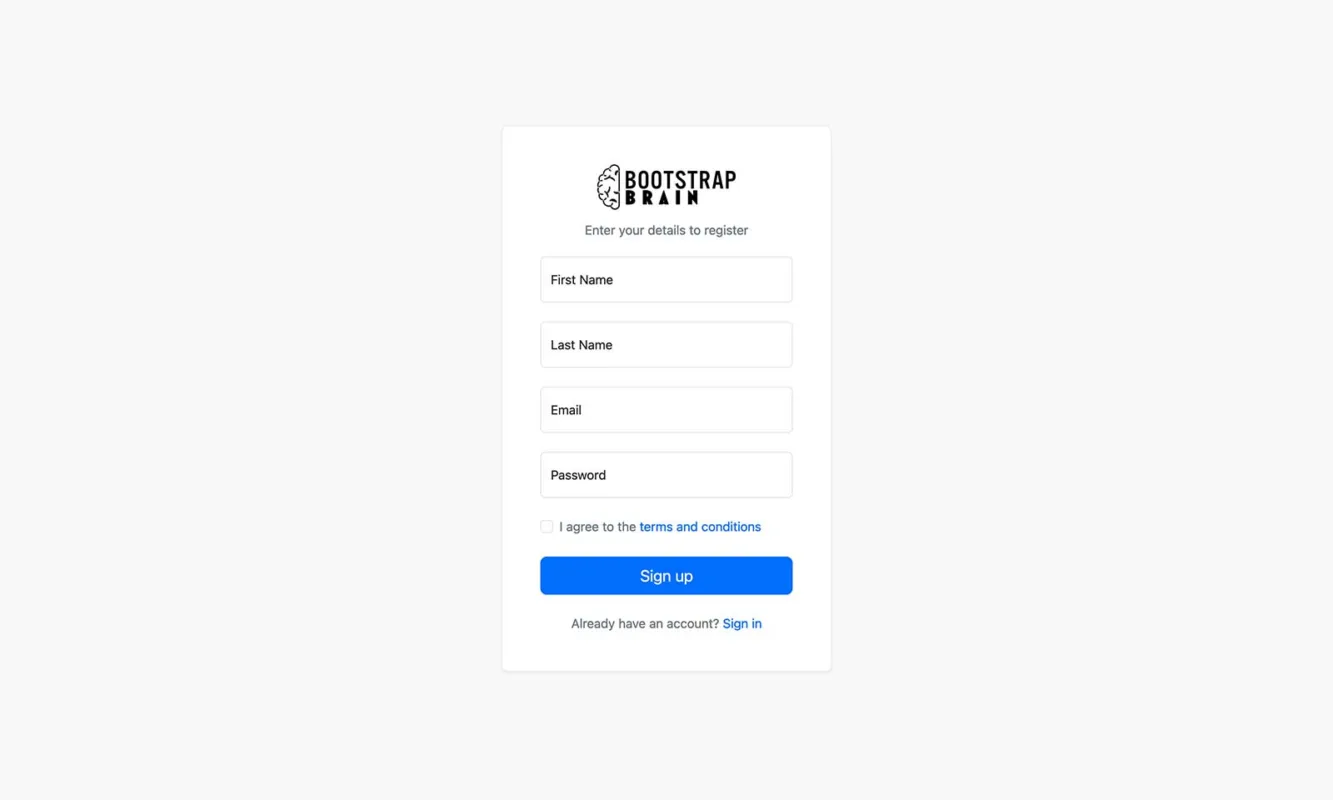
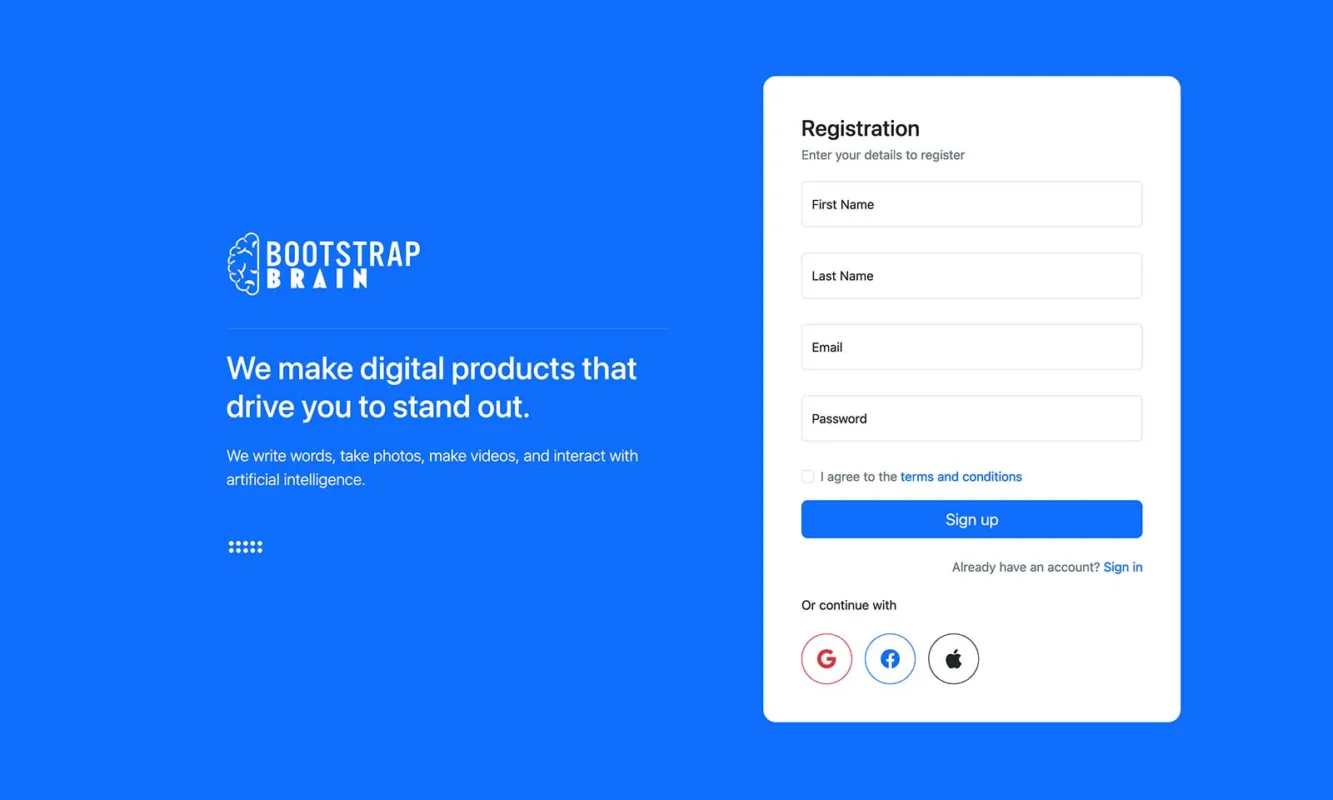
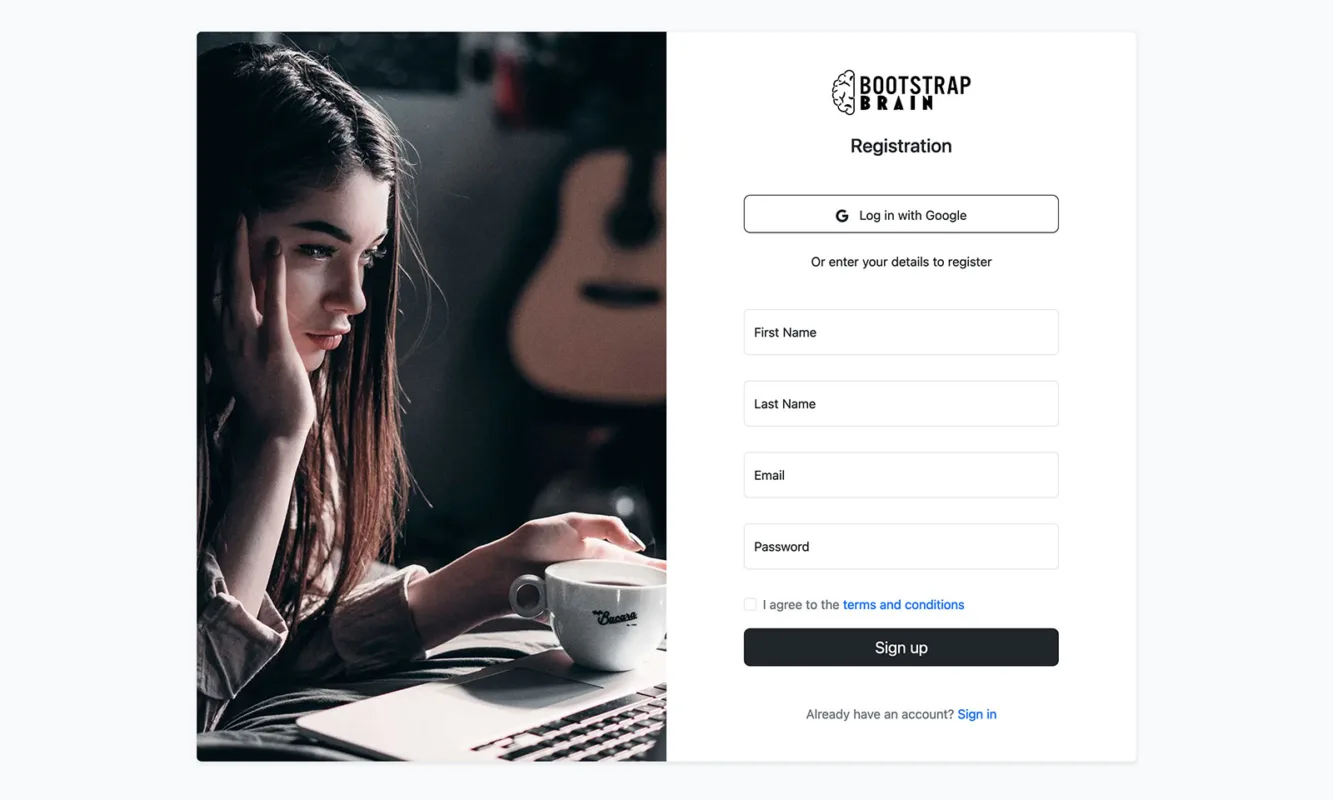
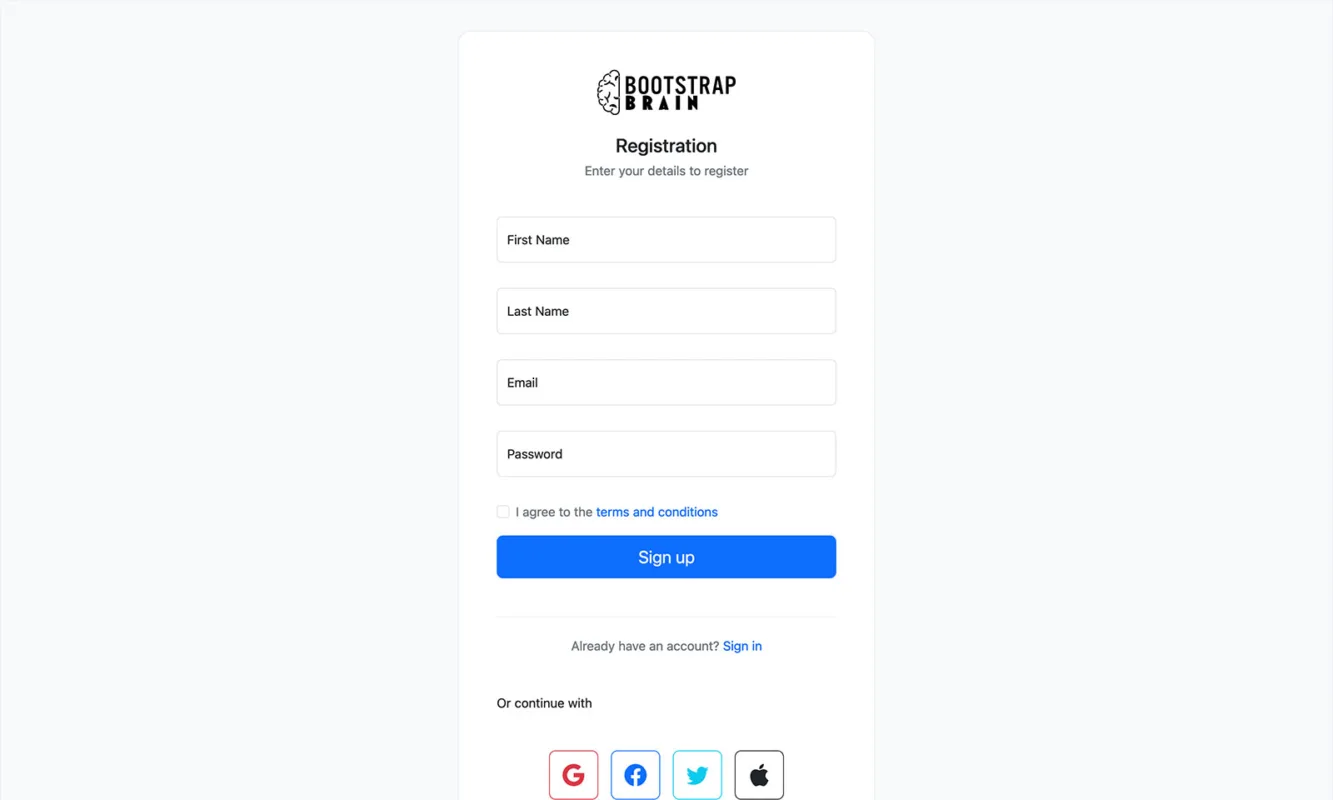
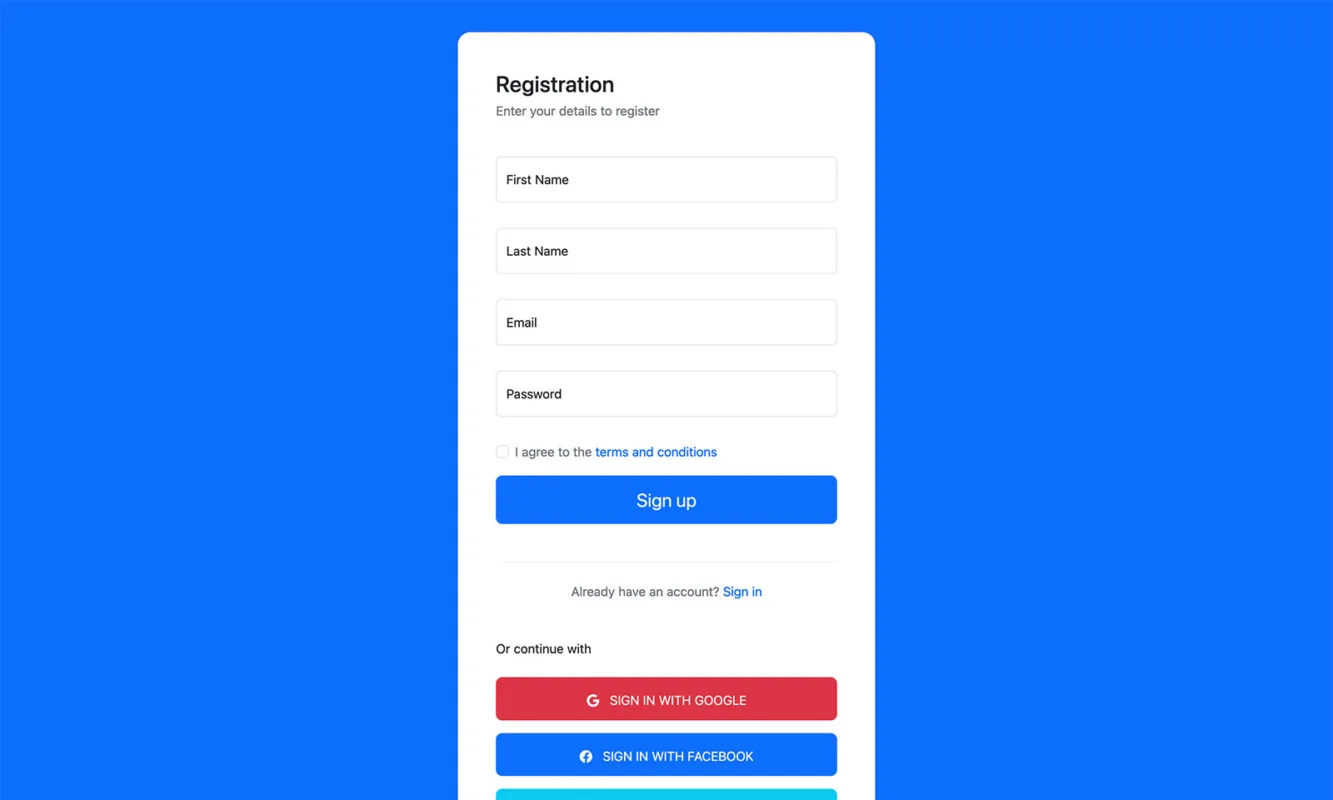
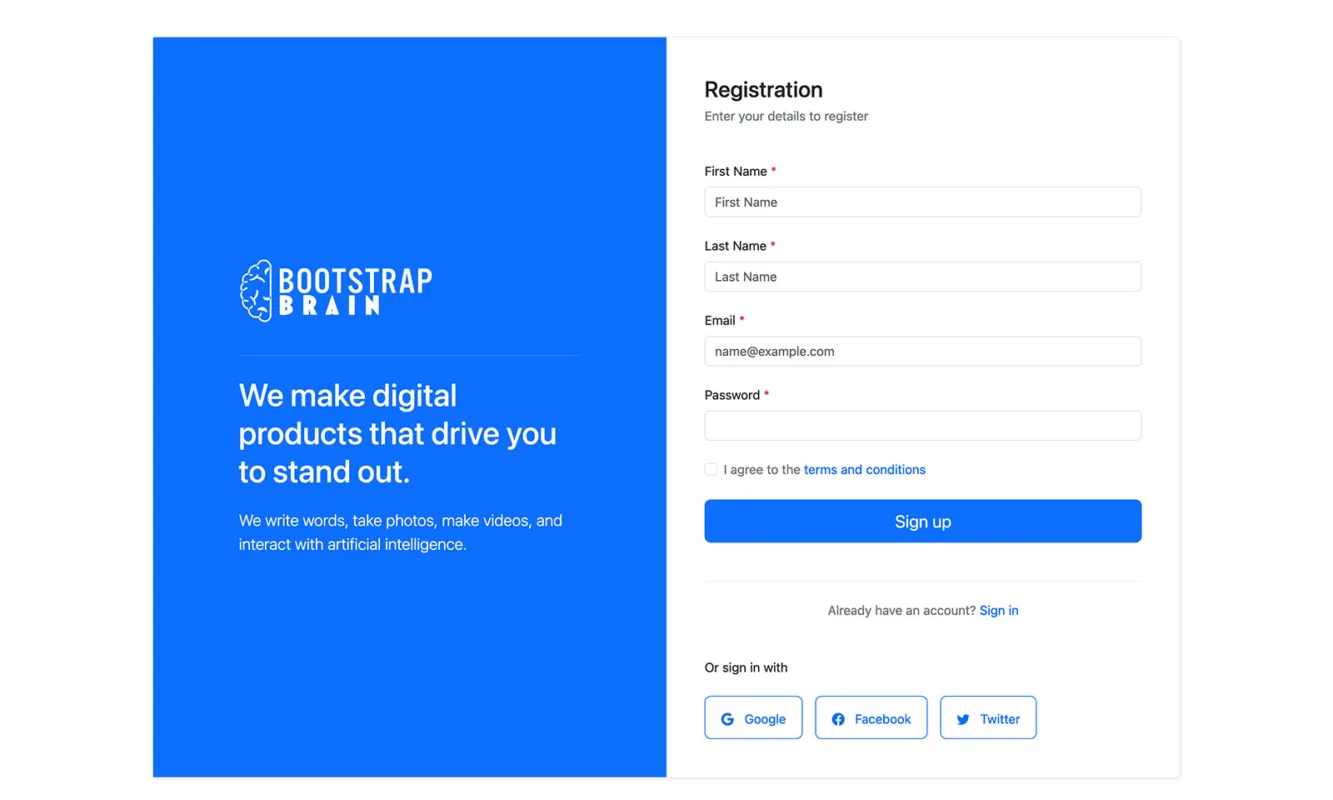
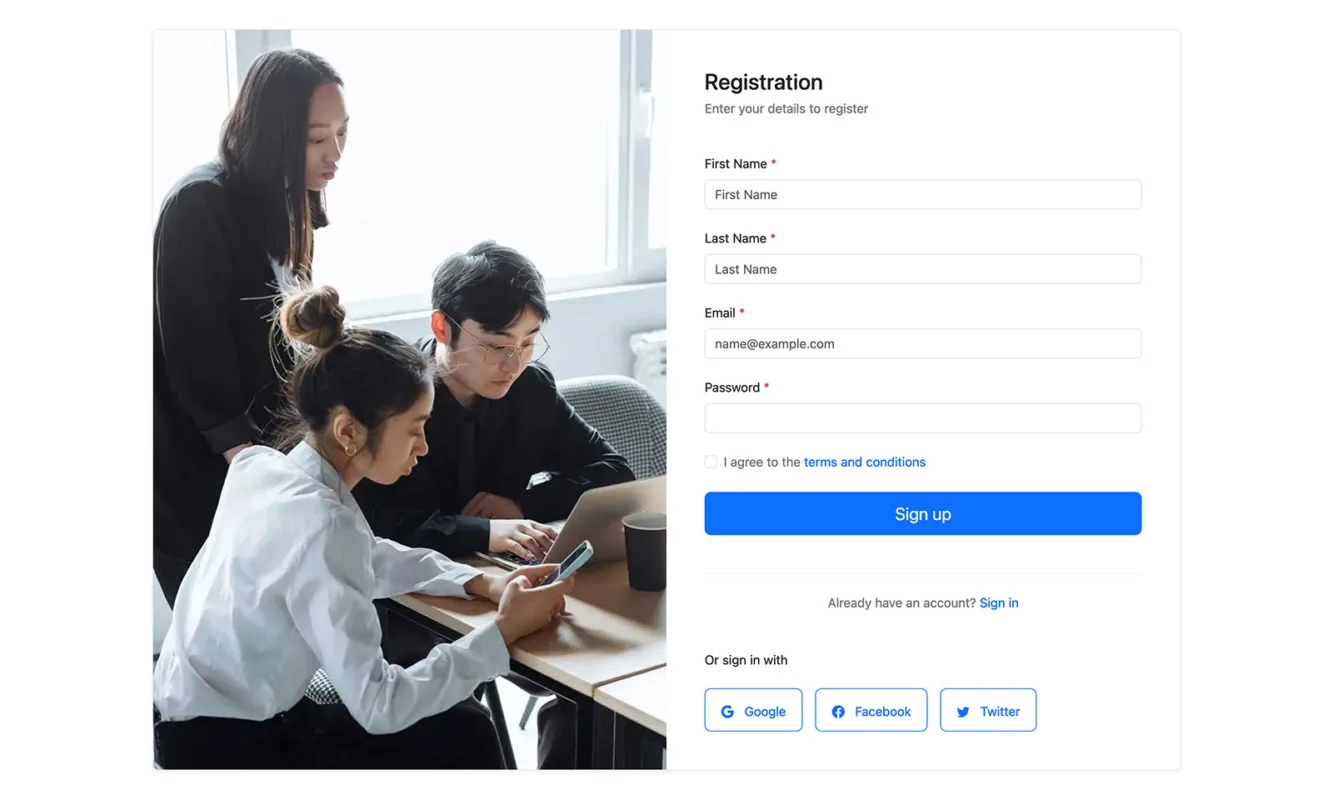
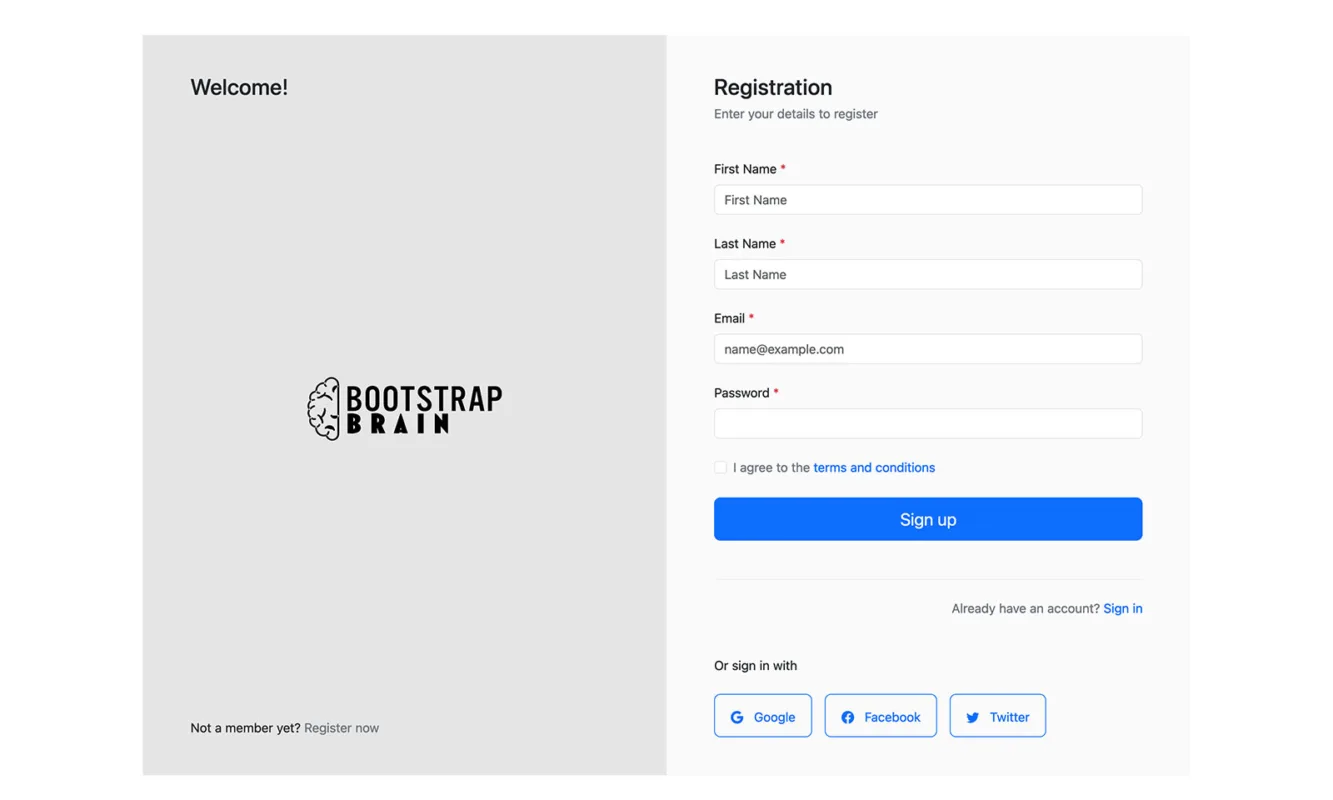
Bootstrap Signup Form Template with Floating Labels
In the digital era, where user experience reigns supreme, the design and functionality of web forms play a pivotal role in engaging users and prompting them to interact with a website or application. This pre-designed Bootstrap signup form template with floating labels can significantly enhance the user experience.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap snippet on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

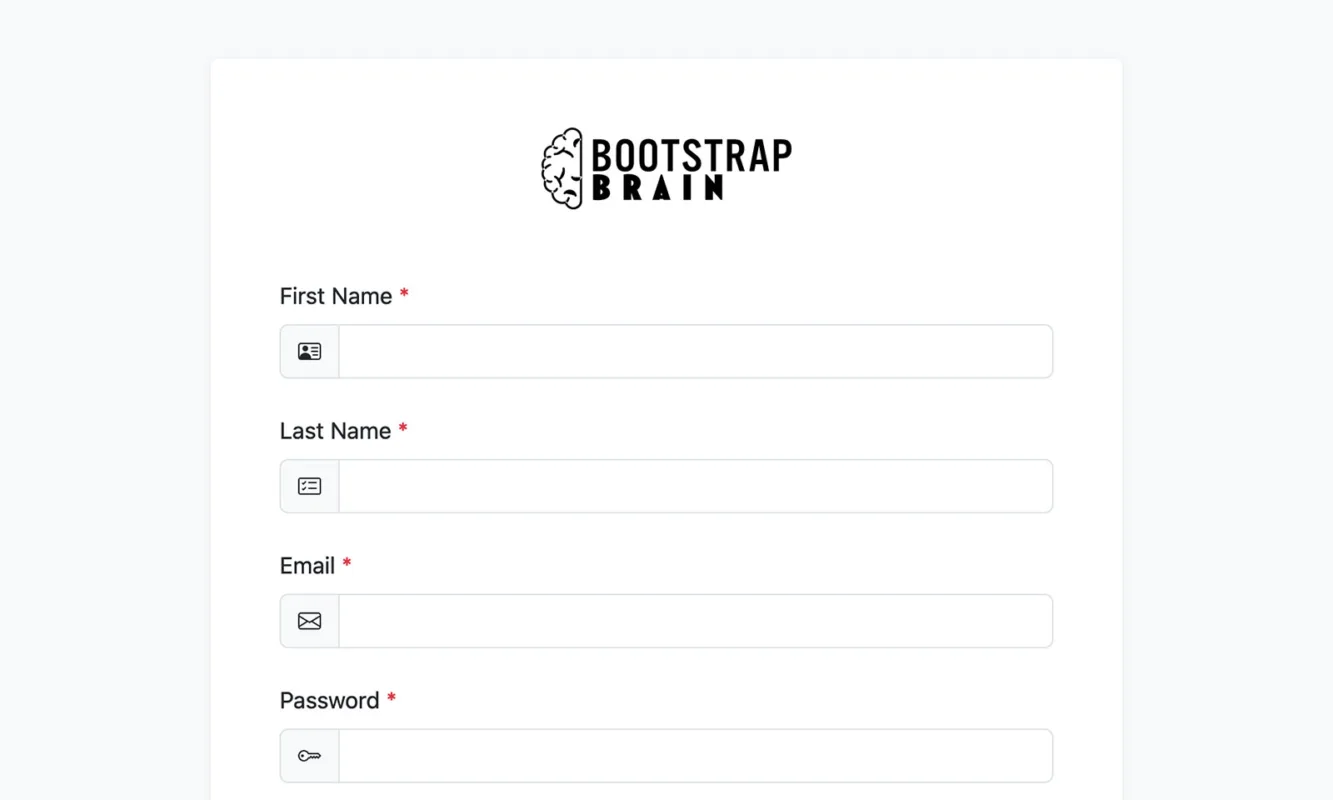
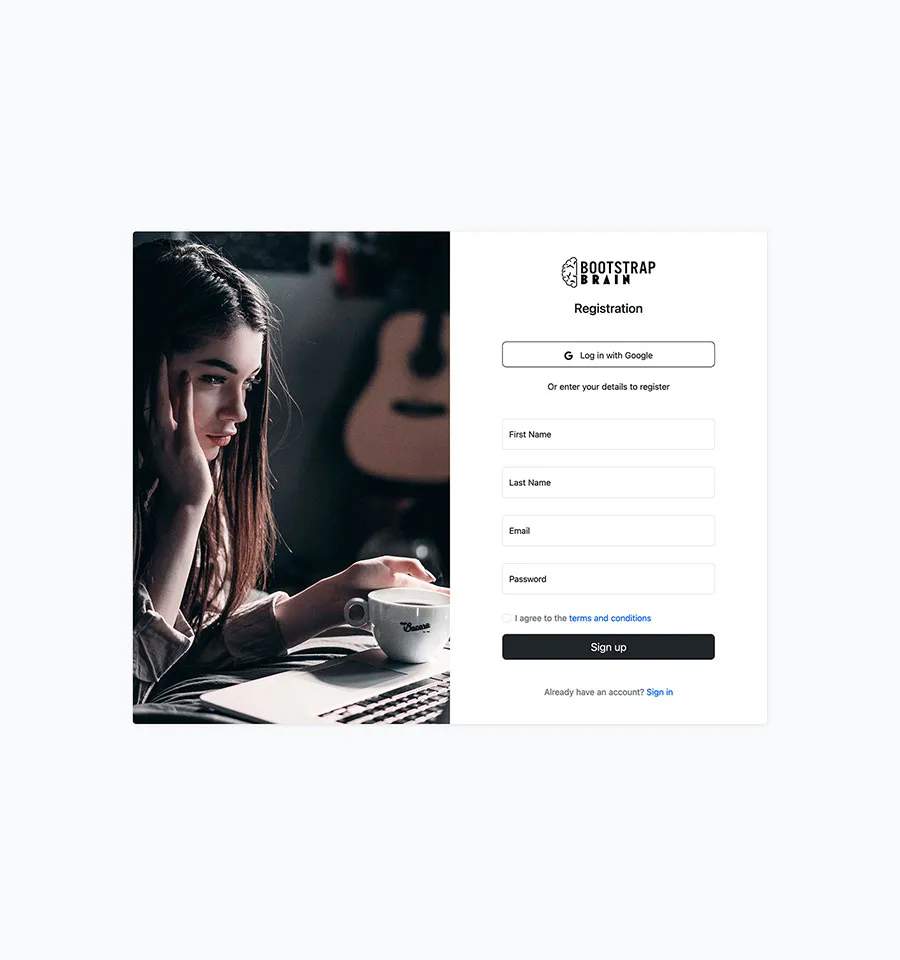
Bootstrap Signup Form Template with Floating Labels
This Bootstrap signup form template with floating labels presents a modern and elegant design approach. The floating labels elegantly transition above the input fields when users start typing, providing a seamless and intuitive user experience. This design element saves space on the form and ensures clarity and readability, thereby simplifying the interaction process for users.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Related Forms
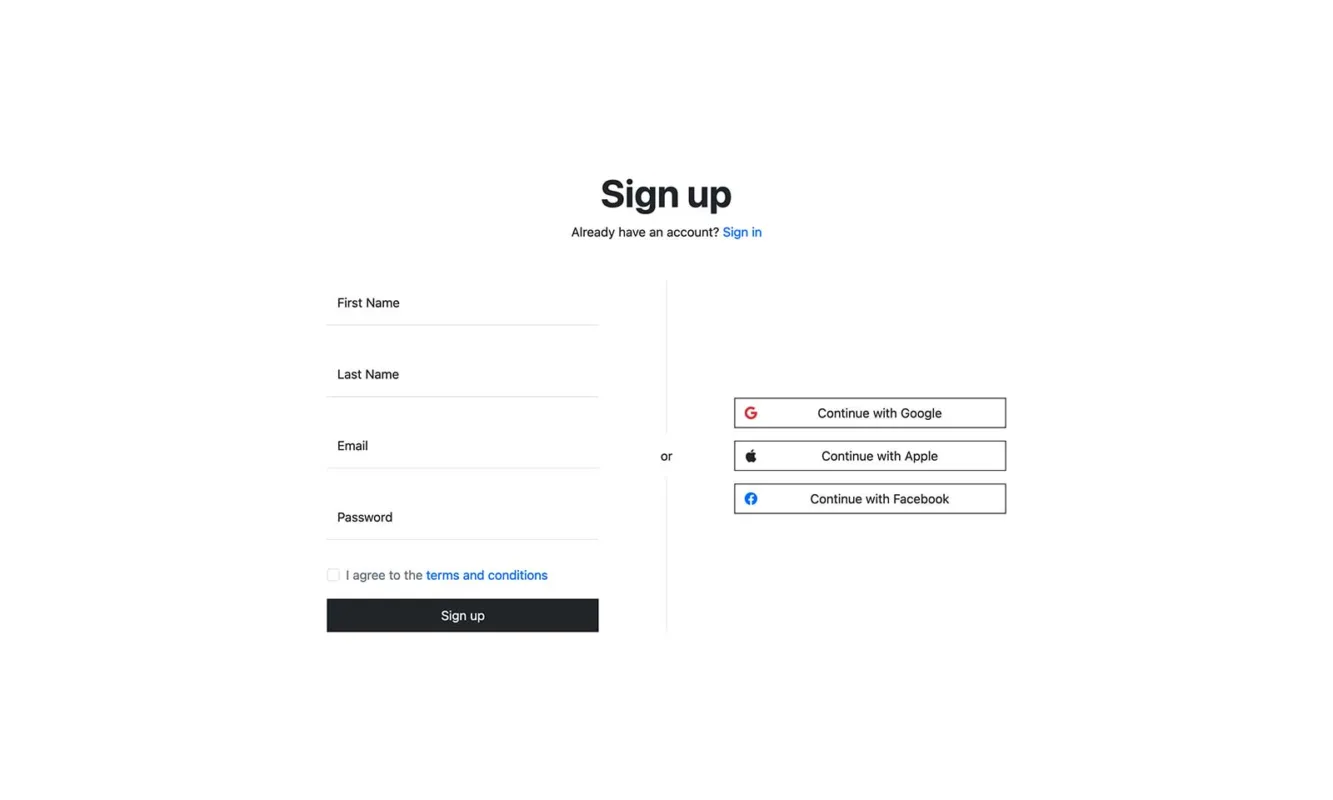
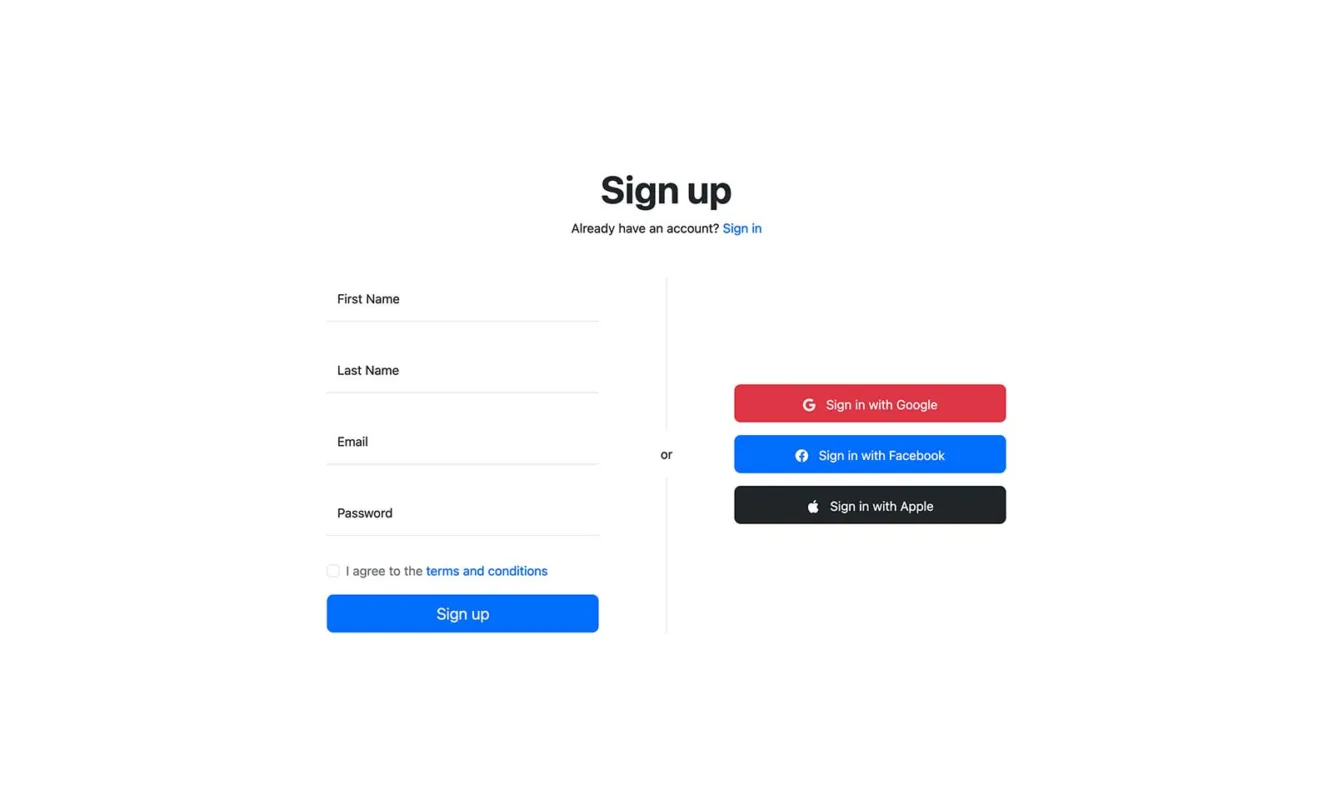
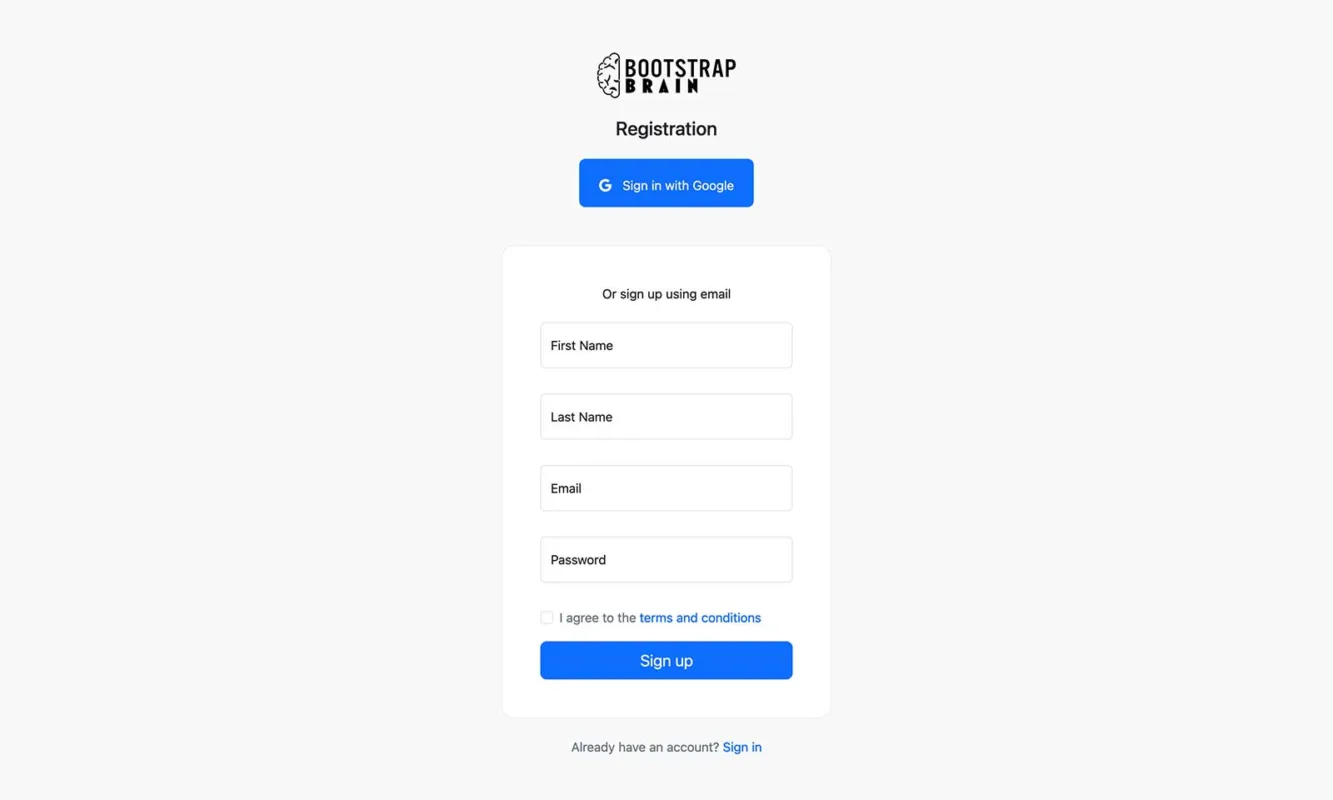
This Bootstrap Registration Form template belongs to the theme of the following Login Form and Password Reset Form templates.
One of Bootstrap’s core strengths lies in its responsiveness. These pre-designed signup form templates are inherently responsive, adapting effortlessly to various screen sizes and devices. The form maintains its structure and readability, ensuring a consistent experience across different platforms, whether accessed on a desktop, tablet, or smartphone. This adaptability is crucial in catering to the diverse preferences of users accessing the web through different devices.
Utilizing pre-designed Bootstrap signup form templates reduces development time and effort. Instead of starting from scratch, developers can leverage these ready-made templates as a foundation, customizing them to suit specific branding or functional requirements.
Consistency in design is critical to creating a cohesive user experience. Using Bootstrap’s predefined styles and components, developers can maintain a consistent design language throughout the application or website. This consistency reinforces brand identity and instills familiarity, making it easier for users to navigate and interact with the interface.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Icons
- HTML5 Validation
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- Registration 8 - Bootstrap Brain Component -->
<section class="bg-light p-3 p-md-4 p-xl-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-xxl-11">
<div class="card border-light-subtle shadow-sm">
<div class="row g-0">
<div class="col-12 col-md-6">
<img class="img-fluid rounded-start w-100 h-100 object-fit-cover" loading="lazy" src="./assets/img/logo-img-1.webp" alt="Welcome back you've been missed!">
</div>
<div class="col-12 col-md-6 d-flex align-items-center justify-content-center">
<div class="col-12 col-lg-11 col-xl-10">
<div class="card-body p-3 p-md-4 p-xl-5">
<div class="row">
<div class="col-12">
<div class="mb-5">
<div class="text-center mb-4">
<a href="#!">
<img src="./assets/img/bsb-logo.svg" alt="BootstrapBrain Logo" width="175" height="57">
</a>
</div>
<h2 class="h4 text-center">Registration</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="d-flex gap-3 flex-column">
<a href="#!" class="btn btn-lg btn-outline-dark">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-google" viewBox="0 0 16 16">
<path d="M15.545 6.558a9.42 9.42 0 0 1 .139 1.626c0 2.434-.87 4.492-2.384 5.885h.002C11.978 15.292 10.158 16 8 16A8 8 0 1 1 8 0a7.689 7.689 0 0 1 5.352 2.082l-2.284 2.284A4.347 4.347 0 0 0 8 3.166c-2.087 0-3.86 1.408-4.492 3.304a4.792 4.792 0 0 0 0 3.063h.003c.635 1.893 2.405 3.301 4.492 3.301 1.078 0 2.004-.276 2.722-.764h-.003a3.702 3.702 0 0 0 1.599-2.431H8v-3.08h7.545z" />
</svg>
<span class="ms-2 fs-6">Log in with Google</span>
</a>
</div>
<p class="text-center mt-4 mb-5">Or enter your details to register</p>
</div>
</div>
<form action="#!">
<div class="row gy-3 overflow-hidden">
<div class="col-12">
<div class="form-floating mb-3">
<input type="text" class="form-control" name="firstName" id="firstName" placeholder="First Name" required>
<label for="firstName" class="form-label">First Name</label>
</div>
</div>
<div class="col-12">
<div class="form-floating mb-3">
<input type="text" class="form-control" name="lastName" id="lastName" placeholder="First Name" required>
<label for="lastName" class="form-label">Last Name</label>
</div>
</div>
<div class="col-12">
<div class="form-floating mb-3">
<input type="email" class="form-control" name="email" id="email" placeholder="name@example.com" required>
<label for="email" class="form-label">Email</label>
</div>
</div>
<div class="col-12">
<div class="form-floating mb-3">
<input type="password" class="form-control" name="password" id="password" value="" placeholder="Password" required>
<label for="password" class="form-label">Password</label>
</div>
</div>
<div class="col-12">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" name="iAgree" id="iAgree" required>
<label class="form-check-label text-secondary" for="iAgree">
I agree to the <a href="#!" class="link-primary text-decoration-none">terms and conditions</a>
</label>
</div>
</div>
<div class="col-12">
<div class="d-grid">
<button class="btn btn-dark btn-lg" type="submit">Sign up</button>
</div>
</div>
</div>
</form>
<div class="row">
<div class="col-12">
<p class="mb-0 mt-5 text-secondary text-center">Already have an account? <a href="#!" class="link-primary text-decoration-none">Sign in</a></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">Bootstrap 5 Registration Form Snippets
These Bootstrap Registration Form Templates are invaluable in creating efficient, secure, and visually appealing registration processes. Its ability to streamline development, ensure user-friendly interfaces, and uphold security standards makes it a cornerstone in modern web development practices.

Bootstrap Signup Form Code

Bootstrap Signup Form Design

Bootstrap Signup Form Widget

Bootstrap Signup Form Example

Bootstrap Signup Form Snippet

Bootstrap Signup Form Template with Floating Labels

Bootstrap Signup Form Template

Bootstrap Registration Form Code

Bootstrap Registration Form Design

Bootstrap Registration Form Widget

Bootstrap Registration Form Example

Bootstrap Registration Form Snippet

Bootstrap Registration Form Template
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute