Bootstrap Registration Form Design
User-friendly and visually appealing web designs are essential in today’s fast-paced digital landscape. Among the various elements crucial to a website’s success, This Bootstrap Registration Form Design will play a pivotal role in engaging users and gathering essential information.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

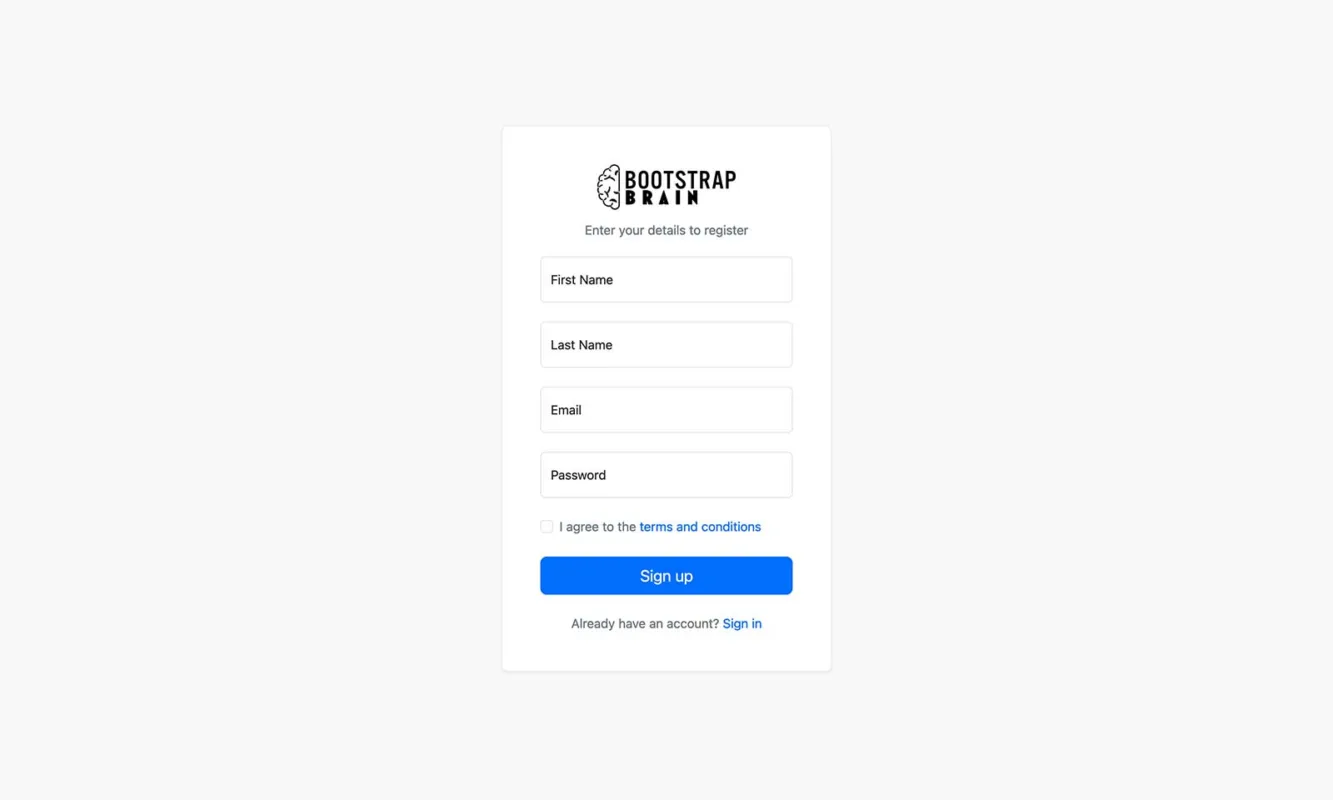
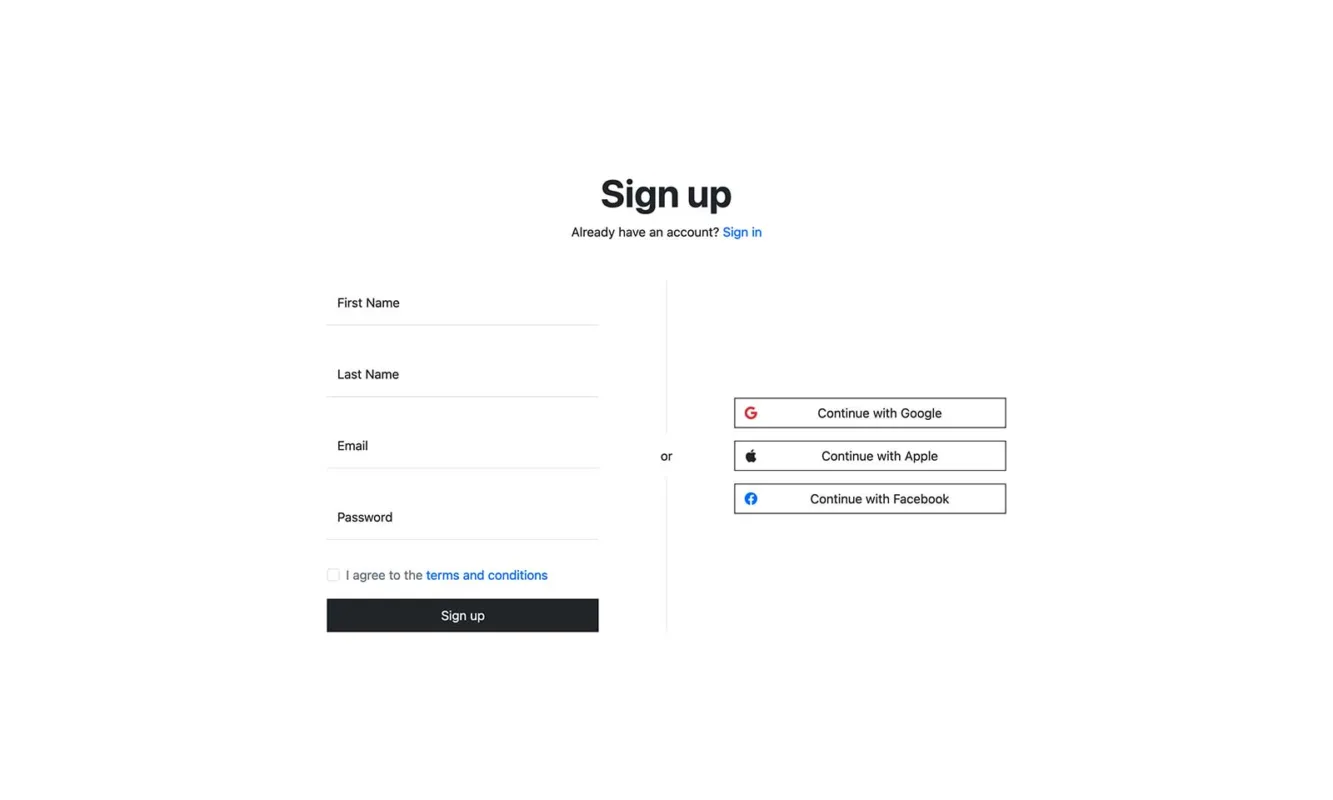
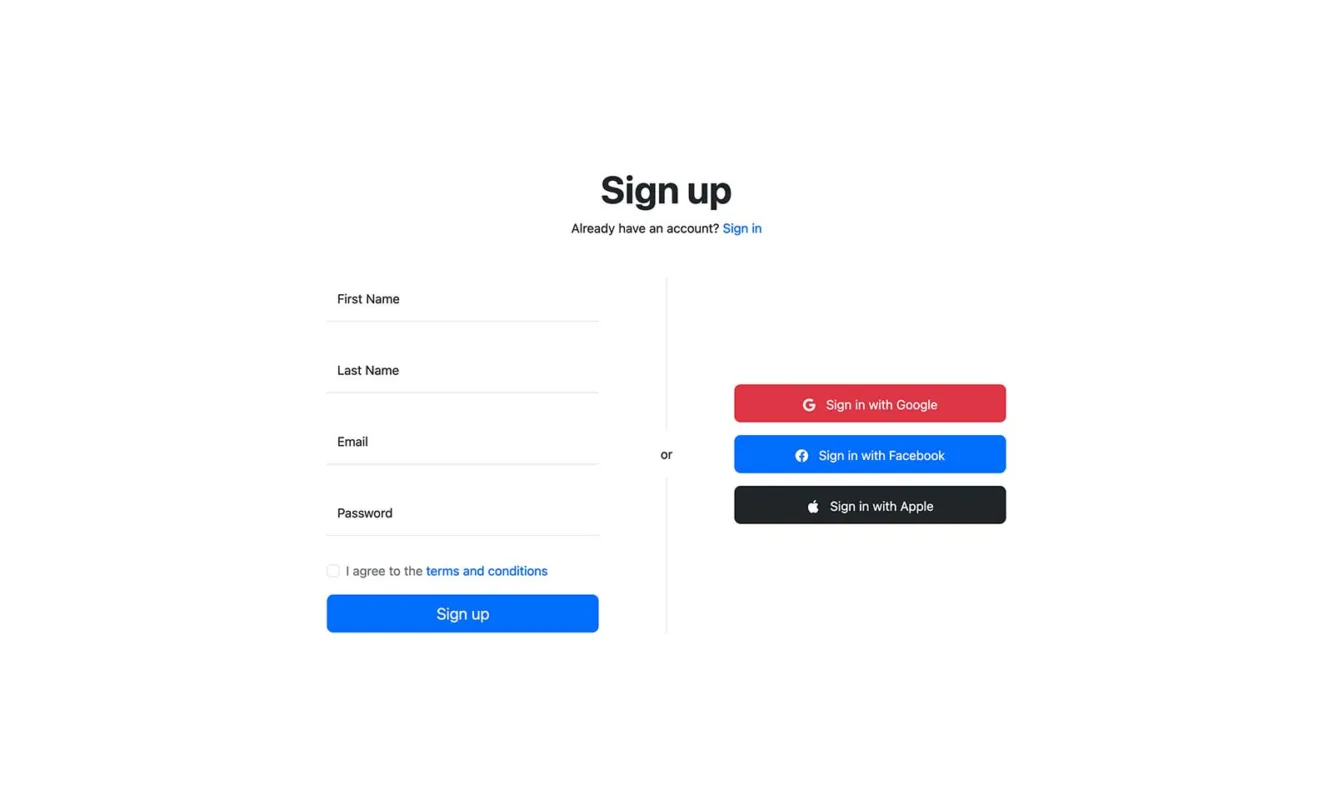
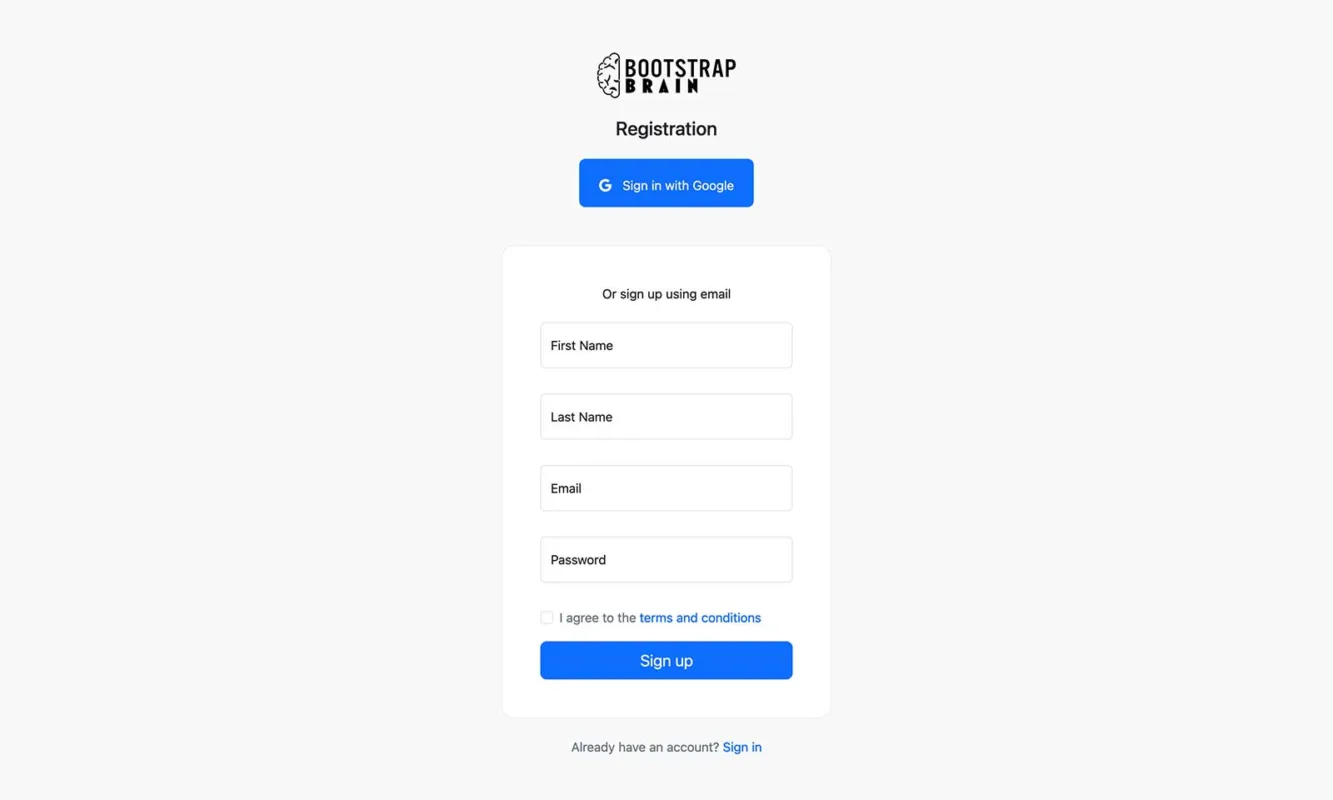
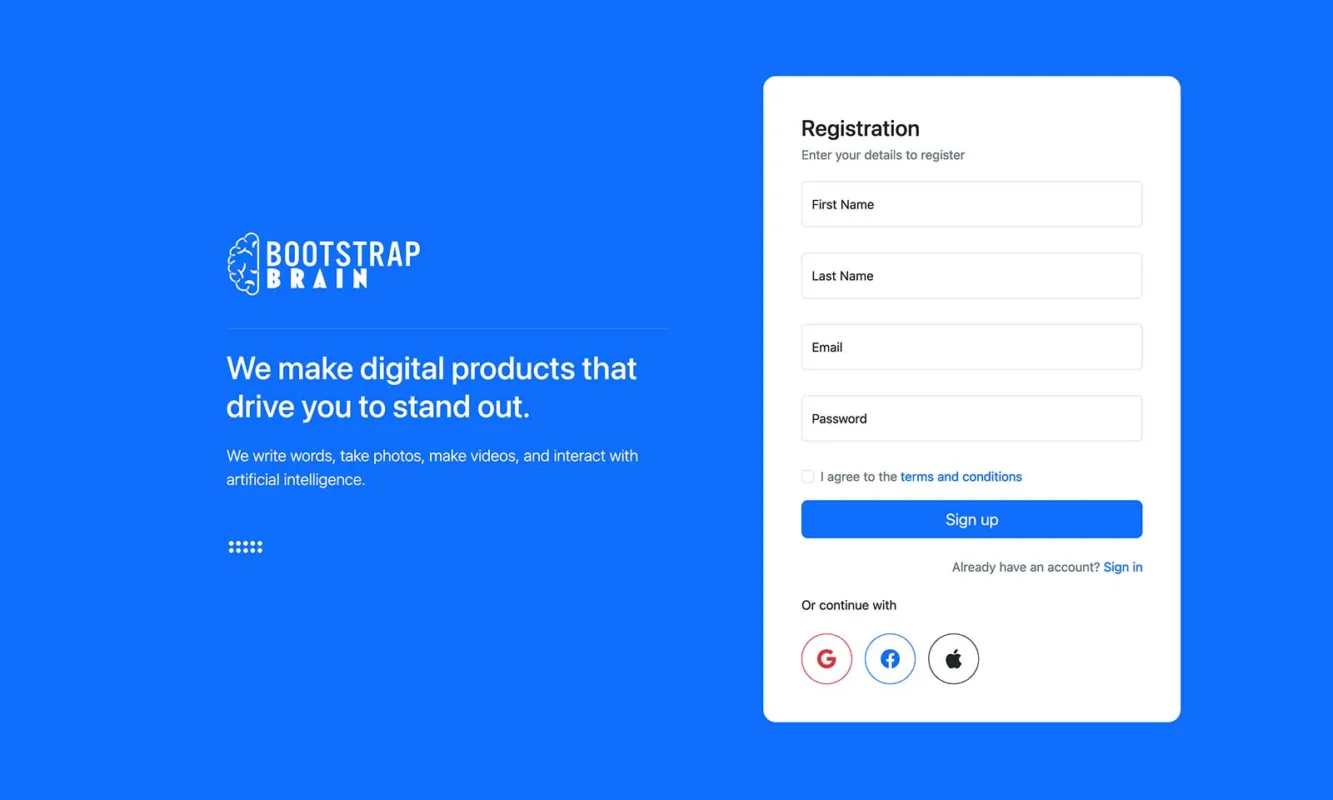
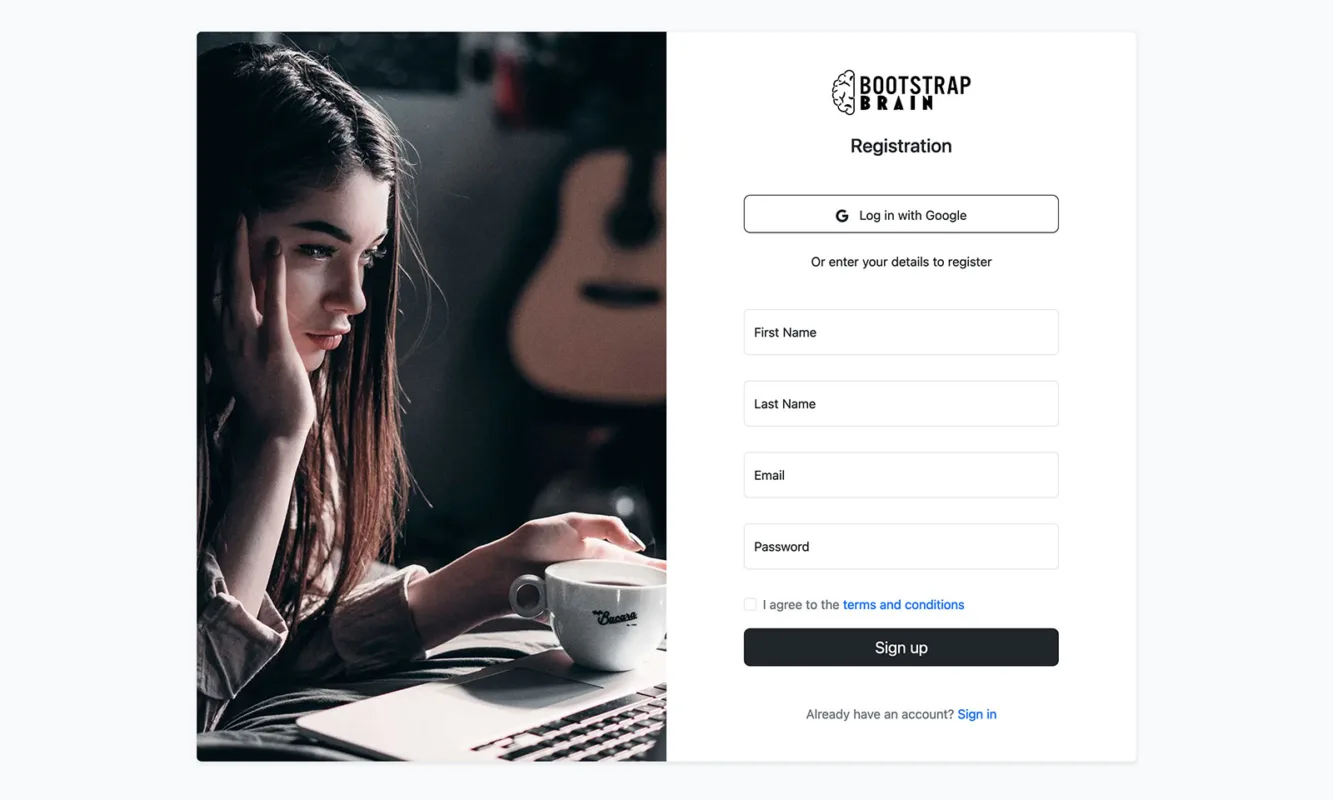
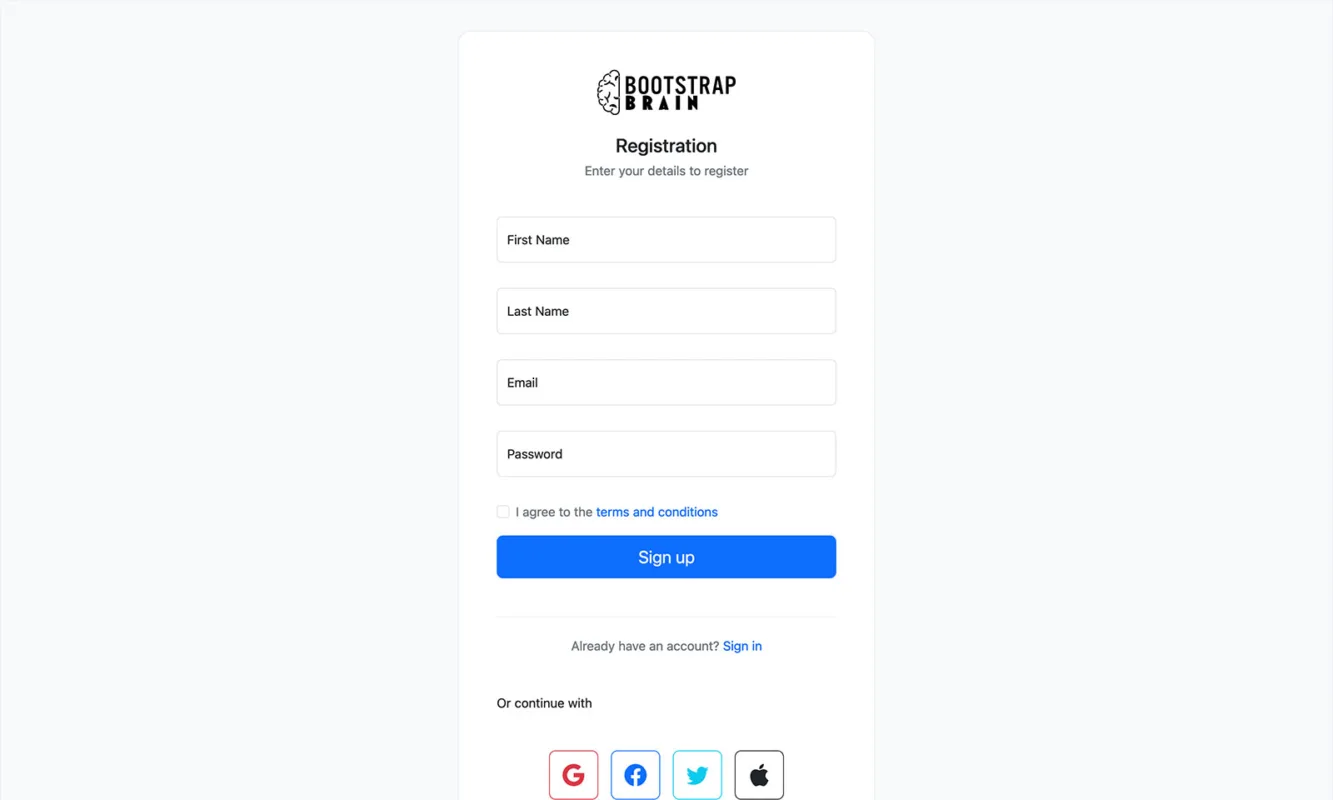
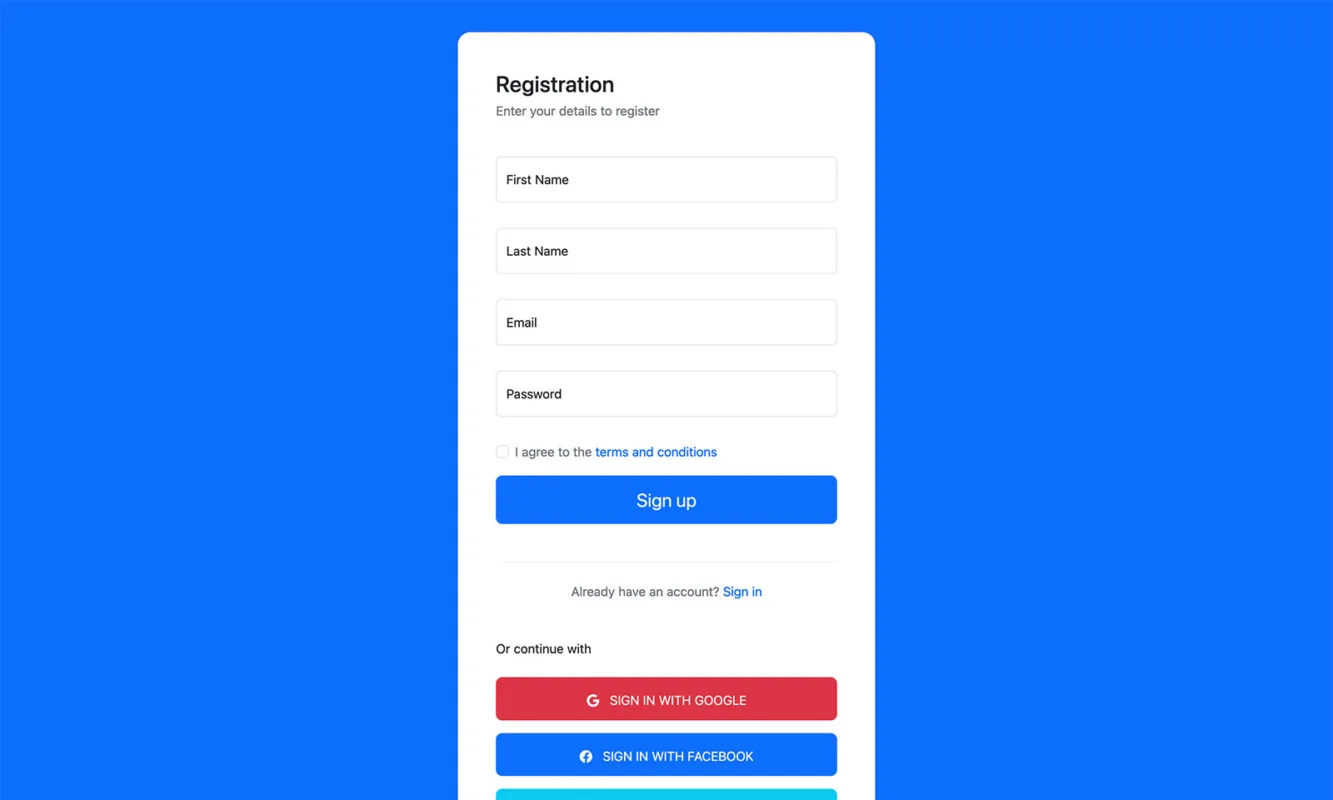
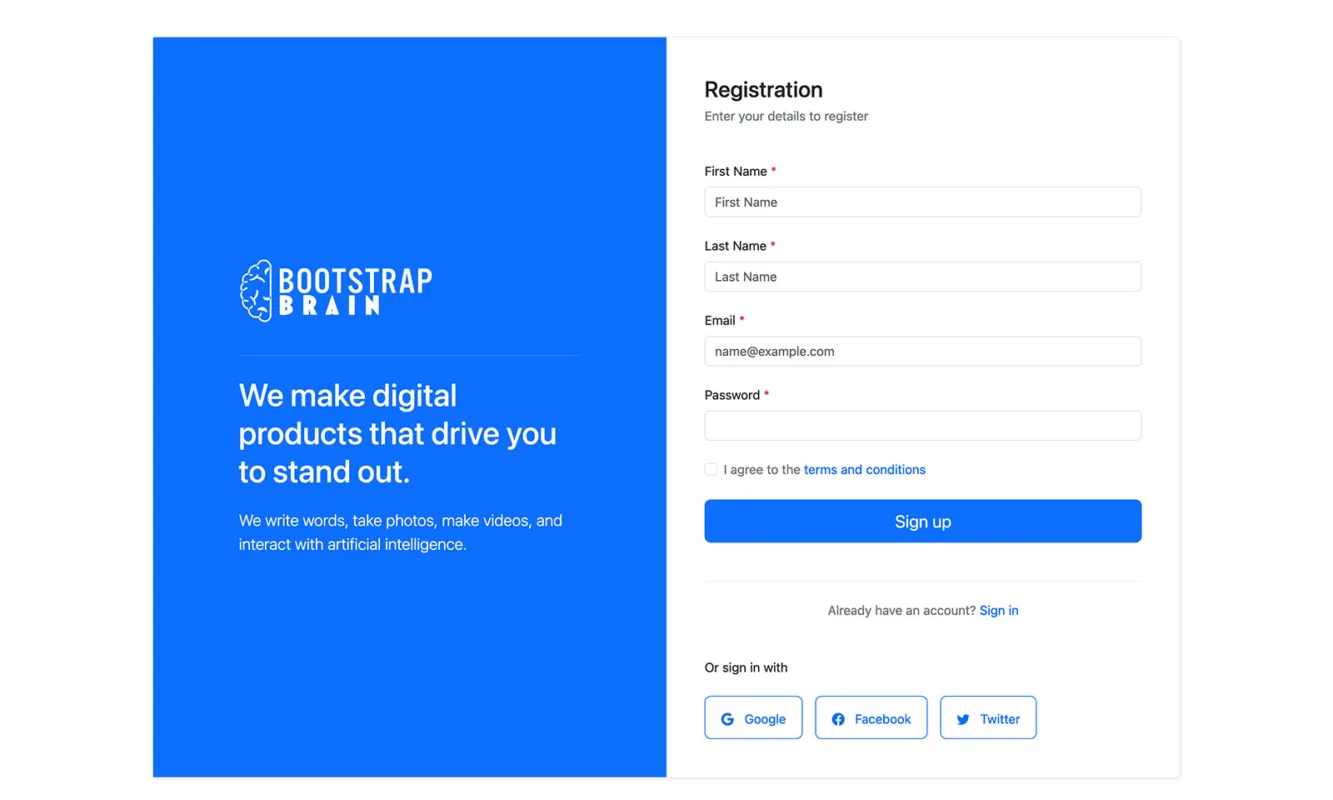
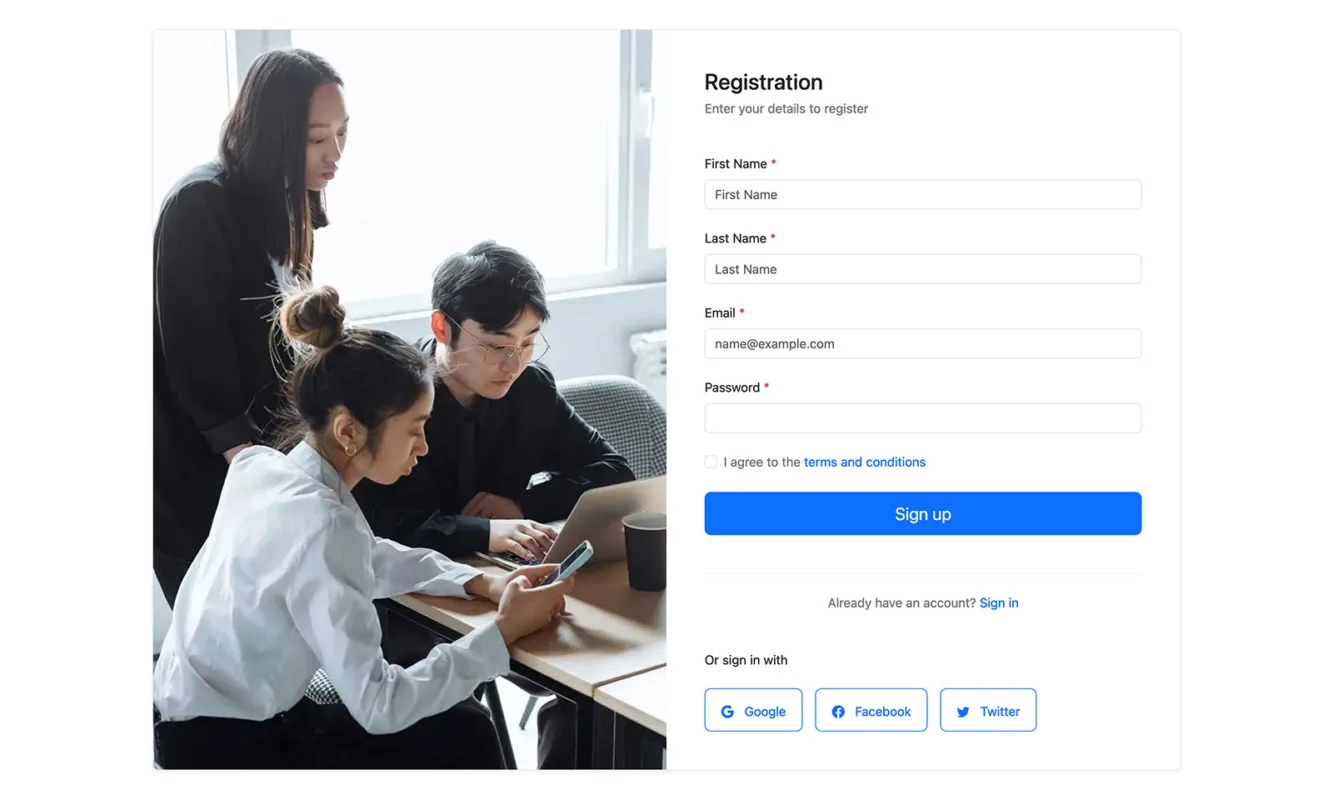
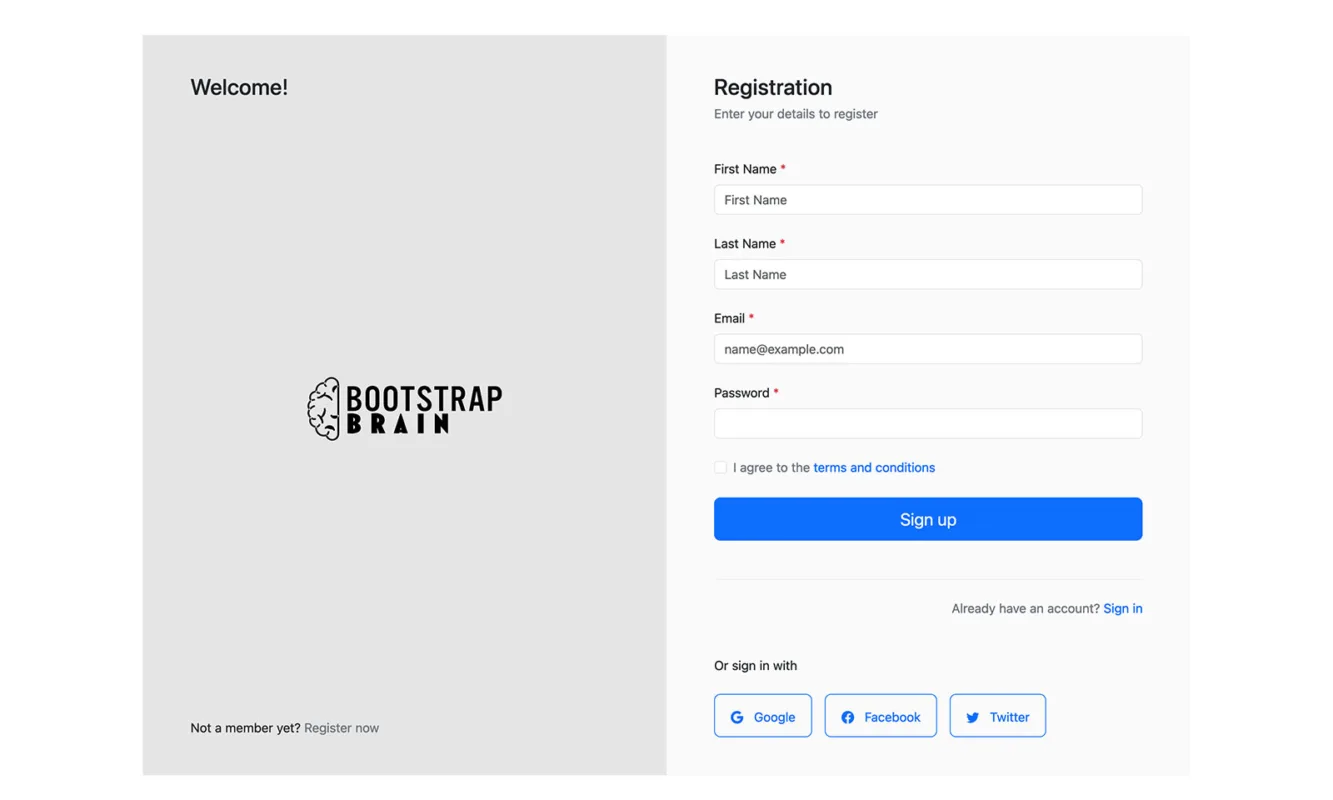
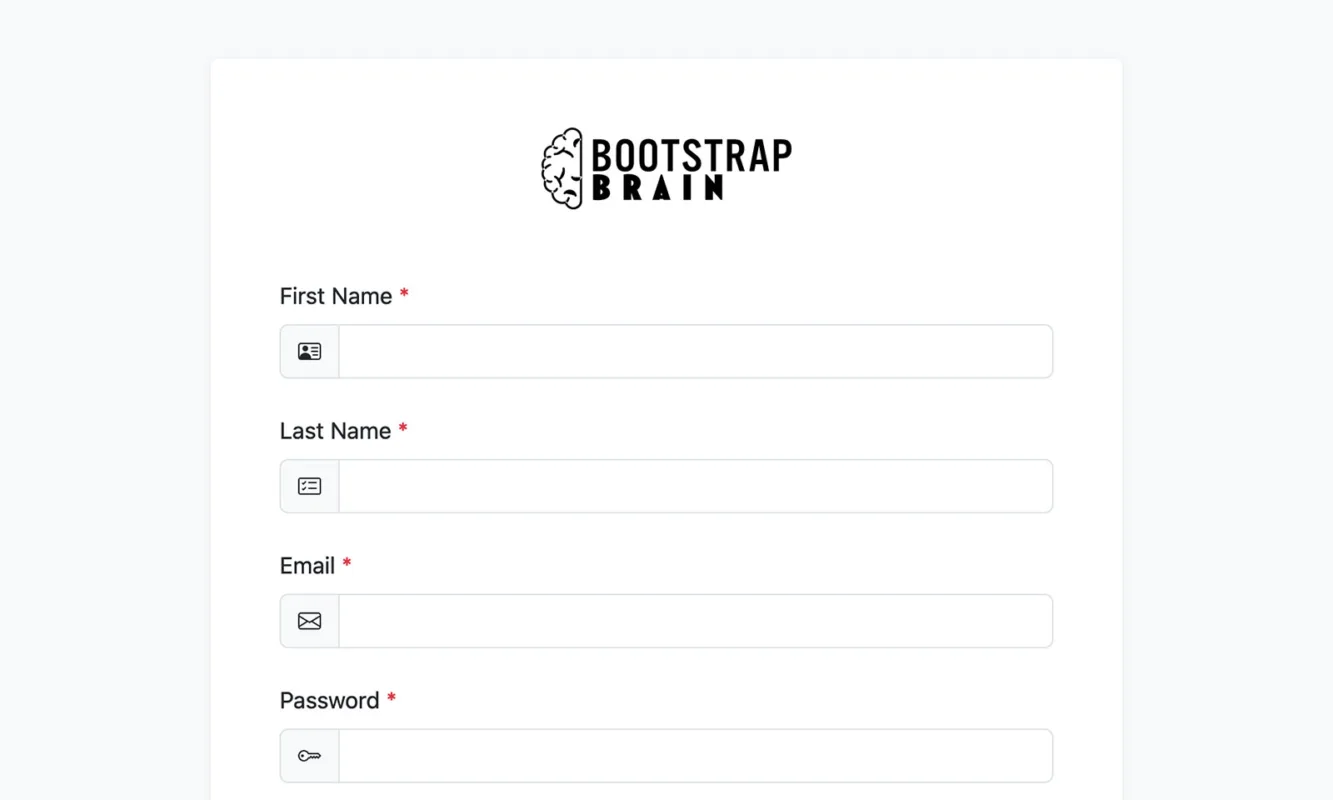
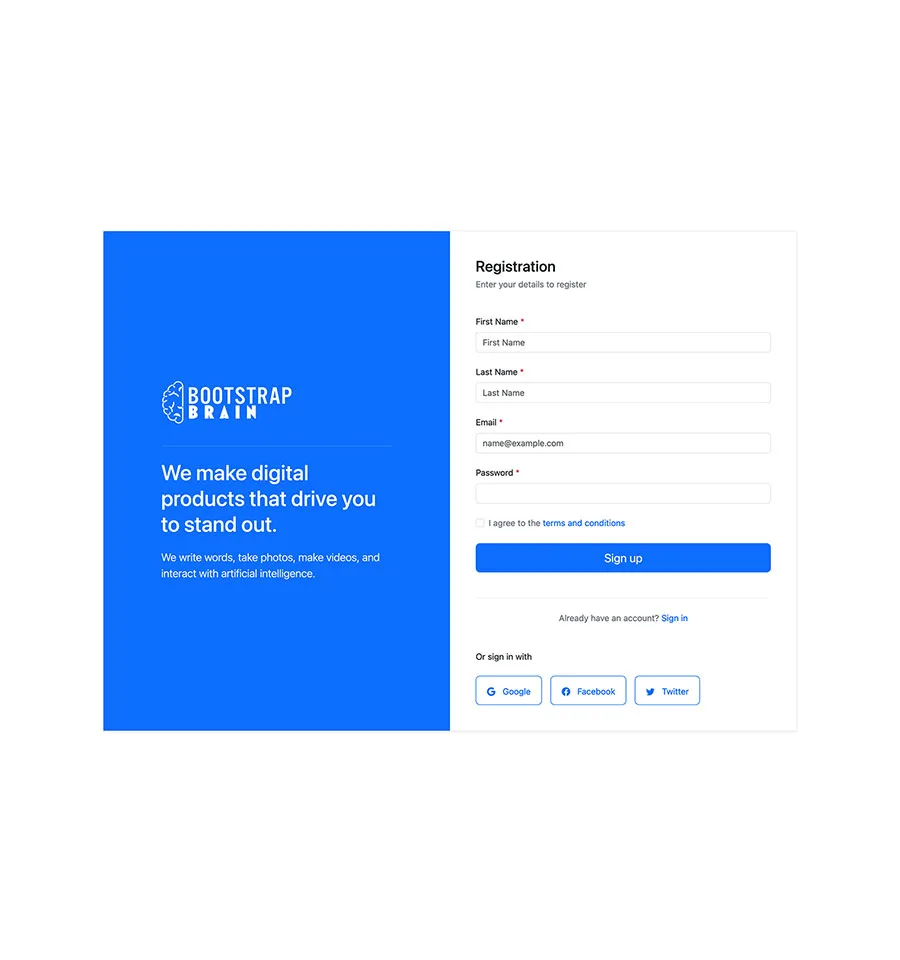
Bootstrap Registration Form Design
The collection of CSS and JavaScript libraries of the Bootstrap CSS Framework simplifies creating aesthetically pleasing, mobile-friendly, and consistent web designs across various devices and screen sizes. Within Bootstrap, this Bootstrap Registration Form Design will stand out as a fundamental component that facilitates user interaction and data collection seamlessly.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Related Forms
This Bootstrap Registration Form template belongs to the theme of the following Login Form and Password Reset Form templates.
One of the primary advantages of utilizing ready-made Bootstrap registration forms is the time saved in development. Instead of starting from scratch, developers can use Bootstrap’s pre-built form templates and customize them as needed to expedite the development process significantly, allowing designers to focus on other crucial aspects of the website.
Developers ensure consistency throughout the website’s interface by utilizing this Bootstrap registration form design. This Bootstrap Registration Form Design integrates seamlessly with other Bootstrap components, providing compatibility and a unified look and feel across the site.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Icons
- HTML5 Validation
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Registration 5 - Bootstrap Brain Component -->
<section class="p-3 p-md-4 p-xl-5">
<div class="container">
<div class="card border-light-subtle shadow-sm">
<div class="row g-0">
<div class="col-12 col-md-6 text-bg-primary">
<div class="d-flex align-items-center justify-content-center h-100">
<div class="col-10 col-xl-8 py-3">
<img class="img-fluid rounded mb-4" loading="lazy" src="./assets/img/bsb-logo-light.svg" width="245" height="80" alt="BootstrapBrain Logo">
<hr class="border-primary-subtle mb-4">
<h2 class="h1 mb-4">We make digital products that drive you to stand out.</h2>
<p class="lead m-0">We write words, take photos, make videos, and interact with artificial intelligence.</p>
</div>
</div>
</div>
<div class="col-12 col-md-6">
<div class="card-body p-3 p-md-4 p-xl-5">
<div class="row">
<div class="col-12">
<div class="mb-5">
<h2 class="h3">Registration</h2>
<h3 class="fs-6 fw-normal text-secondary m-0">Enter your details to register</h3>
</div>
</div>
</div>
<form action="#!">
<div class="row gy-3 gy-md-4 overflow-hidden">
<div class="col-12">
<label for="firstName" class="form-label">First Name <span class="text-danger">*</span></label>
<input type="email" class="form-control" name="firstName" id="firstName" placeholder="First Name" required>
</div>
<div class="col-12">
<label for="lastName" class="form-label">Last Name <span class="text-danger">*</span></label>
<input type="email" class="form-control" name="lastName" id="lastName" placeholder="Last Name" required>
</div>
<div class="col-12">
<label for="email" class="form-label">Email <span class="text-danger">*</span></label>
<input type="email" class="form-control" name="email" id="email" placeholder="[email protected]" required>
</div>
<div class="col-12">
<label for="password" class="form-label">Password <span class="text-danger">*</span></label>
<input type="password" class="form-control" name="password" id="password" value="" required>
</div>
<div class="col-12">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" name="iAgree" id="iAgree" required>
<label class="form-check-label text-secondary" for="iAgree">
I agree to the <a href="#!" class="link-primary text-decoration-none">terms and conditions</a>
</label>
</div>
</div>
<div class="col-12">
<div class="d-grid">
<button class="btn bsb-btn-xl btn-primary" type="submit">Sign up</button>
</div>
</div>
</div>
</form>
<div class="row">
<div class="col-12">
<hr class="mt-5 mb-4 border-secondary-subtle">
<p class="m-0 text-secondary text-center">Already have an account? <a href="#!" class="link-primary text-decoration-none">Sign in</a></p>
</div>
</div>
<div class="row">
<div class="col-12">
<p class="mt-5 mb-4">Or sign in with</p>
<div class="d-flex gap-3 flex-column flex-xl-row">
<a href="#!" class="btn bsb-btn-xl btn-outline-primary">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-google" viewBox="0 0 16 16">
<path d="M15.545 6.558a9.42 9.42 0 0 1 .139 1.626c0 2.434-.87 4.492-2.384 5.885h.002C11.978 15.292 10.158 16 8 16A8 8 0 1 1 8 0a7.689 7.689 0 0 1 5.352 2.082l-2.284 2.284A4.347 4.347 0 0 0 8 3.166c-2.087 0-3.86 1.408-4.492 3.304a4.792 4.792 0 0 0 0 3.063h.003c.635 1.893 2.405 3.301 4.492 3.301 1.078 0 2.004-.276 2.722-.764h-.003a3.702 3.702 0 0 0 1.599-2.431H8v-3.08h7.545z" />
</svg>
<span class="ms-2 fs-6">Google</span>
</a>
<a href="#!" class="btn bsb-btn-xl btn-outline-primary">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-facebook" viewBox="0 0 16 16">
<path d="M16 8.049c0-4.446-3.582-8.05-8-8.05C3.58 0-.002 3.603-.002 8.05c0 4.017 2.926 7.347 6.75 7.951v-5.625h-2.03V8.05H6.75V6.275c0-2.017 1.195-3.131 3.022-3.131.876 0 1.791.157 1.791.157v1.98h-1.009c-.993 0-1.303.621-1.303 1.258v1.51h2.218l-.354 2.326H9.25V16c3.824-.604 6.75-3.934 6.75-7.951z" />
</svg>
<span class="ms-2 fs-6">Facebook</span>
</a>
<a href="#!" class="btn bsb-btn-xl btn-outline-primary">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-twitter" viewBox="0 0 16 16">
<path d="M5.026 15c6.038 0 9.341-5.003 9.341-9.334 0-.14 0-.282-.006-.422A6.685 6.685 0 0 0 16 3.542a6.658 6.658 0 0 1-1.889.518 3.301 3.301 0 0 0 1.447-1.817 6.533 6.533 0 0 1-2.087.793A3.286 3.286 0 0 0 7.875 6.03a9.325 9.325 0 0 1-6.767-3.429 3.289 3.289 0 0 0 1.018 4.382A3.323 3.323 0 0 1 .64 6.575v.045a3.288 3.288 0 0 0 2.632 3.218 3.203 3.203 0 0 1-.865.115 3.23 3.23 0 0 1-.614-.057 3.283 3.283 0 0 0 3.067 2.277A6.588 6.588 0 0 1 .78 13.58a6.32 6.32 0 0 1-.78-.045A9.344 9.344 0 0 0 5.026 15z" />
</svg>
<span class="ms-2 fs-6">Twitter</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/registrations/registration-5/assets/css/registration-5.css">Bootstrap 5 Registration Form Snippets
These Bootstrap Registration Form Templates are invaluable in creating efficient, secure, and visually appealing registration processes. Its ability to streamline development, ensure user-friendly interfaces, and uphold security standards makes it a cornerstone in modern web development practices.

Bootstrap Signup Form Code

Bootstrap Signup Form Design

Bootstrap Signup Form Widget

Bootstrap Signup Form Example

Bootstrap Signup Form Snippet

Bootstrap Signup Form Template with Floating Labels

Bootstrap Signup Form Template

Bootstrap Registration Form Code

Bootstrap Registration Form Design

Bootstrap Registration Form Widget

Bootstrap Registration Form Example

Bootstrap Registration Form Snippet

Bootstrap Registration Form Template
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute