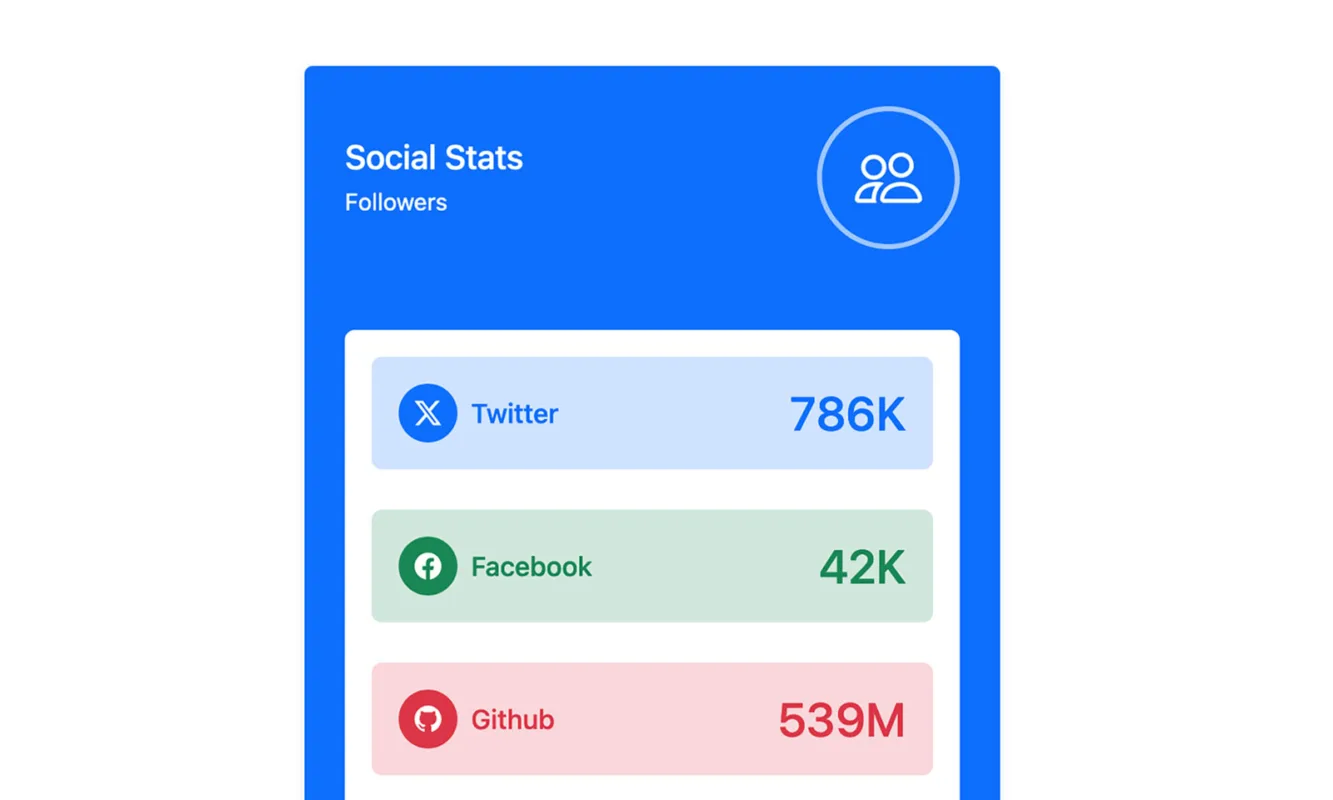
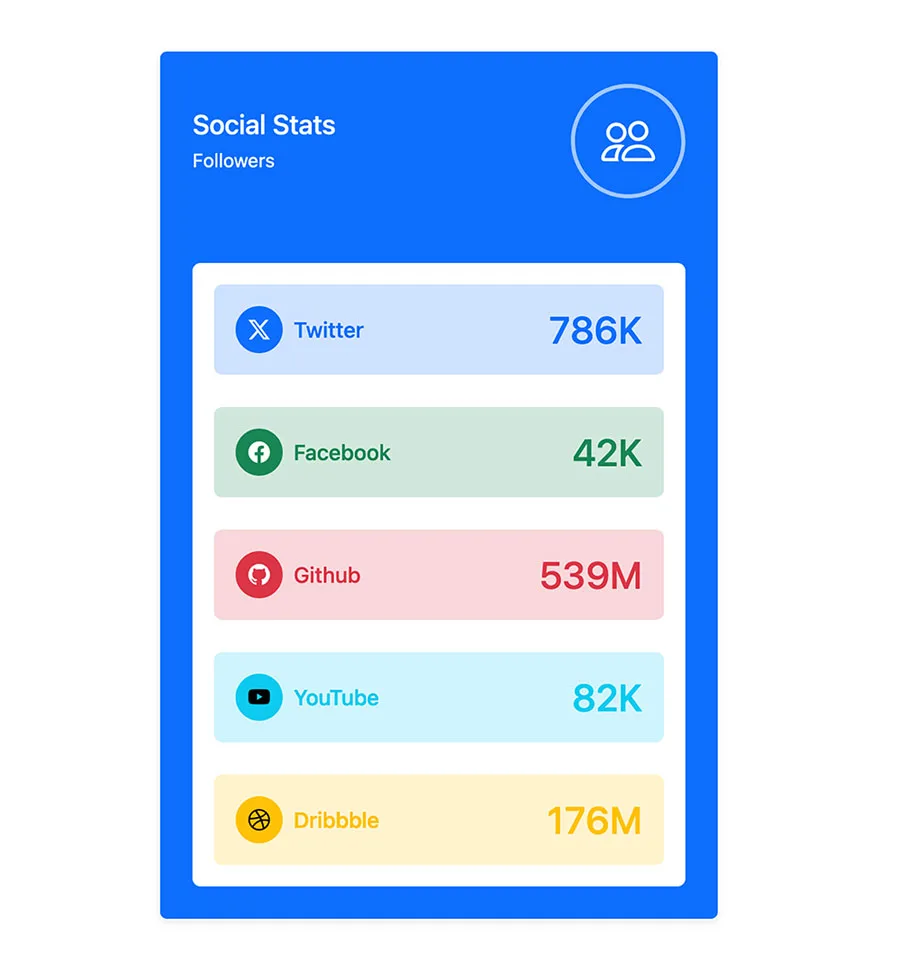
Bootstrap Social Media Stats Card
This Bootstrap Social Media Stats Card is a specialized component designed for integration within an Admin Dashboard, tailored to display critical statistics and metrics related to social media platforms.
Bootstrap 5 Component Update
We have updated this Bootstrap component to Bootstrap 5.3.3 and BSB Framework 2.0.4. We have rechecked this Bootstrap snippet on May 3, 2024.
Pro WordPress Themes
Free WordPress Themes

Bootstrap Payment Gateway Card Widget
Leveraging the Bootstrap framework, this Bootstrap Social Media Stats Card presents concise and visually appealing information, such as engagement rates, follower counts, post interactions, reach, and other relevant metrics across various social media channels.
Bootstrap 5 Templates
Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates
This Bootstrap Social Media Stats Card will help offer a centralized and accessible view of crucial social media analytics, allowing administrators to monitor the performance of their social media campaigns or platforms from within the dashboard. They often incorporate customizable features, enabling users to select specific metrics or time frames for analysis.
By providing a snapshot of social media performance, the Bootstrap Social Media Stats Card assists administrators in making data-driven decisions and evaluating the effectiveness of their social media strategies.
Features
- Bootstrap 5
- BSB Framework
- Bootstrap Icons
- HTML5 & CSS3
- W3C Valid
- Clean Snippet
- Commented Code
- Responsive Layout
- Easy to Use
- SEO Optimized
- Cross Browser Compatible
Tags
Bootstrap 5 Components
Bootstrap Login Forms, Bootstrap 5 Snippets, Bootstrap Cards, Bootstrap Carousels, Bootstrap Heroes, Bootstrap Footers
<!-- Card 4 - Bootstrap Brain Component -->
<section class="py-3 py-md-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-sm-10 col-md-7 col-lg-6 col-xl-5 col-xxl-4">
<div class="card widget-card border-light shadow-sm bg-primary">
<div class="card-body p-4">
<div class="row align-items-center justify-content-center">
<div class="col-6">
<h5 class="card-title widget-card-title text-white mb-1">Social Stats</h5>
<p class="mb-0 fs-7 text-white">Followers</p>
</div>
<div class="col-6 d-flex align-items-center justify-content-end">
<span class="fs-1 bsb-w-85 bsb-h-85 text-white border border-3 border-primary-subtle rounded-circle d-flex align-items-center justify-content-center">
<i class="bi bi-people"></i>
</span>
</div>
</div>
<div class="card mt-5 border-0">
<div class="card-body">
<div class="row gy-4">
<div class="col-12">
<div class="card bg-primary-subtle text-primary border-0">
<div class="card-body">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<span class="fs-6 bsb-w-35 bsb-h-35 text-bg-primary rounded-circle d-flex align-items-center justify-content-center me-2">
<i class="bi bi-twitter-x"></i>
</span>
<div>
<h6 class="m-0">Twitter</h6>
</div>
</div>
</div>
<div class="col-4">
<h6 class="h3 text-end m-0">786K</h6>
</div>
</div>
</div>
</div>
</div>
<div class="col-12">
<div class="card bg-success-subtle text-success border-0">
<div class="card-body">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<span class="fs-6 bsb-w-35 bsb-h-35 text-bg-success rounded-circle d-flex align-items-center justify-content-center me-2">
<i class="bi bi-facebook"></i>
</span>
<div>
<h6 class="m-0">Facebook</h6>
</div>
</div>
</div>
<div class="col-4">
<h6 class="h3 text-end m-0">42K</h6>
</div>
</div>
</div>
</div>
</div>
<div class="col-12">
<div class="card bg-danger-subtle text-danger border-0">
<div class="card-body">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<span class="fs-6 bsb-w-35 bsb-h-35 text-bg-danger rounded-circle d-flex align-items-center justify-content-center me-2">
<i class="bi bi-github"></i>
</span>
<div>
<h6 class="m-0">Github</h6>
</div>
</div>
</div>
<div class="col-4">
<h6 class="h3 text-end m-0">539M</h6>
</div>
</div>
</div>
</div>
</div>
<div class="col-12">
<div class="card bg-info-subtle text-info border-0">
<div class="card-body">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<span class="fs-6 bsb-w-35 bsb-h-35 text-bg-info rounded-circle d-flex align-items-center justify-content-center me-2">
<i class="bi bi-youtube"></i>
</span>
<div>
<h6 class="m-0">YouTube</h6>
</div>
</div>
</div>
<div class="col-4">
<h6 class="h3 text-end m-0">82K</h6>
</div>
</div>
</div>
</div>
</div>
<div class="col-12">
<div class="card bg-warning-subtle text-warning border-0">
<div class="card-body">
<div class="row align-items-center">
<div class="col-8">
<div class="d-flex align-items-center">
<span class="fs-6 bsb-w-35 bsb-h-35 text-bg-warning rounded-circle d-flex align-items-center justify-content-center me-2">
<i class="bi bi-dribbble"></i>
</span>
<div>
<h6 class="m-0">Dribbble</h6>
</div>
</div>
</div>
<div class="col-4">
<h6 class="h3 text-end m-0">176M</h6>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><link rel="stylesheet" href="https://unpkg.com/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
<link rel="stylesheet" href="https://unpkg.com/bs-brain@2.0.4/components/cards/card-4/assets/css/card-4.css">Bootstrap 5 Cards
Browse our Bootstrap Cards that serve as versatile components within an Admin Dashboard, offering a structured and flexible way to present various types of content and data. Developed using the Bootstrap framework, these cards provide a visually appealing format for displaying information such as statistics, notifications, user profiles, charts, or other relevant data elements.
- Use in personal projects
- Customize the template files
- Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- Free Updates
- Access to all 8 Pro Templates
- Access to all 51 Pro Components
- Use in SaaS
- Resell & Redistribute
BB Startup
Freelancer
$49
3 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 3 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
-
Use in SaaS -
Resell & Redistribute
BB Club
Agency
$149
12 Months Access
8 Pro BS Templates
51 Pro BS Components
- Use in personal projects
- Customize the template files
- Unlimited Number of websites/domains
- Create websites for clients
- Remove footer credit link
- Working PHP/AJAX contact form
- Sass/SCSS Files
- JS Source Files
- Premium support via Email
- Forum support
- 12 Months Free Updates
- Access to all our 8 Pro Templates
- Access to all our 51 Pro Components
- Use in SaaS
-
Resell & Redistribute