Bootstrap Statistics Card Example
These Bootstrap Statistics Cards are very easy to use in Admin Dashboards. These visually adorable and informative statistical cards have a trendy design and responsive layout.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.2 and BSB Framework 2.0.3. We have rechecked this Bootstrap snippet on Nov 29, 2023.
Best Ready to Use Web Themes & Templates

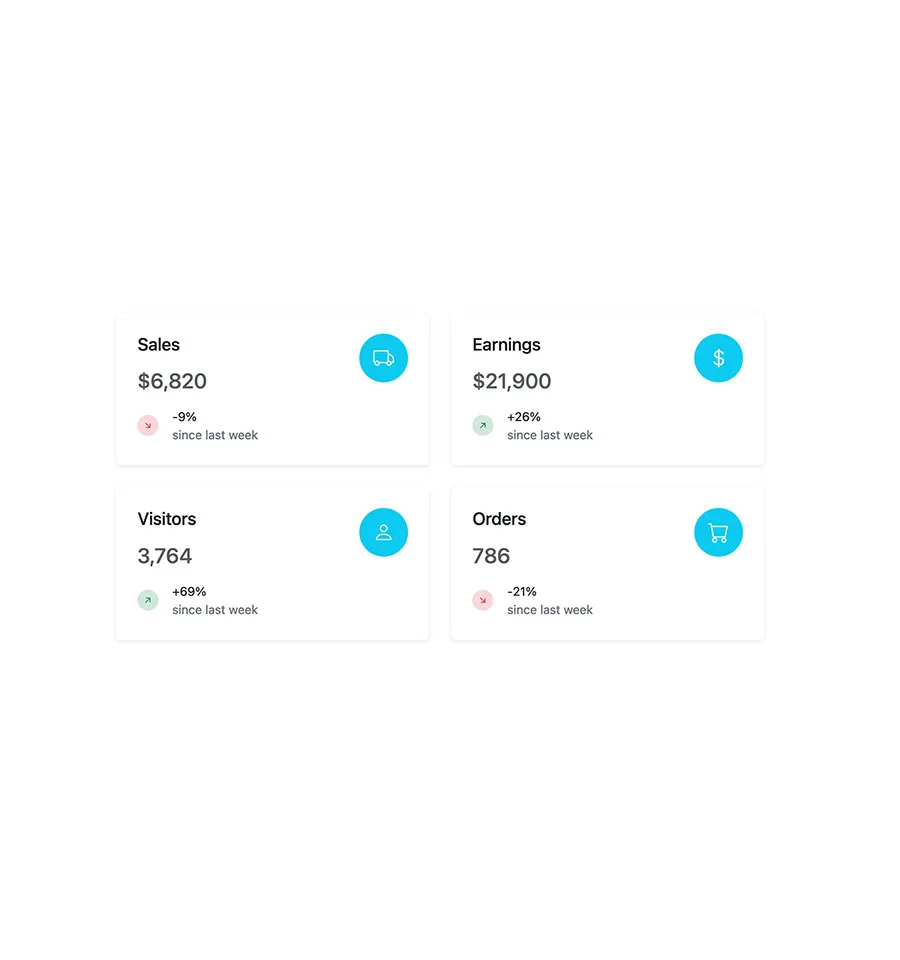
Bootstrap Statistics Card Example
These Bootstrap Statistics Cards typically display essential data such as metrics, graphs, or key performance indicators (KPIs) in a structured and easily digestible format.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
These Statistics Dashboard Widgets include customizable elements, allowing administrators to personalize the cards based on their needs. These Bootstrap Statistics Cards provide a convenient way to present crucial statistics within an admin dashboard, aiding in quick data analysis and decision-making processes.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Icons
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
Preview
<!-- Card 1 - Bootstrap Brain Component -->
<section class="py-3 py-md-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-lg-10 col-xl-8 col-xxl-7">
<div class="row gy-4">
<div class="col-12 col-sm-6">
<div class="card widget-card border-light shadow-sm">
<div class="card-body p-4">
<div class="row">
<div class="col-8">
<h5 class="card-title widget-card-title mb-3">Sales</h5>
<h4 class="card-subtitle text-body-secondary m-0">$6,820</h4>
</div>
<div class="col-4">
<div class="d-flex justify-content-end">
<div class="lh-1 text-white bg-info rounded-circle p-3 d-flex align-items-center justify-content-center">
<i class="bi bi-truck fs-4"></i>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="d-flex align-items-center mt-3">
<span class="lh-1 me-3 bg-danger-subtle text-danger rounded-circle p-1 d-flex align-items-center justify-content-center">
<i class="bi bi-arrow-right-short bsb-rotate-45"></i>
</span>
<div>
<p class="fs-7 mb-0">-9%</p>
<p class="fs-7 mb-0 text-secondary">since last week</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-12 col-sm-6">
<div class="card widget-card border-light shadow-sm">
<div class="card-body p-4">
<div class="row">
<div class="col-8">
<h5 class="card-title widget-card-title mb-3">Earnings</h5>
<h4 class="card-subtitle text-body-secondary m-0">$21,900</h4>
</div>
<div class="col-4">
<div class="d-flex justify-content-end">
<div class="lh-1 text-white bg-info rounded-circle p-3 d-flex align-items-center justify-content-center">
<i class="bi bi-currency-dollar fs-4"></i>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="d-flex align-items-center mt-3">
<span class="lh-1 me-3 bg-success-subtle text-success rounded-circle p-1 d-flex align-items-center justify-content-center">
<i class="bi bi-arrow-right-short bsb-rotate-n45"></i>
</span>
<div>
<p class="fs-7 mb-0">+26%</p>
<p class="fs-7 mb-0 text-secondary">since last week</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-12 col-sm-6">
<div class="card widget-card border-light shadow-sm">
<div class="card-body p-4">
<div class="row">
<div class="col-8">
<h5 class="card-title widget-card-title mb-3">Visitors</h5>
<h4 class="card-subtitle text-body-secondary m-0">3,764</h4>
</div>
<div class="col-4">
<div class="d-flex justify-content-end">
<div class="lh-1 text-white bg-info rounded-circle p-3 d-flex align-items-center justify-content-center">
<i class="bi bi-person fs-4"></i>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="d-flex align-items-center mt-3">
<span class="lh-1 me-3 bg-success-subtle text-success rounded-circle p-1 d-flex align-items-center justify-content-center">
<i class="bi bi-arrow-right-short bsb-rotate-n45"></i>
</span>
<div>
<p class="fs-7 mb-0">+69%</p>
<p class="fs-7 mb-0 text-secondary">since last week</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-12 col-sm-6">
<div class="card widget-card border-light shadow-sm">
<div class="card-body p-4">
<div class="row">
<div class="col-8">
<h5 class="card-title widget-card-title mb-3">Orders</h5>
<h4 class="card-subtitle text-body-secondary m-0">786</h4>
</div>
<div class="col-4">
<div class="d-flex justify-content-end">
<div class="lh-1 text-white bg-info rounded-circle p-3 d-flex align-items-center justify-content-center">
<i class="bi bi-cart fs-4"></i>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="d-flex align-items-center mt-3">
<span class="lh-1 me-3 bg-danger-subtle text-danger rounded-circle p-1 d-flex align-items-center justify-content-center">
<i class="bi bi-arrow-right-short bsb-rotate-45"></i>
</span>
<div>
<p class="fs-7 mb-0">-21%</p>
<p class="fs-7 mb-0 text-secondary">since last week</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.min.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/components/cards/card-1/assets/css/card-1.css">Bootstrap 5 Cards
Browse our Bootstrap Cards that serve as versatile components within an Admin Dashboard, offering a structured and flexible way to present various types of content and data. Developed using the Bootstrap framework, these cards provide a visually appealing format for displaying information such as statistics, notifications, user profiles, charts, or other relevant data elements.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 5 Pro Templates
- Access to all 34 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
5 Pro BS Templates
34 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 5 Pro Templates
- Access to all our 34 Pro Components
- Use in SaaS
-
Resell & Redistribute