Bootstrap Signup Form Code
In the ever-evolving world of web development, creating a visually appealing and user-friendly interface is crucial. One of the critical components of any website is the signup form, and with the power of Bootstrap, developers can effortlessly design clean and elegant interfaces. In this free snippet, we’ll explore the beauty of the Free Bootstrap Signup Form Code, dissecting its elements and demonstrating how it can enhance the user experience.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

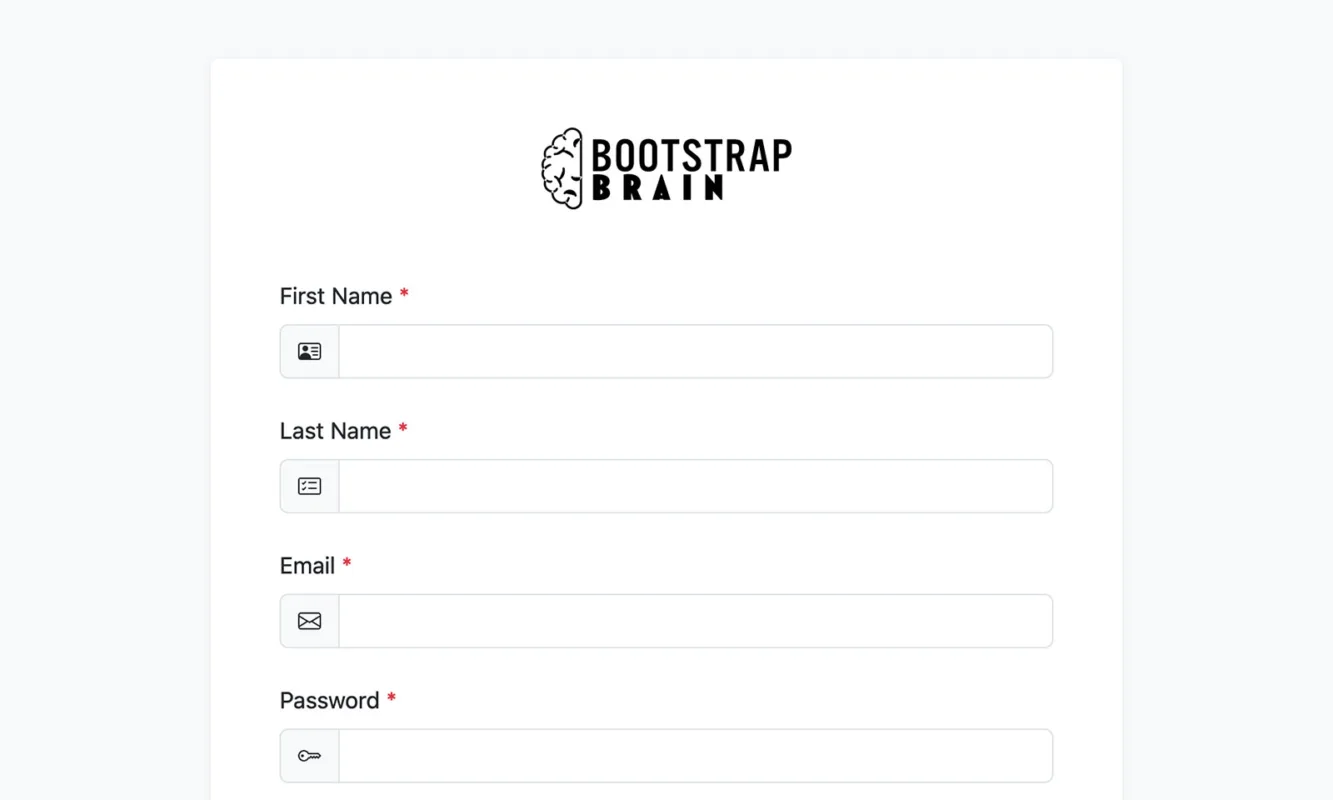
Bootstrap Signup Form Code
While this Bootstrap signup form code is impressive, developers have the freedom to customize it according to their project’s requirements. The modular structure allows for easy tweaking of individual components, ensuring that the form seamlessly integrates with the overall design of the website.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Related Forms
This Bootstrap Registration Form template belongs to the theme of the following Login Form and Password Reset Form templates.
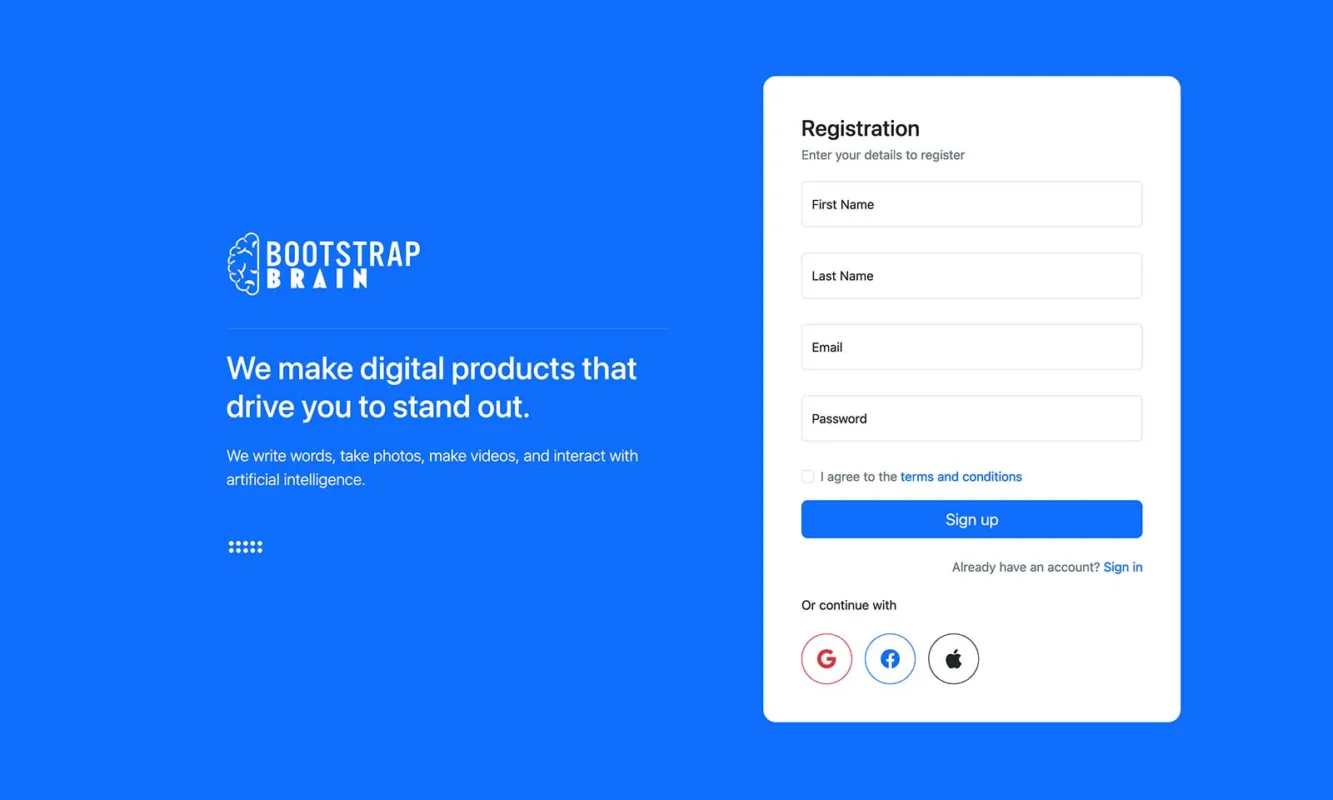
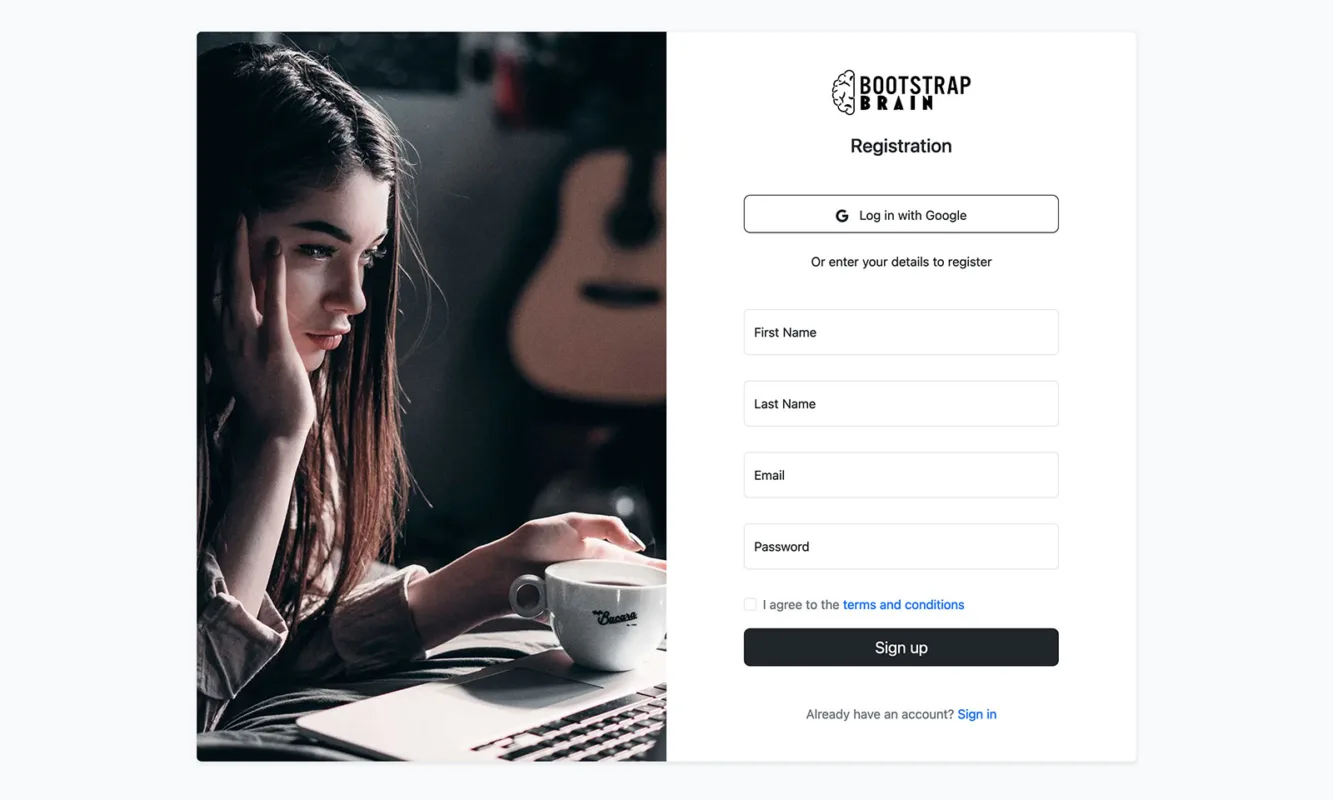
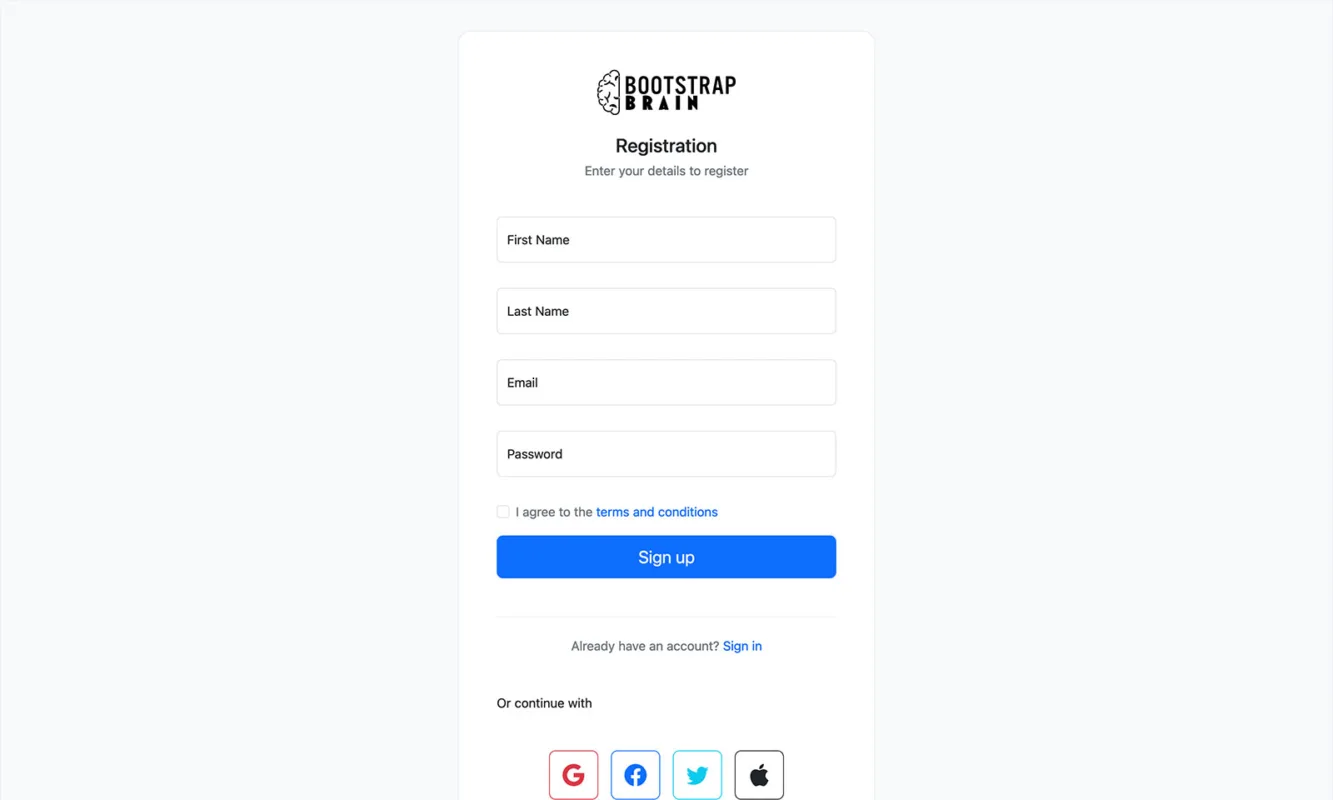
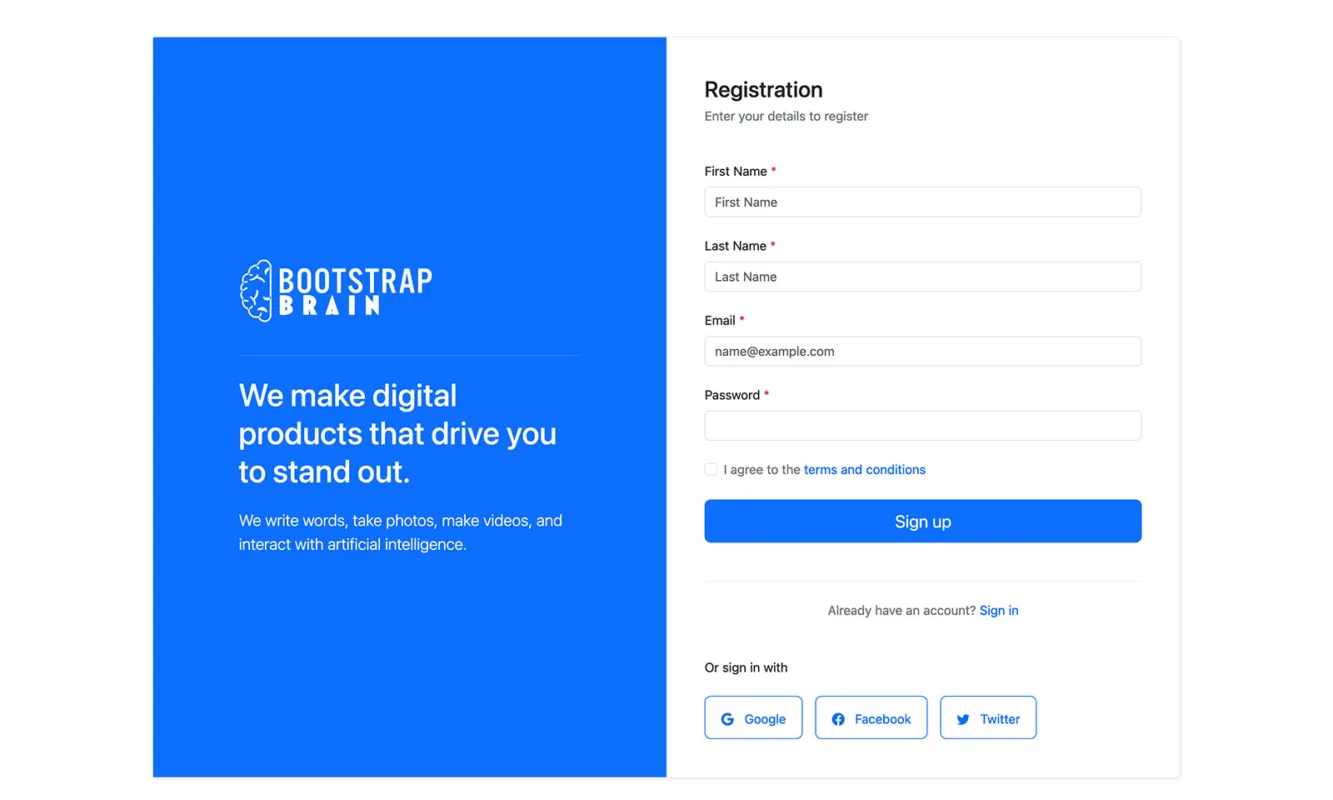
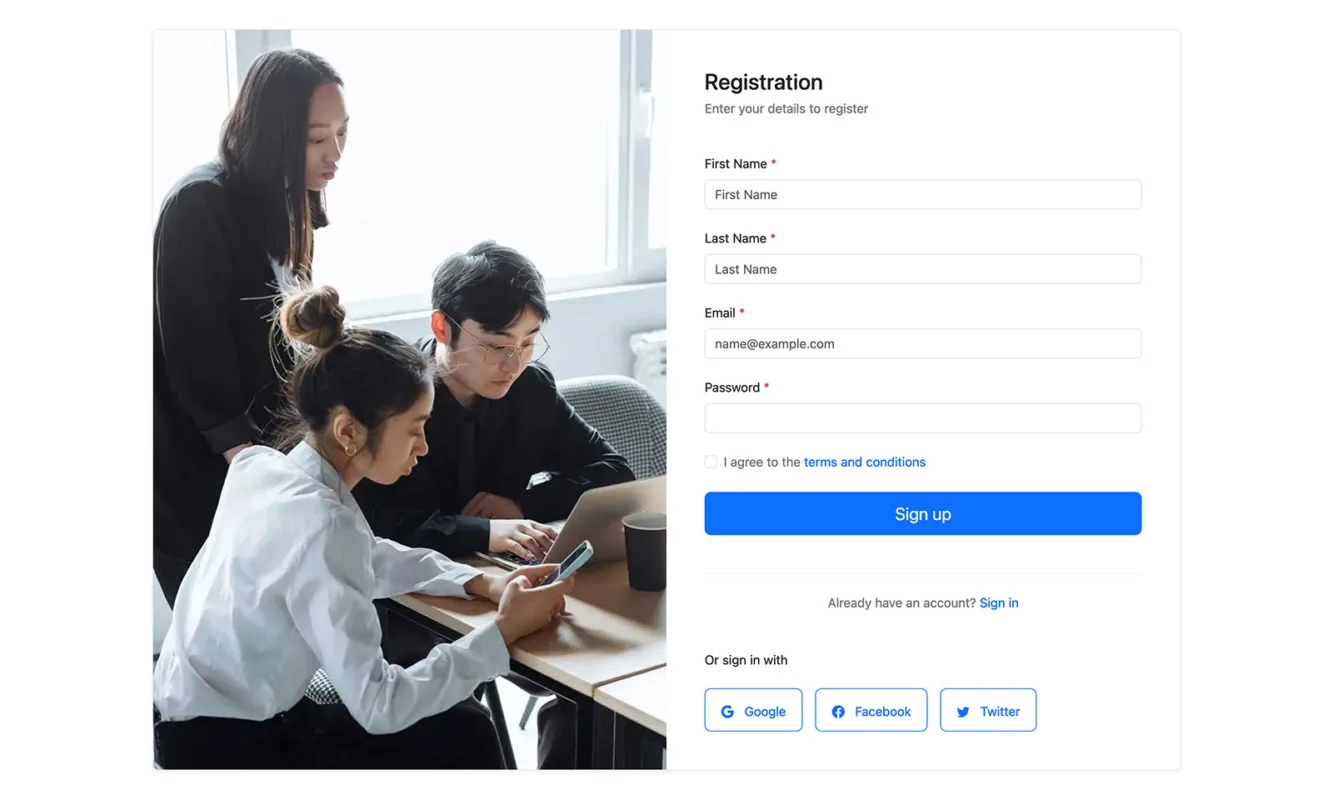
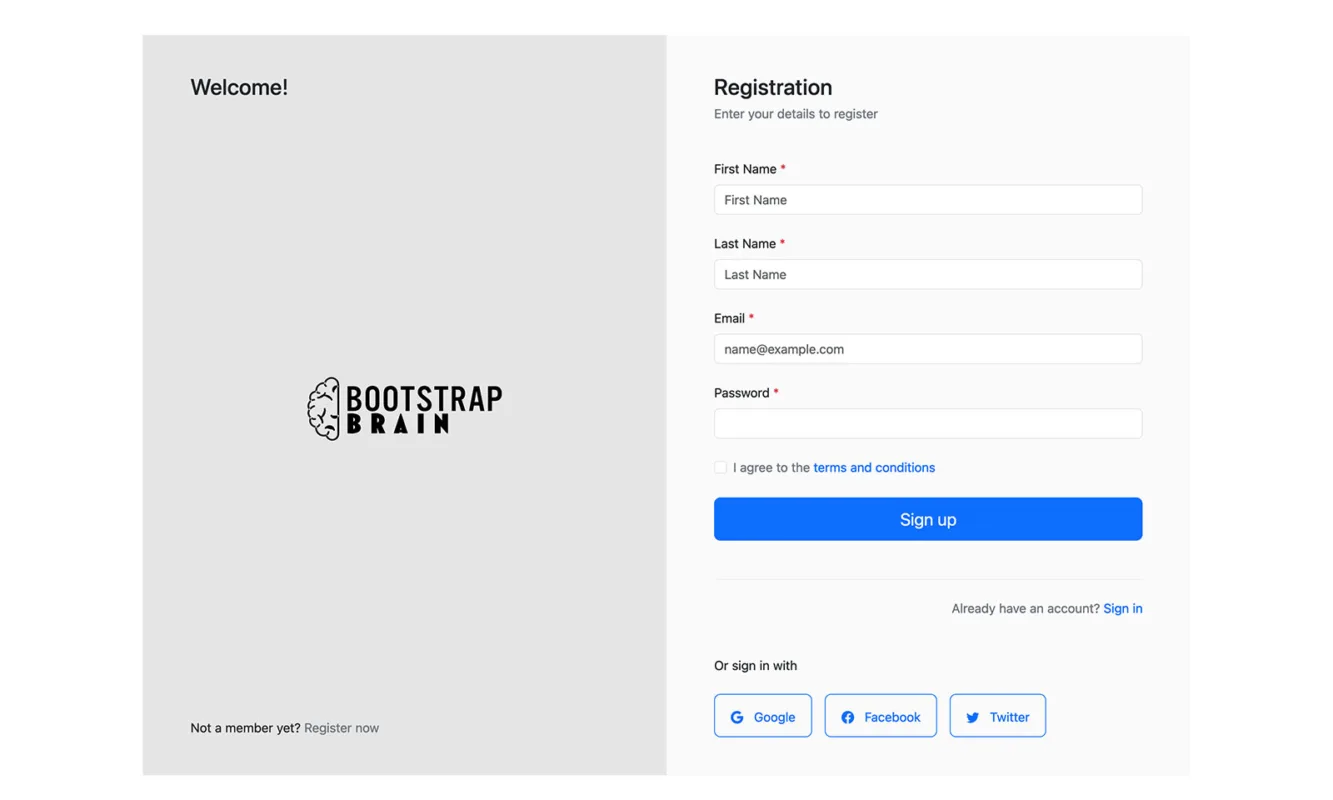
The beauty of the Bootstrap signup form lies in its clean and simple design. The code is well-organized, making it easy for developers to understand and customize. The form’s minimalist approach is not just about aesthetics. It’s about ensuring users can effortlessly navigate the signup process without being overwhelmed by unnecessary elements.
A cluttered form can be confusing and intimidating, potentially deterring users from signing up. By keeping the design simple, we can make the signup process more inviting and user-friendly, thereby increasing the likelihood of user engagement.
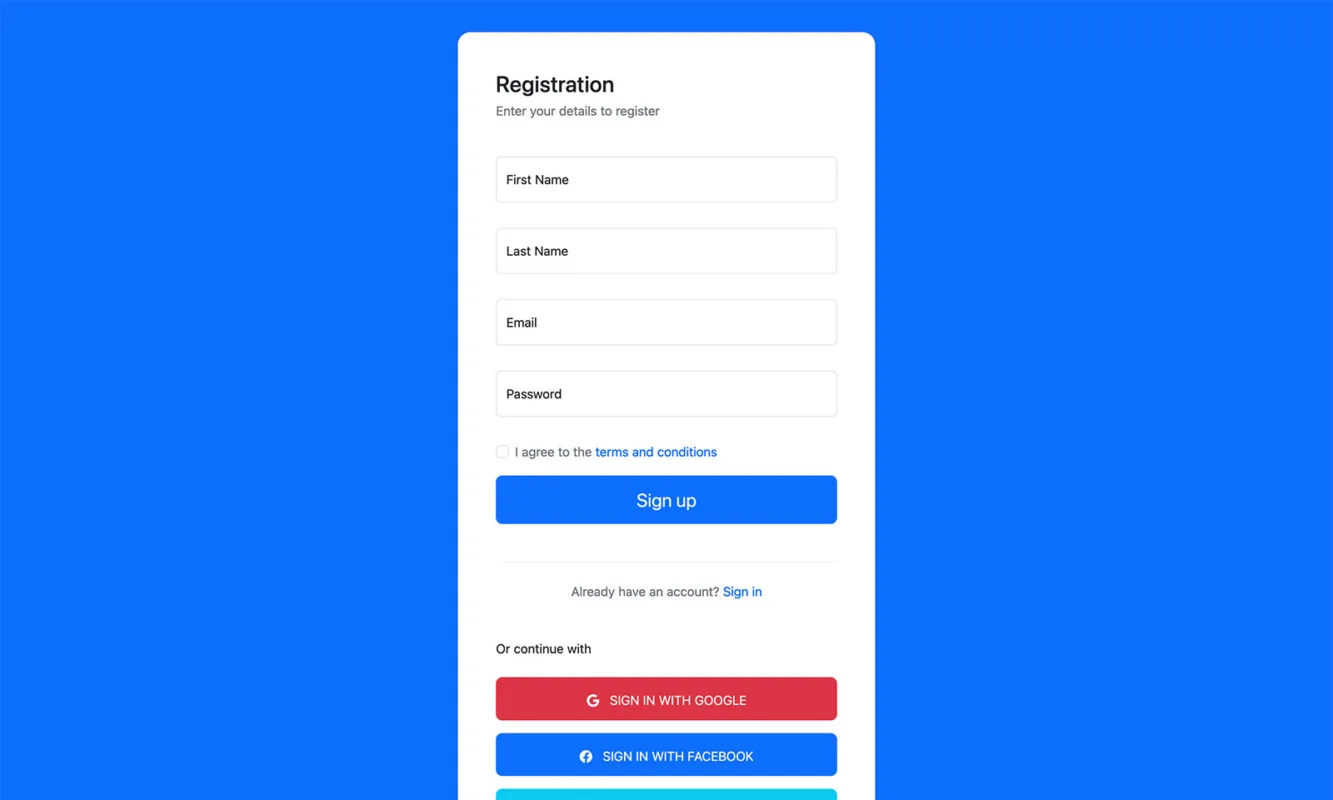
One of this Bootstrap signup form snippet’s standout features is its responsiveness, and the signup form is no exception. The code ensures the form adapts seamlessly to different screen sizes, making it accessible and user-friendly across devices.
This Free Bootstrap Signup Form Code stands out as a testament to the power of clean and elegant design. Its simplicity, responsiveness, and customization options make it a valuable asset for developers creating user-friendly and visually appealing signup forms. By leveraging Bootstrap’s capabilities, crafting an interface that seamlessly integrates with your website’s design becomes an enjoyable and efficient process.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Icons
- HTML5 Validation
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
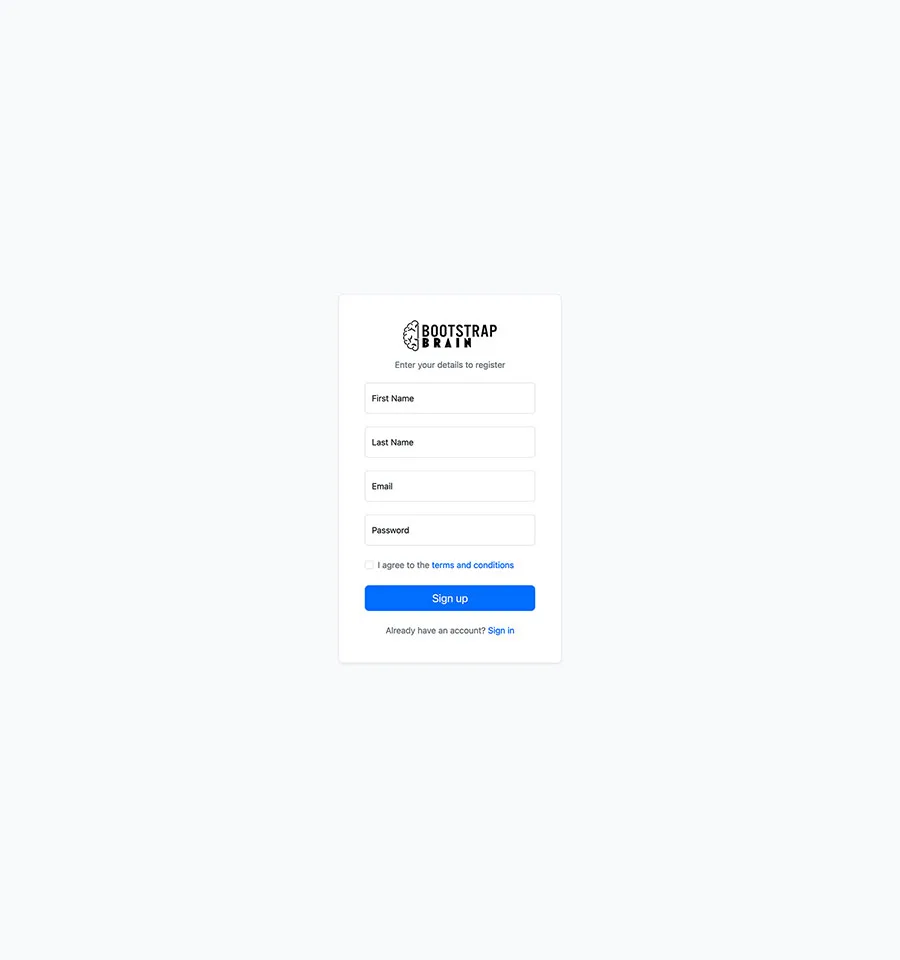
Preview
<!-- Registration 13 - Bootstrap Brain Component -->
<section class="bg-light py-3 py-md-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-sm-10 col-md-8 col-lg-6 col-xl-5 col-xxl-4">
<div class="card border border-light-subtle rounded-3 shadow-sm">
<div class="card-body p-3 p-md-4 p-xl-5">
<div class="text-center mb-3">
<a href="#!">
<img src="./assets/img/bsb-logo.svg" alt="BootstrapBrain Logo" width="175" height="57">
</a>
</div>
<h2 class="fs-6 fw-normal text-center text-secondary mb-4">Enter your details to register</h2>
<form action="#!">
<div class="row gy-2 overflow-hidden">
<div class="col-12">
<div class="form-floating mb-3">
<input type="text" class="form-control" name="firstName" id="firstName" placeholder="First Name" required>
<label for="firstName" class="form-label">First Name</label>
</div>
</div>
<div class="col-12">
<div class="form-floating mb-3">
<input type="text" class="form-control" name="lastName" id="lastName" placeholder="Last Name" required>
<label for="lastName" class="form-label">Last Name</label>
</div>
</div>
<div class="col-12">
<div class="form-floating mb-3">
<input type="email" class="form-control" name="email" id="email" placeholder="[email protected]" required>
<label for="email" class="form-label">Email</label>
</div>
</div>
<div class="col-12">
<div class="form-floating mb-3">
<input type="password" class="form-control" name="password" id="password" value="" placeholder="Password" required>
<label for="password" class="form-label">Password</label>
</div>
</div>
<div class="col-12">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" name="iAgree" id="iAgree" required>
<label class="form-check-label text-secondary" for="iAgree">
I agree to the <a href="#!" class="link-primary text-decoration-none">terms and conditions</a>
</label>
</div>
</div>
<div class="col-12">
<div class="d-grid my-3">
<button class="btn btn-primary btn-lg" type="submit">Sign up</button>
</div>
</div>
<div class="col-12">
<p class="m-0 text-secondary text-center">Already have an account? <a href="#!" class="link-primary text-decoration-none">Sign in</a></p>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">Bootstrap 5 Registration Form Snippets
These Bootstrap Registration Form Templates are invaluable in creating efficient, secure, and visually appealing registration processes. Its ability to streamline development, ensure user-friendly interfaces, and uphold security standards makes it a cornerstone in modern web development practices.

Bootstrap Signup Form Code

Bootstrap Signup Form Design

Bootstrap Signup Form Widget

Bootstrap Signup Form Example

Bootstrap Signup Form Snippet

Bootstrap Signup Form Template with Floating Labels

Bootstrap Signup Form Template

Bootstrap Registration Form Code

Bootstrap Registration Form Design

Bootstrap Registration Form Widget

Bootstrap Registration Form Example

Bootstrap Registration Form Snippet

Bootstrap Registration Form Template
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute