-btn-circle bsb-btn-circle-2xl">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-google" viewBox="0 0 16 16">
<path d="M15.545 6.558a9.42 9.42 0 0 1 .139 1.626c0 2.434-.87 4.492-2.384 5.885h.002C11.978 15.292 10.158 16 8 16A8 8 0 1 1 8 0a7.689 7.689 0 0 1 5.352 2.082l-2.284 2.284A4.347 4.347 0 0 0 8 3.166c-2.087 0-3.86 1.408-4.492 3.304a4.792 4.792 0 0 0 0 3.063h.003c.635 1.893 2.405 3.301 4.492 3.301 1.078 0 2.004-.276 2.722-.764h-.003a3.702 3.702 0 0 0 1.599-2.431H8v-3.08h7.545z" />
</svg>
</a>
<a href="#!" class="btn btn-outline-primary bsb-btn-circle bsb-btn-circle-2xl">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-facebook" viewBox="0 0 16 16">
<path d="M16 8.049c0-4.446-3.582-8.05-8-8.05C3.58 0-.002 3.603-.002 8.05c0 4.017 2.926 7.347 6.75 7.951v-5.625h-2.03V8.05H6.75V6.275c0-2.017 1.195-3.131 3.022-3.131.876 0 1.791.157 1.791.157v1.98h-1.009c-.993 0-1.303.621-1.303 1.258v1.51h2.218l-.354 2.326H9.25V16c3.824-.604 6.75-3.934 6.75-7.951z" />
</svg>
</a>
<a href="#!" class="btn btn-outline-dark bsb-btn-circle bsb-btn-circle-2xl">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-apple" viewBox="0 0 16 16">
<path d="M11.182.008C11.148-.03 9.923.023 8.857 1.18c-1.066 1.156-.902 2.482-.878 2.516.024.034 1.52.087 2.475-1.258.955-1.345.762-2.391.728-2.43Zm3.314 11.733c-.048-.096-2.325-1.234-2.113-3.422.212-2.189 1.675-2.789 1.698-2.854.023-.065-.597-.79-1.254-1.157a3.692 3.692 0 0 0-1.563-.434c-.108-.003-.483-.095-1.254.116-.508.139-1.653.589-1.968.607-.316.018-1.256-.522-2.267-.665-.647-.125-1.333.131-1.824.328-.49.196-1.422.754-2.074 2.237-.652 1.482-.311 3.83-.067 4.56.244.729.625 1.924 1.273 2.796.576.984 1.34 1.667 1.659 1.899.319.232 1.219.386 1.843.067.502-.308 1.408-.485 1.766-.472.357.013 1.061.154 1.782.539.571.197 1.111.115 1.652-.105.541-.221 1.324-1.059 2.238-2.758.347-.79.505-1.217.473-1.282Z" />
<path d="M11.182.008C11.148-.03 9.923.023 8.857 1.18c-1.066 1.156-.902 2.482-.878 2.516.024.034 1.52.087 2.475-1.258.955-1.345.762-2.391.728-2.43Zm3.314 11.733c-.048-.096-2.325-1.234-2.113-3.422.212-2.189 1.675-2.789 1.698-2.854.023-.065-.597-.79-1.254-1.157a3.692 3.692 0 0 0-1.563-.434c-.108-.003-.483-.095-1.254.116-.508.139-1.653.589-1.968.607-.316.018-1.256-.522-2.267-.665-.647-.125-1.333.131-1.824.328-.49.196-1.422.754-2.074 2.237-.652 1.482-.311 3.83-.067 4.56.244.729.625 1.924 1.273 2.796.576.984 1.34 1.667 1.659 1.899.319.232 1.219.386 1.843.067.502-.308 1.408-.485 1.766-.472.357.013 1.061.154 1.782.539.571.197 1.111.115 1.652-.105.541-.221 1.324-1.059 2.238-2.758.347-.79.505-1.217.473-1.282Z" />
</svg>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/password-resets/password-reset-9/assets/css/password-reset-9.css">Bootstrap 5 Password Reset Form Snippets
By leveraging these Bootstrap Password Reset Form templates, developers can streamline the implementation of password reset forms, ultimately contributing to improved security measures and a seamless user journey across various digital platforms.

Bootstrap Responsive Password Reset Form Example

Bootstrap Free Password Reset Form Snippet

Bootstrap Free Forgot Password Form Snippet

Bootstrap Free Forgot Password Form Example

Bootstrap Free Password Reset Form Example

Bootstrap Free Forgot Password Form Template

Bootstrap Free Password Reset Form Template

Bootstrap Password Reset Form Snippet

Bootstrap Forgot Password Form Snippet

Bootstrap Forgot Password Form Example

Bootstrap Password Reset Form Example

Bootstrap Forgot Password Form Template

Bootstrap Password Reset Form Template
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute