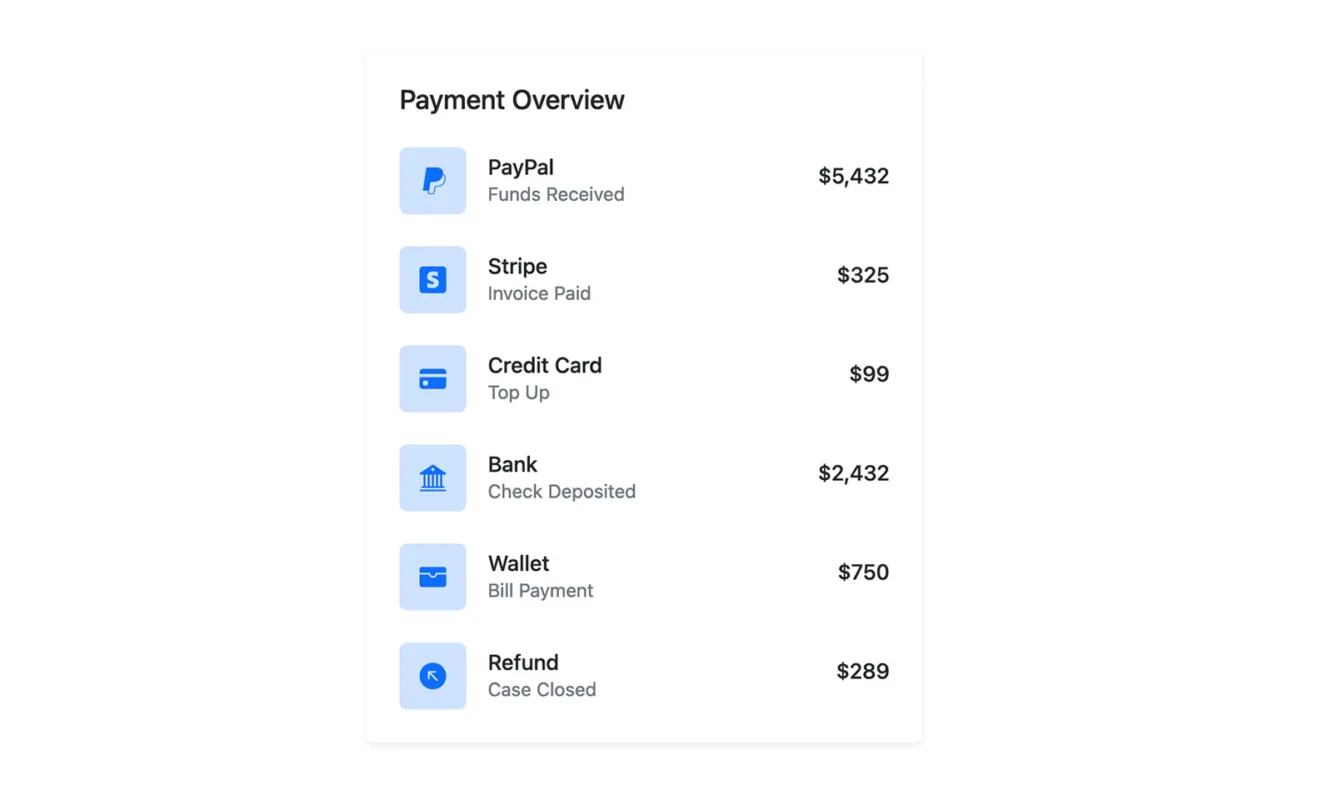
Bootstrap Payment Gateway Card Widget
This Bootstrap Payment Gateway Card Widget is an applicable component for integrating into Admin Dashboards. This widget offers a user-friendly interface to manage and display payment gateway-related details.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

Bootstrap Payment Gateway Card Widget
This Bootstrap Payment Gateway Card Widget typically showcases essential details such as transaction summaries, payment processing statuses, available payment methods, and analytics related to financial transactions.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
Administrators can conveniently access and oversee payment-related data through this Bootstrap Payment Gateway Card Widget, allowing for seamless monitoring, analysis, and management of payment gateway activities within the dashboard environment.
This Bootstrap Payment Gateway Card Widget has a responsive layout that ensures the dashboard adapts seamlessly to various screen sizes and devices, allowing users to access and interpret data across desktops, tablets, and mobile devices.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Icons
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Card 2 - Bootstrap Brain Component -->
<section class="py-3 py-md-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-sm-10 col-md-7 col-lg-6 col-xl-5 col-xxl-4">
<div class="card widget-card border-light shadow-sm">
<div class="card-body p-4">
<h5 class="card-title widget-card-title mb-4">Payment Overview</h5>
<div class="row gy-4">
<div class="col-12">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<div>
<div class="fs-5 bsb-w-50 bsb-h-50 bg-primary-subtle text-primary rounded-2 d-flex align-items-center justify-content-center me-3">
<i class="bi bi-paypal"></i>
</div>
</div>
<div>
<h6 class="m-0">PayPal</h6>
<p class="text-secondary m-0 fs-7">Funds Received</p>
</div>
</div>
</div>
<div class="col-4">
<h6 class="text-end">$5,432</h6>
</div>
</div>
</div>
<div class="col-12">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<div>
<div class="fs-5 bsb-w-50 bsb-h-50 bg-primary-subtle text-primary rounded-2 d-flex align-items-center justify-content-center me-3">
<i class="bi bi-stripe"></i>
</div>
</div>
<div>
<h6 class="m-0">Stripe</h6>
<p class="text-secondary m-0 fs-7">Invoice Paid</p>
</div>
</div>
</div>
<div class="col-4">
<h6 class="text-end">$325</h6>
</div>
</div>
</div>
<div class="col-12">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<div>
<div class="fs-5 bsb-w-50 bsb-h-50 bg-primary-subtle text-primary rounded-2 d-flex align-items-center justify-content-center me-3">
<i class="bi bi-credit-card-fill"></i>
</div>
</div>
<div>
<h6 class="m-0">Credit Card</h6>
<p class="text-secondary m-0 fs-7">Top Up</p>
</div>
</div>
</div>
<div class="col-4">
<h6 class="text-end">$99</h6>
</div>
</div>
</div>
<div class="col-12">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<div>
<div class="fs-5 bsb-w-50 bsb-h-50 bg-primary-subtle text-primary rounded-2 d-flex align-items-center justify-content-center me-3">
<i class="bi bi-bank2"></i>
</div>
</div>
<div>
<h6 class="m-0">Bank</h6>
<p class="text-secondary m-0 fs-7">Check Deposited</p>
</div>
</div>
</div>
<div class="col-4">
<h6 class="text-end">$2,432</h6>
</div>
</div>
</div>
<div class="col-12">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<div>
<div class="fs-5 bsb-w-50 bsb-h-50 bg-primary-subtle text-primary rounded-2 d-flex align-items-center justify-content-center me-3">
<i class="bi bi-wallet-fill"></i>
</div>
</div>
<div>
<h6 class="m-0">Wallet</h6>
<p class="text-secondary m-0 fs-7">Bill Payment</p>
</div>
</div>
</div>
<div class="col-4">
<h6 class="text-end">$750</h6>
</div>
</div>
</div>
<div class="col-12">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<div>
<div class="fs-5 bsb-w-50 bsb-h-50 bg-primary-subtle text-primary rounded-2 d-flex align-items-center justify-content-center me-3">
<i class="bi bi-arrow-up-left-circle-fill"></i>
</div>
</div>
<div>
<h6 class="m-0">Refund</h6>
<p class="text-secondary m-0 fs-7">Case Closed</p>
</div>
</div>
</div>
<div class="col-4">
<h6 class="text-end">$289</h6>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/cards/card-2/assets/css/card-2.css">Bootstrap 5 Cards
Browse our Bootstrap Cards that serve as versatile components within an Admin Dashboard, offering a structured and flexible way to present various types of content and data. Developed using the Bootstrap framework, these cards provide a visually appealing format for displaying information such as statistics, notifications, user profiles, charts, or other relevant data elements.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute